4 طرق بسيطة لتصميم قاتل دعوة إلى أزرار العمل
من شأن أزرار الحث على اتخاذ إجراء التي يسهل رؤيتها وفهمها إحداث فرق كبير في معدلات التحويل الخاصة بالعميل. عند تصميم هذه الأزرار ، من الضروري النظر في مجموعة واسعة من العوامل. وتشمل بعضها اللون ، والتباين ، ونسخة الزر ، وحتى إذا كنت تريد تضمين بعض الإشارات الاتجاهية بجانب الزر مباشرةً.
باختصار ، بالنسبة لعنصر يأخذ نقطة صغيرة على صفحة الويب الخاصة بك ، سيكون عليك استثمار مقدار غير متناسب من الوقت في التفكير في كيفية تقديمه على أفضل وجه لمستخدميك. نعم ، تعتبر أزرار الحث على اتخاذ إجراء مهمة. إنهم ، بعد كل شيء ، نجوم الصفحة ، سواء أكانوا يريدون الحصول على زوار الموقع لشراء شيء ما ، أو الاشتراك للحصول على شيء ما أو النقر فقط.
إنها تمثل هدف صفحتك. يجب أن يكون لكل صفحة هدف. لنأخذ صفحة مقصودة ، على سبيل المثال ، الهدف هو الحصول على عملاء يؤدي إلى النقر على صفحة المنتج أو الخدمة الرئيسية. زر مصمم بذكاء يأخذ بعين الاعتبار كيف يرغب الزائرون في الشراء أو الاشتراك في شيء ما هو ما يجب أن يسعى إليه كل مصمم.
1) الإشارات الاتجاهية
كبشر ، نحن مجبرون على الرد على اتجاه العين كطريقة قوية لإحضارنا. فكر في الأمر: عندما ترى شخصًا ينظر إلى شيء ليس في مجال رؤيتك ، فأنت تشعر بالفضول تجاه ما يبحث عنه. يمكن تطبيق نفس المبدأ الخاص بالتوجيه الموجه بسلاسة على موقع الويب الذي تصممه لعملائك.
