11 طرق لتصميم الموقع الكمال الملاحة
يمكن غالبًا تجاهل قوائم التنقل في رأس الصفحة عندما يتعلق الأمر بتصميم الويب الإبداعي والإبداعي. ولكن كطريقة أساسية للمستخدمين لاستكشاف موقع الويب والتفاعل معه ، فإن الاستثمار في استخدام ميزة التنقل في الرأس يعني أن زائري الموقع يقضون وقتًا أطول على موقعك وينتهي بهم الأمر إلى رؤية أكثر من مجرد الصفحة المقصودة. ليس هناك أي نقطة في تصميم صفحات الويب الرائعة على صفحاتك الداخلية إذا كان عنوانك لا يجعل من السهل (والمرح) النقر عليه.
لذلك قمنا بتجميع مجموعة من المواقع الإلكترونية التي حققت أكبر قدر من قوائم الملاحة الخاصة بها مع تصميم جميل وأنيق ومبتكر. ألق نظرة أدناه واستلهم!
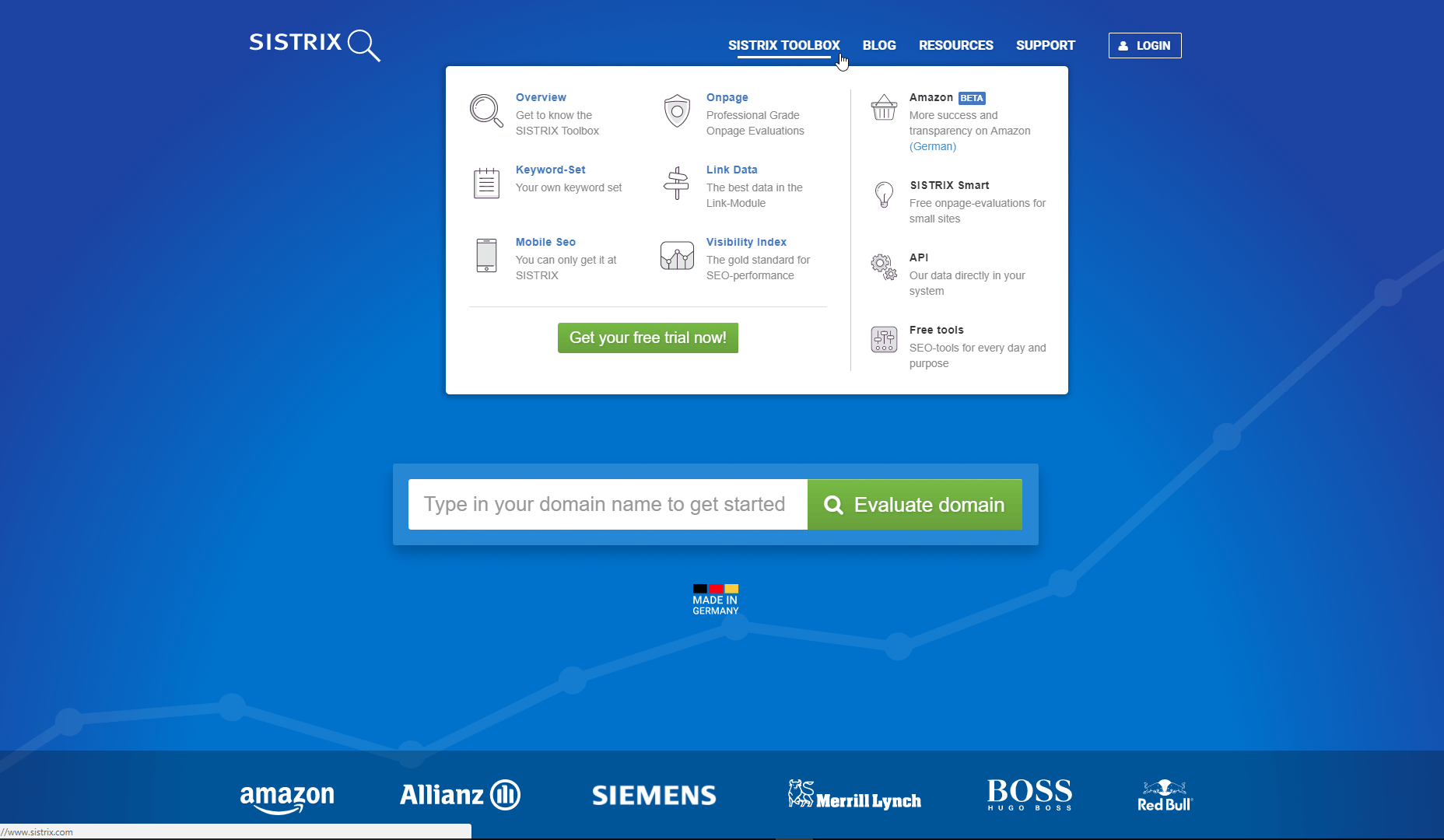
1. Sistrix
Sistrix هي الشركة الألمانية وراء حزمة برامج SEO الشائعة Sistrix Toolbox. على هذا النحو ، يحصل موقعهم على الويب (بما في ذلك مدونة أخبار SEO الشائعة) على حركة مرور منتظمة من خبراء رقميين. عندما يكون هذا هو السوق المستهدف ، لن يكون هناك مجال كبير للسخرية عندما يتعلق الأمر بتصميم الويب.
إبقاء الأشياء أنيقة وعصرية ، قائمة Sistrix للملاحة تتألف من أربع قوائم بسيطة منسدلة: Toolbox ، Blog ، Resources and Support. يؤدي التمرير فوق كل رأس إلى الكشف عن قائمة بالارتباطات ذات الصلة ، حيث يمثل كل منها رمزًا بسيطًا. هذه فكرة ذكية على وجه الخصوص عندما يحتوي موقعك على الويب على صفحات كثيرة مثل صفحات Sistrix.
قد يكون إظهار كتلة من النص ساحقًا عند محاولة التنقل عبر موقع ويب كبير ، ولكن هذه الرموز المصممة جيدًا توجه الزائر بسرعة إلى المكان الذي يريد الذهاب إليه. تبحث عن مساعدة مع كبار المسئولين الاقتصاديين المحمول؟ أيقونة هاتف ذكي بسيط تجذب العين وتحصل عليك بسرعة أكبر. يُعد تبسيط تجربة المستخدم لزوار الموقع إحدى الوظائف الرئيسية لرأس التنقل الجيد ، وهذا شيء يمسحه موقع Sistrix.
