7 تقنيات تصميم الواجهة لتبسيط واجهات De-Clutter الخاصة بك
ما هي البساطة؟ البساطة هي نوعية طبيعية وبسيطة وسهلة الفهم. ليس من المستغرب إذن أن البساطة تزدهر في تصميم واجهة المستخدم. معظم الناس يكرهون بشكل طبيعي التعقيد في الأجهزة والبرامج. نعم ، يجد بعض الناس فرحًا في معرفة كيفية عمل شيء ما ، ولكن بالنسبة لمعظمنا ، فإن عدم القدرة على تشغيل جهاز يؤدي إلى إضاعة الوقت والإحباط ، وهذا ليس شيئًا جيدًا.
إذا كان بإمكانك استخدام جهاز معقد أو جزء من برنامج وإعادة ترتيب وإعادة تنظيم وإعادة تصميم الواجهة لجعلها سهلة الاستخدام والفهم ، فأنت في الطريق إلى تقديم تجربة أفضل للمستخدم .
في هذا المقال ، سأتحدث عن 7 تقنيات عملية يمكنك استخدامها في تصميم الويب لجعل مواقع الويب الخاصة بك أو تطبيقات الويب أكثر بساطة وأقل فوضى.
1. مشروط النوافذ.
أنا متأكد من أنك تستطيع تذكر الأيام التي سبقت ظهور حواجز النوافذ المنبثقة في متصفحات الويب ، عندما اضطررت لمحاربة سرب من النوافذ الصغيرة التي غالباً ما قررت أن تطفو فوق نافذة المتصفح الخاص بك ، على ما يبدو مع الوحيد الغرض من مزعج لك. لم يعجب أحد تلك النوافذ المنبثقة ، وتم إدخال تقنيات المنع لمنعها. لكننا اليوم نرى سلالة جديدة من النوافذ المنبثقة على شبكة الإنترنت التي تعتبر أنظف بكثير وتعمل بشكل أفضل في الغرض المقصود منها. هذه هي نوافذ مشروطة.
النوافذ المشرّعة تشبه النوافذ المنبثقة ، ولكن بدلاً من الظهور في نافذة متصفح منفصلة ، تظهر مباشرة داخل النافذة الحالية ، أعلى المحتوى. تتطلب الإطارات المشروطة التفاعل للتقدم ، لذلك عادةً ما يتم تعتيم المحتوى أدناه للإشارة إلى ذلك ، بالإضافة إلى حظر تشتيت انتباه المحتوى وتحويل التركيز البصري على النافذة أعلاه .
فلماذا تستخدم نوافذ مشروطة وكيف تبسط واجهتك؟ حسنا ، إذا نظرت إلى البديل ، يصبح غرضهم أوضح بكثير. عادة ما يكون البديل لاستخدام شيء مثل إطار مشروط هو تحميل صفحة جديدة. على سبيل المثال ، تحتوي بعض المواقع على صفحة إعدادات لحسابك. عندما تنقر على رابط الإعدادات ، يتم نقلك إلى صفحة جديدة. ولكن ماذا لو لم يكن هناك سوى عدد قليل من خيارات الإعدادات - هل يستحق بالفعل إعادة توجيه المستخدم إلى صفحة جديدة؟
في الكثير من الحالات ، يمكن عرض أشياء مثل الإعدادات ومربعات التحرير ونماذج تسجيل الدخول في نافذة مشروطة على المحتوى. هذا يوفر للمستخدم رحلة العودة إلى صفحة أخرى . كما يخفف الحمل على خادم الويب لأنه يجب عليه التعامل مع عدد أقل من الطلبات.

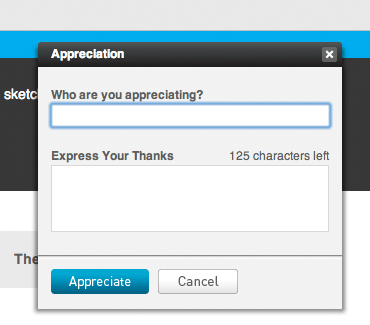
ActionMethod ، تطبيق إدارة المشروع ، يعرض نوافذ مشروطة في جميع أنحاء التطبيق. وهنا نموذج التقدير.
