7 UI Choices That Damage UX
تعد تجربة المستخدم واحدة من أهم جوانب تصميم الويب الحديث. الرسم البياني جوجل الاتجاهات ل تصميم ux يوضح مدى نمو هذا المجال في السنوات الأخيرة.
ومع ذلك لا يزال هناك الكثير من المواقع التي تدفع بعض اتجاهات التصميم التي تبدو وكأنها نقيض قابلية الاستخدام. تتم بعض عن طريق الصدفة أو الإهمال ، ويتم البعض الآخر عن قصد. يسمى هذا الأخير أنماط الظلام ويتم استخدامها عادة بواسطة المسوقين لتلبية بعض الأهداف النهائية.
ولكن كمصممين ، فإن مهمتنا هي أن نتراجع ونكافح للحصول على تجربة رائعة للمستخدم. أفضل طريقة للقيام بذلك هي تسليط الضوء على الممارسات السيئة وتشجيع أفضل منها. لذلك دعونا نتعمق في عدد قليل من ممارسات UX السيئة هذه لمعرفة سبب وجودها وكيف يمكن حلها.
1. غير المرغوب فيها الوسائط
المفهوم العام لإطار مشروط هو في الواقع ذكي جدا. يتيح للمطورين إضافة محتوى عبر الصفحة دون استخدام جافا سكريبت لفتح علامة تبويب جديدة.
لكن النوافذ المشروطة ليست هي المشكلة. تشكّل الوسائط غير المرغوب فيها المشكلة وتسحب دائمًا انطباع المستخدم.
يمكنني القول أن هناك ثلاثة أنواع مختلفة من النوافذ المنبثقة "غير المرغوب فيها":
- قم بإنهاء الأهداف التي تفتح عندما يترك فأرة المستخدم نص الصفحة ، وعادة ما تحوم علامة تبويب المتصفح ؛
- موقوتة موقوتة تفتح بعد عدد محدد من الثواني ؛
- قم بتمرير الوسائط التي تفتح بعد أن يقوم المستخدم بتمرير مسافة معينة أسفل الصفحة.
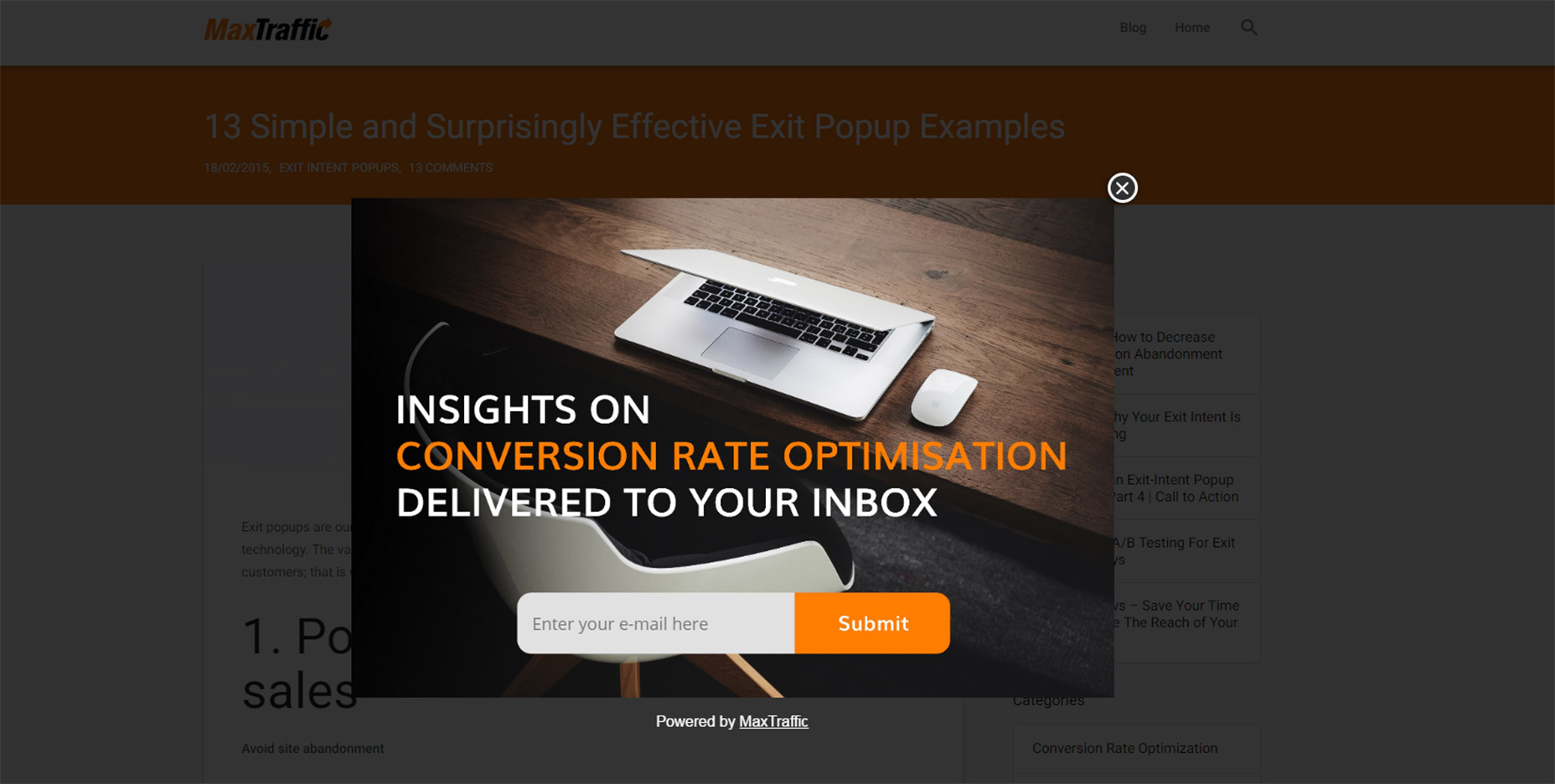
يمكنك الاطلاع على مثال لنية الخروج المشروطة هذا MaxTraffic آخر باستخدام البرنامج النصي للخروج نية الخاصة بهم.
