3 بدائل تحرير الوظائف الخاصة بك الكمال ووردبرس]
الأجزاء الأكثر أهمية في WordPress هي شاشات تحرير الصفحة والصفحة. أعني ، هذا هو المكان الذي يحدث السحر ، أليس كذلك؟ الكثير من الناس يقومون بالكتابة هناك. إنه المكان الذي يحدث فيه التنسيق. إنه المكان الذي يتم فيه إنتاج المحتوى ، تعديله ، تعديله ، وأحيانًا ثمله إلى أبعد من الاعتقاد.
لكل هذا الجزء الأكثر أهمية من واجهة الإدارة ، تبدو شاشة تحرير المشاركات شبيهة بالوقت الذي كانت عليه منذ وقت طويل ، وتعمل إلى حد كبير تمامًا. هذا لا يجعلني سعيدا.
أوه ، أنا لن أفسد الرجال الذين جعلوا TinyMCE. إنها جيدة في ما تقوم به ، كما أنها تبدو مألوفة ، مثل Microsoft Word. تكمن المشكلة في أن معالجات النصوص الكلاسيكية تم تصميمها لمستندات الطباعة ، وليس الويب. يمكننا ، ويجب أن نفعل ما هو أفضل.
هناك مشكلة إضافية تتمثل في أن واجهة تحرير المشاركة لا تمنحك الكثير مما تفعله فعليًا بصريًا. هذا صحيح بشكل خاص إذا كنت تقوم بتضمين أكثر من مجرد نص في مشاركاتك. للحصول على رؤية مرئية للنتائج ، يجب عليك فتح معاينة النشر في علامة تبويب جديدة وتحديثها باستمرار.
لقد بذل بعض المصممين والمطورين الموهوبين قصارى جهدهم لتحسين الوضع ، وقد توصلوا إلى حلول مثيرة للاهتمام. لا أحد منهم مثالي ، وجميعهم تقريبا ما زالوا في مرحلة التطوير (لذلك لا تقل أنني لم أحذركم). إخلاء المسؤولية جانبا ، أنا متحمس لهذه المشاريع ، ومستقبل الكتابة على شبكة الإنترنت بشكل عام ، لذلك دعونا نصل إلى ذلك!
PrettyPress
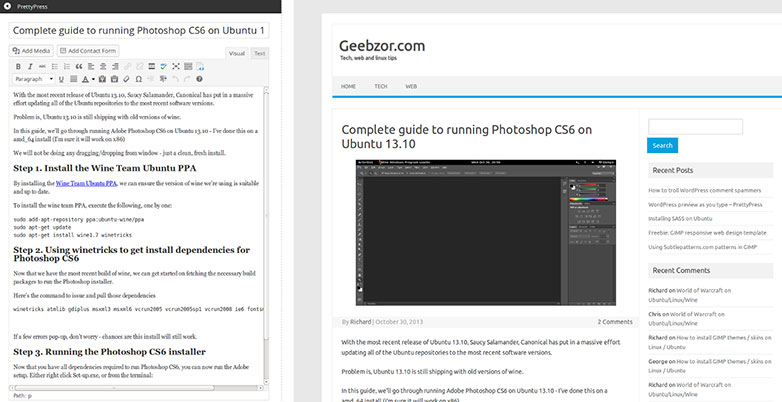
PrettyPress هو ، في رأيي ، الأكثر نضجا واستقرارا من الخيارات الجديدة لتحرير المشاركات. حتى الآن ، إنها المفضلة أيضًا.
وبمجرد تثبيتها ، ستبدو واجهة تحرير المشاركات متشابهة إلى حد كبير ، باستثناء زر يقول "إطلاق PrettyPress". عليك أن تضغط على هذا الزر.
بمجرد تشغيلها ، سترى لوحين: أحدهما لتحرير مشاركتك ، والآخر عبارة عن معاينة مباشرة. انها ليست معاينة التنسيق العام ، إما. سيؤدي هذا إلى إظهار مشاركتك كما تبدو في الواجهة الأمامية. هذا صحيح ، ستحصل على معاينة مباشرة للواجهة الأمامية. (هذا مثال إضافي حيث يأتي التصميم المتجاوب حقًا في متناول اليد).
يحتوي الجزء الخاص بالتحرير من الواجهة على ثلاثة أوضاع: TinyMCE (أعلم ، أعلم) ، HTML الخام ، ومفضلي المطلق: Markdown.
للأسف ، تعمل وظيفة "إضافة الوسائط" فقط في أوضاع TinyMCE و HTML ، ولكن لا يزال. أنا أحب Markdown. أنا أحب ذلك كثيرا. أنا سعيد لأنها شملت ذلك على الإطلاق.
الانطباعات العامة:
PrettyPress هو عرض قوي لم يخذلني بأي طريقة جادة. هناك خطأ مرئي مع الزر حفظ ونشر في القائمة المنسدلة (على الأقل ، يوجد في Chrome). أود أيضًا أن أكون قادرًا على إضافة صور في وضع Markdown.
