3 اتجاهات التصميم الأساسية ، نوفمبر 2014
الاتجاهات هي نوع من الأشياء التي تأتي وتذهب ، كلنا نعرف ذلك. في بعض الأحيان ، نبدأ في اعتبار سقوط اتجاه تصميم جديد لأننا نعرف أن الاتجاه سيكون في النهاية شيئًا من الماضي. ومع ذلك ، في لحظة الاتجاه ، يبدو أنها تمثل الوقت تمامًا. لقد كنت أكتب عن اتجاهات تصميم الويب منذ عام 2007 ، ويمكنني أن أقول بصراحة أن كل اتجاه يبدو مناسبًا للوقت. وهذا يعني أن الاتجاهات لا تشعر أبدًا بالقسر ، فهي دائمًا ما تشعر بأنها رائعة ، مثل شكل مثالي يبدو أنه يمثل أفضل ما نقدمه.
وهذا يقودنا إلى اليوم ، ليس غدًا ، أو بالأمس. ما هي حالة التصميم العصري كما هو اليوم. أريد أن أنظر بإيجاز إلى 3 اتجاهات مختلفة للتصميم المرئي هي أنماط "الانتقال إلى" الآن.
تصميم نصف مسطح
هناك يميل إلى أن يكون هناك إجماع على أن التصميم المسطح النقي قد تجاوز وقت الذروة في دائرة الضوء. لدينا واجهات كاملة من تصميم مسطح ، لقد أتقننا فن الظلال المسطحة ونحن بالطبع لدينا جبال من القوالب الجميلة (في كثير من الأحيان أكثر عامة ودون هدف) للاختيار من بينها. في رأيي يمكن أن يكون تصميم مسطح حقا رائع ، ولكن أيضا عامة حقا عند استخدامها في أنقى صورها. لا أعتقد أنني وحيد في هذا الرأي ، بالنظر إلى الطريقة الطبيعية التي يتقدم بها هذا الاتجاه.
يبدو أن مرحلة التصميم المسطح البحتة كانت في الحقيقة رد فعل مبالغ فيه. ولكن من خلال عملية التطهير تلك ، اكتسبنا شيئًا عظيمًا حقًا ، وهو تقدير جديد وجدناه في بساطته. بينما نمضي قدما ، وهذا هو المكان الذي نقف فيه اليوم ، نجد تصميم مسطح في العمل ولكن مع اندفاع الواقعية ، أجرؤ حتى أقول تلميحات من تصميم skeuomorphic. دعونا ننظر إلى بعض الأمثلة لمعرفة ما يدور في ذهني.
