13 خصائص تصميم المدونة البارزة
معظم مصممي الويب والحصول على المزيد والمزيد من الطلبات من العملاء لتصميم موضوعات المدونة المخصصة .
على الرغم من أن تصميم موضوع مدونة لا يختلف تمامًا عن تصميم أي نوع آخر من مواقع الويب ، إلا أن هناك بعض التحديات الفريدة التي يواجهها مصممو مواضيع المدونة.
هناك الكثير من المصادر المتاحة للمصممين الذين يلتمسون الإلهام من تصميم مدونات عالية الجودة ، ولكن من المهم أيضًا أن نفهم على وجه التحديد ما الذي سيؤثر على نجاح تصميم موضوع المدونة ويحدده . سنبحث في هذه المقالة 13 سمة تفصل بين مواضيع المدونات الرائعة والباقي.
1. القراءة
بما أن التدوين يدور حول المحتوى ، فإن القراءة هي أولوية حاسمة. سيصعب حتى المحتوى الرائع الذي يتمتع بقراءة ضعيفة لجذب القراء والاحتفاظ بهم. على الرغم من أهمية تصميم موضوع المدونة ، إلا أنه لا ينبغي أن ينتقص من المحتوى نفسه. عند تصميم موضوع مدونة ، كثيرًا ما تحظى مناطق التصميم مثل الرأس والملاحة والشريط الجانبي بالكثير من الاهتمام ، وغالبًا ما يتم تجاهل تصميم المحتوى داخل المنشور نفسه .
هناك عدد من العوامل التي تؤثر على إمكانية القراءة ، والتي يجب أخذها في الاعتبار عند تصميم مظهر مدونة:
الحشو - الحشو أو الهامش الذي يفصل محتوى المشاركة من حواف منطقة المحتوى يمكن أن يساعد القارئ على فصل المحتوى بشكل مرئي والتركيز عليه دون تشتيت الانتباه.
تبديل لحسابهم الخاص يستخدم الكثير من الحشو للحفاظ على سهولة قراءة المحتوى.
فقرة قصيرة - سيكون لدى القراء وقت أسهل مع فقرات قصيرة. قد تكون الفقرات الطويلة على الشاشة صعبة ومرهقة للقراء. غالبًا ما تجذب الفقرات القصيرة القراء لأنهم يمكن أن يكونوا أسرع في القراءة.
القوائم - استخدم قوائم غير مرتبة (نقطية) أو قوائم مرتبة عند الاقتضاء. بدلاً من استخدام تنسيق الفقرة بشكل خاص ، تساعد القوائم على تفتيت رتابة النص والسماح بمسح أسهل. وستبرز النقاط أكثر لأنها تلفت انتباه القراء.
نص عريض - إن امتلاك شاشة مليئة بالنص وهو بنفس الوزن والحجم يجعل من الصعب على القراء رؤية ما هو مهم. العديد من زوار المدونات لن يقرأوا مشاركات word-for-word ، لذا فإن خياراتك هي لتسهيل عملية المسح أو مشاهدتها.
تباعد الأسطر - خاصةً بالنسبة للمدونات التي يُعدها الناشر لفترة أطول ، والمهام الأكثر تفصيلاً ، من المهم وجود مساحة كافية بين أسطر النص. لا يؤدي تباعد الأسطر بشكل صحيح إلى تكدس النص.
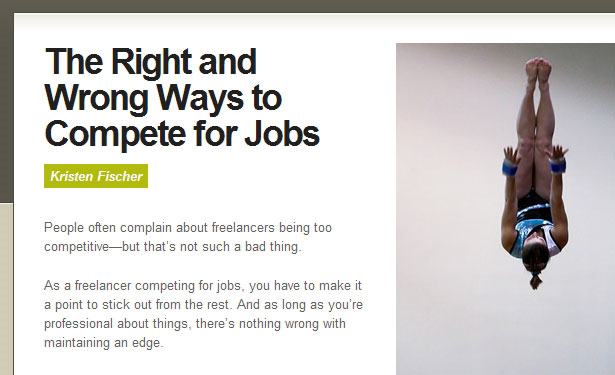
رؤوس الصفحات الفرعية - يمكن تقسيم رسائل المدونة برؤوس فرعية (عادةً علامات h3 أو h4). عند تصميم مظهر وموضوعه ، يجب إعطاء هذه العناوين الفرعية الكثير من الاهتمام. عند الانتهاء من ذلك بشكل صحيح ، سيساعد ذلك في سهولة القراءة والمسح الضوئي ، وسيساعد الكاتب على توضيح النقاط بوضوح.