نعم ، يمكن أن تكون الإشارات الاتجاهية هي الأسهم الأكثر وضوحًا وحتى الأصابع التي تشير إلى أزرار الحث على اتخاذ إجراء ، ولكن بالنسبة إلى شيء فريد حقًا ومرتبط بزوار موقعك ، انتقل مع صورة شخص ينظر إلى أزرار عبارات الحث على اتخاذ إجراء بدلاً من ذلك. لا يمكنك الذهاب الخطأ.
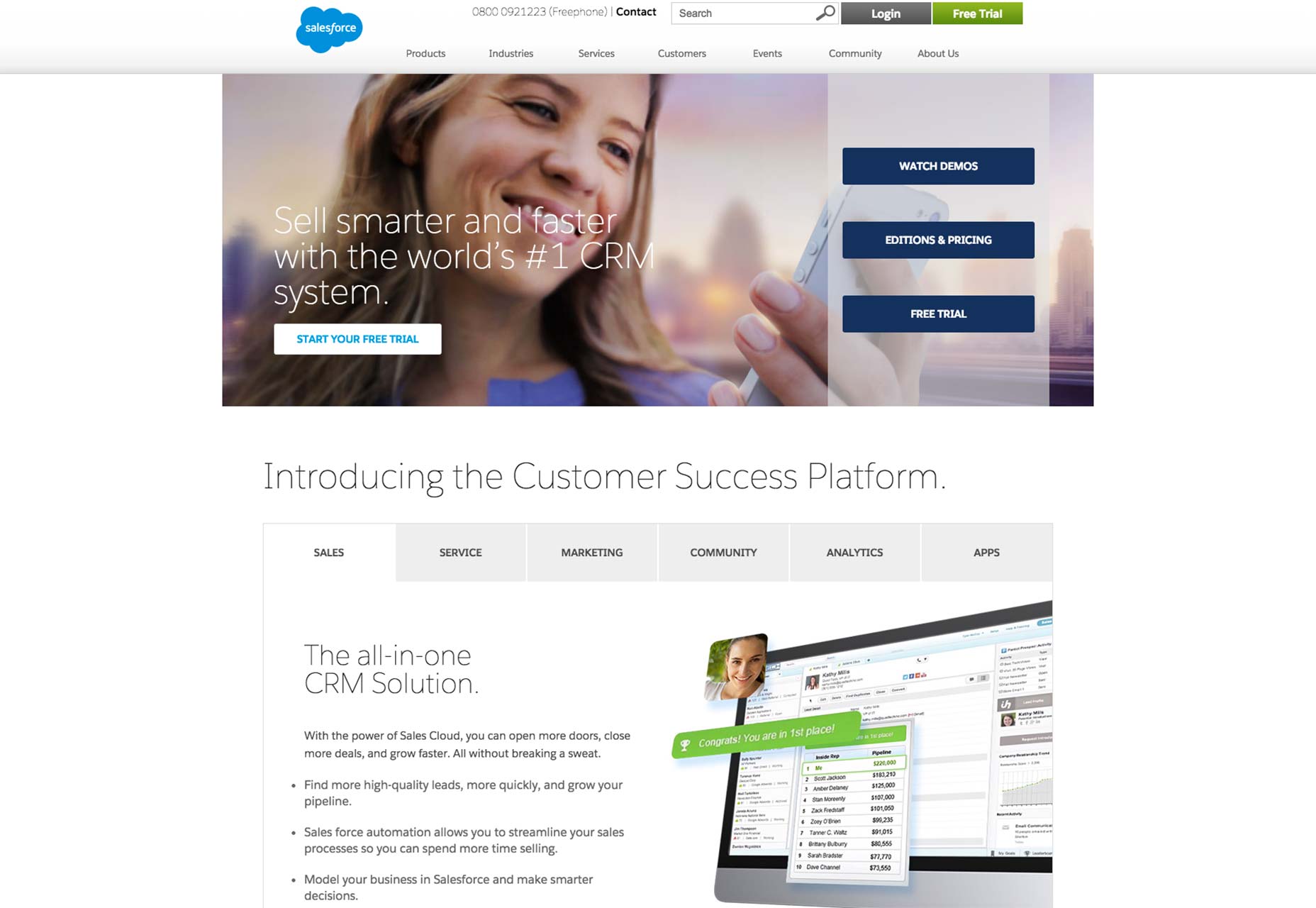
للحصول على مثال ذكي لهذا ، ننتقل إلى الصفحة الرئيسية Salesforce . تعد Salesforce شركة عالمية للحوسبة السحابية من سان فرانسيسكو. على وجه الخصوص ، نريد منك إلقاء نظرة على صورة واحدة ضخمة على الصفحة الرئيسية: يبدو وكأنه امرأة تبحث في هاتفها الذكي ، على وشك إجراء معاملة المحمول.
في حين أن هذا بالتأكيد تفسير معقول ، فإن الصورة تتضاعف أيضًا كدليل اتجاهي متخفي لكن قوي. عندما يرى زائرو الموقع امرأة تنظر إلى الهاتف في يدها ، ستتابع عيونهم بطبيعة الحال نظرتها إلى يمين الصفحة الرئيسية. كما يفعلون ، ستنحدر عيونهم حتمًا على الأزرار الثلاثة التي تحث المستخدم على اتخاذ إجراء بجانب وجهها ويدها.
وبفضل المكان الذي تشير إليه النظرات ، سيكون العملاء المحتملون أكثر ملاءمة لملاحظة أزرار الحث على اتخاذ إجراء. في نهاية اليوم ، يجلب ذلك المزيد من التحويلات وعددًا أكبر من المبيعات إلى موقع الويب.
2) تصميم زر بسيطة حقا
عندما تجعل الأزرار بسيطة قدر الإمكان ، فإنك بذلك تخلصك من احتمال إرباك زوار موقعك ومشتريه وقرائك. عندما يشعرون بالارتباك ، فإنهم لا يتابعون عادة الإجراء الذي تريده نسخة الزر الخاصة بك. لذا ، فإن الحفاظ على تصميم الزر الخاص بالعميل هو الحد الأدنى الذي يجب أن يسعى إليه جميع مصممي الويب.
