15 موضوعات ووردبريس حرة لتحصل على البدء مع تصميم متجاوب
هل سبق لك أن ذهبت إلى موقع ويب باستخدام أي شيء آخر غير سطح المكتب أو الكمبيوتر المحمول (الهاتف الذكي أو الجهاز اللوحي ، وما إلى ذلك) وكان هناك القليل من النضال الذي يتمتع به الموقع ، ويرجع ذلك أساسًا إلى أن كل شيء لا يمكن احتواؤه داخل نافذة المتصفح؟
لحسن الحظ ، تسهل معظم الهواتف الذكية والأجهزة اللوحية رؤية هذه المواقع من خلال قدرتها على التكبير أو التصغير ، ولكن حتى في نهاية الأمر ، ينتهي بك الأمر إلى فقدان شيء ما وعدم القدرة على الاستمتاع بالموقع بأكمله.
بصراحة تامة ، في هذه المرحلة من الزمن ، لست متأكدًا حقاً من سبب حدوث ذلك. لقد استخدم كل مستخدمي الهواتف الذكية ومستخدمي الأجهزة اللوحية في وقت ما أجهزتهم لمحاولة الاطلاع على الإنترنت ، فلماذا لا يقوم المصممون بإنشاء تصميمات ويب سريعة الاستجابة؟ اليس حان الوقت؟
انه الوقت
لا تعد الاستجابة في تصميم موقع الويب أكثر من قدرة التصميم على التكيف مع أحجام المتصفح / النافذة المختلفة. في معظم الأحيان عندما يفكر الناس في هذا الأمر ، يفكرون تلقائيًا في الهواتف الجوالة ، ولكن بالنسبة للشخص الذي يتصفح الإنترنت باستخدام أجهزتهم الجوالة وكذلك الشخص الذي يستخدم سطح المكتب الخاص بهم بدقة شاشة تبلغ 1920 × 1080 أو أعلى.
ومع ذلك ، فقد جاء التصميم المتجاوب فعلاً بفضل الشخص الذي يستخدم هاتفه المحمول وجهازه اللوحي لتصفح الإنترنت. يجب أن يقدم شيء ما مع كل التقليب والضغط على الهاتف حتى يكون لديك تجربة مستخدم أسهل. يأخذ التصميم المستجيب كل هذه الأمور بعين الاعتبار بالإضافة إلى مستقبل تصفح موقع الويب: ما هي الأجهزة التي سيتم اختراعها بعد ذلك؟ ما النسبة المئوية المتزايدة للأشخاص الذين يتصفحون فعليًا على أجهزتهم الصغيرة؟ هل يصبح التصميم سريع الاستجابة هو القاعدة؟ هذه كلها أسئلة تستحق التساؤل والتحضير لها.
شيء آخر رائع حول التصميم المتجاوب هو أنه يجعل من غير الضروري إنشاء موقع على شبكة الإنترنت خصيصا للأجهزة المحمولة المختلفة. قد يكون القيام بذلك مربكًا وضخمًا ومكلفًا ومضيعة للوقت إذا كان بإمكانك إنشاء موقع ويب سريع الاستجابة. إذا كنت مصمم ويب أو حتى مجرد صاحب عمل ، فإن تعلم كيفية إنشاء مواقع سريعة الاستجابة أو التبديل إلى مواقع سريعة الاستجابة يمكن أن يحدث فرقًا كبيرًا في الأشهر والسنوات القادمة. تريد أن تكون خطوة إلى الأمام ، أليس كذلك؟
15 موضوعات سريعة الاستجابة
في بعض الأحيان قد يكون من الصعب الحفاظ على التكنولوجيا المتقدمة التي تجعل الاستجابة تحدث. وأنا أعلم لمصمم الحجر الباردة مثلي ، رمز لا يأتي لي بسرعة ، وأحيانا أحتاج إلى القليل من المساعدة. ويمكن أن تأتي المساعدة إما في شكل برنامج تعليمي متين أو شخص ما أو شيء ما بدء العملية.
