3 اتجاهات التصميم الأساسية ، أكتوبر 2017
كل مصمم يحب كسر القواعد بين الحين والآخر. تبرز اتجاهات تصميم مواقع الويب هذا الشهر بعضًا من الروح المتمردة بطرق تبدو مذهلة.
المفتاح إلى كل هذه التصاميم الخاسرة للقواعد هو أن بقية الواجهة بسيطة وتتبع القواعد. من النص الذي لا يبقى في "الحاوية" إلى عناصر التصميم الضخمة إلى أشكال هندسية كروية غريبة ، دعنا نسير في الجانب البري ...
في ما يلي الاتجاهات الشائعة في هذا الشهر:
1. نص بلا حدود
كان هناك وقت أن كل عنصر في تصميم موقع على شبكة الإنترنت كان له مكانه الخاص. هذا ليس الحال دائما بعد الآن.
تسمح المزيد من التصاميم بعبور الطائرات والانتقال إلى حيز العناصر الأخرى. يبدو وكأنه واحد من تلك الأفكار التي يمكن أن تذهب خطأ فادح (ويمكن أن) ، ولكن هذه المواقع تظهر أن هناك شيء جميل حول النص الذي يعيش في مكانين في نفس الوقت.
هناك شيء جميل حول النص الذي يعيش في مكانين في نفس الوقت
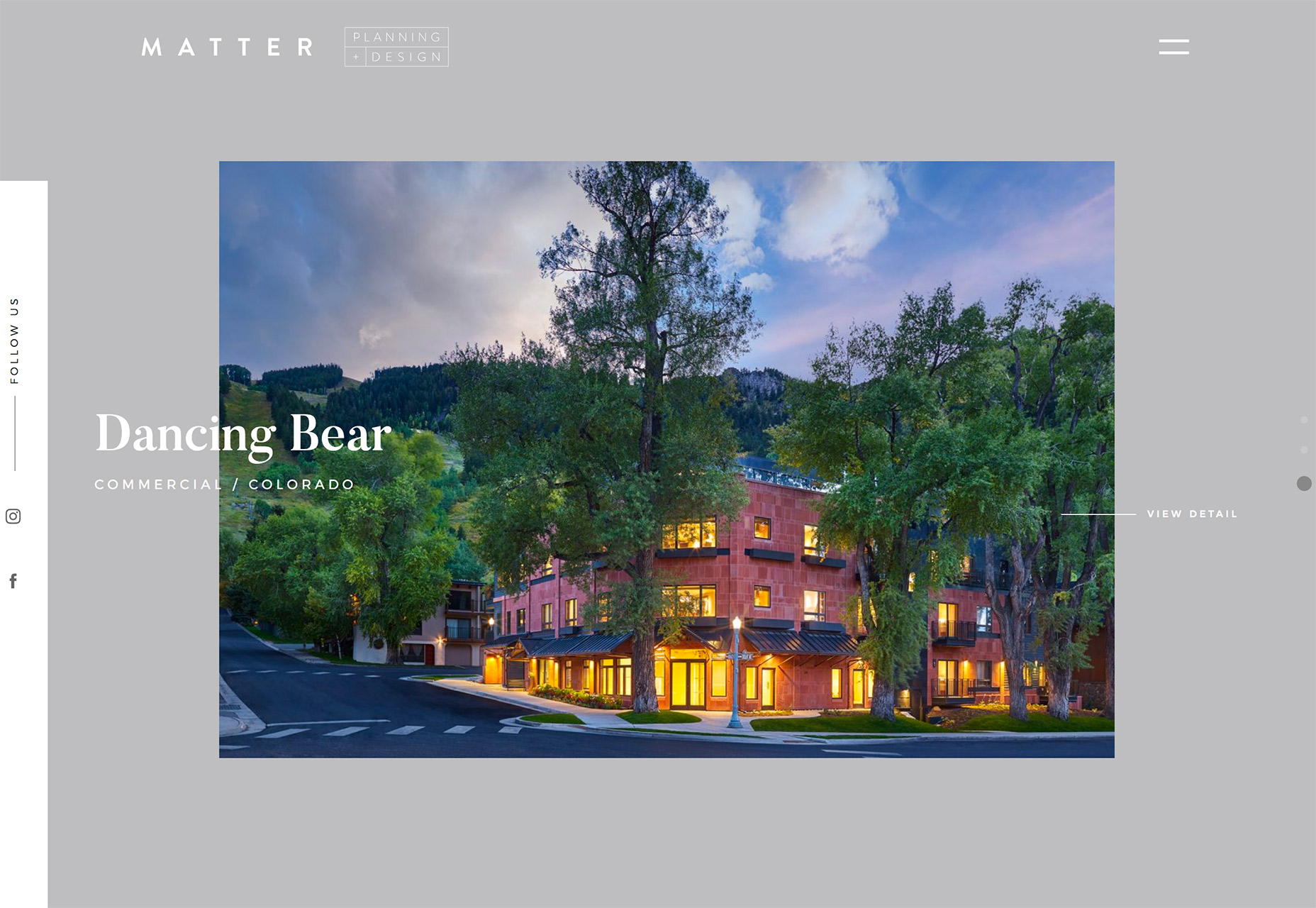
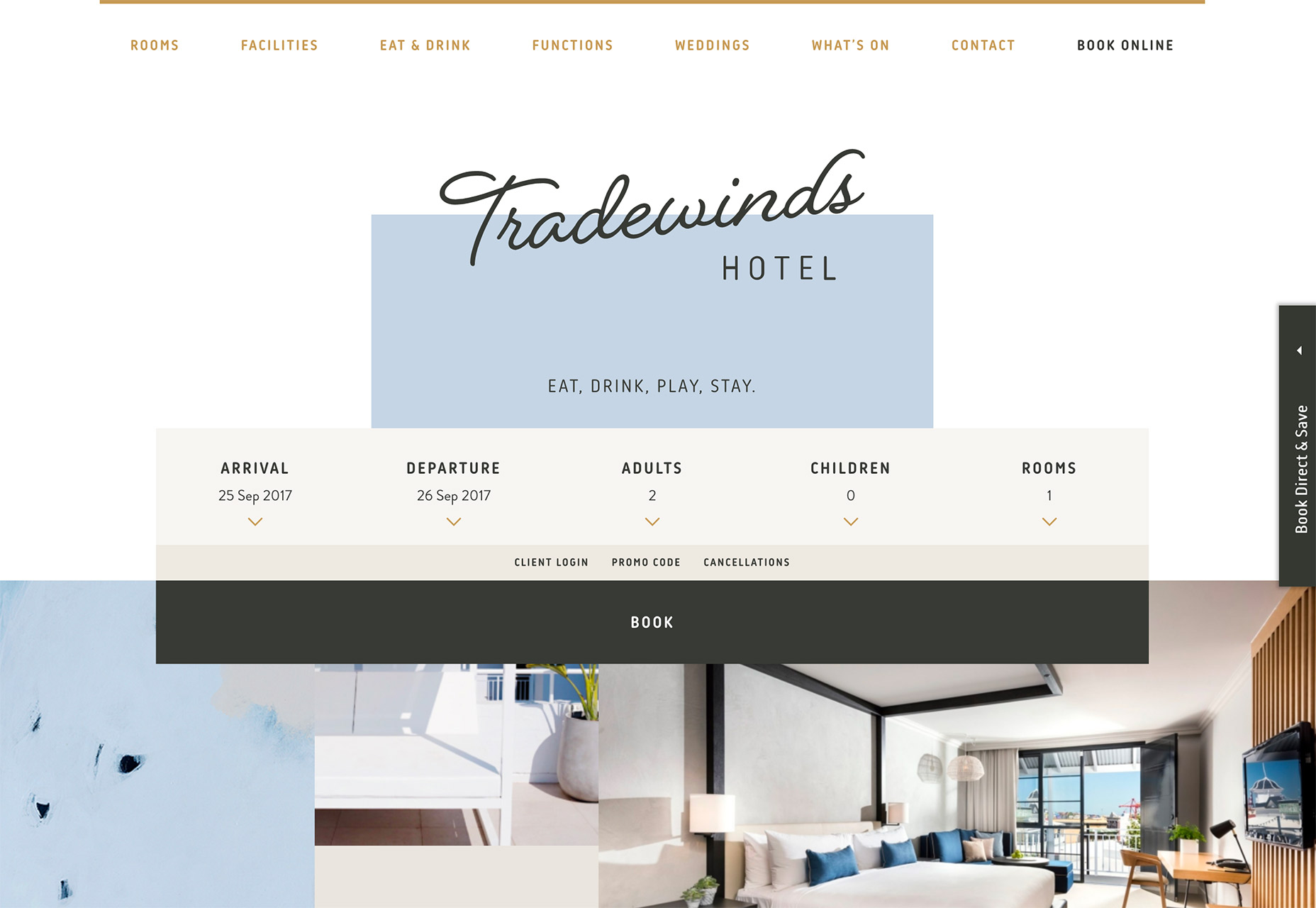
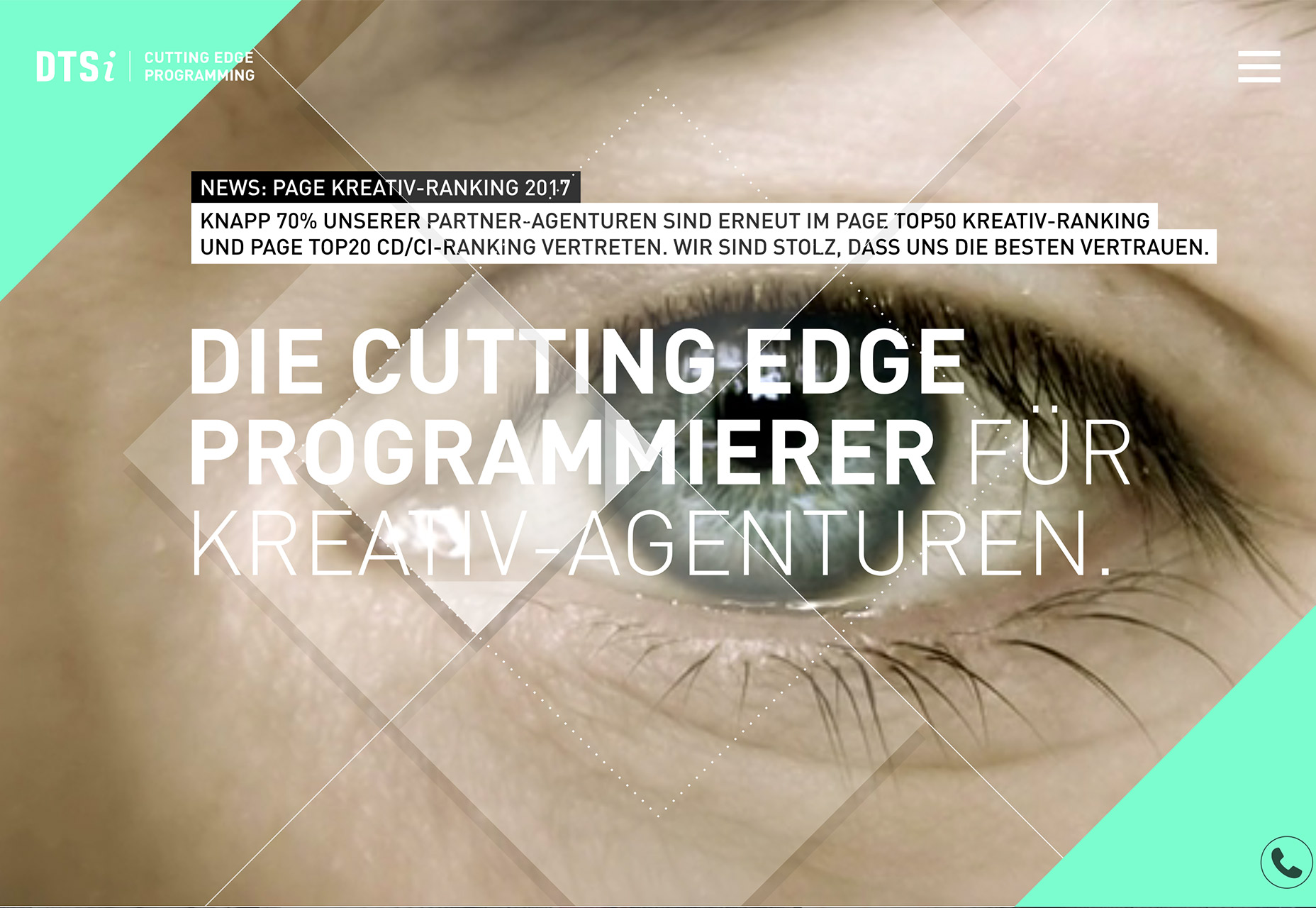
يتجلى هذا الاتجاه من خلال عناصر النص التي تتقاطع مع عدة حاويات ، مثل النص الذي يعلو الطبقات على خلفية الصورة. ويمكن أن ينطبق أيضًا على كتابة تلك الطبقات جزئيًا على صندوقين مختلفين ، مثل الرياح التجارية .
