14 طباعة مواقع الويب الملهمة
لسنوات ، أقرأ باستمرار كيف أن الطباعة هي صناعة تموت وكيف أن مصممي الطباعة في خطر.
من الصعب المجادلة ، عندما ترى العديد من الصحف والمجلات الكبيرة في الماضي عددًا أكبر من القراء عبر الإنترنت مقارنةً بالمطبوعات. إن الأمر أكثر صعوبة عندما تتوقف العديد من هذه المجلات والصحف عن الطباعة تمامًا كي تصبح رقمية كاملة.
تعد مهارات مصمم الطباعة أساسية جدًا وغير تفاعلية بشكل كافٍ في عالم يبدو أن كل شيء رقمي يزدهر فيه. وينظر إلى مصممي المطبوعات على أنهم أبطأ عندما يتعين علينا منافسة مواقع الويب التي يتم تحميلها في أقل من ثانية.
وينظر إلى مصممي المطبوعات على أنهم الأسلاف القدماء لمصممي الويب الشباب الجدد. باعتباري مصمم طباعة ، أنا مستاء أحيانًا وأحيانًا أعتنقه. ويسمح لي البدء في الطباعة بمشاهدة صورة أكبر بدلاً من رؤية ضيقة البصر. قد يكون الأمر غير محبذ لأولئك الذين بدأوا في الطباعة لجعل هذا التبديل إلى الويب. منذ سنوات مضت ، كان مرعباً على الإطلاق. لكن الآن؟ ليس كثيرا.
لا يخفى على أحد أن عالم تصميم الويب عالق في حفلة بسيطة. يبدو فقط للعمل (في الوقت الراهن). لقد جردنا من مواقعنا على الإنترنت إلى الأساسيات العارية وحررناهم من التصاميم المزدحمة والرسومات المتقنة. يؤدي ذلك بسهولة إلى تصميم مصمم الطباعة الذي نادراً ما يملك الترف للتعامل مع هذه الأنواع من الأشياء.
