25 أمثلة على التناظر في تصميم الويب
التناظر هو جهاز قديم للفنان البصري. تشير الكلمة إلى نصفين يعكسان بعضهما البعض بشكل مثالي. في التصميم ، يرتبط التماثل ارتباطًا وثيقًا بالتوازن. تصميم متناسق تمامًا يحقق التوازن والشعور بالاستقرار.
هناك أيضًا تصميم غير متماثل ، حيث يكون النصفان متوازنين ولكن لا يعكسان بعضهما البعض بشكل مثالي. غالبية المواقع لديها تخطيط غير متماثل.
في أغلب الأحيان نجد الشعار في أعلى اليسار ، متوازنًا ببعض العناصر الملاحية على اليمين. في الجسم ، يتم عادةً موازنة الأعمدة الجانبية إما بالمحتوى الرئيسي أو الأعمدة الأخرى.
في حين أن التماثل التام ليس بالتأكيد جديدًا على الويب ، إلا أنه يكتسب زخماً. توسيع حجم الشاشة وانتشار المنصات وخيارات العرض يجعلها خيارًا أكثر جاذبية. من خلال عكس نصف التصميم ، فإنك لن تحصل فقط على شعور أكبر بالتوازن ، ولكن أيضًا تحسين التدفق من الأعلى إلى الأسفل.
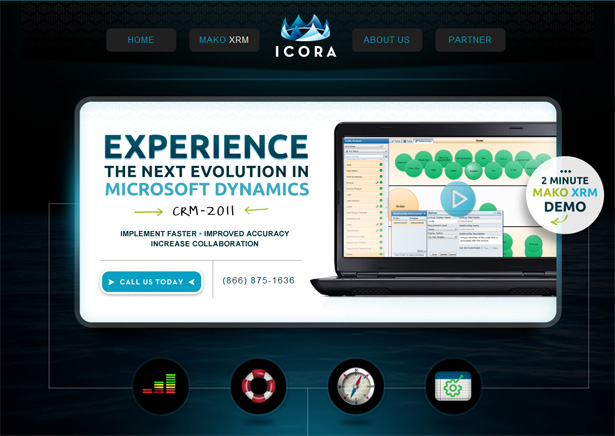
Icora
Icora هو مثال مثالي على كيفية مساهمة التناظر في التدفق العمودي لموقع الويب. أحب كيف يتم إخبار قصة هنا. بدلاً من إلقاء مجموعة من الأشياء على الصفحة والسماح للمستخدم باختيار أين يذهبون ، يشجع المصمم المستخدم على التمرير خلال المحتوى. يأخذك المصمم في رحلة محددة في ما يُعد في الأساس مخطط مبيعات مخطط بعناية.
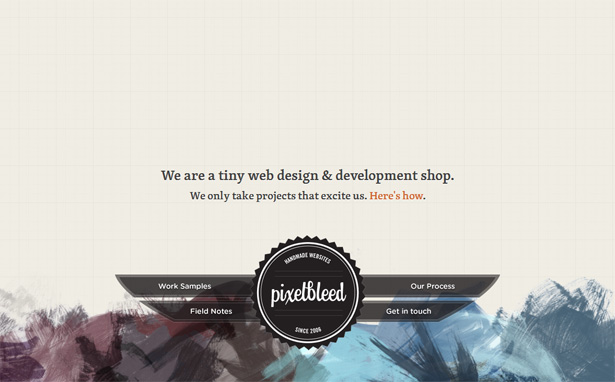
Pixel Bleed

Pixel Bleed هو نوع الموقع الذي غالبًا ما يزعجني تمامًا. لا شيء عنها يناسب القاعدة. يقع الشعار والملاحة في الجزء السفلي ، مما يجعل الأمر يبدو خاطئًا ... ومع ذلك فهو يعمل! التناظر يضفي توازناً مثيراً للاهتمام على التصميم. ومع وجود أعين العناصر بصريا في أسفل الصفحة ، يبدو التخطيط مرتبطًا بالأرض.
