50 رائعة مجانية لمصممي الويب ، أكتوبر 2014
عدنا مع مجموعة أخرى جديدة من الهبات المجانية من أجل اختيارك. قمنا في هذا الشهر بتضمين الخطوط العصرية وحزم الرموز ومكونات JS و jQuery المفيدة بالإضافة إلى بعض الأدوات الأخرى الرائعة والمفيدة.
وكما هو الحال دائمًا ، إذا كنت تعتقد أننا فوتنا أحد عروضك المجانية المفضلة ، فأخبرنا بذلك في التعليقات.
مجموعة أدوات مجانية أيقونة
مجموعة من 15 رمزًا صغيرًا بأدوات مثل المطارق ، والفرش ، والمفكات ، وما إلى ذلك. مقدمة بتنسيقات PSD و AI و PNG لراحتك.
مجموعة الحلويات والحلويات المجانية
حزمة لذيذة تحتوي على العديد من الرموز المتعلقة بالحلويات والحلويات ، والتي تأتي في كل من B & W وإصدارات الألوان بتنسيقات PNG و PSD و AI.
رموز المخطط التفصيلي
مجموعة ضخمة مع 12000 أيقونة تأتي بأسلوب بسيط بسيط مع نسختين مختلفتين ، يتضمن كل منهما ملفات PSD الخاصة بهما.
20+ الرموز المسطحة الحرة
مجموعة تضم أكثر من 20 رمزًا تتميز بمظهر عصري مسطح. سوف تجد الشبكات الاجتماعية ، وتشغيل الوسائط وعناصر تصميم الويب في تنسيق PSD قابل للتحرير.
اي فون 6 بالحكم الطبيعي
نماذج بالأحجام البسيطة والمسطحة لمنتجات أبل الجديدة: آيفون 6 وأخوه الكبير ، آيفون 6 بلس.
فون 6 زائد PSD شقة بالحجم الطبيعي
نسخة بالحجم الطبيعي لجهاز iPhone 6 Plus الجديد بتنسيق PSD.
المطاط ختم PSD بالحجم الطبيعي
ختم مطاطي فائق الوضوح يمكنك استخدامه لعرض العلامة التجارية لشركتك بأناقة. فقط ضع التصميم الخاص بك في الطبقة الذكية وستكون على ما يرام.
قالب بطاقة تعريف المهنة
قالب بطاقة عمل لطيف مع ألوان داكنة قوية للحصول على مظهر رصين ، على الرغم من أنه يمكنك دائمًا تعديل PSD المضمنة. ارتفاع DPI للطباعة واضحة.
iPhone 6 وموارد تصميم ساعة Apple
مع إدخال حجم شاشة أكبر وجهاز جديد صغير ، يحتاج المصممون إلى بعض التعود. هذه الموارد قد تجعل ذلك أسهل بكثير.
عناصر التصور البيانات الحرة
مجموعة رائعة من أدوات واجهة المستخدم المليئة بمواد عرض البيانات التي تم إنشاؤها باستخدام Sketch وتصديرها أيضًا إلى صيغ SVG و EPS لسهولة التعامل.
قوالب شعار Watercolor
الثلاثي مثير للاهتمام من الشعارات تحمل خلفية الألوان المائية والرسومات اليدوية ، مما يجعل لوفي أنيق ، مظهر فني.
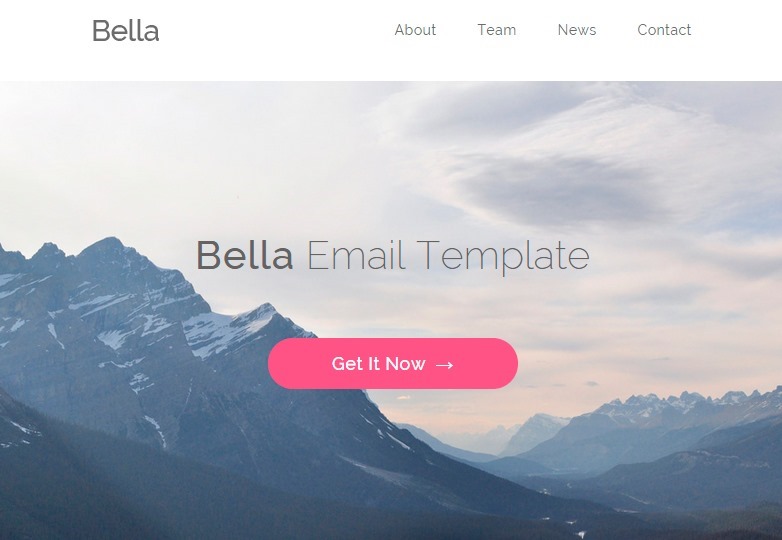
بيللا PSD و HTML قالب البريد الإلكتروني
قوالب البريد الإلكتروني جيدة لترويج منتجاتك وخدماتك. بيلا تأتي في كل من صيغ PSD و HTML لراحتك.
التطبيق المحمول المسطح UI
مجموعة من عناصر واجهة المستخدم لإنشاء تطبيق جوال بمظهر عصري مسطح.
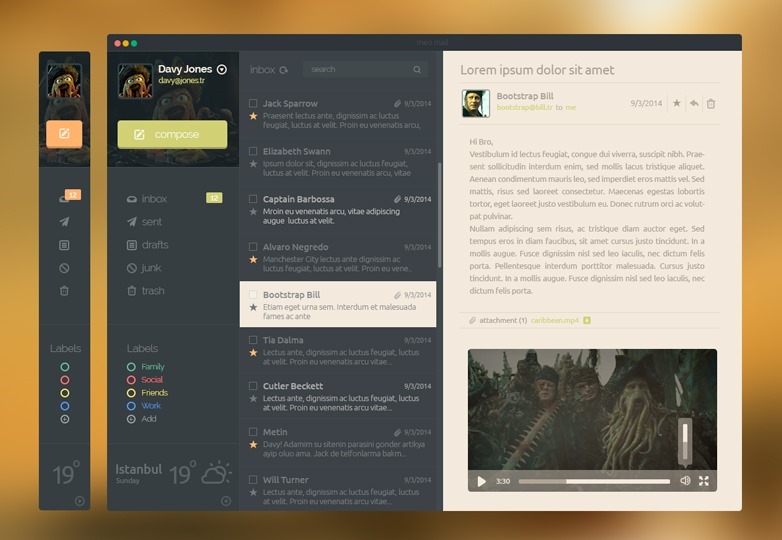
قالب تطبيق البريد في واجهة المستخدم
قالب جميل لتطبيق بريدي ، يحقق أقصى استفادة من الألوان الداكنة ، ويقارنها بألوان نابضة بالحياة في الأزرار والأيقونات ، بالإضافة إلى تباعد جيد بين العناصر.