2. تحوم الضوابط.
وضع عدد أقل من الأشياء على الصفيحة سيجعل الطبق أسهل في البلع. إذا كان تطبيقك يتضمن العديد من عناصر التحكم ، فسيحتاج المستخدمون إلى فحص معظمهم للعثور على ما يبحثون عنه. من المحتمل أن تكون بعض عناصر التحكم أقل أهمية من الآخرين ، وتستخدم بعض عناصر التحكم أقل بكثير من غيرها . أبسط شيء يمكنك القيام به هو إخفاء وإخفاء عناصر التحكم هذه من طريقة العرض الافتراضية.
طريقة ذكية للقيام بذلك هي إخفاء عناصر التحكم ، ولكن بعد ذلك تظهر لهم عندما يحوم المستخدم فوق مناطق معينة. هذه هي ضوابط التمرير. على سبيل المثال ، يعرض Twitter ، وهو تطبيق شائع للتدوين المصغر ، موجزًا لما ذكره الجميع مؤخرًا في قائمة المتابعة. يتم تغليف كل رسالة في مربع صغير خاص بها. هناك إجراءان يمكنك تنفيذهما في كل رسالة: أضفها إلى المفضلة أو الرد عليها.
سيؤدي عرض الأزرار المفضلة والرد على جميع الرسائل إلى فوضى. من غير المحتمل أن ترغب في الرد على كل رسالة في الخلاصة ، بل ومن غير المرجح أن ترغب في إضافة جميع الرسائل إلى المفضلة لديك. لذا يعرض تويتر عناصر التحكم في السياق الصحيح فقط - عندما تحوم فوق الرسالة. هذا يؤدي إلى واجهة أبسط وأي فقدان في وظائف . هناك خطر من المستخدمين الجدد الذين لا يلاحظون عناصر التحكم هذه عند إخفائها ؛ ومع ذلك ، يميل الكثير من الأشخاص إلى الفأرة على الأشياء التي ينظرون إليها ، لذا نظرًا إلى أن مناطق التحويم كبيرة بما يكفي ، فمن المرجح أن يتم اكتشاف عناصر التحكم هذه بسرعة.

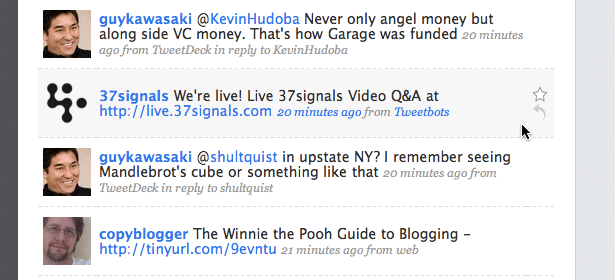
تغريد يعرض الإضافة إلى المفضلة وأزرار الرد لكل رسالة أثناء التمرير فوقها.
3. الضوابط على الطلب.
هناك طريقة أخرى لإخفاء الأشياء وهي استخدام جافا سكريبت وعرض مجموعة من عناصر التحكم عندما ينقر المستخدم في مكان ما. على سبيل المثال ، قد يكون لديك مربع بحث على موقعك يسمح ببعض الفلاتر المخصصة أو عمليات البحث المتقدمة. بدلاً من عرض هذه الخيارات افتراضيًا ، يمكنك إخفاؤها وإتاحتها عبر زر في نهاية شريط البحث. النقر على هذا الزر يمكن أن يكشف عن مجموعة من الخيارات أو الفلاتر. هذا يعني أنك تحتفظ بالوظائف المتقدمة للمستخدمين الذين يحتاجون إليها ، وفي الوقت نفسه تبسيط الواجهة للأشخاص الذين يحتاجون فقط إلى استخدام البحث البسيط.
