أفضل 20 موقع محفظة جديد ، سبتمبر 2017
تحية طيبة ، القراء! نعم ، لقد حان الوقت مرة أخرى ، هذا الوقت الجميل والجميل عندما يعود جميع الأطفال إلى المدرسة وهناك نافذة يومية لمدة ثماني ساعات عندما أتمكن من لعب الألعاب عبر الإنترنت في سلام. لكن بدلاً من القيام بذلك ، كتبت هذا المقال عن المحافظ التي يجب عليك التحقق منها حقًا.
هذا الشهر ، ما يشبه الآن بساطتها "الكلاسيكية" يعود إلى الأزياء. معظم المواقع تشعر بالحداثة أكثر من ما بعد الحداثة ، ونحن نحتفل كما لو كان الأمر ، أنا لا أميل ... عام 2005 أو نحو ذلك؟ عام 2008؟
على أي حال ، إلقاء نظرة!
اللازهرية نبتة
للبدء ، لدينا أنيق واحد بيجر التي تعتمد على الكتابة ، وكمية ضئيلة جدًا من الصور للحصول على هذه النقطة. أنا في الغالب مثل الرسوم المتحركة المستخدمة. ومع ذلك ، أعتقد أن التأثير المرئي الثابت الذي يظهر عند التمرير على أسماء المشاريع هو تشويش قليلاً. على العموم ، على الرغم من أنها تبدو جيدة.
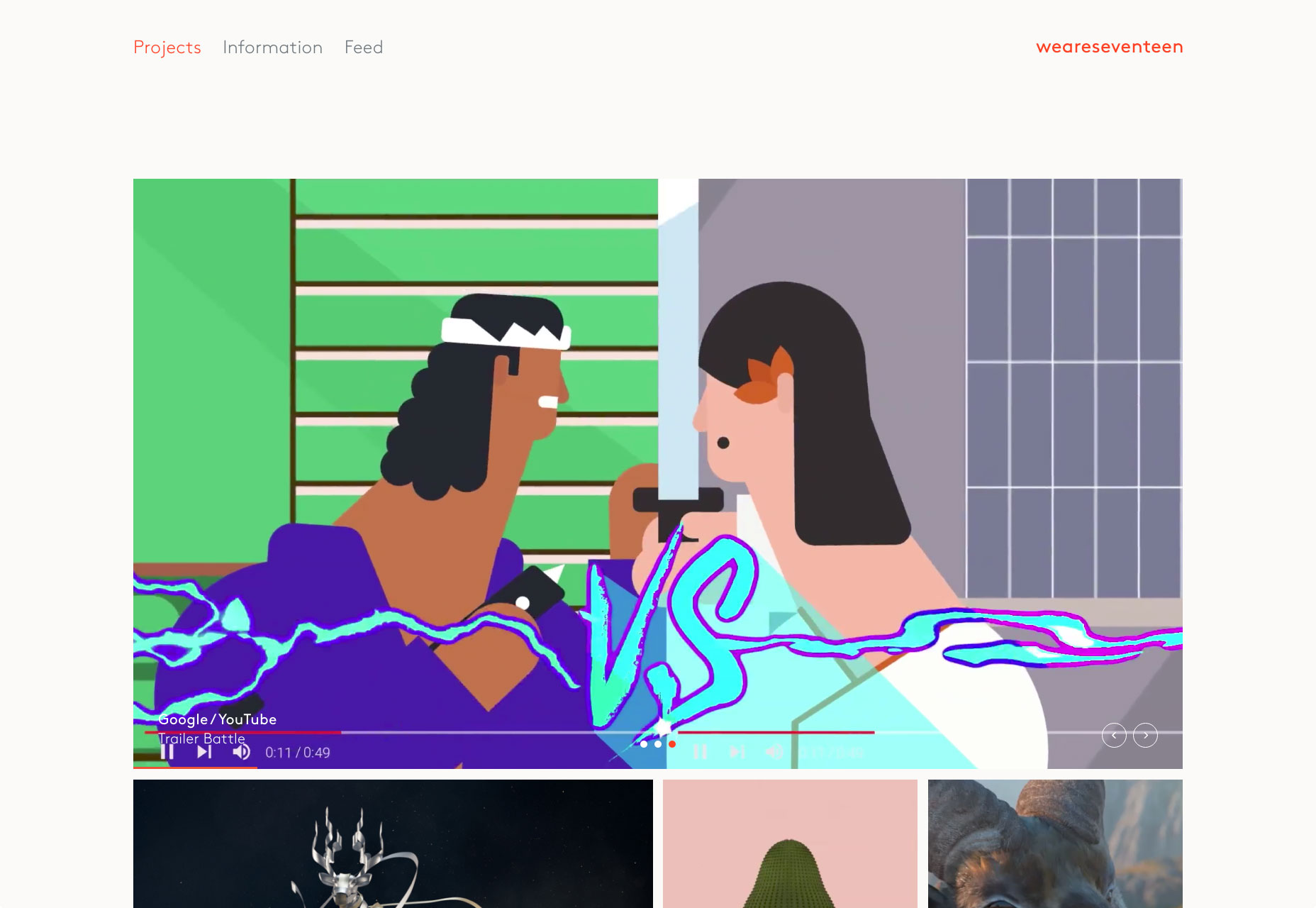
سبعة عشر
weareseventeen فواتير نفسه بمثابة "استوديو الحركة بقيادة التصميم". كما قد تتوقع ، تظهر أجزاء من تصميم الحركة في حالتها المتحركة في جميع أنحاء الموقع ، مع عرض تصميم بسيط وحديث بكل تأكيد.