بقدر ما أحب أن أعاقب هذه الممارسة أفهم ذلك من وجهة نظر السوق: إنها تعمل .
السؤال ليس لماذا توجد نوايا الخروج / تمكين الاشتراك. السؤال هو ما إذا كنت تعتقد أنه يستحق إضافة نافذة منبثقة غير مرغوب فيها إلى موقعك على الويب.
هل يُحتمل أن تكون مزعجة للغاية لمعظم المستخدمين لديك فقط مقابل معدل تحويل أعلى؟
إذا كنت مهتمًا بتجربة مستخدم رائعة ، فإن الإجابة واضحة. خاصة مع جوجل الآن معاقبة المواقع التي تستخدم مزعج الإعلانات البينية / الوسائط دون تدخل المستخدم.
ولكن هذه الرسائل غير المرغوب فيها تعطي أيضًا أسماءًا سيئة ، وهي صعبة لأنها تخدم غرضًا حقيقيًا في تصميم واجهة المستخدم. هذه يمكن استخدامها بحكمة ، كما هو الحال مع حقول الاشتراك المشروطة أو الوسائط المستندة إلى المعلومات التي يتم تشغيلها من نقرة ماوس المستخدم.
أو يمكن أن تكون مزعجة رسائل التسويق التي تظهر على ما يبدو من العدم. ولا تجعلني أبدأ في إجراء تعديلات لا تغلق حتى عند النقر على الخلفية.
لا يمكنني حقاً أن أخطئ جهات التسويق في استخدام هذه الوسائط لأنهم يقومون بالتحويل بشكل جيد. ولكنهم يدمرون أيضًا تجربة المستخدم لأي شخص آخر على الويب.
2. الشعور بالذنب في Copywriting
لقد أدركت هذا الاتجاه منذ سنوات ، لكنني لم أتمكن من وضعه في الكلمات حتى أقرأ هذا المقال بواسطة كاتي Notopoulos. وتستخدم الكثير من الأمثلة الرائعة لإظهار كيف أن كتابة الإعلانات المستندة إلى الذنب تزعج المستخدمين وتزيد الاشتراكات.
