20 مواقع أحادية جميلة
نحن نعلم من كل من تعليمنا وتجاربنا الشخصية أن اللون له تأثير كبير على كيفية فهم التصميم أو القطعة وتلقيها من قبل أولئك الذين يعبرون مسارها. ونرى عبر الإنترنت طيف الألوان الذي يتم تشغيله بطرق عديدة. بدءًا من الإبتكارات الملونة الكبيرة والمتداخلة ، وصولاً إلى الأشكال المتفرقة والأدنى من الألوان ، يتم استخدام اللون ببعض الطرق الفعالة في تصميم الويب.
خرجنا على الويب وجمعنا بعض الأمثلة الرائعة من النهاية الأخف من الطيف من أجل عرض ملهم. ستجد أدناه مواقع الويب التي تستخدم لونًا واحدًا فقط لتسليط الضوء على تصميماتها. مع استخدام هذه اللكنات اللونية في جميع أنحاء المواقع ، والظلال المتعددة للون واحد ، تمكنوا من إدارة بعض الأعمال المذهلة التي تستحق طرف القبعة.
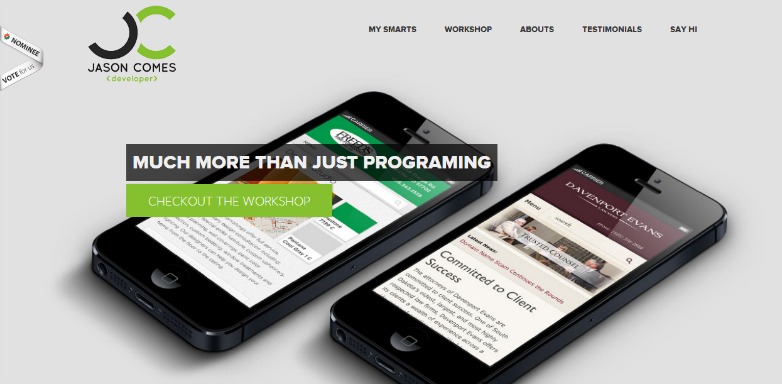
جايسون يأتي
جايسون يأتي يستخدم لمسات خضراء فاتحة خافتة في تصميم دنيا الرمادي يعطي الموقع شعورا بالأناقة والاستقرار.
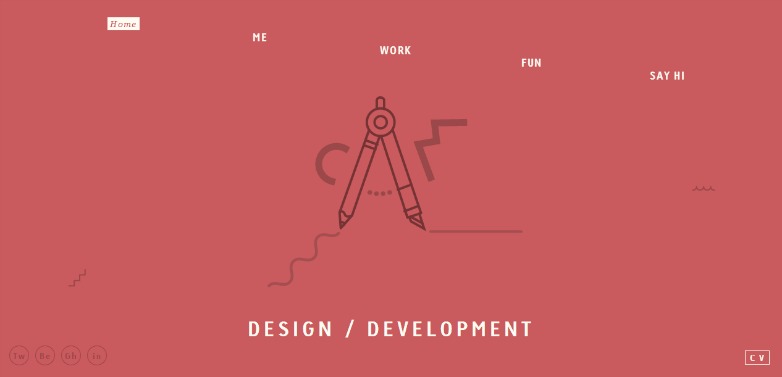
حدبة
حدبة يستخدم نظام ألوان أحاديًا مختلفًا لكل صفحة ، مما يسمح للشعور بالألوان الفردية بالمرور مع الحفاظ على التنوع عبر تصميم الموقع.
