25+ يجب أن يكون لديك ملحقات كروم لمصممي الويب والمطورين
بالنسبة للعديد من مصممي ومطوري الويب ، فايرفوكس لا يمكن تجاوزه. بالنسبة للآخرين ، يأكل Firefox غبار Chrome.
على مدى العامين الماضيين ، منذ إصدار Google Chrome ، كان هناك نقاش محتدم حول أي متصفح متفوق. لقد صمد منتج موزيلا المفتوح المصدر في اختبار الزمن وأصبح متصفح فايرفوكس أسرع متصفحًا مستخدمًا ، بعد أن تجاوز Microsoft Internet Explorer.
لا تشعر بالأسف تجاه Google Chrome ، ومع ذلك. حتى في مهده ، وصل Chrome بالفعل إلى المرتبة الثانية الأكثر شعبية ، بعد أن تجاوز بالفعل Internet Explorer ومع وجود فرصة كبيرة لتجاوز Firefox.
على الرغم من أن فايرفوكس أكثر قوة (بسبب شعبيته في المقام الأول) ، فإن Chrome يتميز بسرعة البرق ، مع إضافة إضافات جديدة يوميًا ، وهو خيار مثير لمصمم الويب الجاد.
وهنا يمكنك العثور على الأدوات التي تجعل Chrome مفيدًا لك كمصمم أو مطور. لحسن الحظ ، يتوفر لدى Chrome مجموعة متزايدة من الإضافات التي ستجعل الانتقال من Firefox أسهل كثيرًا.
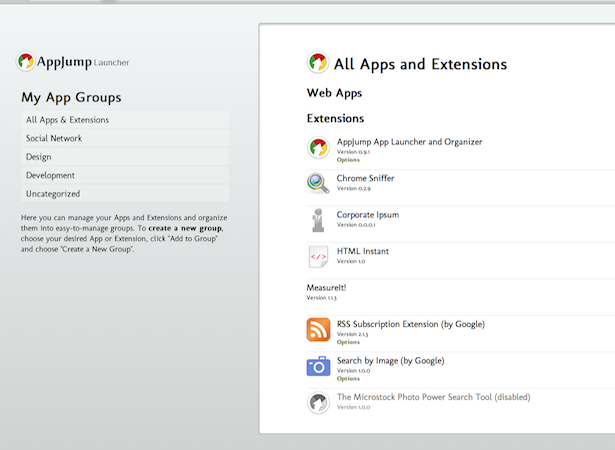
1. AppJump التطبيقات قاذفة والمنظم
بعد الانتهاء من تنزيل جميع الملحقات في هذه القائمة ، ستحتاج بالتأكيد إلى منظم. AppJump هي عبارة عن إضافة Chrome تتيح لك تحديد موقع التطبيقات وإضافاتها الأخرى وإطلاقها بسرعة من القائمة المنسدلة على شريط الأدوات. ميزة واحدة رائعة من AppJump هي القدرة على تنظيم التطبيقات والإضافات في مجموعات مختلفة. على سبيل المثال ، يمكنك بسهولة فصل ملحقات العمل عن مهامك الشخصية ، لزيادة فعالية إدارة الوقت.
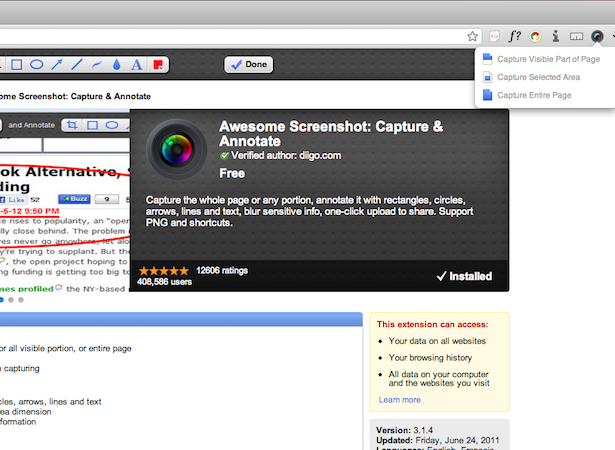
2. لقطة شاشة رهيبة
لقطة شاشة رائعة يرقى إلى اسمها. يتيح لك هذا الامتداد الرائع التقاط لقطات للصفحة الكاملة أو الجزئية. بعد التقاط لقطة شاشة ، يمكنك وضع دائرة أو تسطير الأجزاء ذات الصلة ، وطمس الأجزاء غير الملائمة وإبداء التعليقات. لديك خيار الحفظ إلى محلي أو تحميل واستلام ارتباط صورة للمشاركة.
3. القبض على شاشة القفص
بعد إزالة الشعر الشعري من لقطة الشاشة المبهرة أعلاه ، قد تتساءل عن سبب إضافة نوعين من امتدادات الشاشة في هذه القائمة. أحد الجوانب السلبية في لقطة الشاشة الرائعة هو أنه يتطلب الوصول إلى جميع البيانات الموجودة على جهاز الكمبيوتر الخاص بك وسجل التصفح. لأولئك المستخدمين الذين يشعرون أن هذا هو غزو للخصوصية ، مطير هو خيار قادر تماما.