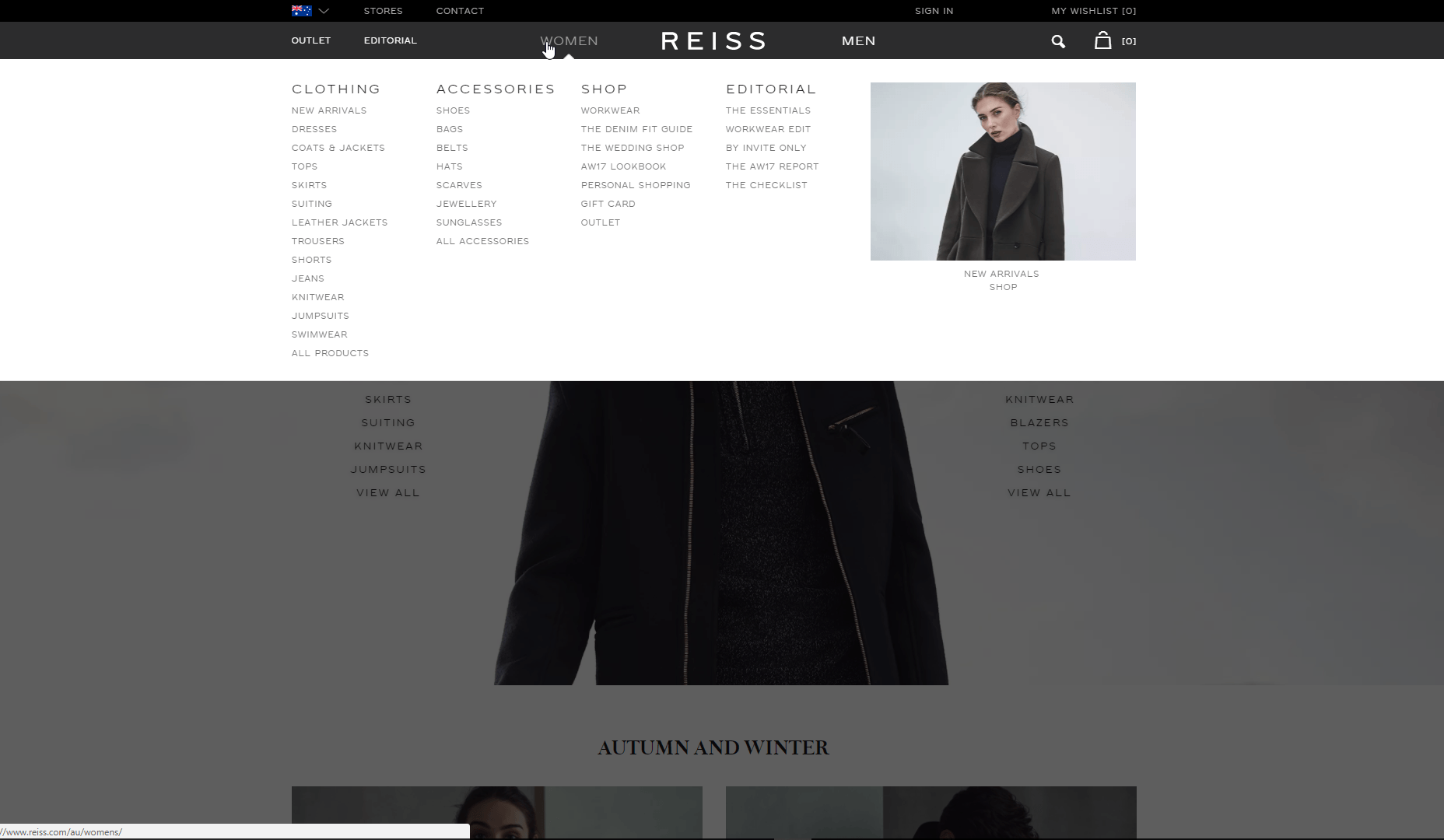
2. ريس
عندما تكون علامة تجارية للأزياء ، من الرائع إظهار أحدث تصميماتك بأكبر قدر ممكن. في حين أن العديد من قوائم التصفح المنسدلة هي عبارة عن علامة تجارية تستند إلى النصوص ، إلا أن العلامة التجارية للموضة في المملكة المتحدة ريس يسلط الضوء على كتالوج القادمين الجدد باستخدام الصور في القوائم المنسدلة للأزياء النسائية والملابس الرجالية ، وهما فئتان من فئات المنتجات الأساسية. من المفيد أن يستثمروا في التصوير الفوتوغرافي عالي الجودة - مع الصور التي تبدو رائعة ، فلماذا لا ندمجها كجزء أساسي من تجربة الملاحة؟
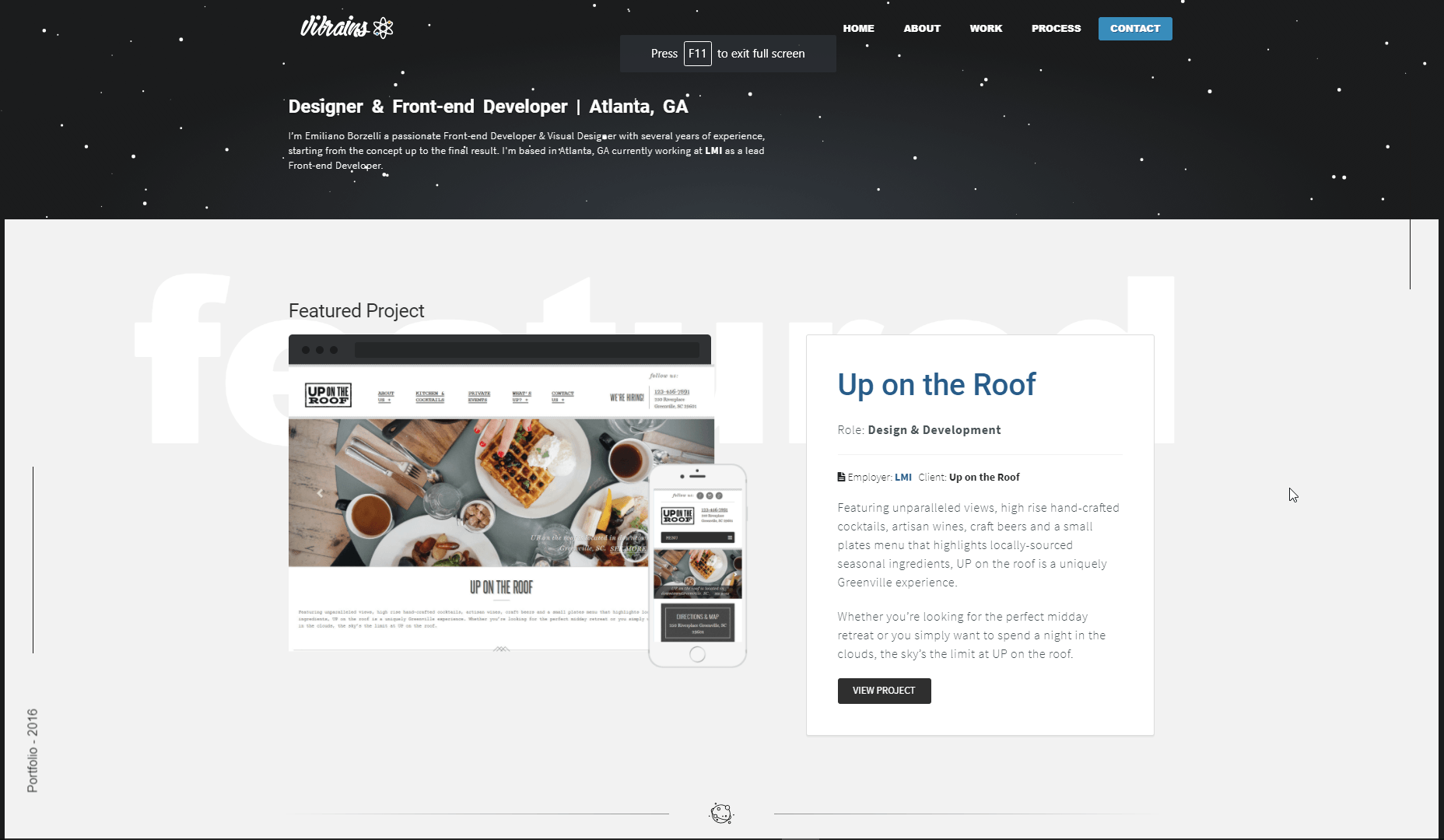
3. الاشرار
Vibrains هي محفظة لـ Emiliano Borzelli ، مطور الواجهة الأمامية. عندما يتعلق الأمر بالموقع ، فهو حقاً خارج هذا العالم. اختيار تصميم واضح مثل "الفضاء" يعطي نظرة متماسكة للموقع بأكمله. كل شيء بدءًا من تصميم الشعار إلى رموز المعلومات الأساسية يستخدم صورًا فضائية. إن لافتة متحركة