فيما يلي ، وجدنا بعضًا من أفضل موضوعات ووردبريس سريعة الاستجابة لتتماشى مع الأوقات. معظم هذه الأمور في غاية البساطة ولكن ضع في اعتبارك أن العديد من هذه المواضيع ستستخدم كهيكل عظمي عظمي يمكن من خلاله تصميم تصميم موقعك. العديد منها قابل للتخصيص إلى حد ما (أو يمكنك الدخول إلى CSS لإجراء تغييراتك) والعمل بشكل أشبه بالقوالب من السمات النهائية. اختيار المفضلة لديك وركوب في أرض رائعة من الاستجابة.
* أوصاف المطور مائل.
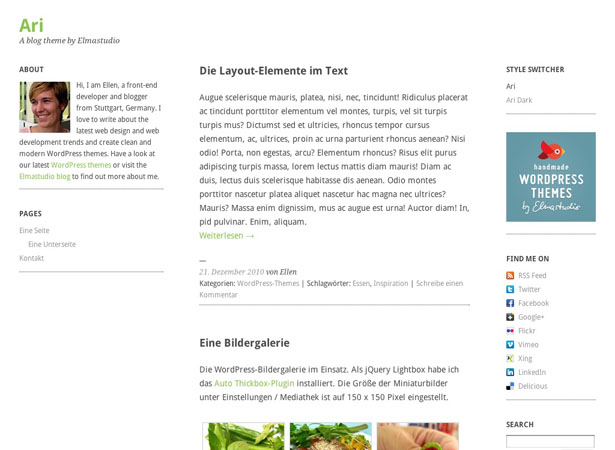
آري وورد موضوع
"آري هو موضوع ووردبرس مجاني مع تصميم بسيط وأنيق. يحتوي المظهر على تنسيق متجاوب يتم تحسينه لأحجام مختلفة من المتصفحات وأجهزة الجوال (الأجهزة اللوحية أو أجهزة الكمبيوتر الشخصية أو الهواتف الذكية الحديثة). آري هو سهل الاستخدام ، وموضوع بلوق مرنة الأنسب للمدونات الصغيرة أو المدونات الشخصية. يمكنك بسهولة تغيير ألوان الخلفية والنص والارتباط في صفحة خيار المظهر. في خيارات السمات ، يمكنك أيضًا تغيير الشعار باستخدام صورة الشعار الخاصة بك. مع "آري" ، يمكنك بدء التدوين دون الحاجة إلى إعداد الكثير من الأشياء ، ويستطيع قراؤك الاستمتاع بقراءة مشاركات مدونتك من الأجهزة اللوحية أو الكمبيوتر الشخصي أو الهاتف الذكي ".
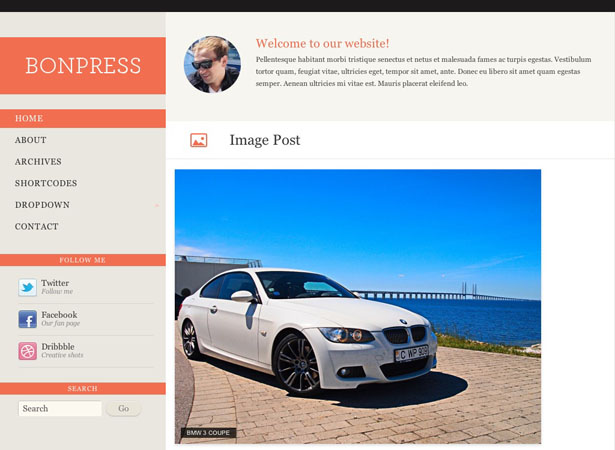
WPZoom Bonpress
"BonPress هو موضوع المدونة الشخصية المثالية. معبأة مع ميزة تنسيقات آخر (الصوت والفيديو) وعناصر مخصصة متعددة ، مثل Twitter و Flickr ، ستقدم لك تجربة فريدة من التدوين.