شيء واحد وجدت مثيرة للاهتمام بشكل خاص هو تغذية صورهم. إنها مجرد: خلاصة خالية من السياق للصور التي تعرض لقطات شاشة مختلفة لعملها واختبار التجارب والتجارب وأشياء من هذا القبيل.
رافائيل ديرولز
نظيفة وحديثة ومظلمة. وهذا ما رافائيل ديرولز ذهب في تصميمه ، وفعل ذلك. إضافة في اندفاعة من الرسوم المتحركة وعدم التماثل ، وكنت قد حصلت على محفظة جميلة.
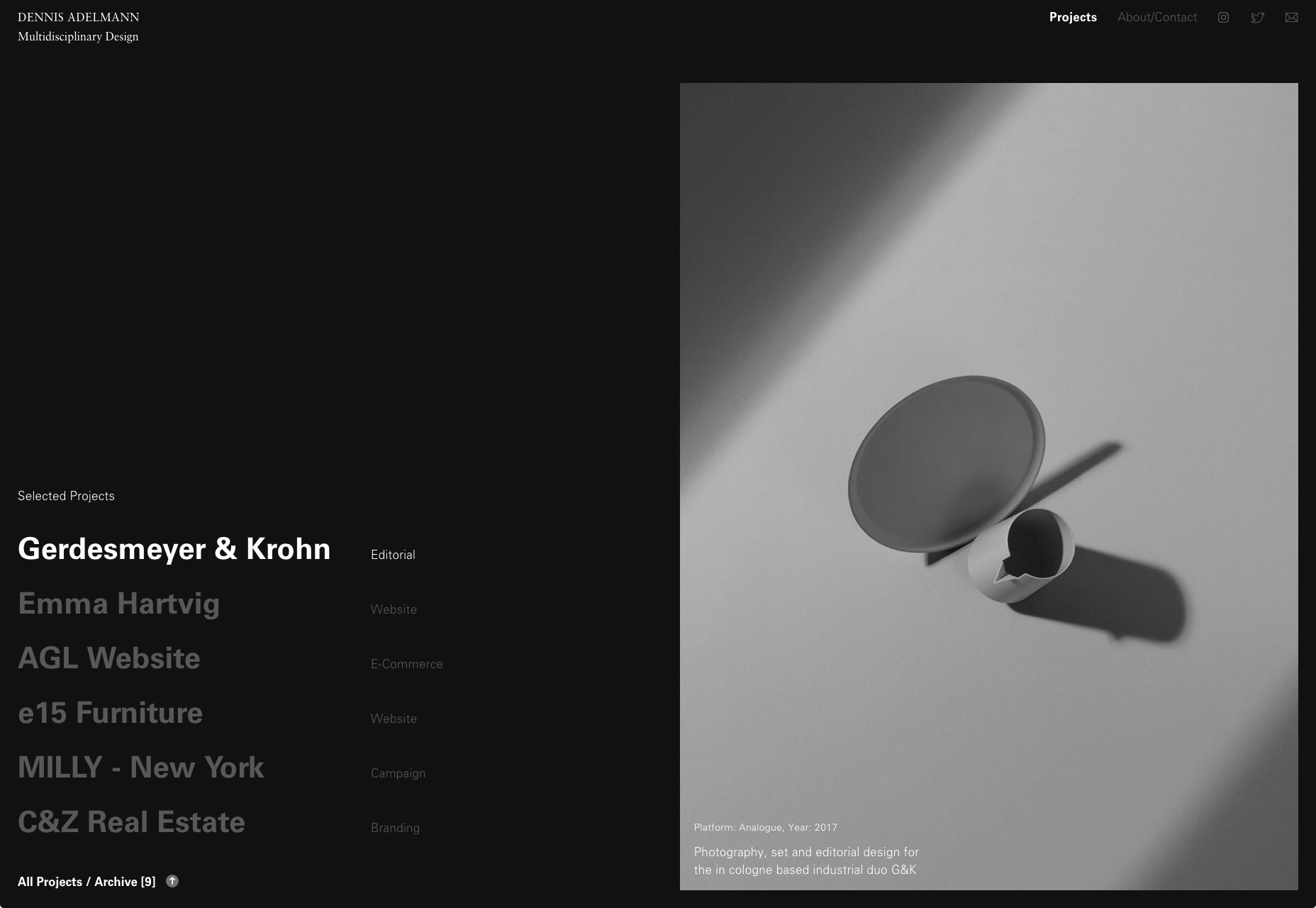
دينيس ادلمان
دينيس ادلمان تحتضن البساطة الكلاسيكية للويب ، بأطنان من المساحة البيضاء ، نص كبير. أنا أحب بشكل خاص تقديم مشروع متميز على الصفحة الرئيسية. انها مجرد شعور أنيق. إنه شعور مثل المجلة. مهلا ، لمجرد أننا لا نصمم للطباعة لا يعني أننا لا نستطيع استعارة بعض الأفكار.