ببساطة تجعل التصفح في الموقع يبدو كأنه عائم في الفضاء الخارجي ، لكن ميزة التصميم المطلق هي رسم متحرك كامل الحركة للنظام الشمسي عندما تقفز إلى قسم العملية.
مع تمثيلات واسعة النطاق لكواكبنا المجاورة ، فإنها تثير سحر الأطفال الذين لديهم مساحة لإبقاء الزوار يتفاعلون مع التنقل عبر الموقع. إذا كنت مهووسًا بهذه الرسوم المتحركة كما هي ، فسوف يسعدنا سماع أننا تعقبنا شفرة المصدر المفتوح لها على CodePen هنا !
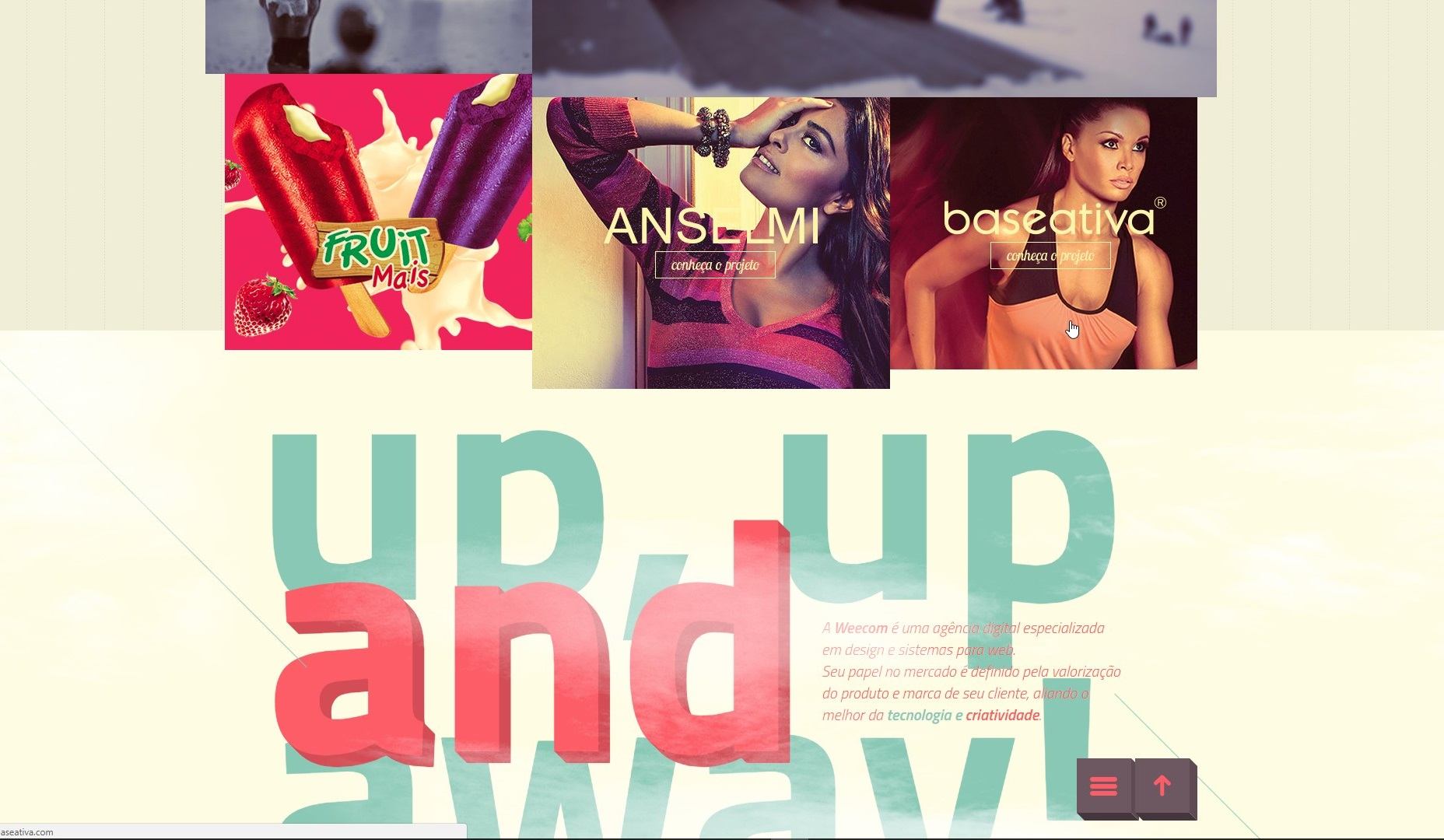
4. Weecom
وكالة رقمية مقرها البرازيل Weecom استخدم زر قائمة همبرغر لإبقاء الصفحة الرئيسية الخاصة بهم تبدو أنيقة وبسيطة ، مع خيارات التنقل تظهر فقط عند تحريك الماوس فوق الرمز. إنها مقاربة جميلة جدًا لرؤوس الملاحة ، لكن ما نحبه في موقع Weecom هو كيف يؤدي التمرير لأسفل الصفحة إلى تبديل رمز الهامبرغر من أعلى اليسار إلى اليمين السفلي. إنها لمسة بسيطة وديناميكية تثبت مدى أهمية استخدام قوائم التنقل التي تعمل حول المحتوى الرئيسي للصفحة.