لا يستخدم الجميع بعض عناصر التحكم الأكثر تقدمًا أو التخصص على موقعك. وبإخفائها ، فإنك تجعل الواجهة أكثر نظافة وأسهل في الفهم لأن المستخدمين الجدد لديهم عناصر أقل لمعالجتها ومعرفتها . اختيار ما تخفيه وما يجب الاحتفاظ به ليس مهمة سهلة بالرغم من ذلك ، ومن وظيفتك كمصمم لإيجاد توازن مناسب.

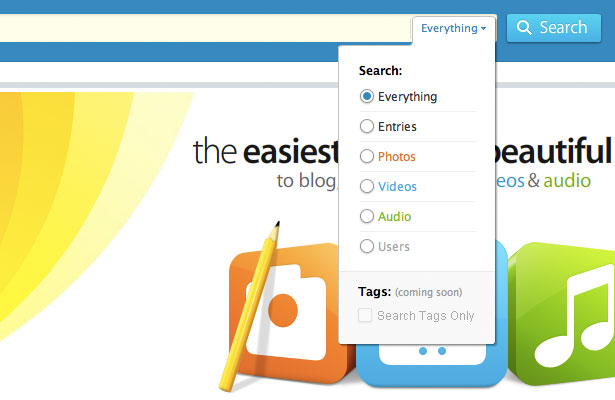
Kontain ، وهو تطبيق للتدوين ، يوفر فلاتر بحث متقدمة للبحث ، مخبأة في قائمة منسدلة في نهاية شريط البحث.
4. توسيع النماذج.
أنا متأكد من أنك مطلعًا على حقل تحميل الملفات الذي نراه كثيرًا في نماذج الويب. عادة ما يكون هناك شريط صغير مع زر تصفح الملف بالجانب. تخيل موقف حيث من المحتمل أن يقوم المستخدم بتحميل عدة ملفات دفعة واحدة. يمكنك عرض العديد من حقول تحميل الملفات ، ولكن هذا ليس مثاليًا لأنه سيؤدي إلى فوضى الواجهة وليس هناك طريقة لمعرفة عدد الحقول التي يحتاجها المستخدم. سيكون الحل الرائع في هذه الحالة هو استخدام نموذج موسع .
بمجرد أن يحمّل المستخدم ملفًا واحدًا ، سيظهر حقل تحميل ملف آخر تحته ، جاهزًا لقبول المزيد. يمكنك تنفيذ نفس التقنية لأي حقل إدخال آخر. على سبيل المثال ، ربما يحتاج هذا النموذج إلى مجموعة من عناوين البريد الإلكتروني للأشخاص الذين تريد دعوتهم إلى فريق أو لأغراض أخرى. بدلاً من الحصول على الكثير من حقول النص ، يمكن أن يكون لديك واحد أو اثنين ، وبعد ذلك يملأهم المستخدم ، يتم إنشاء حقول جديدة أسفلها . يعد توسيع النموذج بهذه الطريقة طريقة رائعة لتوفير مساحة وتبسيط واجهتك .

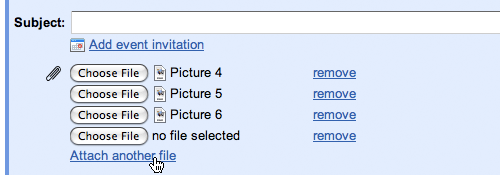
جوجل يعرض فقط حقل مرفق واحد عند إنشاء رسالة جديدة. يمكنك النقر على رابط "إرفاق ملف آخر" لفتحه أكثر عندما تحتاج إليه.
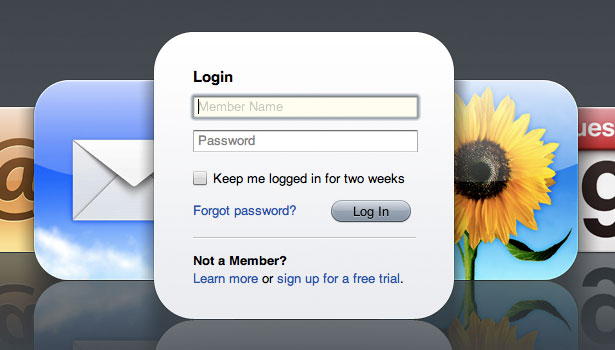
5. تسميات داخل أشكال الإدخال.