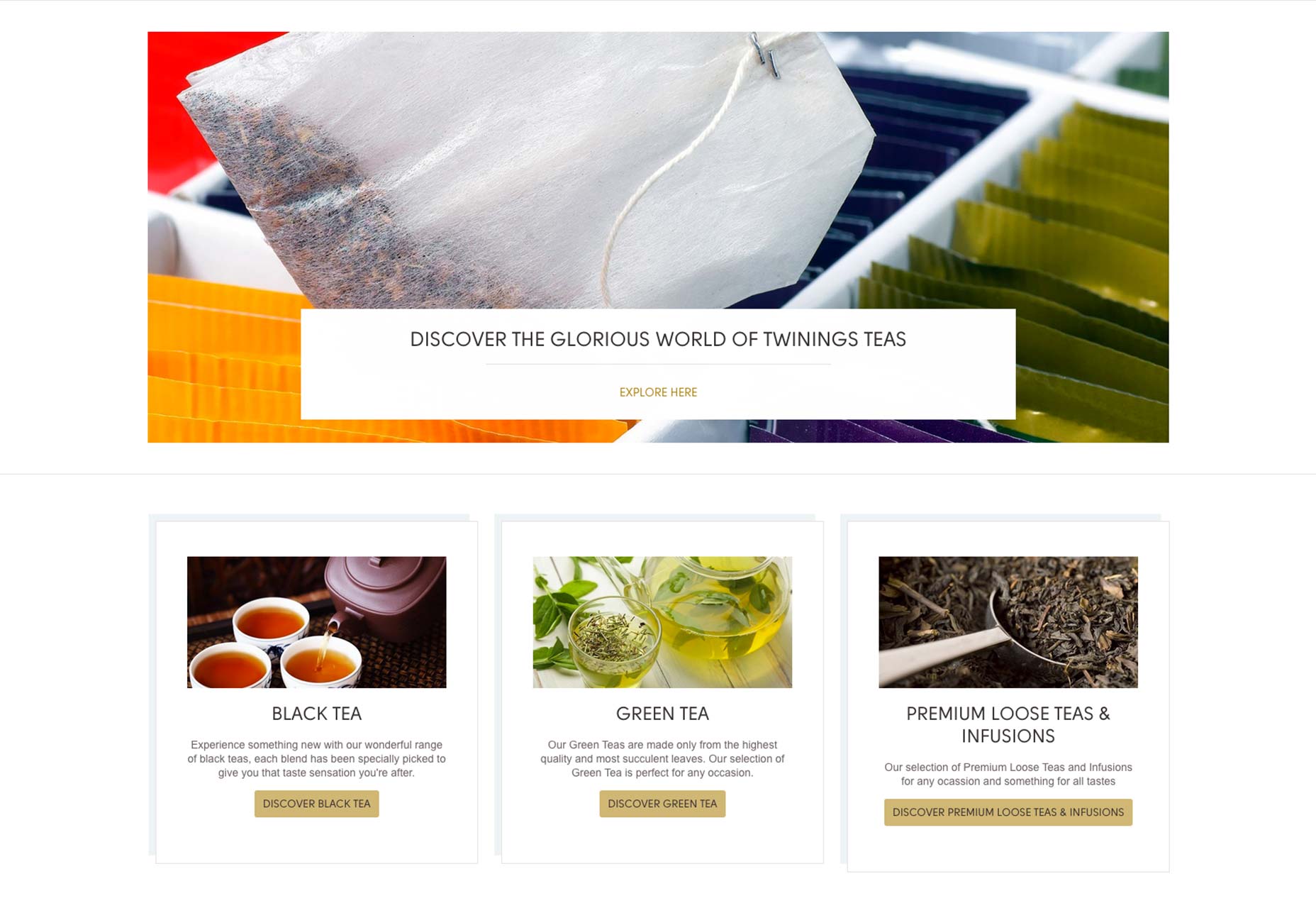
دعنا ننظر إلى موقع التوأمة لنرى كيف يمكن للعلامة التجارية القيام بهذا الحق.
في الصفحة الرئيسية في الجزء المرئي من الصفحة ، نرى مجموعة من الأزرار البسيطة في ألوان العلامة التجارية ، والتي تنقل بوضوح ما ستحققه بالضبط عن طريق النقر عليها. كما تبدو الأزرار مثل الأزرار ، وذلك بفضل تصميمها المستدير المستدير ، كما أن لونها الأسود على الذهب يجعلها أقل ما يمكن.
باختصار ، سيكون من المستحيل تقريباً على المتسوقين في Twining أن يسيئوا فهم أن الأزرار هي أزرار للعمل.