يمكن أن تعمل مع الطباعة من أي حجم وشكل والصور أو الفيديو. الموضوع الوحيد الثابت هو أن عناصر النص يجب أن يكون لها الكثير من التباين مع عناصر الخلفية بحيث تظل كل رسالة قابلة للقراءة. يمكنك أن ترى من الأمثلة أدناه أن هذه الحروف لا يجب أن تتوقف بين الكلمات. يمكن تقسيمه رأسيًا أو أفقيًا.
تتمثل الفكرة الكبرى وراء هذا العلاج في جذب المستخدم إلى الصفحة بشيء غير متوقع تمامًا. هذا النمط من الحروف يفعل ذلك.
لإنجاحها ، تعامل مع العنصر النصي كطبقة منفصلة على طبقات الخلفية والصور. يجب أن يكون النص دائمًا العنصر الأعلى للمساعدة في ضمان قابلية القراءة. التزم بالخطوط التي تكون حادة وسهلة القراءة. البساطة في بقية التصميم هي المفتاح لجعل هذه التقنية تعمل.
2. أكبر من كائنات الحياة
عناصر التصميم المتضخم ليست جديدة. لكن المزيد من التصاميم تأخذ عناصر يومية وتعرضها في أنماط أكبر من أنماط الحياة لجذب انتباه المستخدمين.
إنها تقنية ممتعة تتطلب الكثير من التفاصيل للصور المعنية.
كما أنه يأخذ الصورة الصحيحة من الصورة - والعين الممتازة للزراعة - لجعل هذا العمل.
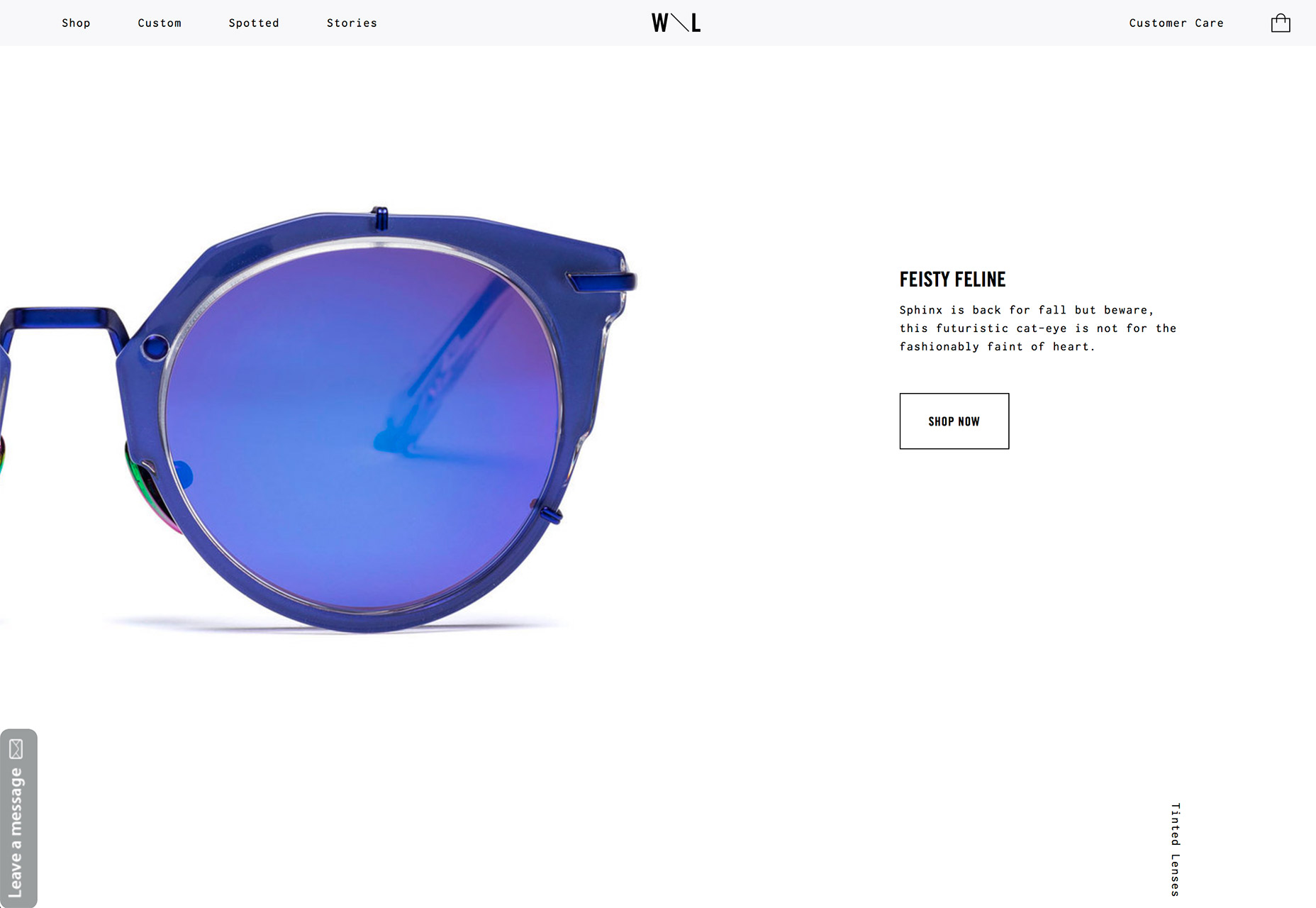
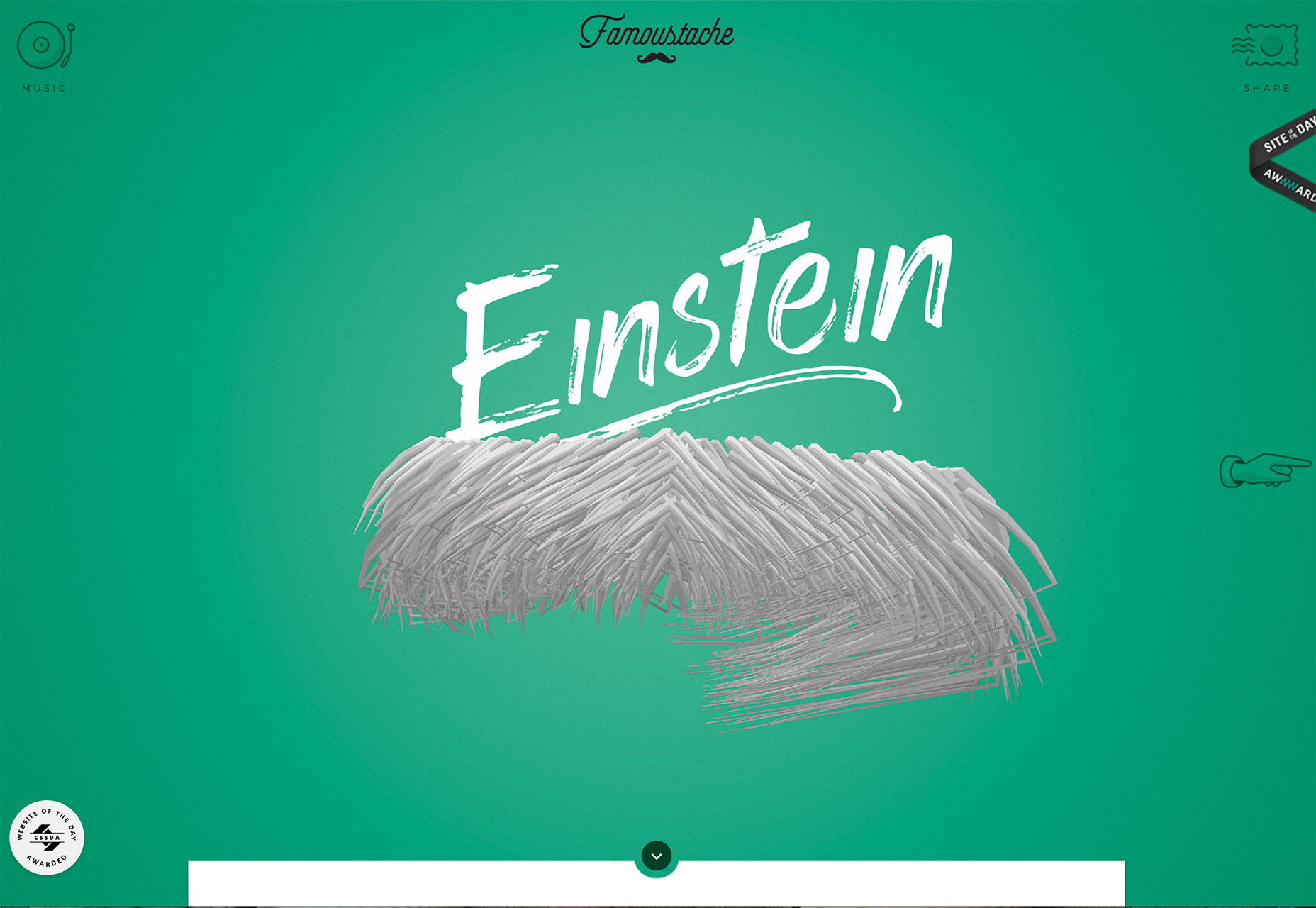
انظر إلى الأمثلة أدناه. إذا أخبرك أحدهم أن الشاشة ستشبع بنصف نظارات ، أو شارب بلا وجه أو فيديو واحد للعين ، فهل كنت تتخيل النجاح المذهل لهذه المفاهيم؟ كل منها مثال رائع لكسر القواعد بطريقة غير متوقعة تمامًا وأصلية وتساهم في إرسال الرسائل إلى العلامة التجارية والتصميم العام.