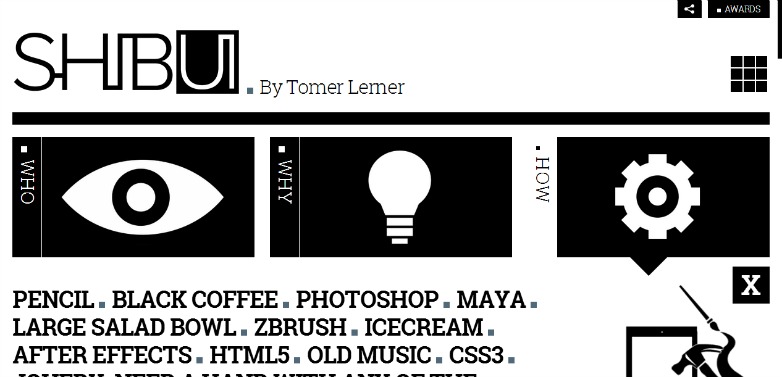
شيبوي
شيبوي يستخدم الموقع تحت عنوان أبيض وأسود نقي لمظهره النظيفة والجريئة والميكانيكية مع مجرد تلميح من اللون الأزرق الرمادي لفصل العناصر.
رقم النيون
رقم النيون يحافظ على صور الخلفية باللون الأسود والأبيض مع الاحتفاظ بالمحتوى على أعلى إلى برتقالي مسطح مما يجعله مميزًا تمامًا للمستخدم.
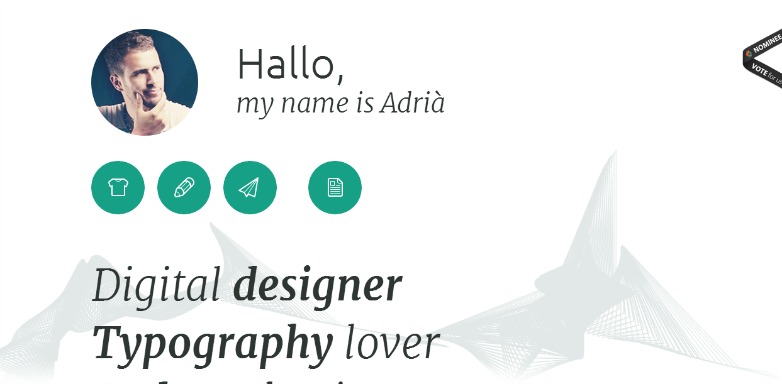
أدريا فيرداغوير
أدريا فيرداغوير يستخدم تصميمًا مستوًٍا نظيفًا مع لمسات باللون الأزرق الأزرق الذي يبرز حقًا ويرسم العين إلى هذه العناصر المميزة في الصفحة.
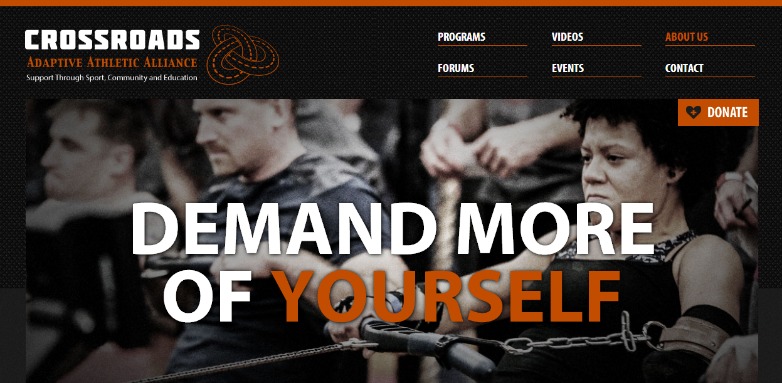
تقاطع طرق
تقاطع طرق يستخدم لهجات برتقالية اللون على خلفية داكنة لإعطاء إحساسًا بالطاقة النابضة بالحياة والرياضية مع ميزة.