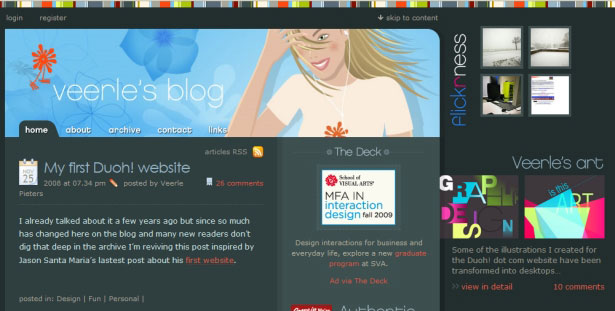
Mirificam Press أساليب رؤوسها الفرعية لعمل تأثير بصري.
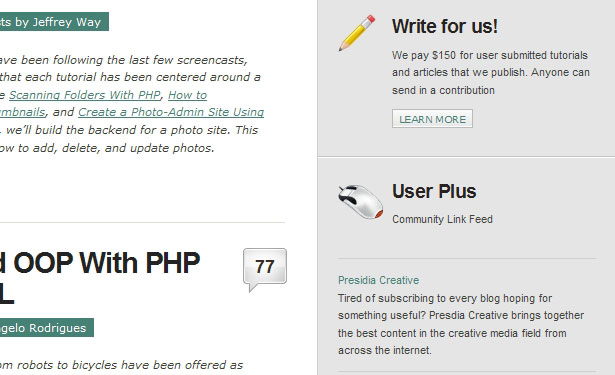
2. sidebars مفيدة
تعتبر Sidebars جزءًا مهمًا من تصميم المدونة لأنها تلعب دورًا كبيرًا في التنقل للزوار ولأنها توفر الفرصة لإضافة بعض الإبداع إلى التصميم. بالإضافة إلى ذلك ، فإنها تمنح مصمم المظالم والمدون فرصة لتحديد المحتوى أو الصفحات الموجودة على المدونة والتي تتعرض لجميع زوارها. سيضم الشريط الجانبي الجيد تصميمًا جذابًا وسهل الاستخدام والتنقل وسيعرض المحتوى المناسب ويشجع عددًا كبيرًا من مرات مشاهدة الصفحة.
بعض العناصر المشتركة في المدونة الجانبية للمدونة تتضمن:
- منشورات شائعة
- المشاركات الاخيرة
- قوائم المدونات / الأصدقاء
- الإعلانات
- روابط الفئات
- المحفوظات على أساس التاريخ
- وصلة لتغذية RSS
- احدث التعليقات
- ترويج المنتجات / الخدمات
لأخذ sidebars خطوة أبعد ، يقوم بعض مصممي المدونات بإنشاء أشرطة جانبية متعددة أو استخدام علامات شرطية لتضمين محتوى ديناميكي يعتمد على الصفحة / المشاركة التي يشاهدها الزائر . وهذا يساعد على جعل الجوانب الجانبية أكثر ملاءمة وفائدة لأن المعلومات والروابط الموجودة في الشريط الجانبي تكون أكثر أهمية للزوار.
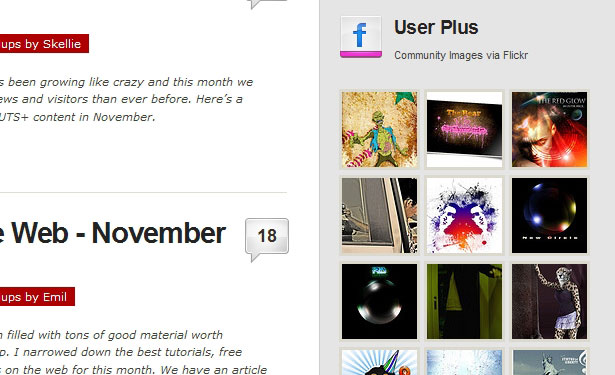
يعمل عدد متزايد من المدونات على تجديد أشرطةها الجانبية لتشجيع المزيد من تفاعل القراء. ينشر بعض المدونين روابط لأخبار المجتمع التي أرسلها المستخدم. آخرون بما في ذلك فليكر تدفقات الصور (أصبحت الآن مجموعات Flickr شائعة جدًا في مدونات التصميم) أو ربما معلومات التدفق من Last.fm . تكامل وسائل الإعلام الاجتماعية إضافية هو احتمال آخر ، من مواقع مثل تغريد ، لذيذ أو يسو .
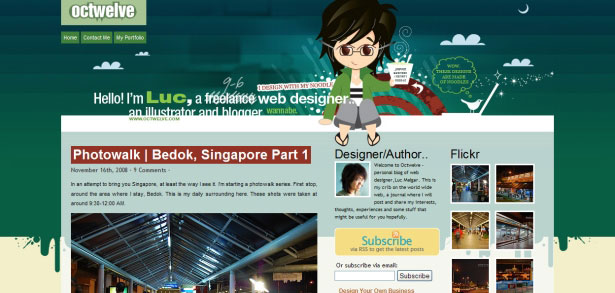
ال PSDTUTS يتضمن الشريط الجانبي صورًا من مجموعة Flickr الخاصة بها بالإضافة إلى عناصر أخبار المجتمع التي أرسلها المستخدم.