3) microcopy واضحة المعالم
Microcopy هو نجم الدعوة إلى العمل لأنه يستخدم الأفعال الموجهة للعمل لإلهام الناس على التحرك. كمية العقارات التي يتعين على مصممي الويب تخطيطها لتسميات ذكية محدودة للغاية ، لذلك يجب أن تكون microcopy قصيرة إلى هذه النقطة. الميكروسكوب الذي يتيح لزوار الموقع معرفة ما ينقرون عليه بالضبط هو الفائز لأنه لا يضيع وقته.
في بعض الأحيان ، يمكن إهمال microcopy ، وهو أمر مؤسف. على الرغم من كل الاهتمام الذي حظي به تصميم الأزرار والألوان والقدرة على تحمل التكاليف ، لا ينبغي أن تعاني النسخة من المعاناة. المواقع التي تعاني من microcopy هي المواقع التي تعاني معدلات التحويل أيضًا.
أنت تعلم أن لديك microcopy ناجحًا عندما يكون لديك أزرار مختلفة للحث على اتخاذ إجراء بجانب بعضها البعض ، ولكن يمكن لزوار الموقع أن يخبروا على الفور ما هو الغرض من كل زر.
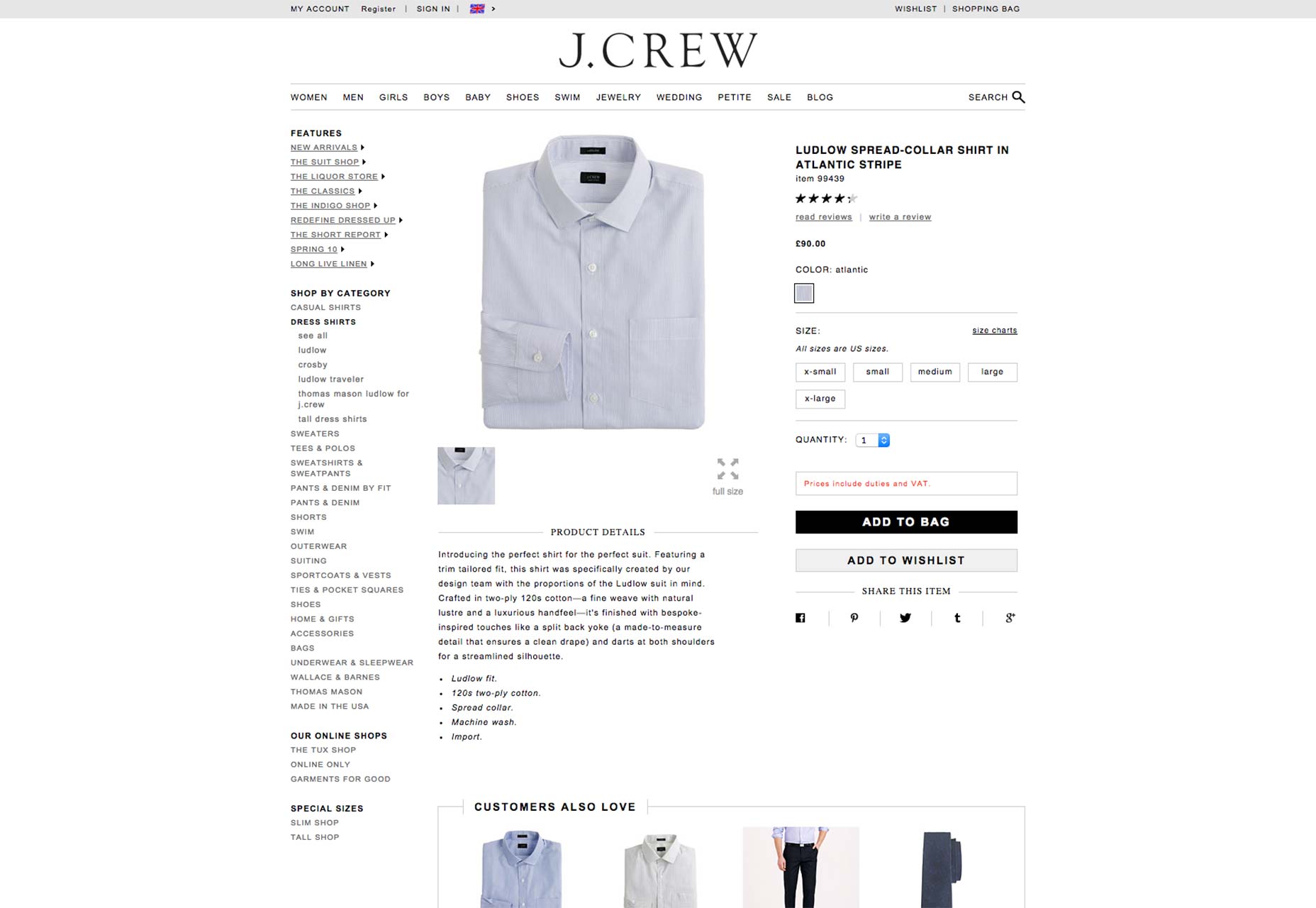
يمكن العثور على توضيح مفيد لهذا على صفحة منتج J. Crew لقميص طوق انتشاره. هناك زرين يتنافسان على اهتمام المشترين: أزرار "إضافة إلى حقيبة" و "إضافة إلى قائمة الأمنيات".
