25+ الموارد للنجاح باستخدام HTML5 Canvas
إذا كنت تعيش تحت صخرة خلال العامين الماضيين ، فإن عنصر الرسم في مواصفات HTML5 بسيط للغاية لفهمه. في الأساس ، إنها منطقة مستطيلة في صفحتك حيث يمكنك استخدام جافا سكريبت لرسم أي شيء تختاره.
إنه ، بكل معنى الكلمة ، "لوحة فنية" رقمية يمكنك استخدامها لتقديم رسومات اللعبة والرسوم البيانية والرسوم المتحركة والصور المرئية الأخرى بسرعة. يؤدي هذا بشكل أساسي إلى إلغاء الحاجة إلى أنواع أخرى من الرسوم المتحركة على الإنترنت والرسومات (مثل Flash) ، وهو أكثر توافقًا عبر الأنظمة الأساسية والأجهزة.
نأمل أن تكون قد عرفت كل هذا بالفعل. في حين أن الفكرة الأساسية وراء Canvas بسيطة ، إلا أن العمل معها قد يكون أكثر تعقيدًا. إذن ، إليك بعض الموارد الرائعة لبدء الاستخدام!
قماش التعلم
إذا كنت جديدًا تمامًا على لوحة الرسم ، فقد تحتاج إلى البدء بأحد هذه الأدلة العملية. هناك المئات من البرامج التعليمية والأدلة هناك ، ولكن هذه الثلاثة تقدم كل شيء تقريبا للمبتدئين تريد أن تعرف عن قماش قبل البدء.
الغوص في HTML5
الغوص في HTML5 يحتوي على فصل رائع حول العمل باستخدام قماش يتضمن تعريفًا أساسيًا ومعلومات حول إنشاء أشكال بسيطة وإحداثيات لوحة الرسم والمسارات والنص وغير ذلك الكثير.
شبكة مطوري موزيلا
ال شبكة مطوري موزيلا يحتوي على دليل شامل للغاية لقماش يتضمن الأساسيات ، رسم الأشكال ، استخدام الصور ، تطبيق الأنماط والألوان ، التحويلات ، التركيب ، والمزيد.
HTML5 قماش دروس
HTML5 قماش دروس يحتوي بالضبط على ما يقترحه العنوان: أطنان من البرامج التعليمية لاستخدام اللوحة القماشية التي تغطي كل شيء بدءًا من المسارات والمنحنيات وحتى الصور والنصوص والمزيد.
الأدوات والأطر والمكتبات
يمكن استخدام Canvas لمجموعة كاملة من الأغراض المختلفة ، ولكن التطبيقات والألعاب هي الأكثر شيوعًا. الألعاب ، على وجه الخصوص ، هي استخدام واسع النطاق من القماش ، مع طن من محركات اللعبة المتاحة.
بغض النظر عما تريد القيام به باستخدام قماش ، ستساعدك الأدوات والموارد الأخرى أدناه في البدء.
Animatron
Animatron هي أداة متميزة لإنشاء رسوم HTML5 متحركة بدون ترميز مطلوب. أنه يحتوي على واجهة مستخدم مبسطة، ويدعم المشاريع الذاتي استضافت (حتى تتمكن من تحميل HTML5، وجافا سكريبت، وملفات الموارد من أجل السيطرة الكاملة)، لديها أدوات التعاون في الوقت الحقيقي، ويدعم كلا من المشاريع العامة والخاصة.
تدعم الخطة المجانية ما يصل إلى 20 مشروعًا عامًا ، بينما تمنحك الخطط المدفوعة المزيد من المشروعات وغيرها من الميزات ، بدءًا من 6 دولارات شهريًا فقط.
Mixeek
Mixeek هي أداة للرسوم المتحركة تعتمد فقط على CSS3 و HTML5 وجافا سكريبت. لديها أداة تصميم عبر الإنترنت سهلة الاستخدام وبديهية للغاية. ويتم دعم الرسوم المتحركة التي تنشئها على IE و Firefox و Chrome و Opera و Safari ، بالإضافة إلى متصفحات الجوّال.
Mixeek هو مجاني تماما للاستخدام.
راضي
راضي يتيح لك إنشاء الفيديو والرسوم المتحركة ورسومات الوقت الفعلي دون تعلم الشفرة. وهو يعمل مع كل من علامات القماش والفيديو ، ويدعم العديد من أنواع طبقات المحتوى ، بما في ذلك الصور والأفلام والأشكال والنص وغير ذلك الكثير. وبالطبع يدعم العناصر التفاعلية. يمكنك تنزيل Radi beta مجانًا.