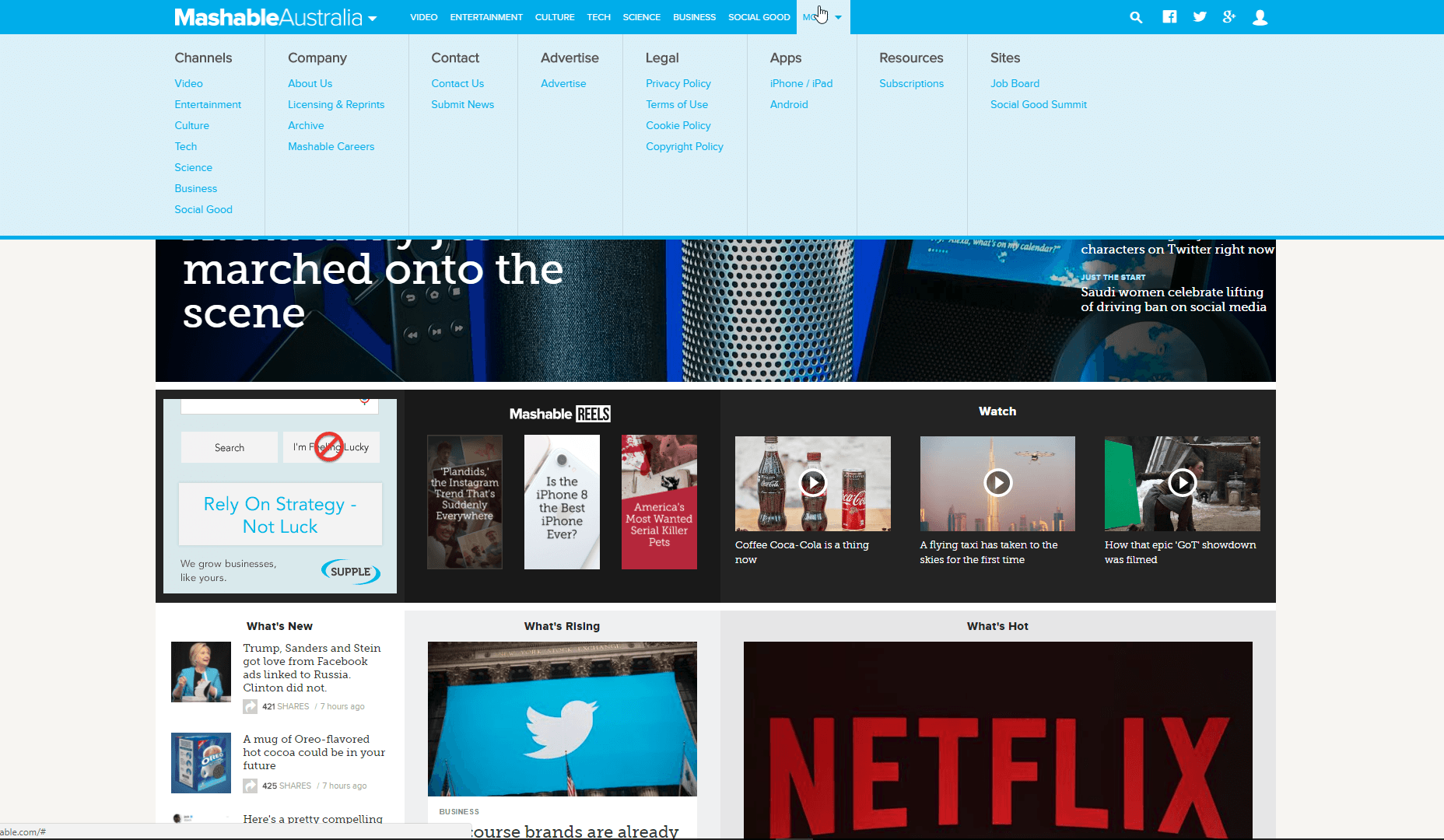
5. Mashable
عندما تكون مثل رابط محتوى ماشابل ، يمكن أن يكون ترتيبًا طويلًا يعرض كل المحتوى الخاص بك في قائمة التنقل التقليدية. تمثل العناوين والعناوين الفرعية والعناوين الفرعية الفرعية - التي تضمن لك الوضوح - عنصرًا أساسيًا في توفير انطباع جيد لدى زوار موقعك.
هذا هو المكان الذي تأتي فيه القائمة الضخمة الخاصة به. بمجرد أن تحوم فوق علامة التبويب "المزيد" ، تصبح القائمة المنسدلة التي تمتد طوال طول الشاشة مرئية. يوفر هذا المساحة لتضمين سلسلة من الأعمدة - مثل "القنوات" أو "الشركة" - والتي يمكن عرض قائمة عناوينك الفرعية بها. إذا كنت تصمم موقعًا يستضيف الكثير من المحتوى ، فإن وضع قائمة ضخمة كهذه هي طريقة استراتيجية للتعامل مع التنقل.