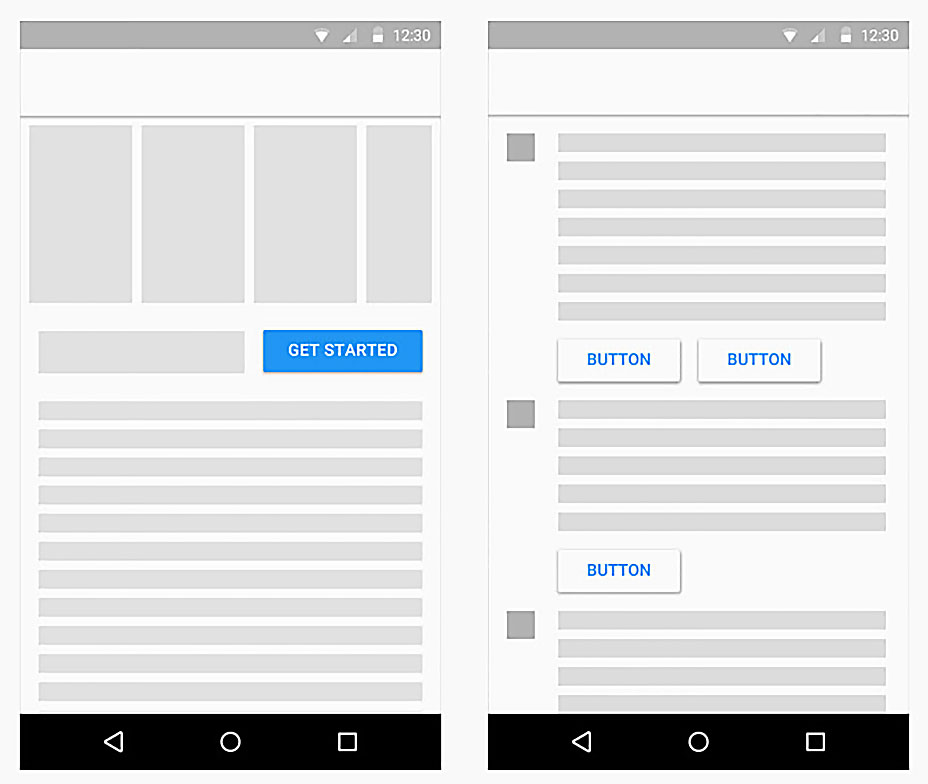
تصميم مواد Google
ولعل أقوى مثال على ذلك هو مواصفات Google Material Design. من خلال نمط مسطح أساسا في الطبيعة ، نجد تلميحات من عمق منسوجة بمهارة في المواصفات. في المثال أعلاه ، يمكننا ملاحظة أن الأزرار تتمتع بظلال خفية عليها. يمكننا أن نرى بوضوح كيف يلمح هذا إلى وظائفهم. قد يسمي البعض هذا skeuomorphic ، الذي أفترض أنه هو ، ولكن الأهم من ذلك هو تحمل ما يفعله هذا العنصر. إنه شيء يجب دفعه أو النقر عليه ، ويلمح الظل إليه.
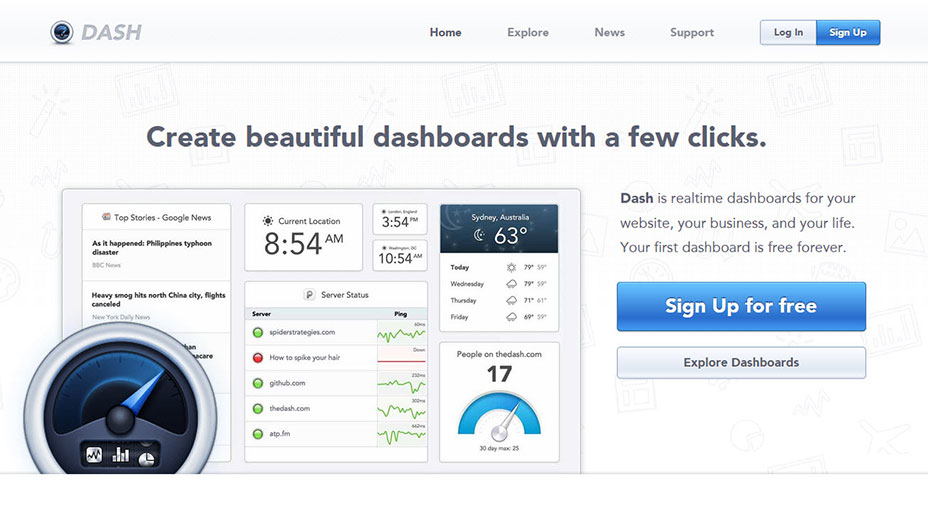
TheDash.com
هذه الأداة المساعدة على شبكة الإنترنت لإنشاء لوحات المعلومات عبر الإنترنت يمزج التصميم المسطح لديها تلميحات من عناصر التصميم المسطح. النمط الأساسي في العمل هنا على الرغم من العودة إلى مظهر أبل الكلاسيكي تقريبا. من المؤكد أنه يشعر أكثر skeuomophic ، إلا إذا كان ذلك بسبب الاستخدام المكثف للتدرجات. لكن هذه التقنية ليست سوى عشوائية. لاحظ كيف يتم التعامل مع جميع العناصر الأساسية مع هذا النمط الأكثر دراماتيكية. هذا يدفع تلك العناصر الرئيسية إلى المقدمة. ومن المثير للاهتمام أن واجهة لوحة التحكم الفعلية تستخدم هذا النمط نفسه ، ولكن بطريقة أكثر دقة. أتحداك أن تنظر في كيفية دمج أنماط التصميم المسطحة وغير المسطحة لتحقيق اتصال واضح وفعال في التصميم الخاص بك.