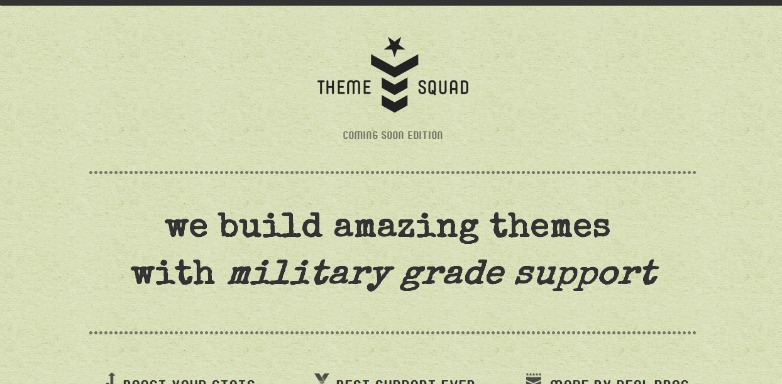
فرقة الموضوع
فرقة الموضوع يستخدم نوع أسود نظيف على خلفية خضراء كامو لإظهار دعم الصف العسكري للمواضيع التي يقدمونها.
HAG
HAG يستخدم اللون الأحمر النشط والمشرق الذي يمثل اللون المميز لسويسرا بشكل مثالي لترويج خط إنتاجه السويسري.
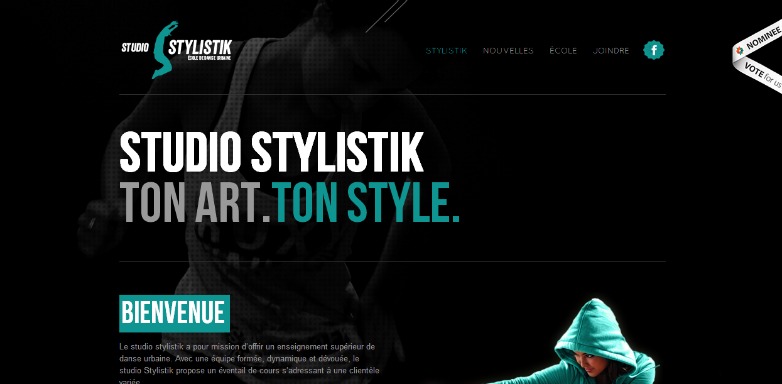
استوديو Stylistik
استوديو Stylistik يستخدم زرقاء زرقاء جميلة على خلفية سوداء بشكل غريب بما فيه الكفاية لتسليط الضوء على أسلوبهم النشط. على الرغم من أن اللون الأزرق يميل إلى أن يكون أكثر من لون مهدئ ، إلا أنه يعمل بالفعل هنا.
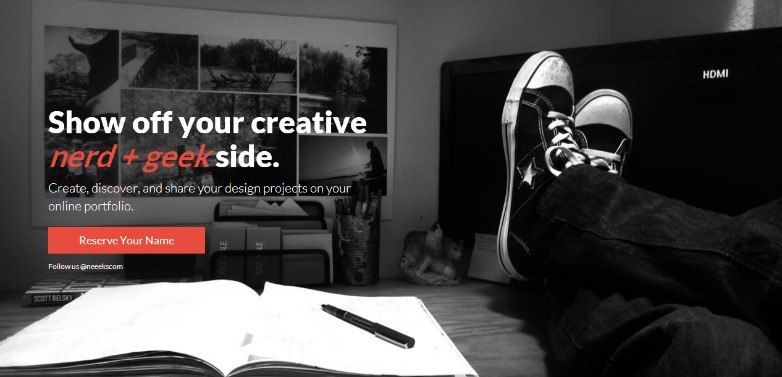
Neeeks
Neeeks يستخدم نوعًا كبيرًا على خلفية فوتوغرافي بتدرج الرمادي مع لمسة من اللون فقط لسحب عينك مباشرةً إلى العبارة التي تحث المستخدم على اتخاذ إجراء.
