6 أدوات أساسية مفتوحة المصدر لمصممي الويب
يعمل الويب على برامج مفتوحة المصدر. يقع معظمها في النهاية الخلفية ، مع تشغيل معظم خوادم العالم على نظام يونكس أو لينكس. تعمل هذه الخوادم مئات ، إن لم يكن الآلاف ، من الأدوات المساعدة مفتوحة المصدر ، ومترجمات النصوص البرمجية ، وما إلى ذلك. ولكن من حين لآخر ، تحصل المادة المفتوحة المصدر على جميع المتصفحات ، حيث يمكن للمستخدم رؤيتها.
حسنا ، هذا يحدث كثيرا. مثال على ذلك: وورد. أنت تراه الآن. لكن المحادثة ، عندما يتعلق الأمر بأدوات تصميم الويب ، غالبًا ما تهيمن عليها البرامج التي عليك دفع ثمنها: Photoshop و Adobe XD و Sketch و Affinity suite و Sublime Text ونحو ألفي من تطبيقات النماذج القائمة على الويب. عندما نتحدث عن برامج تصميم المواقع مفتوحة المصدر ، فإننا نتحدث عن WordPress ، وأحيانًا عن GIMP ... أو شيء من هذا القبيل.
في هذا المقال ، أردت إبراز بعض المشاريع الأخرى المفتوحة المصدر النشطة ، الأقل شهرة ، والواعدة. أتوقع أشياء رائعة من كل من هذه المشاريع ، إذا كان بإمكاننا فقط جعل الأشخاص ينظرون إليها:
1. كريتا
كريتا هو محرر رسومات قوية مع التركيز الشديد على التوضيح والرسم الرقمي. الإنترنت مليء بالتوضيح. يختار المزيد والمزيد من المصممين استخدام الرسوم التوضيحية ، وحتى اللوحات الرقمية ، لإضفاء الحياة على تصاميم الويب الخاصة بهم. بالتأكيد ، معظمها في تنسيق متجه لأسباب SVG ، ولكن إذا كنت تريد مظهرًا تقليديًا أكثر لرسوماتك ، فإن Krita يمتلك ظهرك.