في الطباعة ، أبسط ، كلما كان ذلك أفضل ، وهذا هو تعويذة تعتمد بسرعة على شبكة الإنترنت ...
Heliom
مباشرة من الخفاش ، نبدأ بموقع يضع التركيز على العناوين الرئيسية الكبيرة وعلى عمود النص الأيسر المعدل. يذكرني بدليل المنشورات والكتيبات التي تقدم شرحًا صغيرًا بجوار الصورة. أثناء التمرير لأسفل ، نرى مزيدًا من المحتوى منظمًا في أعمدة رائعة مصنفة حسب ألوان وألوان رئيسية مختلفة.
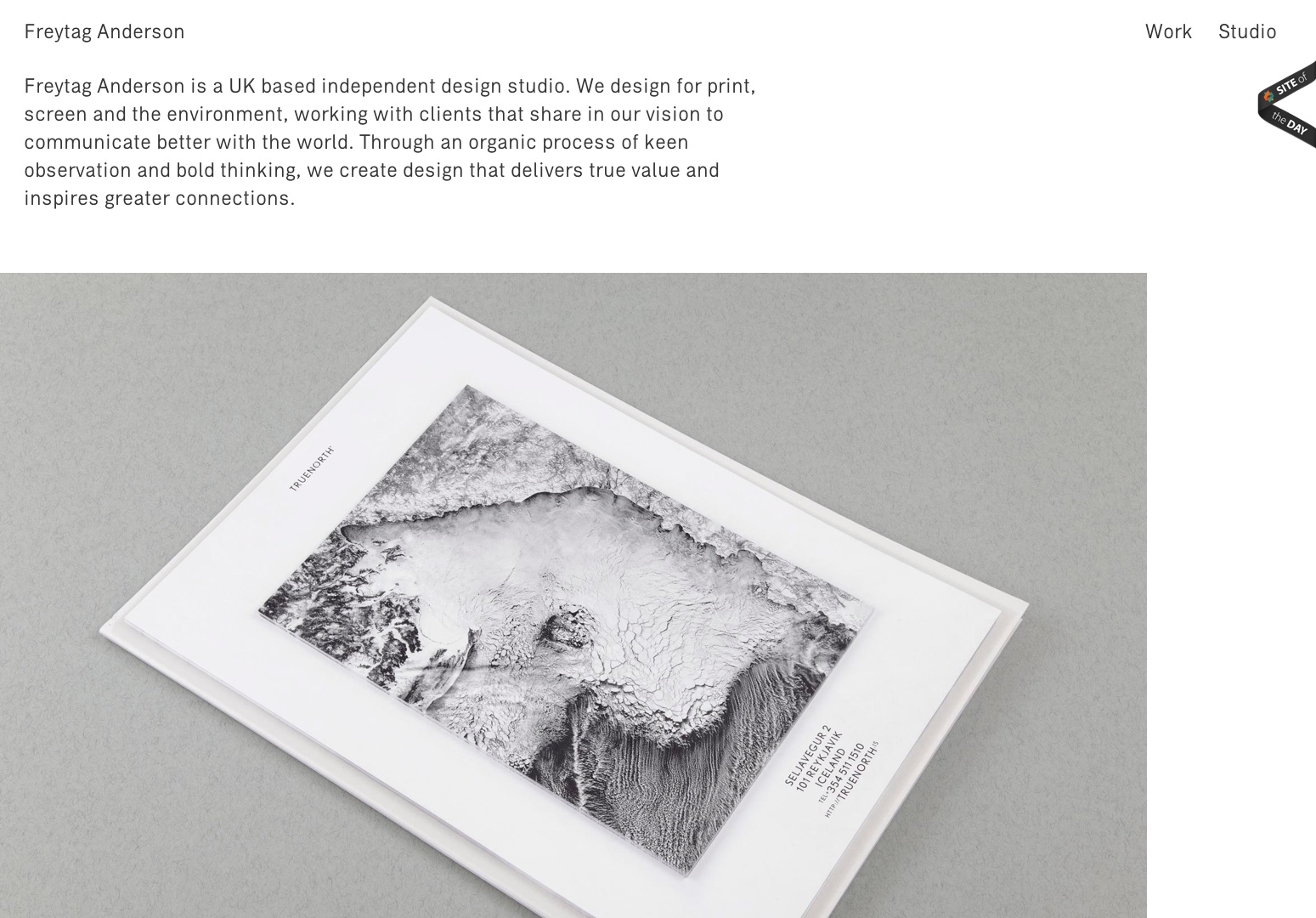
فريتاغ أندرسون
يستخدم Freytag تخطيطًا لا تراه كثيرًا. إنه غير متوازن إلى حد ما ، وهناك بعض العناصر فوق بعضها البعض. ومع ذلك ، أعتقد أنه يتم إنشاء التناسق مع العناوين الرئيسية والنسخة التي يبدو أنها تأخذ صفحة من ... بشكل جيد ، صفحات أخرى.
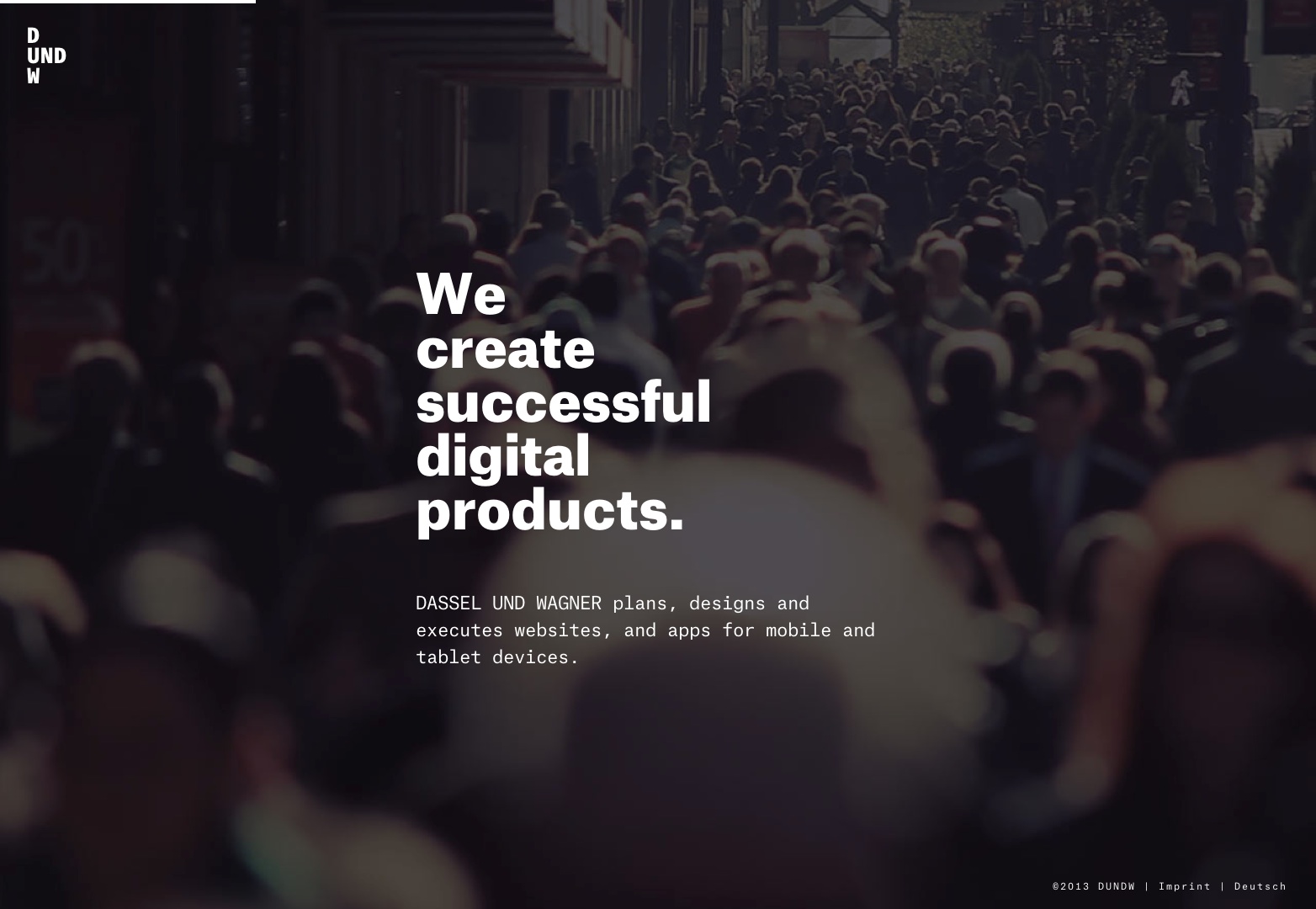
Dassel Und Wagner
الطريقة التي قام بها Dassel Und Wagner بإعداد موقعه على الويب ، أولاً وقبل كل شيء مثير للغاية ويوفر تجربة رائعة للمستخدم. ثانيًا ، إنه يذكرني بالكثير من فروق المجلات. مع القليل من الإضافات الرسومية على الصور ونوع العنوان الرئيسي عليها ، يبدو أن فاغنر قد اقترضت قليلاً من جانب الطباعة البسيط للأشياء.
