5 تحسينات تصميم CSS3 التي يمكنك استخدامها اليوم
إن أوراق الأنماط المتتالية (CSS) هي لغة تصميم الويب ، والجيل التالي من خصائص تصميم CSS يقترب من نقطة البداية ليتم إصداره.
هل أنت متشوق لبدء استخدامها ، ولكن لا تعرف من أين تبدأ؟
على الرغم من أن العديد من الخصائص الجديدة ليست "رسمية" بعد ، فقد قامت بعض المتصفحات بالفعل بتنفيذ العديد من ميزات مواصفات CSS 3 المستوى القادمة.
المشكلة هي أن العديد من المتصفحات - أبرزها Internet Explorer - لم تكن كذلك.
تكمن الحيلة في استخدام ميزات CSS3 الجديدة في التعامل معها كتعزيزات التصميم .
تعزيز التصميم (الذي ناقش في كتابي الجديد تحدث في الأنماط: أساسيات CSS لمصممي الويب ) أي ازدهار تضيفه إلى تصميمات موقعك التي تزيد من جاذبيتها البصرية دون تقليل إمكانية استخدامها إذا لم يتم تقديم النمط.
هذا يمكن أن يكون نداء مخادع ، مع وجود خط رفيع بين التحسين وعدم تقليل قابلية الاستخدام:
- مثال على تحسين التصميم : استخدام نصف قطر الحدود إلى زوايا الصندوق الدائرية ، مما يؤدي إلى تصميم أكثر جاذبية. ومع ذلك ، إذا لم يتم تقديم الزوايا ، فلا يزال الموقع قابلاً للاستخدام.
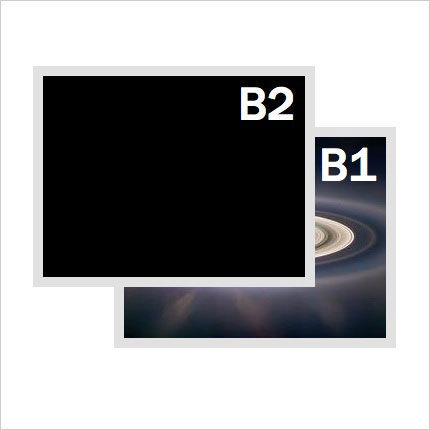
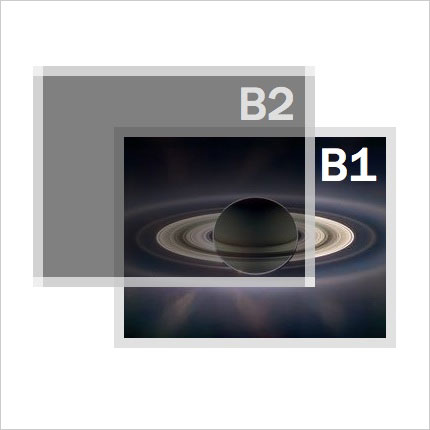
- مثال على تصميم تقليل قابلية الاستخدام : استخدام قيمة لون RGBA في خلفيات العناصر المتراكبة التي يجب أن تكون جميعها مرئية ، مع توقع أن تكون العناصر العلوية شبه شفافة. هذا سيجعل من المستحيل على بعض الناس استخدام الموقع ، وبالتالي تقليل إمكانية استخدام الصفحة.
لنلقِ نظرة على 5 خصائص CSS3 مختلفة يمكنك بدء اللعب بها الآن ، بشرط أن تضع دائمًا في اعتبارك أنه يجب استخدامها فقط لتحسين تصميمك ، وعدم الاعتماد عليها لاستخدام الموقع.
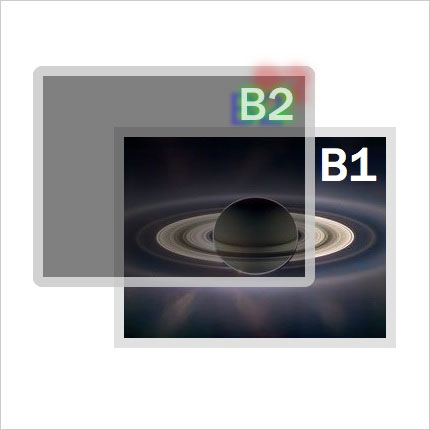
هذا هو التصميم الأصلي ، قبل تطبيق أي تحسينات تصميم CSS3

