15 مواقع الويب التي تحتضن اتجاه تصميم الصورة الثقيلة
عند تصميم الكثير من مواقع الويب ، نميل إلى التركيز على أفضل طريقة لاستخدام النص لأشياء مثل التنقل. تعتبر الصور في المقام الأول بمثابة دعم للنص (باستثناء أشياء مثل مواقع المحفظة وما شابه).
بالإضافة إلى المواقع التي تستخدم الصور كمحتوى أساسي ، هناك أيضًا مواقع تستبعد تصفح النص لصالح الرموز. هذه تقنية ، عندما يتم عملها بشكل جيد ، يمكن أن تعزز جماليات الموقع دون الإضرار بقابلية الاستخدام. وهناك عدة طرق مختلفة يمكنك من خلالها الحفاظ على سهولة الاستخدام وتقديم تجربة مستخدم رائعة فيما يمكن أن يكون أسلوبًا مليئًا بالعثرات المحتملة.
متى لتقليل النص
تحتوي مواقع الويب التي تستخدم هذا النمط إلى حد كبير على بعض الأشياء المشتركة. إنها كلها مدفوعة بصريًا ، ولكن الأهم من ذلك أنها المواقع التي يكون فيها المرء مدفوعًا بصريًا منطقيًا (مثل المصورين والمصممين والرسامين).
من المنطقي أيضًا استخدام هذا النوع من المواقع عندما يكون فضول الزائر أمرًا جيدًا. كلما تمكنت من زيادة تفاعل المستخدم مع موقعك ، زادت مدة بقائه هناك. هذا يقطع شوطا طويلا نحو تعزيز العلامة التجارية الخاصة بك في عقل الزائر.
تأكد من أن الصور منطقية لمحتوى موقعك وغرضه. هذا أمر واضح عندما تتحدث عن شيء مثل موقع محفظة ، ولكنه يصبح أكثر تعقيدًا عندما تتحدث عن موقع يحتوي على شيء مثل التنقل عبر الصور فقط.
عندما لا تركز على الصور
هناك أوقات أخرى لا يكون فيها موقع الصورة الثقيلة منطقيًا. على سبيل المثال ، إذا كان من المحتمل أن يكون الزوار في عجلة من أمرهم ، فعندئذ سيريدون موقعًا لا يحتاج إلى شرح. إذا كان هناك أي سؤال حول ما يجب عليهم فعله للوصول إلى المعلومات التي يبحثون عنها ، فمن المرجح أن يغادروا الموقع ويبحثوا عن المعلومات في مكان آخر.
وبالطبع ، إذا كان محتوى موقعك يستند إلى نصوص ، فإن إلقاء الصور لمجرد إلقاء الصور لا يرقى لك (أو زوارك) أي تفضيلات. استخدم الصور لدعم النص ، بدلاً من جعل الصور التركيز الرئيسي.
أفضل الممارسات
هناك بعض الأشياء التي يمكنك القيام بها للتأكد من أن المواقع الثقيلة الخاصة بك قد تم استقبالها بشكل جيد من قبل الزوار.
استخدم النص عندما يكون مناسبًا. وهذا يعني استخدام أشياء مثل تأثيرات التحويم وأدوات الصور مع صورك ، بحيث يمكن للزوار تمييز ما هي الصورة أو ما يجب فعله بسرعة.
هذا مهم بشكل خاص مع الصور التي تعمل كملاحة. الطريقة التي تتعامل بها معظم المواقع هي الكشف عن النص عند تحريك الأيقونات أو الصور. في حين لا يقوم كل موقع بهذا ، إلا أن تلك المواقع لا تفسر نفسها بشكل عام.
استخدم الصور لزيادة الفضول لدى المستخدمين. فكر في كيفية جعل مستخدميك يتساءلون عن شيء ما دون إحباطهم. إنه خط خادع للمشي ، لأنه من السهل إيقاف تشغيل المستخدمين إذا ما ارتبكهم موقعك. انتبه جيدًا لتحليلاتك ومدى سرعة مغادرة الزوار لموقعك.
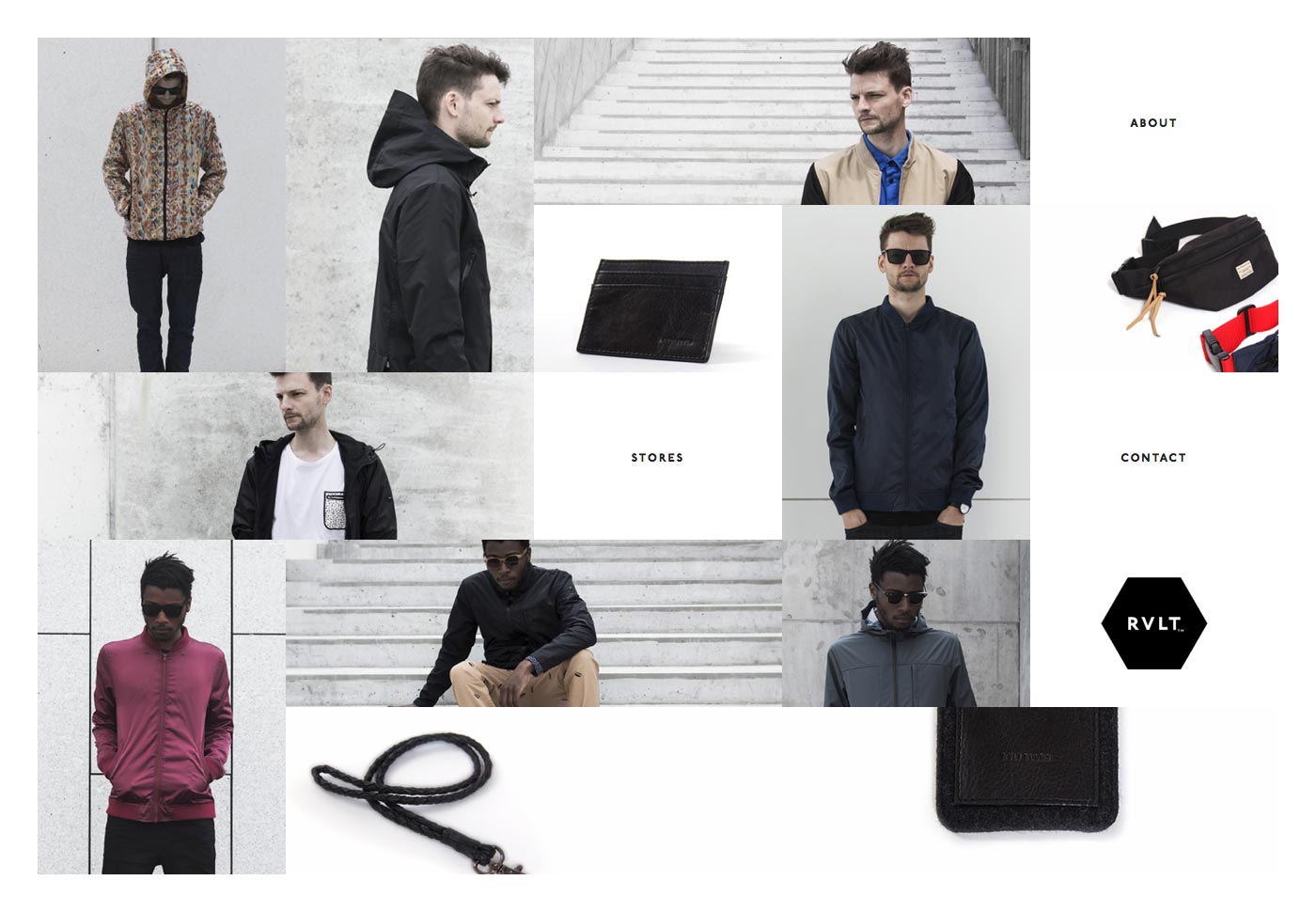
RVLT
ال RVLT يستخدم موقع شبكة على الصفحة الرئيسية مع مزيج من الصور والنص. النص لا يحتاج إلى شرح ، في حين أن الصور تأخذك إلى صفحات المنتج الفردية. إعادة ترتيب النص والصور في كل مرة يتم فيها تحديث الصفحة ، مما يجعل الموقع أكثر إثارة للاهتمام.