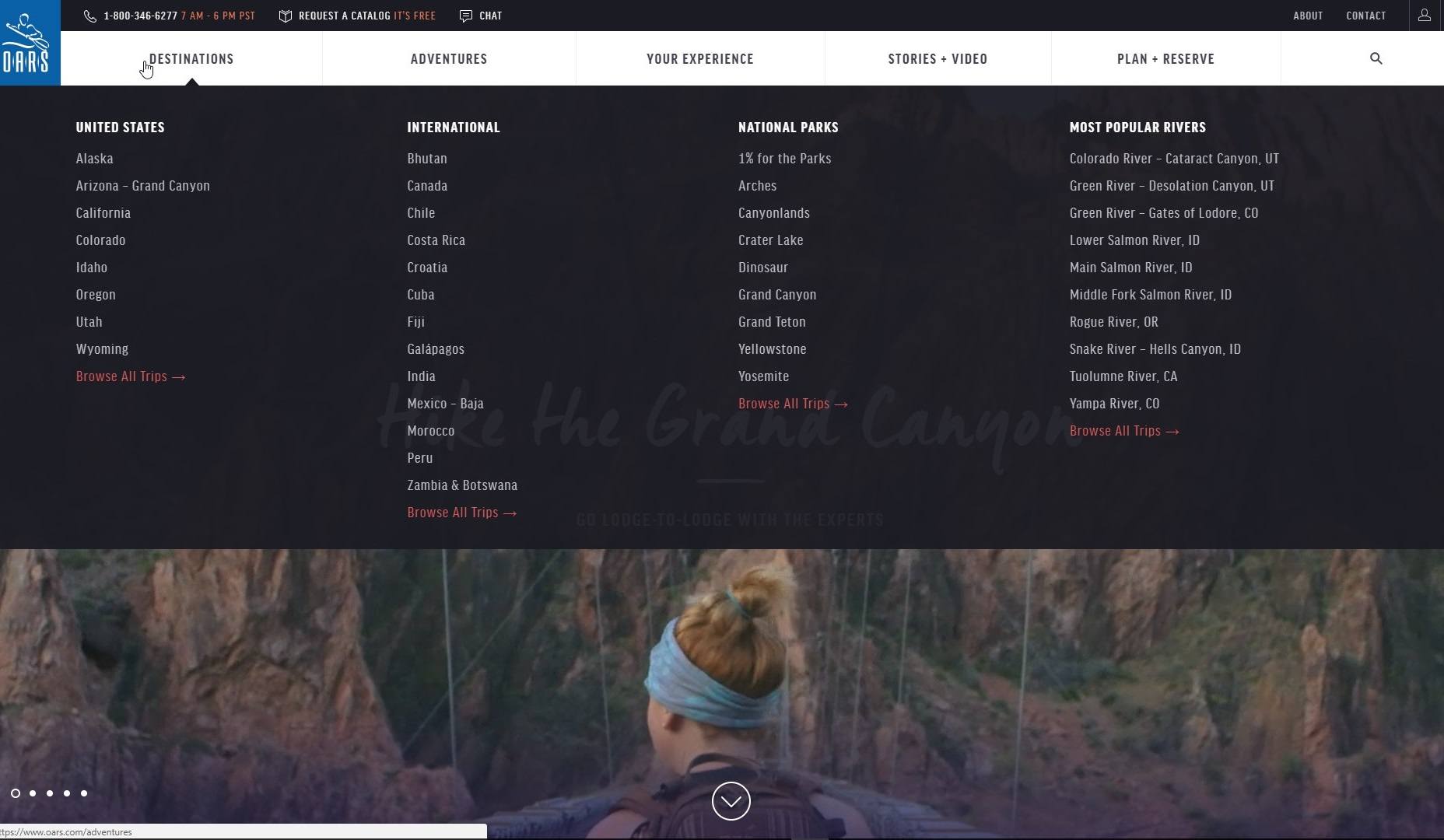
6. المجاذيف
مثال آخر على قائمة خدمات السفر الضخمة مجذاف يستخدم تخطيطًا تنقلًا واضحًا لمساعدتك في العثور على ما تريد. على سبيل المثال ، يعرض التمرير فوق "الوجهات" قائمة ضخمة مقسّمة إلى الوجهات المحلية للولايات المتحدة في أوراس ، وجهات دولية ، ومتنزهات وطنية وأنهار.
ومن الإضافات الرائعة الأخرى لتصميم القائمة الضخمة استخدام الصور تحت عناوين خبرتك وخرائط + فيديو + خطة +. لتحقيق أقصى استفادة من المساحة المتوفرة لديهم ، تعمل لوحات الصور اللافتة للنظر هذه على جذب زائري الموقع وتشجيع النقر إلى الظهور.
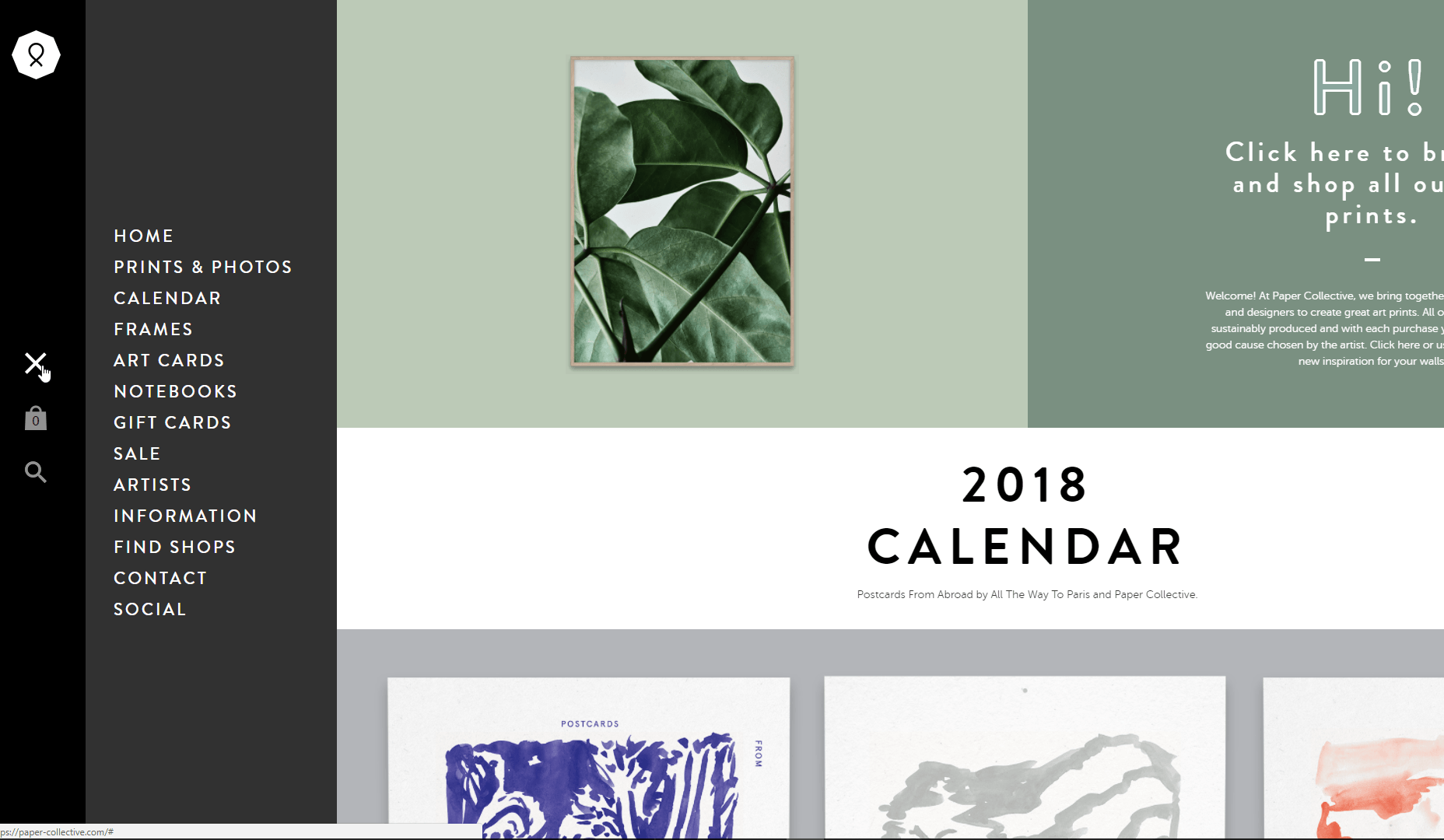
7. ورقة الجماعية
متخصصة في المطبوعات الفنية المذهلة للمنزل أو المكتب ، من الواضح ورقة الجماعية لديه عين للتصميم الجيد. وبناءً على ذلك ، فقد استخدموا استخدامًا ذكيًا لقائمة الشريط الجانبي المنزلق للخارج - بمعنى أن التنقل في موقعهم لا يحجب صور منتجات صفحتهم الرئيسية مطلقًا ، بل يحولهم قليلاً إلى اليمين بدلاً من ذلك.