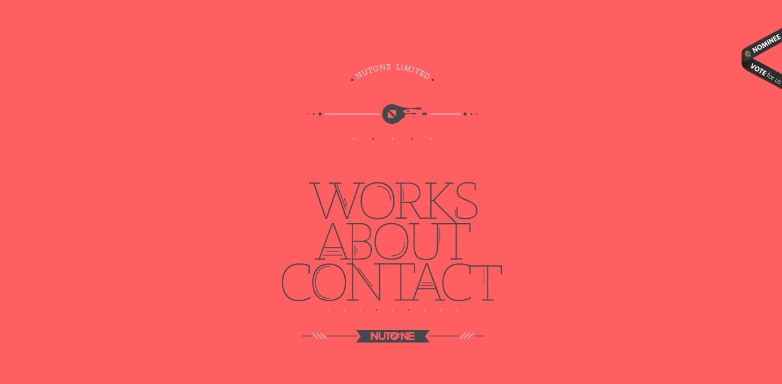
Nutone
ال Nutone لا يبدو اللون الرمادي على الوردي / الوردي على المظهر المتناوب الرمادي رائعًا فحسب ، بل يحافظ أيضًا على انتباهك على المحتوى أثناء التمرير عبر الموقع ، لتنبيهك إلى أقسام جديدة عند قدومك إليها.
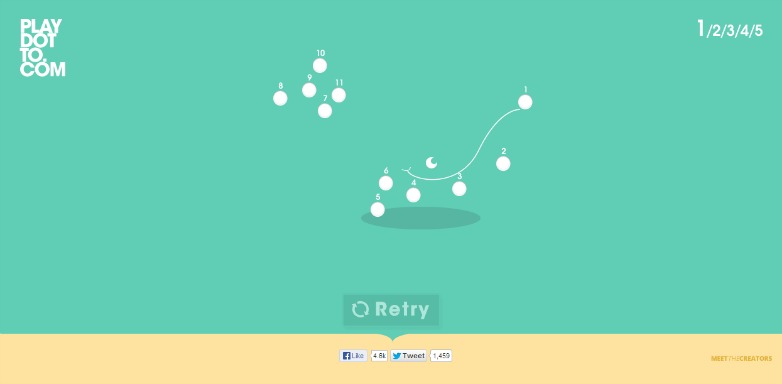
لعب Dot To
لعب Dot To يستخدم نظام ألوان زرقاء باردة مهدئة للعبة تهدئة على قدم المساواة لتوصيل النقاط التي ستعيدك مباشرة إلى مرحلة الطفولة.
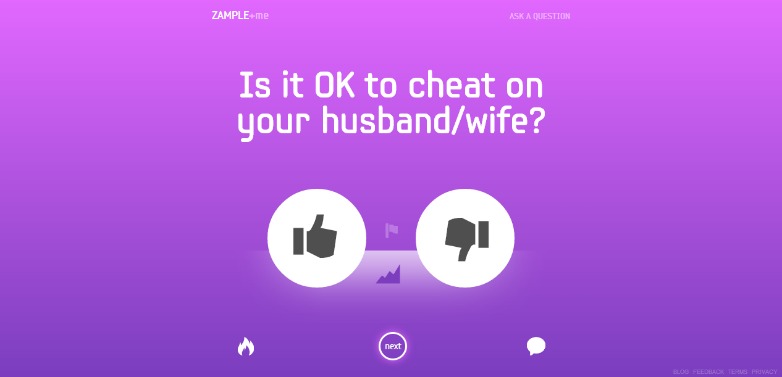
Zample + لي
Zample + لي يسألك سؤال نعم أو لا عشوائي باستخدام نظام أحادي مختلف لكل صفحة. إعطاء التصميم مظهرًا نظيفًا مع الحفاظ على التنوع.
