20 مواقع الطباعة
هذا هو الاتجاه الذي يدعو الناس لهذا العام. لكنه في الحقيقة اتجاه موجود هنا خلال العامين الماضيين. الطباعة هي مفهوم تم ممارسته لعدة قرون. وهي واحدة سوف تستمر طوال سنوات قادمة.
ماذا عن الطباعة التي تجعل الجميع يجنون؟ يحتوي هذا المكون الفني عليه ، حيث يمكنه زيادة جمالية الصفحة. كما أن لديها هذا التصميم الجرافيكي الذي يتيح للقراءة أن تكون سهلة ومفيدة. بعد كل شيء ، إذا لم أتمكن من قراءته ، وهذا لا معنى له ، ألا يفقد غرضه؟
الطباعة مهمة ، سواء كانت تستخدم لجعل القراءة سهلة ، أو ما إذا كانت تستخدم لإضافة بعض الديكور. أصبح من الأسهل والأسهل ، مع تقنيات أفضل ، للمصممين استخدام الطباعة العظيمة في تصاميم مواقعهم. اليوم ، سنأتي إليك مع بعض المواقع الرائعة التي تستخدم الطباعة ...
قائمة بعيدا
دعونا نبدأ مع موقع على شبكة الانترنت العديد منا على دراية - انتظر ... هل شاهدت هذا التصميم الجديد الرائع؟ لا تضيع قائمة Apart مساحة كبيرة مع الصور ، مثلما تهتم جدًا بتنوير المجتمع. لحسن الحظ ، يقومون بعمل رائع للتأكد من أن النص ليس ساحقًا للغاية.
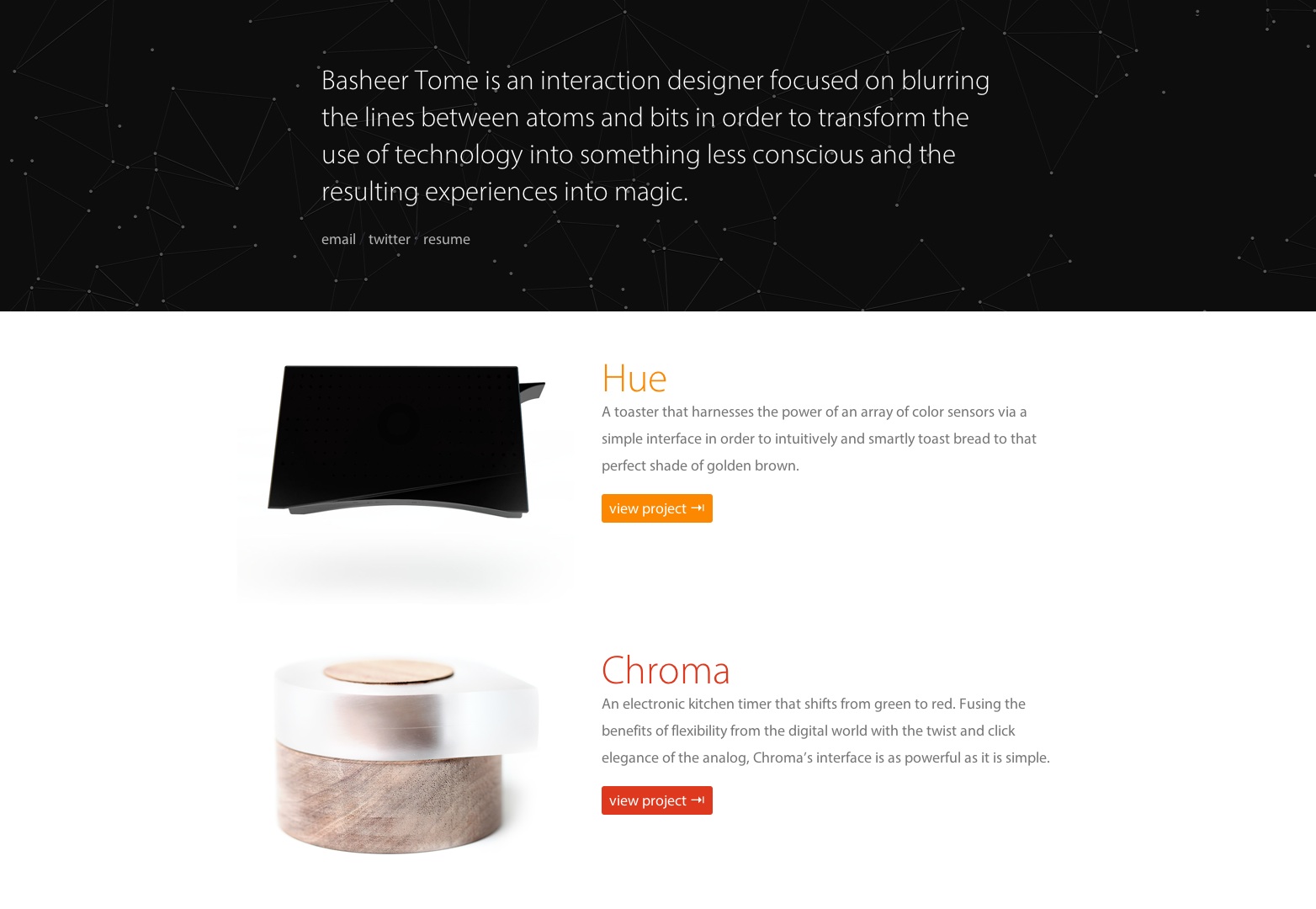
بشير تومي
يحافظ Basheer Tome على نظافته وبساطته في جميع أنحاء موقعه على الويب. تميل هذه الخطوط الرقيقة والدائرية إلى جعل كل شيء يبدو ملائماً وحديثاً. لقد احتفظ بها بشكل قياسي باستخدام Myriad Pro.
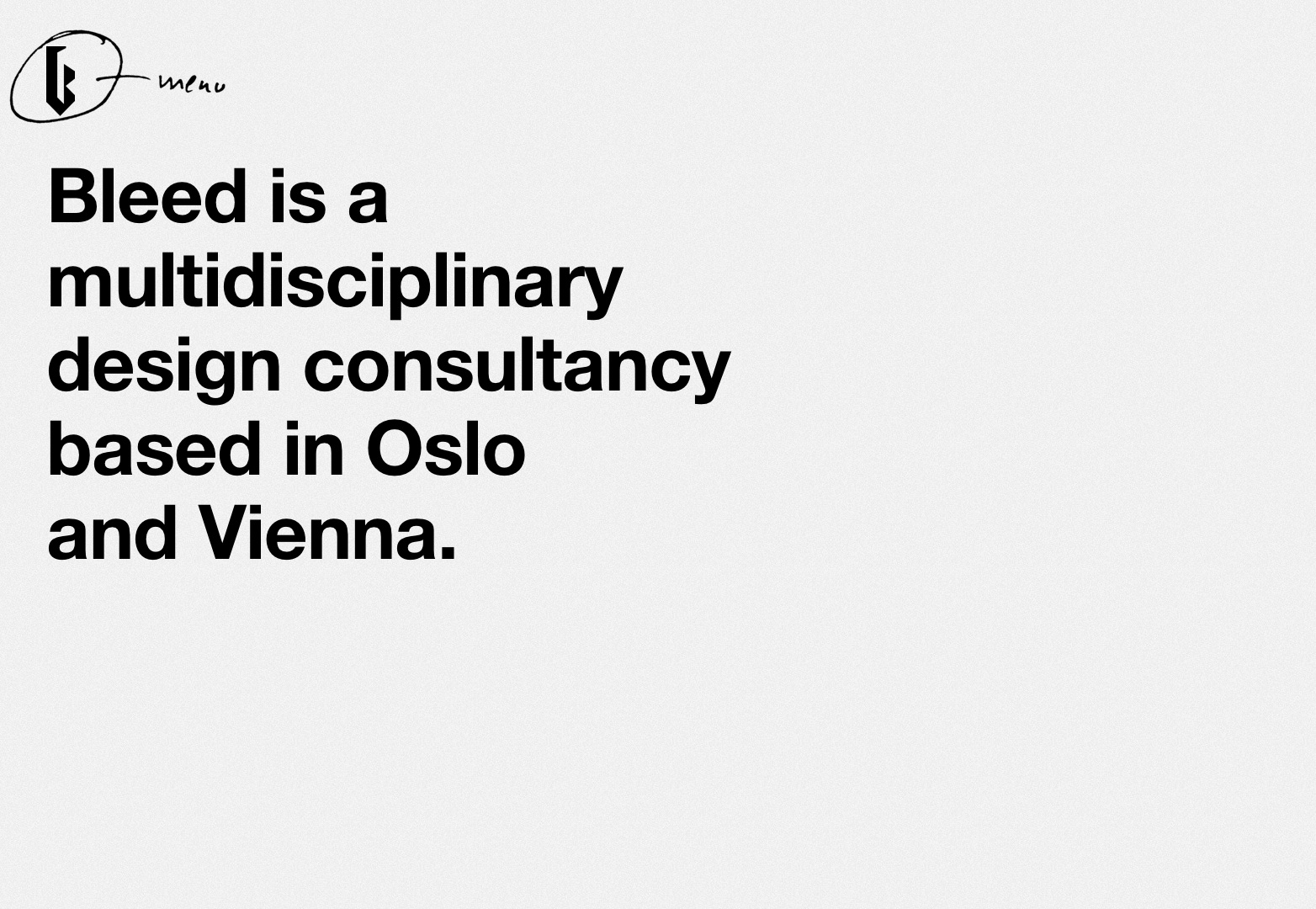
تصميم تنزف
العناوين الرئيسية الضخمة شائعة لأنها تجعل قابلية القراءة نسيمًا. بالطبع ، تريد إقران ذلك بخط لطيف ونظيف. أنا متأكد من أننا لا نملك حتى أن نخبرك عن هذا الخط الشعبي ، لكن Bleed Design من المشجعين الهائلين الواضحين لـ Helvetica Neue.