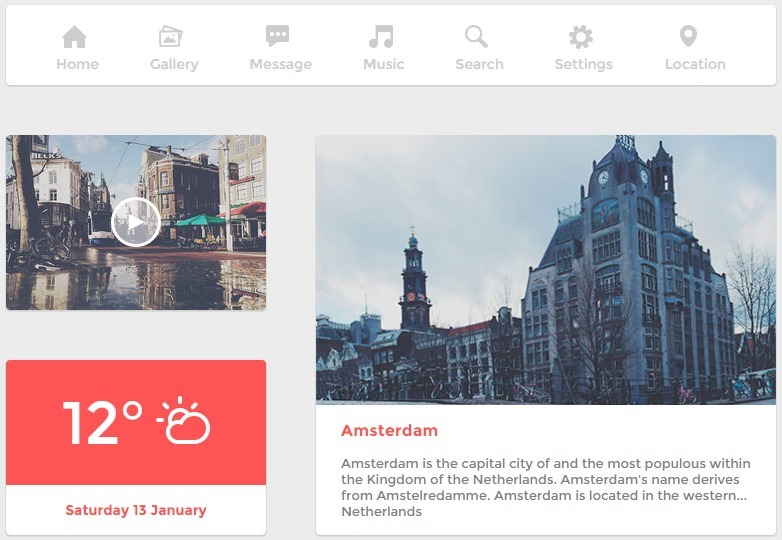
واجهة المستخدم أمستردام
مجموعة واجهة المستخدم الجميلة التي تنفذ برمز نقي. يتميز بلوحة ألوان أنيقة وأيقونات متعددة ، مما يخلق تجربة ممتعة للغاية.
مولد جدول المحتويات
أداة لتوليد جداول ذات مظهر جيد لأي منطقة في مشروعك. أنها تأتي مع الأساليب الحديثة وبدائل الرسوم المتحركة على نحو سلس.
Neythal التاميل الخط المجاني
خط يشبه الكتابة اليدوية ، ويضم لغات متعددة وأحرف خاصة.
Zodiaclaw الخط الحر
خط فاخر مستوحى من مخالب الأسد. فهو يصنع محرفًا جيدًا في عناوين وشعارات المنتجات ، ويجمع بين اللمسات التقليدية والحديثة.
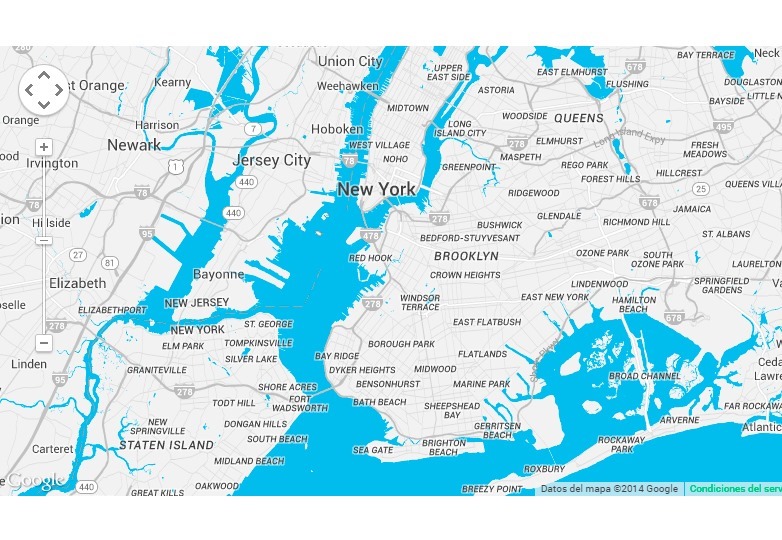
خرائط سنازي
تمكّنك هذه الأداة من إضافة ألوان جديدة رائعة إلى خرائط Google من أجل مطابقة تصميمك بشكل أفضل وإنتاج إحساس فريد.
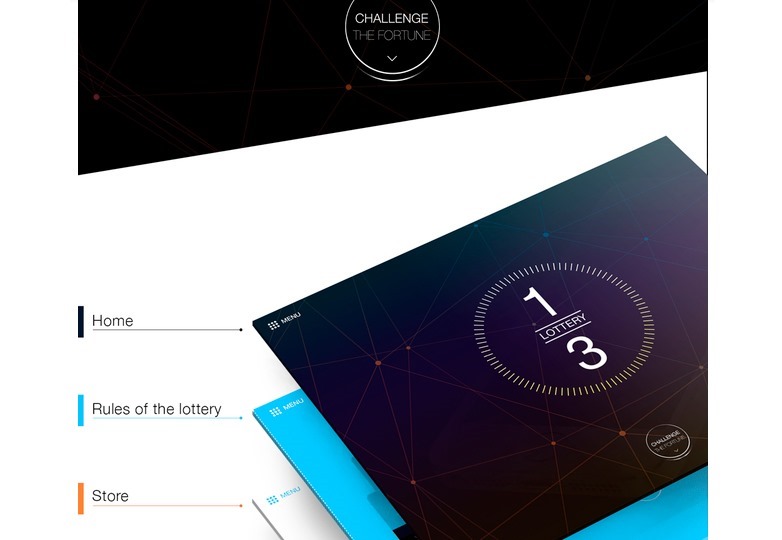
قالب موقع اليانصيب PSD
قالب PSD رائع يعتمد على اليانصيب من اللاعبين في Becommie.
Lithium: HTML5 المكون من صفحة واحدة
قالب مقسم إلى صفحات واحد أنيق مع ملفات SCSS و CoffeScript. تجعل الأقسام المتعددة والرسوم المتحركة الناعمة من السهل إنشاء تجارب ممتعة معها.