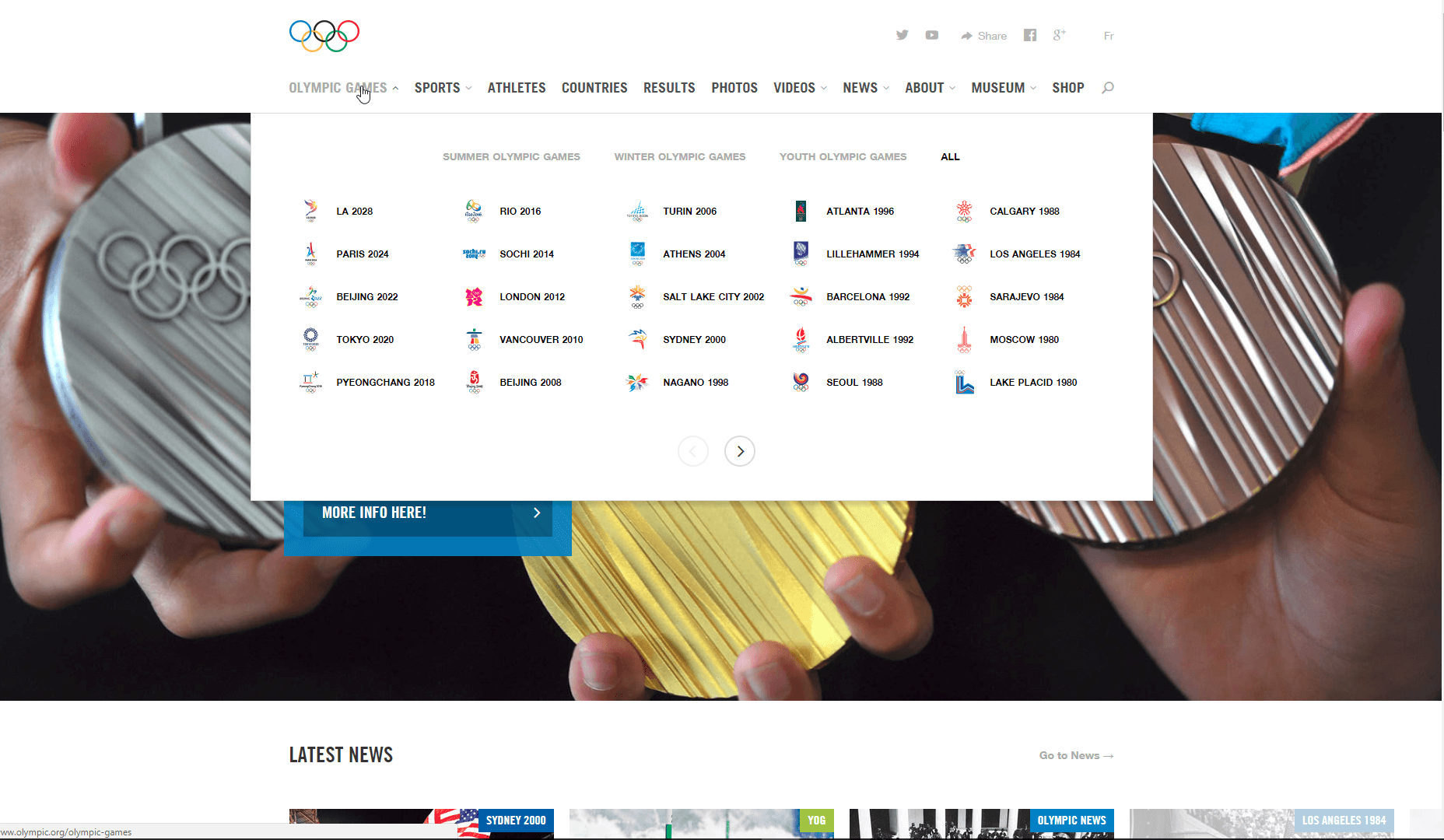
8. دورة الالعاب الاولمبية
ربما نقوم بتصميم مهووسين ، ولكن أحد الأجزاء المفضلة لدينا عن الألعاب الأولمبية هو رؤية التصاميم التي تصممها كل مدينة مضيفة. فردي تمامًا لحس الثقافة والتصميم في ذلك الوقت ، فهي طريقة رائعة للنظر إلى الألعاب السابقة.
هذا هو شيء تصميم قائمة الملاحة ل صفحة IOC الرئيسية يبدو واضحا أنه - عندما تحوم فوق عنوان "الألعاب الأولمبية" الرئيسي ، يتم تمثيل كل دورة ألعاب أولمبية بجانب شعارها المحدد. تم تصميم هذا الموقع بطريقة بسيطة مبسطة تجعل التنقل حسب التسلسل الزمني أمرًا سهلاً ، وهو يضع معيارًا ذهبيًا لتصميم القائمة الجيد.