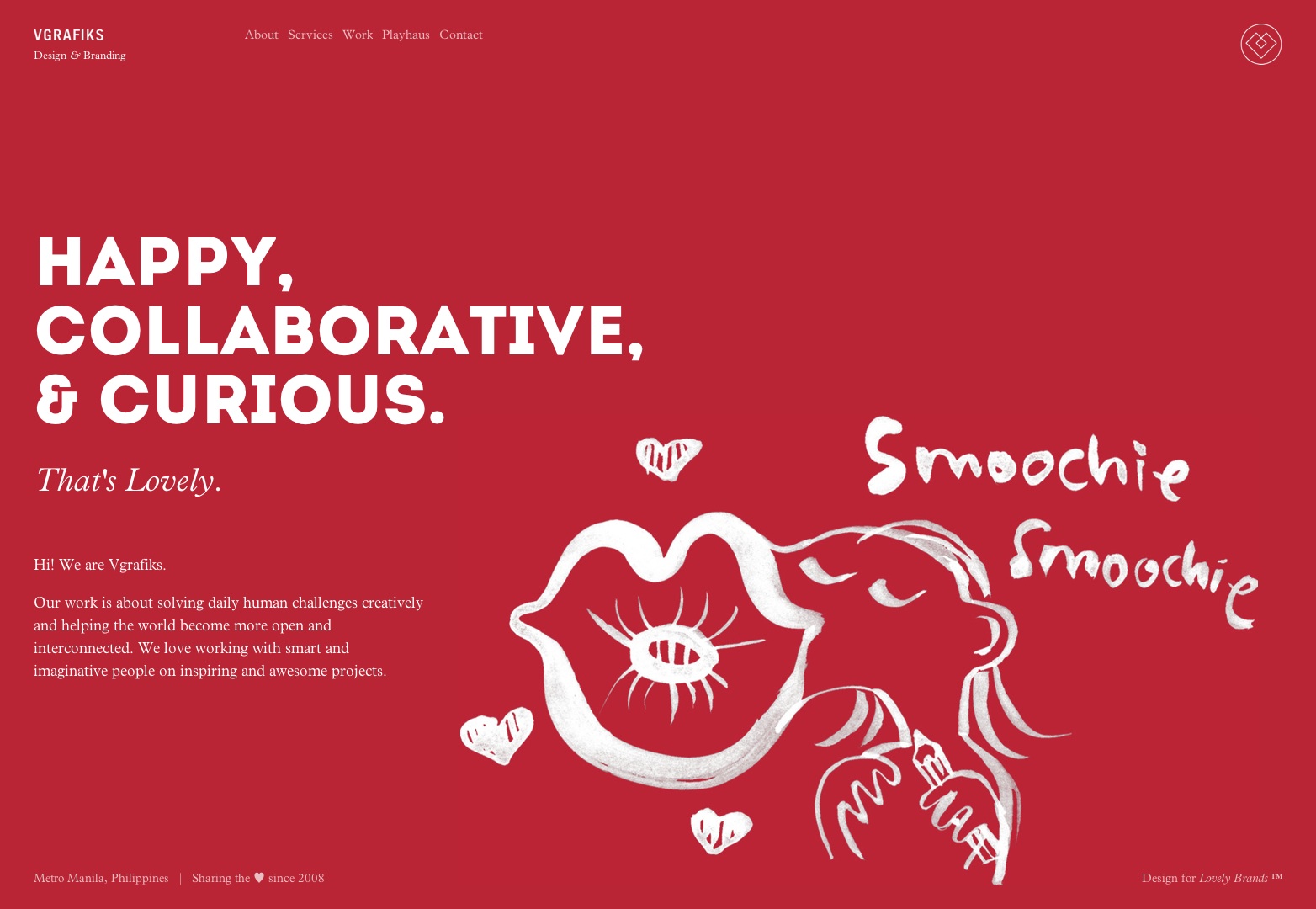
VGrafiks
يستخدم هذا الموقع ما بين ثلاثة إلى خمسة خطوط مختلفة للصفحة ، بما في ذلك مقدمة لرؤوسهم الضخمة. ليس لديهم الكثير من المحتوى المكتوب ولكن تخطيطهم المطبوع يجعل القراءة سهلة وسريعة.