3. فريد
مع ملايين المدونات والآلاف من مواضيع المدونات المختلفة ، يكون من السهل على الزائرين قضاء أوقات صعبة في تمييز المدونات التي كانوا يتصفحونها من قبل والمدونات التي لم يسبق لهم استخدامها. سوف تبرز تصاميم المدونة الرائعة من جميع الموضوعات المجانية والتصاميم المماثلة بطريقة أو بأخرى. يمكن للمصمم اتخاذ عدد من الطرق المختلفة لتحقيق هذا الهدف ، ولكن الجزء المهم هو أن التصميم لن يكون قابلاً للتذكر فقط ، ولكن يجب أن يتناسب أيضًا مع الرسالة والغرض من المدونة.
النهج المحتملة:
الفني / الإبداع
إحدى الطرق لجعل تصميمك متميزًا هو تصميم شيء مبتكر للغاية يمنح مدونتك علامة مميزة خاصة بها.
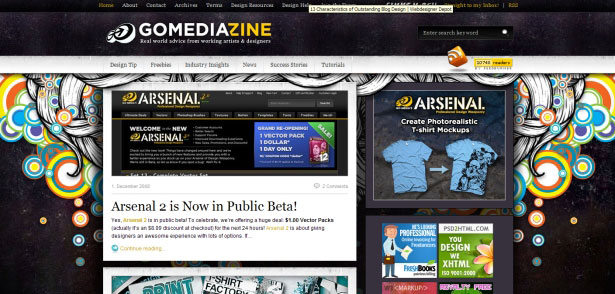
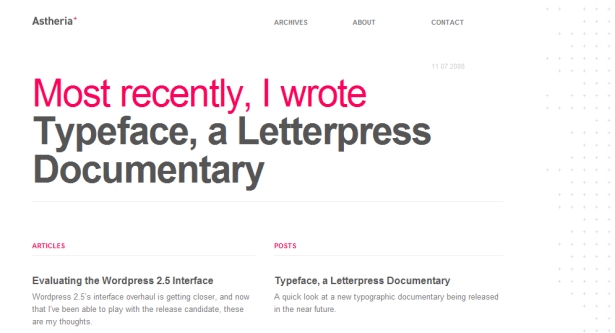
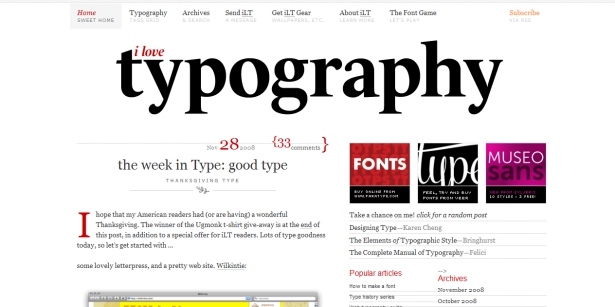
الطباعة المستندة
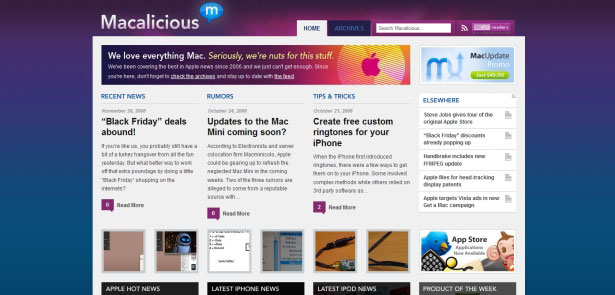
ملون
رؤوس مثيرة للاهتمام
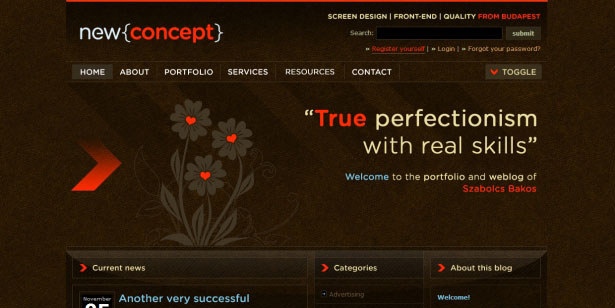
داكن
بالطبع ، هذه ليست سوى عدد قليل من الأساليب والخيارات المختلفة للمصممين. هناك طرق لا حصر لها يمكنك من خلالها إنشاء موضوع فريد ، ومع ذلك ، يجب أن يكون للمدونة نوعًا من المظهر المتميز الذي يساعد على تصنيف الموقع والحفاظ على مزجها مع جميع المدونات الأخرى .