الشباب والجياع
أنا تماما أحب وأعشق بساطة هذا الموقع. لوحة الألوان محايدة بما يكفي لوضع التركيز في الأماكن الضرورية. إنه موقع مصمم بشكل جيد يشبه إلى حد كبير صفحة من كتيب بسيط.
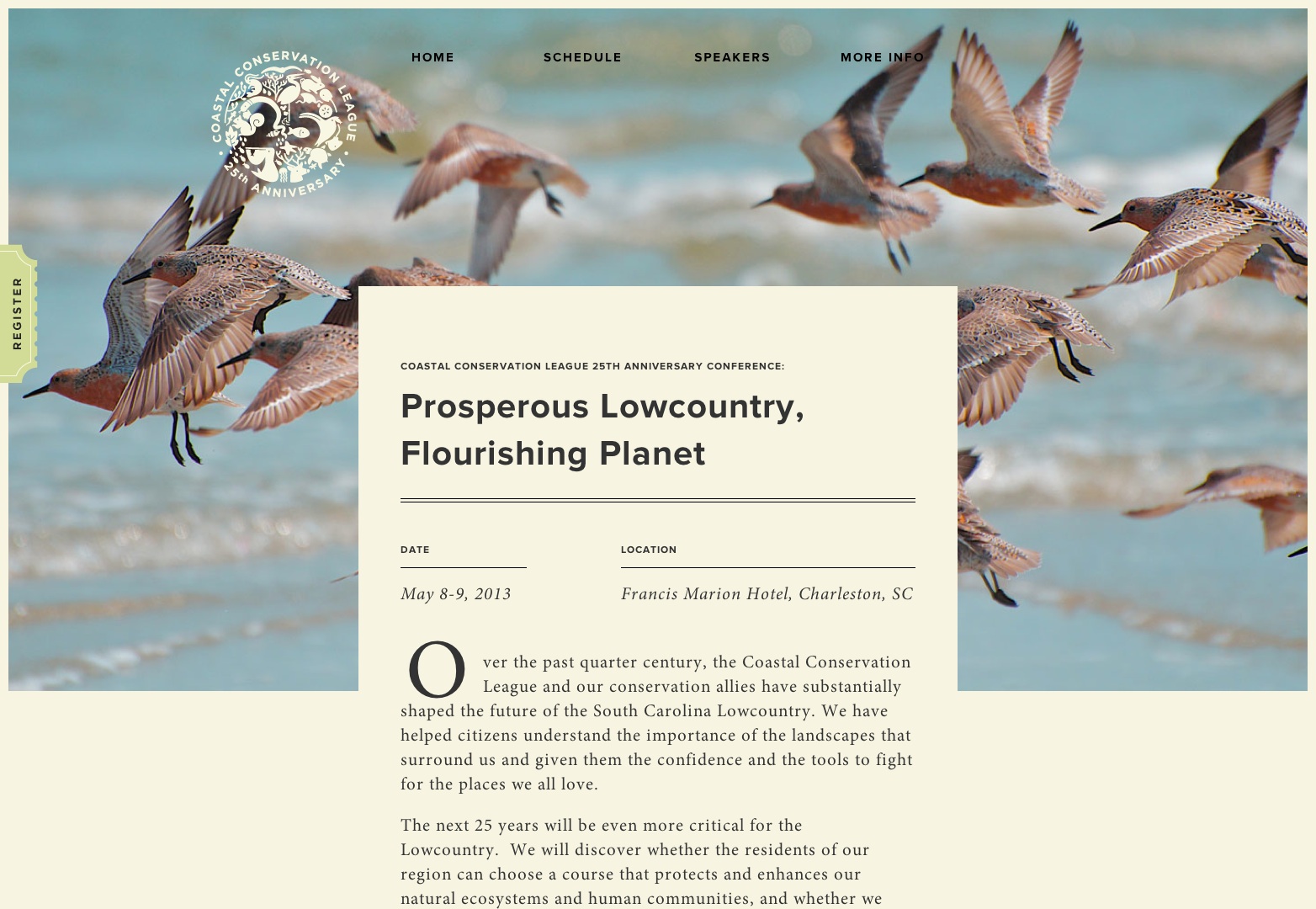
الحفظ الساحلي
تم وضع النص الأولي على هذا الموقع كما لو كان على قطعة من الورق أعلى هاتف الرأس. أثناء التمرير لأسفل ، ستلاحظ أن محتوى المحتوى الفعلي مشابه جدًا لما نراه في الكتب والروايات. هناك لمسة إضافية رائعة مع قبعة السحب أيضًا ، والتي كانت معروفة بشكل واضح في الطباعة.