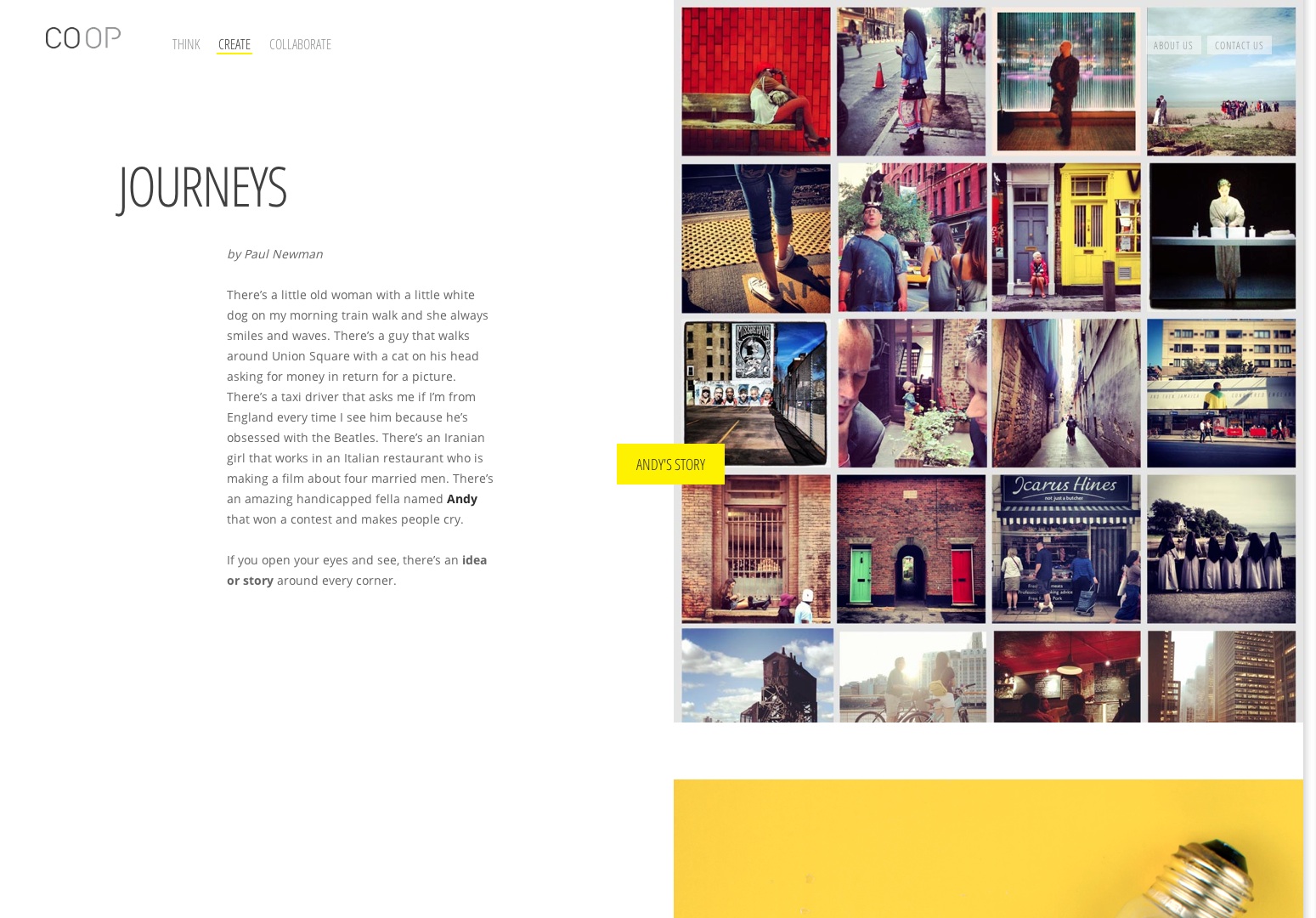
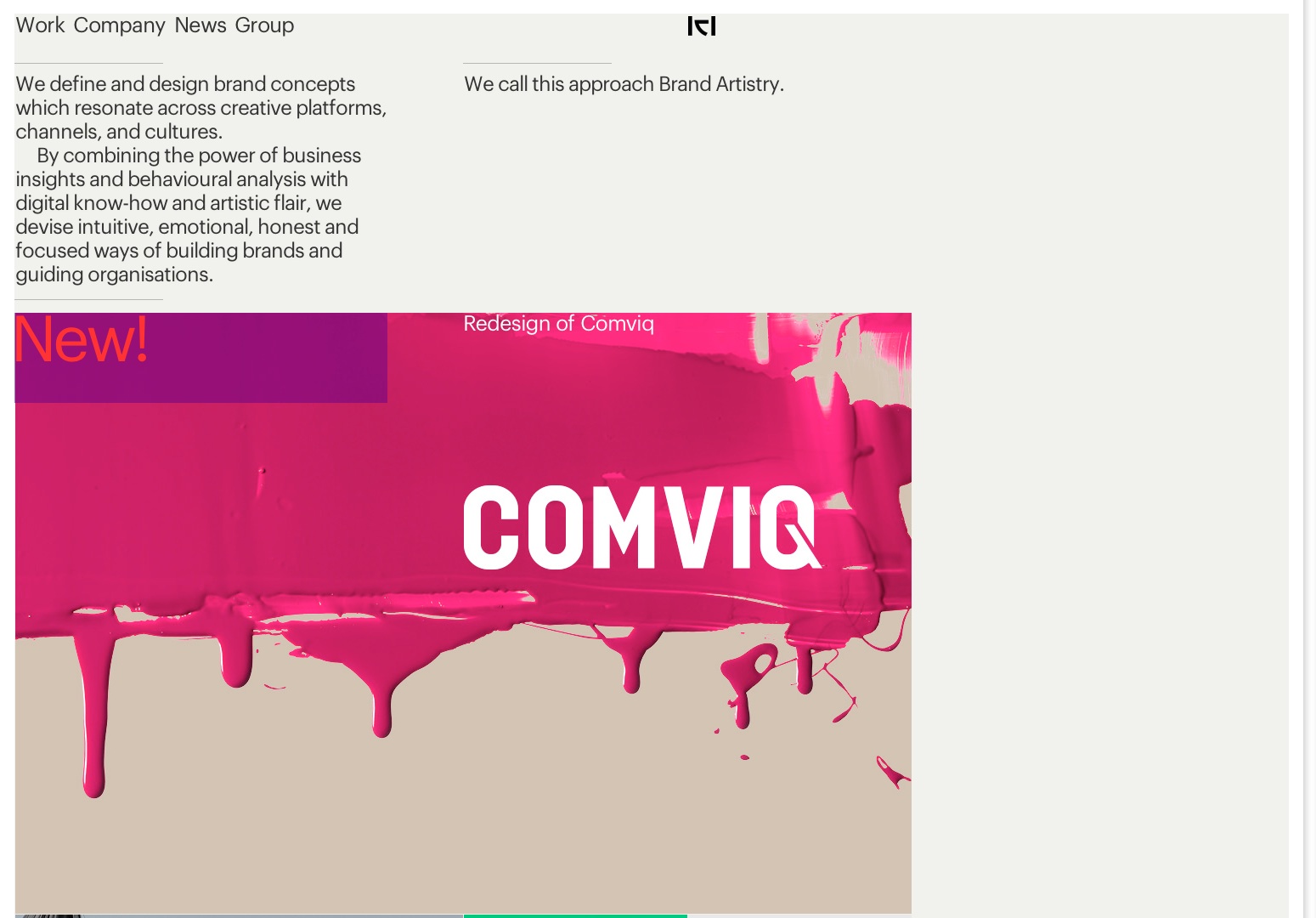
التعاونية
في معظم تصميمات الويب للوكالات الإبداعية ، هناك تركيز على الصور والعمل بدلاً من النسخة والنص. هذا عادة ما يكون جيدا ويعمل بشكل جيد. وقد اتخذت منظمة التعاون التقني نهجا مختلفا وجعلت تصميمها يعتمد على حد سواء على حد سواء. في الواقع ، مع استخدام Open Sans ، يمكنك القول حتى أن الطباعة أكثر جاذبية.
