أفضل 20 موقع محفظة جديد ، ديسمبر 2017
أغني تلك الأجراس ، والناس! في ديسمبر ، جلبت لك سانتا مواقع محفظة. يبدو موضوع هذا الشهر بشكل عام بسيطا مع مجموعة من الزخارف الهندسية. أعني ، هناك عدد غير قليل من أساليب التصميم الممثلة هنا ، لكني بدأت في تحديد اتجاه جديد / قديم قادم.
حسنًا ، سيكون الاتجاه الجديد في الوقت المناسب لشهر يناير. على أي حال ، لديك التمرير أسفل الصفحة ، والتمتع بها.
ملاحظة: أنا أحكم على هذه المواقع من خلال مدى حسن مظهرها بالنسبة لي. إذا كانت مبدعة ومبتكرة ، أو كلاسيكية ، لكنها جيدة جدًا ، فهي كلها جيدة بالنسبة لي. في بعض الأحيان ، يعاني UX وإمكانية الوصول. على سبيل المثال ، يعتمد العديد من هذه المواقع على JavaScript لعرض محتواها على الإطلاق ؛ هذا هو فكرة سيئة (TM) ، والأطفال. إذا وجدت فكرة تحبها وتريد أن تتكيف مع موقعك الخاص ، فتذكر أن تنفذها بطريقة مسؤولة.
ناثان رايلي
ناثان رايلي يجلب لنا موقعًا صغيرًا مظلمة كلاسيكيًا مع بعض تأثيرات الخلفية الجميلة. إنها فقط هذه التأثيرات التي تجعل التصميم الأنيق المألوف.
لسوء الحظ ، ستكون جميعها غير مرئية على الشاشات غير المعايرة. ومع ذلك ، تبرز الأشياء المهمة ، وتبدو جيدة فقط.
شكوى الماضي: يمكن أن تكون معلومات الاتصال أكثر وضوحًا.
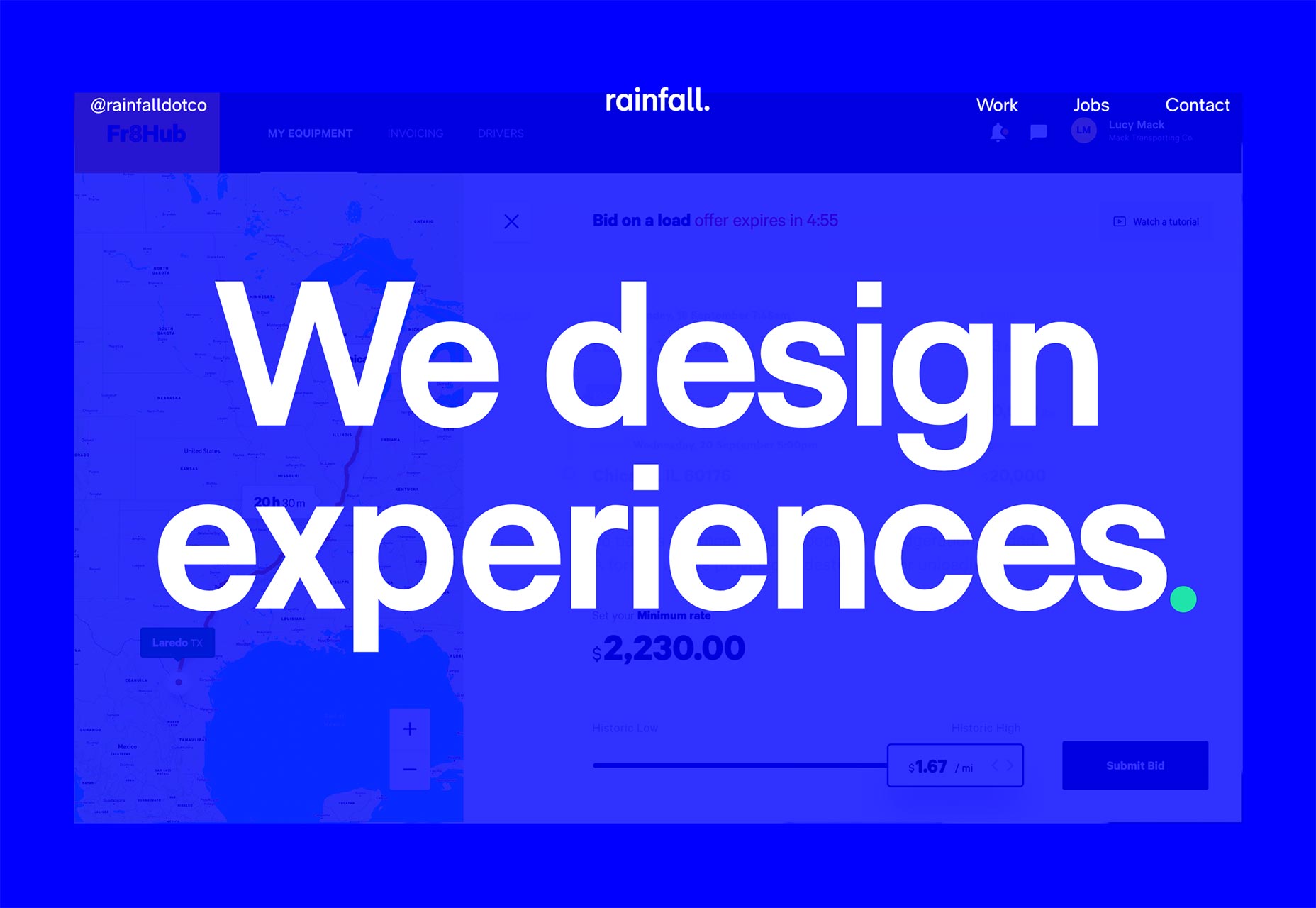
هطول الأمطار
هطول الأمطار وقد اتخذت تصميم الحد الأدنى الحديثة المشتركة إلى حد ما ، وجعلها تبرز من خلال اتقان فن الانتقال من الملونة إلى أحادي اللون مرة أخرى تقريبا بسلاسة. الانتقال من مظهر لون إلى آخر يبدو سلسًا تقريبًا.