4. كروم الشم
الكروم الشم يسمح لك بالتحقق من إطار أي موقع. إنه يحدد ويعرض أي نظام معروف لإدارة المحتوى (CMS) أو مكتبة جافا سكريبت على موقع الويب. يعد هذا الامتداد رائعًا بالنسبة إلى مواقع الويب التي تثير الذهول والتي تتركك تتساءل: "كيف يمكن أن يكون ذلك ممكنًا إنسانياً؟" حاليًا ، يستطيع Chrome Sniffer اكتشاف أكثر من 100 إطار عمل.
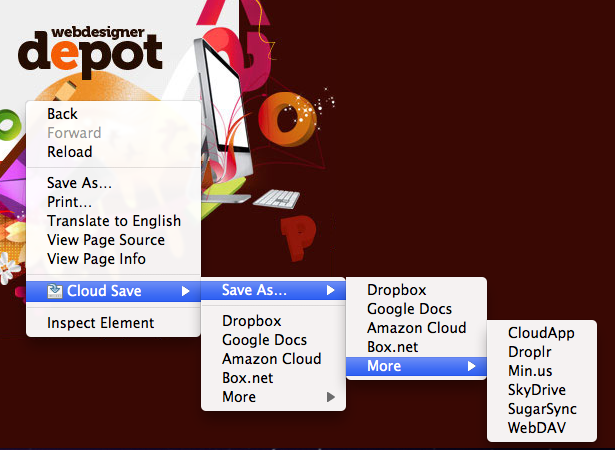
5. سحابة حفظ
هناك تحول كبير من التشغيل محليًا إلى العمل في السحابة. كمصممين ومطورين ، فأنت معتاد على العمل على الإنترنت ، ولكن هل تقوم بحفظ الملفات الهامة على الإنترنت أيضًا؟ إذا كان عذرك هو أنها ليست مريحة ، قد ترغب في إلقاء نظرة جدية سحابة حفظ . يتيح لك الحفظ السحابي حفظ الملفات من أي موقع ويب إلى الخدمات السحابية المدعومة. احفظ في Amazon Cloud Drive و Dropbox و Flickr.
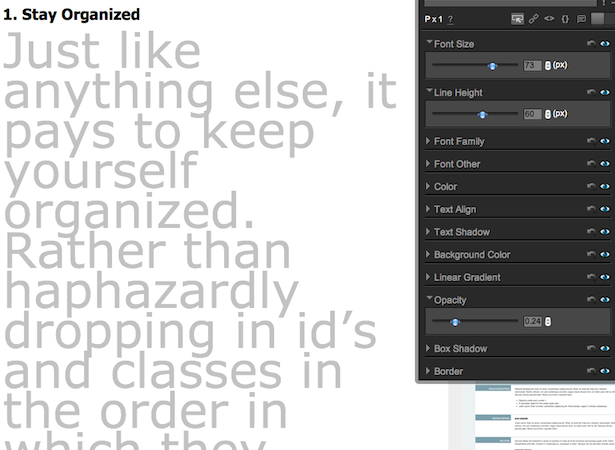
6. قانون كولا
كود كولا هو ملحق يسمح للمستخدمين بتحرير الصفحات الفردية داخل موقع الويب. تتيح لك الإضافة النقر على منطقة داخل صفحة الويب وتعديل CSS تلقائيًا.
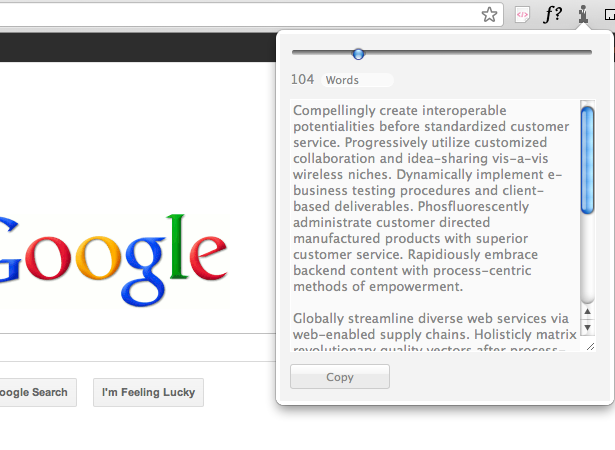
7. شركة إيبسوم
شركة إيبسوم هو بديل متعة لملء النص لوريم Ipsum القياسية. باستخدام هذا الامتداد ، يمكنك ملء موقع الويب الخاص بك بكلمة "الشركات" والكلمات الطنانة. مثال على شركة Ipsum للشركات هو "استهداف البيانات على مستوى المؤسسة بكفاءة باستخدام أفكار متعددة الوظائف." يستند هذا الملحق على عنصر واجهة المستخدم الشائعة في Mac الذي يحمل الاسم نفسه.