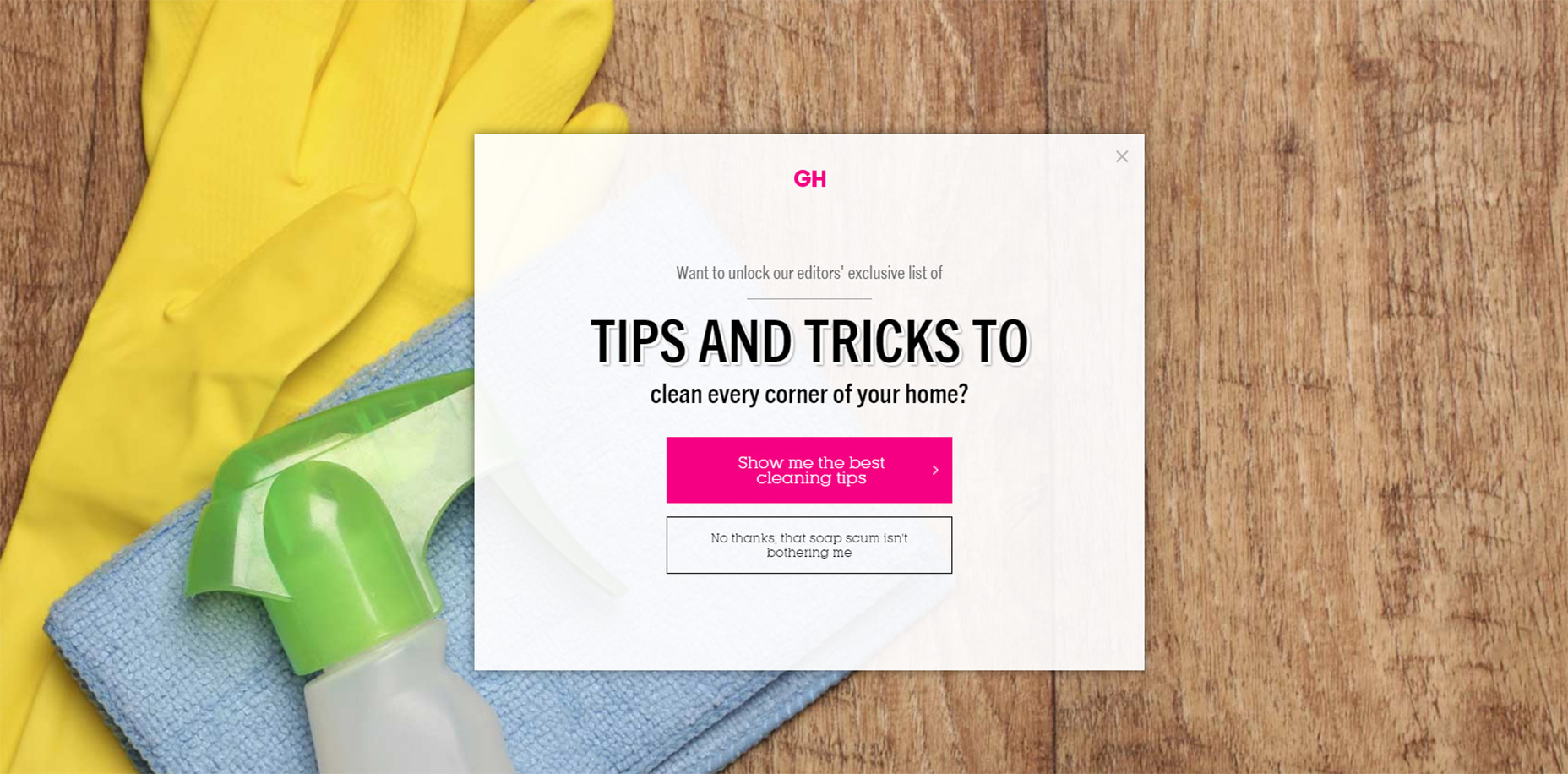
يظهر نمط الكتابة هذا في تلك النماذج المزعجة التي قمت بتغطيتها. ولكن يمكن أن تظهر هذه الكتابة أيضًا في حقول الشريط الجانبي أو نماذج الاشتراك في المحتوى. مثال واحد من التدبير المنزلي الجيد هو مجرد رهيب (تحوم على علامة التبويب المتصفح لتشغيل).
والهدف من هذا الملف المكتوب بالذنب هو جعل المستخدم يشعر بالسوء بحيث يخمن ثانية اختياره لإغلاق النافذة. عادةً ما يتبع صيغة تفرض على المستخدم النقر فوق عبارة غير منطقية لا علاقة لها بإغلاق النافذة.
على سبيل المثال ، قد يقدم لك مشروط كتابًا إلكترونيًا مجانيًا عن تصميم الويب. قد يكون زر الاشتراك بسيطًا ، ولكن زر الإلغاء قد يكون "لا ، شكرًا ، أنا أحب امتصاص التصميم". هناك في الواقع كامل موقع Tumblr المكرسة لهذه الكتابة المزيف.
هذا مثال آخر لتقنية تعمل من وجهة نظر السوق ، ولكنها بالتأكيد تحمل قيمة قليلة من وجهة نظر المستخدم.
3. إعلانات بينية بملء الشاشة
ينبغي أن يذهب دون أن أقول أن الاستيلاء على الشاشة بالكامل مع عرض التقيد أو الضغط هو مجرد البغيضة.
هذا الاتجاه يشبه نافذة الوسائط غير المرغوب فيها على المنشطات. تستولي هذه الإعلانات البينية على الشاشة بأكملها وتمنع الصفحة ما لم تغلق النافذة. وأحيانًا يكون من المستحيل إغلاق هذه النوافذ!