الكسندر كوغين
محفظة ألكسندر كوغين هو جزء الكولاج ، وجزء موقع العرض. الشيء الذي يميزها عني هو - صدق أو لا تصدق - المؤشر المخصص. يتغير المؤشر بناءً على ما تفعله على الموقع.
على سبيل المثال ، إذا كنت تحوم فوق صورة في وضع عرض الشرائح ، فإن تحريك الماوس إلى اليمين سيحولها إلى سهم يشير إلى اليمين. وكلمة "next" ستتبع المؤشر. تجعل التعليمات السياق أكثر وضوحًا. لديه بعض المشاكل مع التباين عند تحريك الماوس فوق الصور المظلمة ، ولكن إذا كنت ستستخدم مؤشرات مخصصة ، فسيكون هذا مثال جيد يجب متابعته.
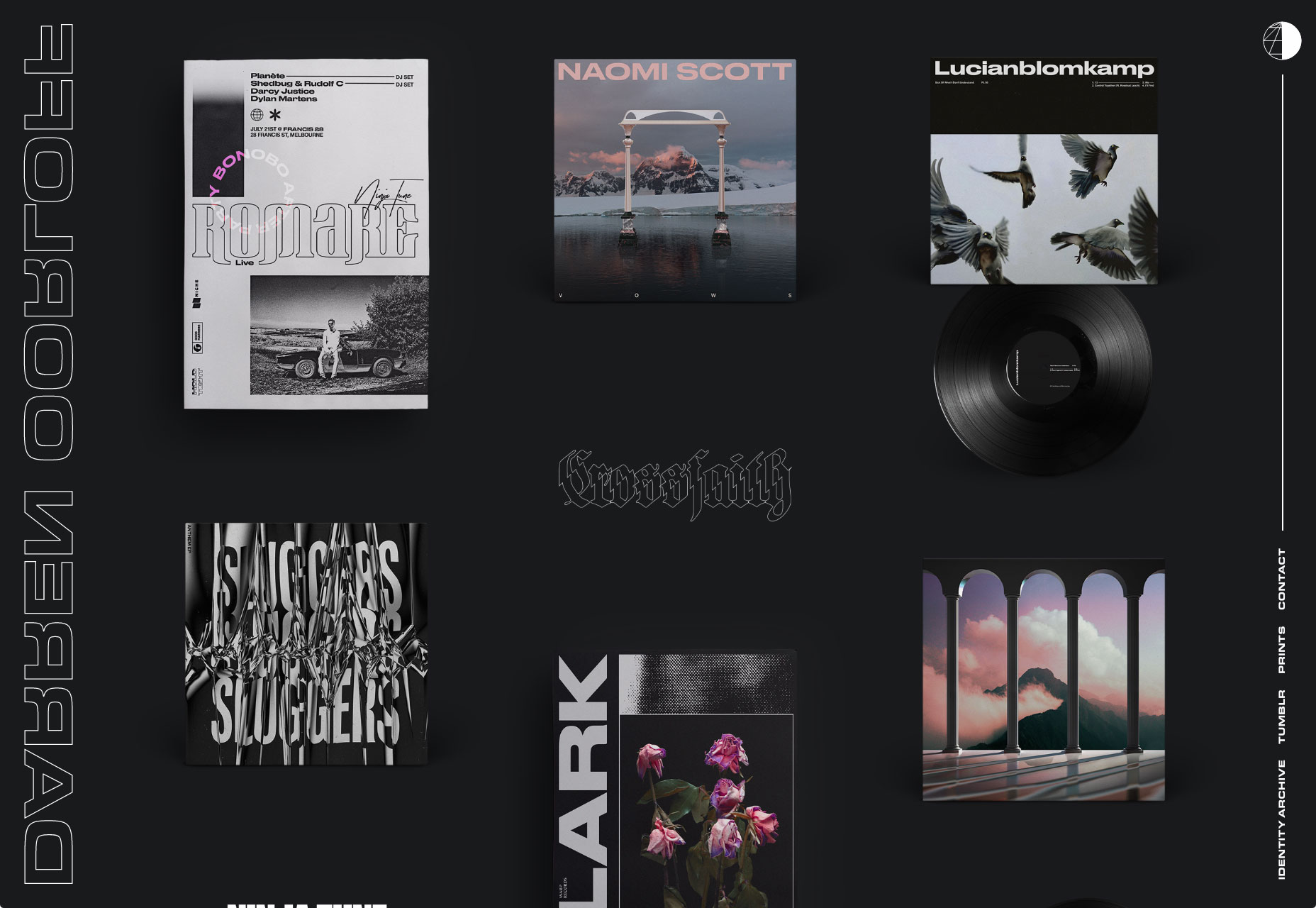