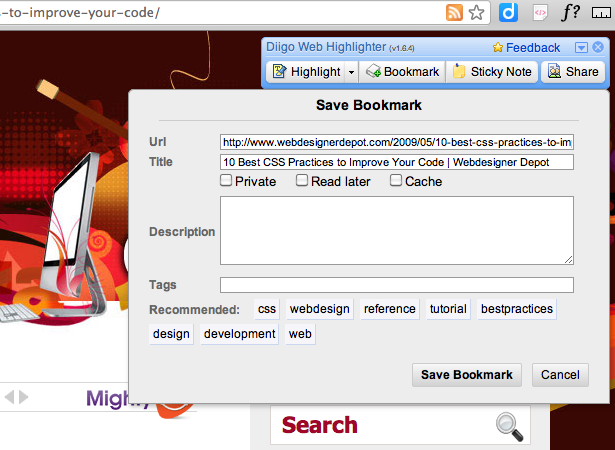
8. Diigo المرجعية ، أرشيف ، تسليط الضوء وتلاحظ لزجة
ستثمبليوبون اختصارًا لـ Digest من مجموعات معلومات إنترنت وأشياء أخرى. إنها أداة بحث عبر الإنترنت تسمح للمستخدمين بإدارة المعلومات. تسليط الضوء على صفحات الويب في ألوان متعددة ، وجعل الملاحظات لزجة ، وتبادل الصفحات عبر الشبكة الاجتماعية الخاصة بك وإنشاء مجموعات لتبادل البحوث الخاصة بك.
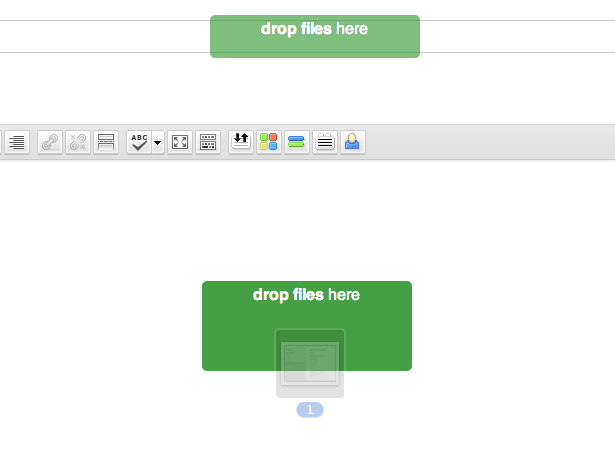
9. Drag2up
Drag2up هو وسيلة سهلة لاستخدام نظام مرفق الملفات. بدلاً من النقر على النوافذ المختلفة ، ما عليك سوى سحب الملف الذي تريد إرفاقه من الكمبيوتر إلى حقل الإدخال. بالتناوب ، يمكنك تحميل الملفات إلى مواقع استضافة متنوعة ، بما في ذلك Flickr و ImageShack و Twitpic و Box.net. هذا الملحق هو واحد من التنزيلات الضرورية.
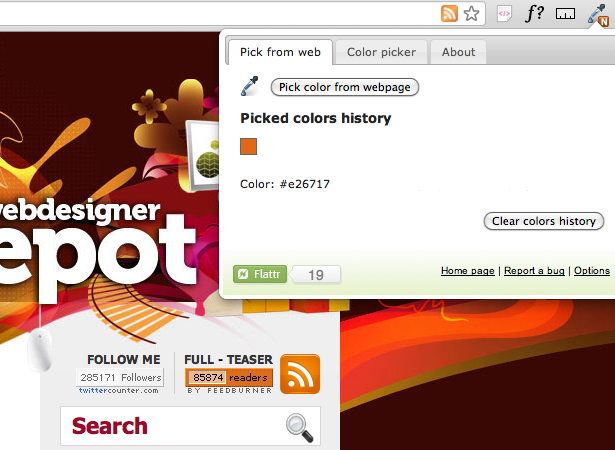
10. عين القطارة
بين الحين والآخر ، تجد اللون الأخضر المثالي الذي يجب أن تدمجه في تصميم الويب الخاص بك. ال عين القطارة تمديد يسمح لك لتحديد موقع الظل بالضبط. كما أنه يتتبع تاريخ الألوان الخاصة بك.