انها بسيطة مع الحفاظ على الكثير من الاهتمام البصري.
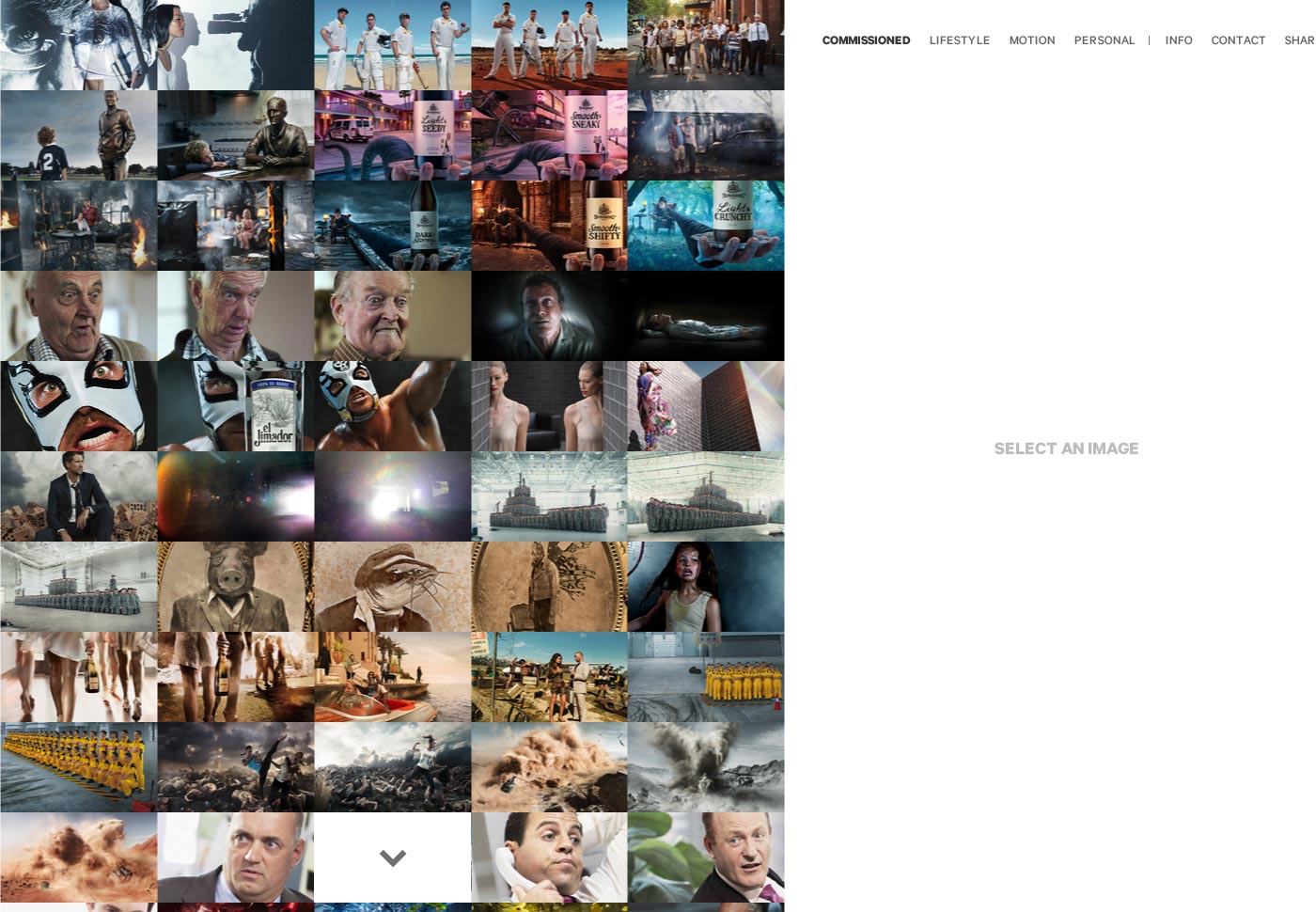
اندرياس سميتانا التصوير
تصميم ثقيل للصور هو خيار واضح لمحافظة التصوير الفوتوغرافي. لكن اندرياس سميتانا التصوير لا يزال موقع الويب فريدًا ومثيرًا للاهتمام. شبكة الصور على الجانب الأيسر من الصفحة الرئيسية بمثابة الملاحة في جميع أنحاء المحفظة. انقر على أي صورة وسيتم نقلك إلى نسخة أكبر (بعد بعض الرسوم المتحركة الأنيقة).
إن أحد الاستخدامات الدقيقة لأيقونة بدلاً من النص الموجود على هذا الموقع هو أسهم التنقل في المحفظة. من الواضح ما الذي يفعلونه ، بينما يبقون بسيطين ويقللون من شأنهم ، وترك التركيز على العمل.
مارتينا سبيرل
مارتينا سبيرل يستخدم موقع الويب صورًا كبيرة وجريئة في جميع أنحاء ، مع الحد الأدنى من النص. تحقق من lookbook للصور التي ، عند النقر فوقها ، تكشف عن مزيد من المعلومات حول المنتجات الموجودة فيها. تظهر السهام للتنقل من خلال المظهر في أسفل الصور وتوضيح نفسها.
كما أن المتجر عبر الإنترنت ثقيل الصور ، حيث يتم التركيز على صور المنتجات في شبكة فضفاضة ، والتي تكشف عن معلومات المنتج عند المرور فوقها.
بشكل عام ، إنه تصميم بسيط حيث يتم التركيز على الصور وإنشاء الكثير من التأثير.