4. تصميم تعليق
غالبًا ما تكون منطقة التعليق أولوية أخيرة بالنسبة إلى مصممي المظاهر ، ولكن منطقة التعليقات المصممة جيدًا يمكن أن تعطي المدونة إحساسًا مختلفًا تمامًا للقراء ، وخاصة أولئك الذين يعلقون أنفسهم. يتوفر لدى المصممين خيارات تضمين الصور الرمزية للمعلقين ، وتعليق تعليقات المؤلف لتمييزها عن الآخرين ، وتناوب التعليقات مع أنماط مختلفة ، وباستخدام فقاعات الكلام ، وما إلى ذلك.
أصبحت الصور الرمزية شائعة بشكل متزايد على المدونات ، ويرجع ذلك جزئيا إلى سهولة القيام بذلك وورد و Gravatars . تساعد الآلهة على إعطاء منطقة التعليقات لمسة شخصية أكثر ولإعطاء كل تعليق شخصية أكثر خاصة به.
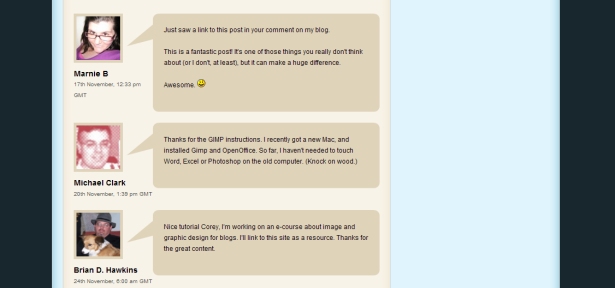
برو مدونة التصميم يجعل الاستخدام الأمثل من الصور الرمزية واللون في منطقة التعليق. 
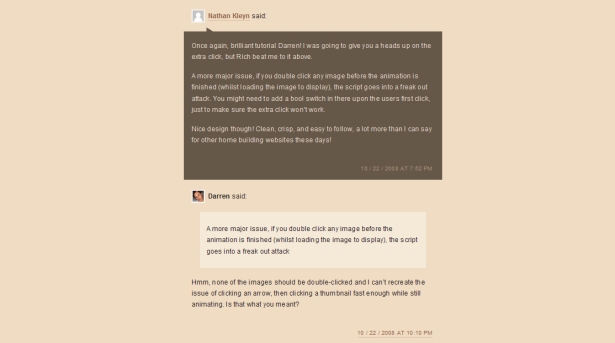
دارين هويت يستخدم الصور الرمزية الصغيرة ونمط مختلف لتعليقات المؤلف. 
5. دمج الإعلانات
تستخدم معظم المدونات اليوم (على الأقل تلك التي هي محترفة وليست شخصية) إعلانات من نوع ما لاستثمار الموقع. قد يشمل ذلك AdSense أو إعلانات الشركاء التابعين أو إعلانات البانر المباشرة. على الرغم من أن الإعلانات ضرورية في معظم الحالات للحفاظ على سير المدونة ، إلا أنه يمكن أن يكون لها تأثير سلبي على التصميم وتجربة المستخدم إذا لم يتم تنفيذها بشكل صحيح في التصميم.
يختار بعض المدونين والمصممين وضع الإعلانات في مواقع ستلفت الانتباه كثيرًا ، كما هو الحال في سياق مشاركات المدونة. على الرغم من أن هذا قد يساعد في تحقيق المزيد من أرباح الإعلانات ، إلا أنه سيقلل من المظهر الإجمالي للمدونة وسيؤجل بعض القراء. هذا هو القرار الذي سيتعين على صاحب المدونة إجراؤه ، ولكن من منظور المصمم فمن الأفضل الاحتفاظ بالإعلانات في أماكن معينة مخصصة للإعلانات.
موقع الإعلانات مهم ، ولكن تصميم الإعلانات ، أو المنطقة المحيطة بالإعلانات ، هو أيضًا خيار للمصمم . قد تبدو الإعلانات وكأنها جزءًا من المظهر وأقل تطفلاً إذا تم التعامل معها كجزء من التصميم.
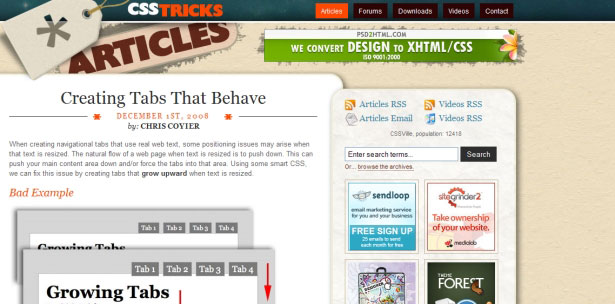
CSS-الخدع يستخدم حد على اللافتات في الشريط الجانبي يتغير إلى اللون الأحمر عند التمرير ، ويتم وضع شعار الراية على خلفية grungy لها أيضًا تأثير تمرير.