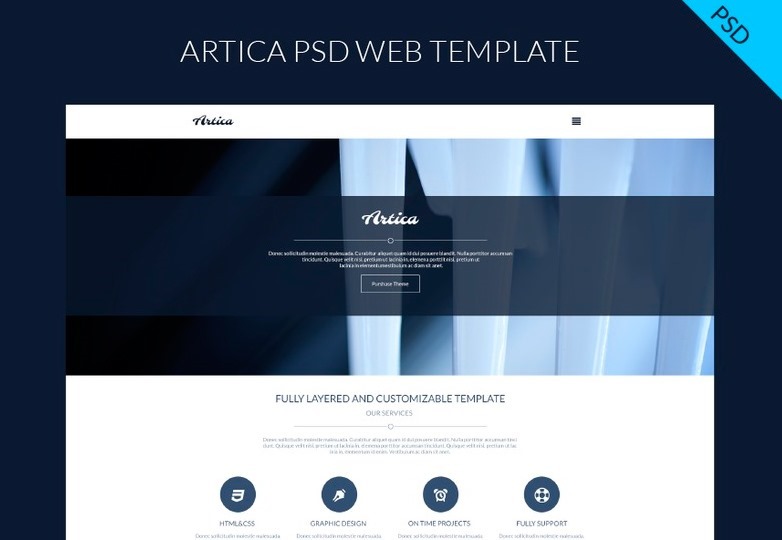
قالب ويب واحد من صفحة Artica
نموذج موقع إلكتروني مكون من صفحة واحدة ، مثالي للمحافظ أو الوكالات التي تحتاج إلى عرض محتواها. وشملت بكسل تصميم مثالي وملف المساعدة.
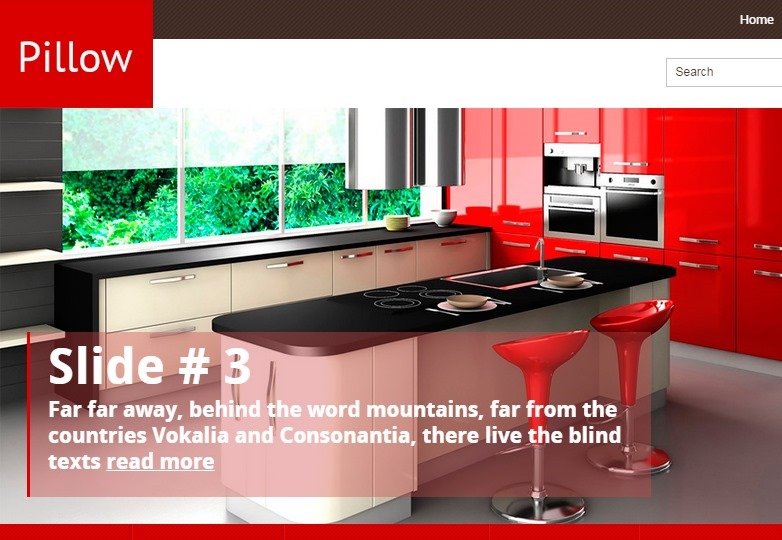
وسادة وورد موضوع
موضوع WordPress منظم يستهدف مواقع التصميم الداخلي. مظهره البسيط والجذاب شيء يستحق التقدير.
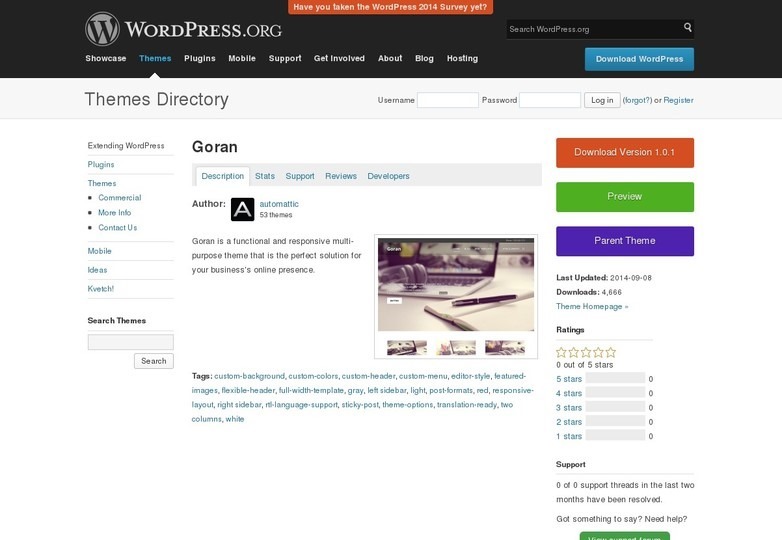
غوران وورد موضوع
موضوع مفيد متعدد الأغراض يمكن أن يتكيف مع أي حاجة. مفيد لمواقع الشركة السريعة.
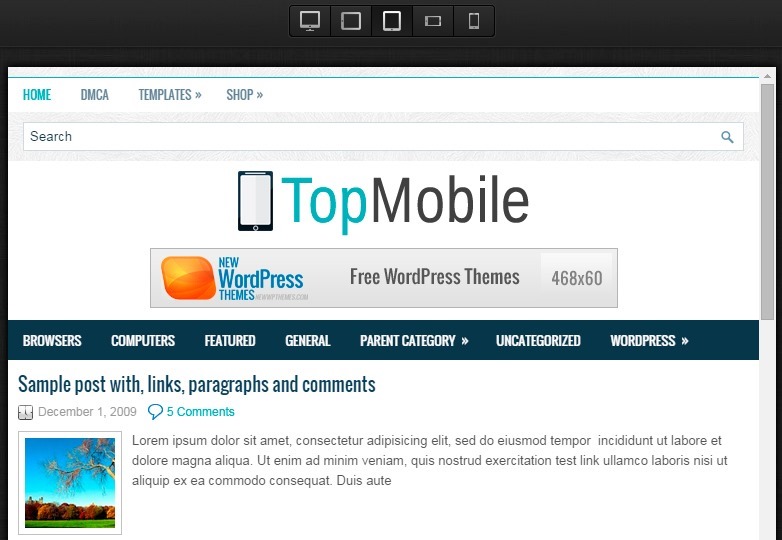
TopMobile وورد موضوع
موضوع وورد الحرة تهدف إلى الهواتف النقالة والتكنولوجيا. كما تتوقع ، فهي تستجيب تمامًا.