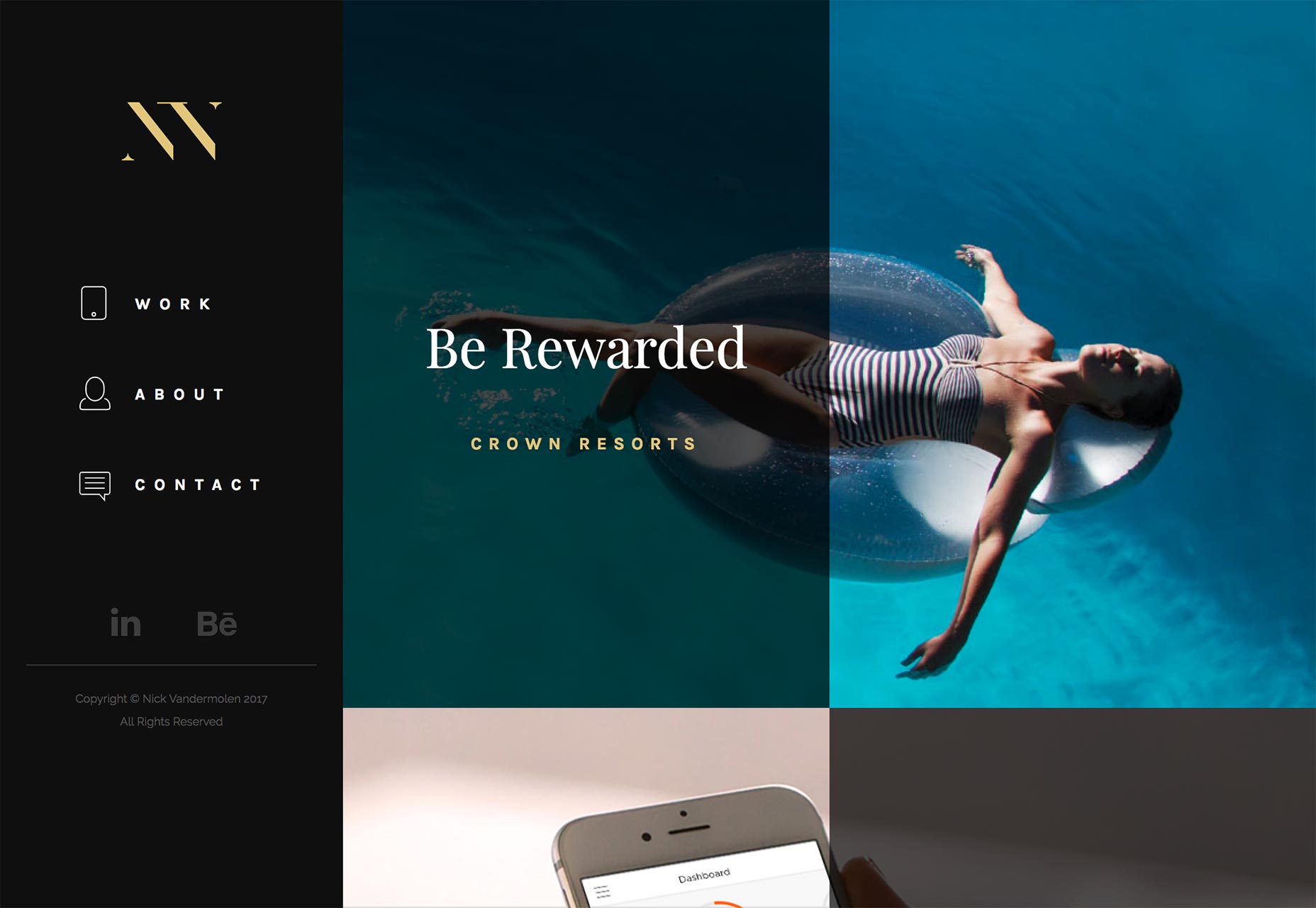
نيك فاندرمولن
محفظة نيك فاندرمولين هو الظلام ، أنيق ، وعموما رائع. كما لا يمكنها أن تقرر ما إذا كانت تريد أن تكون مجلة أو عرضًا تقديميًا في PowerPoint. حسناً ، أنا أمزح خاصة.
يمكنك أن ترى بوضوح تأثير كل من تنسيقات الوسائط تلك في التصميم العام والحساسيات الجمالية. ومع ذلك ، فإن التجربة متماسكة وجميلة. كما أن الملاحة هي نوعًا ما يحاول ثلاثون بالمئة من مصممي الويب القيام به مع الإطارات في عام 2003. إنها رحلة حقيقية.
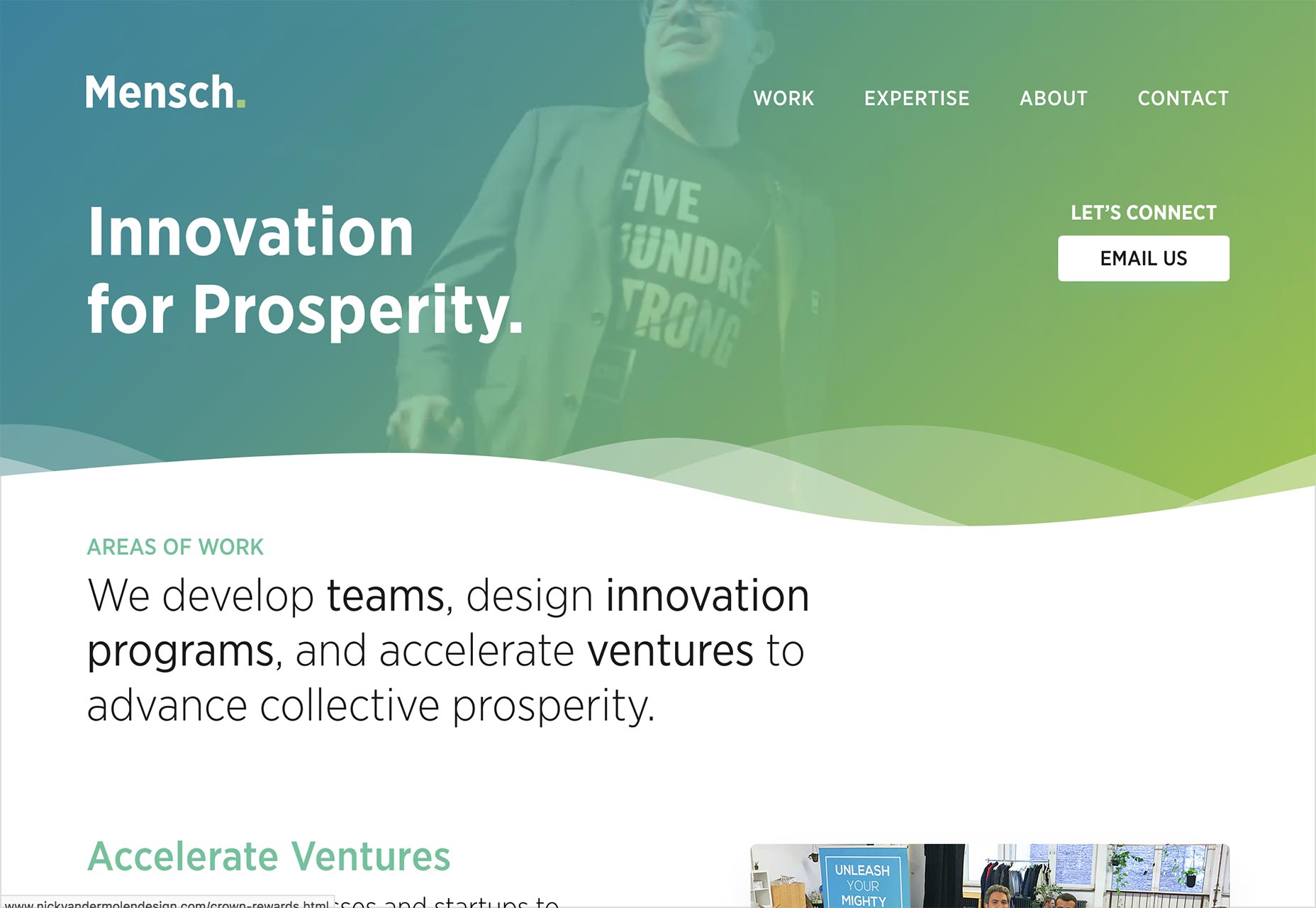
مينش
مينش غرائب بالكاد يجلس على هذا الجانب من فئة "المحفظة". كما ترون ، إنها شركة بناء استشارية / فريق مع التركيز على جعل العالم مكانًا أفضل. تميل عناصر المحفظة إلى أن تكون أشياء مثل "لقد طورنا برنامجًا لمساعدة الجنود الأطفال السابقين على أن يصبحوا أصحاب أعمال صغيرة".
ومع ذلك ، إذا لم تكن هذه العناصر موجودة في محفظة الأوراق المالية ، فستكون مجرد موقع كتيب. وبصريا ، يبدو وكأنه واحد. إنها كلها مساحة بيضاء وخطوط نظيفة ، مع مجموعة من فيديو الخلفية.