يمكن الحصول على النماذج بسرعة معقدة. لديك حقول نصية ، أو تسميات ، أو مناطق نص ، أو قوائم منسدلة ، أو مربعات اختيار ، وما إلى ذلك. والأكثر من ذلك ، أن ملء النماذج لا يكون عادةً ممتعًا للغاية ، لذا فإن تسريع العملية وجعل النماذج أبسط سوف يجعلها أقل صعوبة وأسهل في الاستخدام. إحدى التقنيات التي يمكنك استخدامها لجعل النماذج تبدو أبسط ، هي نقل الملصقات من خارج مناطق الإدخال إلى الداخل. لذلك ، بدلاً من إظهار تصنيف بجوار حقل النص ، اعرضه كقيمة مملوءة مسبقًا داخل حقل النص .
هذا يقلل إلى حد كبير في الفضاء ، وتقليص الحجم الكلي للنموذج. تبدو الأشياء الأصغر أكثر بساطة ، لذلك يجب أن يكون ملء النموذج أكثر سهولة. قد لا يكون من الممكن القيام بذلك للنماذج الأكثر تعقيدًا حيث يكون لديك مجموعة متنوعة من أنواع الإدخال (مربعات الاختيار ، أزرار الاختيار ، القوائم المنسدلة) ، ولكن إذا كان لديك بعض الحقول النصية تستحق النظر ، مثل نموذج تسجيل الدخول.
الآن ، هناك جانب سلبي لهذه الطريقة ، والتي يمكن معالجتها لحسن الحظ مع تنفيذ أكثر شمولا. عندما يحمّل المستخدم الصفحة أولاً ، سيرى الحقول وسيتمكن من قراءة التصنيفات. بمجرد النقر فوق أحد الحقول ، فإن معظم النماذج مثل هذه ستخفي التسمية تمامًا ، مما يسمح للمستخدم بكتابة مدخلاته. ولكن ماذا لو نقر المستخدم قبل الأوان على حقل ما ، ثم نسي ما هو المقصود منه كتابته؟ قد يحتاجون إلى النقر بعيدًا عن النموذج للحصول على التسمية لتظهر مرة أخرى (على أمل).
لمعالجة هذا ، بدلاً من إخفاء التسمية تمامًا ، يمكنك تعتيمها عندما ينقر المستخدم عليها ، ثم إخفاءها تمامًا عندما يبدأ المستخدم في الكتابة.

موبايل يعرض التسميات داخل حقول الإدخال على شاشة تسجيل الدخول الخاصة بهم ، ثم يخفّضها أكثر عند تحديد حقل.
6. الرموز بدلا من النص.
لتحقيق البساطة في تصميم الواجهة ، تحتاج إلى تقليل جميع الأجزاء غير الضرورية أو التي نادرا ما تستخدمها . هذه لا تتضمن فقط عناصر التحكم ، ولكن يمكن أيضًا أن تكون أشياء مثل التصنيفات النصية. إذا كانت واجهتك تحتوي على الكثير من التصنيفات ، فابحث عنها واسأل نفسك - هل كل هذه التصنيفات ضرورية؟ هل معظمها ببساطة ما هو واضح؟ إذا كانت العلامة تشير إلى شيء ما جلي بالنظر إلى سياق ذلك العنصر ، فإنك لا تحتاج إلى هذا التصنيف - إنه قديم.
لإعطائك مثالاً على ذلك ، فكر في المشاركات في مدونة. تحت عنوان كل عنوان ، قد يكون لديك أشياء مثل التاريخ والمؤلف. قد لا تكون هناك حاجة إلى إرفاق ملصقات قبل كل كلمة "مؤلف:" و "تاريخ:". عندما يرى شخص ما اسماً وتاريخاً تحت عنوان مقال ، فمن المحتمل جداً أن يكتشف أن هذا هو المؤلف وهذا هو التاريخ. يعطي السياق ، بالإضافة إلى التنسيق الذي يستخدمونه في قراءة المدونات الأخرى ، للمستخدمين جميع الأدلة التي يحتاجونها لفهم المعنى الكامن وراء البيانات على الفور. التخلص من هذه العلامات سوف يعطيك واجهة أنظف .