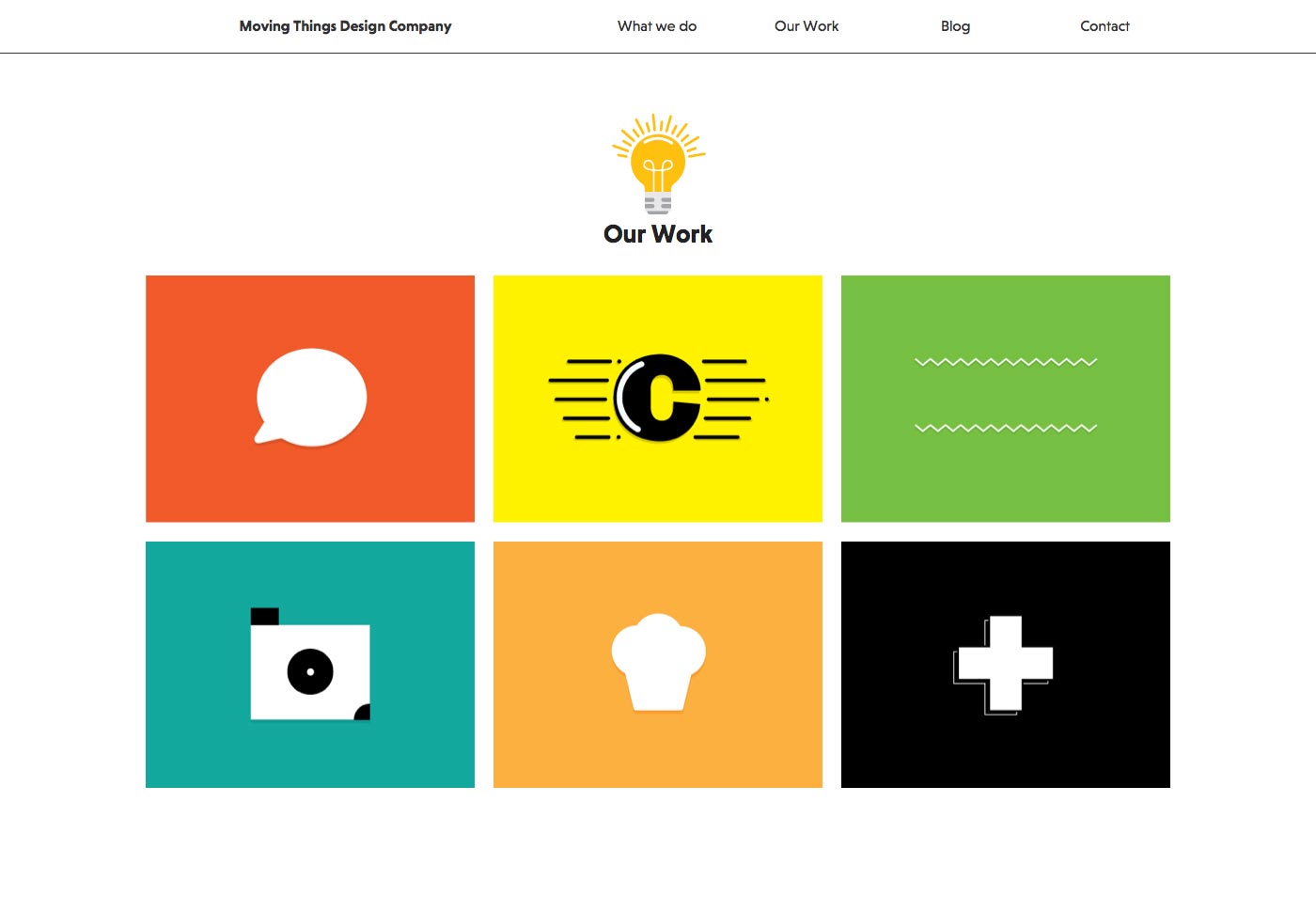
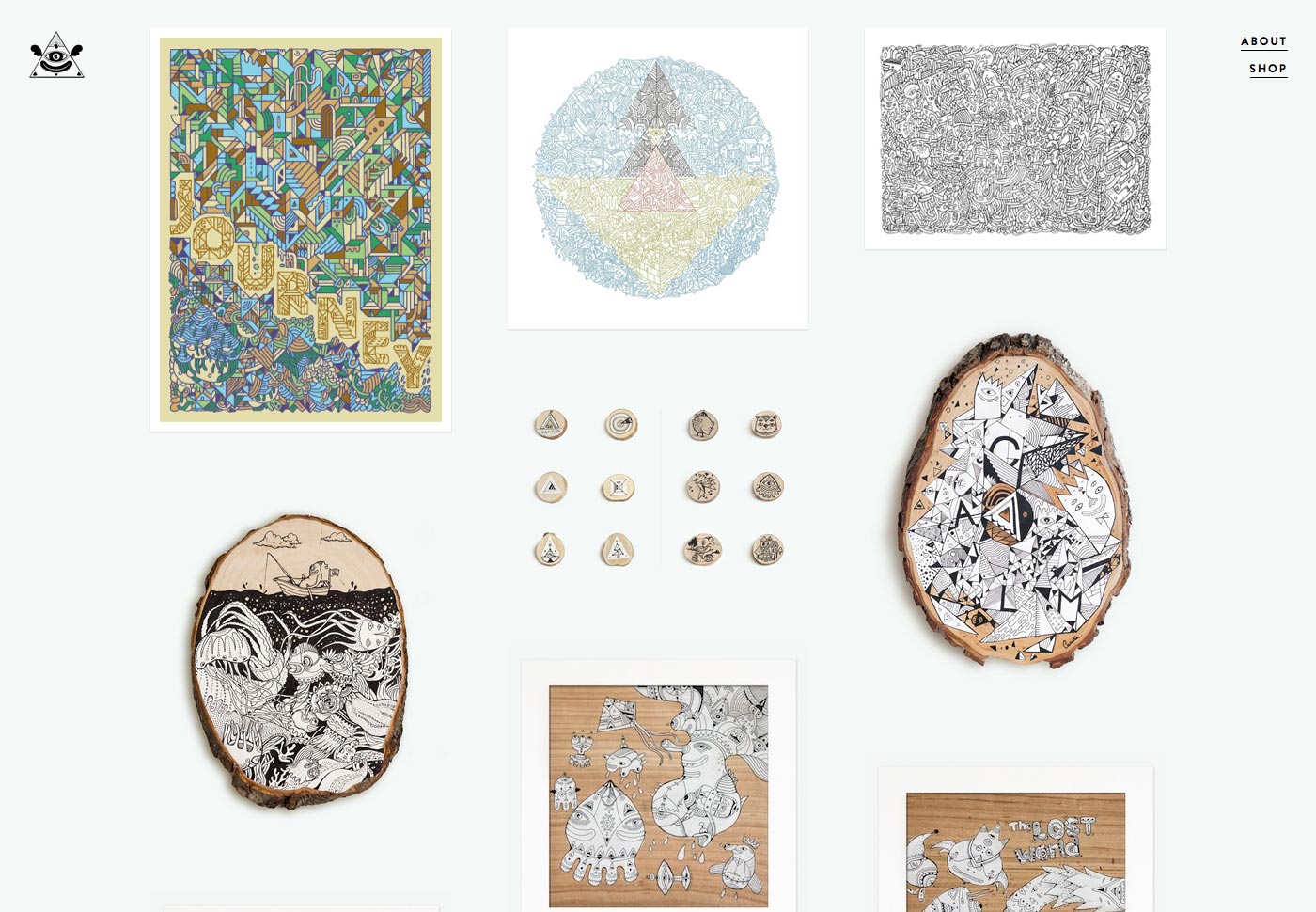
شركة نقل الأشياء المتحركة
ال شركة نقل الأشياء المتحركة يحتوي على مزيج أكثر توازناً من النصوص والصور ، ولكنه لا يزال يستخدم الكثير من الصور على الموقع لتعزيز النقاط وتوضيحها. يستفيد قسم "عملنا" بشكل خاص من الصور التي ترتبط بقطع الحافظات الفردية.