6. الملاحة الفعالة والقابلة للاستخدام
يعد التنقل أحد أهم العوامل في تحديد تجربة المستخدم على الموقع. ليس هناك ما هو أكثر إحباطًا من عدم القدرة على العثور على ما تبحث عنه ، والزائرون ملزمون بالرحيل إذا حدث لهم ذلك. من ناحية أخرى ، يمكن أن يؤدي التنقل الفعال إلى مزيد من مرات مشاهدة الصفحة ومدونة أكثر عملية تستفيد من المحتوى المتاح.
يمثل تطوير الملاحة الفعالة والحفاظ عليها تحديًا لمصممي مواضيع المدونات ، لأن المحتوى سيضاف باستمرار إلى المدونة ، مما يسهل على المشاركات أن تدفن في الأرشيف. من بعض النواحي ، فإن الحفاظ على التنقل يعود إلى المدون ، من حيث استخدام الروابط الداخلية داخل المشاركات وتحديث المشاركات القديمة مع روابط جديدة. ومع ذلك ، هناك بعض الخطوات التي يمكن للمصمم اتخاذها لتحسين التنقل.
أولاً ، يجب أن تكون هناك قائمة تنقل رئيسية تأخذ الزوار إلى أي صفحة رئيسية على الموقع (مثل صفحة حول أو صفحة جهة اتصال) ، وغالبًا ما تستخدم قوائم التنقل الثانوية أيضًا.
ثانيًا ، يجب استخدام الشريط الجانبي لدفع القراء نحو المحتوى الأكثر أهمية على المدونة . المشاركات الشعبية هي طريقة شائعة للقيام بذلك.
ثالثًا ، يجب أن يشتمل الشريط الجانبي أيضًا على بعض العناصر الأساسية للمدونة القياسية التي يتوقع الزوار العثور عليها ، مثل روابط الفئة أو رابط إلى صفحة أرشيف.
رابعًا ، يمكن استخدام الجزء السفلي من منطقة النشر ليشمل روابط إلى المشاركات ذات الصلة ، أو يمكن إجراء ذلك يدويًا بواسطة المدون عند الرغبة في نشر مشاركات معينة.
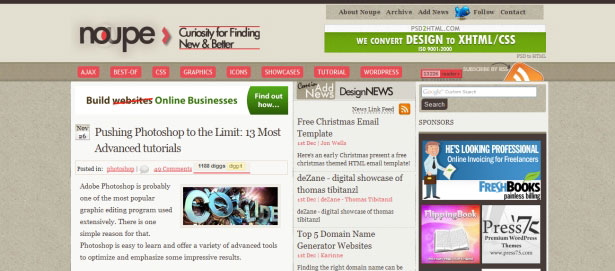
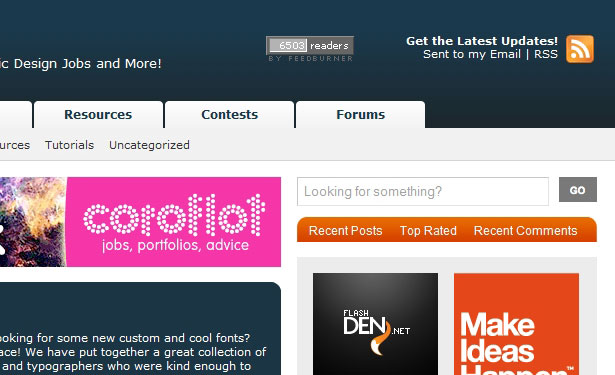
رأس Noupe يتضمن ارتباطات الفئة كملاحة رئيسية ، مما يجعل من السهل على الزائرين العثور على المحتوى الذي يريدونه ، بالإضافة إلى أنه يجعل التنقل أقل مثل قائمة فئات مملة.
7. الصور في المشاركات
جزء من جهد المدون للحصول على مشاركاته يقرأ ويلاحظ يستخدم الصور داخل مشاركات المدونة . وبطبيعة الحال ، فإن استخدام الصور خارج سيطرة مصمم موضوع المدونة ، ولكن يمكن للمصمم أن يكون له تأثير على هذا الجانب من خلال تضمين الأنماط الخاصة بنشر الصور. يمكن أن تكون الصور أكثر فاعلية وجاذبية عندما يتم تصميمها باستخدام CSS لمنحهم لمسة ألطف.
قد يرغب المصممون في توفير بعض الفصول المختلفة للصور التي يمكن استخدامها ، أو بالنسبة للعديد من المدونين ، قد يكون من الأسهل تصميم جميع الصور على حد سواء. استخدام الحدود والحشو شائعان ، أحيانًا بالاقتران مع ألوان الخلفية.
وقود إبداعك يستخدم حوالي 10 بيكسل من الحشو وحدود رمادية حول الصور. 
سبير ماج يستخدم خلفية رمادية فاتحة وحدود أكثر قتامة بعض الشيء.