الصور كخلفيات
عنصر تصميم بسيط يبدو أنه خرج عن السيطرة بالكامل هو استخدام صور خلفية كبيرة. في هاجسي مع تصميم الويب لقد لاحظت هذا النمط في العمل على الآلاف من المواقع. ربما يمكنني كتابة كتاب كامل حول الموضوع. أكبر نقطة تعلم لاحظتها هي الحصول على هدف. لا ترمي فقط في صورة لأنها تبدو رائعة. وهو في الواقع سهل الاستخدام مع مواقع مثل Unsplash.com التخلي عن الجبال من الصور اللذيذة بجنون. وبينما أوافق على أن النتائج قد تكون جميلة حقًا ، أعتقد أن الصور غالبًا ما تفشل في توصيل شيء ذي معنى.
هذا هو السبب في أن العديد من المواضيع المعروضة للبيع تبدو جذابة للغاية. يعتمدون على الصور الرائعة التي تجلب الحياة للتصميم. حتى تستبدلها بصورك ، فجأةً ، خزانات التصميم. من نواح عديدة ، تم بناؤه على فكرة واهية. هذا يشبه الخنزير الذي جعل منزله خارج القشة (هوس طفلي مع الخنازير الثلاثة الصغيرة هو في ذهني). في المقابل ، نحن نريد بناء منزلنا من الطوب ، لذلك يمكن أن تصمد أمام اختبار الزمن والمحتوى والغرض. دعونا نراجع بعض العينات التي تحقق ذلك.
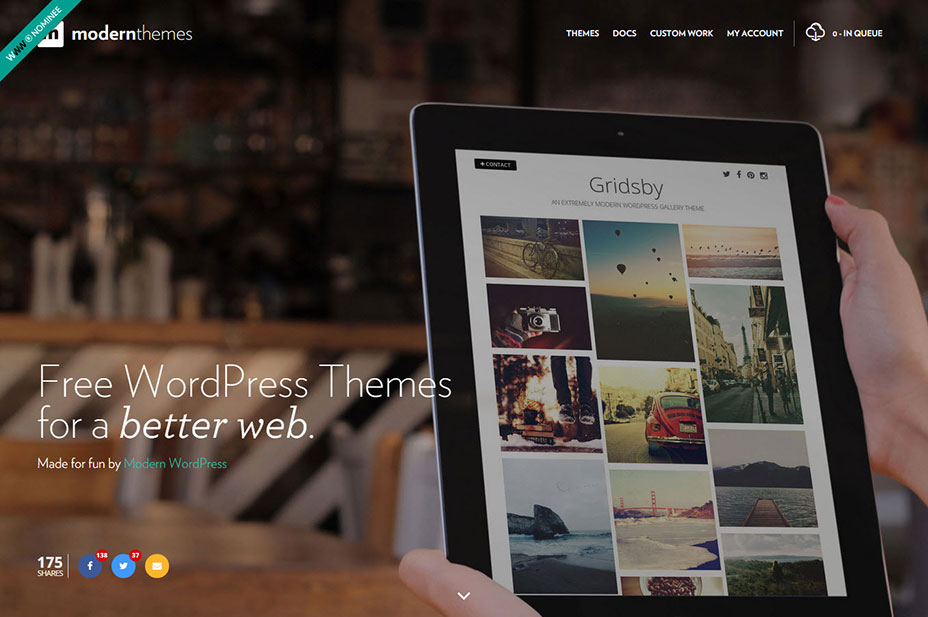
ModernThemes.net
هذا المثال الجميل سيبدو على السطح لمتابعة الاتجاه بشكل أعمى. باستثناء واحد من التفاصيل الضخمة التي تحول هذا إلى مظاهرة قوية لكيفية استخدام هذا النمط حقا. لا تملأ الصورة الخلفية الخلفية فقط ، ولكن المحتوى جزء من المقدمة أيضًا. من خلال عرض أحد مظاهره المعروضة بشكل جميل على جهاز iPad ، فإنه يعني ضمناً أن موضوعاته متجاوبة بطبيعتها.