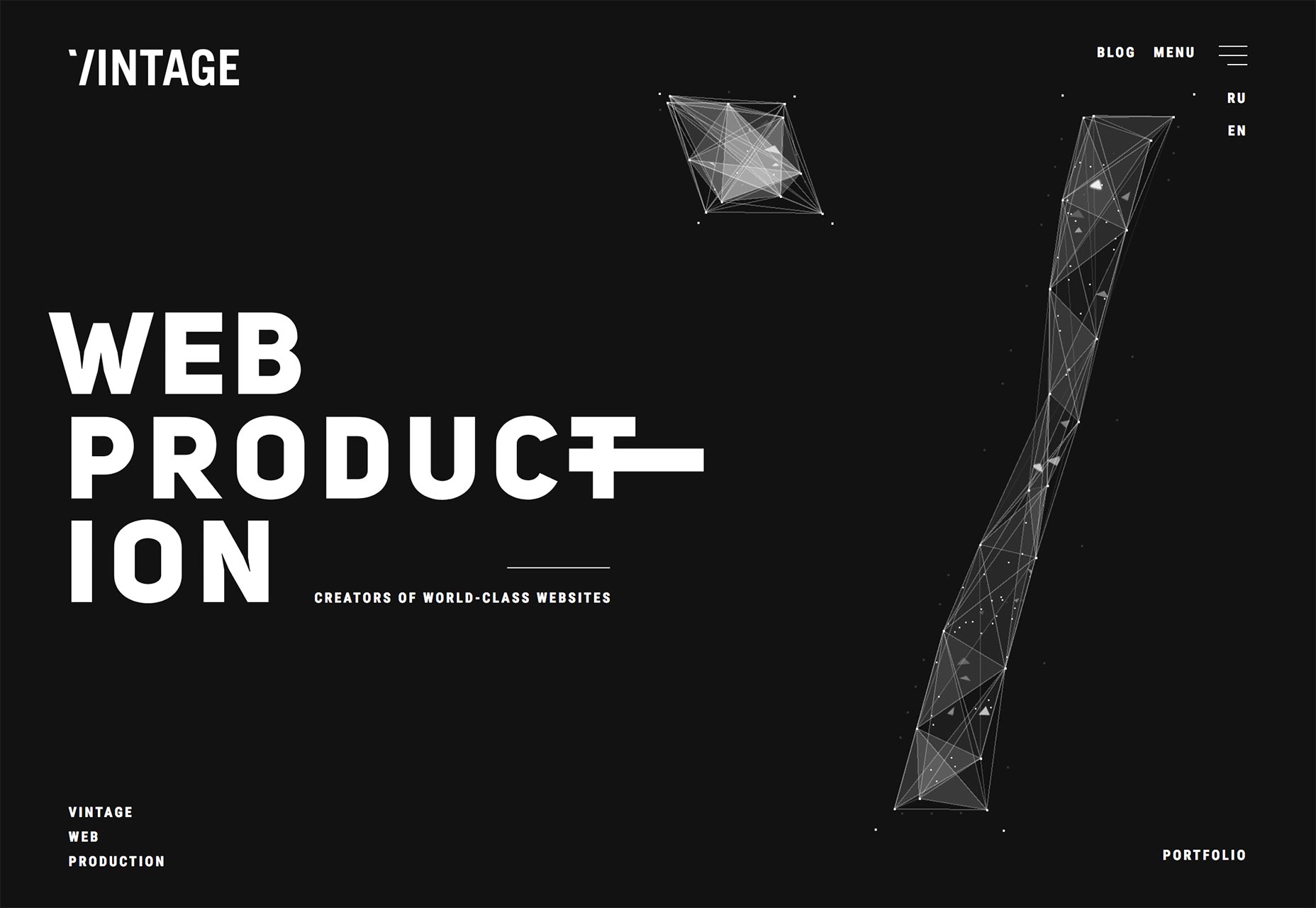
عتيق
عتيق في القائمة بشكل كبير بالنسبة إلى العناصر المرئية. ليس فقط أنها أنيقة فقط مع موضوعها الهندسي ، فقد تمكنت الرسوم المتحركة في الواقع من إقناعني قليلاً. هذا نادر.
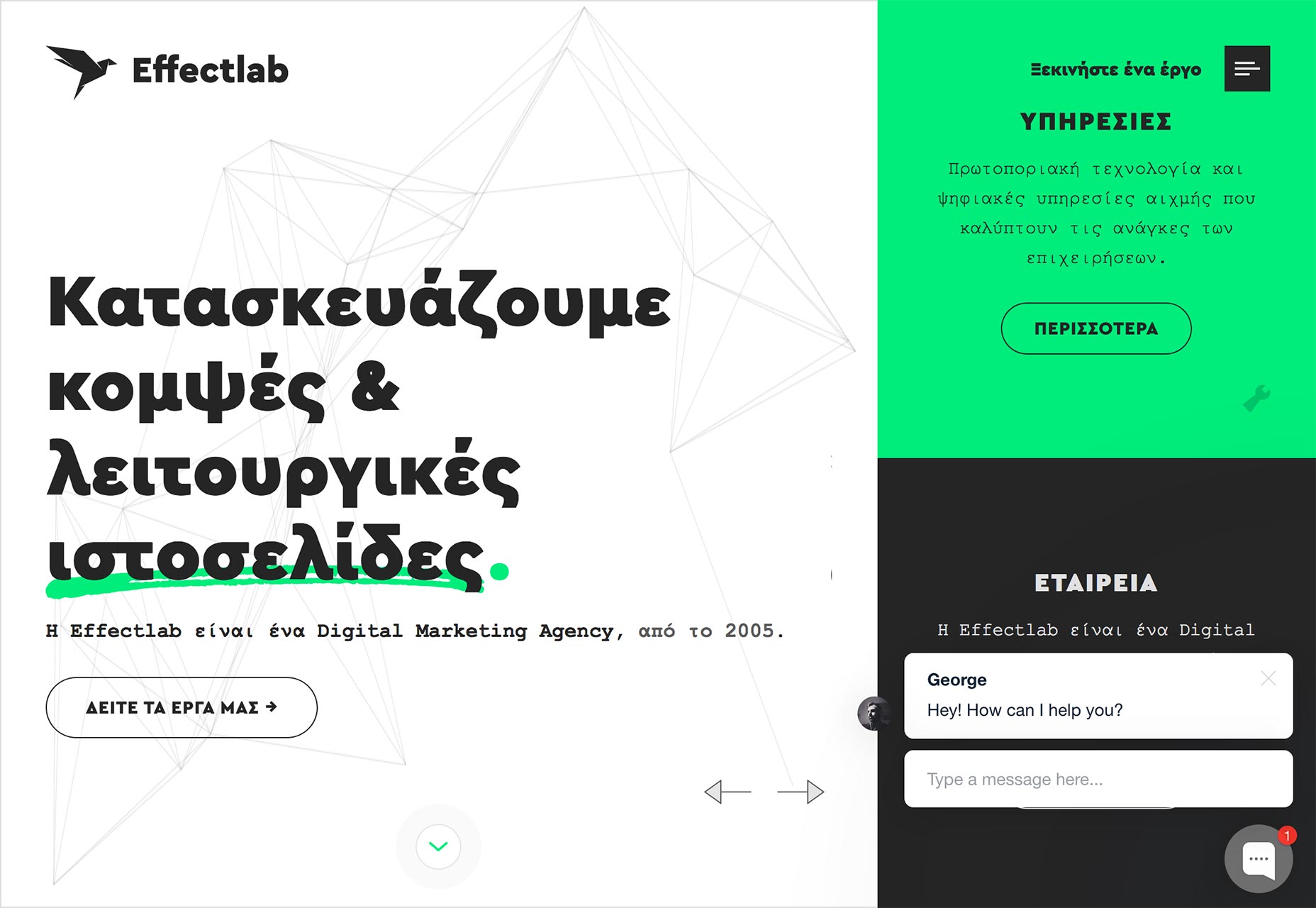
Effectlab
Effectlab قد يكون أول موقع يوناني قمت بمراجعته. حسنًا ، أخبرني Google Chrome أنه يوناني ، على أي حال. كل شيء غري ... أنا لن تجعل هذه النكتة.