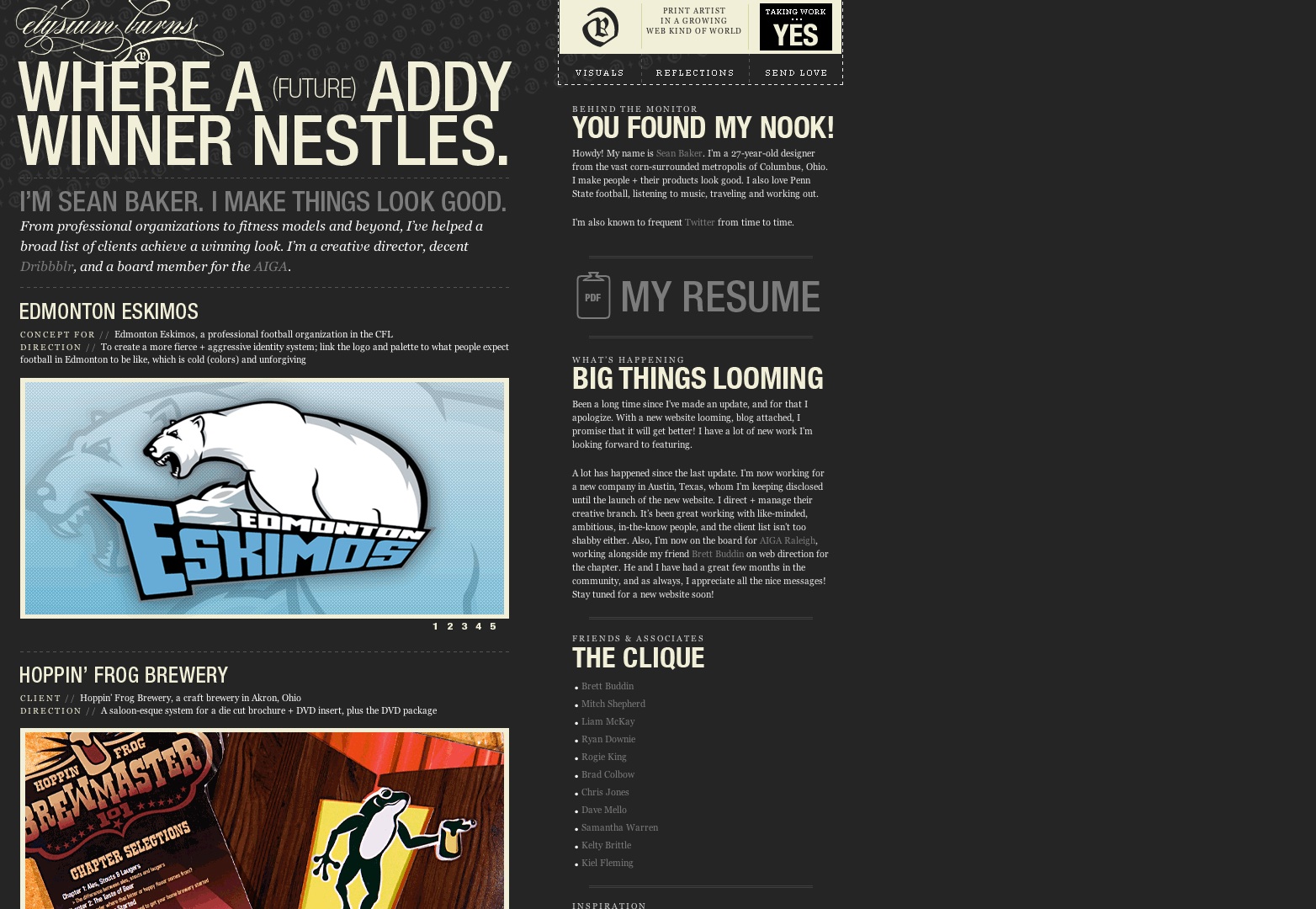
إليسيوم بيرنز
باستخدام تخطيط المدونة ، ستعرف أن هناك الكثير من النسخ. الفكرة ، مع ذلك ، هي التأكد من وجود قابلية القراءة وكل شيء ليس فقط هناك ومملة. قام Elysium بعمل رائع في إنشاء تخطيط مدون طبيعي جدًا مثير جدًا باستخدام الطباعة. تساعد الخطوط المختلفة على التمييز بين الأشياء المختلفة وتقوم جورجيا بعمل رائع في النص الأساسي لهذا الموقع.
لا يتجزأ جان Beaudoin
هذا تخطيط مثير للغاية. هناك جزء من النص دائم الوجود وبارز للغاية في الخلفية مع تراكب لمزيد من النصوص والصور. إن انحناء القواعد وما هو "صحيح" عادة ما يكون مبدعًا للغاية هنا ويساعد في استخدام خط الآلة الكاتبة هنا. كما يحصلون على بعض المساعدة من بينتون سانس لرؤوسهم.
Kurppa هوسك
إن جمال طباعتها هو التخطيط وكذلك بعض التجاهل الصارخ لبعض القواعد. بعد كل شيء ، أليس هذا الإبداع؟ يبدو أن Kruppa Hosk تستخدم خطًا مهيمنًا واحدًا ، Graphik Web ، لتقديم محتواها.
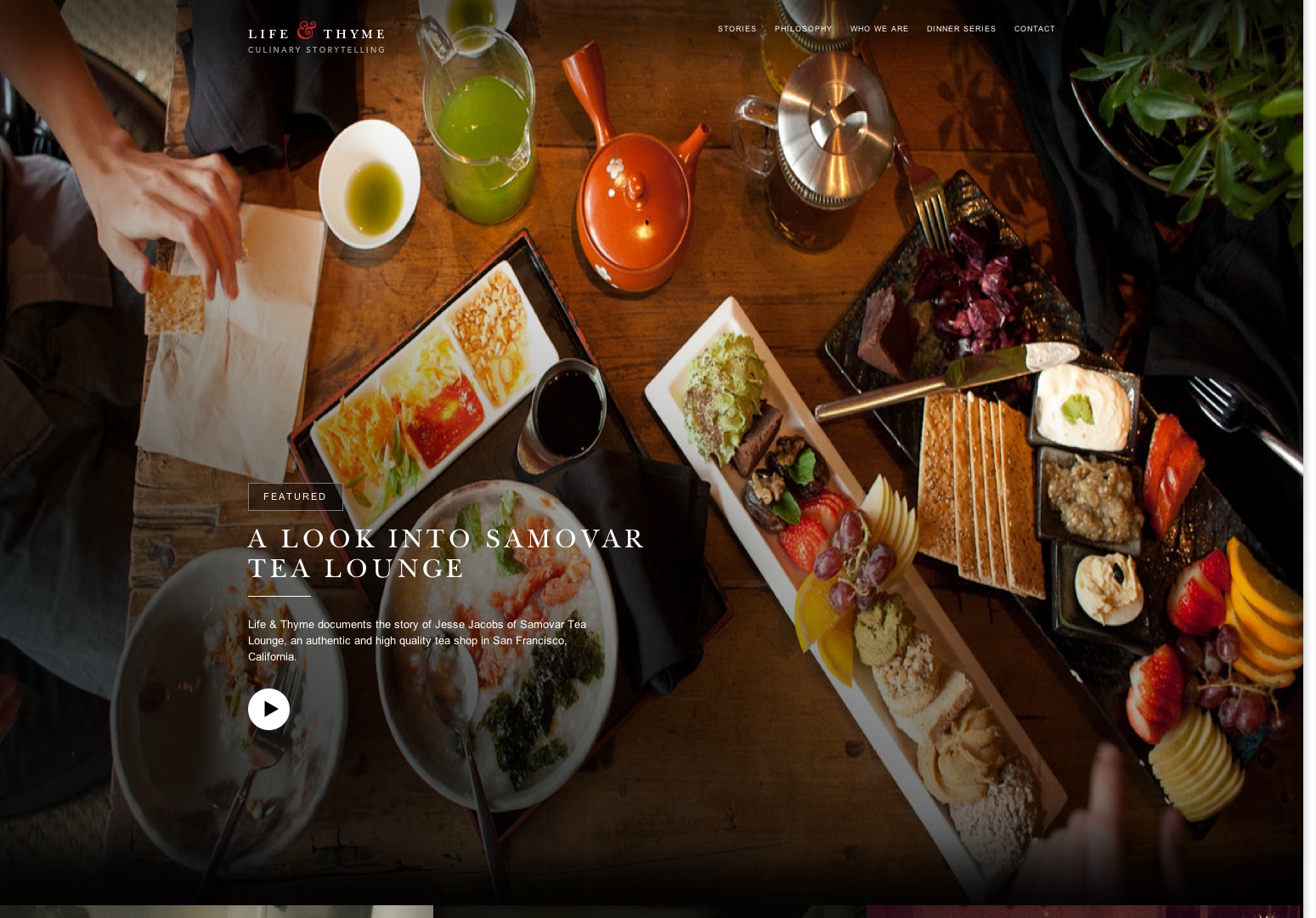
الحياة والزعتر
بخلاف مواقع الويب الأخرى التي غطيناها هنا ، فإن Life and Thyme يكاد يكون مرئيًا بصريًا على الصور والفيديو. لحسن الحظ ، لم يدعوا التناقض في علامتهم التجارية يضيع ، حيث استخدموا الطباعة لإنشاء صورة "شاملة" شاملة جدًا. مع مساعدة من باسكرفيل الجديدة ، تبين لنا Life and Thyme كيفية إنشاء الطباعة التي تضيف إلى الصور.