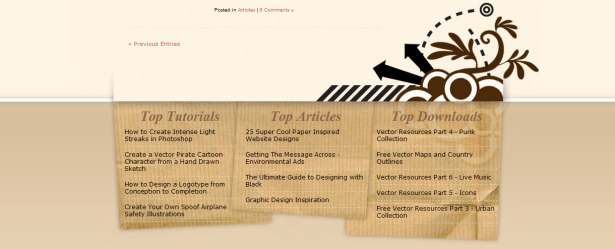
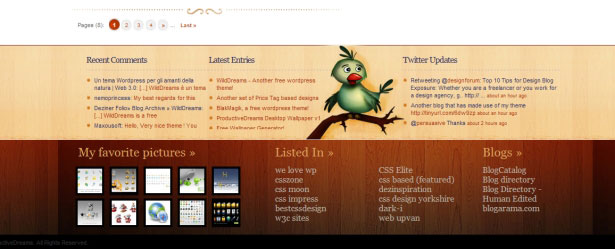
8. تصميم تذييل
عند تصميم موضوع مدونة ، أو أي موقع ويب لهذا الأمر ، يكون التذييل أحد مناطق التصميم التي لا تحظى عادةً إلا بقدر ضئيل من الاهتمام. تتضمن معظم المدونات حقوق نشر ، ورابطًا إلى الصفحة الرئيسية ، وربما بعض الروابط الأخرى لصفحات الموقع (أو إلى مصمم المظاهر و / أو لمنصة التدوين). في حين أن العديد من الزائرين لن ينتقلوا إلى الأسفل حتى لرؤية التذييل ، فإن تلك التي يمكن أن تكون قادرة على الاستفادة من التذييل المصمم بشكل جيد.
ما الذي يجب أن يشتمل عليه تذييل المدونة؟ لا توجد قوانين مطلقة ، ولكن بشكل عام ، تستخدم بعض المدونات في الأساس كإمتداد للشريط الجانبي . أعني أن العديد من العناصر نفسها التي قد تجدها في الشريط الجانبي العادي تظهر أيضًا في بعض تذييلات المدونة. يُعد دمج الوسائط الاجتماعية ، مثل الإدخالات الحديثة على Twitter ، أمرًا شائعًا. بالإضافة إلى ذلك ، ترتبط بعض المدونات بالمشاركات الشائعة والتعليقات الحديثة بل ومدونات الأصدقاء من التذييل.
بالإضافة إلى استخدام تذييل الصفحة فقط ليكون موطنًا لمزيد من المعلومات والروابط ، يستخدم المصممون هذه المنطقة أيضًا لإبداع الموضوع. يشبه التذييل رأس الصفحة لأنه يوفر لوحة كبيرة لمصمم متحمس للتجربة.
Blog.SpoonGraphics يستخدم تذييلًا يشير إلى محتوى شائع بتصميم أنيق.
أحلام منتجة يتضمن روابط إلى المشاركات والتعليقات الحديثة بالإضافة إلى Twitter و Vi.sualize.us دمج.
9. نظام الألوان
اللون ، بالطبع ، هو واحد من أهم العوامل في أي نوع من التصميم. إن العثور على نظام الألوان المناسب لموضوع المدونة هو أمر لا يحدث عادةً على الفور ، ولكن الحصول على الألوان أمر ضروري. الألوان ستجعل المظهر أحيانًا ، وأحيانًا أخرى يمكنها تدمير التصميم. لحسن الحظ ، هناك الكثير من أدوات وموارد لإيجاد أنظمة الألوان .
سيلعب نظام الألوان للمدونة دورًا كبيرًا في وضع العلامات على المدونة ، وبالتالي فإنه مهم جدًا للنجاح على المدى الطويل للمدونة. تستخدم بعض المدونات نظام ألوان مشرق ونابض بالحياة ، بينما يستخدم البعض الآخر ألوانًا أقل ، أو نظامًا أحادي اللون. مثل معظم الأشياء عندما يتعلق الأمر بالتصميم ، لا يوجد صواب أو خطأ ، فقط خيارات مختلفة لحالات مختلفة.
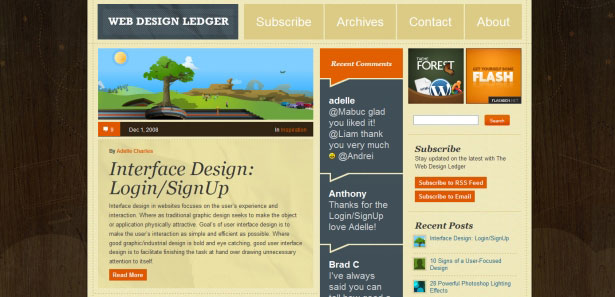
تصميم مواقع الإنترنت ليدجر يتميز بنظام ألوان جذاب مع عدة ألوان مختلفة من الألوان المحايدة الممزوجة باللون البرتقالي والأزرق. 