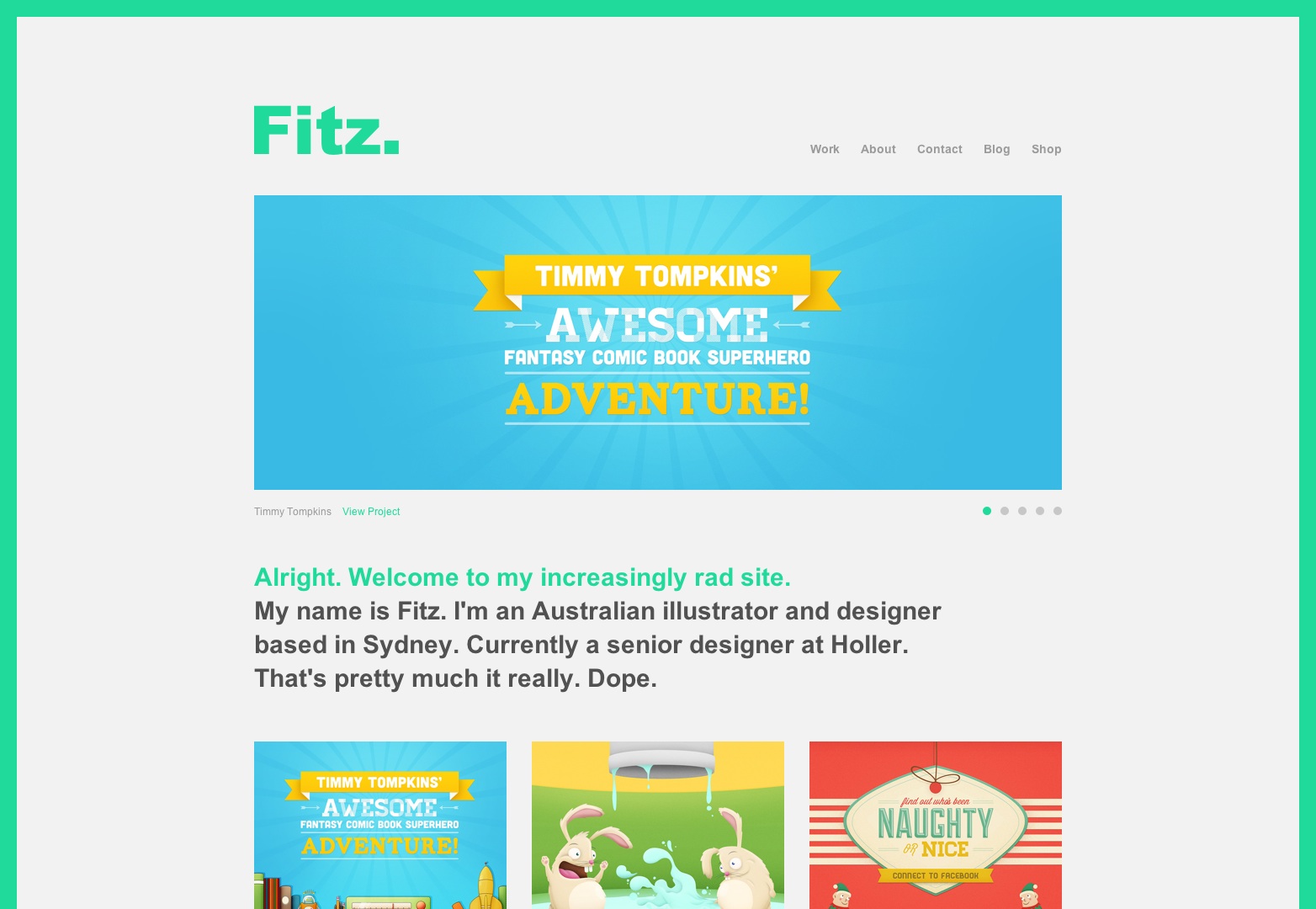
فيتز فيتزباتريك
الجزء الأكثر إثارة للاهتمام من هذا الموقع هو الحدود حول نافذة الموقع. هذا شيء أراه كثيرًا في التصميم المطبوع لإبراز الأشياء. أنا أحب الطريقة التي تم بها دمج هذا بدون علم في تصميم الويب هذا.