تقرير MailChimp 2012 السنوي
أصبحت الرسوم البيانية Infognics رائعة في طريقة عرض المعلومات. قامت MailChimp بإنشاء العديد من الرسوم البيانية للمساعدة في تصور تقريرها السنوي لعام 2012. وبمساعدة بعض المخططات الطوبوغرافية العظيمة وعناوين Proxima Nova ، فإن هذا التقرير السنوي يعد نجاحًا معتمدًا.
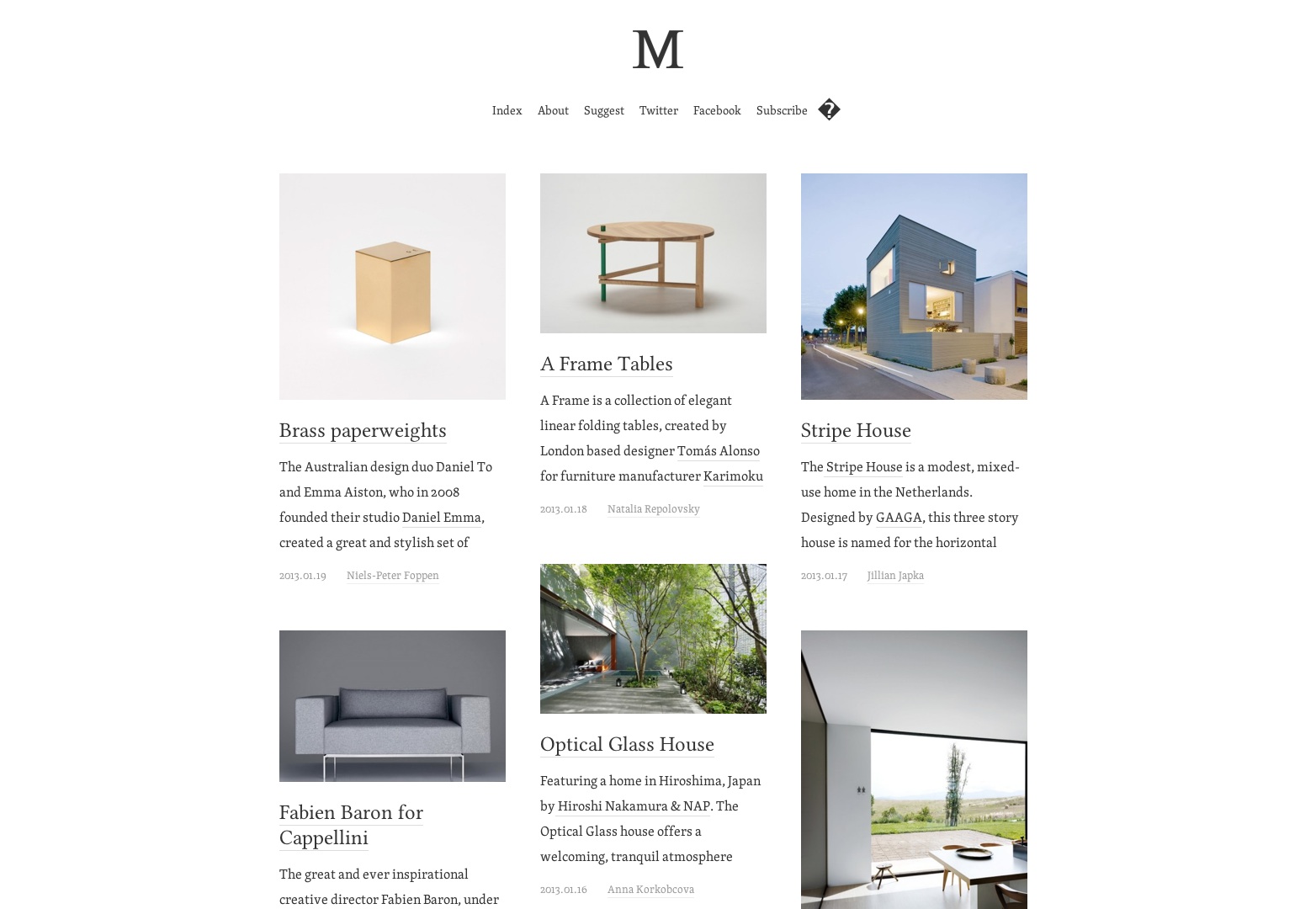
Minimalissimo
من المؤكد أن الطريقة البسيطة للتصميم ستعيش على مدار العصور القادمة. يستخدم هذا الموقع البسيط مع القليل من أسلوب الكتاب القديم ، وذلك باستخدام Skolar للنص الأساسي.
Monobrow
إن تصفح الصفحة الرئيسية لموقع Monobrow لا يعقل الطريقة التي يتم بها تنظيم النسخة وتصورها على هذا الموقع. عليك أن تحفر عميقًا لرؤية بعض من أفضل التخطيطات. العديد من أسر الخط ، جنبا إلى جنب مع Brawler و Open Sans ، تتشابك بشكل جيد لتقديم المعلومات.
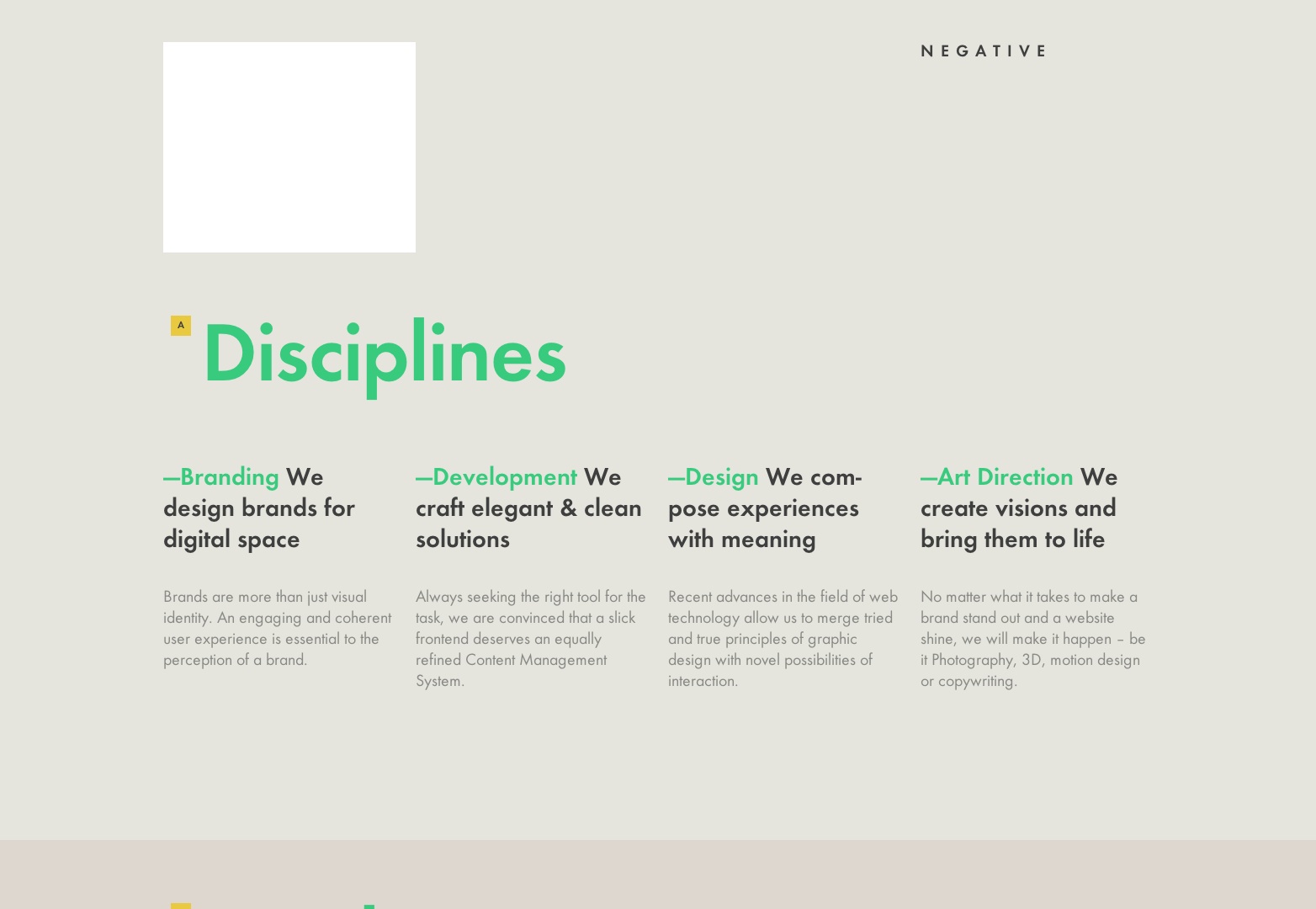
مختبرات سلبية
فوتورا هو خط مفضل لي ، لذلك عندما تعثرت عبر هذا الموقع ، كنت أعرف أنه يجب إضافته إلى القائمة. من الأهمية بمكان هنا ليس فقط المحرف ، ولكن الطريقة التي يتم بها إعداد النص في الأعمدة وكذلك كيفية إعداده للعمل بجانب الصور. سيكشف التمرير لأسفل المزيد من تنسيقات الطباعة التي تكون جميلة تمامًا أيضًا.