كما يحتوي على معظم الميزات التي تتوقع أن تجدها في محرر رسومات تقليدي. لن أستخدمها لتصميم نماذج بالأحجام الطبيعية (على الرغم من أنك تستطيع ذلك) ببساطة لأن هناك طرق أسهل.
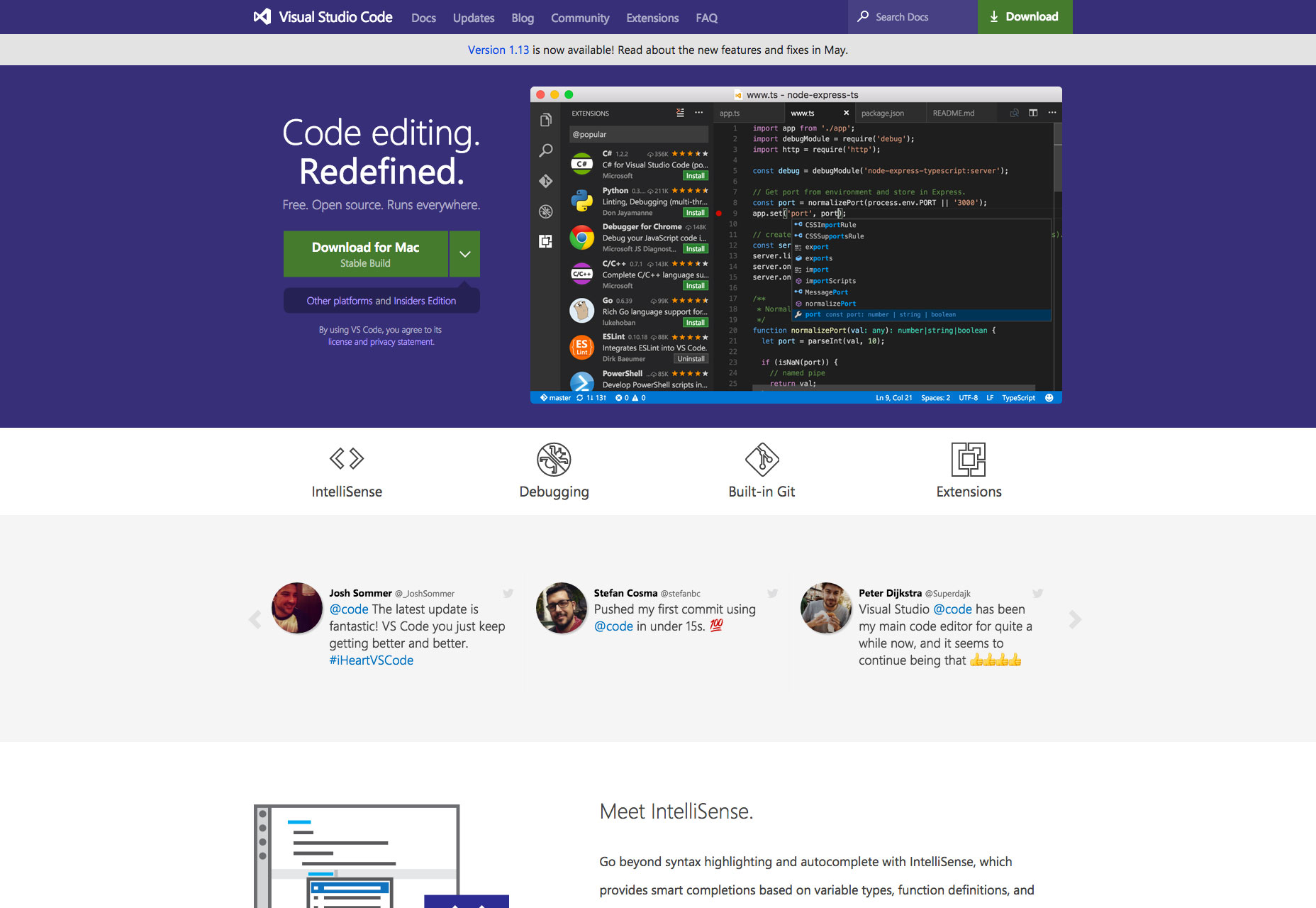
2. Visual Studio Code
في يوم من الأيام ، كان من الغريب التفكير في أن مايكروسوفت لديها أي علاقة بالبرامج مفتوحة المصدر. الآن ، لديهم Ubuntu قيد التشغيل في وضع CLI على نظام التشغيل Windows ، وأنهم يقدمون بعيداً محرر نص حر . منذ إطلاق Visual Studio Code ، فقد طور تمامًا قاعدة المعجبين. ولما لا؟ إنها سريعة ، قابلة للتوسعة ، إنها تعمل.
الآن ، إذا كنت مترسخة بالفعل مع Sublime Text أو Atom أو أحد برامج تحرير النصوص الشهيرة الأخرى ، فلا يوجد سبب كبير للتبديل. هذا صحيح بشكل خاص إذا كنت تستخدم نظام التشغيل Mac أو تعمل بنظام التشغيل Linux. السحب الكبير هو تكامل VS Code مع أدوات تطوير Microsoft الأخرى. إذا قمت بتشغيل Windows والتعليمات البرمجية في ASP.Net ، على سبيل المثال ، قد ترى ما يقدمه لك محرر النصوص هذا.
3. UIkit
إذا كنت ترغب في النظر إلى أطر العمل الأمامية للمتعة ، أو "Big Two" لا تقصها لك ، فحاول الخروج UIkit . انها واعية البايت ، وانها وحدات ، لذلك عليك فقط استخدام البتات التي تريدها. يظهر لهم الريشة جيثوب قليلا من العمل. الأهم من ذلك ، أنها تبدو جيدة بشكل افتراضي ، وهو ما يريده معظم الناس من هذه الأطر.