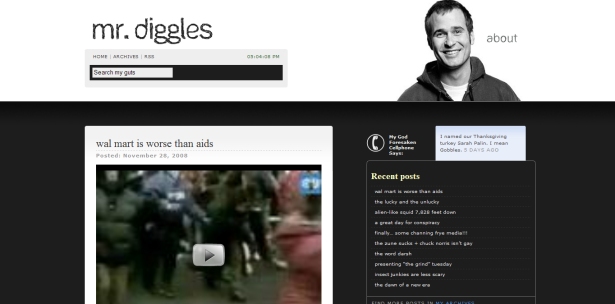
السيد ديغليس يستخدم نظام ألوان أساسي للغاية يتضمن القليل من الألوان ، ولكنه يعمل بشكل جيد جدًا. 
10. الأيقونات
يمكن استخدام الرموز لتحسين مظهر الموقع ولتحسين الاستخدام في نفس الوقت. بيت القصيد من الرموز هو تقديم رسالة للزوار دون استخدام أي نص. على سبيل المثال ، يُفهم رمز المنزل عادةً أنه رابط إلى الصفحة الرئيسية دون قول ذلك ، وغالبًا ما يتم استخدام الفقاعة التفسيرية لتمثيل تعليقات المدونة.
عندما تستخدم الرموز بشكل صحيح توفر بعض التحسن الخفي للتصميم . نادرًا ما تكون الأيقونات هي العلامة المميزة لأي موضوع مدونة ، ولكن يمكن لجميع المدونات استخدام رموز مصممة جيدًا. يمكن لمصممي مواضيع المدونة تصميم أيقوناتهم الخاصة ، أو استخدام أي عدد من مجموعات الرموز المجانية المتاحة.
NETTUTS ، والمواقع الأخرى في عائلة التوت ، استخدم أيقونات مجانية من وظيفة .
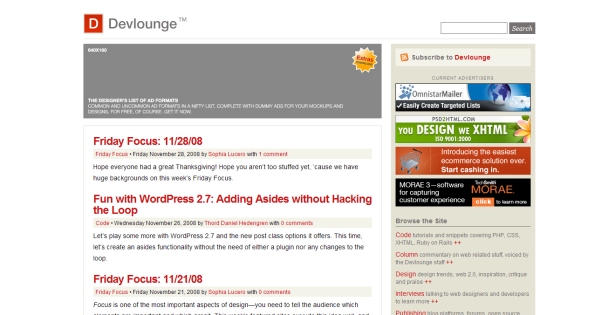
11. محتوى عالي
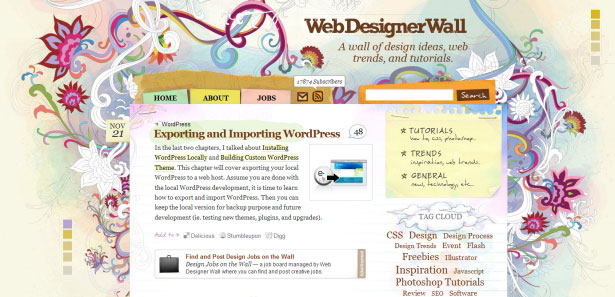
نظرًا لأن المدونات تعتمد على المحتوى ، يجب أن يسمح تصميم مظهر المدونة ببدء المحتوى في الجزء المرئي من الصفحة. تتيح الرؤوس المتضخمة قدرًا أكبر من الإبداع في التصميم ، ولكن عادةً ما تعمل المدونات بشكل أفضل للتركيز على عرض المحتوى بسرعة . هذا تفضيل شخصي ، وهناك بعض المدونات الجيدة التصميم التي تدفع المحتوى إلى الأسفل ، ولكن كقاعدة عامة ، من الأفضل الحفاظ على المحتوى مرتفعًا في التنسيق.
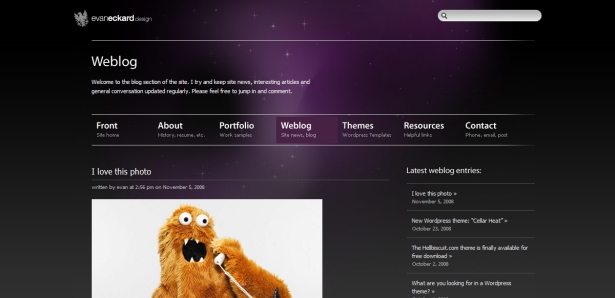
موضوع Devlounge يستخدم منطقة رأسية صغيرة تتميز ببداية المحتوى عالية جدًا على الصفحة.