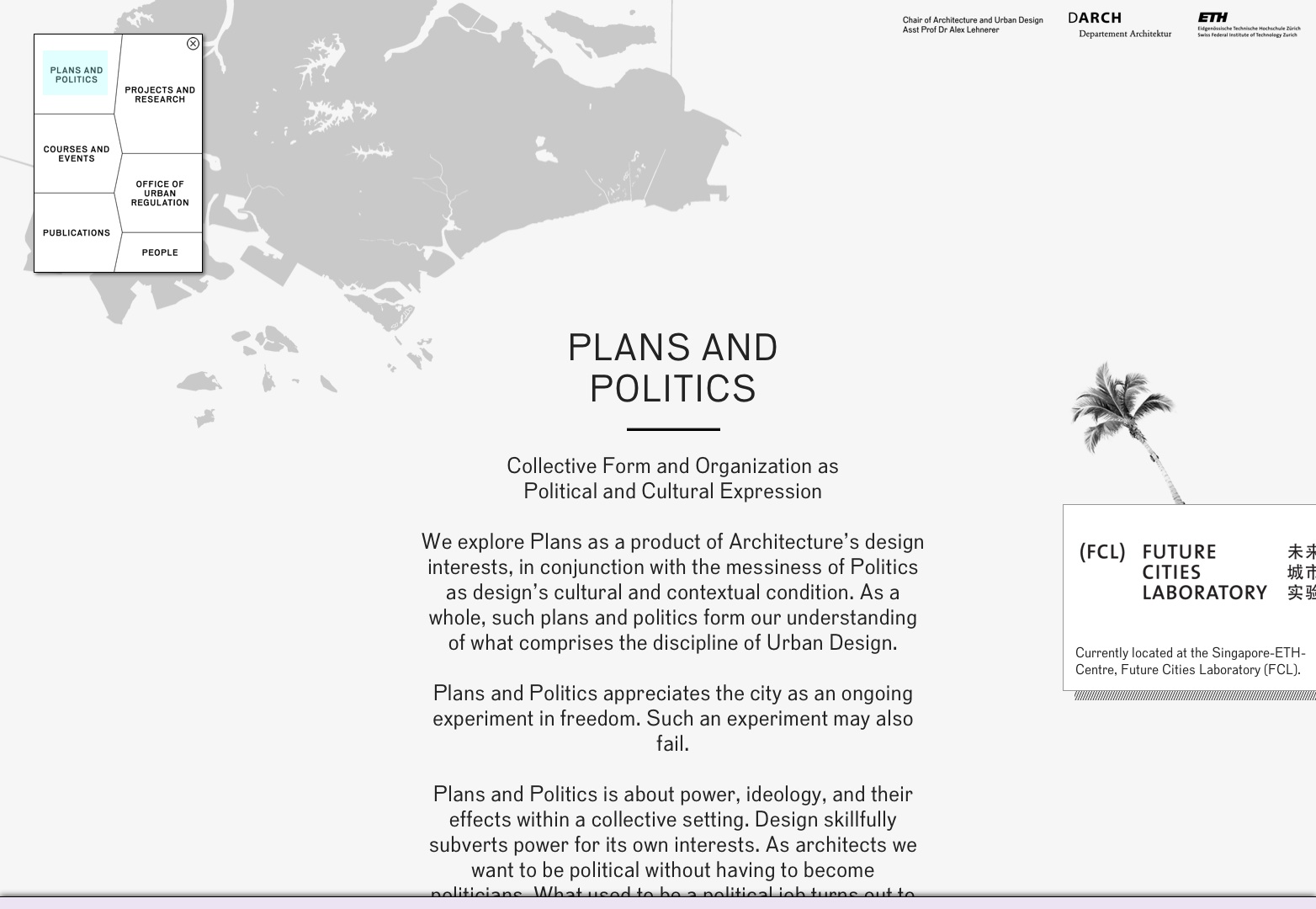
الخطط والسياسة
الخطط والسياسة هي بالتأكيد طريقة غير تقليدية لمعالجة المواقع. يبدو أن هذه الصورة الكبيرة مع أجزاء مختلفة من النص عليها ، يمكنك التنقل عبر المربع في أعلى يسار الشاشة. إنه يذكرني بالكثير من الخريطة التي تصادف وجود بعض الأوصاف عليها ، في حين أن التنقل هو مفتاح الخريطة.