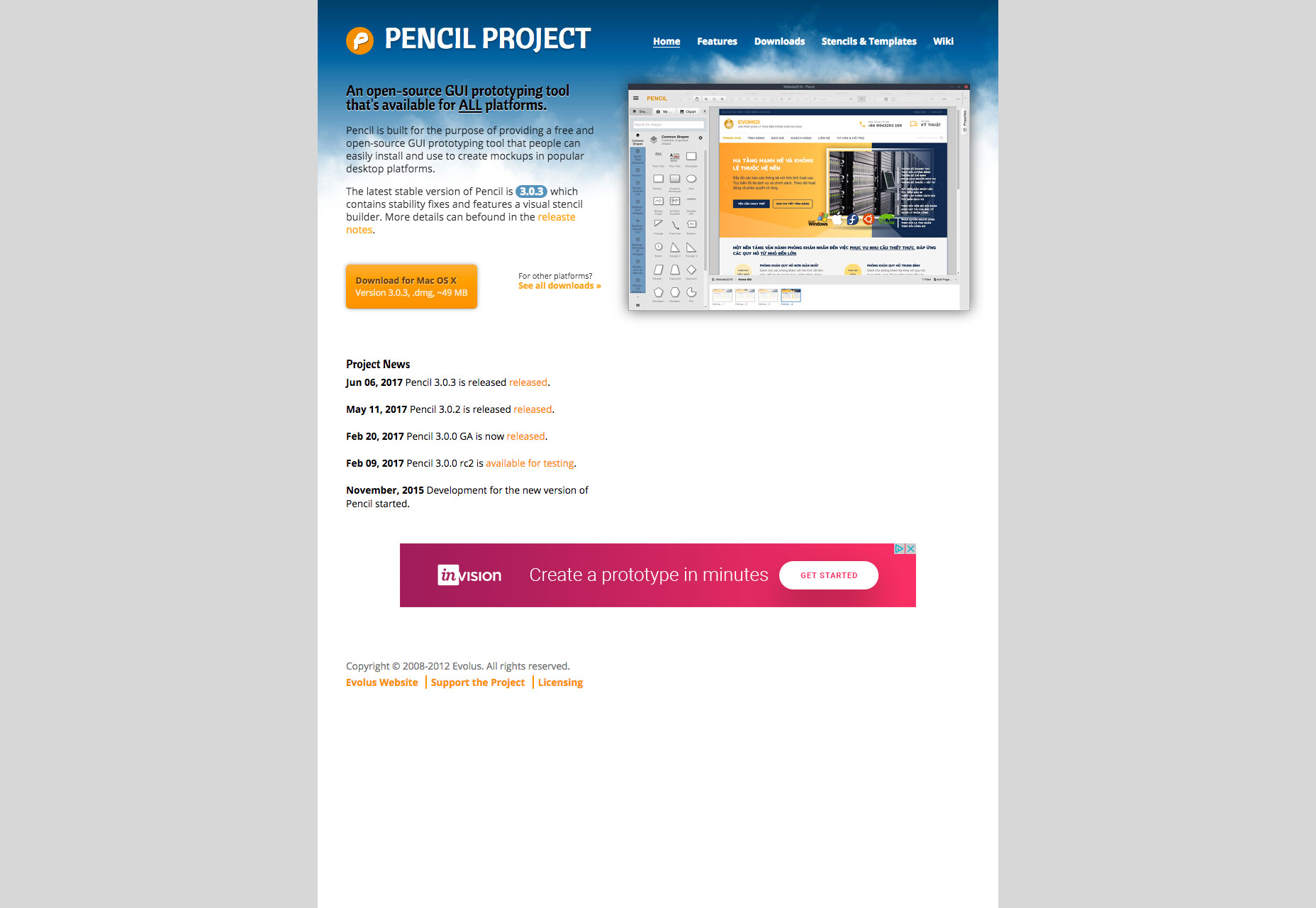
4. مشروع قلم رصاص
قد تتذكر قلم من الايام التي كان فيها مجرد امتداد فايرفوكس. حسنا ، أصبح قلم رصاص منذ ذلك الحين ناضجة ، ومستقر التطبيق wireframing / prototyping في حد ذاتها. يفتقر إلى بعض ميزات التعاون الشاملة للتطبيقات عبر الإنترنت في فئته ، ولكنه رائع لأي شخص يحتاج إلى عمل أو يحب العمل دون اتصال.