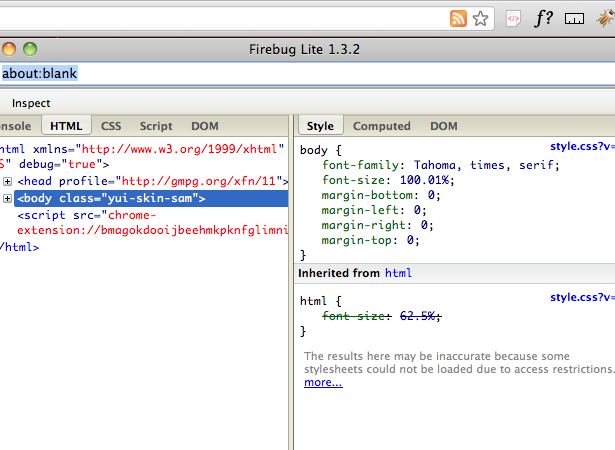
11. Firebug لايت
الحرائق هي واحدة من الأدوات الرائعة التي تجعل من الصعب الانتقال من Firefox وتركها وراءها. لحسن الحظ ، يمتلك Chrome إضافة تسمى Firebug Lite التي تقدم وظيفة مماثلة. يعمل Firebug Lite جنبًا إلى جنب مع أدوات تطوير Chrome لتمكين مطوري البرامج من فحص عناصر HTML و DOM وتحريرها. كما يتيح لك التصحيح بسهولة. Firebug Lite هو في الواقع ملف JavaScript يعمل مثل Firebug الأصلي بمجرد إدخاله في صفحة ويب.
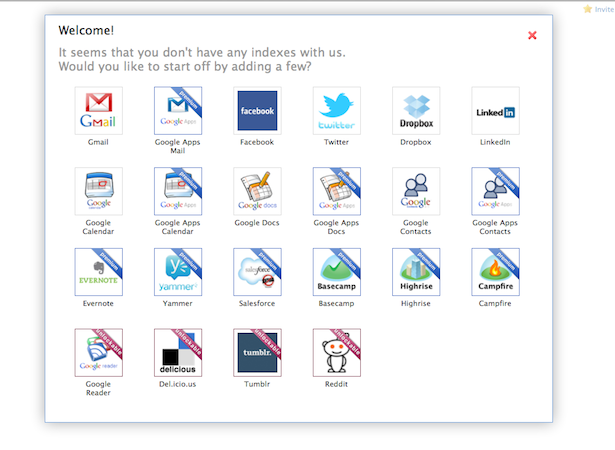
12. جريبلين
Greplin هو امتداد يسمح لك بالبحث داخل بياناتك الخاصة. استخدم هذه الإضافة لتحديد موقع المعلومات التي تنشرها على مواقع اجتماعية متنوعة ، بما في ذلك Twitter أو Facebook أو حتى Gmail. يفهرس البيانات الخاصة بك لسهولة البحث. بدلاً من الجري عبر السجل ، يمكنك بسهولة استدعاء البيانات باستخدام Greplin.
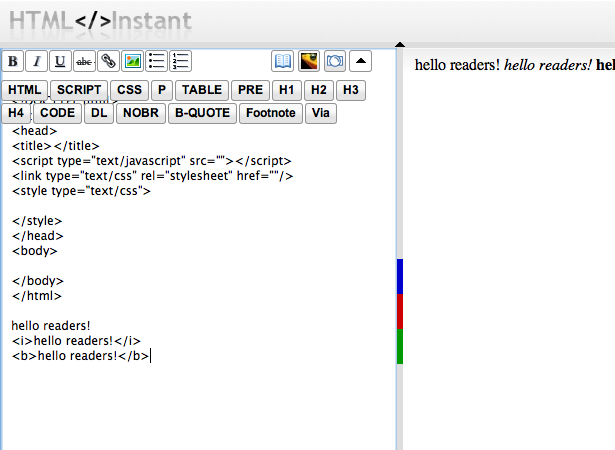
13. أتش تي أم أل لحظة
HTML البحث الفوري هو HTML في الوقت الحقيقي. تضم شاشة منقوشة. أثناء كتابة الرمز على الجانب الأيمن من الشاشة المقسمة ، تشاهد النتائج تلقائيًا على الجانب الأيسر. لا يعمل HTML Instant مع HTML فقط ، ولكنه يدعم أيضًا CSS و JavaScript. يمكنك أيضًا تحميل الصور من Image Shack أو Photobucket أو موقع ويب عشوائي يستضيف صورة. محرر HTML هذا سهل الاستخدام للغاية ، للمصمم المبتدئ.