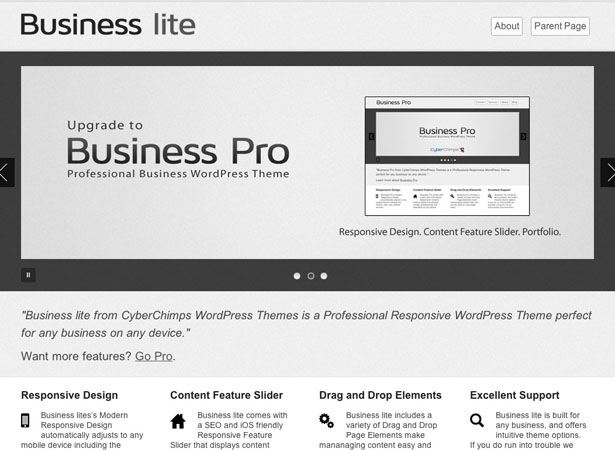
الأعمال التجارية لايت
"Business lite 3 من CyberChimps WordPress Themes هو تطبيق WordPress مجاني متجاوب تمامًا مثالي لأي نشاط تجاري على أي جهاز (يتكيف بطريقة سحرية مع الأجهزة المحمولة مثل iPhone و iPad و Android). فهو يمنح شركتك الأدوات اللازمة لتحويل WordPress إلى نظام حديث لإدارة السحب والإفلات (CMS).
يقدم Business lite عناصر سحب وإفلات جديدة ومثيرة ، بما في ذلك مربّع Slider Feature وخانة Widgetized وقسم Callout. يمكن استخدام كل هذه العناصر على أساس كل صفحة باستخدام خيارات السحب والإسقاط التي تتضمن أيضًا خيارات الشريط الجانبي والتخطيط مما يمنحك القدرة على التحكم في شكل وأسلوب كل صفحة. "
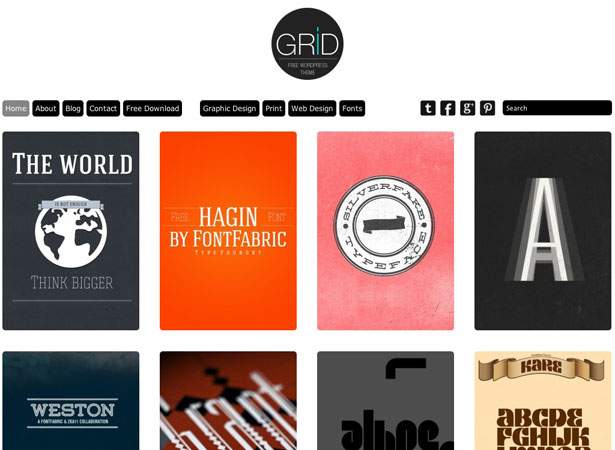
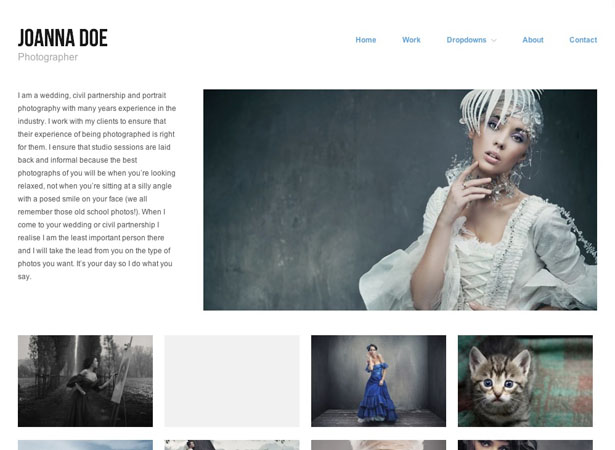
الشبكة موضوع متجاوب
"موضوع الشبكة المتجاوبة هو موضوع WordPress مع تصميم متجاوب للهواتف المحمولة ، ويتميز بتمرير لا نهائي. Grid Theme مثالية لأي شركة إبداعية لعرض محفظتها.