1. ألوان شفافة
دعم المتصفحات : Apple Safari 4 ، Firefox 3.0.5 ، Google Chrome 1
يسمح لك RGBA بالتحكم في عتامة لون معين ، سواء كان للنص ، الخلفية ، الحدود ، أو ألوان الظل.
يتطلب ضبط شفافية اللون تحديد قيمة اللون باستخدام تدوين RGB - غير مسموح بالقيم السداسية العشرية — مع وجود قيمة A إضافية من 0 (شفاف) إلى 1 (معتم).
rgba(0-255,0-255,0-255,0-1)
يجب أيضًا تضمين قيمة ألوان RGB بسيطة أو ست عشرية كخلفية للمتصفحات الأخرى لاستخدامها:
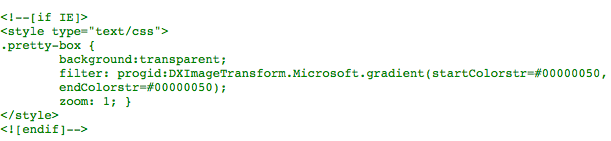
.topbox {color: rgb(235,235,235);color: rgba(255,255,255,0.75);background-color: rgb(153,153,153);background-color: rgba(0,0,0,0.5);border-color: rgb(235,235,235);border-color: rgba(255,255,255,0.65);}والخبر السار هو أنه يوجد أيضًا حل احتياطي - على الأقل لألوان الخلفية - في Internet Explorer ، والذي يدعم الألوان الشفافة باستخدام فلتر وأنماط مشروطة:

ملاحظة: نظرًا لأن WordPress لم يتمكن من عرض الشفرة الواردة أعلاه في محتوى هذه المشاركة ، فقد تم إدراجه كصورة ، لذا ستحتاج إلى كتابة هذا الرمز يدويًا.

2. الزوايا المدورة
دعم المتصفحات : Apple Safari 3 و Firefox 1 و Google Chrome 1
يحدد نصف قطر الحدود انحناء كل ركن من أركان الصندوق ، كما لو كان هناك دائرة وهمية في الزاوية ذات نصف قطر معين (r):
border-radius: r;على الرغم من أن نصف قطر الحدود سيكون جزءًا من مواصفات CSS3 القادمة ، فقد قام كل من Mozilla Project (Firefox) و Webkit (Safari و Chrome) بتطبيق الإصدارات الخاصة بها والتي يجب تضمينها لتحقيق الحد الأقصى من التوافق بين المتصفحات:
-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;يمكنك أيضًا ضبط نصف القطر للزوايا بشكل فردي:
CSS3 | موزيلا | بكت |
الحد العلوي من نصف القطر الأيمن | -moz-border- radius- topright | -webkit-border- top-right-radius |
border -bottom-right-radius | -moz-border- radius-bottomright | -webkit-border- bottom-right-radius |
border -bottom-left-radius | -moz-border- radius- bottomleft | -webkit-border- bottom-left-radius |
border -top-left-radius | -moz-border- radius- topleft | -webkit-border- top-left-radius |
نصف قطر الحدود | -moz-border- radius | -webkit-border- radius |