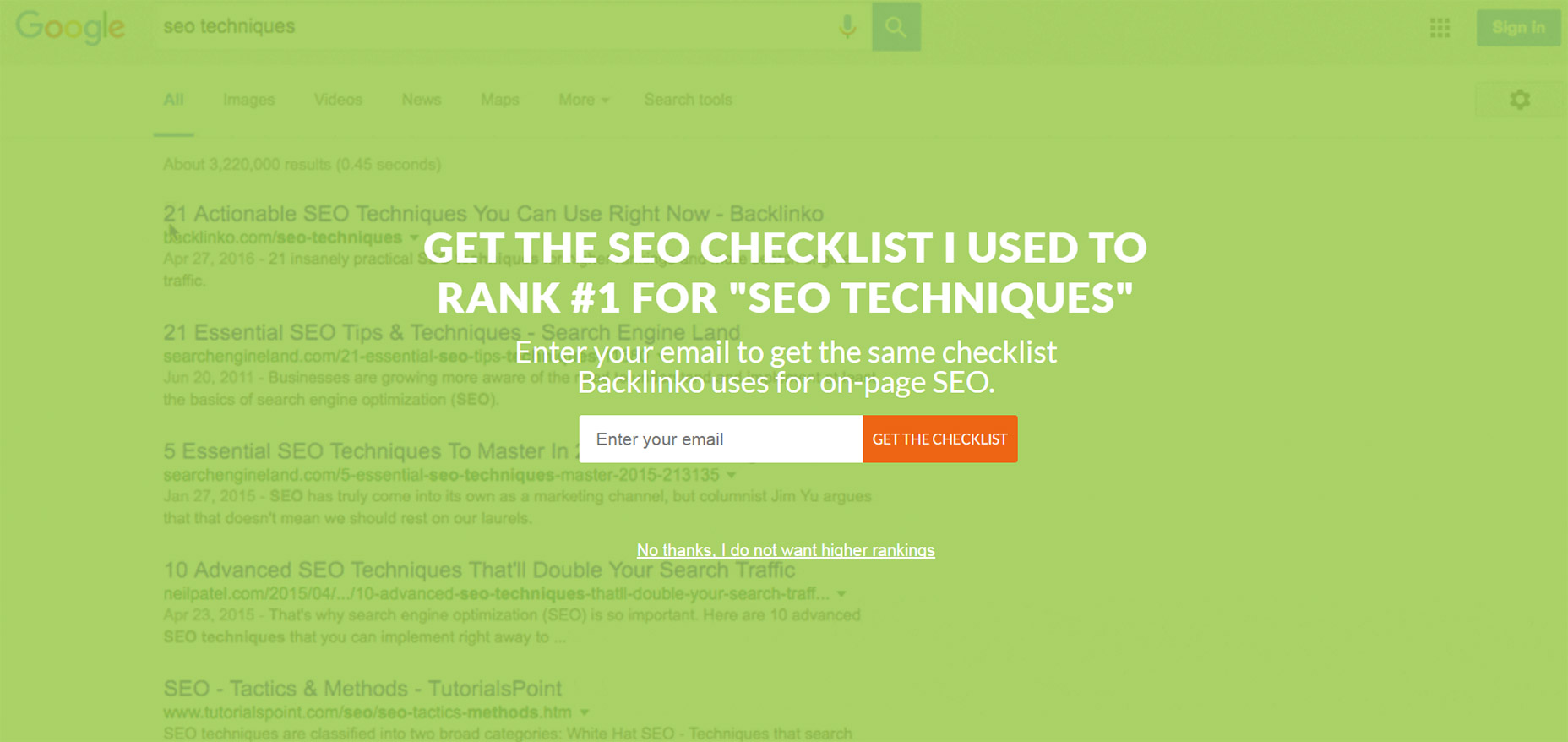
Backlinko هو موقع رائع لنصائح تحسين محركات البحث ، ولكنه فظيع مع التسويق السلس.
يتم الترحيب بالزوار لأول مرة دائمًا باستخدام نفس وضع ملء الشاشة الذي يستقبل الصفحة بأكملها. تستخدم الخلفية مقطع فيديو لـ Google SERPS ، وهو أمر مربك وقبيح في نفس الوقت.
إنها تضع رمزًا X صغيرًا جدًا في الزاوية اليمنى العليا ورابط "بلا شك" أصغر بكثير من النص الآخر ، ناهيك عن صعوبة القراءة. هذا الشيء هو كابوس قابلية الاستخدام على الهاتف المحمول وهو مثال واحد فقط لاتجاه يحتاج إلى الذهاب.
4. إعلانات الشرائح / العروض
في بعض الأحيان ، سيتم التمرير لأسفل صفحة رئيسية ورؤية شريحة صغيرة في مربع العرض من الجانب. قد يكون هذا المربع عبارة عن مربع ملاحظات لاختبار المستخدمين ، أو قد يكون روابط مشاركة اجتماعية أو حتى خصم / عرض ترويجي.
يمكنني التعامل مع كل هذا في كثير من الأحيان. إذا أبقوا خارج الطريق وليسوا بغيضين جدا ، أيا كان.