PlayCanvas
PlayCanvas هو محرك لعبة WebGL سهل الاستخدام ومجاني ومفتوح المصدر. وهو يشتمل على محرك الفيزياء (مع دعم الهيئات الجامدة، وموجبات، والمركبات، والمفاصل)، ومحرك الرسومات (مع دعم للكل بكسل الإضاءة والظلال، وآثار ما بعد)، وأكثر من ذلك. يتضمن PlayCanvas أيضًا أدوات تطوير تعاونية ، ويتضمن أيضًا استضافة مجانية لألعابك.
بناء 2
بناء 2 هو محرك ألعاب مصمم خصيصًا للألعاب ثنائية الأبعاد. إنه لأمر رائع للجميع من الهواة العاديين إلى المطورين المحترفين الذين يرغبون في إنشاء نماذج أولية أسرع ونماذج بالأحجام الطبيعية ، أو حتى توفير الوقت على الترميز للإنتاج. ويشمل دعمًا للسلوكيات المرنة ، والمعاينات الفورية ، ونظام فعاليات قوي ، وقابلية للتوسعة بسهولة. وبالطبع ، يمكن تصدير ألعابك إلى مجموعة متنوعة من المنصات. يمكنك تنزيل نسخة مجانية بوظائف محدودة (مثالية لتجربتها) ، أو شراء ترخيص يبدأ من أقل من 130 دولارًا.
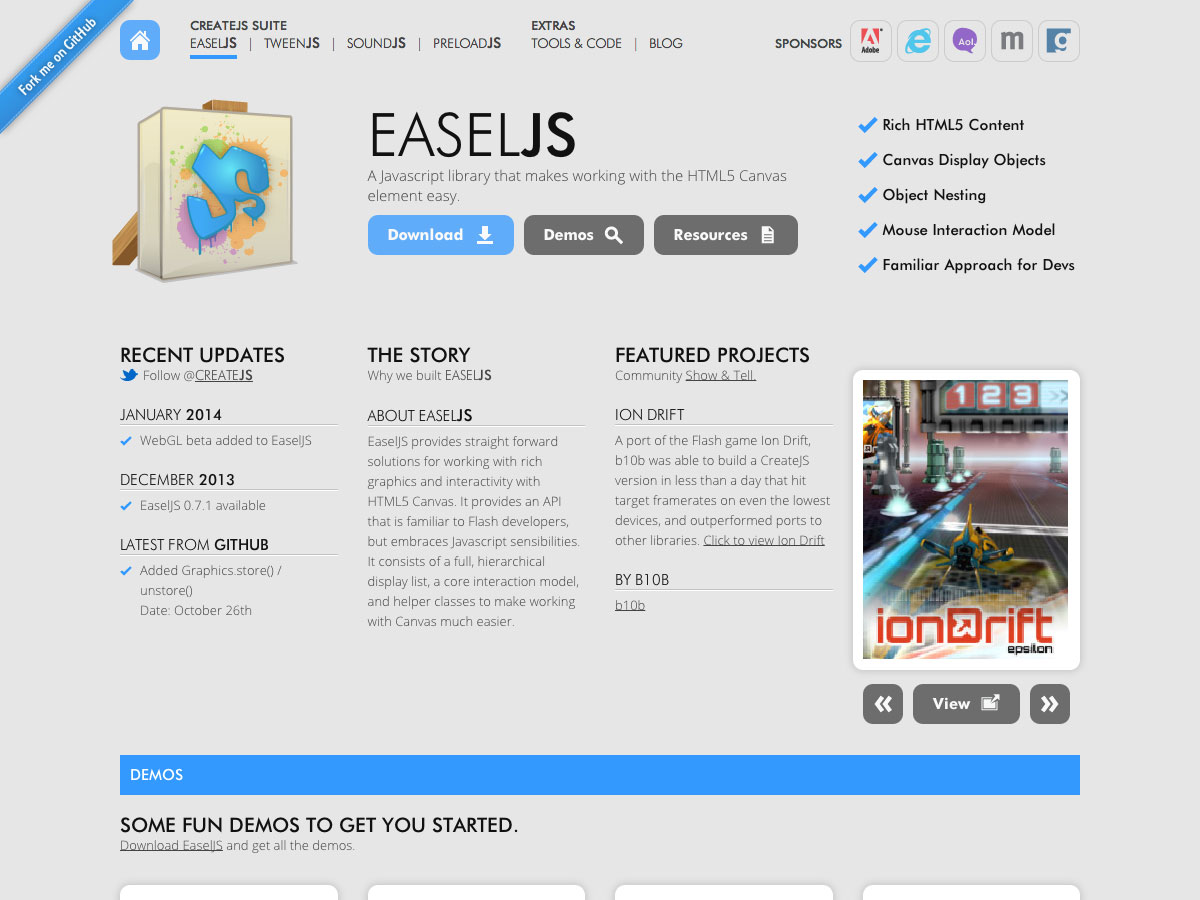
EaselJS
EaselJS هي مكتبة جافا سكريبت تجعل من السهل التعامل مع عنصر لوحة الرسم. واجهة برمجة التطبيقات هي مألوفة لمطوري برامج Flash ، ولكن مع حساسيات JavaScript. ويشمل تعشيش كائن ، ونموذج تفاعل الماوس ، وأكثر من ذلك. هناك عروض توضيحية تساعدك على البدء في كل شيء بدءًا من السحب والإفلات وحتى أوراق الرموز إلى الفلاتر وأقنعة المتجهات.