على أي حال ، يبدو النوع اليوناني رائعًا. انها جميلة جدا ، أود أن أقول أنها تأخذ التصميم الأنيق المألوف إلى مستوى آخر. اللمسات الخفيفة والرسوم المتحركة رائعة أيضًا.
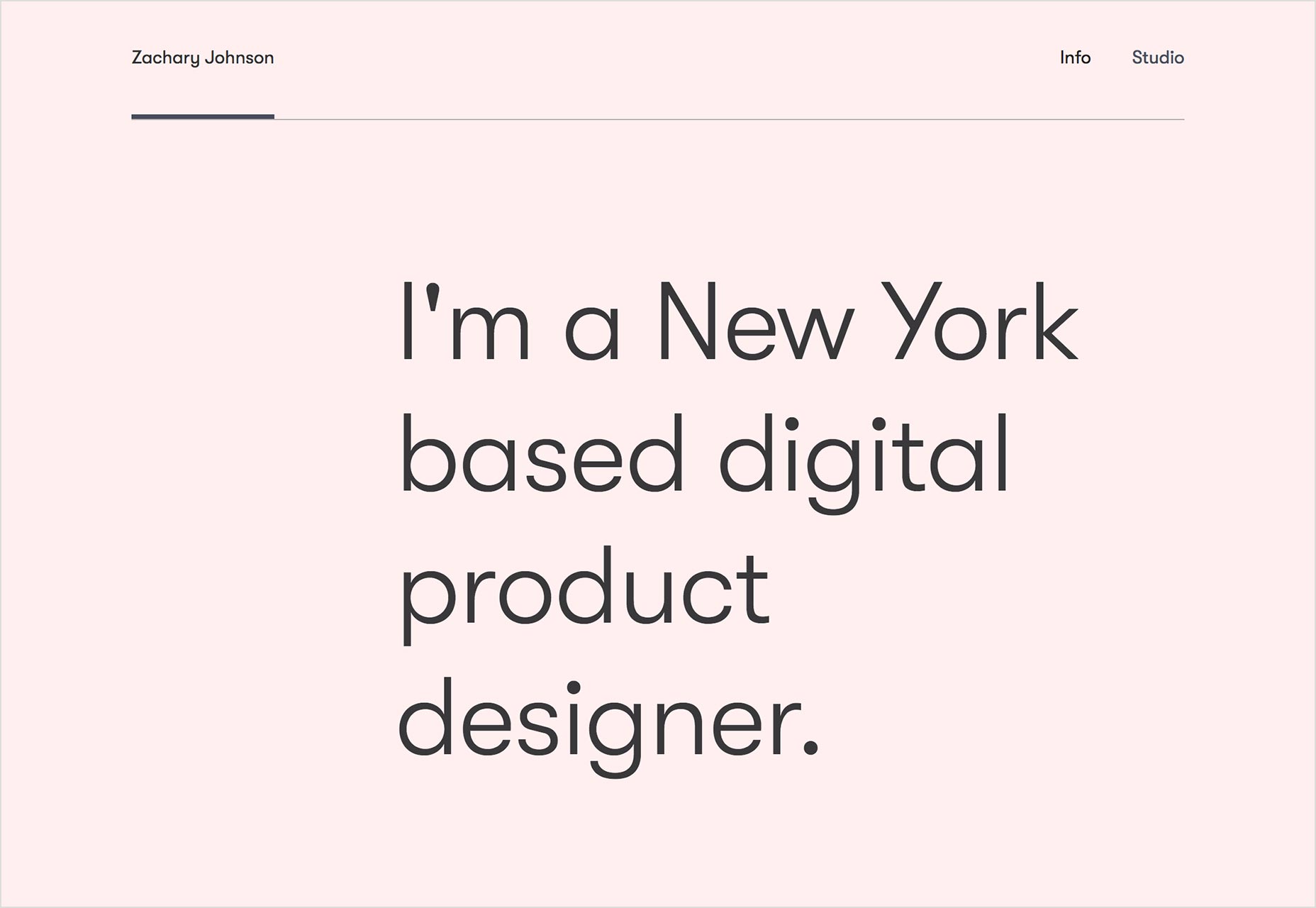
زكاري جونسون
زكاري جونسون لديه ما قد يكون التطور ما قبل الأخير للتخطيط الحد الأدنى الحديثة. إنه نظيف ، إنه مثير ، إنه سلس. أنا أحب الطريقة التي استخدم بها الباستيل.
انتقادي الوحيد هو الجزء الذي يذهب فيه نصه على عمله الفعلي. لا بد لي من الاعتراف ، مع بقية الموقع على ما يرام ، وهذا أمر محير. لدينا شاشات كبيرة ، ويتم استخدام الأشخاص الذين لديهم شاشات صغيرة للتمرير. دعونا نقرأ النص.
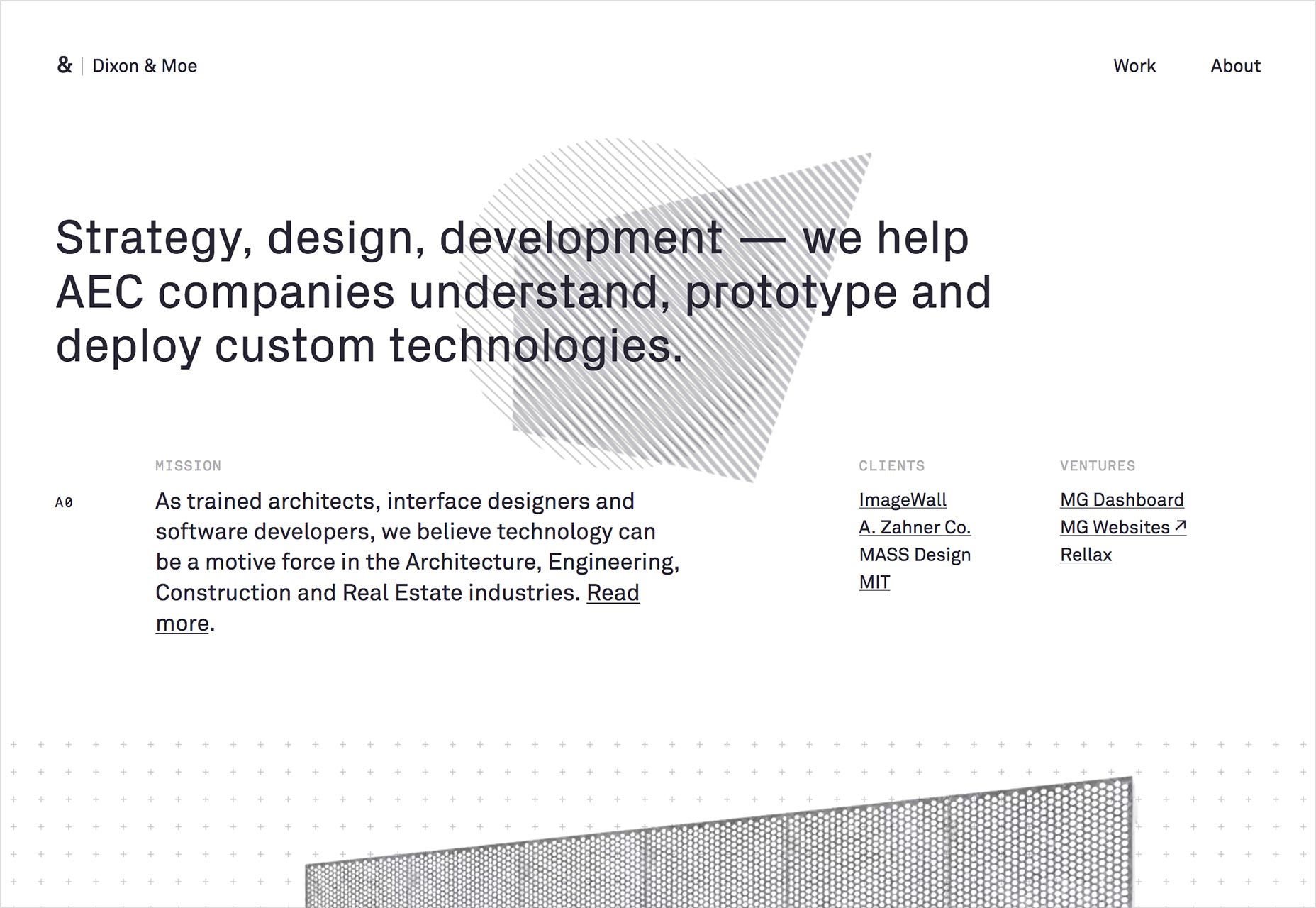
ديكسون ومو
ديكسون ومو هو أحد المواقع الأخرى في هذه القائمة التي تحتضن موضوع "البساطة زائد الهندسة". في هذه الحالة ، حدود الحد الأدنى على الوحشية ، ولكن يتم حفظها عن طريق الطباعة الجيدة والفضاء الأبيض.