مع ذلك ، أنا سعيد بذلك بشكل عام. إذا كان لا بد لي من التوصية بواحدة من هذه واجهات التحرير البديلة لبيئة الإنتاج ، وهذا هو واحد سأذهب معها.

السير تريفور الفسفور الابيض
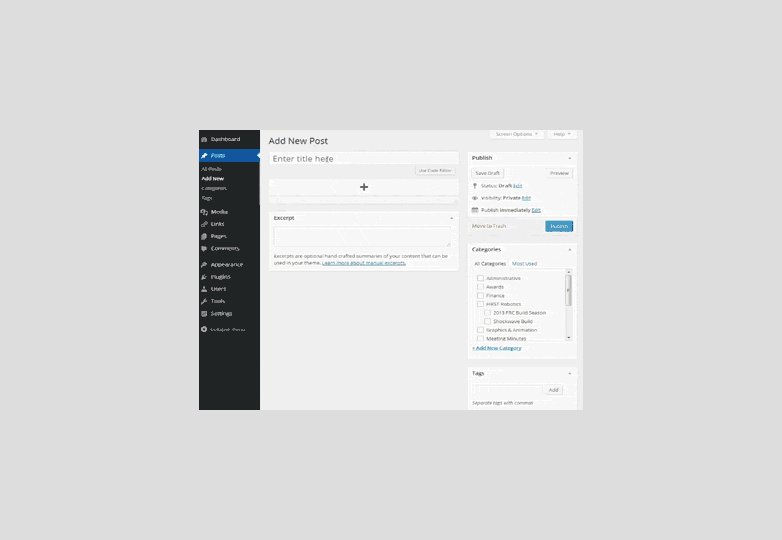
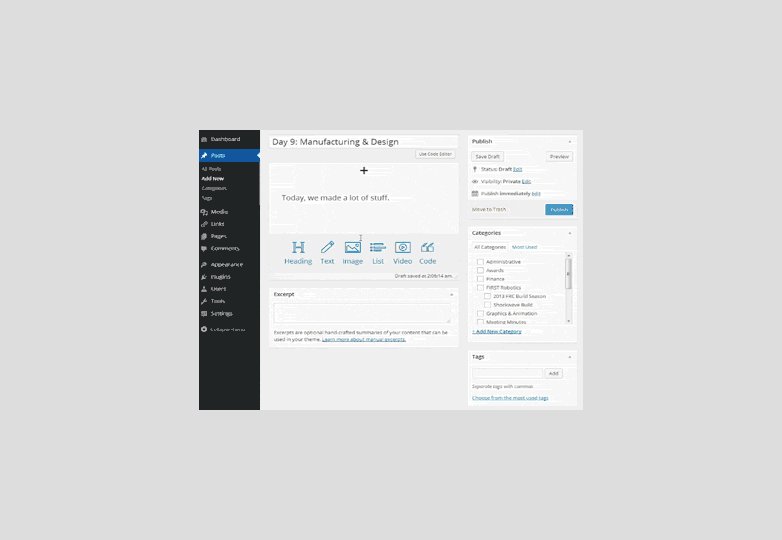
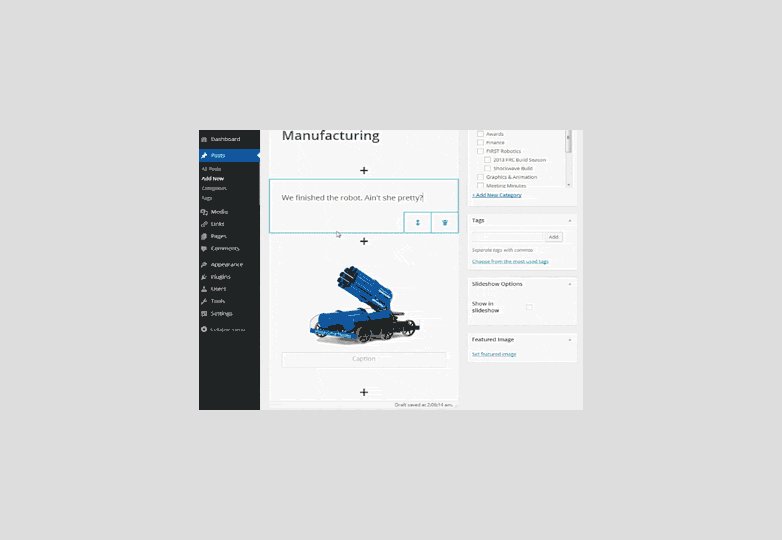
هذا البرنامج المساعد حصل على قدر كبير من الاهتمام مؤخرًا ، حيث إنه يطبق مقاربة نموذجية تقريبًا لإنشاء مشاركات. بدلاً من وجود حقل نصي كبير واحد فقط حيث تقوم بدفع بعض العناصر غير النصية بين الفقرات ، فإنك تضيف محتوى إلى نص الرسالة "حظر" واحد في كل مرة.