دارين أورلوف
دارين أورلوف تصمم أغلفة الألبوم وشعارات الشعارات. يتم عرض هذه بشكل بارز في تخطيط حجري ، مع نظام ألوان داكنة مناسب للصناعة. دعنا نقول فقط أنك تحصل على الفكرة بسرعة كبيرة.
بوبي جيانجيروسو
موقع بوبي جيانجيروسو يشعر غريب ، في البداية. سترى ظلًا صلبًا تقريبًا للأزرق ، والنص عموديًا ، وربما لست متأكدًا مما يفكر في مهاراته. ثم سترى صورة "التقصير" ، وتبدأ في فهم أن هذا هو اختيار الأسلوب. قم بالتمرير لأسفل ، وستحصل على هذا النوع من التصميم الذي تتوقعه عادة.
ما زلت غير متأكد تماما كيف أشعر حيال ذلك ، لكنه بالتأكيد لفت انتباهي.
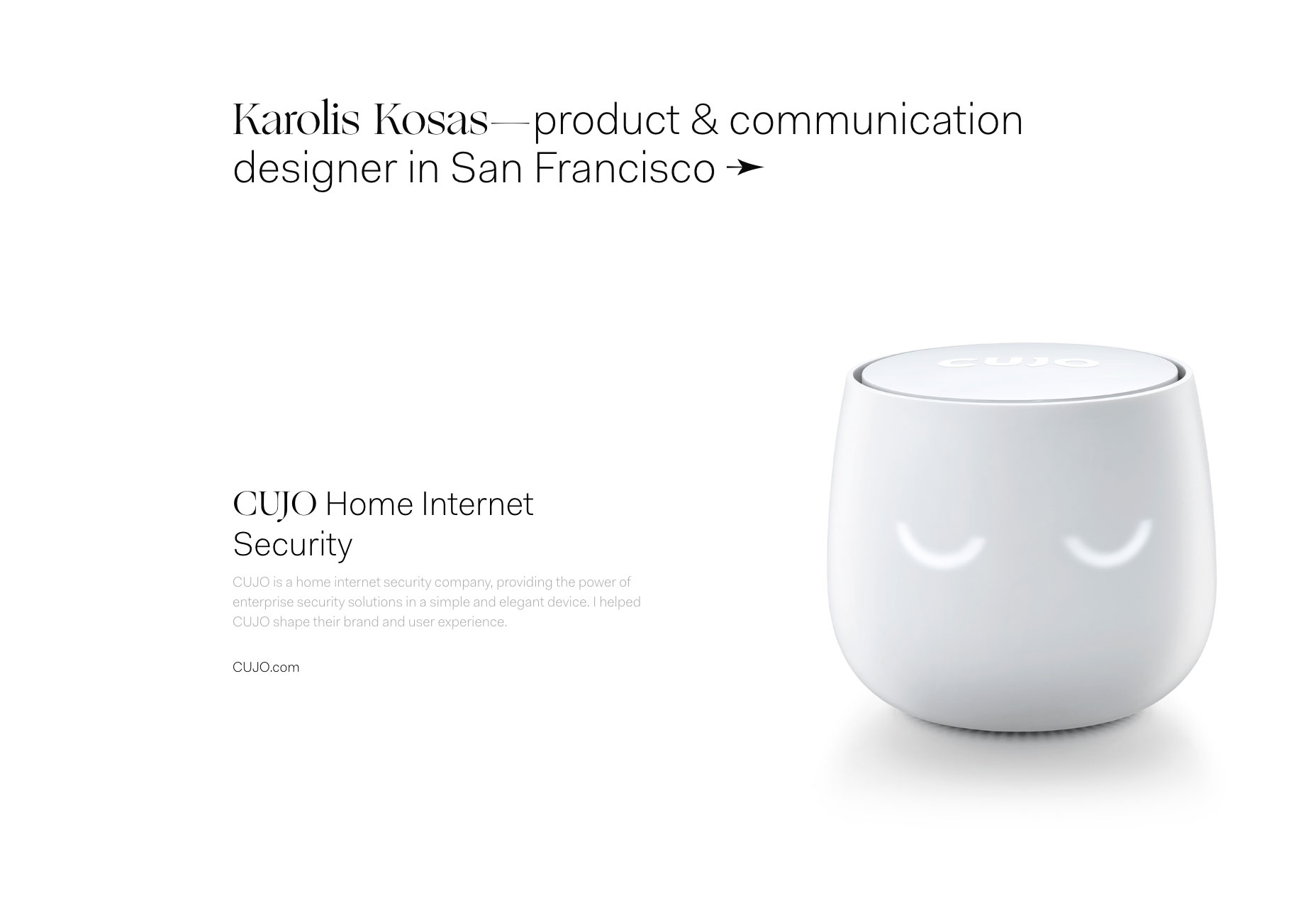
كاروليس كوساس
كاروليس كوساس يعيد بعض تلك البساطة الكلاسيكية على غرار أبل. انه نظيف. انها على نحو سلس. لديها الكثير من الفضاء الأبيض الحرفي. سيبدو بعضها خاليًا تقريبًا للأشخاص الذين يستخدمون أجهزة مراقبة تمت معايرتها بشكل سيئ.
بخلاف ذلك ، من دواعي سرور التمرير. إنه يذكرني بأن أذهب إلى التناقض حول التباين ، رغم ذلك.
توميك نوييادومسكي
توميك نوييادومسكي هو شخص رائع ورائع. أعرف هذا لأنه جعل من السهل نسخ ولصق اسمه في هذه المقالة. وبصرف النظر عن ذلك ، يتبع موقعه على شبكة الإنترنت تخطيطًا متميزًا على