لديها أيضا القليل من اللمسات التي تجعلها تبدو قليلا مثل ، أنا dunno ... دليل فني؟ مجموعة من الرسوم البيانية؟ مثل ، يتم إعطاء جميع العناصر الرئيسية في كل صفحة تعيين حرف / رقم. إذهب لألقي نظرة إنه رائع.
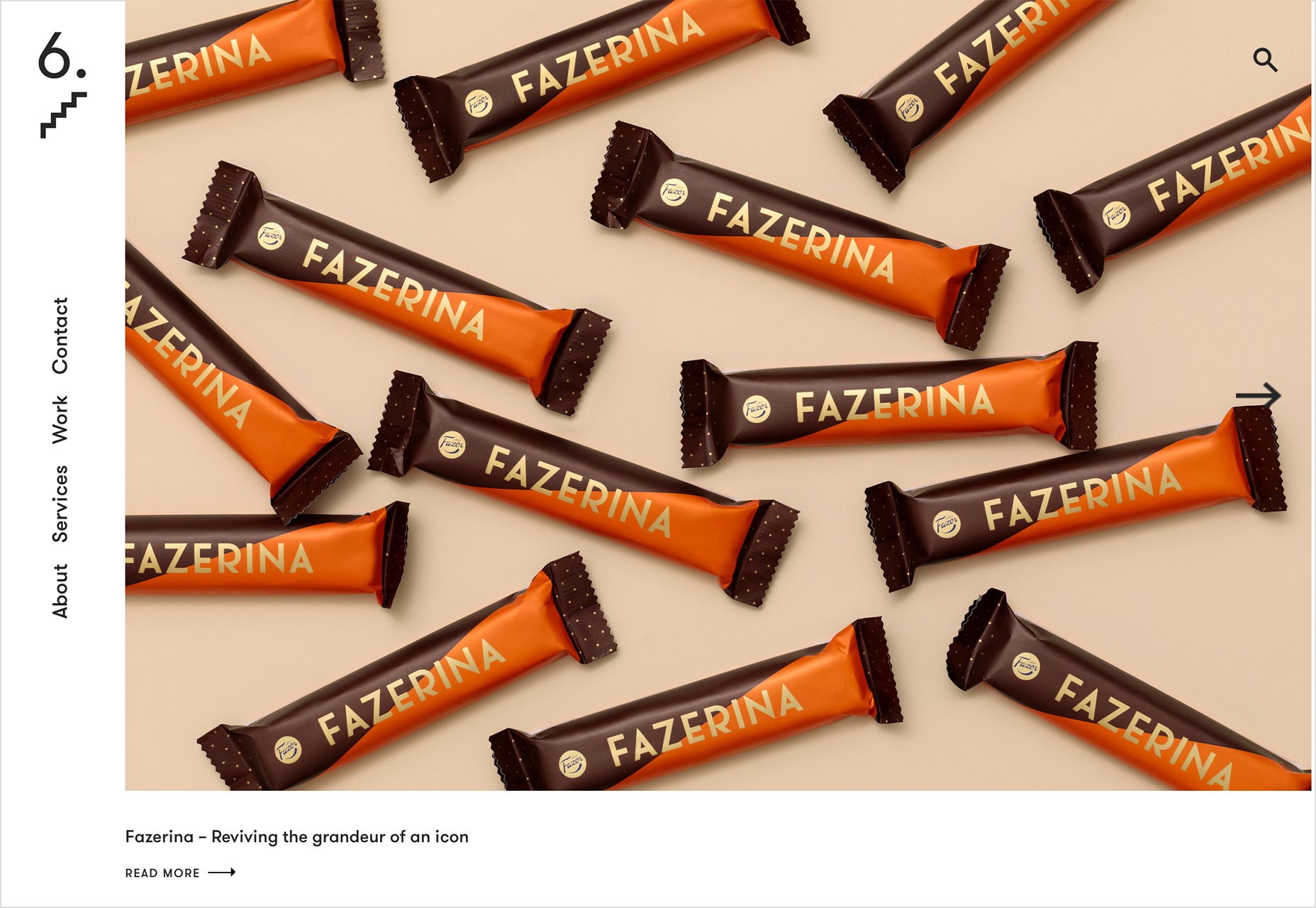
Kuudes
Kuudes هو مثال رائع لجمال التنظيم القديم العادي. هناك حد أدنى من الحيل المزخرفة في هذا الموقع ، مع بذل معظم الجهود لتنظيم مجرد قدر كبير من المعلومات (لموقع محفظة).
ليو جونون
محفظة ليو جينون هو جدا ، الحد الأدنى جدا. كل شيء هو نص حتى تقوم بالنقر فوق طريقك إلى قطعة محفظة. ثم انها مجرد صور فقط. أستشعر موضوعًا هنا.
التصميم الأمامي
التصميم الأمامي يحتضن الكتاب المدرسي التصميم الحديث ، وبالتالي ينضم إلى الحد الأدنى هذا الشهر بالإضافة إلى نادي الهندسة. يجب أن تكون الأجزاء المفضلة من الموقع هي دراسات الحالة وتصميم مقالات المدونة على شاشات سطح المكتب.
كما يبدو أنها تجعل نقطة استخدام أسماء أشخاص حقيقيين حيث يمكنهم ذلك. سواء كان ذلك على صفحة فريقهم (duh) ، أو في حافظاتهم ، أو على مدونتهم ، يبدو أنهم يركزون على اتصال بشري متى وأين يمكنهم ذلك.
آن التايلاندية
آن التايلاندية تحتضن الفضاء الأبيض الكلاسيكي ونمط النص الضخم للموقع. يجب عليها ذلك ، لأن هذا ربما يكون أطول ملف فردي من صفحة واحدة شاهدته على الإطلاق. لحسن الحظ ، فإنه يأتي مع مجموعتين من الملاحة. يتم عرض أعمالها بشكل فني ، ويستخدم اللون لإعلامك بأنك تبحث عن مشروع جديد بطريقة منطقية.