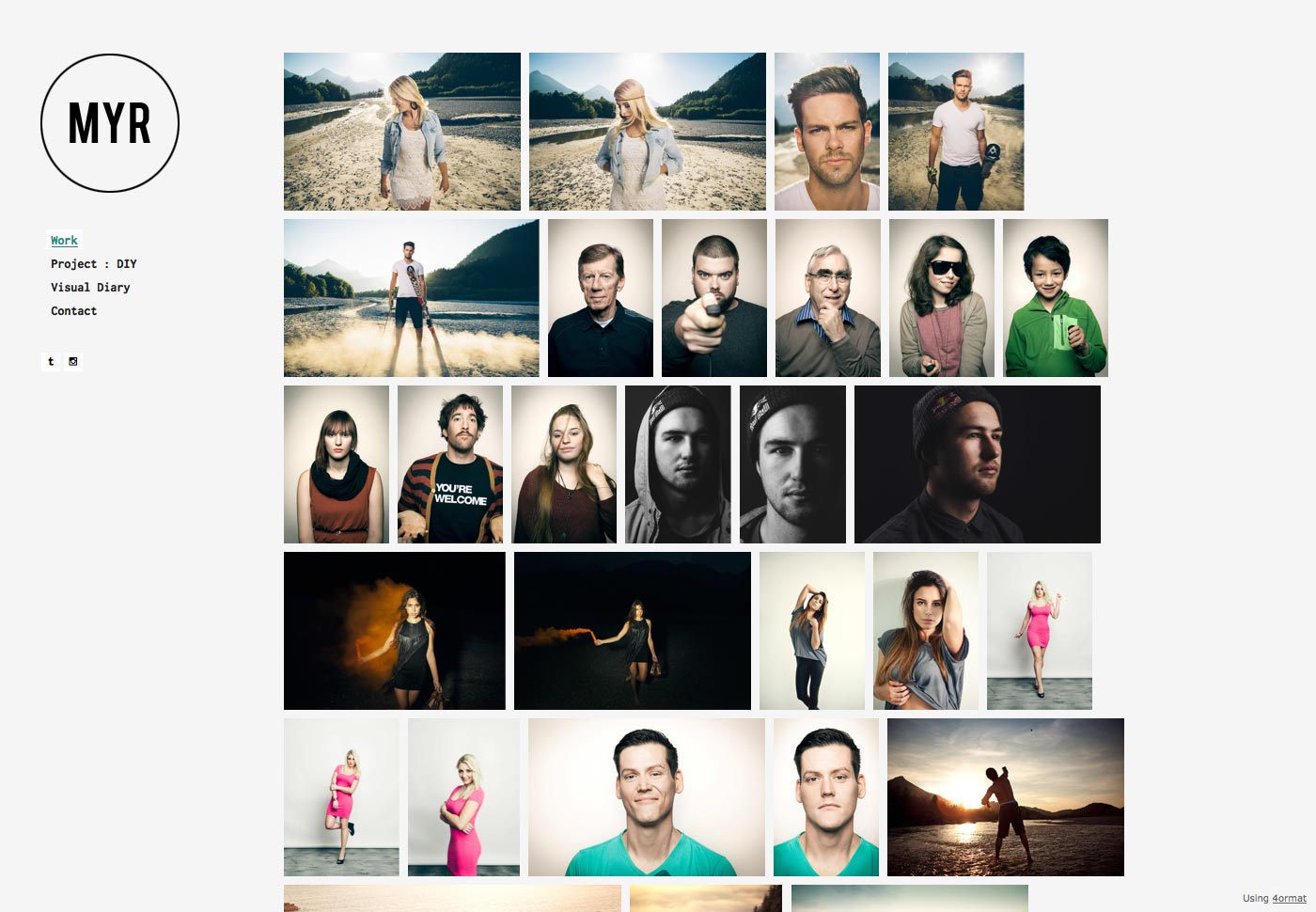
اندى ماير
اندى ماير توفر مجموعة صور التصوير الفوتوغرافي الكثير من الصور في الشبكة ، حيث ترتبط كل واحدة منها بنسخة أكبر من الصورة ، والتي تفتح في العلبة الخفيفة. يتم العثور على النص الوحيد على الموقع في الشريط الجانبي للتنقل ، وعلى صفحة الاتصال.
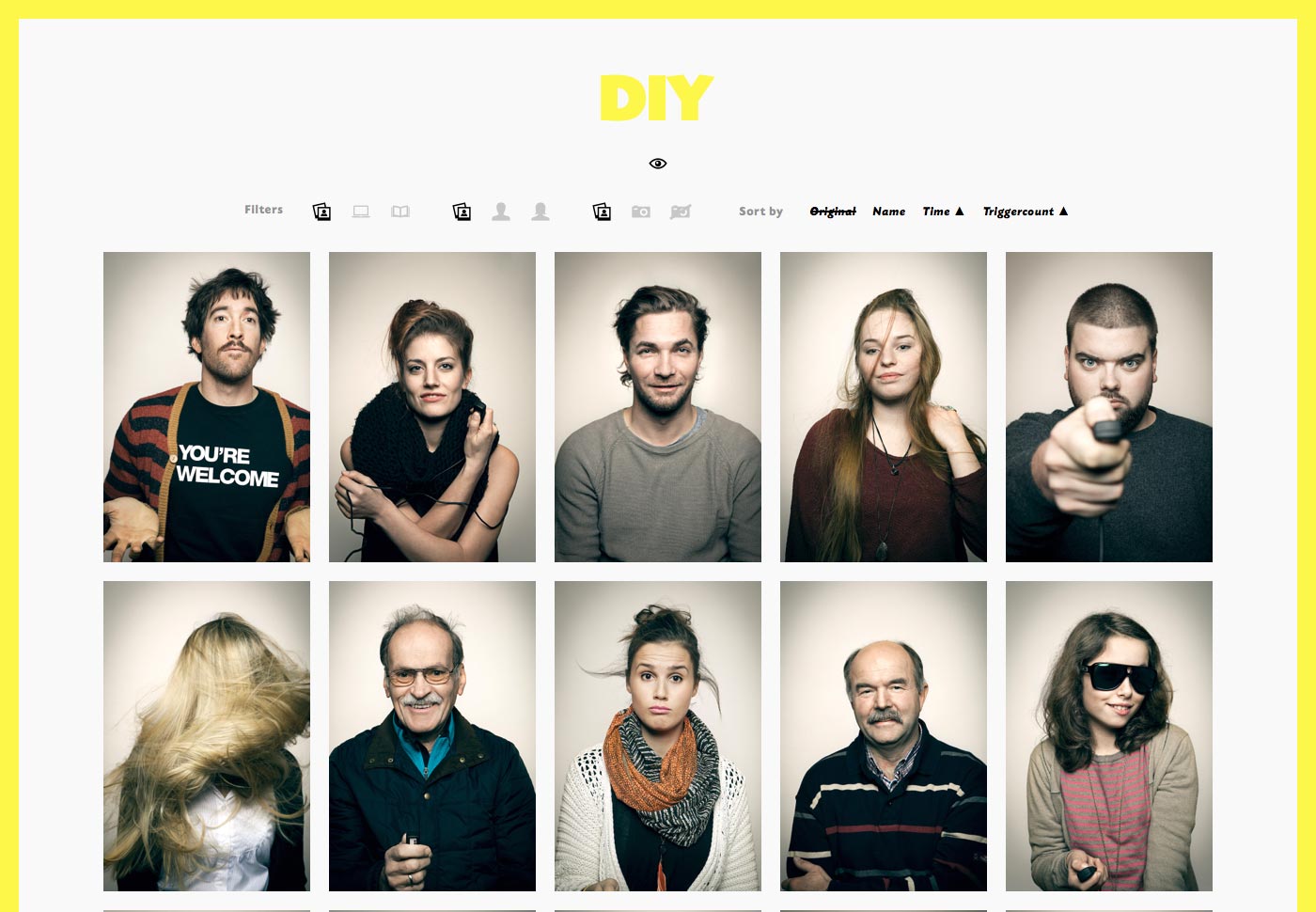
DIY
ال DIY يستخدم موقع الويب أيضًا ، من Andi Mayr ، نصًا أقل. إنه مشروع مثير للاهتمام يتيح للمساهمين التقاط صور ذاتية على مدى خمس دقائق ، ثم اختيار صورة واحدة يمثلونها على أفضل وجه.
يتألف الموقع نفسه من شبكة صور (كل صورة ثم يربطها بصفحة تعرض جميع الصور التي التقطها الشخص خلال فترة الخمس دقائق) ، بالإضافة إلى القليل عن المشارك.
تستخدم الرموز (مع تلميحات الأدوات لمزيد من التوضيح) لتصفية الموقع والتنقل فيه ، وهو لمسة لطيفة. تلميحات الأدوات ، على وجه الخصوص ، مفيدة.