مع وجود مكتبة كبيرة من العناصر والاستنسلات المتاحة ، يجب أن تكون قادرًا على استلامها والبدء في إنشاء النماذج الأولية بسرعة. لا يزال قيد التطوير ، مع إطلاق الإصدار 3.0 في فبراير ، وأحدث إصدار من bugfix في 11 مايو.
5. kodeWeave
kodeWeave هو مشروع أحدث يشبه إلى حد كبير CodePen ، لأنه يخدم في الأساس نفس الغرض: تجربة مع أجزاء من رمز الواجهة الأمامية. ويكمن الاختلاف الكبير في أنه بالإضافة إلى استخدامه كتطبيق ويب ، يمكنك تنزيله كتطبيق مستقل لنظام التشغيل Windows و Mac و Linux و ChromeOS و Android.
يعد هذا أمرًا رائعًا للتطوير في وضع عدم الاتصال ، وبالطبع ، ولكنه رائع أيضًا للمشاريع التي قد يفضل فيها العميل عدم وجود بيانات وتجارب برمجية للمشروعات في السحاب. كما يأتي مع معالجات CSS المسبقة ، ومجرد كل إطار يمكنك تسميته أعلى رأسك.
مكافأة: يمكن أن تتكامل مع تطبيق يسمى WebDGap لتصدير الشفرة كتطبيق أصلي لأجهزة سطح المكتب أو الجوّال ، لذا فهي رائعة جدًا لنماذجها.
6. GrapesJS
GrapesJS هو منشئ الموقع. حسنًا ، إنه أكثر إطار عمل لبناء المواقع. يمكنك فتحه وتعديل تصميمات موقعك على الإنترنت. وهو يدعم التصميم المتجاوب (بالطبع) ، وتحرير الرمز بنفسك (إذا كنت تريد فعلاً) ، والعديد من أوضاع المعاينة ، والتراجع / الإعادة والمزيد. كما تحتوي أيضًا على مجموعة من عناصر الصفحة المحددة مسبقًا والتي يمكنك سحبها وإفلاتها.
ولكن في الحقيقة ، كان GrapesJS يعني أن يتم إسقاطها في مشاريع الآخرين. يمكنك تضمينه في تطبيق أكبر ، مثل خدمة منشئ الموقع ، أو CMS قابل للتثبيت ، أو نشرة إخبارية تدير تطبيقًا ، أو أي شيء قد يحتاج إلى نماذج HTML / CSS يمكن تخصيصها بواسطة المستخدم النهائي. ومن السهل جدا استخدام. هناك منحنى التعلم لأي شخص ليس على دراية بتصميم الويب ، كما سيكون هناك دائمًا ، ولكنه محرر صفحة قادر تمامًا.
شرفية
ذكر الشرف يذهب إلى ستوديو Synfig ، وهو تطبيق الرسوم المتحركة 2D. ليس لديها الكثير لتفعله مع تصميم الويب ، لذلك لم يجعله في القائمة المناسبة. ومع ذلك ، يمكن استخدامه لإنشاء محتوى للويب ، وقد قطع شوطًا طويلاً في العام الماضي. الفريق يستحق صيحة.
العديد من مشاريع OSS الرائعة الأخرى جاءت وذهبت. بل إن بعضها لا يزال يجري تطويره بشكل منتظم في غموض نسبي ، لا يستخدمه سوى حفنة من المعجبين الموالين والمحبين. وربما ريتشارد ستولمن. إذهب لإلقاء نظرة حول Github و SourceForge وملاذات أخرى من برمجيات OSS. هناك شيء ما قد تجد طريقه إلى عملية تصميم الويب الخاص بك ، وربما حتى في الخاص بك ...
... حسنًا ، لا يمكنني إنهاء ذلك باستخدام وجه مستقيم.