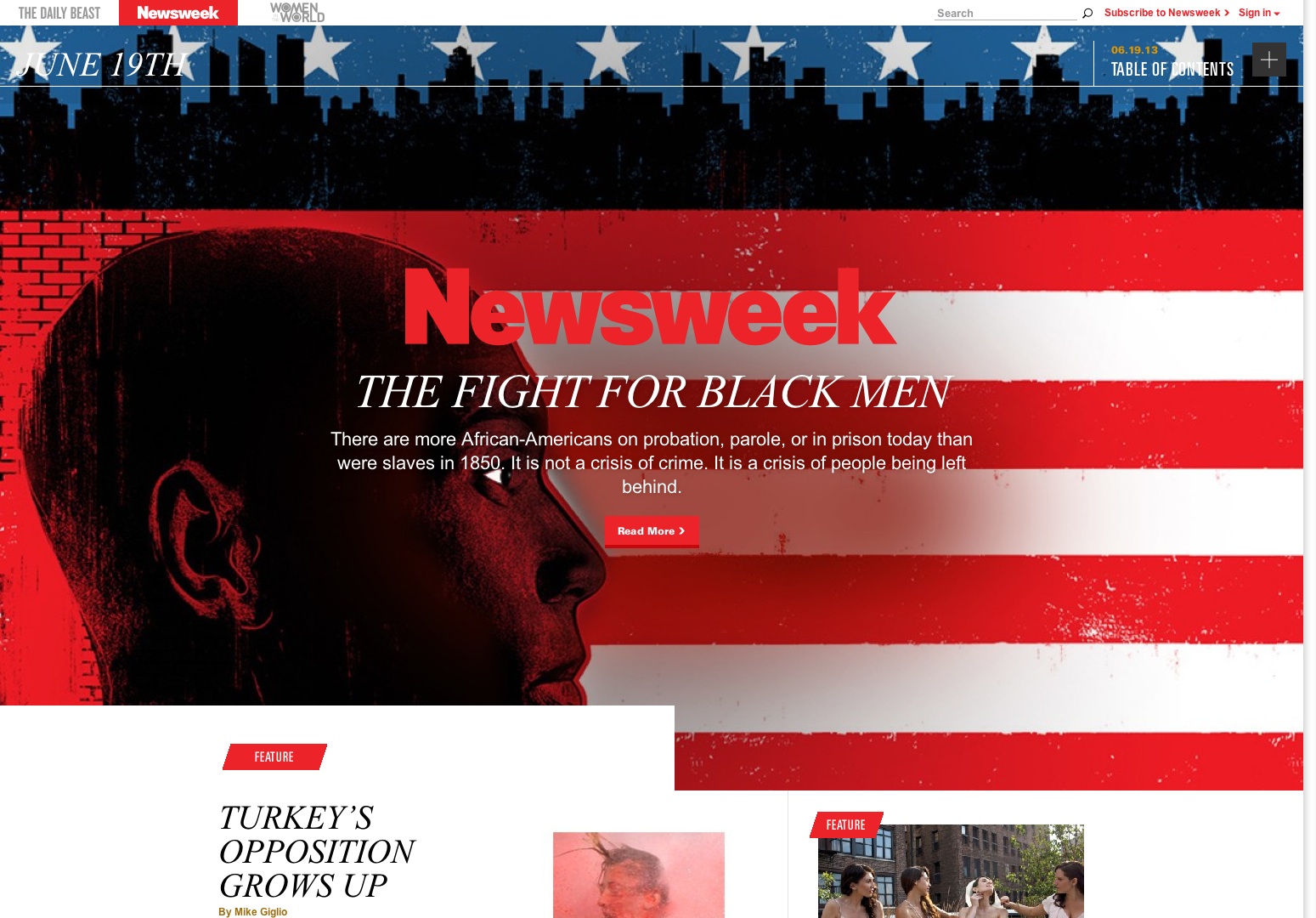
نيوزويك
حسناً ، من الواضح أن مجلة "نيوزويك" هي مطبوعة معروفة كانت في وقت ما مطبوعة مطبوعة. في العام الماضي ، قرروا أنهم يريدون الانضمام إلى العالم الرقمي وتقديم أخبارهم عبر الإنترنت فقط. بالطبع ، ليس من المفاجئ أن العديد من مخططاتهم والكثير من قصصهم تبدو وكأنها تشبه المقالات المطبوعة. هذا ما يعرفونه.
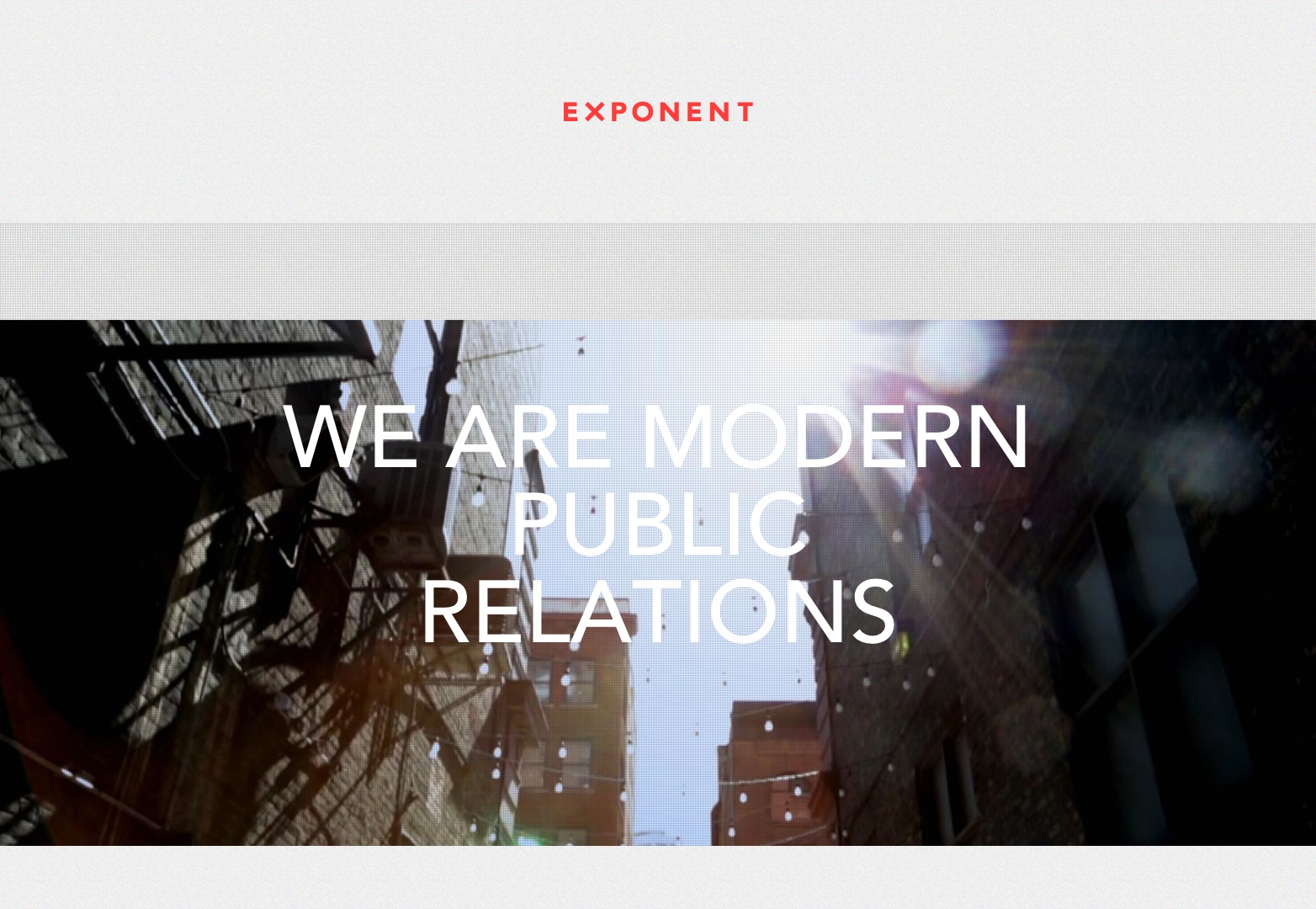
العلاقات العامة الأس
يقوم Exponent بعمل رائع للاقتراض من العديد من أنواع الطباعة ، بما في ذلك ألوان المياه والتوضيح لإنشاء موقعهم. لديهم بعض العناصر التي هي أصلية على شبكة الإنترنت (ولكن هذا يمكن القيام به في الطباعة) ولها بعض التصاميم التي سوف أذكر لكم قطع سريعة في المجلات والكتب.
Millhaus
أعتقد أن الصورة بالأبيض والأسود تتعلق تلقائيًا بالطباعة. بالإضافة إلى ذلك ، تحتوي الصور على ملمس طفيف يبدو وكأنه نوع من الورق الثقيل. يبدو أن الطباعة مرة أخرى تقترض تقنيات التخطيط من المجلة والصحف.
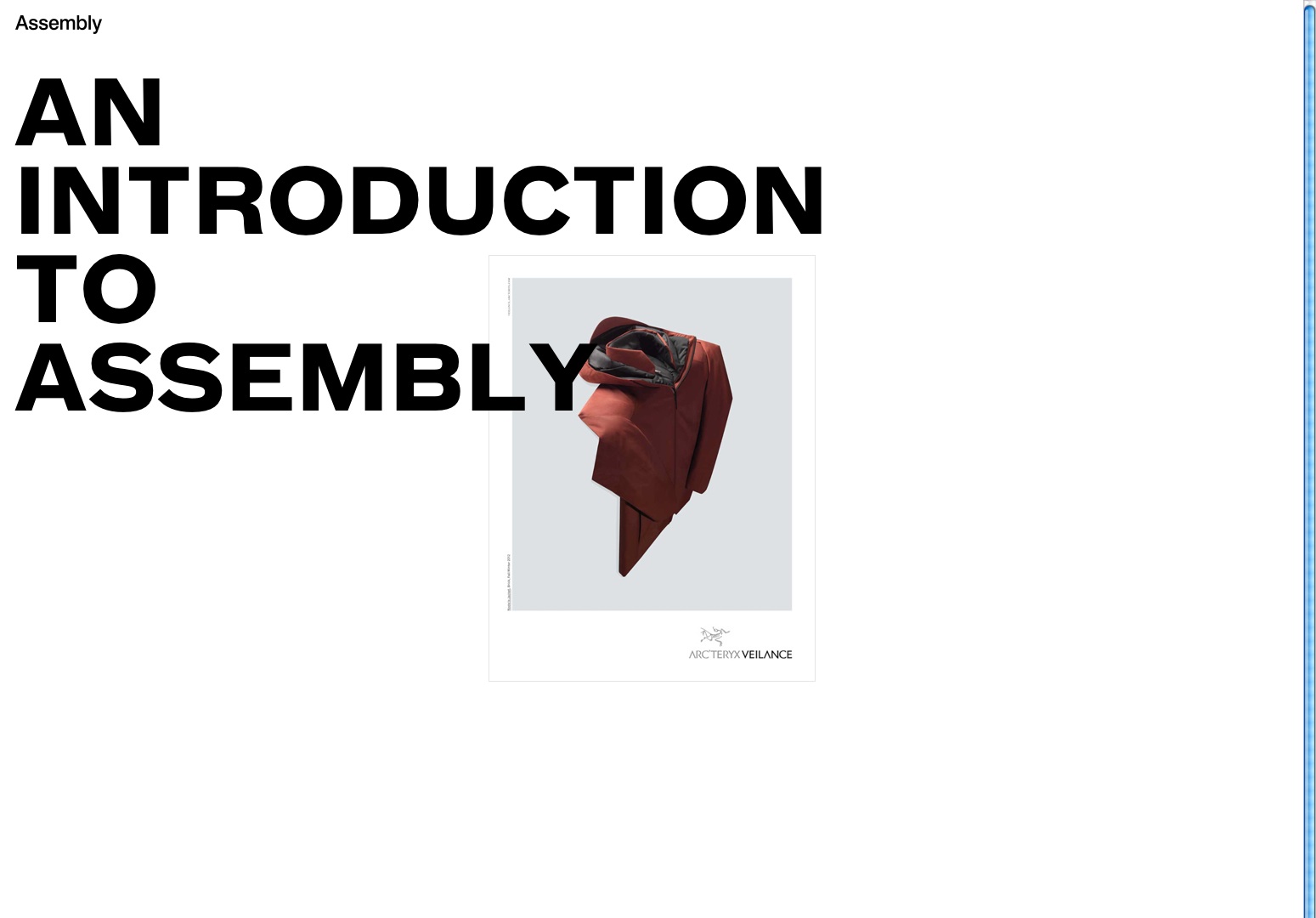
المجسم