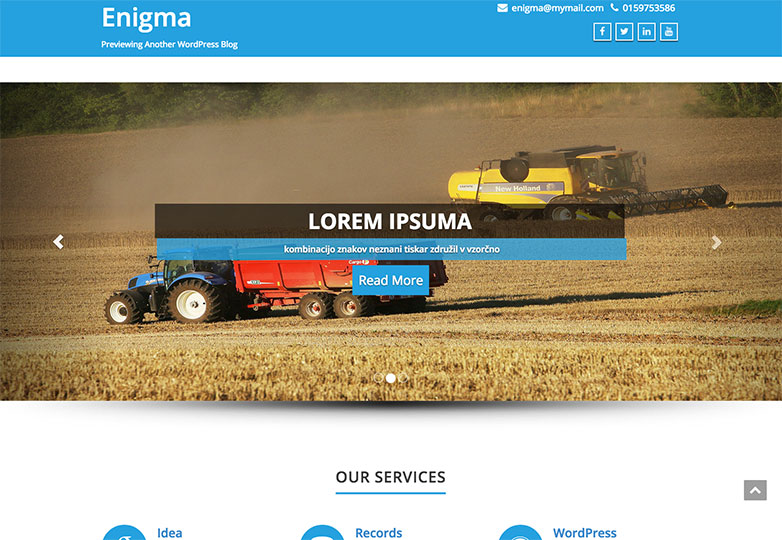
لغز اينغما المواضيع
موضوع WordPress متعدد الأغراض ومتجاوب تم إنشاؤه باستخدام Bootstrap. يبدو جيدًا على شاشات شبكية العين ويقدم تنسيقات صفحات مختلفة ونماذج صفحات.
بائع وورد المواضيع
موضوع WooCommerce موجهة وورد مع تصميم متجاوب ، المنزلق والعديد من الميزات. يمكنك حتى استخدام للمواقع غير التجارية إذا كنت ترغب في ذلك.
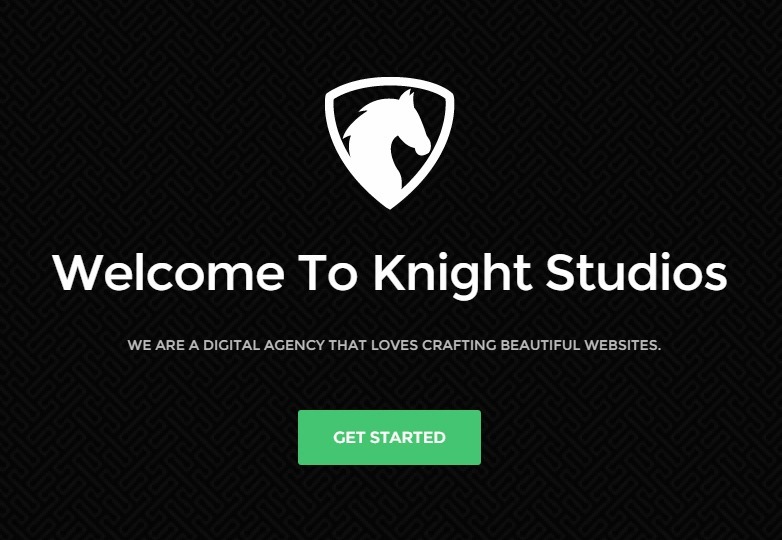
موضوع فارس
مظهر أنيق متعدد الأغراض تم إنشاؤه باستخدام Bootstrap. تتميز بألوان أنيقة وتصميم متجاوب وتبدو رائعة على شاشات شبكية العين.
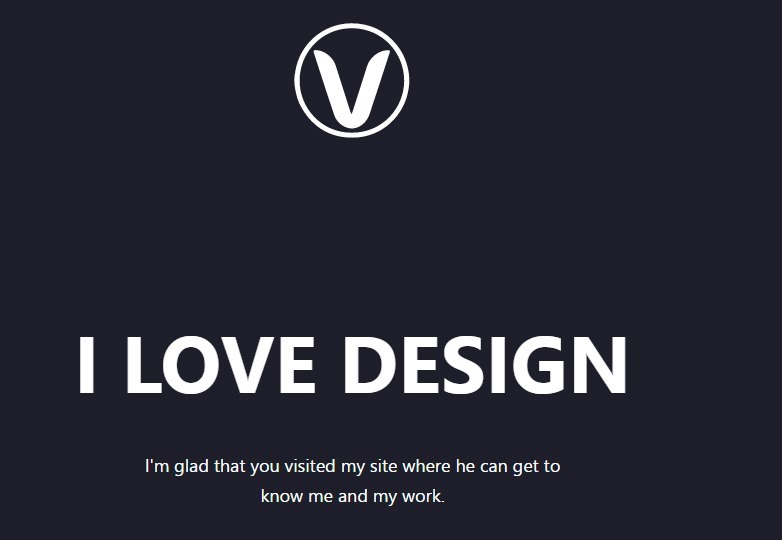
قالب Bootstrap وحيدا
نموذج بسيط لبرمجة تمهيد HTML تم إنشاؤه لإظهار صفحة قصيرة أو صفحة اتصال تحتوي على صور متحركة ورموز وعلامات ضوئية للصور.
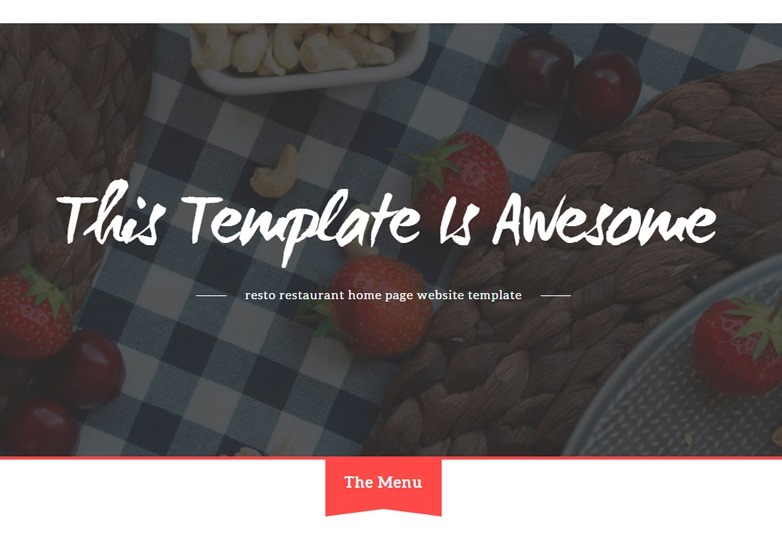
قالب الويب Resto
قالب مطعم لطيف تم إنشاؤه باستخدام HTML5 و CSS3. مثالي لتواجد شركتك على الإنترنت.