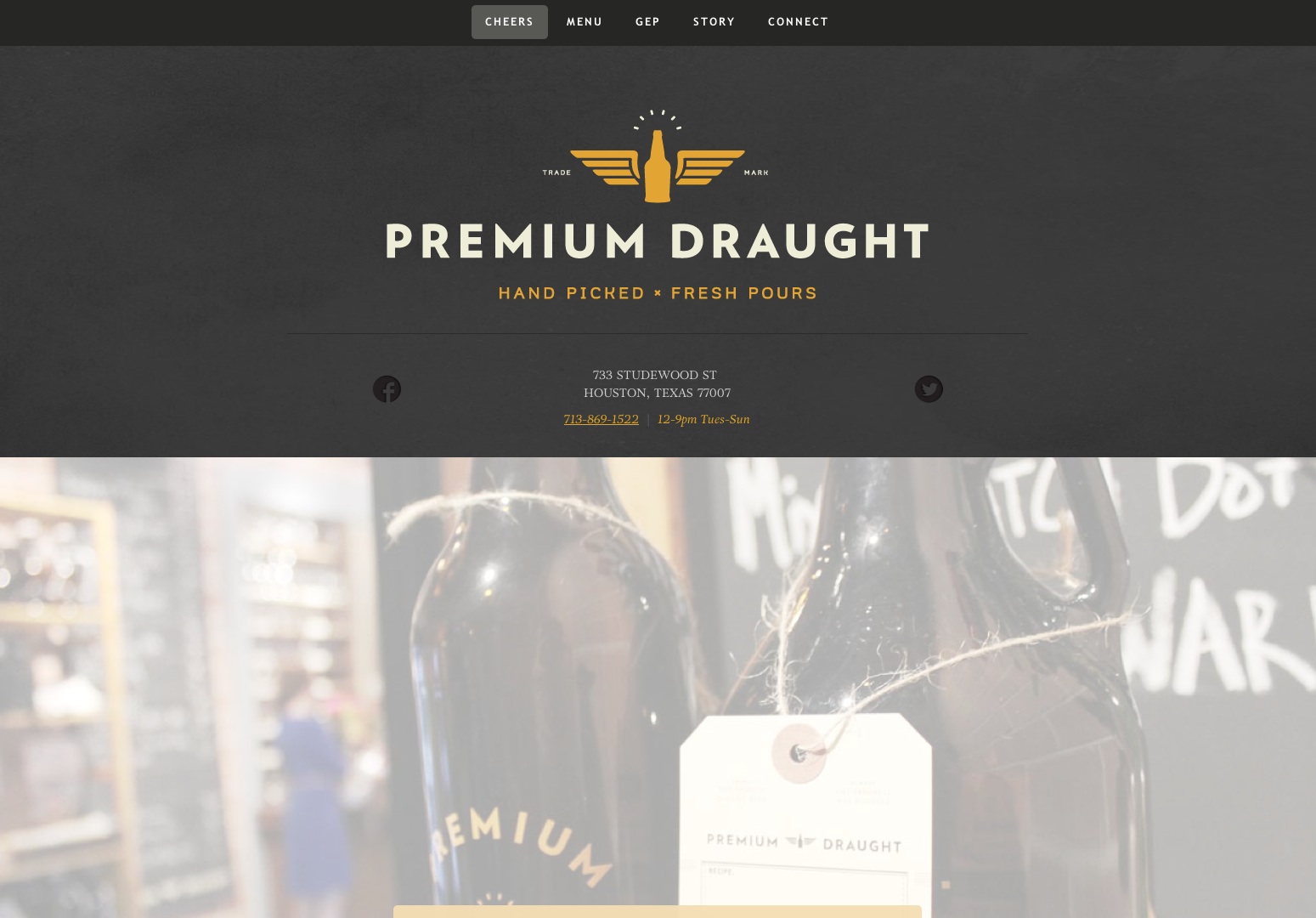
مسودة ممتازة
تقدم Premium Draft مشروبات منتقاة ومنتقاة بعناية للمستهلكين. من بين التخطيط الرائع ، سنكون مقصرين ألا نعطي الثناء لفكرة القائمة. ما هو عظيم في هذا هو مصمم لم يذهب جهده في محاولة لجعل القائمة على الانترنت الهوى. أبقوها بسيطة واستخدمت تصميم طباعة قياسي لعمل قائمة رائعة وسهلة الفهم.
باتريك القرم
شيء واحد عظيم للقيام به في الطباعة هو مزجها. لا تريد فقط أن تقوم عادة بخلط الخطوط المختلفة ، بل تريد خلط الأنماط. يقوم باتريك بعمل رائع لخلط رواسبه وسلاطاته بلا. كامينغو دوس يستخدم على نطاق واسع في موقعه على الإنترنت باعتباره أكثر الطرق استخداما له.