نظرًا لأن كليهما معروف تمامًا ، لا يتم الخلط بين المشترين ويمكنهم تحقيق أهدافهم بكل تأكيد أكثر من أي وقت مضى. إن نسخة الزر المحددة بشكل جيد والتي لا تترك أي شك حول ما سيحققه عمل المستخدم هي دائمًا فائز.
4) تباين الألوان
المتسوقون هم مجموعة لا يمكن الاعتماد عليها ، وهذا هو السبب في أن تجربة المستخدم يجب أن تكون مصممة لهم. بعبارة أخرى ، يجب أن يكون شراء شيء ما من متجر التجارة الإلكترونية للعميل هو أسهل وأوضح شيء في العالم. يمكن لشيء أساسي مثل تباين الألوان أن يحسّن بشكل كبير من تجربة التسوق لزوار الموقع.
يمكن أن يعمل تباين الألوان الذي يعمل على جذب عيون المتسوقين إلى زر الحث على اتخاذ إجراء وجعله متميزًا عن الخلفية المزعجة. عندما يتمكن المتسوقون من العثور بسهولة على ما يحتاجونه للنقر عليه لإجراء عملية شراء ، فمن الواضح أن معدلات التحويل لموقع الويب سوف ترتفع بشكل كبير.
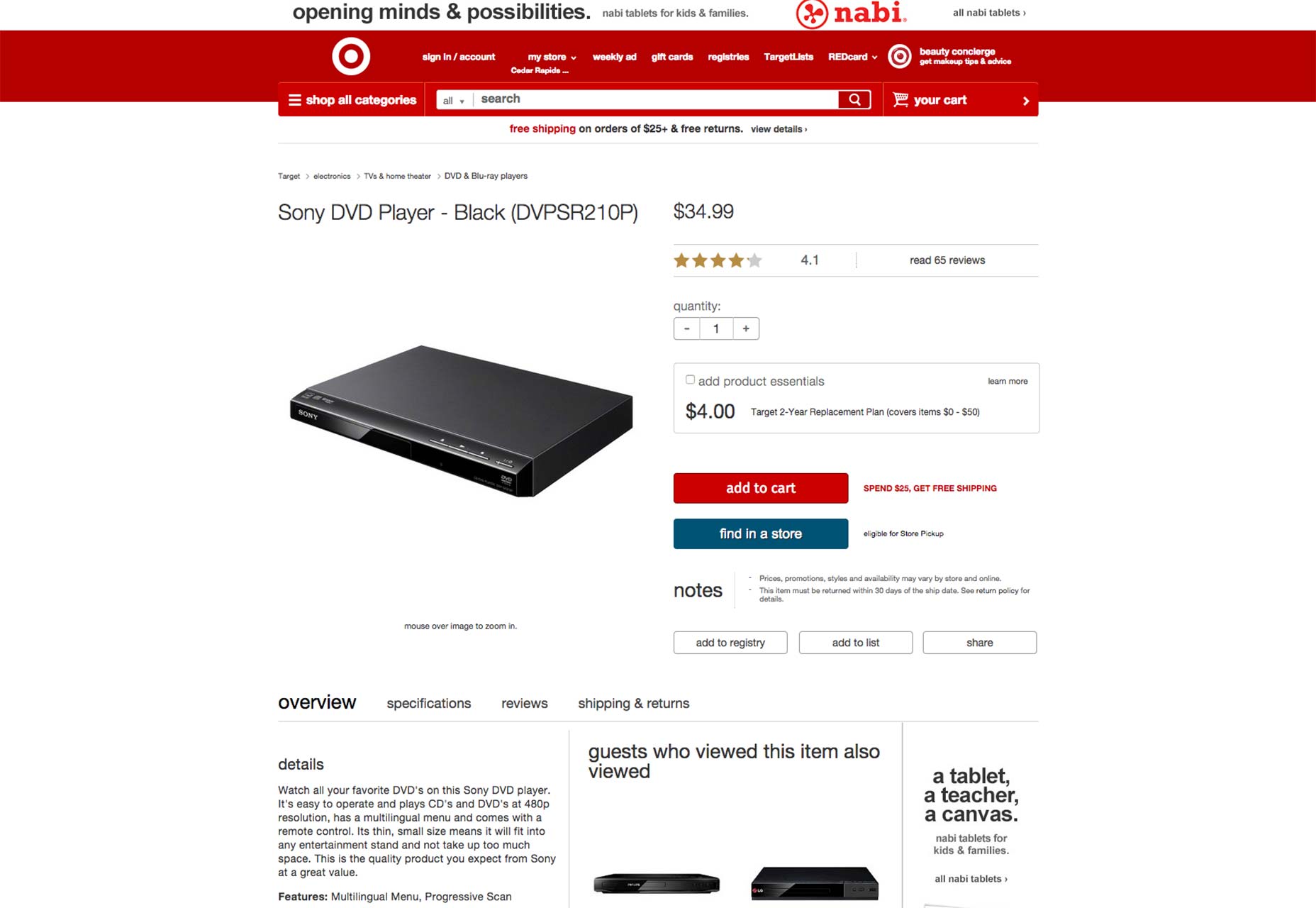
على ال صفحة المنتج المستهدفة بالنسبة إلى مشغل أقراص DVD من Sony ، فإن أزرار الحث على اتخاذ إجراء - "إضافة إلى عربة التسوق" و "البحث في متجر" - تستخدم تباين الألوان لتأثير كبير. ليس فقط تباين الألوان سهل التمييز - الأبيض على الأحمر والأبيض على الأزرق ، على التوالي - ولكنه ينجح في رسم عين المشتري على الزر. إن حقيقة أن الخلفية مليئة بالمساحات البيضاء تساعد فقط في جعل هذا التباين يبرز بشكل أكثر فعالية.