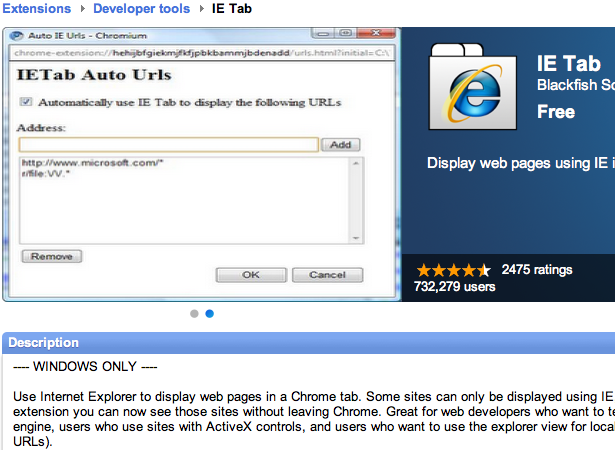
14. آي إي تاب
ال IE Tab تسمح لك الإضافة بعرض صفحة ويب من Internet Explorer محاكية ، مع الاستمرار في استخدام متصفح Chrome. لا يزال Internet Explorer هو المتصفح المفضل لمعظم مستخدمي الإنترنت. ولا تزال هناك بعض المواقع التي تعمل بشكل أفضل أو حتى حصريًا مع Internet Explorer. تتيح لك علامة التبويب هذه استخدام Internet Explorer دون التضحية بكرامتك. أول الأشياء أولا ، IE Tab يعمل فقط على Windows. ويرجع ذلك إلى أنه يستخدم محرك التقديم المضمّن في برنامج Internet Explorer. لهذا السبب ، فإن مستخدمي Mac غير قادرين على هذا الحظ.
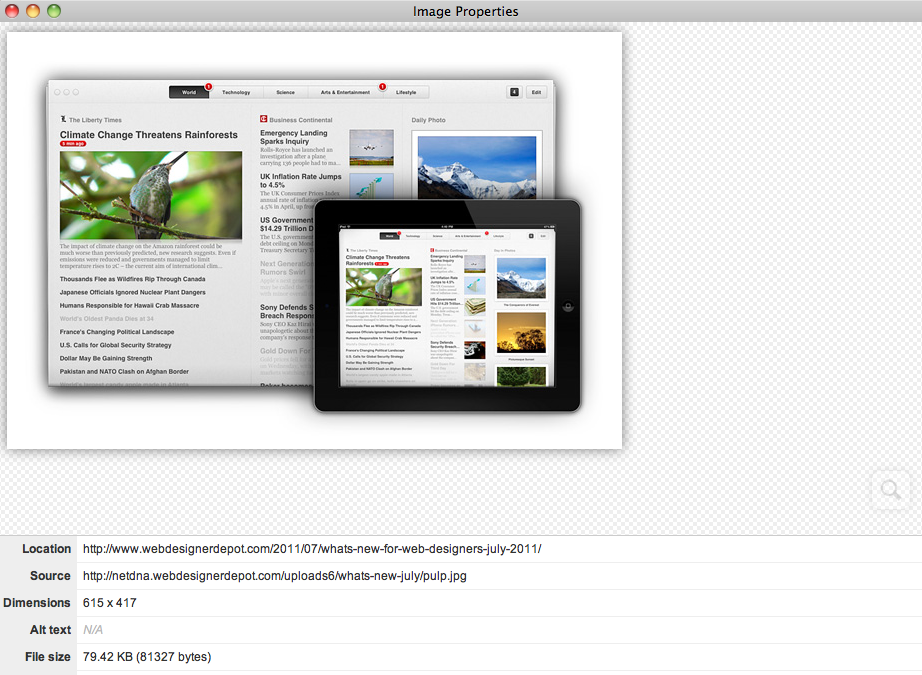
15. قائمة سياق خصائص الصورة
قائمة خصائص الصورة السياق عبارة عن إضافة Chrome مفيدة توفر معلومات حول جميع الأشياء ذات الصلة بالصورة المحددة. يمكن للمستخدمين العثور على كل من موقع ومصدر الصورة. كما يوضح أيضًا أبعاد الصورة وحجمها. إنه امتداد بسيط ولكنه فعال لم يتم تضمينه في متصفح Chrome بطريقة أو بأخرى.
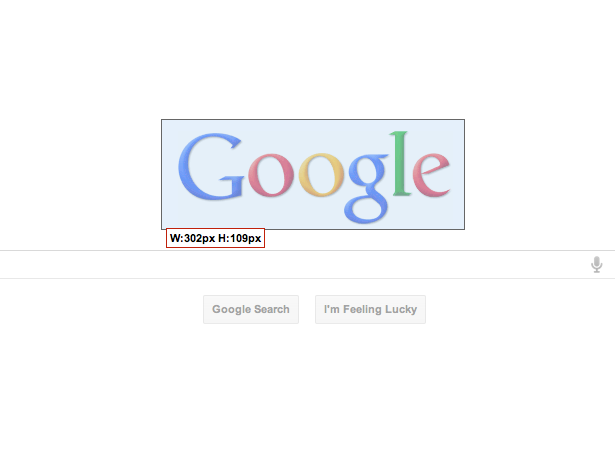
16. MeasureIt!
قيسها، قم بقياسها هي مسطرة تستخدمها للعثور على أبعاد أي عنصر في صفحة الويب. ما عليك سوى النقر على الامتداد وسحب المسطرة للعثور على الأبعاد بسرعة وسهولة.