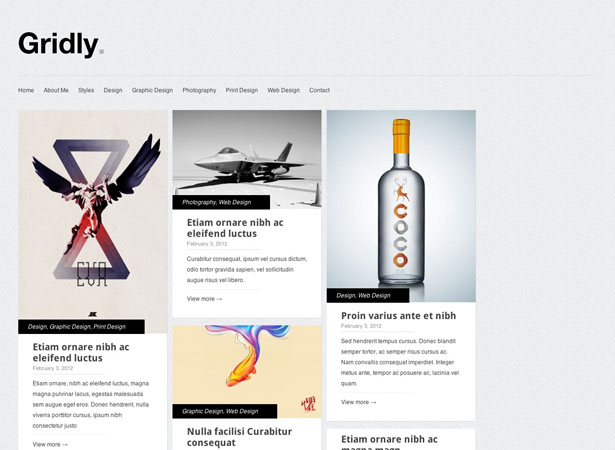
Gridly Folio WordPress Theme
"موضوع محفظة مجاني صغير وسريع الاستجابة مثالي لمصممي الرسوم أو المصورين".
فأس
"موضوع بسيط محفظة / التصوير الفوتوغرافي وورد مع تخطيط تستجيب لتحسين تجربة المستخدم على الأجهزة المحمولة. موضوع الأم ، مبني على هجين كور - مع وجود إمكانيات لا حدود لها للتوسيع نظرًا لعمارة المنصة والخطافات لإضافة وظائفك الخاصة. "
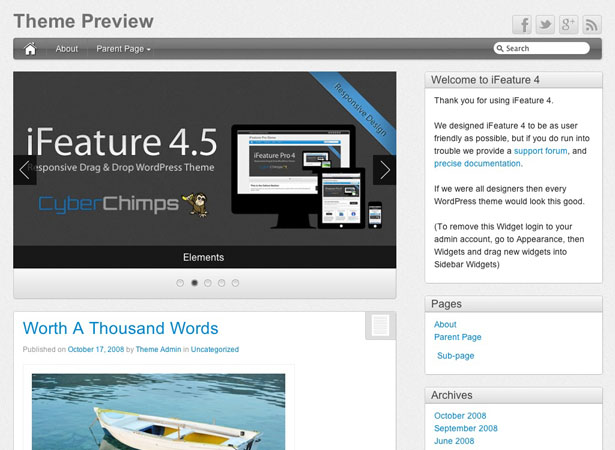
iFeature 4
"iFeature 4 هو استعراضي لسحب وإسقاط Professional وورد من جانب الموضوع CyberChimps.com. ويتضمن تصميمًا شبيهًا بأجهزة أبل (الذي يتكيف بشكل سحري مع الأجهزة المحمولة مثل iPhone و iPad) ، ومتجاوب iFeature Slider ، وعناصر رأس السحب والإفلات الجديدة ، وعناصر الصفحة والمدوّنات ، وخيارات سمة بديهية ، وقد تم تصميمه باستخدام HTML5 و CSS3 . يتضمن iFeature 4 أيضًا دعم الشعار المخصص ، والرموز الاجتماعية ، والشريط الجانبي والطبقة ذات الوضع widgetized ، وخيارات الطباعة المخصصة ".