الخط السفلي
تعتبر أزرار الحث على اتخاذ إجراء أمرًا حيويًا لمقدار الأموال التي سيوفرها موقع العميل. يجب على جميع مصممي الويب أن يدركوا أن هدف تصميمهم يجب أن يكون دائمًا دعم المزيد من التحويلات. بالنسبة لمواقع التجارة الإلكترونية ، ستكون هذه مبيعات. بالنسبة إلى المواقع الإخبارية ، سيكون ذلك بمثابة اشتراكات لأشياء مثل الرسائل الإخبارية وما شابه. النقطة الأساسية هي أن التحويلات هي الأكثر أهمية ، ويجب أن تدعم أزرار إجراء المكالمة هذا الهدف طوال الوقت.
لهذا السبب يجب استثمار قدر كبير من التفكير في تصميم زر للحث على اتخاذ إجراء. على الرغم من أنها تشغل مساحة صغيرة جدًا على صفحة ويب ، إلا أن أهميتها لا حد لها. أي شيء من الألوان إلى الزر نسخ إلى أي إشارات اتجاهية في مكان قريب سيجعل أو يكسر فعاليته.
لتقديم لعملائها ، يجب على المصممين النظر إلى ما هو أبعد من مجرد مظهر وتخطيط أزرارهم وصولاً إلى الجانب العملي من الأشياء. هل سيزيد هذا الزر من احتمالية أن يؤدي العملاء المتوقعون إلى النقر وتحويل التحويلات الفعلية؟ المصممون الذين يفكرون في ذلك يقدمون خدمة رائعة لعملائهم ، ويجب أن يتم الإشادة بهم. المصممون الذين لا يعتقدون أن هذا الأمر يحتاج إلى تحسين أولوياتهم والخروج من أجل عملائهم في كل مرة يعملون فيها في مشروع.