فيزر
فيزر هو إطار مفتوح المصدر سريع ومجاني يدعم جافا سكريبت و TypeScript. ويستخدم WebGL والقماش ، ولديه دعم للرسوم المتحركة ، والجسيمات ، والكاميرات ، وقياس الجهاز ، tilemaps ، وأكثر من ذلك.
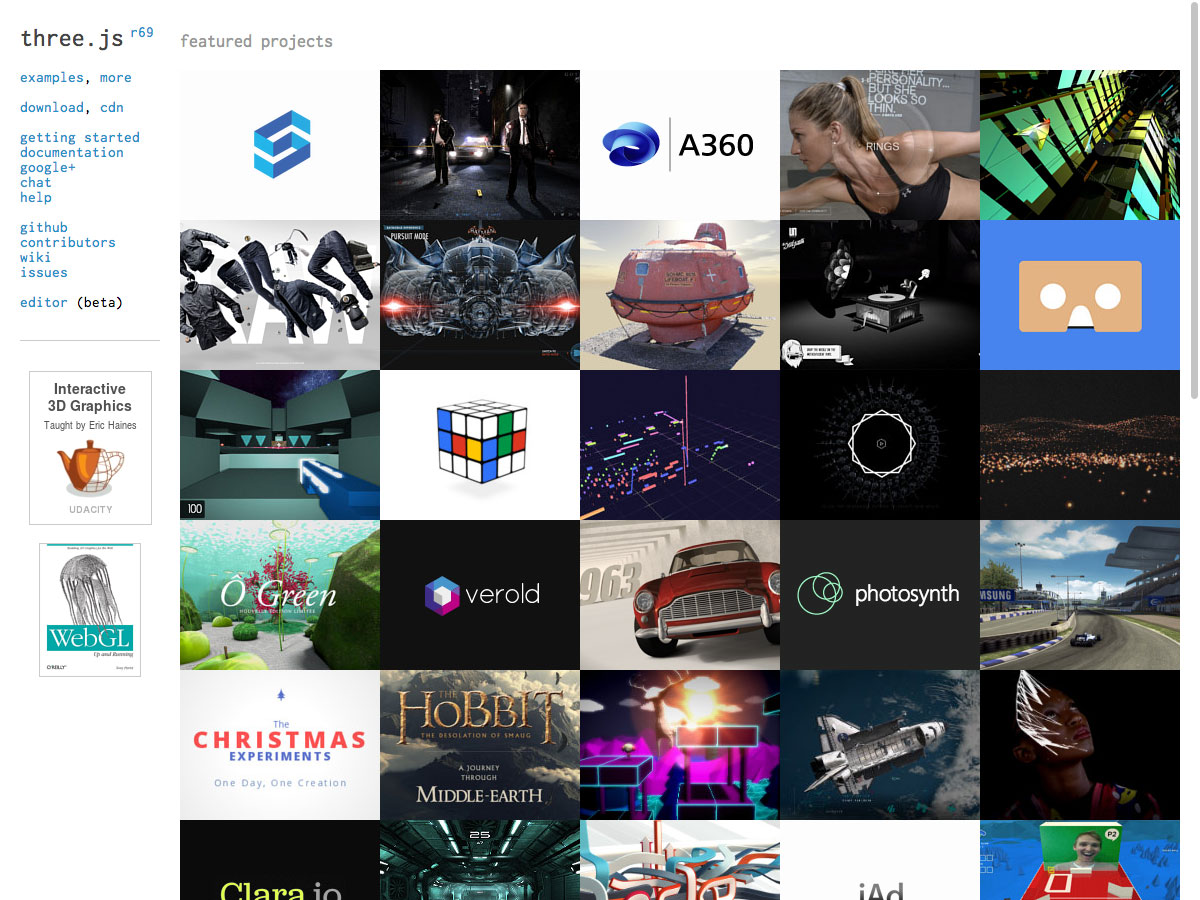
Three.js
Three.js هي مكتبة جافا سكريبت تجعل من السهل العمل مع WebGL أسهل بكثير. يبسط التعليمات البرمجية الخاصة بك بشكل كبير ، وموثقة للغاية. هناك الكثير من الأمثلة الرائعة عن كيفية استخدامها عمليًا ، بما في ذلك مواقع مثل أفلام The Hobbit وغيرها.