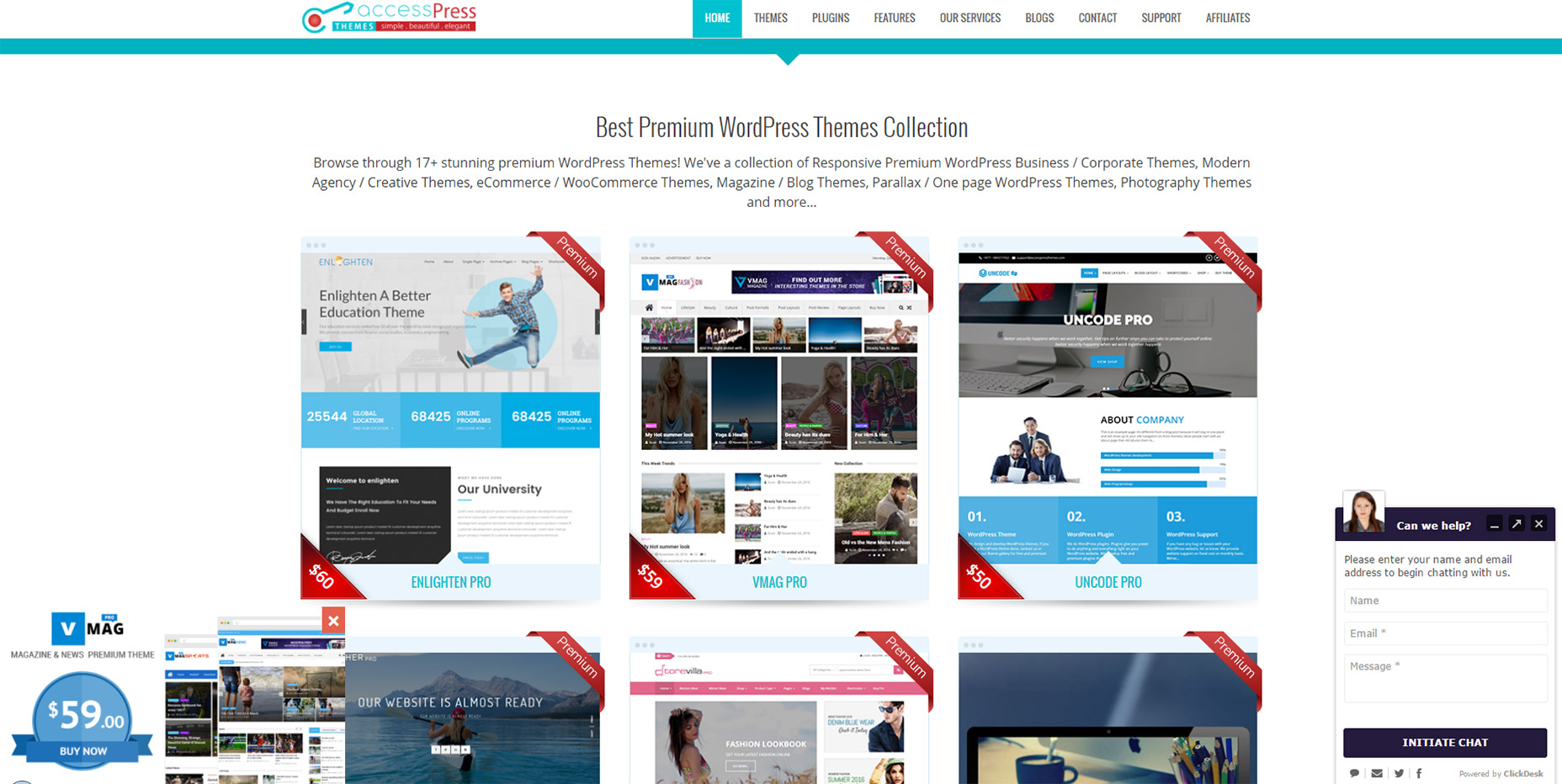
ولكن على مواقع مثل AccessPress يمكنك العثور على مربعي زخارف على الأقل على جانبي الصفحة ، وأحيانًا حتى الثالثة!
هذا ليس المقصود به خجل AccessPress أو أي مواقع أخرى في هذه القائمة. أنا أستخدم هذا فقط كمثال لإظهار كيف أن اتجاهات UX الضعيفة يمكن أن تذهب بعيداً.
إذا كان لديك عميل يريد ميزة "الشريحة" هذه ، حاول جعلها غير دقيقة. لا ضوضاء دينغ ، ولا رسومات وامضة ، ويفضل عدم وجود رسوم متحركة أحمق. إذا أراد أحد المستخدمين معرفة المزيد ، فسيحتاج إلى وقت كافٍ لقراءته.