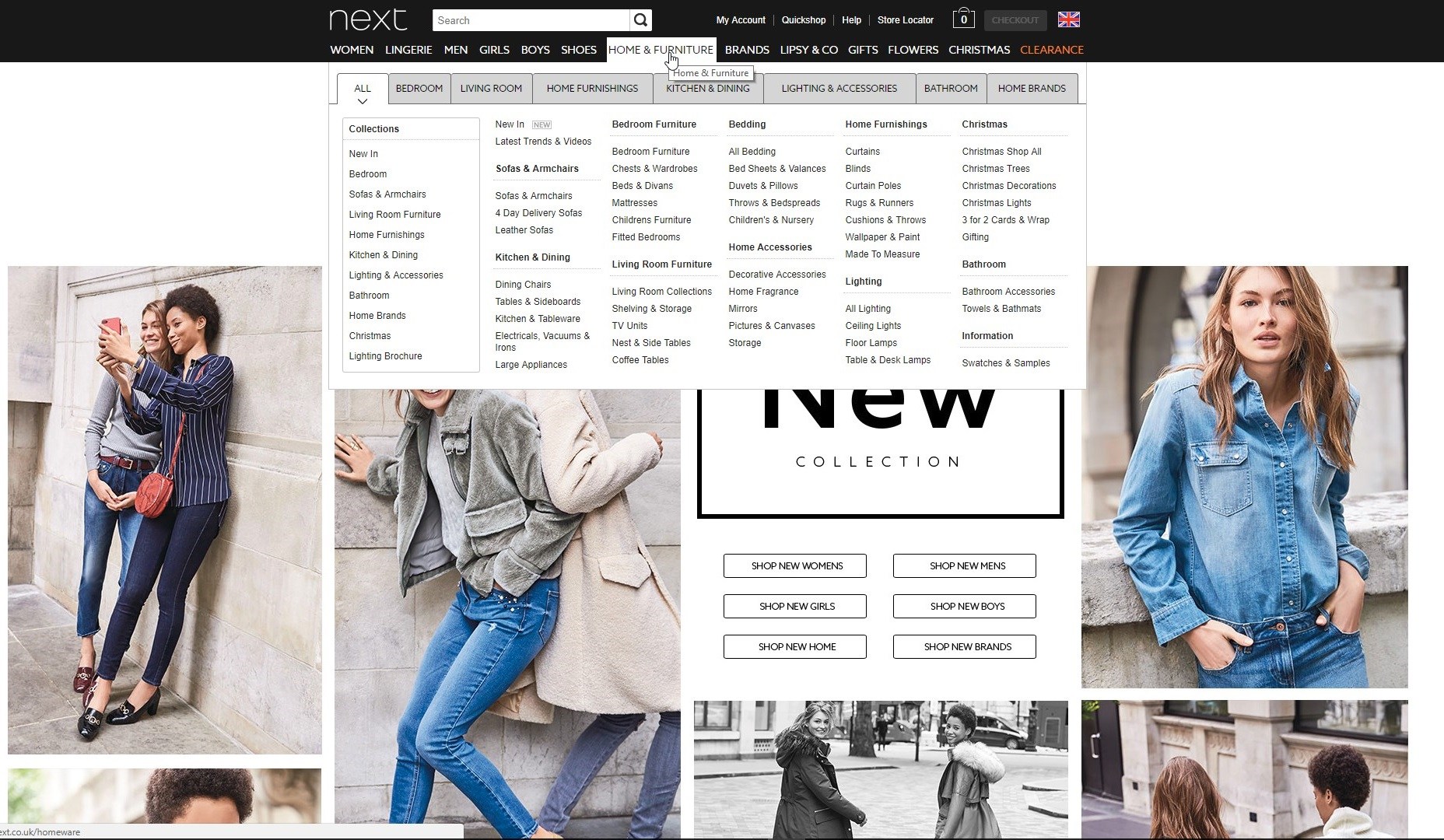
9. وقف المقبل
التالى هي علامة تجارية في المملكة المتحدة تبيع كل شيء من الملابس إلى الأحذية ، إلى ترتيبات الزهور ، إلى الأثاث. على هذا النحو ، فإن قائمة الملاحة لديها أن تفعل الكثير من رفع الثقيلة لعرض قائمة شاملة من المنتجات. إحدى التقنيات التي تستخدمها هي علامات تبويب الأكورديون - عندما تحوم فوق رأس الصفحة الرئيسية والمفروشات ، سترى قائمة فرعية من علامات التبويب يمكنك النقر عليها لمشاهدة روابط أثاث غرف النوم وتجهيزات المطبخ والمزيد! إذا كان لدى شركتك مجموعة واسعة من المنتجات عبر الإنترنت ، فإن طريقة تقسيم العناوين والعناوين الفرعية والعناوين الفرعية الفرعية هي طريقة رائعة.
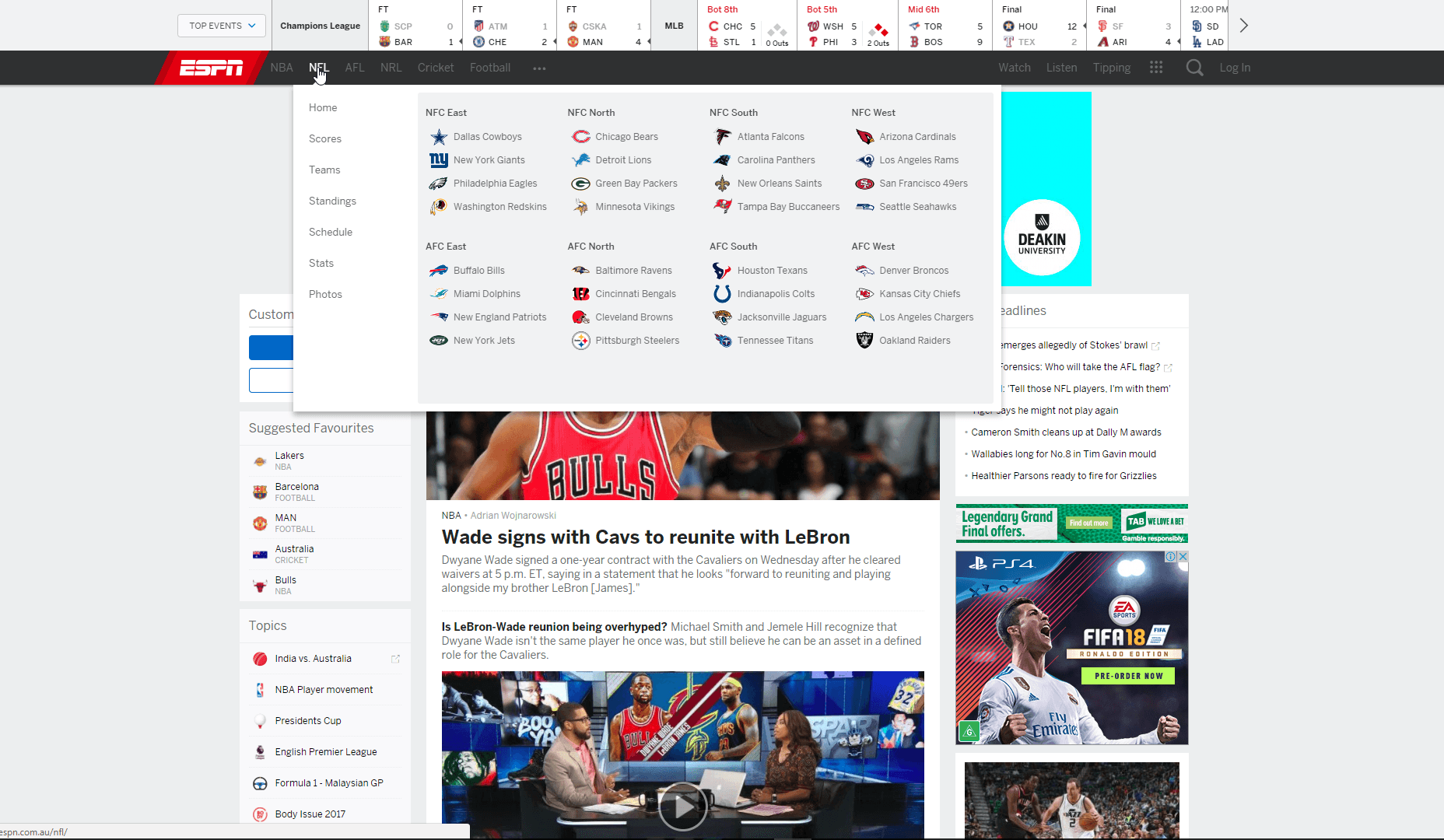
10. ESPN
يعني تصميم التنقل الذكي معرفة ما يبحث عنه الأشخاص وعرضه بسهولة قدر الإمكان. لوسائل الإعلام الرياضية ESPN ، معظم قاعدة عملائهم يبحثون عن شيء واحد: النتيجة.