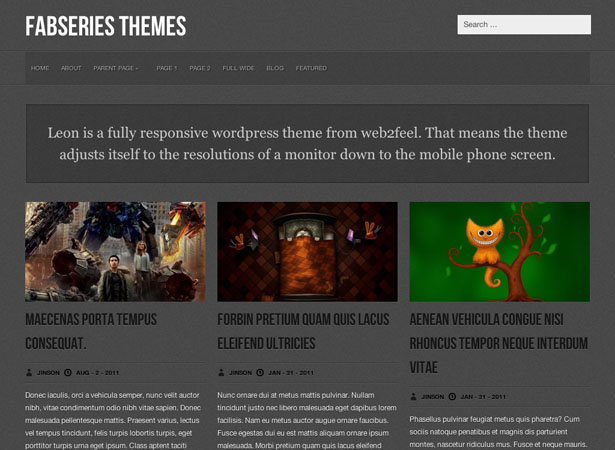
ليون وورد موضوع
"ليون هو أول موضوع مستجيب تمامًا لـ WordPress ... بفضل إطار Skeleton الرائع. بصرف النظر عن أن الموضوع هو WordPress 3 جاهز ، ولديه ميزة قائمة مخصصة ، والصور المصغرة المميزة ، والشريط الجانبي للجزء الجانبي والتذييل ، وصفحة خيار المظهر ، إلخ. "
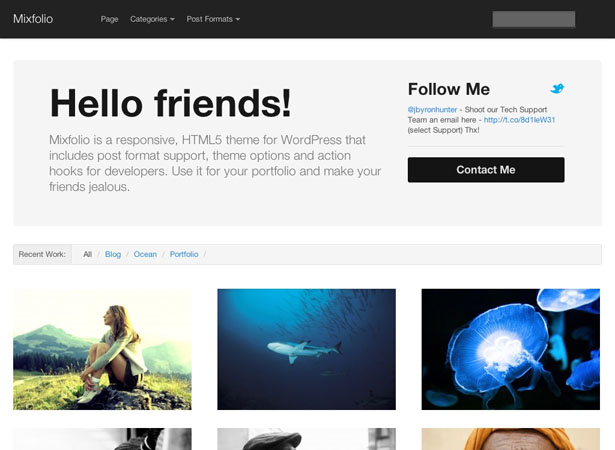
Mixfolio
"Mixfolio هو موضوع محفظة HTML5 مستجيبًا لـ WordPress. أفضل للجميع ، إنه مجاني! استخدمها لإنشاء محفظتك أو علامتك التجارية عبر الإنترنت. إنشاء صور أو معرض أو فيديو أو مشاركات قياسية باستخدام ميزة Mixfolio "تنسيقات الوظائف".
عرض | تنزيل (يجب التسجيل للحصول على حساب مجاني)
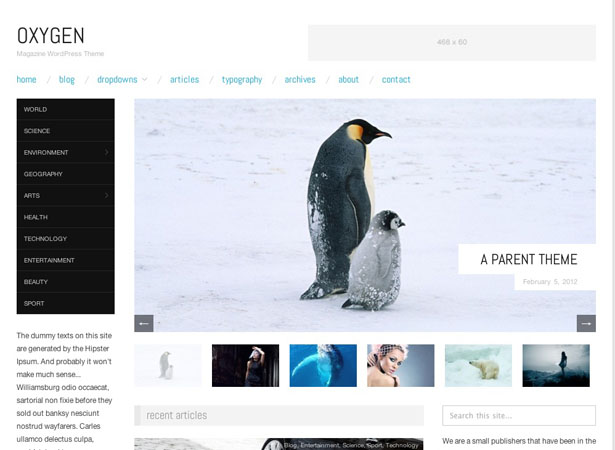
أكسجين
"موضوع المجلة عالية الجودة واستجابة ل WordPress. الأكسجين هو موضوع الوالد الممتد للغاية ، المبني على الصناعة المعترف بها إطار عمل أساسي مختلط - قاعدة رائعة لإنشاء مظاهر الطفل الخاصة بك. "
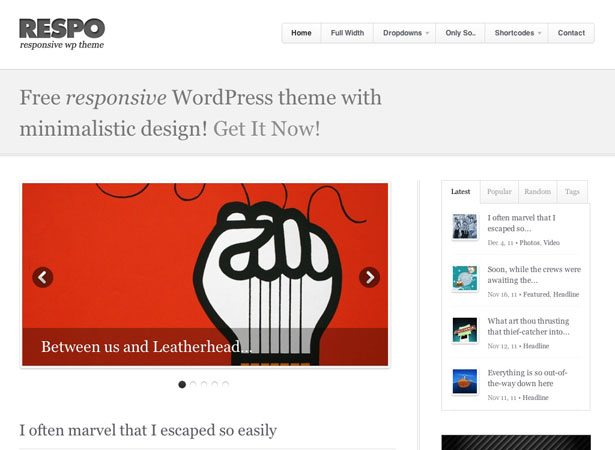
موضوع الريبو
"ريفو هو موضوع ووردبريس مدهش مع تصميم نظيف وأنيق وقابل للتخصيص. الموضوع مناسب للمدونات الشخصية و / أو المجلات عبر الإنترنت. هذا هو موضوع متجاوب ، قادر على تكييف تخطيطه مع حجم شاشة زوارك (حاول تغيير حجم الشاشة وانظر بنفسك). تتلاءم أشرطة التمرير لهذا المظهر أيضًا ، مما يعني أنها تعمل بشكل أنيق للغاية على أجهزة الجوال مثل iPad أو iPhone. "