وكالة العلامات التجارية Skinn
Skinn يجلب لنا مساحة بيضاء كلاسيكية ونص ضخم. إنه ليس أصليًا بشكل رهيب ، ولكنه جيد. تحذير التحذير للأشخاص الذين يحبون العناوين والعناوين التي سيتم رسملة. هذا الموقع في الغالب لا يفعل ذلك ...
ماسيج هربرت رودزيك
ماسيج هربرت رودزيك يعيدنا بضعة أشهر إلى أيام بعد التعميم ، ولكن قليلا فقط. وبصرف النظر عن القليل من التباين والعنصر المتداخل ، فهذه البساطة نفسها.
كما أنه واحد من المواقع القليلة التي تتداخل مع عنوان المشروع مع صور المشروع التي لا تؤثر بشكل كبير على قابلية القراءة. أوافق.
زيوس جونز
زيوس جونز يفوز بالجائزة لكونه ثاني موقع في هذه القائمة يحتوي على الأحرف الأولى من "ZJ". إنها وكالة للعلامات التجارية ، والموقع متأكد من أن الصورة تبدو مثلها. من الواضح أن كل جزء من التصميم القياسي إلى حد ما قد تم تصميمه ليتناسب مع موضوع معين. لاحظ مجرد الطباعة الجميلة عادي.
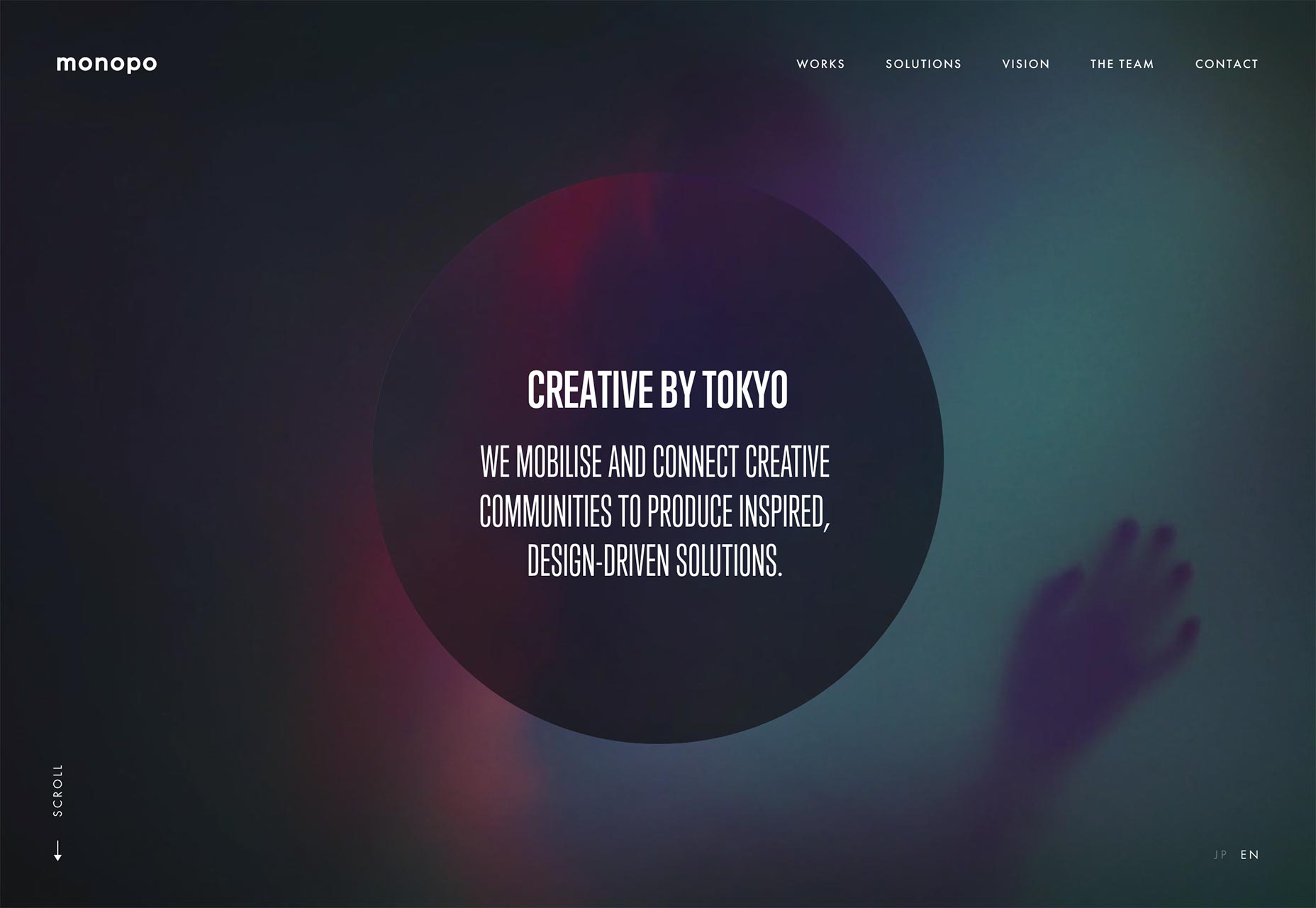
Monopo
موقع مونوبو ربما يكون عرضًا ثقيلًا بتأثير طعمه ؛ لكني أحب استخدامهم للون. أيضًا ، يجب أن أعترف أن أي شخص يمكنه جعل الدوائر يعمل كموضوع تصميم يحصل تلقائيًا على نقاط مني.
مع كون الويب "على شكل صندوق" كما هو ، يمكنني دائمًا أن أحقق موضوعًا من أي شكل آخر.
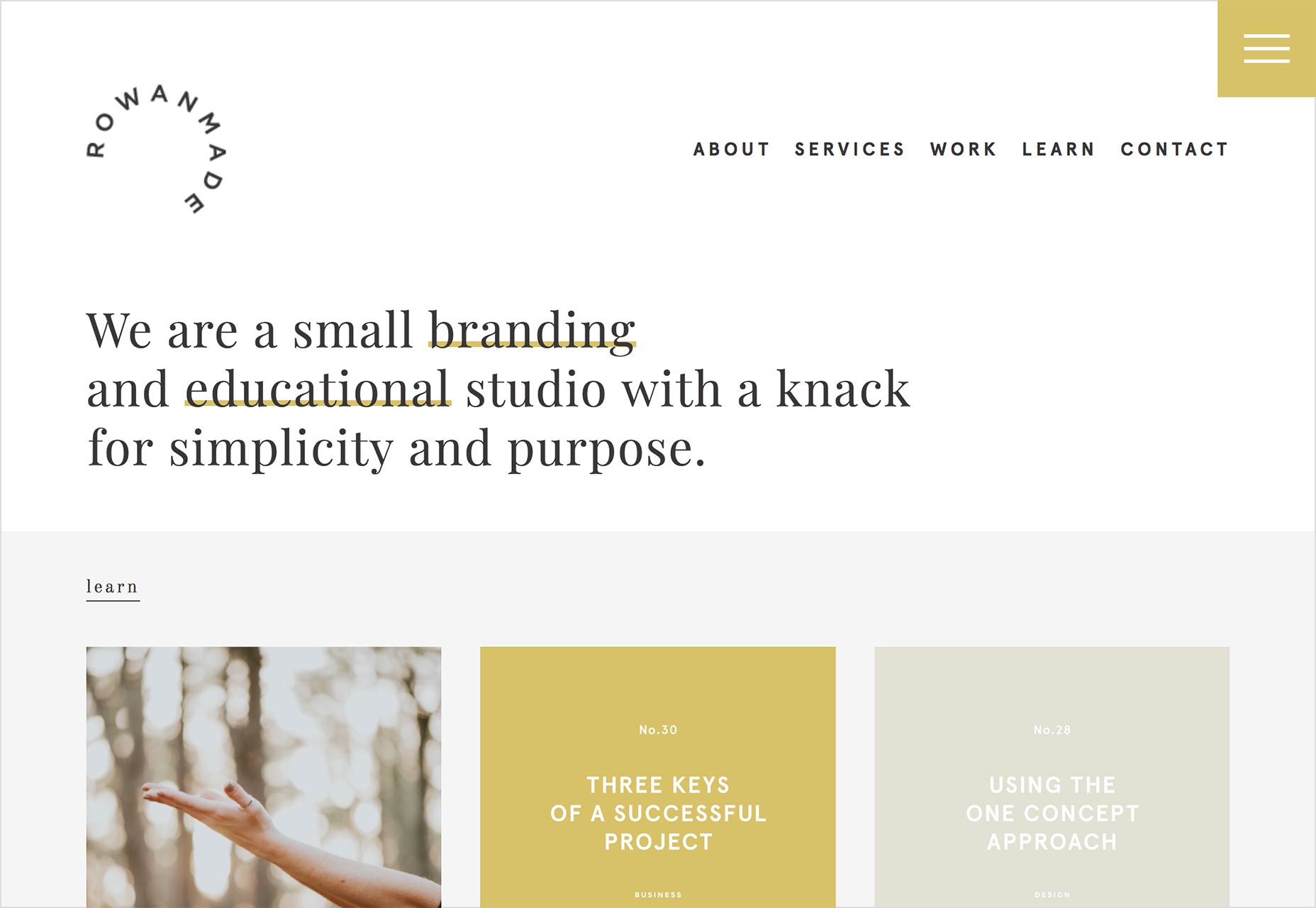
روان صنع
روان صنع هو ، دون تنميق الكلمات ، مثال نموذجي من بساطتها. كل شيء عن هذا الشعور الحرفي. على الرغم من ذلك ، ربما يكون ذلك أحد أفضل الأمثلة على بساطة الحور التي رأيتها منذ فترة. بالإضافة إلى ذلك ، أنا مصاصة للطباعة جيدة التصميم على أي موقع.