غرار المجلة لعرض أعماله. بالنسبة للمصور الذي يتم عرض أعماله بشكل منتظم على نحو منتظم ، فإن هذا يعمل بشكل موضوعي.
بونتو
في بونتو النهج الفريد للتصميم هو دليل من لحظة تحميل مواقعهم. هم ... مجرد إلقاء نظرة على ذلك. أنا لست على وشك محاولة وصف الطريقة التي يستخدمون بها 3D على الويب. تواصل بقية الموقع موضوع كونها أنيقة ، والمهنية ، وأكثر من طليعة قليلا الطليعي.
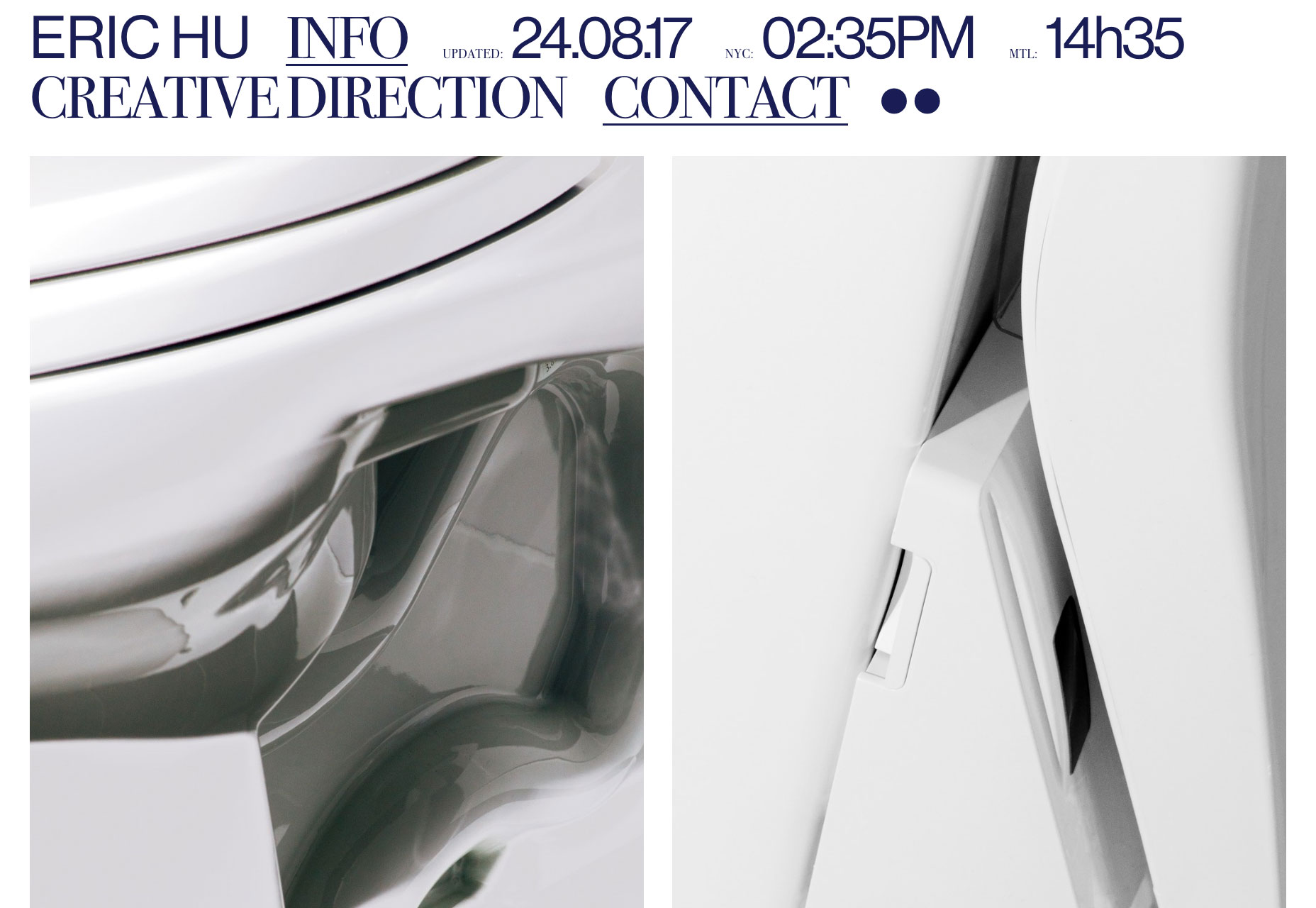
اريك هو
اريك هو وقد احتضن هذا الشعور ما بعد الحداثة ، ودمجه مع الميل إلى النوع الأنيق. ويخبرك موقعه عندما تم تحديثه آخر مرة. أجد أن الأمر شجاع للقيام به ، لأنني لن أجرؤ على تأريخ حقيبتي الشخصية بشكل علني.