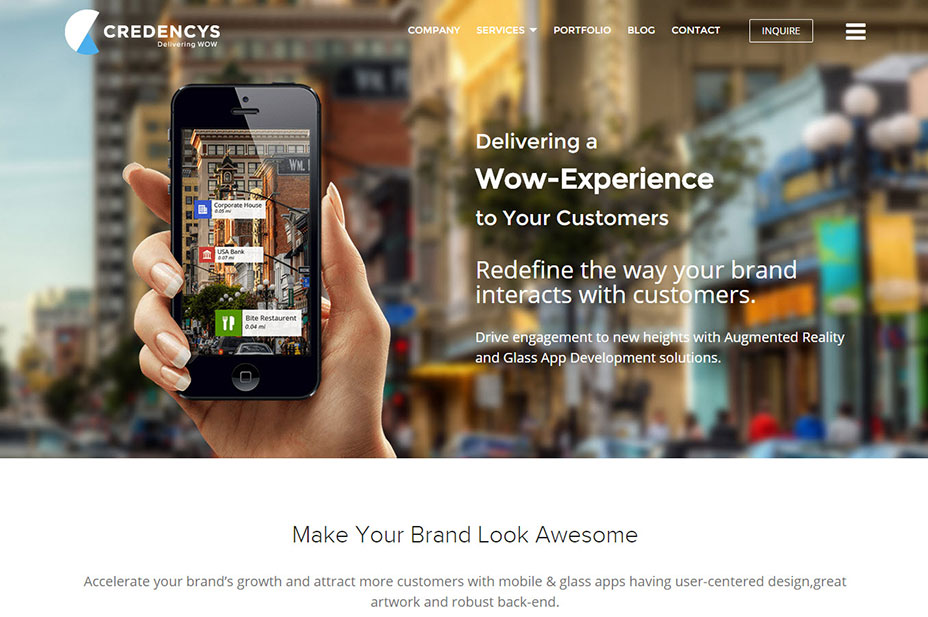
Credencys.com
في هذا المثال ، نرى طريقة مشابهة في العمل. وإن كنت في هذه الحالة أشك في دمج صور المقدمة والخلفية معًا. على الرغم من ذلك ، تعمل النتائج بنفس الطريقة. يأتي كصورة واحدة. والأهم من ذلك ، أن كلا العنصرين (المقدمة والخلفية) ينقلان معلومات مهمة. تخبرنا الخلفية بالسياق الذي يتم فيه استخدام التطبيق ، وبالطبع تظهر لنا المقدمة التطبيق الفعلي. هذا شيء غير ذي معنى أو عشوائي.
الهيبستر
نمط محب هو اتجاه آخر في نقطة تحول. نمط محب هو ابن عم قريب من الأنماط التي نوقشت سابقا. غالبا ما يعتمد على عناصر التصميم المسطح ، صور الخلفية مع اندفاعة من الطباعة المختلطة (خطوط متعددة تستخدم معا) وبعض العناصر الزخرفية. نظرًا لأن الكثير من هذه المقالة يدور حول تطور أنماط التصميم ، فمن المنطقي التفكير في كيفية تطور نمط محب الحياة. دعونا نحلل بعض الأمثلة لنرى كيف يجري العمل.
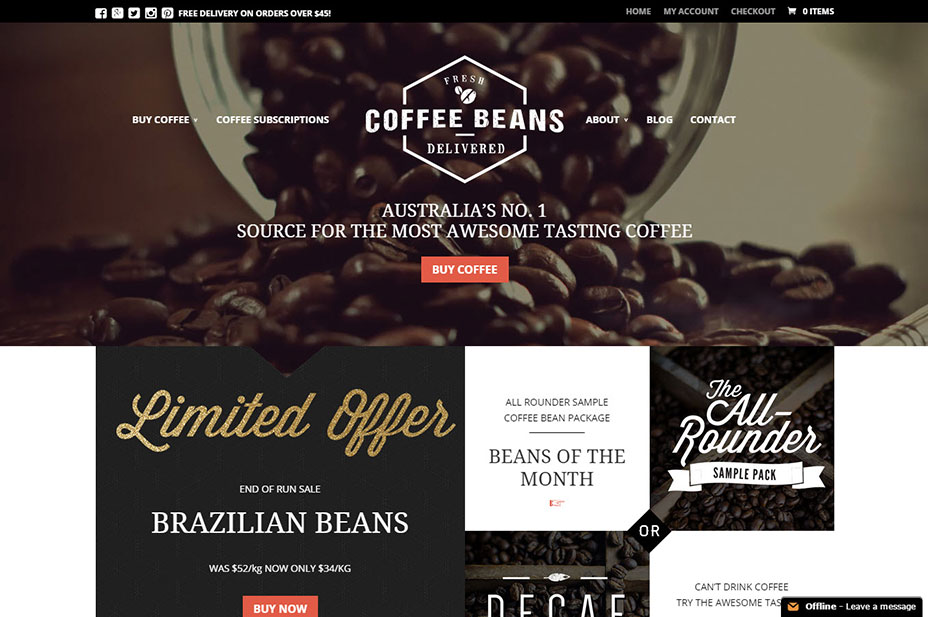
حبوب البن تسليمها
هنا نرى أسلوب محب في القوة الكاملة. حتى أنه يحتوي على شعار يشعر بالتقاطه من واحدة من العديد من قوالب شعار نمط محب التي تحظى بشعبية كبيرة. من ناحية ، إنه تصميم عصري ، يمنحها إحساسًا جديدًا وعصريًا ، والذي يعكس بطريقة إيجابية على العلامة التجارية. لكن أعتقد أن هناك شيئًا أكبر في العمل هنا. من خلال عكس نمط محب ، يضعون أنفسهم بعيدًا عن العلامات التجارية العديدة. بطريقة ما أنها تحتضن صغرها (الذي يحدث ليكون استراتيجية تسويقية كلاسيكية من جانب الطريق).