سأحاول فقط جعل العناوين النصية تبرز أكثر قليلاً ، ربما. العناوين هي أنماط بطريقة تفترض أن القارئ سوف يقرأ بدلاً من القشط. لم يحدث هذا الافتراض.
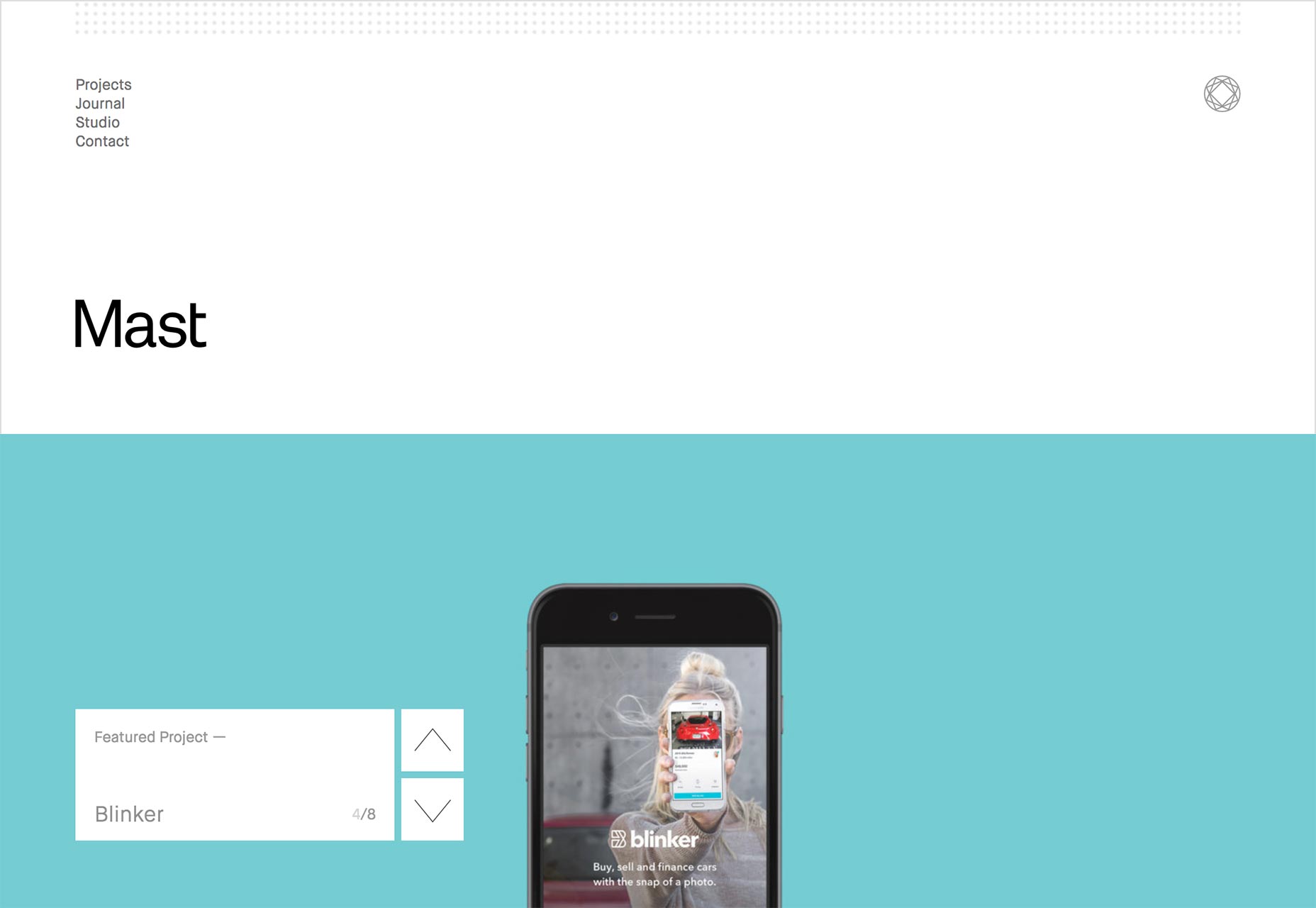
استوديو ماست
استوديو ماست التوابل حتى تخطيط بسيط إلى حد ما مع اللمسات القليلة التي تذكرنا معرض فني. تمثل هذه الفكرة كل شيء من النمط الجمالي العام ، إلى تأثيرات التحويم على الصور ، إلى عناصر التحكم في عرض شرائح الصفحة الرئيسية.
إنها طريقة خفية لدعوة فن عملك الخاص دون النظر إلى الطعم. إنها لمسة ذكية لا تعيق استخدامها. أنا أحب هذا النوع من ذكية.