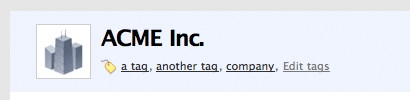
في بعض الحالات التي لا تعمل فيها ميزة ترك العلامة ، يمكنك استبدال التسمية برمز. أيقونة لديها بعض المزايا على تسمية النص. يستغرق مساحة أقل. من السهل التركيز على ذلك حيث أن لونه وشكله المميز يجذب العين أسهل من النص. في بعض الحالات ، يمكن نقل المعنى بنفس فعالية النص. على سبيل المثال ، إذا كان لديك تصنيف يسمى "العلامات:" ، متبوعًا بقائمة روابط العلامات ، يمكنك استبدال التسمية بصورة صغيرة لعلامة. شريطة أن يكون لديك جمهور متقن ، يجب أن تظل المعنى في هذه الحالة واضحًا تمامًا.
وبالطبع لن ينجح الأمر في جميع الحالات ، وإذا كان هناك خطر من أن تكون ملتبسًا ، فيجب عليك لعبها بأمان واستخدام تسمية نصية. بعد قولي هذا ، لا يوجد أي سبب لاختيار واحدة أو أخرى على وجه الحصر - يمكنك الاستفادة من الخصائص الجذابة للعين من الرموز جنبا إلى جنب مع وضوح النص عن طريق استخدامها معا ؛ على الرغم من أنك في هذه الحالة سوف تتداول خارج الفضاء.

إرتفاع عالى يستخدم تطبيق CRM رمز علامة بدلاً من تصنيف نصي قبل قائمة العلامات.
7. الضوابط القائمة على السياق.
هناك طريقتان يمكنك استخدامهما في تصميم الواجهة التي تتعلق بالسياق والاتساق. يفرض عليك المرء أنه ينبغي أن تظل عناصر التحكم متسقة في جميع تطبيقاتك أو مواقعك الإلكترونية لضمان أن يعرف الناس أين كل شيء ولا يتم الخلط بينه وبينهم. النهج الآخر هو تغيير عناصر التحكم أو التنقل استنادًا إلى سياق كل صفحة أو نافذة. النهج القائم على السياق هو واحد من حيث عرض فقط الأشياء التي يحتاجها المستخدم لإكمال المهمة التي يعملون عليها في هذا السياق بعينه.
يمكن رؤية مثال جيد للطريقتين في إعادة التصميم الأخيرة لواجهة Microsoft Office. يتبع Office 2003 ، بالإضافة إلى الأشقاء الأكبر سناً ، مبدأ التصميم المتمثل في الحفاظ على الأشياء متناسقة. كان لديك مجموعة من أشرطة الأدوات المعروضة على الشاشة في جميع الأوقات ، ولم تتغير هذه الأشياء سواء كنت تعمل مع الجداول أو الرسومات أو النصوص أو الصور. قامت Microsoft بإعادة تصميم هذه الواجهة لـ Office 2007 باستخدام نهج يستند إلى السياق. في الجزء العلوي ، سترى الآن شريطًا - أو مجموعة من علامات التبويب. عند تحديده ، تعرض علامة التبويب ach مجموعة من عناصر التحكم ذات الصلة بأي مهمة معطاة ، سواء كانت تدقيقًا ، أو التعامل مع الرسومات ، أو الكتابة ببساطة.
يسمح لك النهج القائم على السياق بعرض عدد أقل من عناصر التحكم في أي وقت ، ولكن في نفس الوقت ، المزيد من الضوابط ذات الصلة بالمهمة المطلوبة . لا أوصي باستخدام منهج ثقيل السياق لتصميم الويب العام ؛ لأن معظم مواقع الويب يتوقعون مشاهدة تصفح متسق على مستوى الموقع. وذلك لأن كل موقع مختلف ، وسيجعل تجربة التصفح أكثر صعوبة إذا كانت كل الصفحات الفردية على موقع معين مختلفة أيضًا.