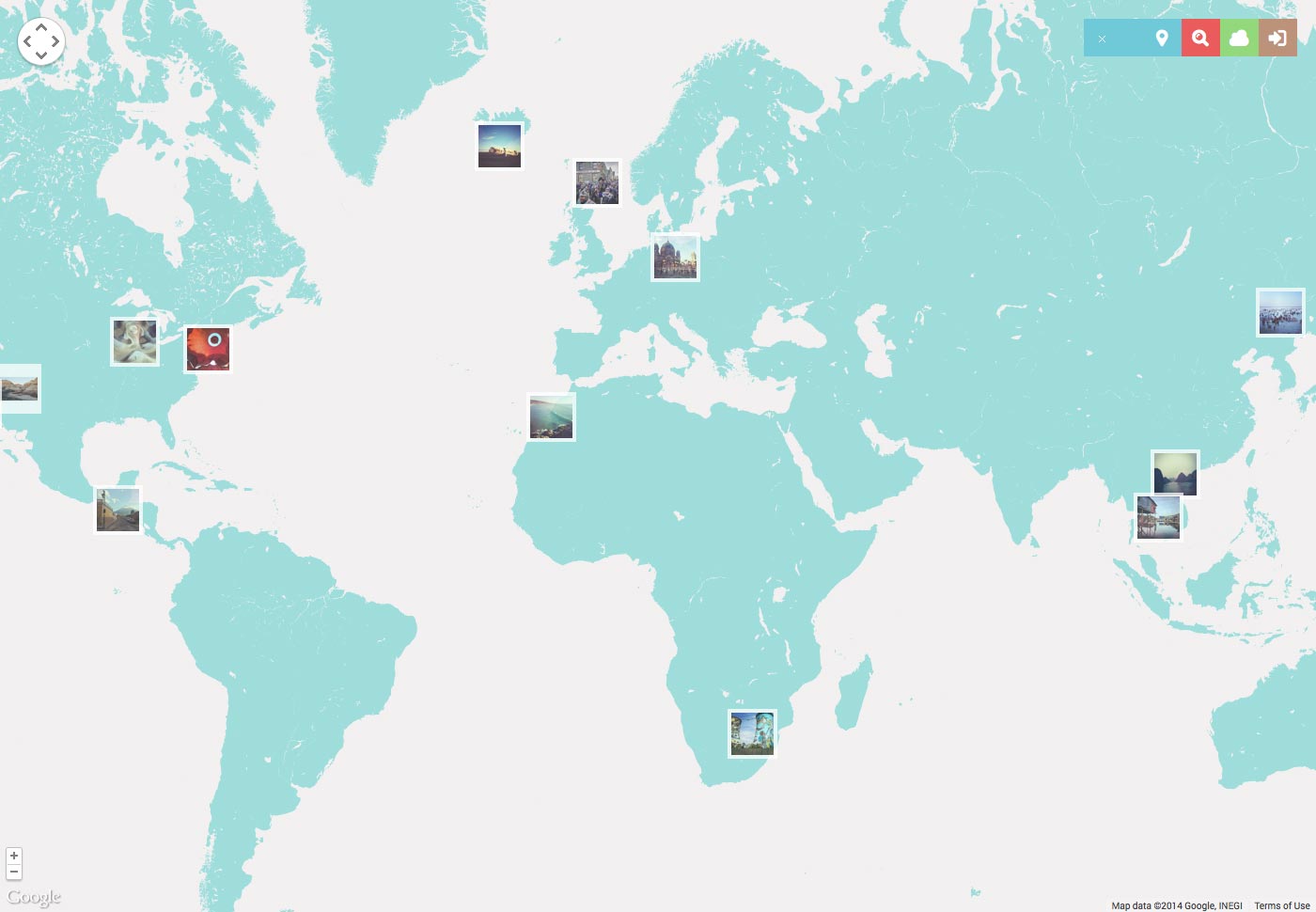
أعتقد أنني قد
أعتقد أنني قد هو مشروع صور جماعي يركز على الصور الجميلة. الموقع نفسه لا يكاد يكون سوى الصور. التنقل في الزاوية العلوية اليمنى ، ويتكون من رموز فقط.
هناك أيضًا عرض خريطة للصور الموجودة على الموقع (انقر على رمز علامة الخريطة للوصول إليه) ، وهو خيار رائع آخر للاستكشاف.
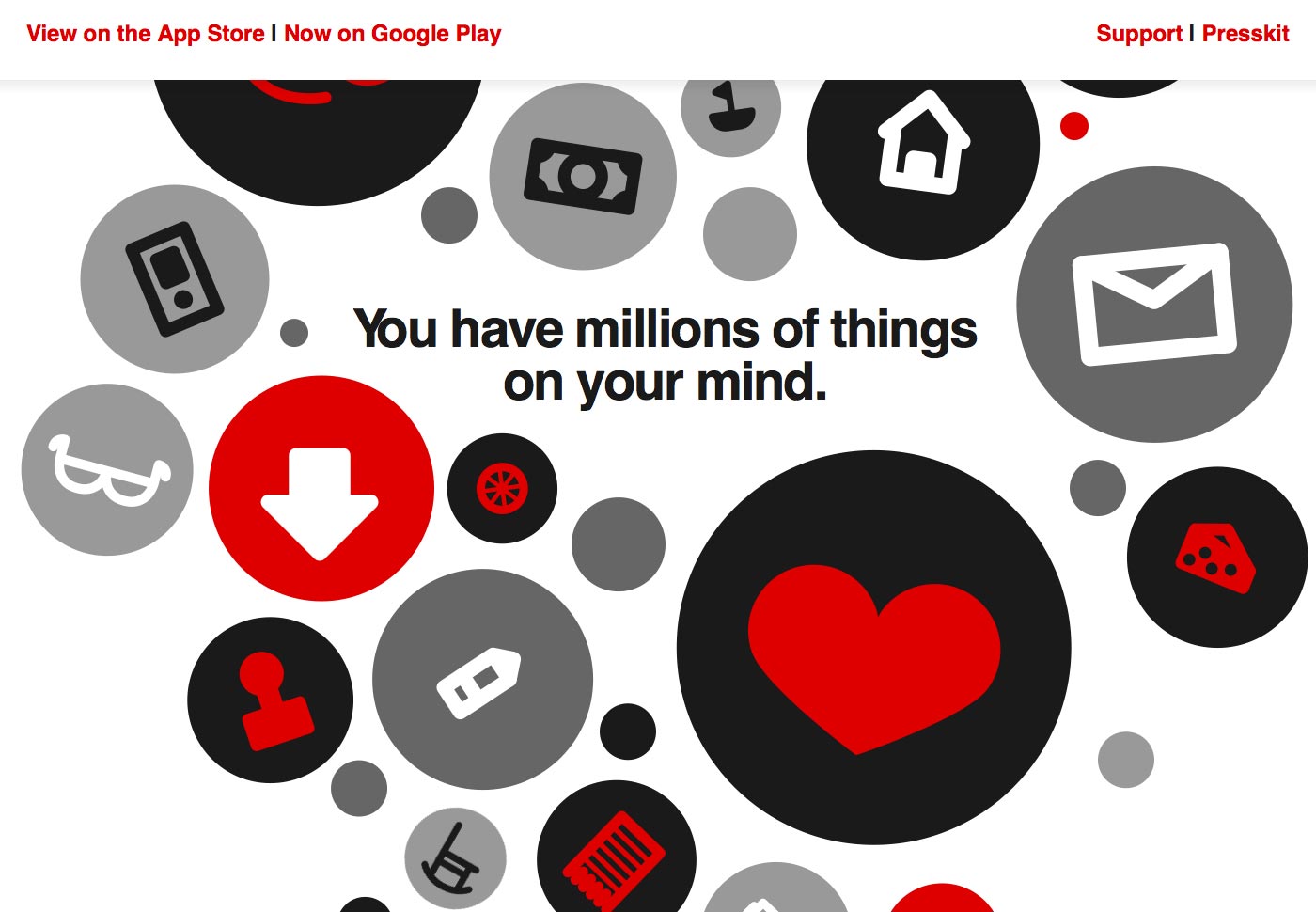
المئات
المئات هي لعبة اللغز المحمول مع موقع مثير للاهتمام ثقيل على الصور. هناك الكثير من النصوص على الموقع أيضًا ، ولكنها مرتبطة ببعضها البعض عبر الصورة ، والتي تذكرنا باللعبة نفسها.