الشيء الذي يمثل تحديًا كبيرًا في حجمه وأكبر من عناصر تصميم الحياة هو خلق التوازن. تحتاج الأجسام الكبيرة إلى مساحة كبيرة وعناصر متوازنة حتى لا يشعر التصميم بالغباء أو التنافر. Westward Leaning يفعل ذلك مع الكثير من الفراغ حول صورة النظارات. يستخدم Famoustache الألوان الزاهية والطباعة الممتعة لموازنة الشارب المتحرك "العائم" ؛ يستخدم DTSi نصًا كبيرًا وطبقات شكل هندسي لتخفيف فيديو العين.
هو المفتاح لجعل عمل أكبر من عنصر الحياة هو الجودة. يجب أن تكون الصور ومقاطع الفيديو عالية الدقة. العناصر المتضخمة لا تسامح إذا لم تكن حادة ومركزة تمامًا. ستحتاج إلى فيديو عالي الدقة ، أو صور وعناصر متجهة لهذا الأسلوب. حتى الإضاءة وتكوين شيء بسيط كزوج من النظارات يجب أن يكون مدروسًا تمامًا بحيث لا يشعر المستخدم بالمظهر على الشاشة.
إن الصور التفصيلية للغاية مثل هذه مفيدة لتوفير المعلومات للمستخدمين - خاصة بالنسبة للتجارة الإلكترونية حيث يمكن للمستخدمين "لمس" الكائن تقريبًا - ولكن قد يكون من الصعب القيام بعمل جيد.
3. أجوف الأشكال