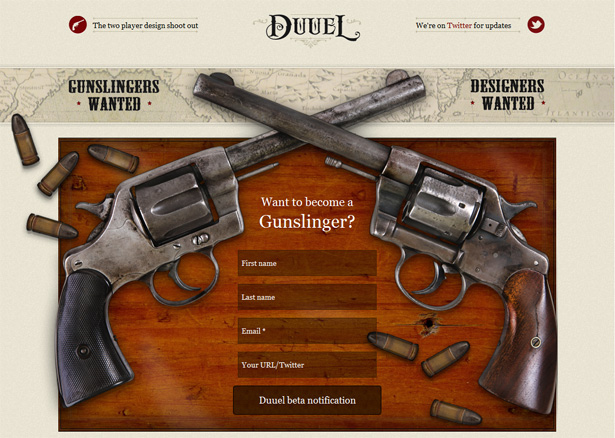
Duuel
يمكن أن يلعب التناظر من وقت لآخر في موضوع الموقع. في حالة Duuel ، فكرة اثنين من المصممين المبارزة من المنطقي. المصممون يتمتعون بمهارات متساوية ومجهزة بالتساوي ، ويعزز التماثل بمهارة هذه الفكرة.
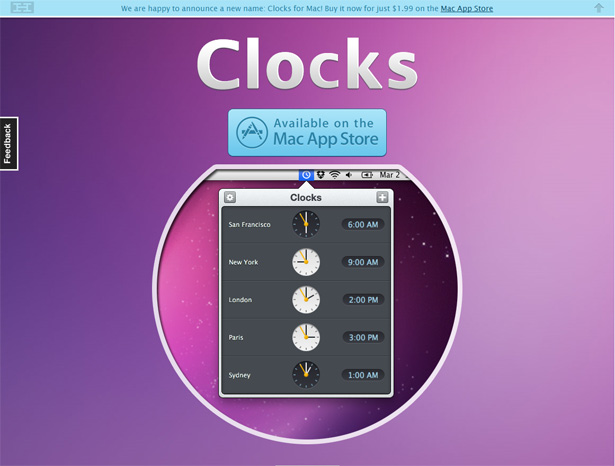
الساعات
التماثل هو أيضا عظيم عندما ببساطة ليس لديك الكثير ليقوله. صناع الساعات لا تحتاج الكثير لشرح منتجهم. كلمة واحدة تقوم بهذه المهمة. في الواقع ، فإن قول المزيد سيقضي على هذه النقطة. وبالطبع ، فإن الساعة متناظرة على أي حال ، ولذا فهي مثالية لتخطيط مثل هذا.
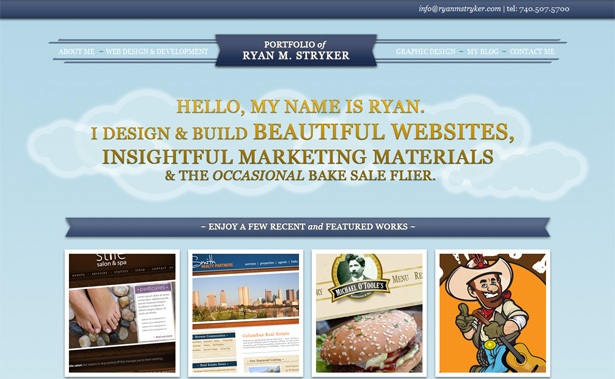
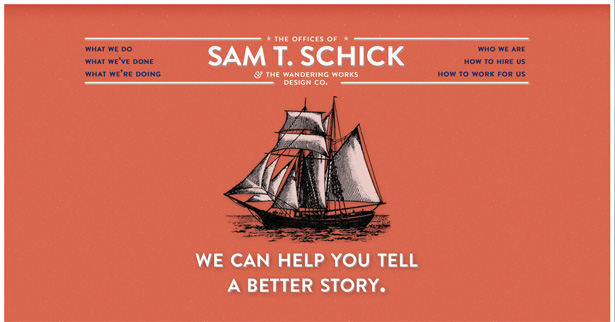
ريان ام سترايكر
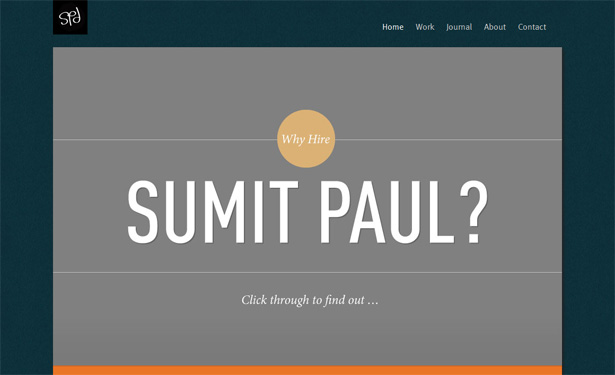
أحد الجوانب القوية للتناظر هو قدرته على توجيه تركيز المستخدم. مع كل شيء متوازن على المحور الرأسي ، يذهب الانتباه بشكل طبيعي إلى هناك. ريان ام سترايكر اسم هذا المكان في هذا الموقع المحوري ، مما يضمن عدم