مع إدراك شديد لهذا ، اتخذت ESPN قرارًا ذكيًا لعرض قائمة التنقل لأحداث Top أعلى القائمة القياسية الخاصة بها ، مما يعطي نتائج سريعة للحصول على أحدث النتائج في الألعاب الأكثر شعبية. وبالاقتران مع القائمة القياسية (التي تستخدم شعارات الفريق تحت عناوين NBA و NFL و AFL و NRL و Cricket لتسهيل التصفح) ، يتم تصميم هذا التصميم بشكل مباشر من خلال كيفية استخدام الأشخاص لموقع ESPN ولماذا.
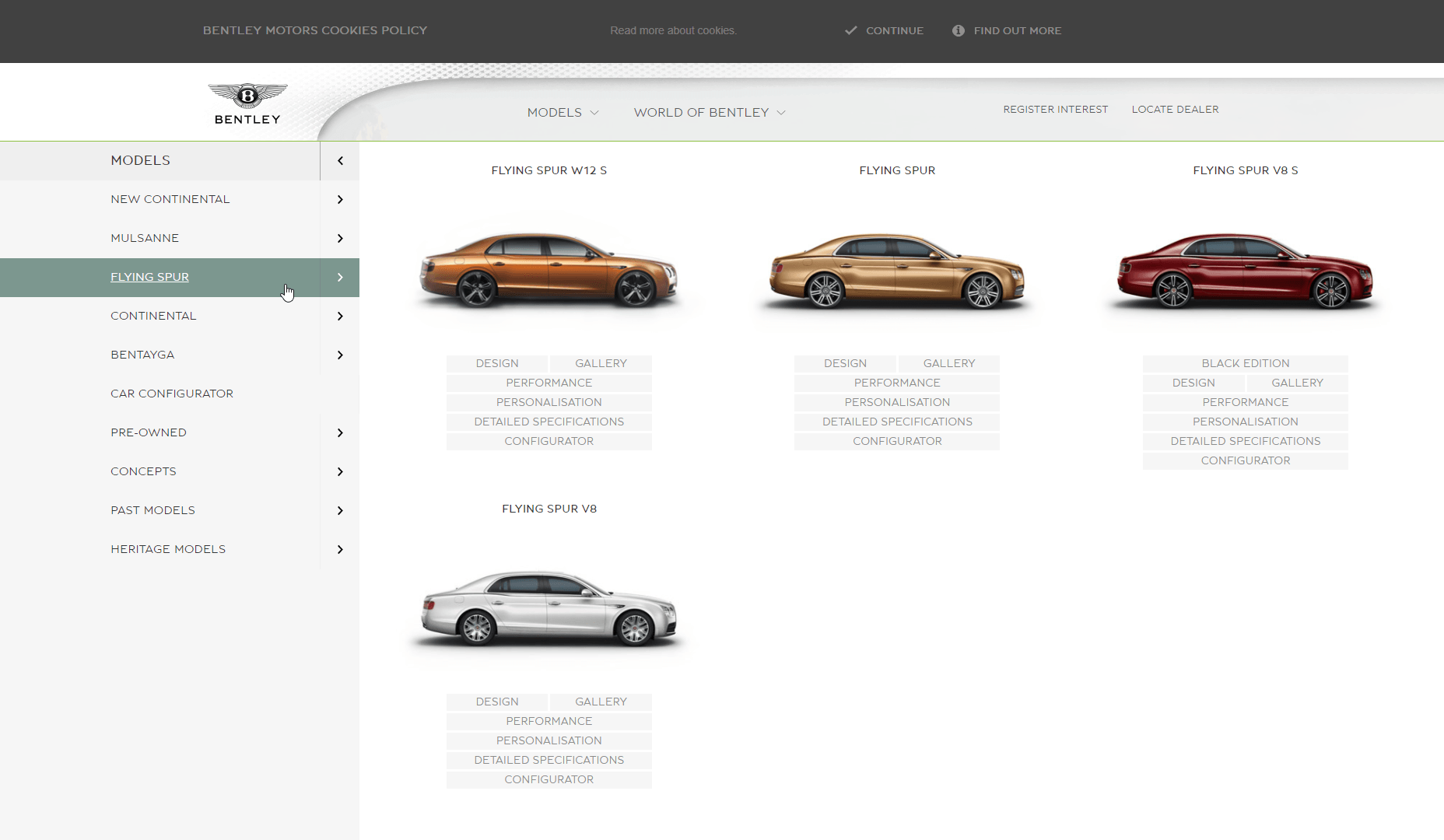
11. بنتلي
بنتلي هي العلامة التجارية التي تحظى باحترام كبير لتصاميمها الأنيقة للسيارة ، لذا فهي تبدو تصميمًا أنيقًا على الويب أيضًا. جعل التخطيط الذكي التنقل في موقع بنتلي فرحة. يؤدي النقر فوق رأس الطرازات في القائمة العلوية إلى ظهور شريط جانبي. عندما تحوم فوق كل مجموعة من طرازات السيارات ، ستحصل على عرض جانبي أنيق للطرازات الفردية المعروضة.
مع سمعة لسيارات جميلة ، ليس من المفاجئ أن تظهر الصور عالية الجودة بشكل كبير في قائمة التنقل في Bentley. إنه درس يمكن أن نتعلمه عندما يتعلق الأمر بتصميم الويب: إذا كنت قد حصلت عليه ، فبإمكانه أن يتفاخر به!