12. مجالات الاشتراك
إن المشتركين في خدمة RSS والبريد الإلكتروني هم شريان الحياة للمدونات. ولهذا السبب ، من المهم بشكل واضح أن تكون المدونات قادرة على تحويل الزوار إلى مشتركين . سيتم اعتياد العديد من زوار المدونات على اتفاقية المدونات القياسية التي تتضمن وصلات إلى خلاصات RSS وخيارات اشتراك البريد الإلكتروني في الشريط الجانبي. عادةً ما تكون هذه المناطق موجودة في الجزء العلوي من الأشرطة الجانبية ، ولكن في بعض الأحيان تكون أبعد قليلاً.
تكمن فائدة البقاء مع القاعدة هنا في أنه من الأسهل على الأشخاص العثور على الروابط ، ولا تريد أن تجعل من الصعب على الأشخاص الاشتراك. تتضمن معظم المدونات أيضًا رموز RSS بالإضافة إلى الارتباط. هناك عدد لا يحصى من رموز RSS المتاحة للتنزيل في جميع أنواع الاختلافات.
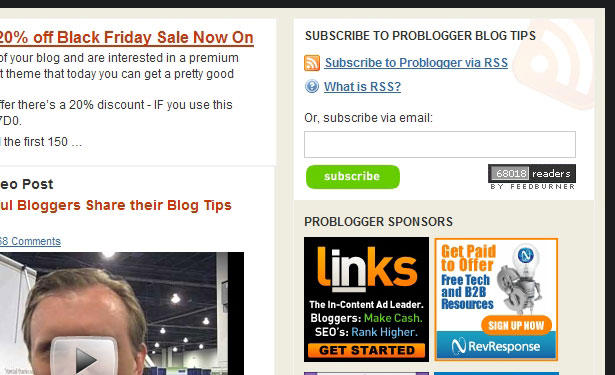
دارين Rowse من ProbBogger تتضمن خيارات الاشتراك في RSS والبريد الإلكتروني أعلى الشريط الجانبي الأيمن ، وهو موقع قياسي إلى حد ما.
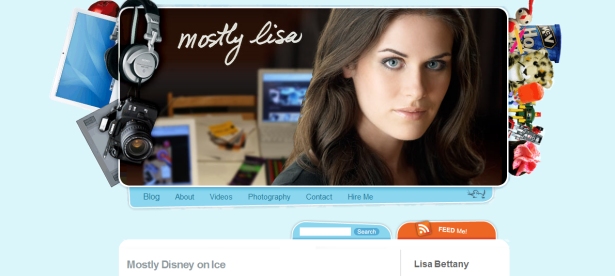
أنت المصمم يستخدم الجانب الأيمن من الرأس لروابط الاشتراك والرمز.
13. تكامل وسائل التواصل الاجتماعي
بدأ المزيد والمزيد من المدونات في تضمين أزرار أو شارات أو روابط لتشجيع القراء على التصويت لمحتوياتهم على مواقع الشبكات الاجتماعية. عندما يتعلق الأمر بهذه العناصر ، فإن الإسراف يمكن أن يضر بمظهر المدونة. يمكن أن تتسبب أزرار كثيرة جداً في مظهر مظهر غير مرتب وغير منظم. أفضل طريقة هي استخدام تصميم يقوم بتطبيق عناصر وسائل الإعلام الاجتماعية ، مثل أزرار التصويت ، بمهارة دون التغلب على أي شيء آخر في التصميم.
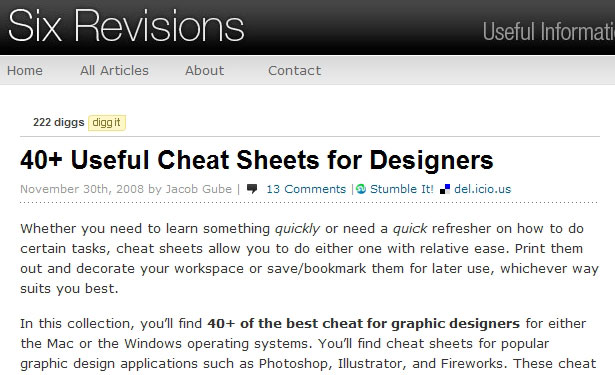
ستة التنقيحات يتضمن زرًا صغيرًا للتصويت إلى Digg ، وروابط نصية إلى Stumble أو إشارة مرجعية في أعلى كل مشاركة. زر Digg الصغير أكثر ملاءمة للتصميم من الزر "Digg This" الكبير الذي تستخدمه العديد من المدونات . يتم وضع روابط StumbleUpon و Delicious أسفل العنوان حيث يكون لها أدنى تدخل. بالإضافة إلى ذلك ، تساعد الرموز الصغيرة StumbleUpon والرموز اللذيذة في العثور على الروابط من قِبل القراء.
ما هو رأيك؟
ما العناصر التي تعتقد أنها لها التأثير الأكبر على نجاح تصميم مظهر المدونة؟