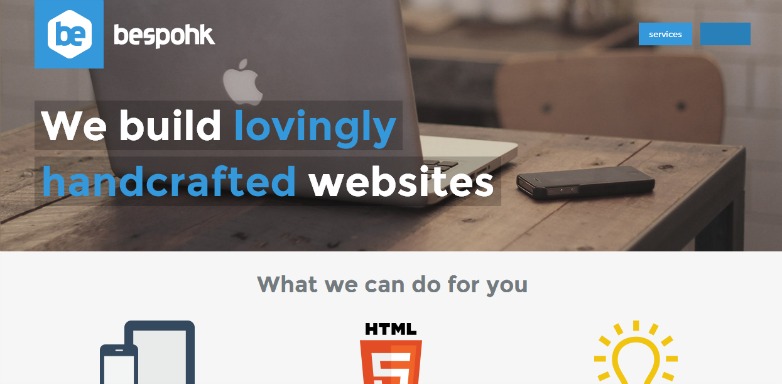
Bespohk
Bespohk يستخدم زرقاء زاهية باستمرار في جميع أنحاء الصفحة ، والحفاظ على نغمة هادئة ونقية في جميع أنحاء تصميم الموقع.
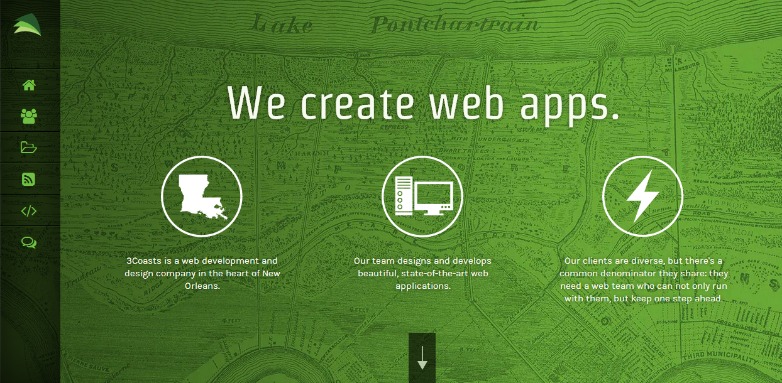
3Coasts
3Coasts يستخدم pallete الكامل من ظلال خضراء لملء الموقع بشعور طبيعي عميق. اللون الأبيض البسيط على الجزء الأخضر يجعله بارزًا جدًا ويحافظ على سهولة القراءة.
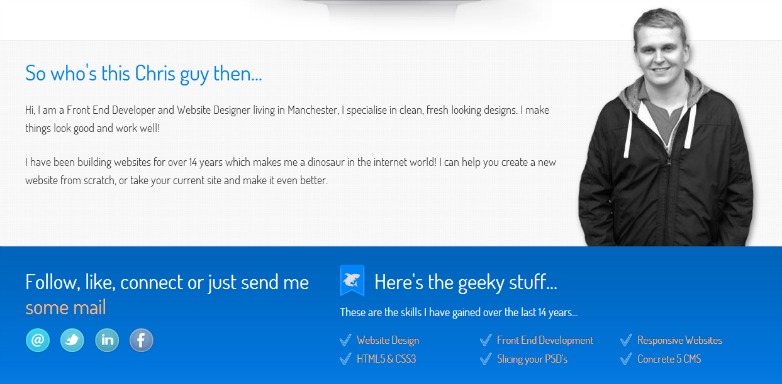
Moonshark
Moonshark يستخدم زرقاء زاهية وواضحة في الموقع الإلكتروني لتزويد العملاء والمستخدمين المحتملين على حد سواء بطعم التصاميم الجديدة النظيفة التي يقوم بإنشائها.