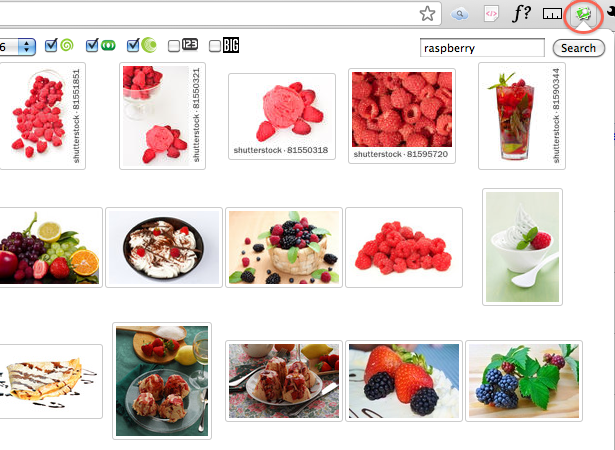
17. Microstock صور السلطة أداة البحث
ما يفصل مصمم ويب جيد من مصمم ويب رائع هو معرفة أين تذهب للحصول على صور الأسهم. يعرف أي مصمم أن العثور على الصورة الصحيحة هو أحد أكثر أجزاء التصميم استهلاكا للوقت ، خاصة إذا كان لديك العديد من الموارد. هذا التمديد يسمح لك للبحث microstock على 5 من أكبر وكالات الأوراق المالية ، بما في ذلك Dreamstime ، Fotolia ، و Shutterstock.
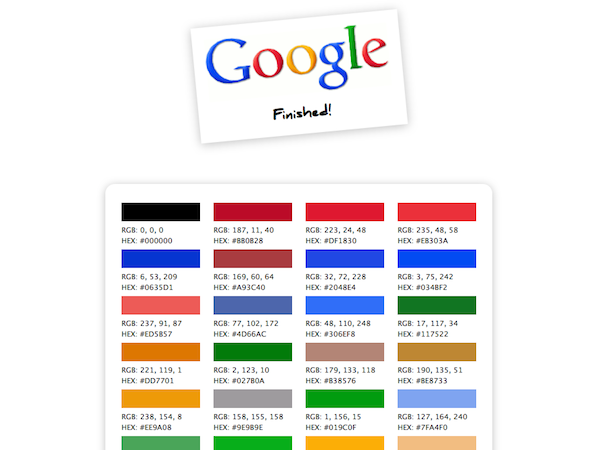
18. لوحة للمتصفح Chrome
ال لوحة للكروم تمديد مفيد على الفور. انقر بزر الماوس الأيمن على أي صورة ترغب في استخدامها. ينشئ هذا الملحق لوح ألوان 16 أو 24 أو 32. بدلاً من ذلك ، يمكنك أيضًا إنشاء لوحة مخصصة. استخدم هذه الإضافة لدمج الألوان ونقلها من صورتك المفضلة في تصميم الويب الخاص بك.
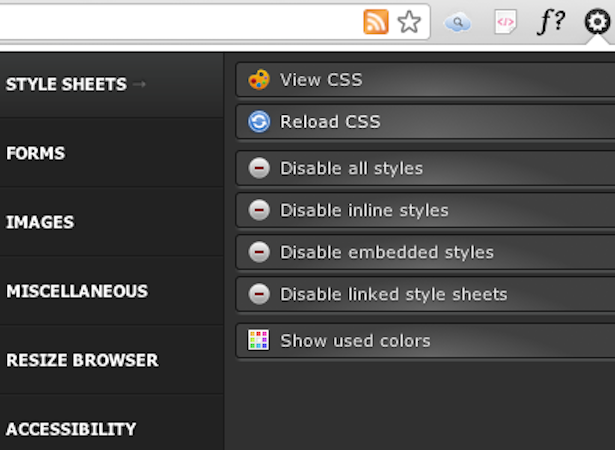
19. بندول
القوة Pendule يدمج امتداد العديد من الملحقات الموجودة في هذه القائمة. Pendule يسمح لك بعرض وتغيير Javascript و CSS. يمكنك أيضًا عرض معلومات حول صور محددة أو إخفاؤها تمامًا. إنها أداة قوية للمطورين تشتمل على منتقي ألوان ، ومدقق HTML و CSS ومدقق ارتباط.
20. ملابس عادية
ملابس مدنية هو امتداد ممتع ومفيد يسمح لك برؤية العظام المجردة لموقع الويب. في بعض الأحيان يكون من الأسهل رؤية الأخطاء في التصميم أو تحليل سبب نجاحها بشكل جيد عندما تصبح سوداء وبيضاء. يسمح لك PlainClothes بتصنيف صفحة ويب إلى لون نص واحد ، ولون خلفية واحد ولون ارتباط واحد. يتم وضع خط تحت الروابط ، والنص هو الافتراضي الخاص بك وفجأة ، كنت في عام 1998 مرة أخرى. في الواقع ، يعمل PlainClothes بشكل جيد للغاية لإضافة إمكانية الوصول إلى تصميم الويب الخاص بك.