إنه في الواقع ، يذكرنا إلى حد ما بالطريقة التي يقوم بها Medium ، ولكن مع الفصل الواضح بين العناصر.
هذا يجلب اثنين من المزايا إلى الجدول. لأحد ، فإنه يعامل كتل من المحتوى مثل العناصر الرقمية هم ، بدلا من الالتصاق مع استعارة الصفحة المطبوعة. مما يجلب إحساسًا بالبنية إلى العملية.
ثانيًا ، على الرغم من عدم وجود معاينة مباشرة ، ستحصل على فكرة قوية جدًا حول الشكل الذي سيبدو عليه محتواك في الواجهة الأمامية.
تشتمل أنواع كتل المحتوى المتوفرة حاليًا على: Heading و Text و Image و List و Code و Video.
هناك عيب رئيسي واحد: لا يمكن لهذا المكوِّن الإضافي تعديل المشاركات التي تم إنشاؤها باستخدام المحرر الافتراضي. يعطل TinyMCE تماما كذلك. لذا ، إذا كانت لديك مشاركات حالية على موقعك ، فسيتعين عليك تعديلها كملف HTML أساسي. أيضا ، إذا قمت بإلغاء تنشيط السير تريفور ، تضيع TinyMCE ، لأن البيانات الخام تبدو كالتالي:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}انطباعات عامة:
لا يزال قيد التطوير ، لكنه يظهر بشكل واعد. بشكل عام ، أنا أحب هذه الفكرة. ومع ذلك ، إذا كنت تريد استخدامه ، فسترغب على الأرجح في استخدامه للمواقع التي لا تحتوي على الكثير من المحتوى الحالي.
أوصي به للمدونين الذين يحبون الاختلاط في الكثير من الصور ومقاطع الفيديو والعناصر الأخرى بنصهم.

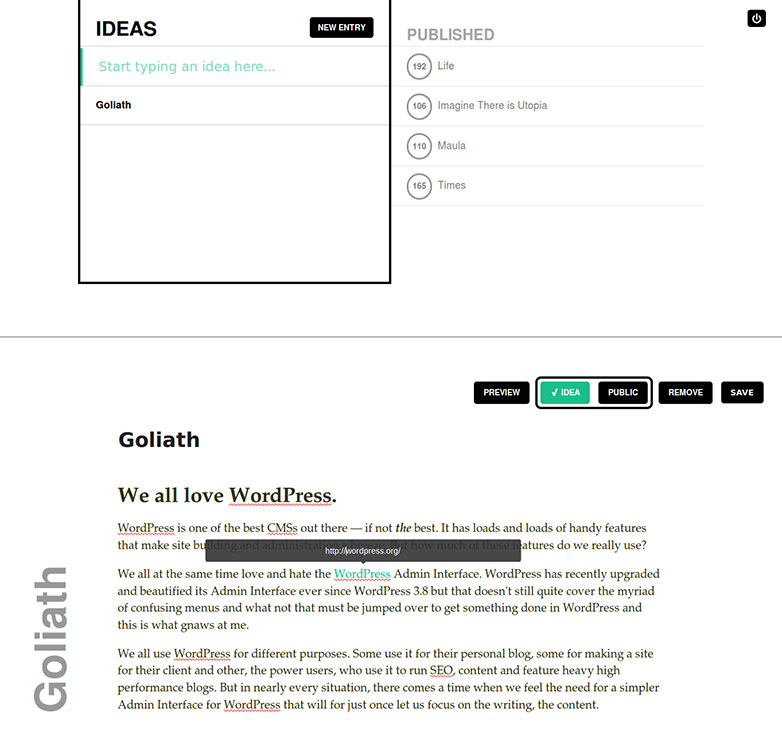
جالوت
الآن هذا هو واحد غريب. أولاً ، إنه ليس مكونًا إضافيًا. إنها لوحة معلومات بديلة للكتابة الخالية من التشويش في WordPress. يجب عليك تحميله إلى مجلد منفصل خاص به في تثبيت WordPress ، ولا يمكنك إدارته كما لو كان مكونًا إضافيًا.
انها ضئيلة للغاية ، واقتراض الكثير من الأفكار من Svbtle برنامج. لا يوجد إدخال وسائط فاخر ، بدون أزرار تنسيق من أي نوع. هناك دعم Markdown ، مع ذلك ، والدعم الأساسي لاختيار تصنيفاتك.
انطباعات عامة:
Goliath مخصص لأولئك الذين يحبون الكتابة في بيئة خالية من التشتت ، والذين يحتاجون إلى أن تكون هذه البيئة قائمة على الويب / متكاملة مع WordPress. قد يبدو ذلك محددًا نوعًا ما ، لكنني متأكد من أنه في الواقع جمهور كبير جدًا.
بالمناسبة ، يعمل بشكل ممتاز على الجهاز اللوحي. إذا كنت تقوم بالكثير من الكتابة على الأجهزة المحمولة ، فقد يكون هذا مثاليًا لك.