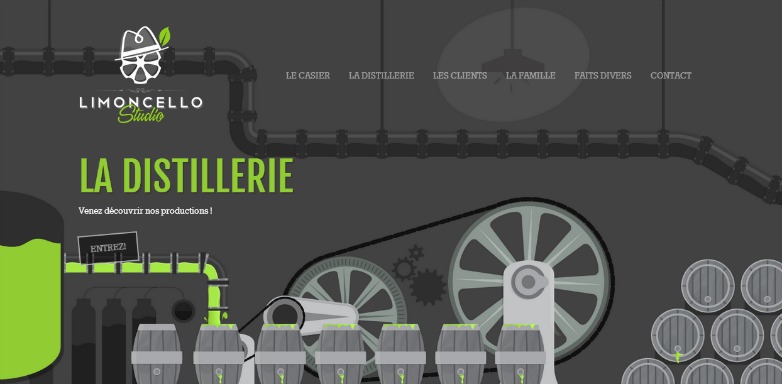
استوديو Limoncello
استوديو Limoncello تستخدم لهجة خضراء ليمونية جميلة أعلى الرسوم التوضيحية ذات التدرج الرمادي الكامل تقدم شخصية ممتعة وغريبة إلى الموقع.
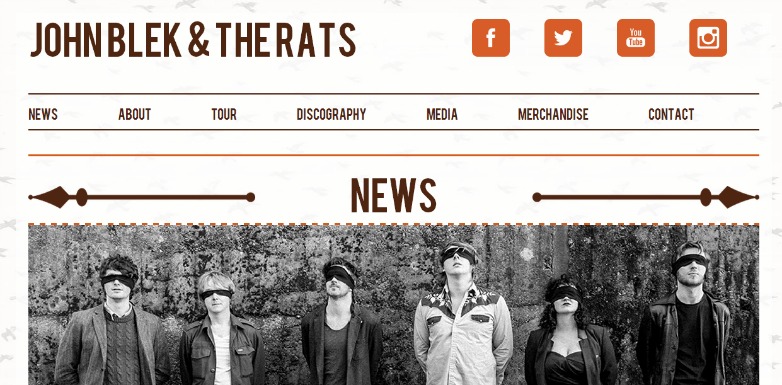
جون بليك والجرذان
جون بليك والجرذان يستخدم البالية من البرتقال العميق البني لسحب قبالة هذا التصميم الطازج محاكاة جذور ترابي الفرقة.
طفل جديد الأنا
طفل جديد الأنا يستخدم ألوانًا نابضة بالحياة من اللون الأحمر لغرس المشاهد باستخدام الموجة النشطة من الملابس الرياضية.
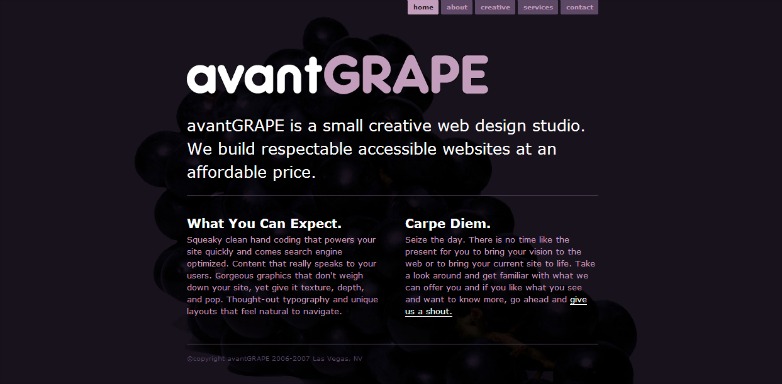
avantGrape
avantGRAPE يستخدم نظام الألوان الأرجواني الغني المثالي الذي يناسب اسم الموقع على نقطة الإنطلاق. كما محيرة للعيون على الحلبات يثيرها.
نهاية قوس قزح
هذا يقودنا إلى نهاية هذا الطيف الظاهري لتصاميم الويب أحادية اللون. نأمل مخلصين أن تجد بعض الإلهام في أمثلة العرض التي جمعناها معًا.
أي من هذه المواقع المفضلة لديك؟ هل قمت بتصميم موقع أحادي؟ اسمحوا لنا أن نعرف في التعليقات.