وقع المصممون في الحب مع الأشكال الهندسية هذا العام. من التراكبات ذات الأشكال إلى أنماط المضلع ، تركزت هذه الميزة الشهرية على الأشكال عدة مرات. والآن يحاول المصممون شيئًا جديدًا جديدًا معهم ، يتفوقون على الأشكال.
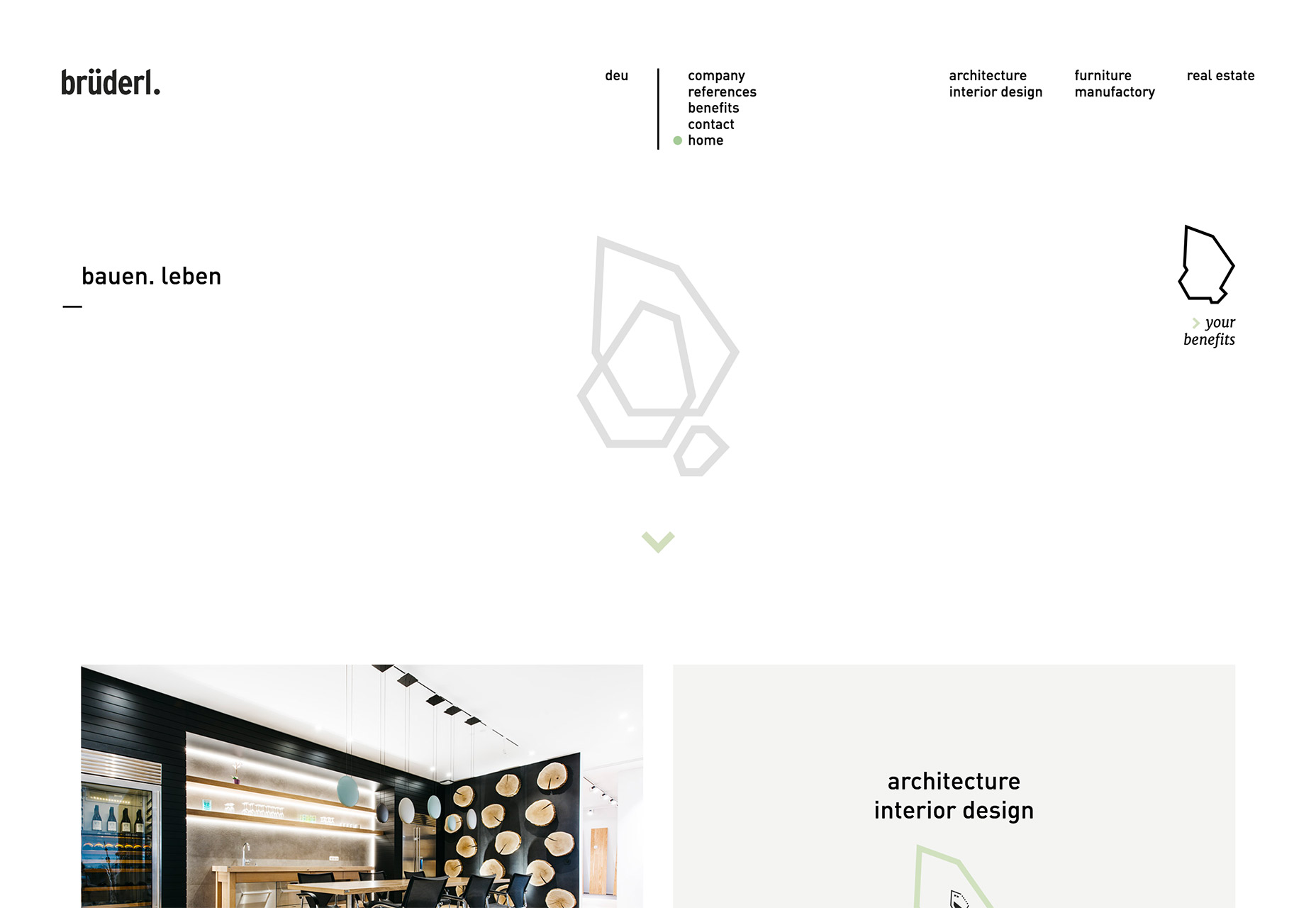
بالنسبة إلى الشعارات والرموز والشاشات الهندسية ، تعد الأشكال المجوفة عنصر تصميم مثيرًا للاهتمام. عموما ، فهي بسيطة جدا في الطبيعة ، مثل الهندسة الجوفاء المستخدمة من قبل Bruderl ، ولكن يمكن أيضًا أن تأخذ أدوارًا أكثر تعقيدًا مثل الرموز لـ Borderfree والتي تحتوي على مزيد من التفاصيل.
الأشكال المجوفة هي متعة لأنها يمكن استخدامها في الفضاء لإنشاء نقطة محورية
في كلتا الحالتين ، تكون الأشكال المجوفة ممتعة لأنها يمكن استخدامها في الفضاء لإنشاء نقطة محورية ، أو تراكب على صورة أو كجزء من شعار الشركة أو العلامة التجارية ، أو اثنين لإنشاء مجموعة من المرئيات التي لها إحساس ثابت في جميع أنحاء التصميم مشروع.
لتحقيق أقصى استفادة من الأشكال المجوفة ، قم بإنشاء شيء يحتوي على سكتة دماغية كافية بحيث يمكنه الوقوف فوق مختلف الخلفيات وأنواع مختلفة من الألوان. على الرغم من أنه يمكنك إنشاء شكل غير تقليدي خاص بك ، مثل بعض من تلك الموجودة أدناه ، يمكنك أيضًا استخدام العناصر العامة لتوضيحها.