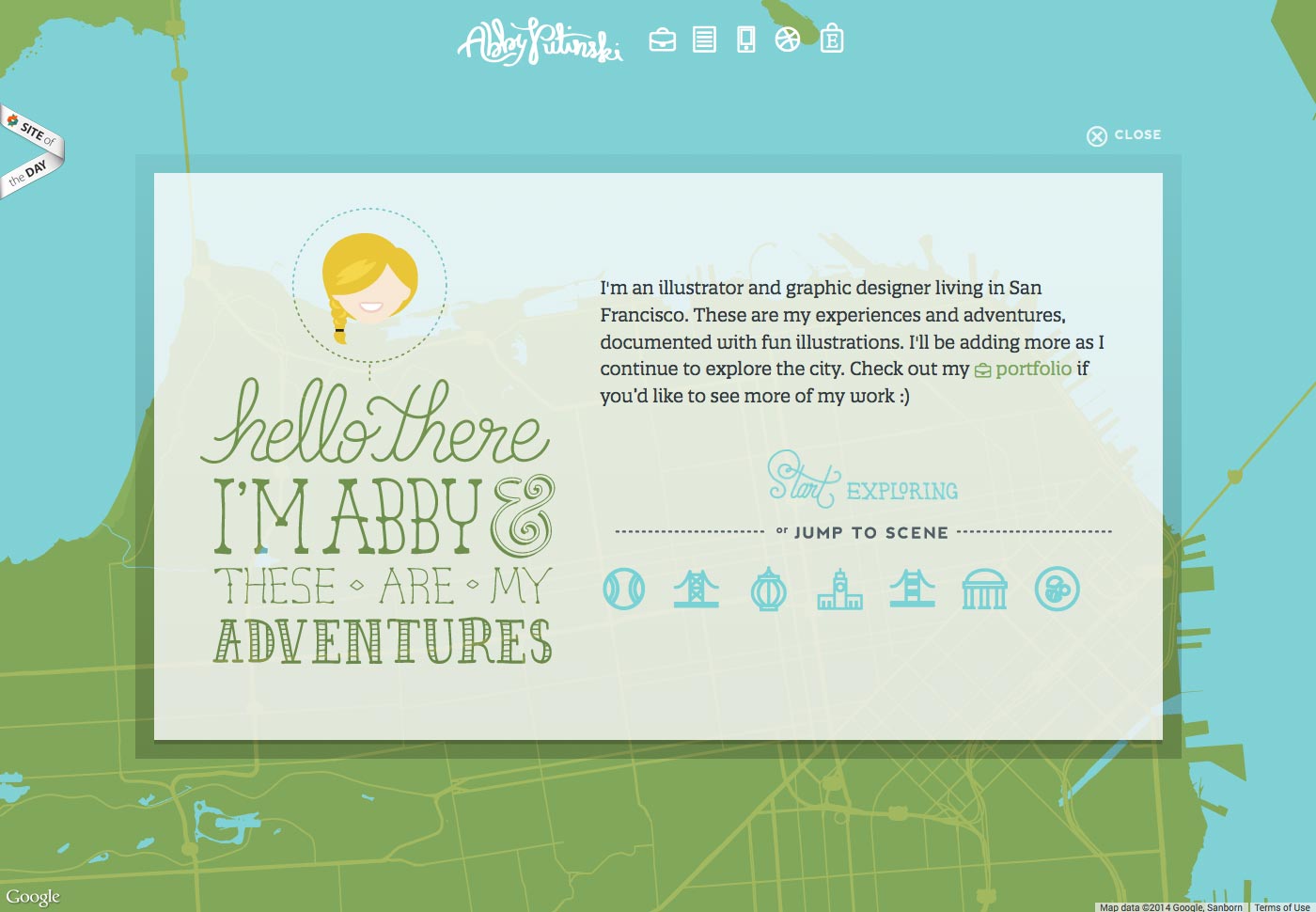
آبي بوتينسكي
آبي بوتينسكي رسام ومصمم جرافيك ، لذلك من المنطقي أن يكون موقعها الإلكتروني ثقيلًا جدًا. بعد إغلاق صندوق العرض الأولي ، يعرض الزائرون خريطة مغطاة بالرموز والمعالم. إنها طريقة ممتعة للتحقق من عملها ، مما أثار فضول المستخدم. انقر على أي من المعالم البارزة وستحصل على شكل رسوم متحركة رائعة.
انقر على أي من الرموز الموجودة أعلى الصفحة ويمكنك الوصول إلى محفظتها أو السيرة الذاتية أو معلومات الاتصال أو ملف تعريف Dribbble أو متجر Etsy. انها حقا متعة التصميم.
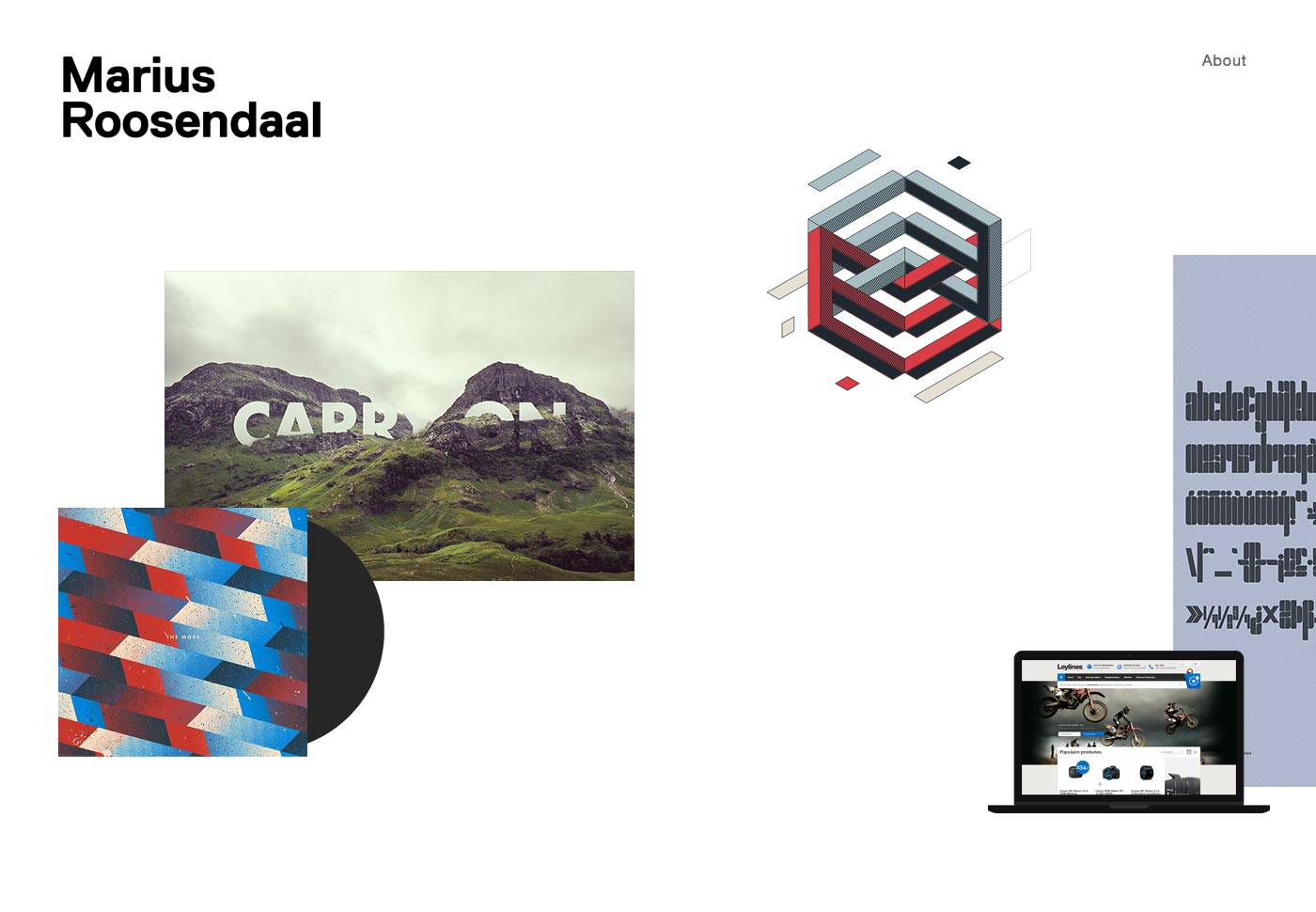
ماريوس روزندال
ماريوس روزندال يقوم موقع الويب بالتمرير أفقيًا ويتكون بالكامل تقريبًا من صور على خلفية بيضاء (بالإضافة إلى رابط نصي إلى الصفحة "حول"). انقر على الصورة لمزيد من التفاصيل ووصف مختصر للعمل المعين.