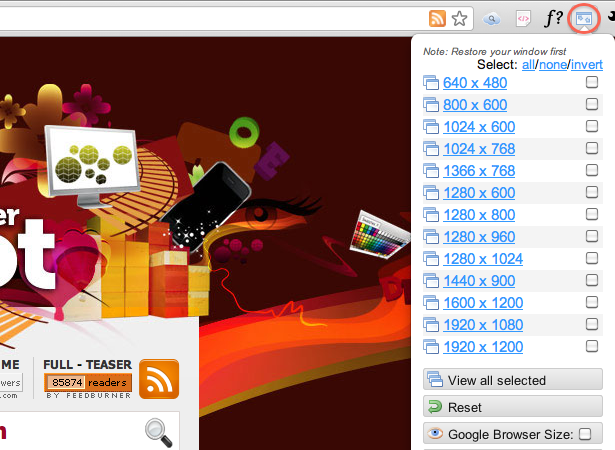
21. اختبار القرار
قم بتغيير حجم المتصفح الخاص بك لاختبار موقع الويب الخاص بك بدقة مختلفة. اختبار الدقة يأتي مع أحجام دقة محددة مسبقا ، ولكن يمكنك أيضا عرض في القرار المحدد الخاص بك.
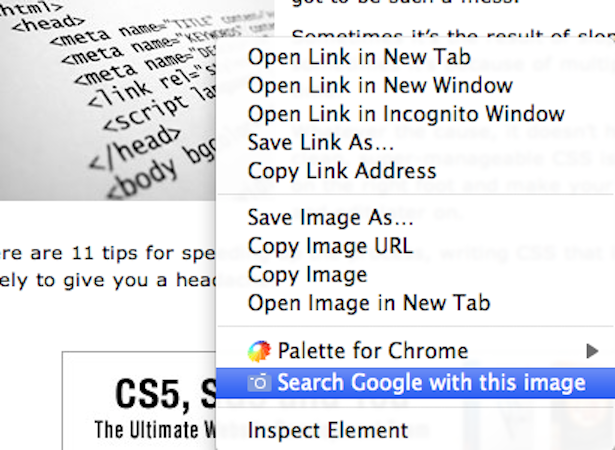
22. البحث عن طريق الصورة
البحث بالصور هو أحد إضافات Chrome المفضلة لدي. تتيح لك هذه الإضافة العثور على صورة محددة على مواقع الويب المختلفة. باستخدام Search by Image ، لديك أيضًا خيار البحث عن صور مماثلة. ما عليك سوى النقر بزر الماوس الأيمن على صورة الاهتمام وتحديد "البحث في Google باستخدام هذه الصورة". ستجد صفحات تتضمن صورًا متطابقة أو متشابهة بشكل مرئي.
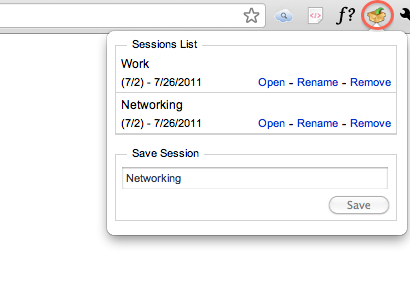
23. مدير الجلسة
ال مدير الجلسة يحفظ الإضافة جميع علامات التبويب المفتوحة حاليًا للاطلاع عليها لاحقًا. هذا الملحق مفيد للغاية إذا كنت ، مثل معظم ، تجد نفسك تفتح الصفحات نفسها مرارًا وتكرارًا. تجميع وحفظ علامات التبويب ذات الصلة في مدير الجلسة. على سبيل المثال ، يمكنك تجميع جميع مواقع الشبكات الاجتماعية معًا حتى تتمكن من الوصول إليها بسرعة دون الحاجة إلى فتح كل موقع على حدة. وأغلقها بالسرعة نفسها ، مع التأكد من حفظ علامات التبويب.
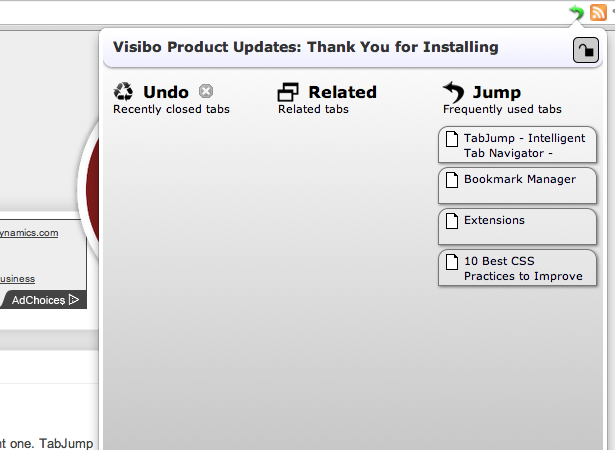
24. TabJump
مشابهة في نطاق مدير الجلسة ، TabJump يذهب خطوة أبعد من ذلك. لا يقتصر دورها على إدارة علامات التبويب ، بل يمكن لهذا الملحق أيضًا قفل علامات التبويب ، مما يمنعك من إغلاق علامة تبويب مهمة عن طريق الخطأ. إذا قمت بإغلاق علامة تبويب بالخطأ ، فسوف يسمح لك TabJump بإعادة فتحها ، ولكن ضع في اعتبارك أن الإضافات لا يمكنها استعادة التاريخ.