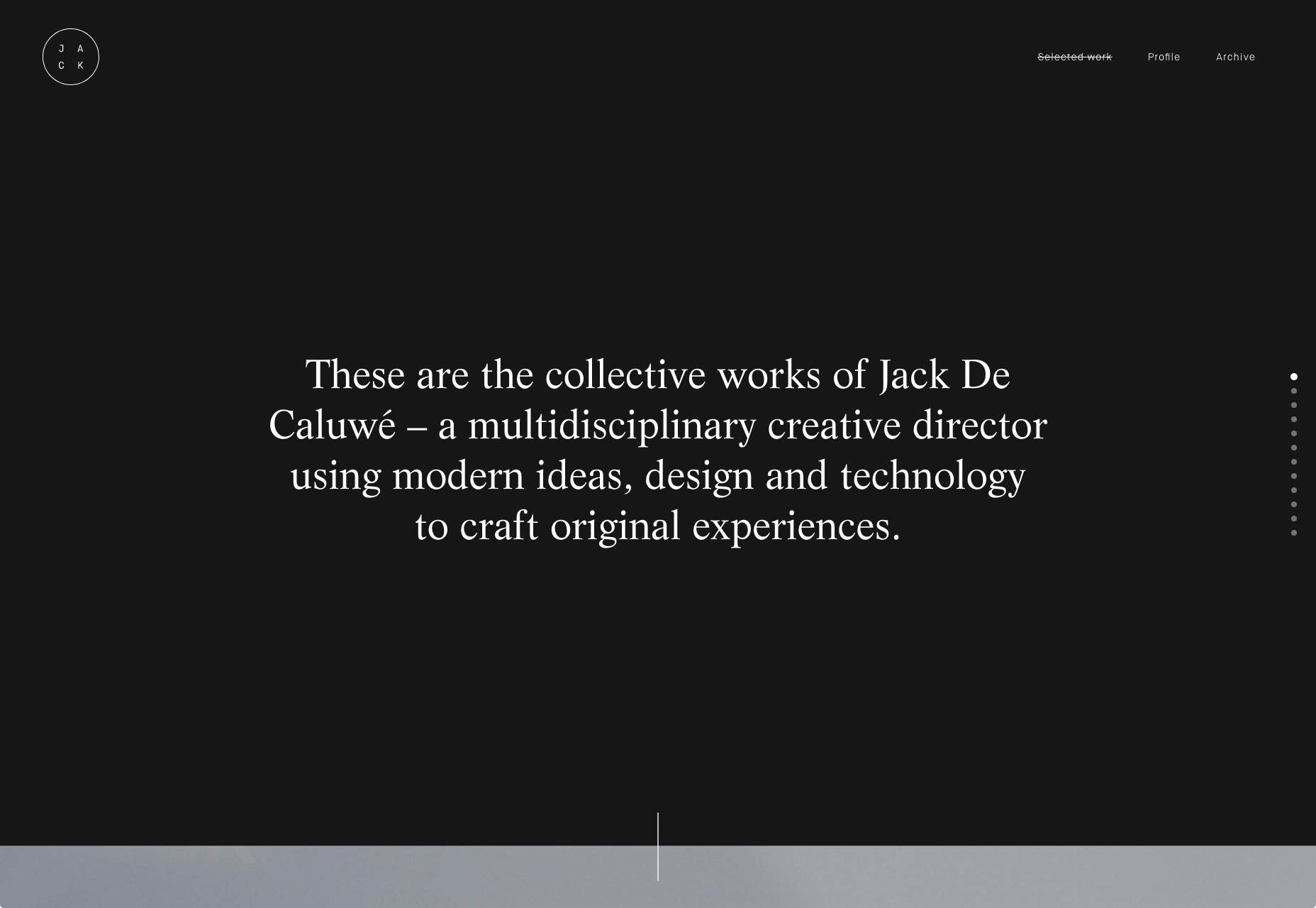
جاك دو كالوييه
محفظة جاك دو كالوييه لا تفعل الكثير لتتميز عن الباقي ، بالإضافة إلى العمل الذي تعرضه (والذي ربما أزعم أنه الأكثر أهمية). ومع ذلك ، فهي نظيفة وأنيقة ، وعموما بشكل جيد للغاية القيام به. اذهب اعطه نظرة!
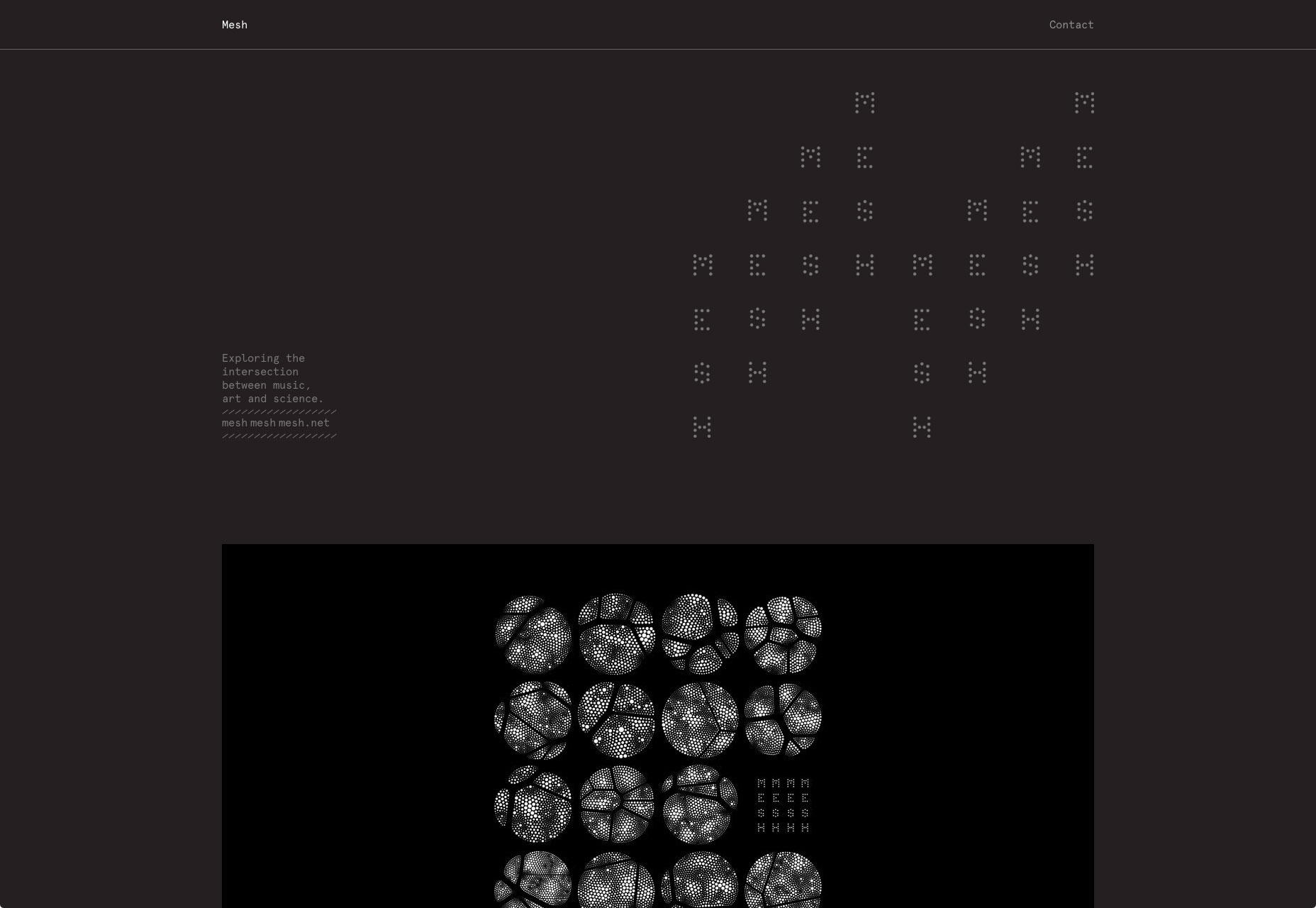
شبكة مش شبكة
شبكة مش شبكة هو تذكيرنا الشهري أنه لمجرد أنه يستخدم نوعًا أحاديًا لا يعني أنه من الوحشية. إنه أيضًا مثال رائع آخر لإخبار المستخدم كثيرًا دون إغراقه بالمعلومات.