بعد قول ذلك ، يمكن الاستفادة من ذلك في تطبيقات الويب لأنها ليست مجرد مواقع ويب بسيطة - إنها أجزاء من البرامج التي تعيش في السحاب. من المحتمل أن يقضي الأشخاص الكثير من الوقت في تطبيق ويب وسيتوفر لهم المزيد من الفرص لمعرفة كيفية عمله . ويعني تعقيد بعض تطبيقات الويب أنك تحتاج حقًا إلى استخدام المنهج المستند إلى السياق ، لأنه إذا لم تفعل ذلك ، فسيكون هناك الكثير على الشاشة في أي وقت يمكن لأي شخص معالجته. من خلال عرض عدد قليل فقط من عناصر التحكم ذات الصلة لمهمة معينة ، يمكن للمستخدمين معرفة ما يجب فعله في وقت أقل بكثير.

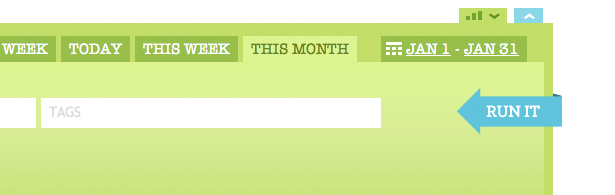
نمش ، أحد تطبيقات تتبع الوقت ، يحتوي على مبدّل بأعلى شريط الأدوات الرئيسي. فهو يقوم بالتبديل بين عناصر التحكم في وقت الإدخال وعناصر التحكم في التقارير ، ويعرض مجموعة واحدة فقط في كل مرة. هذا أمر منطقي لأنك إما إدخال الوقت أو إعداد تقرير - وليس شيئين في نفس الوقت.
ليستنتج…
إن جعل واجهاتك أصغر ، وإخفاء وظائف متقدمة ، وإخراج ما هو واضح ، هو المسار إلى واجهة بسيطة . على طول هذا الطريق سوف تواجه العديد من العقبات. لكل ميزة تختفيها أو تأخذها ، سيكون هناك أشخاص يشتكون ويطلبون منك إعادتها. ولكن كل مستخدم لديك لديه احتياجات مختلفة ويستخدم تطبيق الويب أو موقع الويب بطريقة مختلفة. إذا كنت تستمع إلى جميع طلبات الميزات والاحتياجات ، والذهاب إلى أقصى حد تناولها وتنفيذها ، فمن غير المحتمل أن تصل إلى ذروة تصميم البرامج. على الأرجح ، سوف تتعثر في حفرة عميقة من النفخ الذي يكاد يكون من المستحيل تسلقها.
بمجرد إضافة ميزة ، يكون من الصعب جدًا إزالتها لأن الأشخاص سيبدأون استخدامها وسيعتمد البعض عليها. ولهذا السبب ، تأكد من أن كل ميزة ، وكل عنصر واجهة تضيفه مفيدًا وتضيف قيمة حقيقية لمنتجك . المزيد من الميزات تعني المزيد من الضوابط والمحتوى. مزيد من الضوابط والمحتويات يجعل من الصعب جعل الواجهة بسيطة وخالية من الفوضى.
البساطة هي كل شيء عن الحد من وإعادة تنظيم المجمع إلى صغير ويمكن التحكم فيه. إذا كان هناك أي شيء ، يجب أن تهدف إلى التخلص منه بدلاً من إضافته. ليس بالضرورة أن يكون المنتج الذي يحتوي على عدد أقل من الأزرار أقل قوة - فمن المحتمل أنه مصمم بشكل أفضل .
مكتوبة حصرا ل WDD من قبل ديمتري Fadeyev. يدير بلوق على سهولة الاستخدام ودعا مشاركة قابلية الاستخدام .
هل تستخدم أي من هذه التقنيات في التصميمات الخاصة بك؟ هل تعتقد أنها تساعد على تجربة المستخدم؟ رجاءا شارك خبراتك معنا.