Turbulenz
Turbulenz عبارة عن محرك ألعاب HTML5 يمكنك استخدامه لإنشاء ألعاب واختبارها وحتى تحقيق دخل منها. يتكون Turbulenz من جزأين: المحرك و SDK. المحرك يدعم المؤثرات والجسيمات ، محرك الفيزياء (بما في ذلك دعم التصادم والرسوم المتحركة) ، إدارة المشهد والمورد ، وأكثر من ذلك. يتضمن SDK عينات ووثائق ومشاهد وأدوات معالجة الأصول وموارد التعبئة والتغليف والنشر.
MelonJS
MelonJS يدمج تنسيق الخريطة Tiled لجعل مستويات التصميم أسرع وأكثر بساطة. تم تصميمه كمكتبة بسيطة مجانية قائمة بذاتها لتطوير ألعاب ثنائية الأبعاد متوافقة مع جميع المتصفحات الرئيسية. ويستخدم خوارزمية التصادم المستندة إلى المضلع وكشف التصادم على مراحل واسعة باستخدام التقسيم الفضائي. كما يتضمن تأثيرات توين وتحوّل ، ونظم الجسيمات والرسوم المتحركة الأساسية.
كوينتس
كوينتس هو محرك لعبة سهل الاستخدام متعدد المنصات يتيح لك إنشاء ألعاب برمز أقل كثيرًا. تستخدم لعبة المثال على موقعها حوالي 80 سطرًا من الشفرة لإنشاء لعبة على غرار لعبة المنصة. يتم توثيق Quintus بالكامل ولديه مجتمع لمساعدتك إذا كنت بحاجة للدعم.
ماكر
ماكر يتيح لك تقديم إما مع قماش أو DOM. ويستخدم نظام مكون الكيان لتطوير اللعبة ، وتجنب سلاسل طويلة من الميراث. ويشمل أيضا طن من المكونات الأصلية للرسوم المتحركة ، والآثار ، والصوت ، والمدخلات وأكثر من ذلك. وقد تم تطوير نظام الكشف عن التصادم من SAT ، وهو متوافق مع المتصفحات المتداخلة ، وهو يدعم خرائط الرموز المتحركة لسهولة تصميم كيانات اللعبة.
LimeJS
LimeJS عبارة عن إطار لعبة HTML5 لإنشاء ألعاب شبيهة بالأجهزة الحديثة. انها موثقة جيدا ، مع مجتمع لمزيد من الدعم. ويشمل وظائف للتخطيطات ، والعقد ، والأشكال والتعبئة ، والأحداث ، والرسوم المتحركة ، وأكثر من ذلك.
KineticJS
KineticJS هو إطار الأداء العالي لبناء الرسوم المتحركة، والتحولات، التعشيش عقدة، طبقات، وتصفية، والتعامل مع الحدث، وأكثر من ذلك مع HTML5 وجافا سكريبت قماش لتطبيقات الجوال وسطح المكتب. انها موثقة جيدا وهناك طن من الأمثلة المتاحة بالفعل.
bHive
bHive هي عبارة عن إطار عمل فني يجعل من السهل إنشاء رسوم متحركة غنية والألعاب والتطبيقات وخبرات المستخدمين. ويشمل الدعم للرسم ، والرسوم المتحركة ، والتفاعل ، مع العروض التوضيحية والأمثلة ، فضلا عن الوثائق.
Paper.js
Paper.js هو إطار برمجة نصية للرسومات المتجهة والذي يتم عرضه على قمة اللوحة. لديها ميزات قوية للعمل مع الرسومات المتجهة والمنحنيات بيزيير ، كل ملفوفة في واجهة برمجة متسقة ونظيفة. إنه متوافق إلى حد كبير مع و يعتمد على Scriptographer (بيئة برمجة ل Adobe Illustrator). من السهل معرفة ما إذا كنت مبتدئًا بينما تتوفر لك أيضًا العديد من الميزات للمستخدمين الأكثر تقدمًا.