أليساندرو ريجوبيلو
أليساندرو ريجوبيلو يبدو أن تعتمد في المقام الأول على الطباعة ، حتى تبدأ في التفاعل مع الأشياء. أنا في الواقع نوعًا ما جزئيًا للرسوم المتحركة الخلفية التي تم إنشاؤها لتبدو وكأنها فيديو قديم. يناسب موضوع بقية الموقع ، ويوفر موضوع موحد.
Josephmark
Josephmark (نعم ، يبدو أن التهجئة مقصودة) هي وكالة رقمية احتضنت بساطتها الكلاسيكية بطريقة كبيرة. تصميم الرسوم المتحركة والحركة هو أسلوبهم في تنقيح الأشياء ، في الغالب.
من أي وقت مضى
من أي وقت مضى يتنفس حياة جديدة في مظهر مظلم قاتم إلى حد ما عن طريق تقديم فريق كامل من التصميمات كتماثيل. إنه موضوع يتكرر في الموقع ، ويعطيه بالتأكيد شعور "خالدة".
نائب آخر
في حين أن العديد من المصممين في هذه الأيام سيخففون جمالية الموقع الحديثة من خلال مزجها مع اتجاهات أخرى ، نائب آخر يذهب كل خارج. انها في كل مكان ، في الطباعة ، وتصميم الحركة ، والتخطيط (بالطبع).
في حين أنني بالتأكيد من المعجبين بما يمكن تحقيقه من خلال تصميم الاتجاهات ، هناك شيء يمكن قوله عن اختيار موضوع ، والخروج معه.
وتد
لدي مشاعر مختلطة قليلا حول وتد . لنبدأ بالأشياء الجيدة: التصميم نظيف وحديث وجميل. ويستخدم أسلوب مألوف جدا من بساطتها ، ولكن لا يزال لديه شخصيته الخاصة.
الجانب السلبي هو المؤشر. في هذه الحالة ، لا يؤدي تغيير مؤشر المستخدم إلى دائرة بسيطة إلى إضافة أي سياق أو مساعدة للمستخدم ، وهذا مجرد تغيير يشتت الانتباه. بالنسبة إلى الأشخاص الأقل إلمامًا بالقراءة والكتابة ، قد يكون الأمر غير مناسب.
خلاف ذلك ، إنه موقع جميل. يذهب للبحث.
استوديو دومبار
استوديو دومبار يعرض أعمال الطباعة وغيرها من أعمال التصميم في موقع ويبقى في الغالب بعيدًا عن طريقك ، ولكن التوابل ترتدي بعض الشيء مع الرسوم المتحركة. يتطابق أسلوب التصميم بشكل وثيق مع أسلوب عملهم للحصول على تجربة متماسكة.
قد يقول البعض إنه من دواعي سروري أن يكون لديك صفحة كاملة مخصصة لجوائزك ، ولكن إذا كان لدي عشرات منهم عادت إلى الثمانينيات ... فسأقوم بصفحة كهذه أيضًا.
نورمان بهرندت
محفظة نورمان بهرندت تحتضن جماليات ما بعد الحداثة ، شبه القاسية التي اختفت تماماً من المواقع الجديدة. لست معجبًا بشريحة المؤشر كما أشرت أعلاه ، ولكن هنا ، تظهر فقط عندما تحوم فوق روابط المحفظة ، لذلك هذا أفضل.