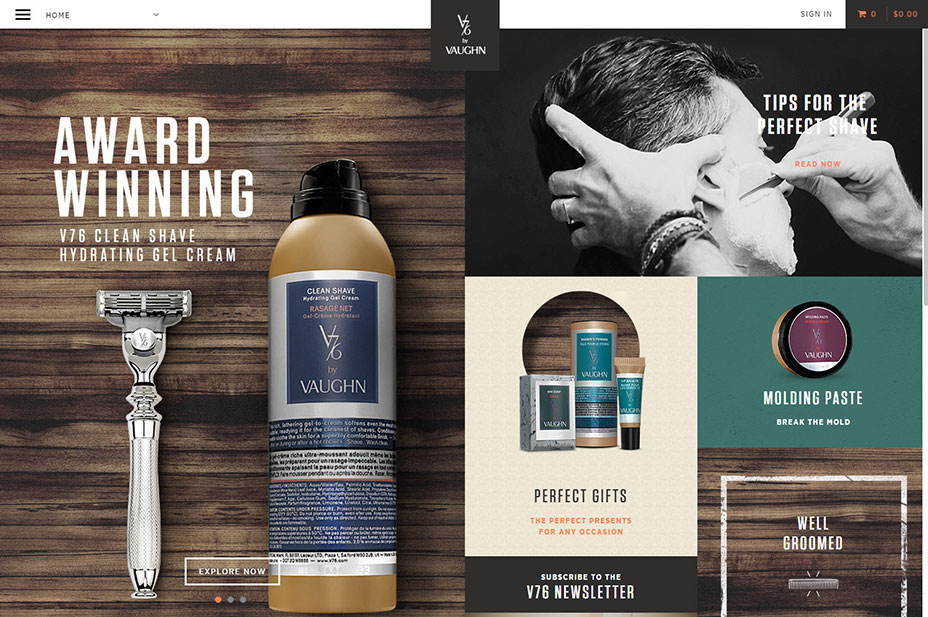
V76.com
في حالات أخرى ، يكون استخدام أسلوب عصري مجرد جهد للبقاء على صلة. لقد احتضنت صناعات الأزياء والعناية الشخصية هذا النهج لفترة طويلة. في هذه الحالة ، يقول موقع عصري أنيق إننا على قيد الحياة وندرك أين العالم. لدينا منتج نؤمن به ، ونفترض أنه مفصل وعصري. أضمن إذا ما تغير العالم غدًا وظهر أسلوب جديد ، فسيعيدون تصميم الموقع في النهاية ليتناسب مع النموذج الجديد. في بعض الحالات ، والتصميم العصري هو مجرد ، العصرية.
استنتاج
أعتقد أن الموضوع الرئيسي ، أو الاتجاه هنا ، هو أن التصميم الهادف والمقصود لن يكون أبداً قديمًا. قد تأتي الأنماط والاتجاهات وتذهب ، ولكن يمكننا التحرك بسهولة. في العديد من الطرق ، لا تتغير الأهداف الحقيقية حقاً ، رغم أن الفرشاة التي نرسمها بها لا تتغير.