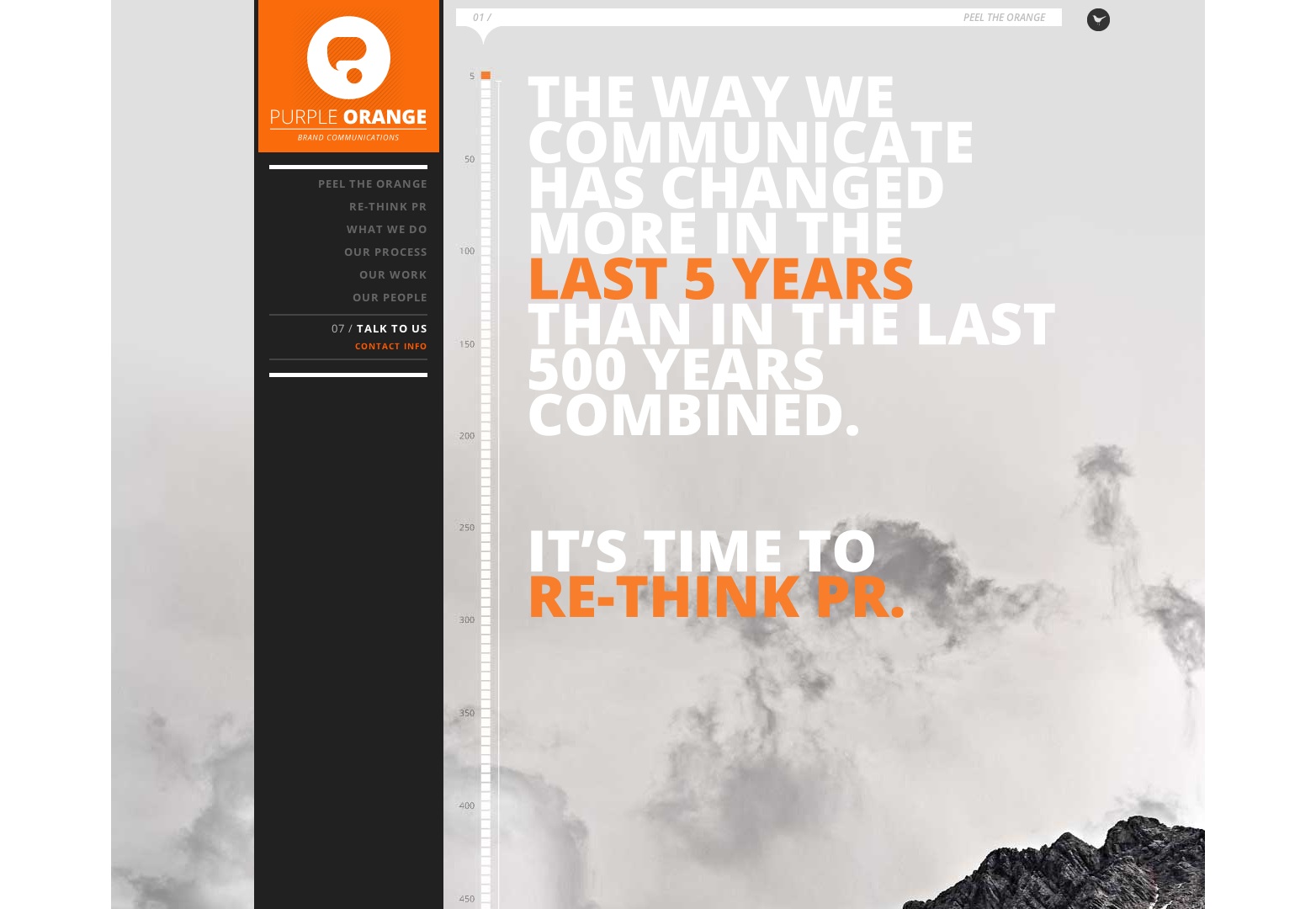
برتقالي بنفسجي
في بعض الأحيان لا يتعلق الأمر بكل شيء عن خدماتك ومدى روعتك. في بعض الأحيان ، عليك أن تفعل القليل من الإقناع حتى يتمكن عميلك من فهم أو العثور على الحاجة إلى عرضك. يعرف Orange Orange ذلك ويعرض معلوماته بهذه الطريقة. بمساعدة من Open Sans ، لديهم قبضة جيدة على سبب ضرورة إعادة التفكير في العلاقات العامة.
روس
إذا كنت تعرف أنك ستقوم بإنشاء تصميم موقع يعرض بشكل بارز نسخة ، فمن الصعب أن تسوء مع هلفتيكا. وقد صاغ روس كلمة 'الإعلان' ويتطلع إلى خلق مصلحة في هذه الفكرة. مع شبكات وأحجام وألوان مختلفة ، هذا الموقع هو بالتأكيد الماسك العين.
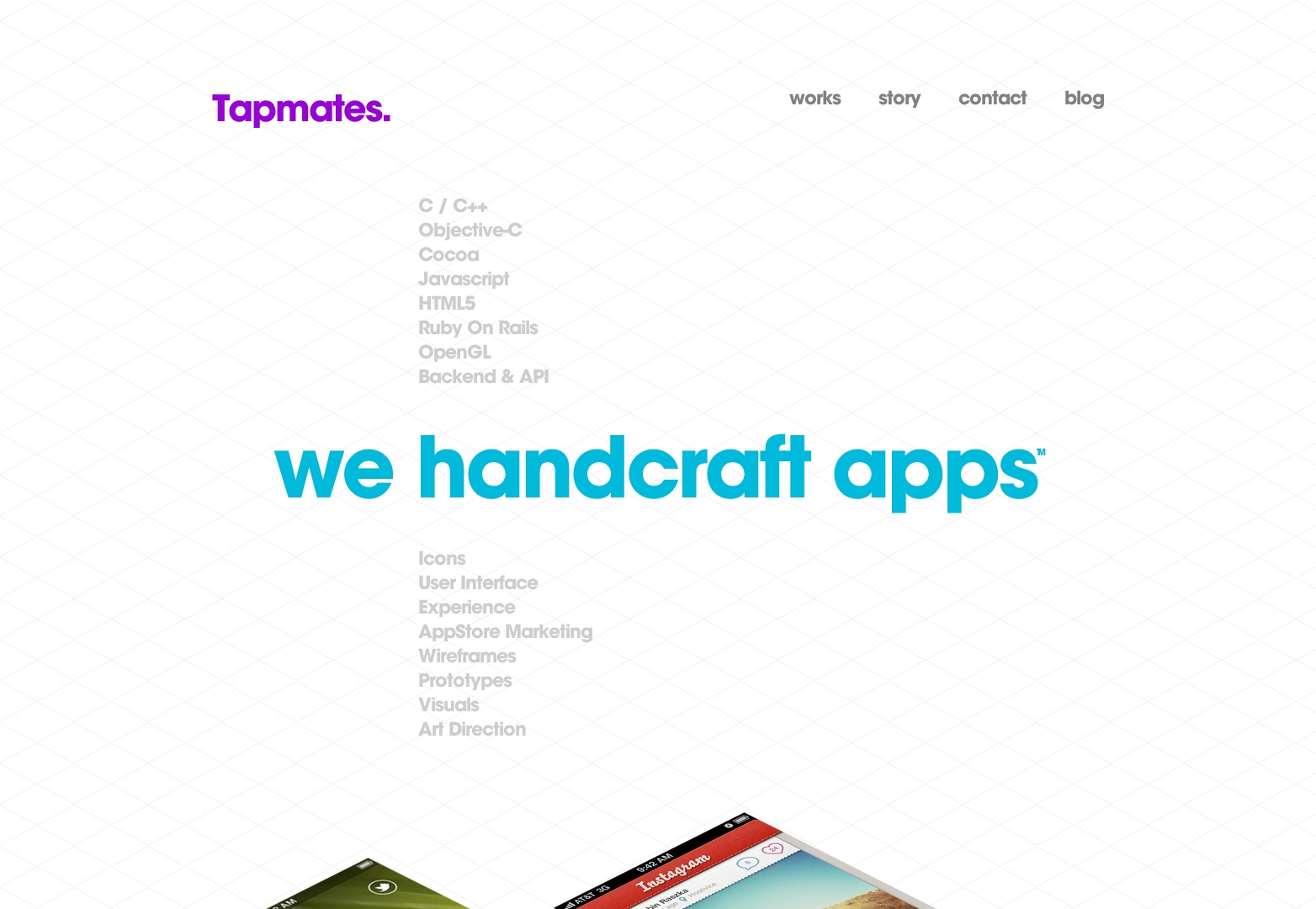
Tapmates
صممت Tapmates موقعًا إلكترونيًا حيث يتم عرض طباعتها بالتأكيد. يستخدمون حجمًا كبيرًا في جميع أنحاء الموقع ، وأعتقد أن هذا يساعد على إنشاء قراءة أسهل وأسرع. فكر في كتب "النص الكبير". يستخدم Tapmates Freight Text Book في نص النسخ للمساعدة في سهولة القراءة.