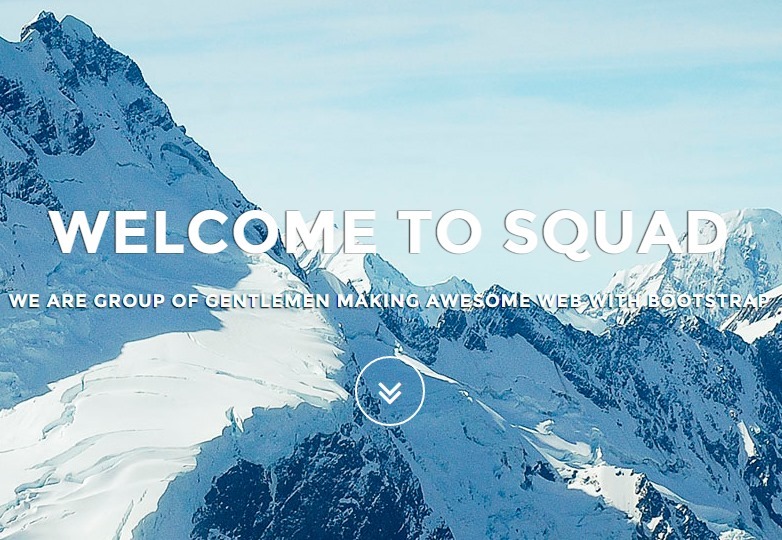
Squadfree
قالب HTML أنيق لتصميمات الإعلانات المصممة مع إطار Bootstrap 3.
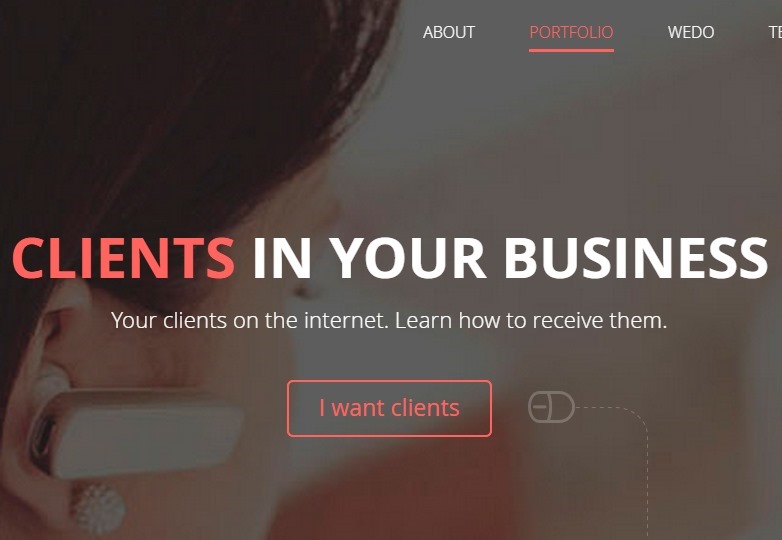
ديزي: قالب الويب محفظة الشركات
قالب سريع الاستجابة ذو تصميم مسطح ، مخصص للاستخدام في محافظ الشركات. كما هو معتاد في W3Layouts ، فإنه يأتي في كل من نماذج HTML و PSD.
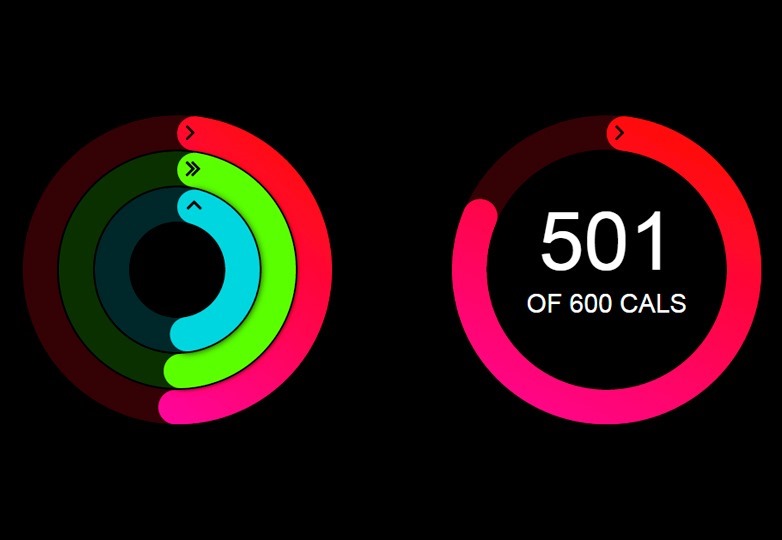
مخطط نصف قطري
مجموعة ملونة من المخططات الشعاعية ، استنادًا إلى المخططات المعروضة على Apple Watch.
كشف التمرير
جزء بسيط من التعليمات البرمجية لاكتشاف مقدار التمرير الذي قام به المستخدم لأسفل الصفحة.
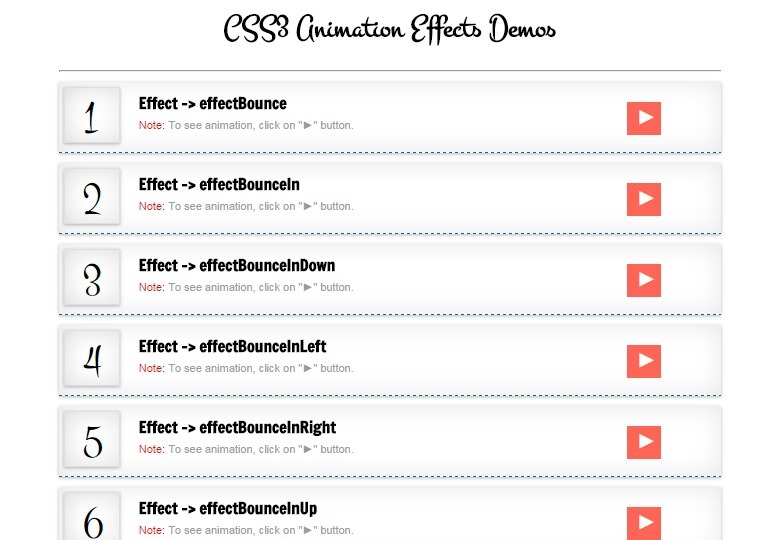
50+ تأثيرات الرسوم المتحركة CSS3 التجريبية
مجموعة ضخمة من أكثر من 50 مؤثرًا متحركًا تم إنشاؤها باستخدام CSS3 و JavaScript. أنها تختفي الحق بعد التحقق منها ، مما يجعل المشاهدة سهلة ومنظمة.