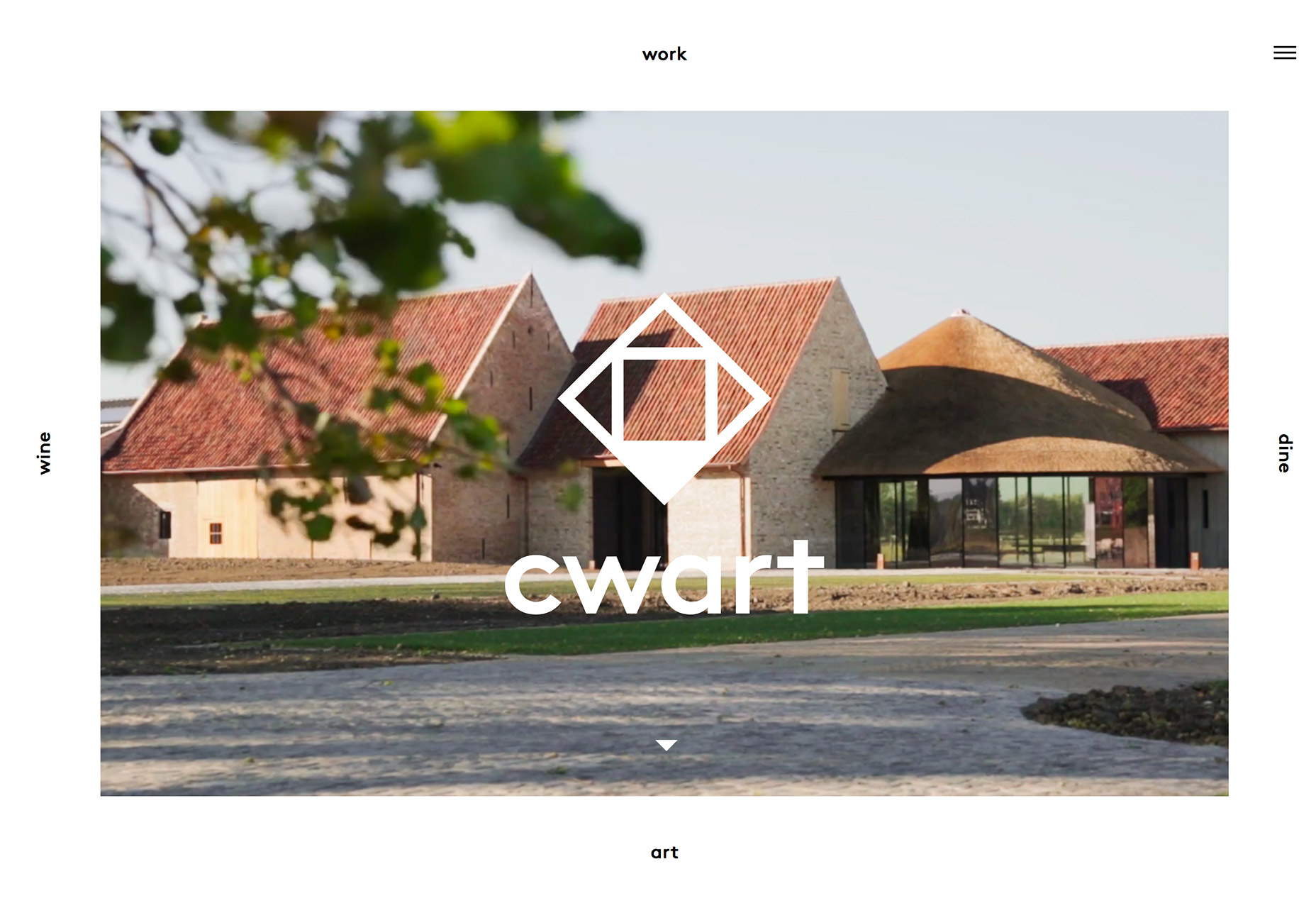
ما يجعل الأشكال المجوفة تعمل هي الاهتمام المرئي أو الهوية ، مما يعني أن الشكل يجب أن يكون غير عادي أو واضح تمامًا لجذب انتباه المستخدم. النظر في مجموعة من المناطق جوفاء متوازنة مع بعض التعبئة ، مثل Cwart لخلق تباين واهتمام أكثر.
الجزء الأكثر صعوبة في استخدام تصميم شكل أجوف هو أنها يمكن أن تشعر في كثير من الأحيان خفيفة جدا وتضيع على مقربة من عناصر التصميم الأخرى. يجب أن يكون الشكل واضحًا بما فيه الكفاية ، وأكبر بما فيه الكفاية ولديه خطوط سميكة بما يكفي لنقل المعنى عند كل مستخدم من المستخدمين الذين يواجهونه.
استنتاج
توجد قواعد التصميم كنقطة بداية للإبداع. على الرغم من أنك لا تريد أن تتجاهل هذه الإرشادات - فقد ينتهي الأمر بكارثة تصميمية - كسر قاعدة هنا ويمكن أن يساعدك في إنشاء شيء خاص.
تذكر فقط أن تستخدم هذه الفكرة لماما وأن تفهم أنها لن تعمل لكل مشروع. ما رأيك في هذه الاتجاهات التي تحطّم القواعد؟ هل تحاول لهم؟ ضربنى على تويتر و أعلمني.