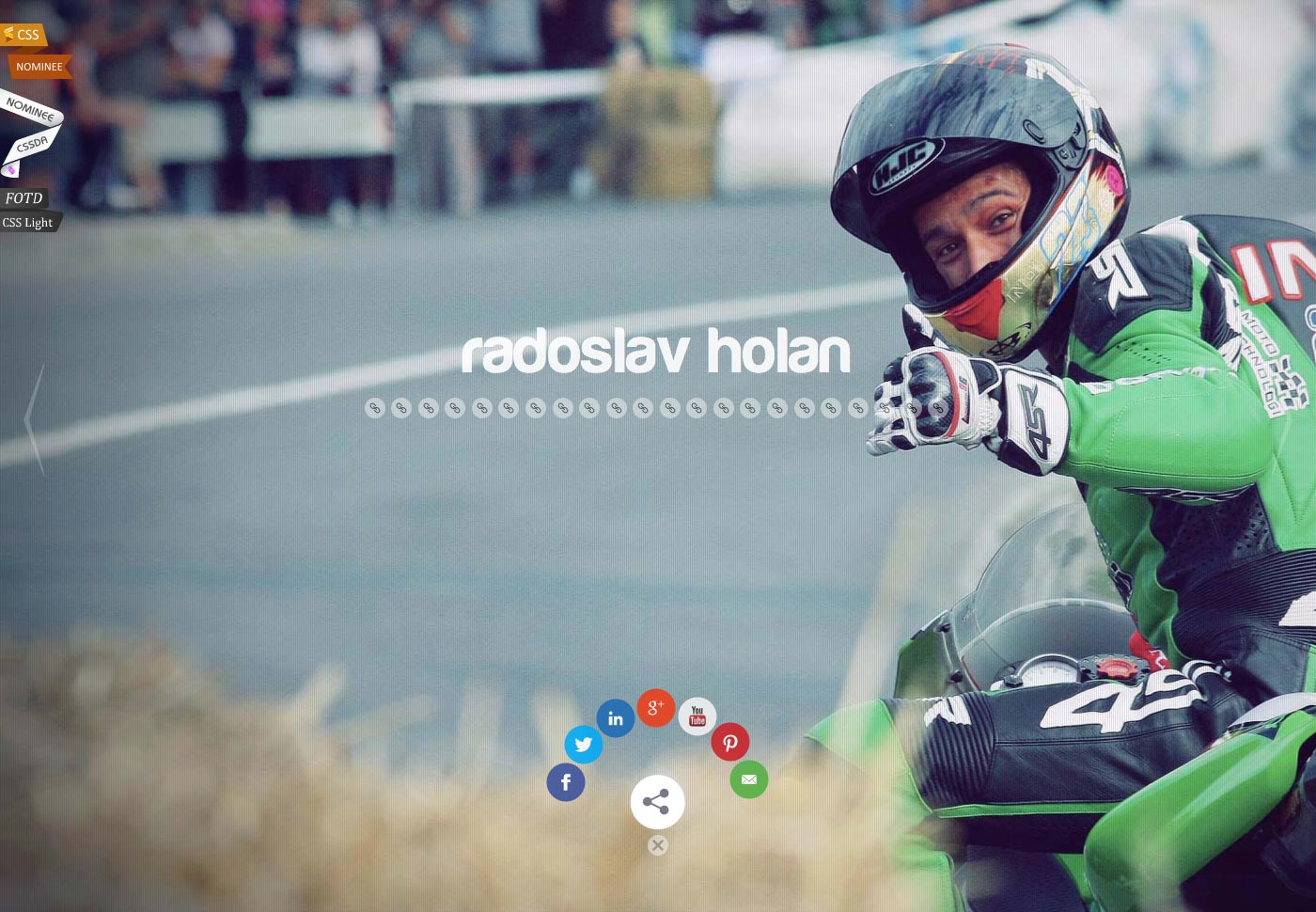
رادوسلاف هولان
رادوسلاف هولان يتألف موقع الويب من صورة خلفية كبيرة ، مع رموز الروابط التي تنقلك إلى عمل المصمم. يوجد أيضًا رمز مشاركة في أسفل الصفحة ، مع رموز إضافية لكل من الشبكات الاجتماعية الرئيسية. ويمكنك إيقاف تشغيل الرموز بالكامل بالنقر فوق "x" في أسفل الشاشة (والذي يتحول بعد ذلك إلى "+" ، والذي يمكنك النقر فوقه مرة أخرى لإعادة الرموز).
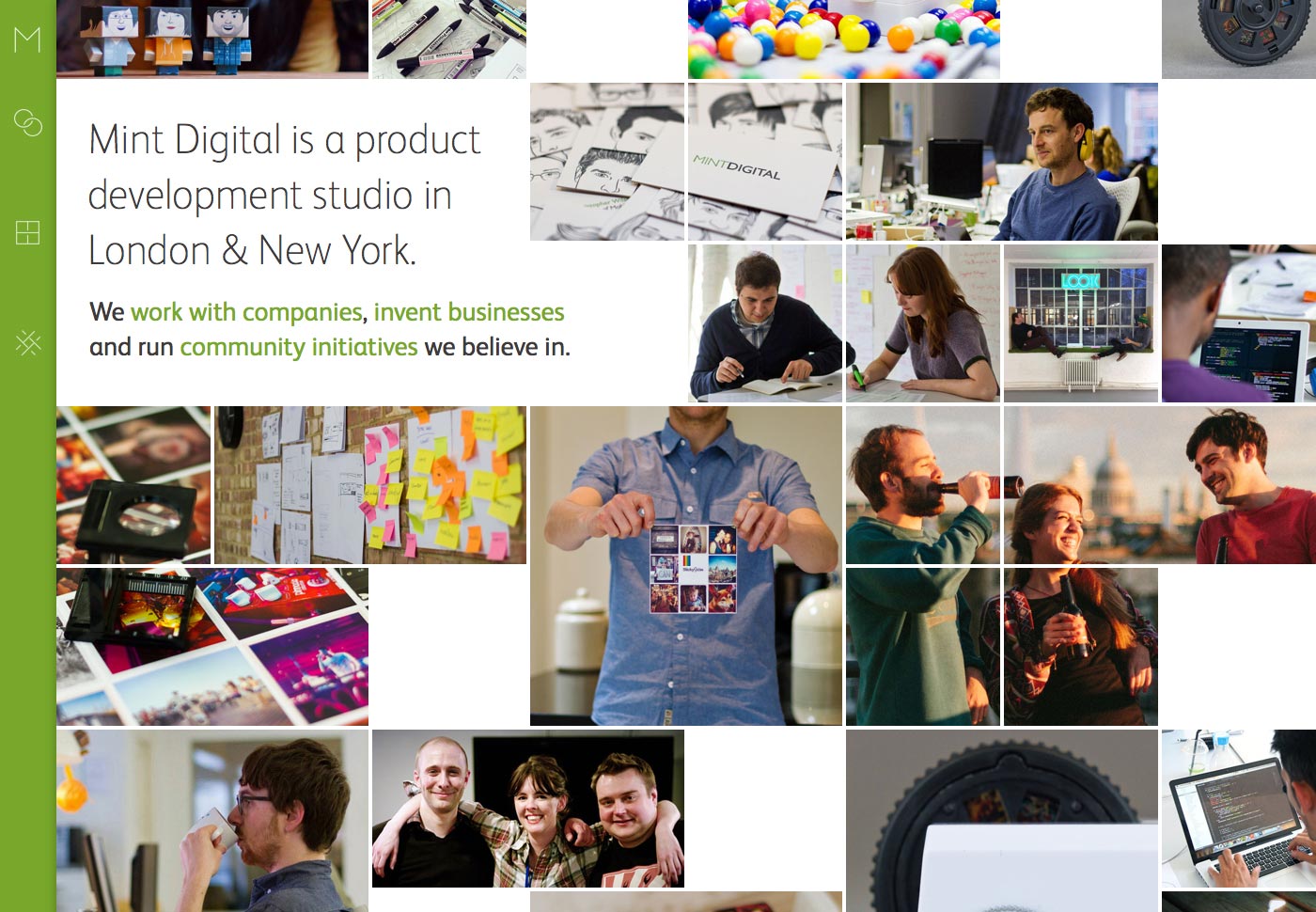
النعناع الرقمي
النعناع الرقمي تقدم ميزة التنقل عبر الأيقونات على طول الجانب الأيسر من الصفحة ، والتي يتم توسيعها لإظهار النص التوضيحي عند التمرير فوقها. تتكون الصفحة الرئيسية بحد ذاتها من صور ، مع إضافة نص صغير أيضًا.