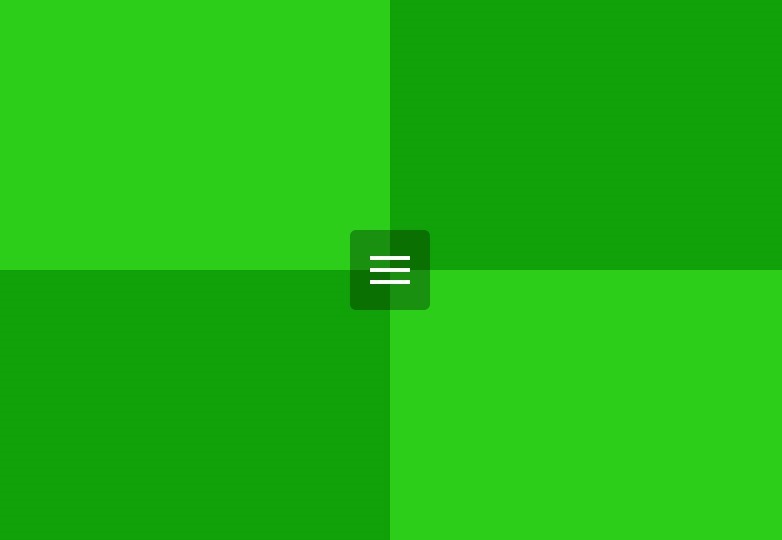
قائمة مربع على غرار الفتحة
نمط متقلب مع زر في الوسط. عند النقر عليه ، يتم تنشيط النقش مفتوحًا ، مما يكشف عن قائمة خلفه.
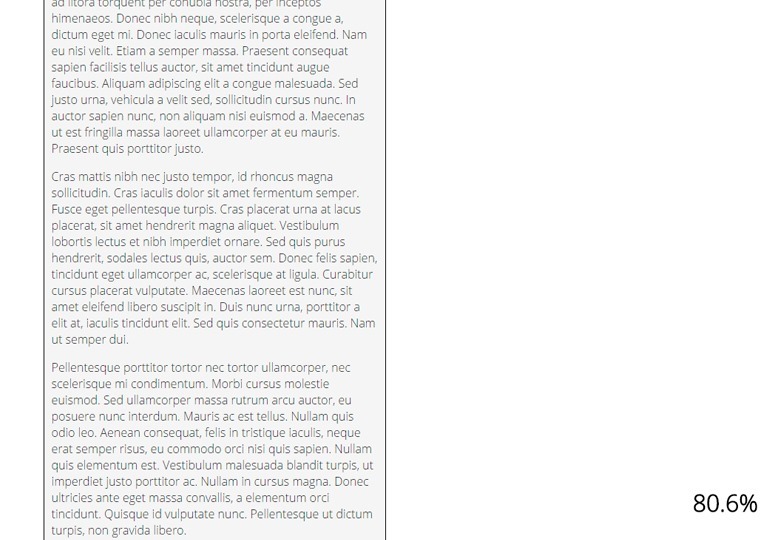
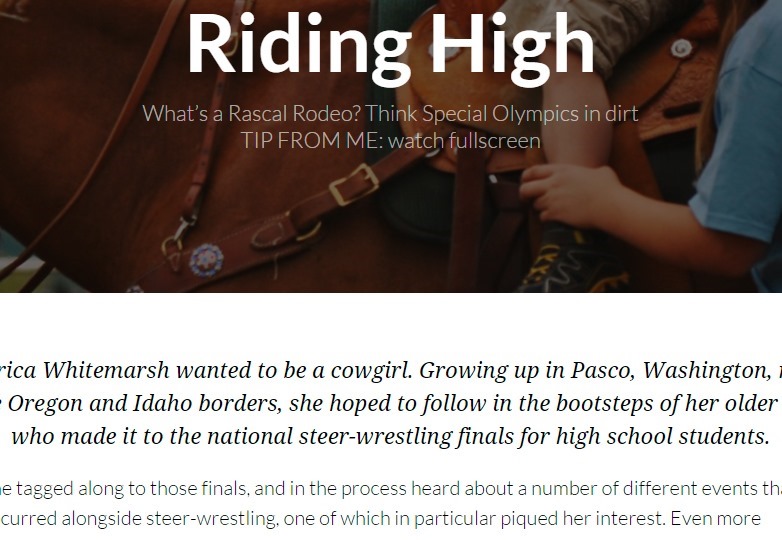
خلفية التمرير المستمر للرأس لزجة
يسمح هذا المفهوم للصورة الرأسية بالحفاظ على التمرير بوتيرة أبطأ واحدة تجاوزها المستخدم.
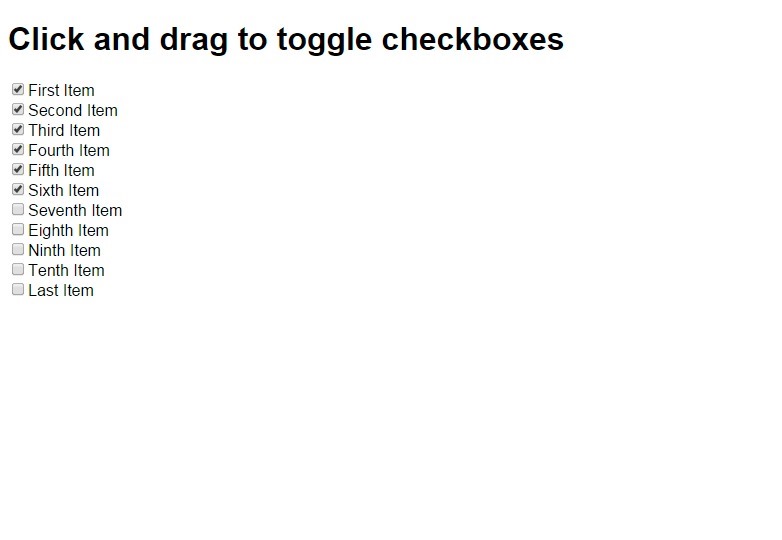
انقر واسحب مربع الاختيار مربع الاختيار
يسمح مقتطف الشفرة الذكي للمستخدم بتحديد عدة مربعات اختيار من خلال النقر عليها وسحبها.