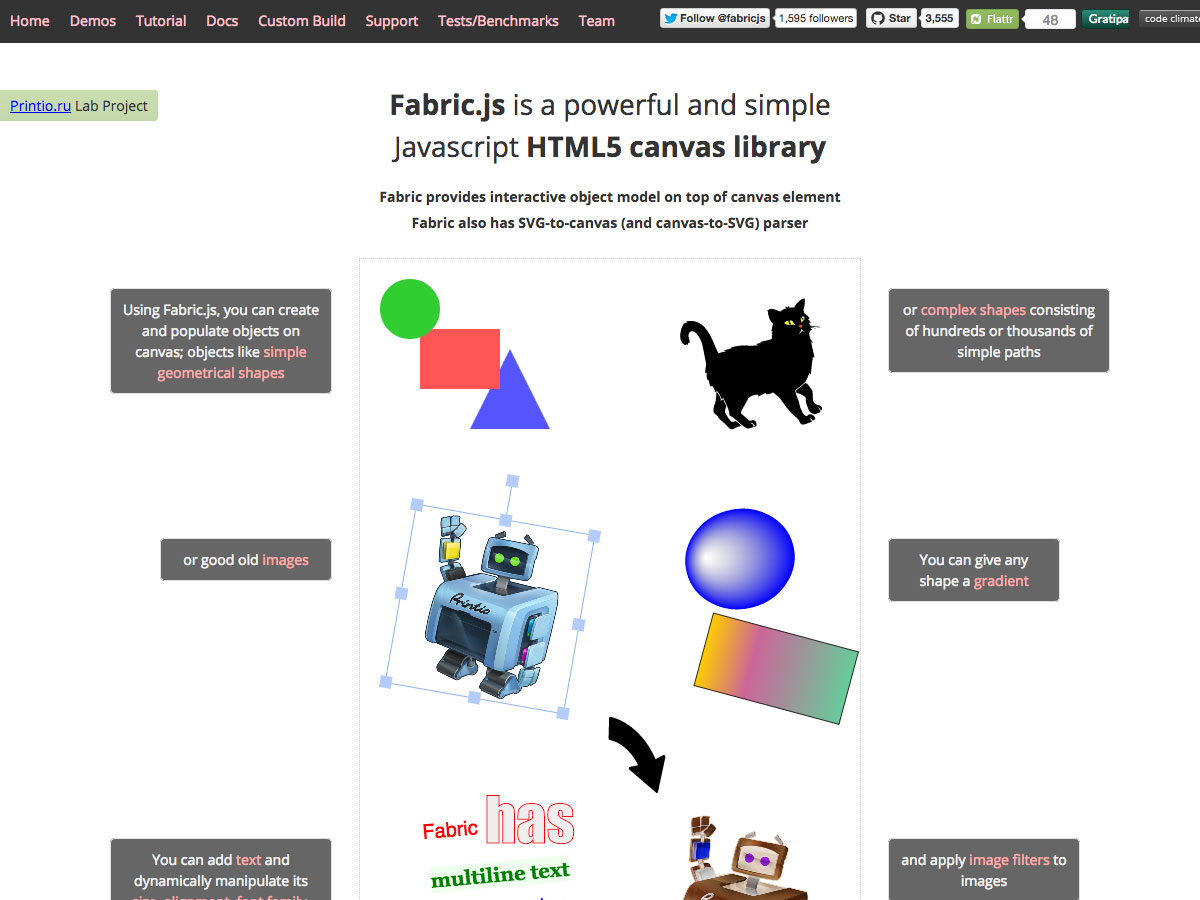
Fabric.js
Fabric.js هي مكتبة قماش جافا سكريبت HTML5 بسيطة ولكنها قوية توفر نموذج كائن تفاعليًا أعلى عنصر اللوحة. حتى أنه يتضمن محلل SVG-to-canvas (وبالعكس). يمكنك إنشاء كائنات على لوحة الرسم وتضمينها ، بما في ذلك الصور والأشكال المعقدة والنص وغير ذلك الكثير.