Brindisa Tapas Kitchens
ال Brindisa Tapas Kitchens يستخدم موقع الويب رموز التنقل للملاحة الأساسية ، والتي يتم توسيعها لعرض النص عند المرور فوقها. بعض الرموز واضحة إلى حد ما (مثل قائمة لصفحة القائمة ، أو لوحة ومائدة مسطحة للارتباط لحجز طاولة) ، بينما يستفيد الآخرون بالفعل من النص.
هناك أيضًا أسهم للتنقل عبر منزلق الصفحة الرئيسية الكبيرة. انها سهلة الاستخدام وحقيقية تصميم جميل.
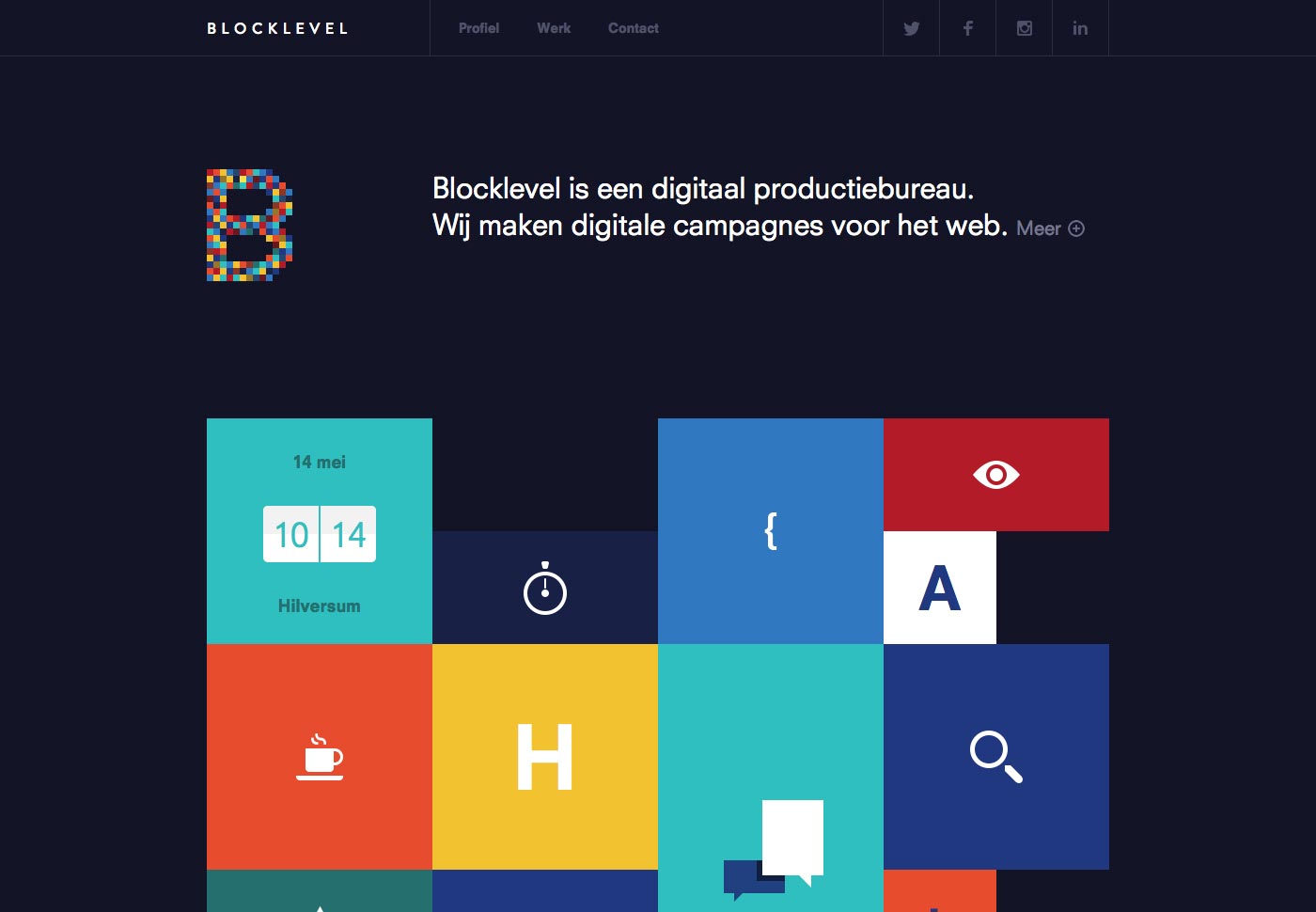
Blocklevel
ال Blocklevel يستخدم موقع شبكة كتلة ملونة مليئة الرموز ونص الحد الأدنى للجزء الرئيسي من الصفحة الرئيسية الخاصة بهم. معظم هذه المعلومات تكشف عن الشركة عندما تحوم فوقها. هذا النوع من الكشف يكشف عن فضول الزائر ويجعل الناس أكثر عرضة للتفاعل مع الموقع.
Camellie
ال Camellie الموقع ممتاز لرسام ، مع الصفحة الرئيسية تتكون بالكامل من الرسوم التوضيحية للفنان. يؤدي التمرير فوق كل ملف إلى الكشف عن معلومات حول الرسم التوضيحي ، والنقر على نسخة أكبر. في صفحات التفاصيل هذه ، ستحصل أيضًا على سلسلة من النقاط الملونة على الجانب الأيسر من الصفحة والتي تجلب لك أعمالًا فنية إضافية.
الأمر بسيط ، مع التركيز بشكل مباشر على الفن ، كما ينبغي أن يكون مع هذا النوع من المواقع.
استنتاج
عندما يتم أداء جيدًا ، يمكن للمواقع التي تركز على الصور وتقليل استخدامها للنص أن يكون لها تأثير كبير على الزوار وتزيد من التفاعل. على الرغم من وجود عيوب وأسلوب غير مناسب لكل موقع ، إلا أن هناك مزايا واضحة لاستخدام هذا النمط في المواقع التي يكون فيها فضول المستخدم مواتية.