يبدأ هذا الموقع كمقدمة للعلامة التجارية. أثناء التمرير لأسفل ، ستحصل على مجموعة صور متحركة وعنوان جديد لكل قطعة. يجعلني أفكر في كيفية استخدامنا البطاقات التعليمية لتعلم أشياء جديدة ، وأعتقد أن هذا قد يكون مفهومًا مستعارًا هنا. أثناء متابعة التمرير لأسفل ، ستشاهد أعمدة نصية ، تشبه بوضوح ما نعرفه في الطباعة.
صنعت معا
يعجبني هذا الموقع لأنه بسيط للغاية ولديه القليل من الزغب. من السهل القراءة والفهم ، وليس من الصعب معرفة ما يبيعونه بالضبط. لا توجد أي تشتيت ، ومرة أخرى ، أشعر أن هذا شيء موحد في الطباعة. يبدو المخطط أيضًا متجذرًا ، حيث لدينا العديد من العناوين التي تحتوي على نص أساسي مركز لتساعدنا على تصنيف الأقسام بشكل أفضل.
Magentur
Magetur هي وكالة طباعة رقمية تستخدم مزيجًا جيدًا من المحتوى الأصلي للويب وما هو أصلي للطباعة. تساعد العناوين العريضة والألوان المسطحة على إعداد نغمات تصميم الطباعة. إن تأثيرات الظل الكبيرة والظلال على بعض العناصر تضيف بعض الحرف وتظهر لنا جانب تصميم الويب للأشياء. بينما أقول أن هذا التصميم لا يزال يعتمد بشكل كبير على الطباعة ، فهذه طريقة رائعة لإظهار كيفية مزج الاثنين.