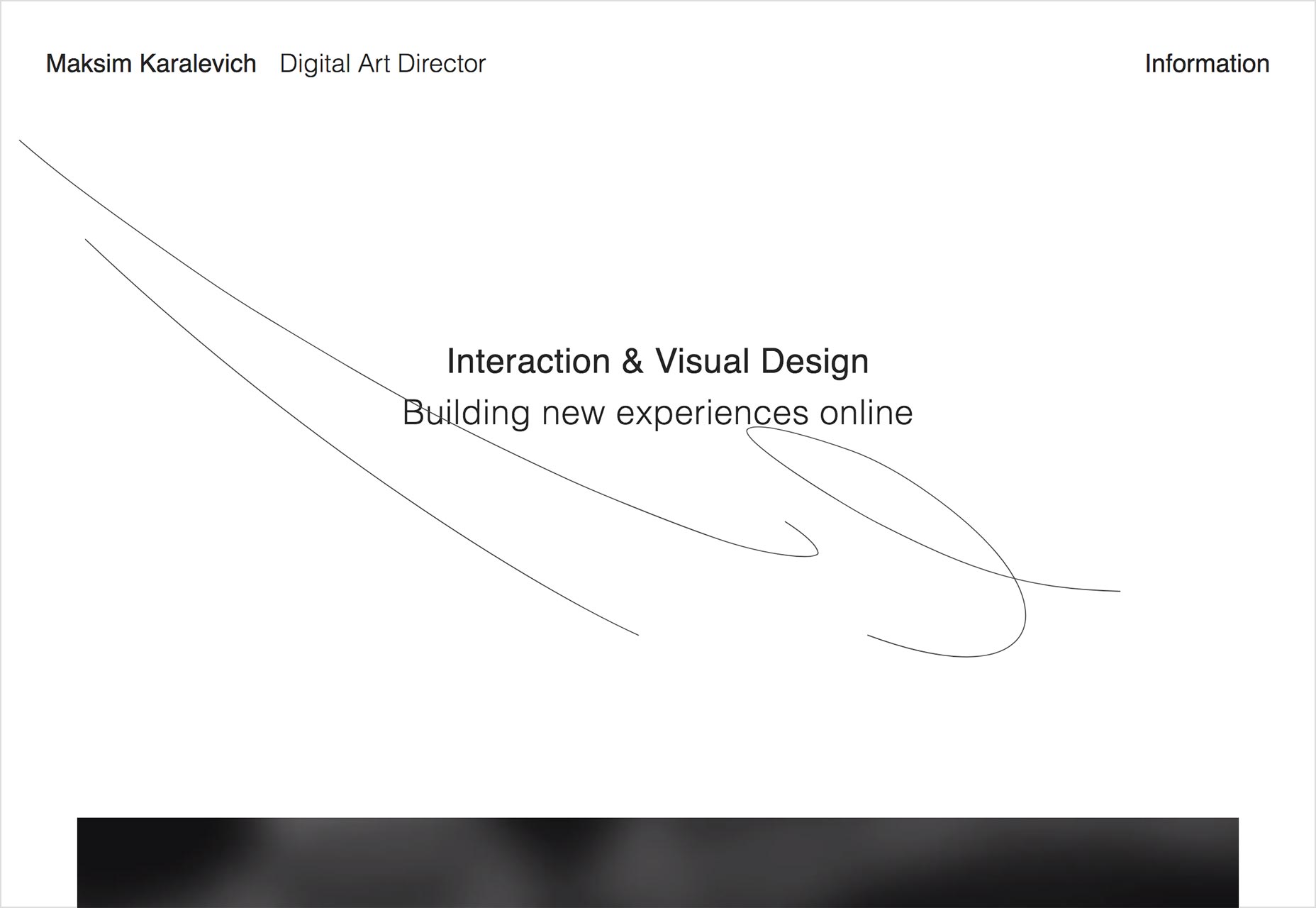
ماكسيم كاراليفيتش
موقع ماكسيم كاراليفيتش هو كل البسيط ومليء ... وليس الأشكال الهندسية العشوائية. رائع. في الواقع ، هناك توقيع متحرك على الصفحة الرئيسية. حتى أكثر من رائع. شيء آخر أحب تماما هو الطريقة التي نصبت بعض العناصر لجعل كل شيء يبدو وكأنه سجل دردشة عملاقة. إنه شيء لا تراه في كثير من الأحيان.
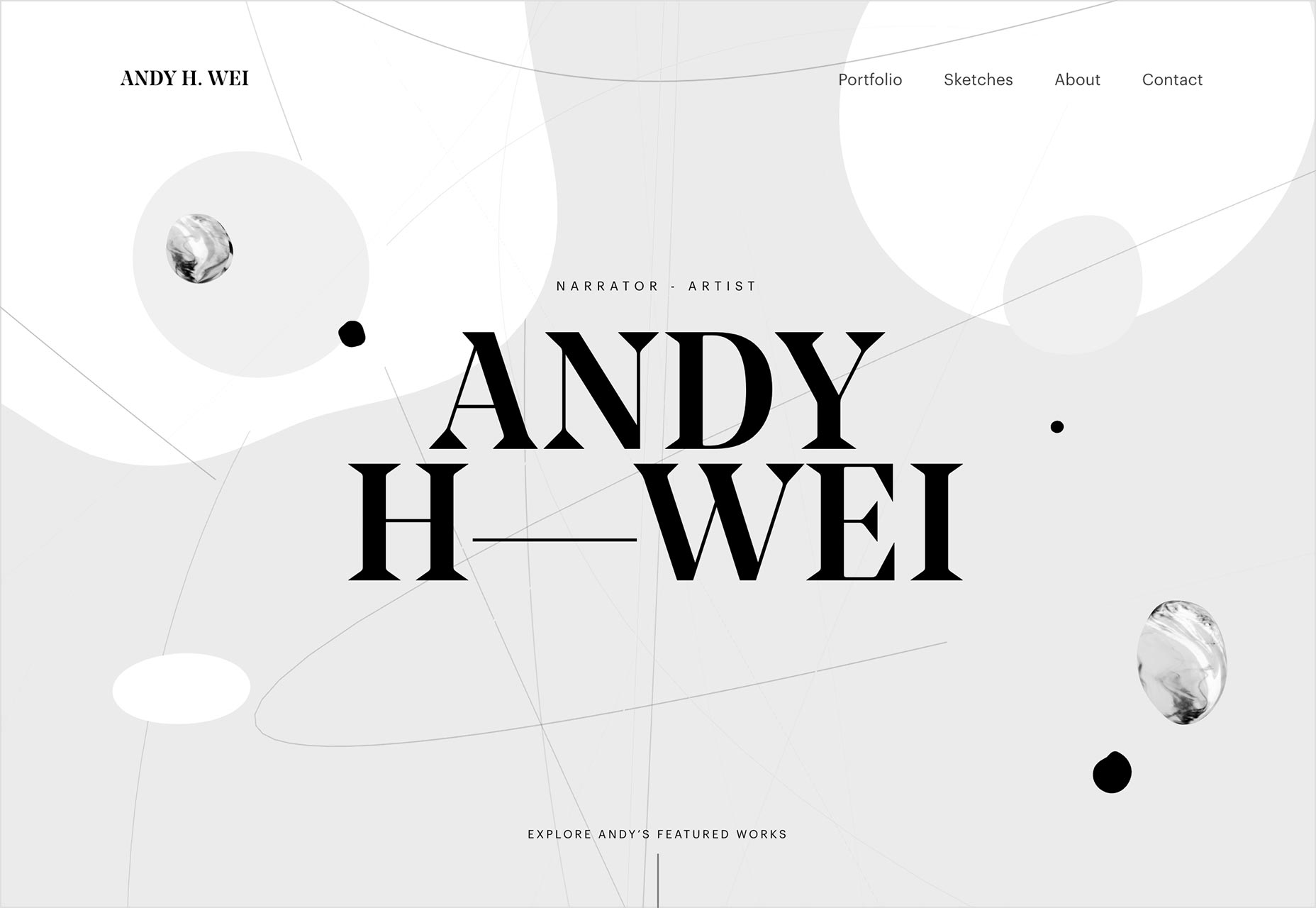
آندي هـ. وي
اندي وي يجلب لنا دائرة كاملة مع أكثر من هذا الحد الأدنى والسرد العشوائي العشوائي في موقع جميل قريب أحادي اللون الذي يتيح له لوحاته كل لون. هناك تلميح من بعد البسيط هنا وهناك ، لكنه يستخدم للتأكيد ، والتي أحب حقا.
لابد أن يكون الشيء المفضل لدي هو الازدهار البيانى الصغير. انهم جميعا تحت عنوان اللوحة ، لذلك يحدد بالضبط المزاج الصحيح.