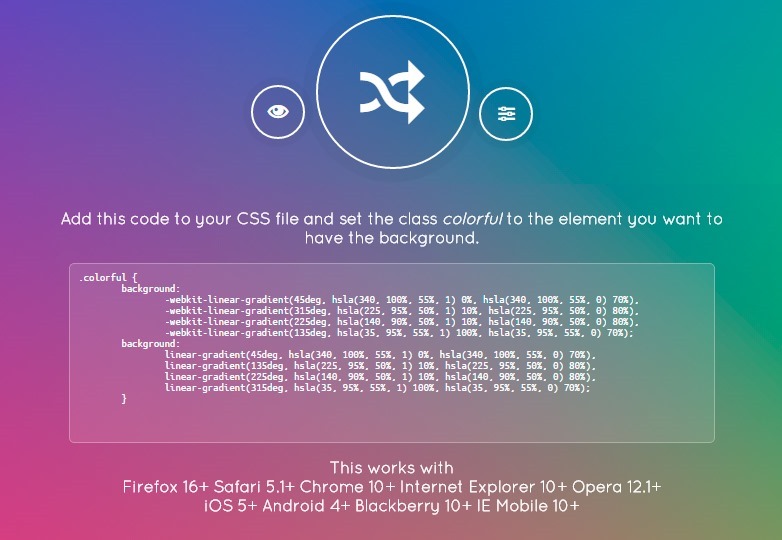
ملون المغلق الخلفية مولد التدرج
مولد خلفية متدرج مفيد للغاية يساعدك على إنشاء تدرجات الألوان التي تريدها ثم يمنحك رمز CSS الكامل لها.
Mapbox
أداة رائعة لإنشاء خرائط قائمة على المتجهات مع خيارات تخصيص رائعة.
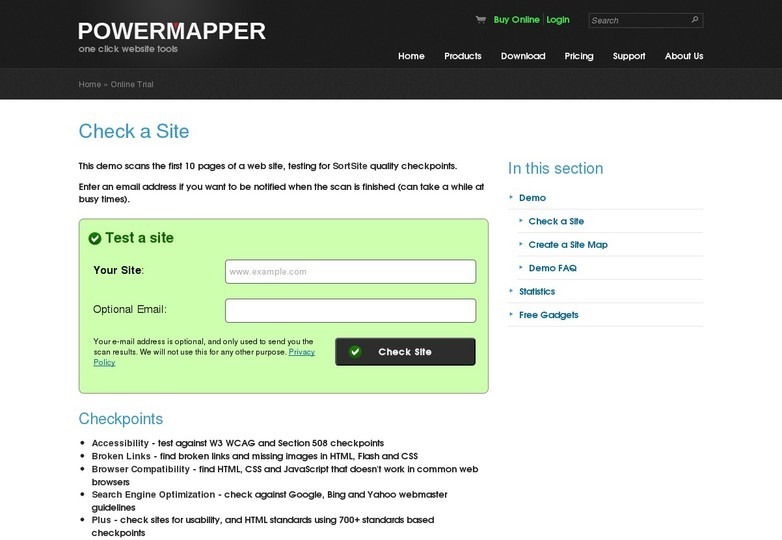
التحقق من الموقع: مسح المواقع الإلكترونية لمشاكل الجودة
هذه الأداة تسمح لك بإدخال أي موقع ويب ومعرفة ما إذا كان لديه أي مشاكل. مفيد جدا لمقارنة أو اختبار المواقع.
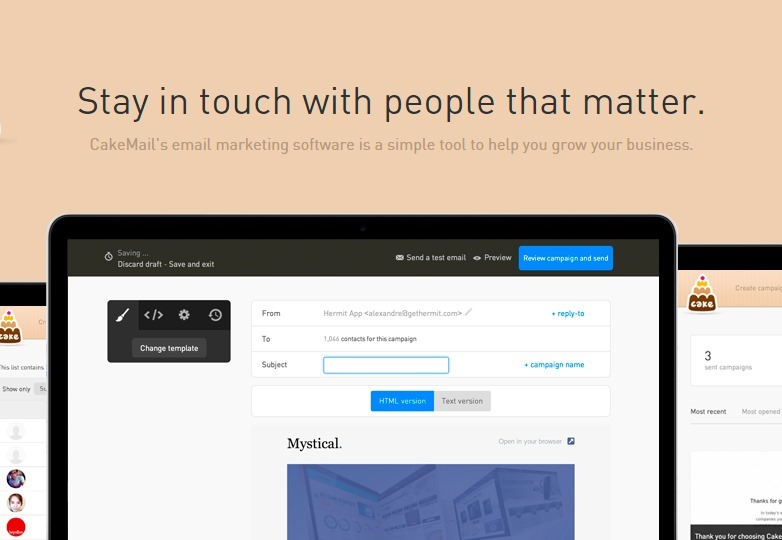
CakeMail: البقاء على اتصال مع الناس الذين يهمون
تقدم CakeMail مجموعة رائعة من الأدوات حتى تتمكن من الوصول إلى العملاء. محاولة إعطائها ونشر الكلمة.
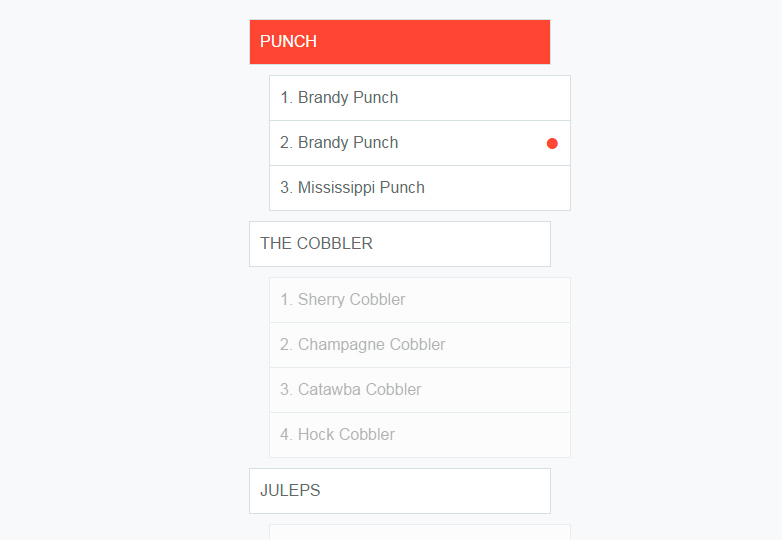
تنبيهات jQuery
لدينا هنا مجموعة كبيرة من الأدوات لإظهار المعلومات السريعة من خلال مواقع الويب أو التطبيقات بطرق تفاعلية راقية.