5. التمرير مخصص
كانت معظم الاتجاهات في هذا المنصب موجهة للتسويق ، كما يقول غاري الخامس ، المسوقين تدمر كل شيء .
لكن لا يمكن إلقاء اللوم على التمرير المخصص على أي شخص. إنه مجرد اتجاه موجود منذ فترة طويلة جدًا ويبدو وكأنه بقايا شبكة قديمة. في الوقت الحالي ، تشتمل المتصفحات مثل Chrome على ميزات التمرير المخصصة الخاصة بها والتي يمكن للمستخدمين تمكينها / تعطيلها لمجرد نزوة.
لكن مواقع مثل انقر وتنمو لا يزال لديك هذه الميزات التمرير المستندة إلى JS مزعجة التي تحول التنقل في الموقع إلى عمل روتيني.
عادةً يكون لهذه الحركة التمرير المخصصة أحد التأثيرين. إما أن تكون اللفيفة سريعة للغاية إلى أبعد من المكان الذي تريد أن تستريح فيه الصفحة ، أو أن الأمر يسير ببطء شديد ، ويجب عليك أن تضغط على عجلة الفأرة فقط للتحرك. لماذا يعتقد أي مصمم أن هذين الخيارين أفضل من الافتراضي؟
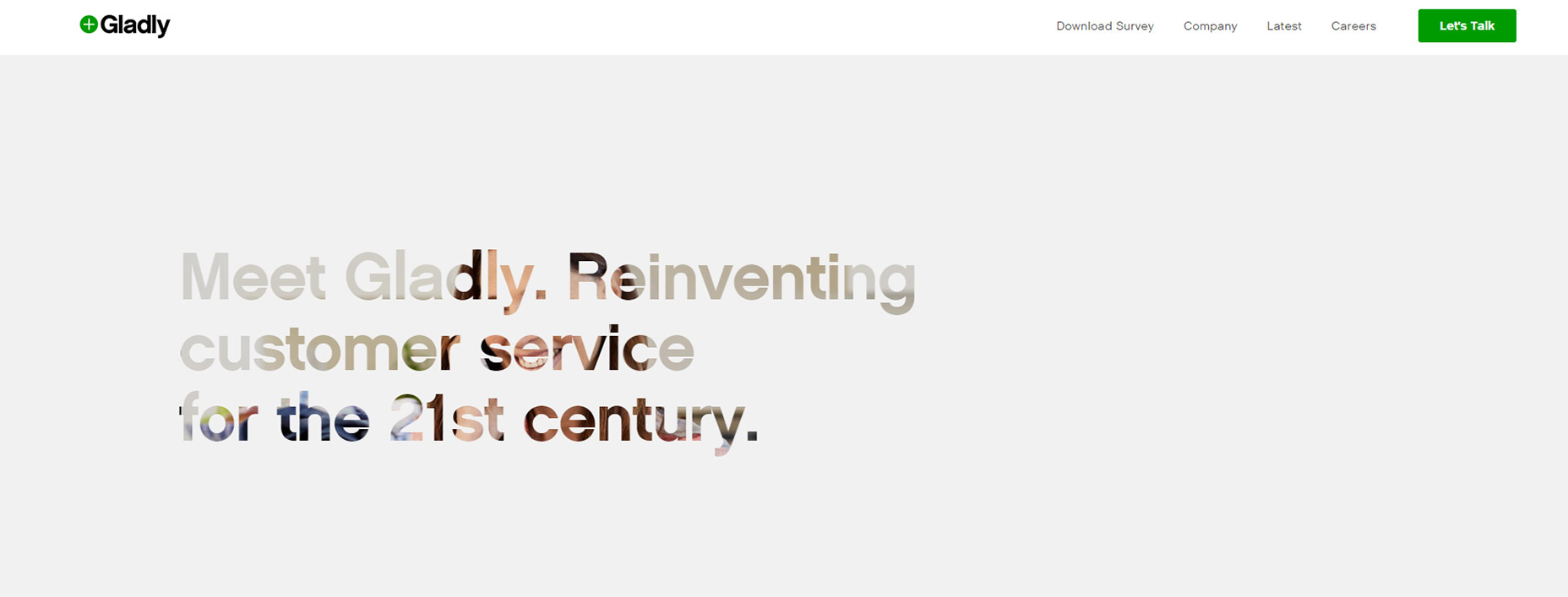
تعادل في التمرير المخصص هو الاتجاه الأحدث رأيته في تخطيطات صفحة واحدة. لديهم "أقسام" صفحة ملء الشاشة حيث تتحرك عجلة التمرير الخاصة بك فقط أسفل مقطع واحد في كل مرة. بكل سرور لديه هذا الاتجاه على صفحته الرئيسية.
مشكلتي هنا هي نفسها مع التمرير الثابت. يأخذ الطاقة بعيدا عن المستخدم.