3. نص الظلال
دعم المتصفحات : Apple Safari 3 و Firefox 3.0.5 و Google Chrome 1
إضافة ظل أسفل أي نص ، والتحكم في الإزاحة اليسرى / اليمنى وإزاحة أعلى / أسفل ، بالإضافة إلى اللون:
text-shadow: x y blur color;يمكنك دمج ظل النص بلون شفاف للتحكم في ظلال الظل:
text-shadow: -2px 2px 10px rgba(0,0,0,.5);يمكنك أيضًا تضمين ظلال نص متعددة فقط من خلال تكرار القيم المفصولة بفاصلة:
text-shadow: 0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45), 15px -4px 3px rgba(255,0,0,.75);
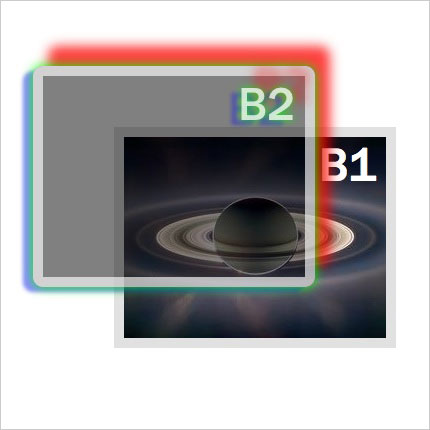
4. صندوق الظلال
دعم المتصفحات : Apple Safari 4 ، Firefox 3 ، Google Chrome 1
تتبع إضافة ظل مسقط إلى أي مربع على الشاشة نفس تنسيق إضافة ظل نص:
box-shadow: x y blur color;تمامًا مثل ظلال النص ، قام كل من Mozilla و Webkit بتطبيق المفردات الخاصة بهما قبل معيار CSS النهائي:
-webkit-box-shadow: 0 0 10px rgb(0,0,0);-moz-box-shadow: 0 0 10px rgb(0,0,0);box-shadow: 0 0 10px rgb(0,0,0);يمكنك إضافة ظلال متعددة فقط من خلال تضمين قيم متعددة مفصولة بمسافات:
-webkit-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), 15px -20px 20px rgba(255,0,0,.75);-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),15px -20px 20px rgba(255,0,0,.75);
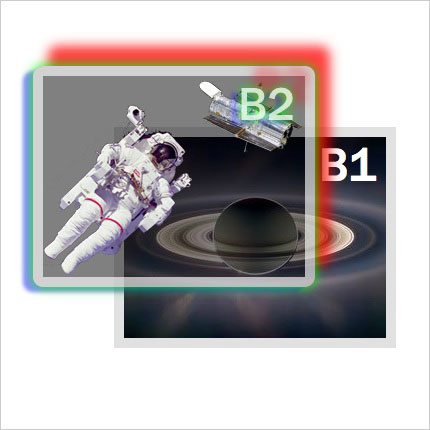
5. خلفيات متعددة
دعم المتصفحات : Apple Safari 1.3 ، Google Chrome 1
يتطلب تضمين صور خلفية متعددة في عنصر واحد مجموعات إضافية من القيم التي يمكن إضافتها إلى خصائص الخلفية ، مفصولة بفواصل. يجب تضمين صورة خلفية واحدة كاحتياطي للمتصفحات الأخرى:
background-image: url(astro-127531.png);background-image: url(astro-127531.png),url(Hubble-112993.png);background-repeat: no-repeat;background-position: bottom left;background-position: bottom left, top right;
مكافأة خاصة
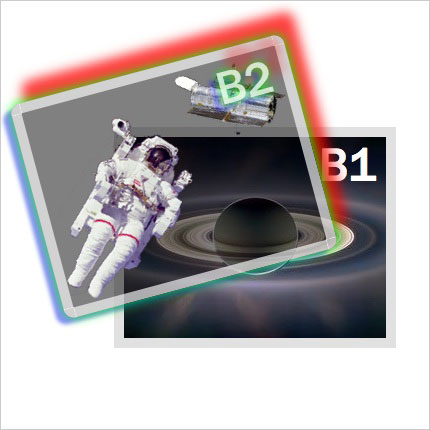
تدوير أي شيء!
دعم المتصفحات : Apple Safari 4 و Firefox 3.5 و Chrome 1
على الرغم من أنه لم يكن حتى جزءًا من مواصفات CSS3 ، فقد نفذت Webkit خاصية التحويل الخاصة بها ، والتي تتبعها Mozilla. يمكن أن يتضمن التحويل عددًا من أنواع القيم المختلفة ، ولكن يتم تدوير أحد الأكثر إثارة - ومفيدًا كتعزيز التصميم -:
-webkit-transform: rotate(-15deg);-moz-transform: rotate(-15deg);
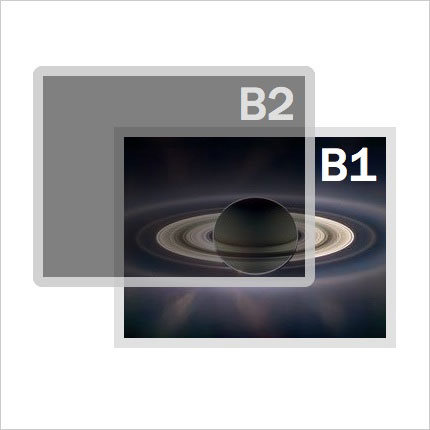
المظهر كما هو موضح في المتصفحات التي لا تدعم CSS3 (على سبيل المثال Opera 9)

انظر مثال العمل الحي (يتطلب Safari 4+ ، أو Firefox الإصدار 3.5 أو الأحدث ، أو Chrome 1+)
جايسون كرانفورد تيج هو مؤلف تحدث في الأنماط: أساسيات CSS لمصممي الويب . احصل عليه الآن من الأمازون مقابل 27٪ من سعر التغطية.
هل تستخدم أي تحسينات تصميم في مواقع الويب الخاصة بك؟ يرجى مشاركة الأمثلة الخاصة بك معنا!