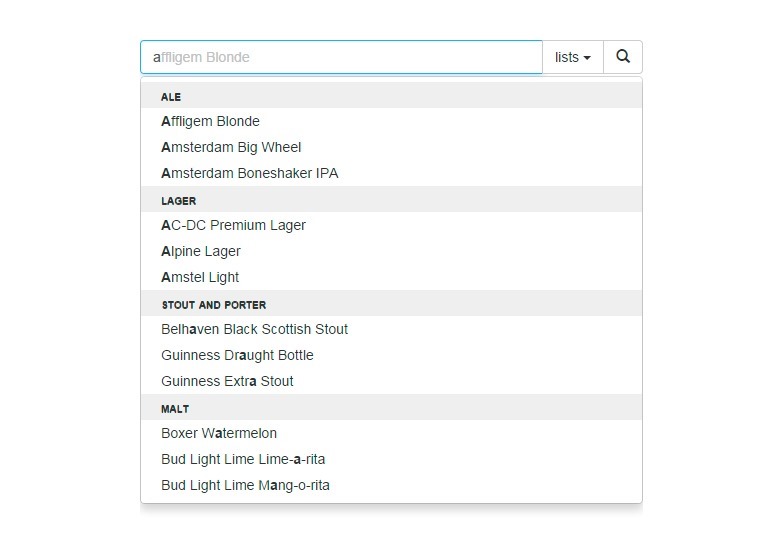
jQuery typeahead search plugin
يساعد هذا المكون الإضافي jQuery البسيط الزائرين من خلال اقتراح نتائج بناءً على ما يكتبونه في شريط البحث.
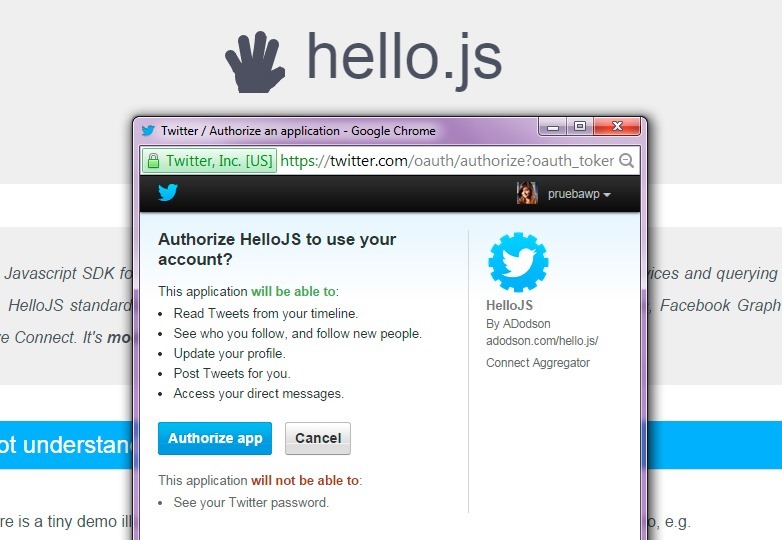
Hello.js
يمكّن هذا devkit من جانب العميل المصادقة مع OAuth2 أثناء الاستجابة إلى واجهات برمجة التطبيقات المعروفة.
Animsition: التحولات صفحة الرسوم المتحركة
برنامج المساعد jQuery بارد يجعل الاستخدام المكثف لل CSS3 من أجل إنشاء انتقالات صفحة الرسوم المتحركة المؤثرة التي تؤثر على الموقع بأكمله.
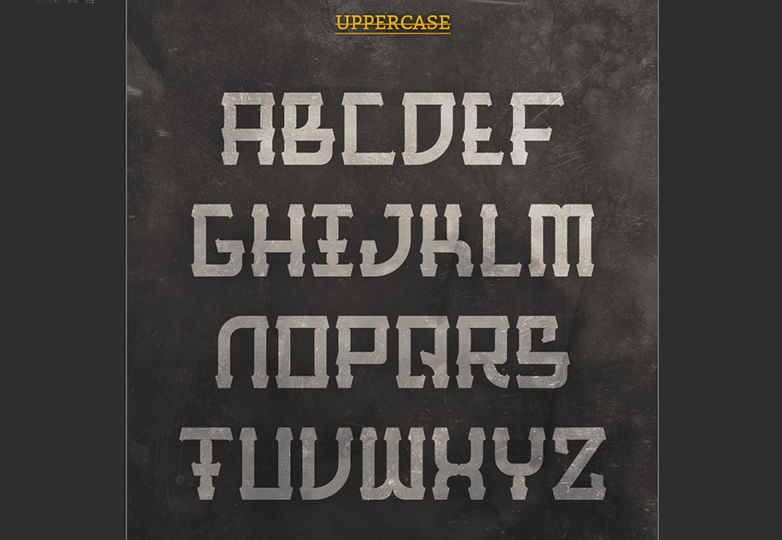
خط الباركيه
محرف أنيق أصلي وخالٍ تمامًا للمشاريع التجارية أو الشخصية.
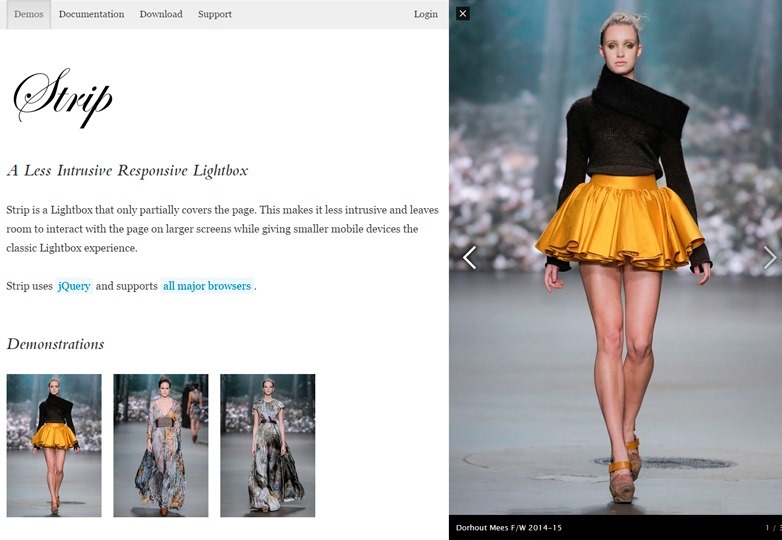
Prezento: المساعد jQuery لعرض تصاميم موقع الويب الخاص بك
يتيح لك هذا المكون الإضافي jQuery إظهار إبداعاتك للويب ، حيث يقدم العديد من تقنيات العرض والنماذج بالأحجام الطبيعية للتصاميم سريعة الاستجابة.
CSS و jQuery صورة مقارنة المنزلق
أداة تتيح لك مقارنة صورتين عن طريق تحريك شريط التمرير في شكل "قبل وبعد".