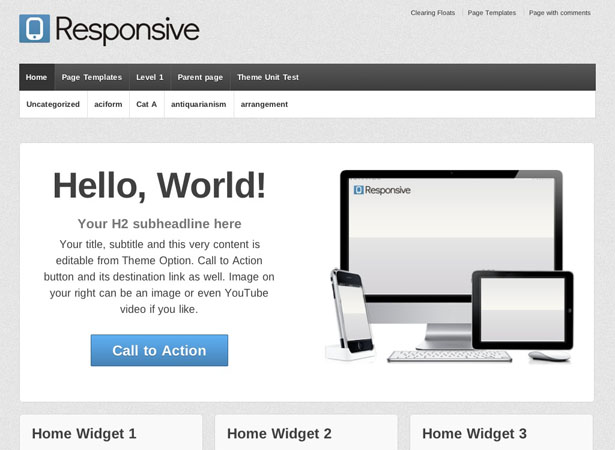
استجابة وورد الموضوع
"موضوع استجابة ووردبريس مجاني لعملك أو لموقعك الشخصي ، والخيار لك. "
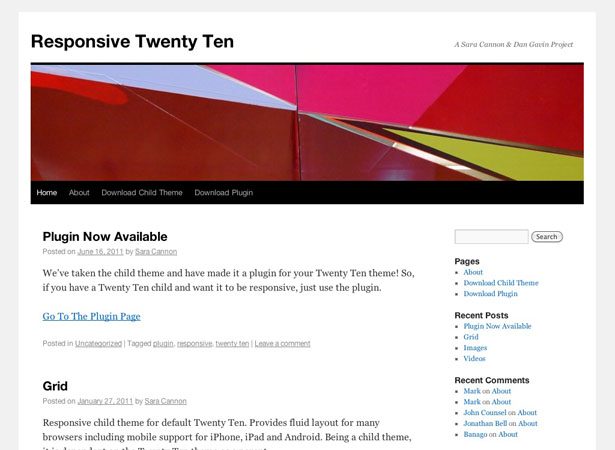
مستجيبة عشرون
"عشرون عامًا مستجيبة عبارة عن مظهر فرعي لموضوع WordPress الافتراضي. دان غافن و سارة المدفع من برمنغهام ، قررت الجامعة المضي قدما في السعي إلى جعل موضوع وورد استجابة. لو و ، وقد بدأ الطفل TwentyTen كانوا يحلمون بالفعل! لذلك ، قاموا بتطوير هذا الموضوع القائم على نسخة تود هالفينبي هنا . مع إضافة بعض اللمسات الخاصة مثل الصور المرنة والهوامش الجيدة وبعض قواعد الصور المتحركة. "
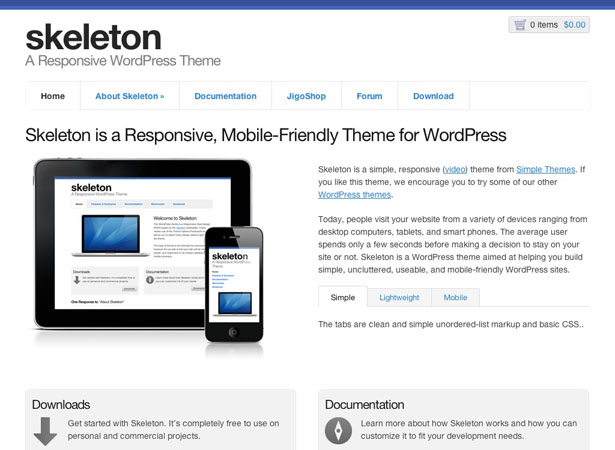
الهيكل العظمي وورد الموضوع
"هذا الموضوع وورد هو تصميم الويب السريع الاستجابة (RWD) على أساس هيكل عظمي النمطي. هذا الموضوع هو bb اضغط على 2 جاهز ، ويستخدم إطار الخيارات مما يسمح لك بتخصيص التصميم الأساسي من وحدة تحكم المشرف. "
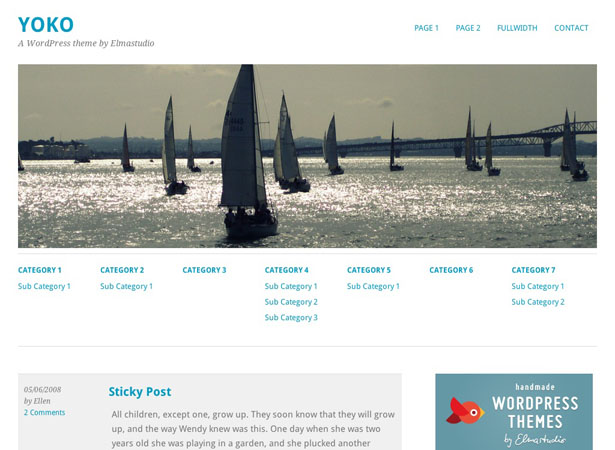
يوكو