آن فاليز
إذا تم تسليمك حقيبة مليئة بالتصوير الفوتوغرافي ، فستكون كل صورة تحتوي على صورة خاصة بها ، وإذا كانت الصفحات فضفاضة ، فستضطر إلى المرور عبر كل صفحة لترى كل صورة. هذه هي الطريقة التي تشعر بها أن آن فاليز أقامت محفظتها. أيضًا ، في القسم "حول" ، فإن تصميم النص يذكرنا جدًا بأعمال الطباعة ، مع استخدام الأعمدة.
استنتاج
بغض النظر عن عدد المرات التي أحاول فيها الدخول إلى العالم الرقمي ، فهناك شيء ما حول الورق. أنا أفضل كثيرا من خلال صفحات ورقة أو ظهر بقوة من خلال تمريرها في كتاب إلكتروني. أنا أفضل كتابة أفكاري وقوائم المهام أكثر من كتابتها في تطبيق على هاتفي الذكي. قد أكون "مدرسة قديمة" أو تقليدية ، ولكنها تساعدني في ارتباطي بعملي. إن فهم هذا النوع من العلاقات في الطباعة يجعل من السهل القيام به في تصميم الويب. لا تقتل الطباعة حتى الآن ، لأنها تختفي رقميًا.
ما هي جوانب تصميم الطباعة التي تبقى في تصاميم موقعك؟ هل سنحل محل الطباعة بالكامل؟ دعنا نعرف أفكارك في التعليقات.