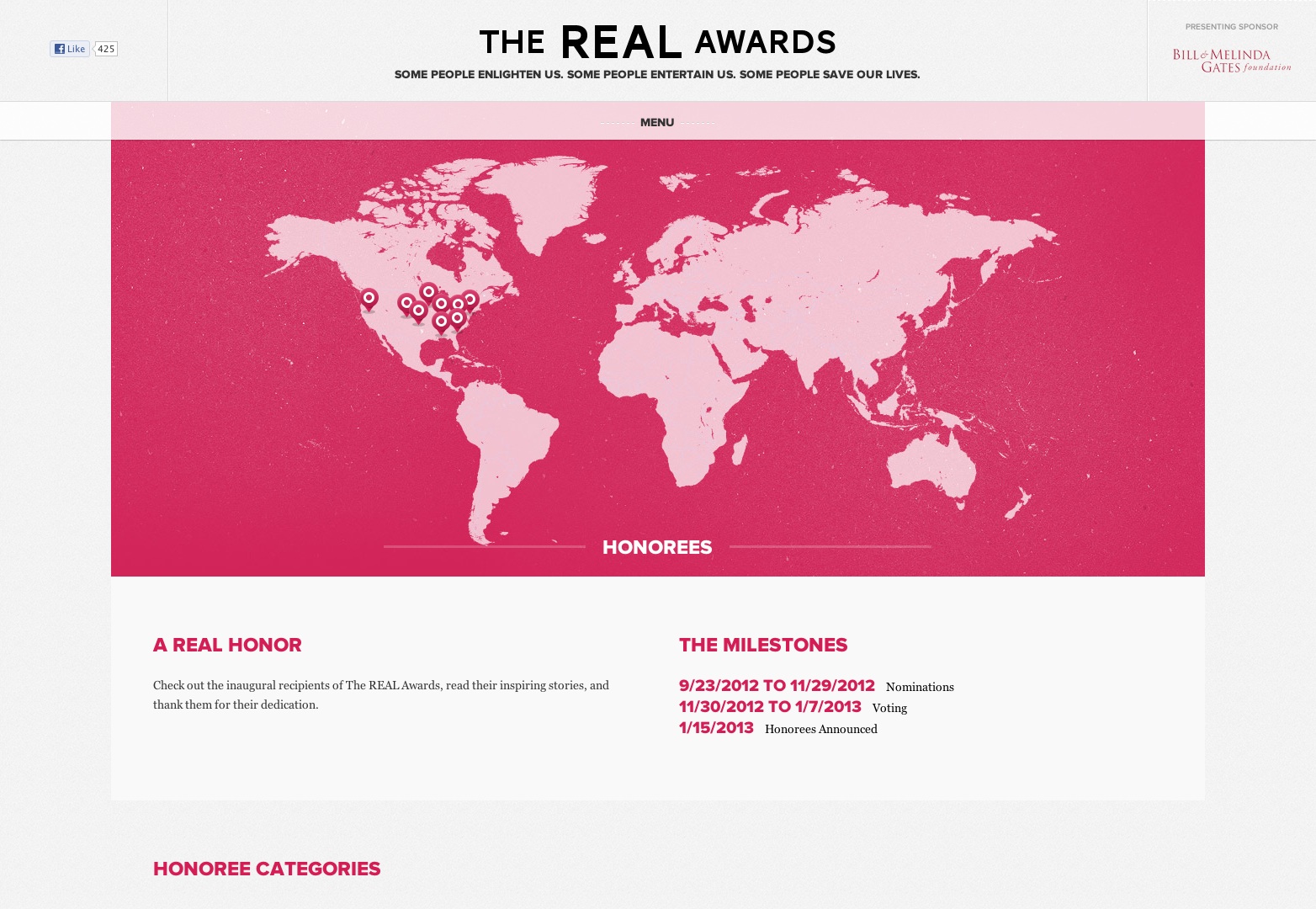
جوائز ريال
يستخدم هذا الموقع الكثير من الألوان والصور. ولكن كما قلنا سابقًا ، لا يتعلق الأمر بالضرورة بالصور ، ولكن أيضًا حول كيفية جعل كل شيء يعمل معًا. الذهاب إلى الصفحات الداخلية ستلاحظ وجود تصميم مباشر للطباعة. تساعد الخطوط العريضة مثل Proxima Nova في تقسيم باقات النص لجعل الأمور أسهل في القراءة.
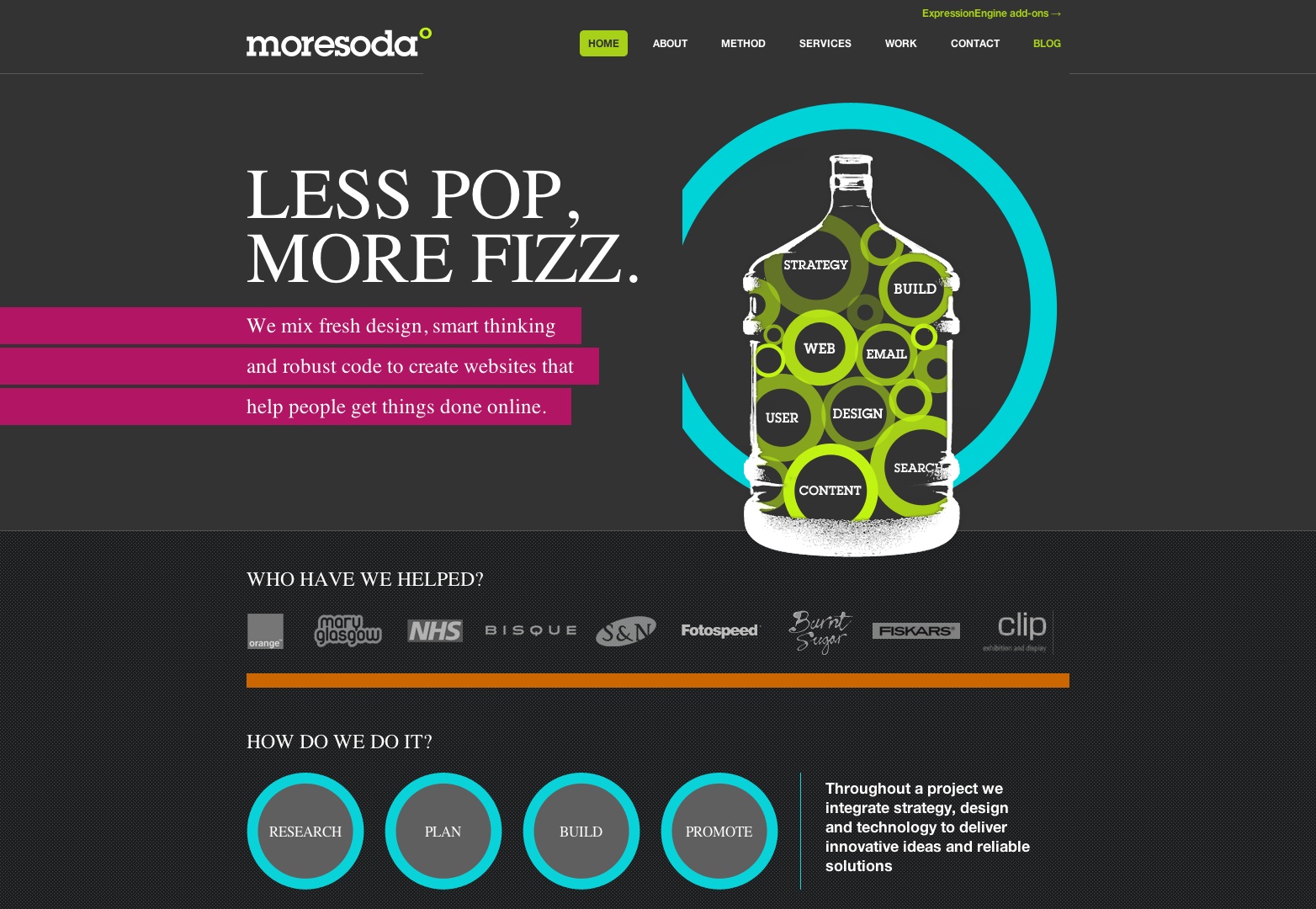
Moresoda
ما أحبه في هذا الموقع هو الاعتماد على الطباعة الإبداعية لتحقيق أقصى قدر من الاهتمام. هذا الموقع هو النص الغالب والعناصر الأخرى التي ليست في الأساس صور واقعية. فإنه يظهر أنه مع خطوط رائعة ، مثل Lubalin ، يمكنك إنشاء تصميم ويب مسلية وقوية.
تعد الطباعة مهمة للغاية ، وسيخبرك بعض الخبراء أنه لا يمكنك الحصول على موقع إلكتروني رائع حتى تفهم الطباعة.
ما هو شعورك حول حالة الطباعة في تصميم الويب؟ هل افتقدنا أي من مواقعك المفضلة؟ اسمحوا لنا أن نعرف في التعليقات.