تستغرق الرسوم المتحركة في قسم Gladly وقتًا طويلاً جدًا لإكمالها. يتحرك الإنترنت بسرعة ، ويريده مستخدمي الإنترنت دائمًا بشكل أسرع. لذلك فإن أي نوع من التمرير المخصص الذي يؤدي في النهاية إلى إبطاء التجربة هو UX غير صالح.
6. Nav القوائم دون الحشو
هذا هو الاتجاه الصعب لشرح ولكنك تعرف ذلك عندما تراها.
يحتوي كل موقع على قائمة تنقل ، وتحتوي معظم الروابط على حشو حولها. ولكن في بعض الأحيان ، لا يمكن النقر على الحشو ، لذلك تحتاج للتنقل فوق منطقة الحظر الدقيقة للنص نفسه. هذا يدفعني للجنون!
قد يستغرق الأمر 30 ثانية لنقل حشوة CSS من عنصر الحاوية الخاص بالارتباط إلى الارتباط نفسه. تبدو قائمة التنقل كما هي ، ولكن الآن يمكن للمستخدمين النقر فوق الارتباط والمسافة حول الارتباط. أسهل بكثير!
إلقاء نظرة على الملاحة تيلدي للحصول على مثال حي.
أكثر شيء جنونًا في موقعهم هو أن التنقل المستجيب للجوّال لديهم في الواقع حشوة قابلة للنقر. لا ينتشر سوى التنقل عبر سطح المكتب في منطقة النقر على النص فقط.
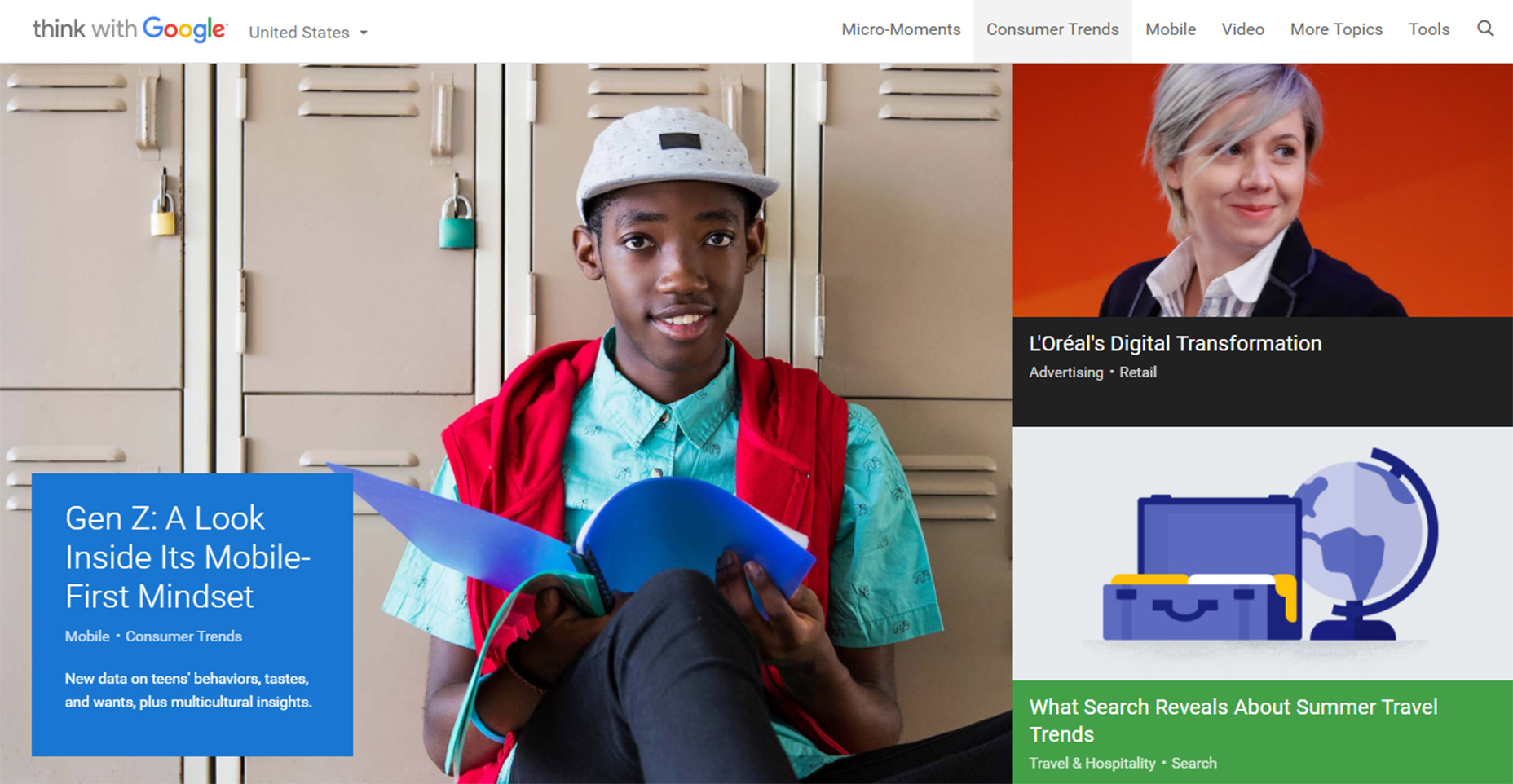
على الجانب الآخر ستجد العديد من المواقع التي تدرك أهمية هذه التفاصيل الدقيقة للغاية. مثال واحد هو فكر مع جوجل حيث يمكنك بالفعل رؤية حجم الرابط الكامل أثناء التحويم:
فقط ضع هذا في الاعتبار للمضي قدما لأنه تغيير بسيط للغاية يمكن أن يكون له تأثير كبير على سهولة الاستخدام.