تفويته. يعمل الموقع الإلكتروني تقريبًا كملعب للمبنى ، بدءًا من الاسم ويتدفق إلى ملخص عمل المصمم. يتم التحكم بعناية في المعلومات الهامة ونقلها بقوة. التصميم ليس بالضرورة أن يكون متعجرفًا ؛ التناظر يفعل معظم العمل.
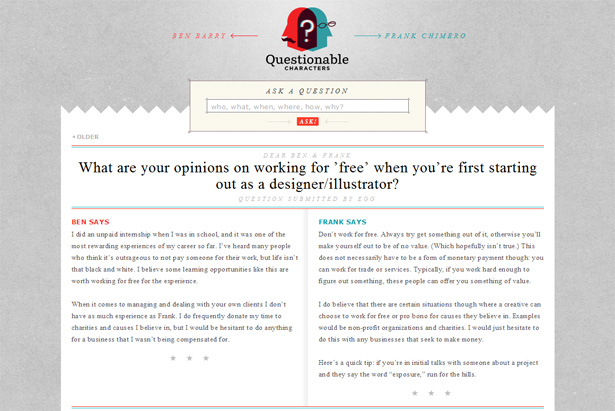
شخصيات مشكوك فيها
يسمح التناظر أيضًا بالاتصال بين مجموعتين من المعلومات على نفس القدر من الأهمية. ربما يكون منتجك له جمهوران مستهدفان. أو ربما يكون منتجان هما شريان الحياة لشركتك. كما نرى مع شخصيات مشكوك فيها ، التماثل يمكن أن يضمن الوقت المتساوي للهواء لنصفين من الكل.
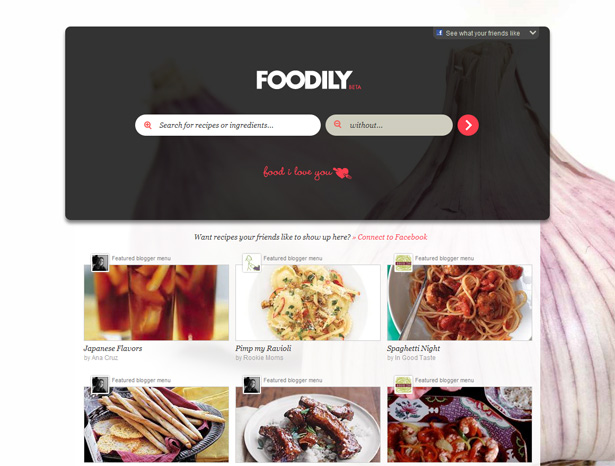
Foodily
التماثل مفيد أيضا للحفاظ على فوضى من التصميم. في حين أن هذا ليس السبب وحده لاستخدامه ، Foodily يجعل حالة قوية لذلك ، مع تخطيط نظيف وأنيق. على الرغم من أن معظم مواقع وصفات الطعام تفيض بالمحتوى ، إلا أن هذه المواقع بسيطة بشكل ملحوظ. ضع في اعتبارك المحتوى الخاص بك وما ستقوم بإزالته إذا كان عليك جعل التخطيط متماثلًا.