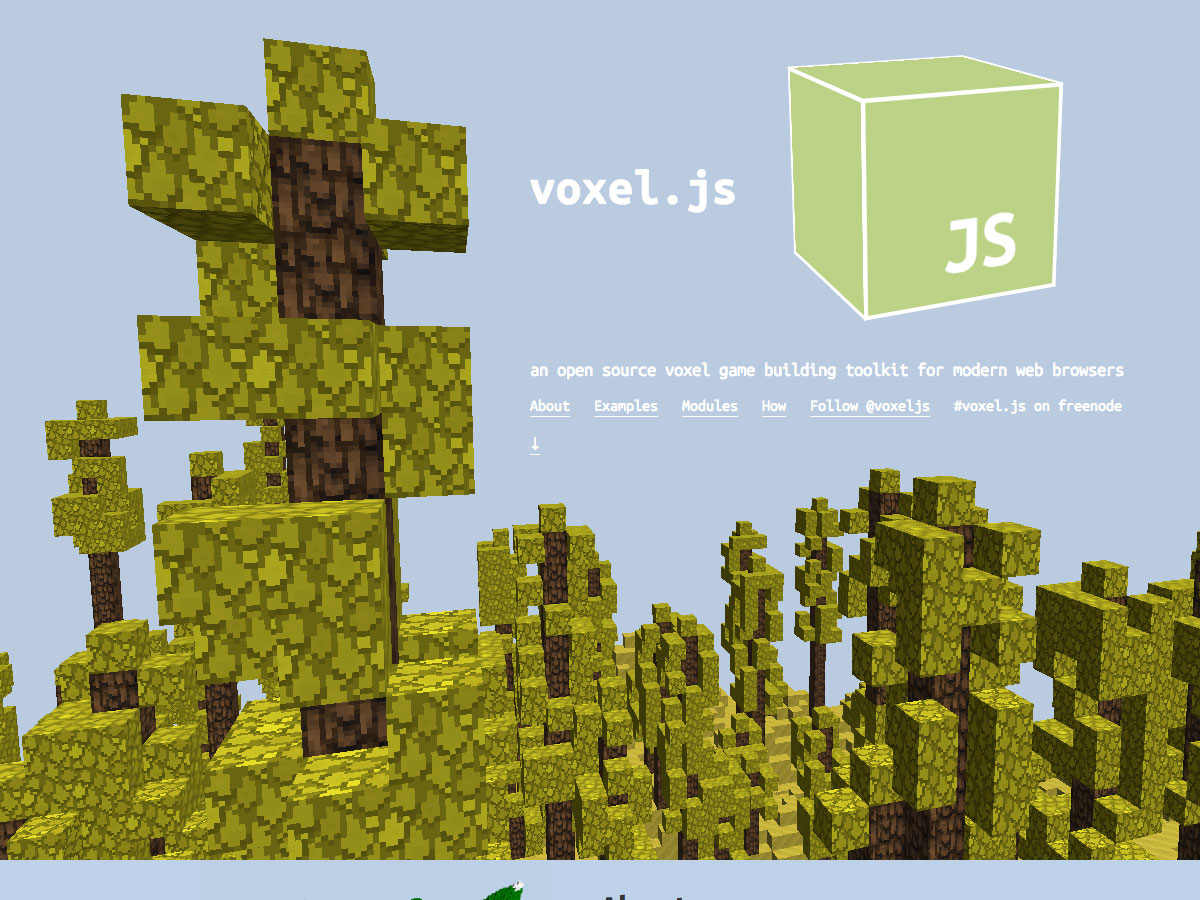
Voxel.js
Voxel.js هي مجموعة أدوات بناء لعبة 3D مفتوحة المصدر. إنه يسهل إنشاء ألعاب voxel مثل Minecraft في المستعرض. يتم تقسيمه إلى مكونات متعددة ، لذلك يمكنك استخدام ما تحتاج إليه فقط بدلاً من إطار لعبة ضخم ومتضخم.
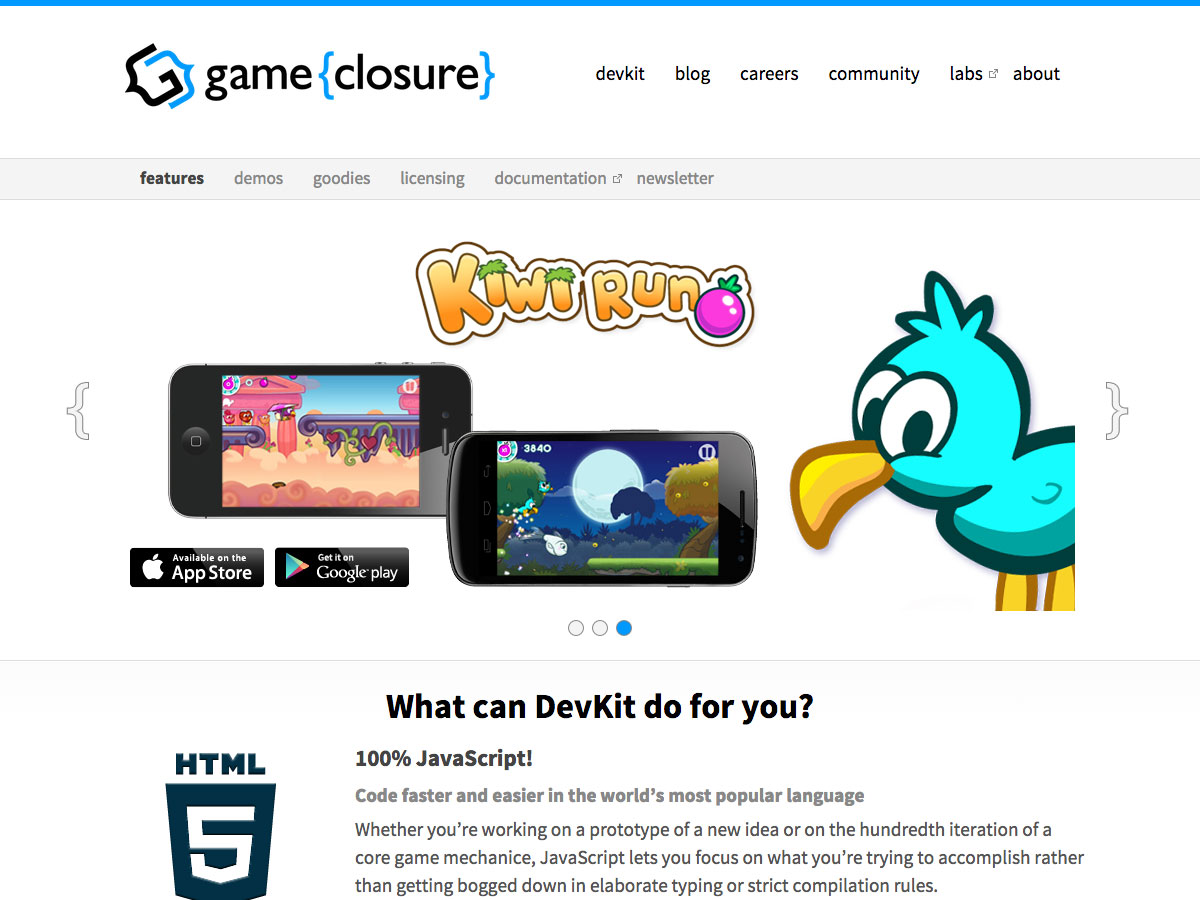
لعبة {Closure} DevKit
ال لعبة {Closure} DevKit يجعل من الأسهل والأكثر سرعة إنشاء ألعاب ، بسرعة أصلية. انها جافا سكريبت 100 ٪ ، مع رمز اختبار المعركة التي تم نشرها في جميع أنحاء العالم. يمكن استخدامه مع محرر النصوص المفضل لديك والمتصفح ، دون الحاجة إلى أدوات أو تنزيلات أخرى متخصصة. وبما أنها تستخدم OpenGL للألعاب المحمولة ، فإنها تتمتع بالسرعة المحلية على Android و iOS.
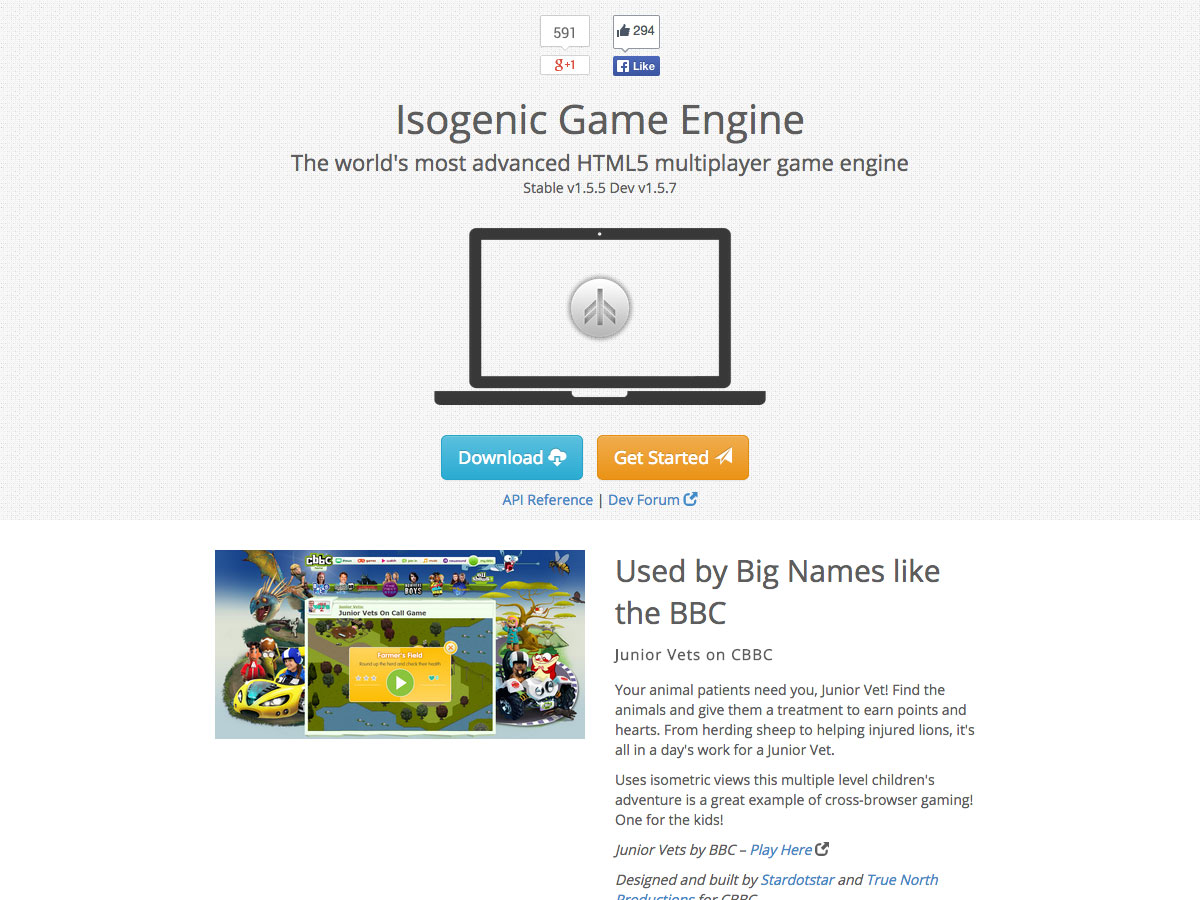
محرك لعبة إيسوجنيك
ال محرك لعبة إيسوجنيك هو محرك لعبة متعدد اللاعبين HTML5 متقدم يستخدمه عدد كبير من الأسماء ، بما في ذلك BBC. ويشمل دعم ثنائي وثاني متساوي القياس ، مع بواعث الجسيمات ، والتنغستن ، والرسوم المتحركة المستندة إلى الخلية. وخلافا لغيرها من محركات "متعددة" لعبة أن مجرد رمي في مكتبة الشبكات، إسوي يحتوي على وظائف متعددة أكثر تقدما والحقيقي مما كانت عليه في أي محرك اللعبة HTML5 أخرى هناك.
Enchant.js
Enchant.js هو إطار بسيط لبناء الألعاب والتطبيقات باستخدام HTML5 و JavaScript. تم استخدامه على أكثر من 1000 لعبة وتطبيقات بالفعل ، ولديه مستندات داعمة واسعة النطاق. إنها موجهة للكائنات ، متعددة الأنظمة ، ومدفوعة بالحدث ، كاملة مع محرك للرسوم المتحركة ، دعم WebGL ، مكتبة محتوى ، والمزيد.
محرك لعبة وايد
ال محرك لعبة وايد يجعل من السهل إنشاء ألعاب لأجهزة سطح المكتب والأجهزة المحمولة ، وتم تصميمها لأداء جيدًا على أي منهما. لدى Wade بنية نمطية بحيث يمكنك إنشاء أي نوع من الألعاب التي تحتاجها بسرعة. يحتوي على وحدة أساسية للمرونة ، وحدة فيزياء للألعاب التي تحتاجها ، نموذج متساوي القياس لألعاب RPG وألعاب إستراتيجية ، وأكثر من ذلك.
LycheeJS