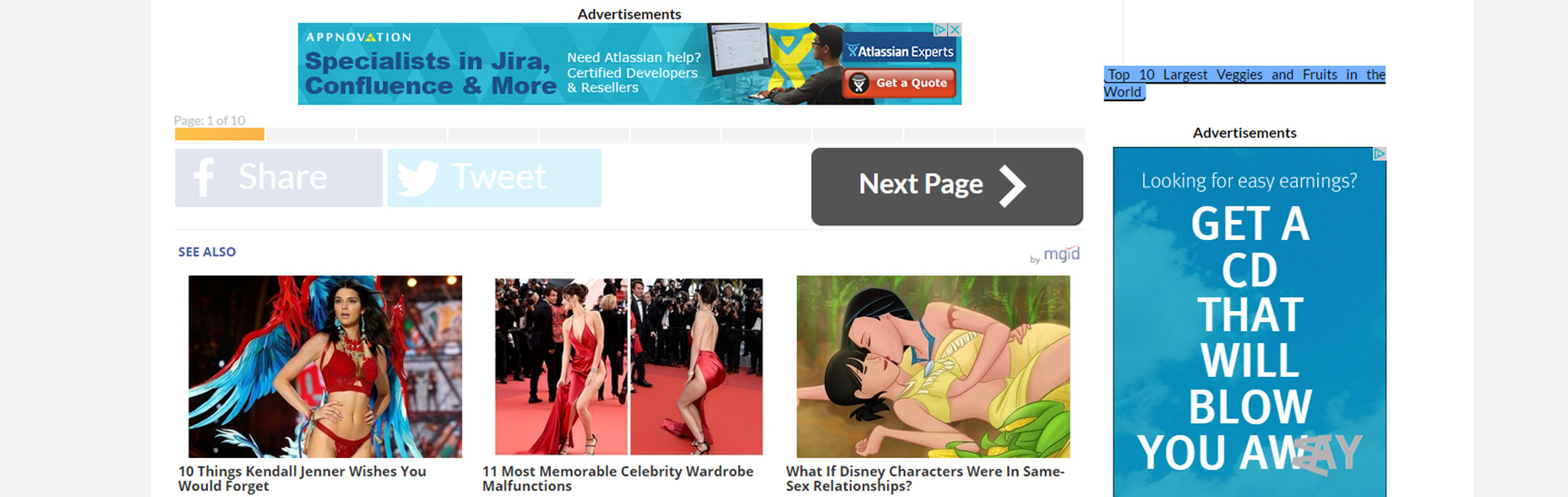
7. ترقيم الصفحات
أخيرًا وليس آخرًا ، أنا أجري بعض المرح في المدونات التي تصمم محتواها في قوائم واحدة لكل عنصر.
لا أستطيع أن أتخيل أن أي شخص يتمتع باستمرار النقر على زر "التالي" لقراءة من خلال وظيفة clickbait. ستجد طن من هؤلاء على العديد من مواقع الويب المختلفة ولا يعتبر أي منهم تجربة المستخدم.
يدور هذا الاتجاه في الغالب عن مرات مشاهدة الصفحة وإيرادات الإعلانات أكثر من أي شيء آخر. وعلى الرغم من أنه ليس في متناول المصمم لإصلاح ذلك ، إلا أنه يرتبط بتجربة المستخدم ويجب على مصممي المواقع / المصممين بذل كل ما في وسعهم لتجنب هذه المقالات متعددة الصفحات.
يمكنني فقط تخيل عدد الاتجاهات الأخرى التي تزعج المستخدمين بشكل يومي. ولكنني آمل من خلال مشاركة هذه الأفكار أن يعمل المزيد من المصممين على التخلص من هذه الاتجاهات المظلمة والحد من وجودهم على الويب.