"يوكو هو موضوع الحديث والمرن وورد. باستخدام التنسيق المتجاوب المستند إلى استعلامات وسائط CSS3 ، يتم ضبط المظهر على أحجام مختلفة للشاشة. تم تحسين التصميم لشاشات سطح المكتب الكبيرة والأجهزة اللوحية وشاشات الهواتف الذكية الصغيرة. لجعل مدونتك أكثر فردية ، يمكنك استخدام تنسيقات المشاركة الجديدة (مثل المعرض أو جانب أو اقتباس) واختيار الشعار الخاص بك وصورة الرأس وتخصيص لون الخلفية والارتباط. "
استنتاج
الوصول إلى الاستجابة. هناك العديد من التطبيقات والمكونات الإضافية التي ستأخذ موقع WordPress الخاص بك وإنشاء إصدار محمول أو حتى إصدار تطبيق من موقع الويب الخاص بك ولكن لا شيء من ذلك مهم حتى إذا كان شخص ما لا يمكنه الوصول إلى موقعك من هاتفه. وجود تطبيق خاص بك يبدو رائعًا وإذا كان ضروريًا ، فافعله. ولكن لماذا تنفق أموالاً إضافية تفعل ذلك عندما يكون كل ما عليك القيام به هو اتخاذ خطوات قليلة في إنشاء موقع قابل للتكيف في العديد من الظروف؟
في حين يعتقد الكثيرون أن هذا هو مجرد اتجاه آخر ، فهناك آخرون كثيرون يعتقدون أن هذا سيكون موجودًا منذ وقت طويل. مع الارتفاع الكبير في الأجهزة المحمولة والأجهزة الصغيرة ، من الصعب رؤية كيف يمكن أن يكون تعلم هذه التقنية ضارًا. إلى جانب ذلك ، من الممتع جدًا رؤية زيادة العناصر وتقليلها عند اللعب باستخدام نافذة المتصفح.