LycheeJS عبارة عن محرك ألعاب HTML5 ومحرك OpenGL أصلي للألعاب المضمنة ووحدة التحكم والجوال والخادم وسطح المكتب. وهو يدعم التنسيقات المتجاوبة ، ويتضمن محركًا مؤثرًا ومؤثرًا ، ومحرك فيزياء Verlet ، ومحركًا للجسيمات ، ومحركًا متحركًا متحركًا ، ومحركًا للخط النقطي ، وأكثر من ذلك بكثير. ويتضمن أيضًا تقنية websockets للألعاب متعددة اللاعبين.
Heatmap.js
Heatmap.js هي مكتبة بسيطة لإنشاء خرائط heatfap باستخدام لوحة HTML5. إنها مكتبة التصوير الحراري الأكثر تقدمًا على الويب ، مع بصمة خفيفة جدًا (أقل من 3 كيلوبايت gzip) ، ولها دعم متميز متوفر.
Chart.js
Chart.js يتيح لك إنشاء مخططات بسيطة ونظيفة وجذابة باستخدام القماش وجافا سكريبت. هناك ستة أنواع متاحة من المخططات ، وهي حرة التبعية والاستجابة ونموذجية وتفاعلية.
استنتاج
بصرف النظر عن خططك مع اللوحات ، يجب أن تضعك الموارد هنا على المسار الذي تريده. أصبح إنشاء الألعاب والتطبيقات وإضافة الرسوم المتحركة أو التفاعل إلى مواقعك أسهل كثيرًا في مكتبات الأطر ، وأطر العمل ، ومحركات الألعاب.