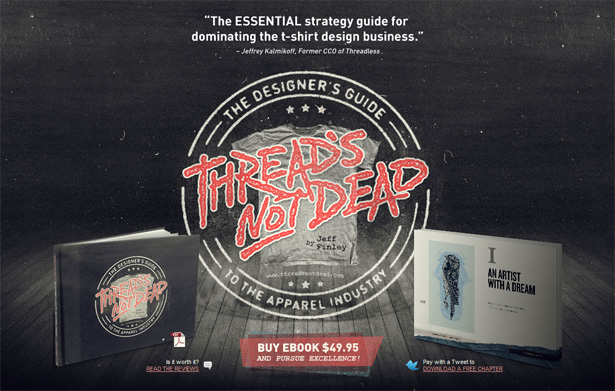
الموضوع غير ميت
الموضوع غير ميت يجمع بين بعض المبادئ التي رأيناها أعلاه ، ولكن مع بعض التقلبات. أنا مهتم بأن أفضل عنصر في هذا التصميم المتناسق هو شهادة المنتج. لا شك أن الشهادات مفيدة للتسويق عبر الإنترنت ، وهنا يحتل المرء الجزء الأبرز من الصفحة. ومع ذلك ، فإن المنطقة الموجودة أدناه مباشرة تحمل الوزن الأكثر وضوحًا وتحتوي على جميع المعلومات المهمة والنداءات التي تحث المستخدم على اتخاذ إجراء. والنتيجة هي محتوى متوازن تمامًا يقطع الحق في المطاردة. في بعض الأحيان ، يكون الخروج عن النقاط الإضافية الثقيلة والتوصل إلى النقطة المثالية هو المقاربة الأفضل.
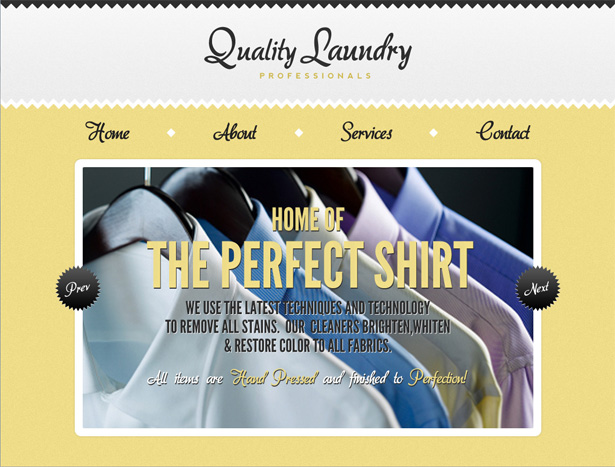
13 مواقع أكثر توافقا
تنطبق المبادئ المذكورة أعلاه أيضًا على التصميمات أدناه. ضع في اعتبارك كيف يساعد التناظر في التحكم في تجربة المستخدم على هذه المواقع.
استنتاج
التماثل هو سمة أساسية للتصميم ومع ذلك من السهل أن نغفل عنه. أحب التفكير في كيفية تطبيق العناصر الأساسية للتصميم على العالم الحقيقي. غالبًا ما تكون هذه العناصر الأساسية هي التي تكشف عن طرق فعالة لإيصال المعلومات.
هل كان لديك حب ثابت للتصميم المتناظر؟ هل تعتقد أن هذا النمط له حدوده؟