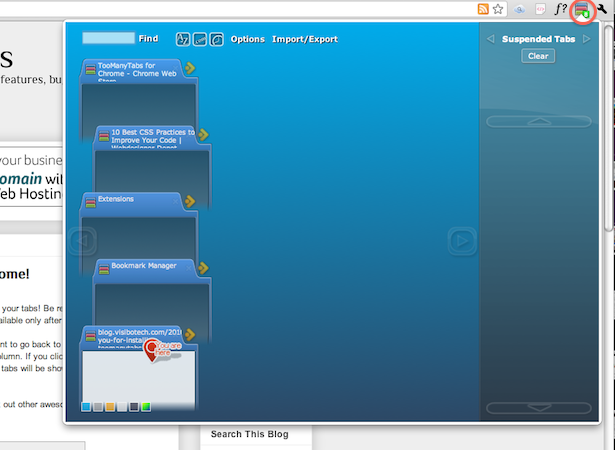
25. TooManyTabs
نظرًا لعدم توفر إضافات كافية لمعالجة إدارة علامات تبويب المتصفح ، TooManyTabs هو آخر يجب أن يكون بين. تعرض هذه الإضافة صورة مصغرة لجميع علامات التبويب المفتوحة لديك. يأتي هذا في متناول اليد عندما تعمل مع العديد من علامات التبويب التي لا يمكنك بعد الآن قراءة عناوين التبويب. يساعدك الحصول على مساعدة بصرية في فرز مساحة العمل بفعالية.
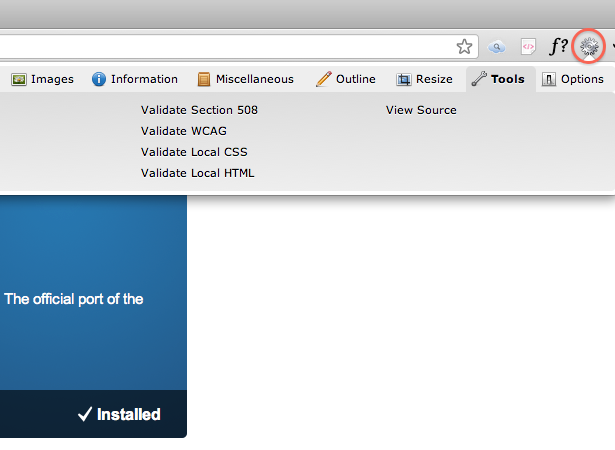
26. مطور ويب
مطور ويب هي أداة مطورة شاملة أخرى. ومن قبل نفس المطور الذي كتب امتداد فايرفوكس بشعبية كبيرة. باستخدام هذا الامتداد ، يمكن للمستخدمين عرض وتعديل CSS ، وعرض أحجام ملفات الصور ومسح ملفات تعريف الارتباط.
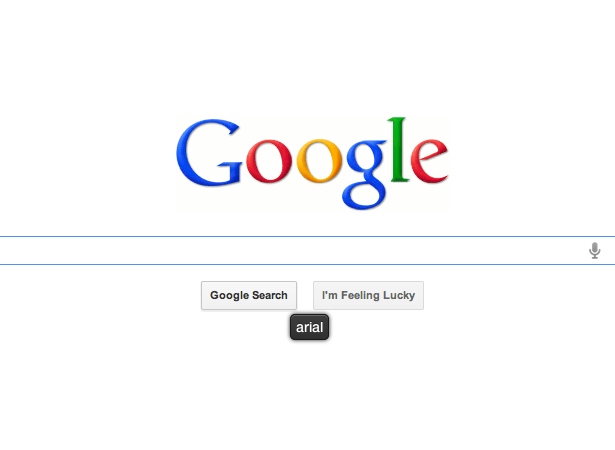
27. WhatFont
بالنسبة لمعظم مصممي الويب ، فإن الخطوط هي نوع من الصفقة الكبيرة. هل سبق لك أن وقعت على موقع عشوائي ووجدت الخط المثالي ، فقط للبحث عن رمز لا نهاية للإجابات؟ إذا كنت تحب الأشياء البسيطة ، فقم بتثبيت هذا تمديد البحث عن الخط . ما عليك سوى تمرير مؤشر الماوس فوق النص والعثور على الخط قيد الاستخدام. لن يخبرك هذا التمديد باسم الخط فحسب ، بل سيعطي أيضًا حجم الخط ولونه.
هل لديك أي إضافات مفضلة لم تجعل هذه القائمة؟ يرجى مشاركتها معنا في التعليقات.