Adobe Muse CC يتجاوب
في الشهر الماضي ، أصدرت شركة Adobe تحديثًا لـ أدوبي ميوز سي سي ، وهي أداة شعبية لتصميم الويب المرئي تتيح لك إنشاء مواقع ويب بدون شفرة. يتم تضمين هذه الأداة الجديدة والقوية مع Creative Cloud.
كمصمّم رسومات تقليدي ، يفتح Adobe Muse أبوابًا جديدة تسمح لك بالعمل في واجهة مألوفة ، على غرار Adobe InDesign ، لإنشاء مواقع الويب. تم تقييد وجود قيود على التطبيق السابق لهذا التحديث في تخطيطات ذات عرض ثابت. وقد دعم موسى التصميم التكييفي لبعض الوقت وأضف ميزة مزامنة النصوص لإدارة أسهل عبر التخطيطات البديلة ، ولكنه كان يفتقد المكون الأساسي للتصميم المتجاوب. الآن لديك خيار - يمكنك تحديد النهج ( تصميم متجاوب أو متكيف ) هو الأفضل لمشروعك الخاص.
كيف تعمل
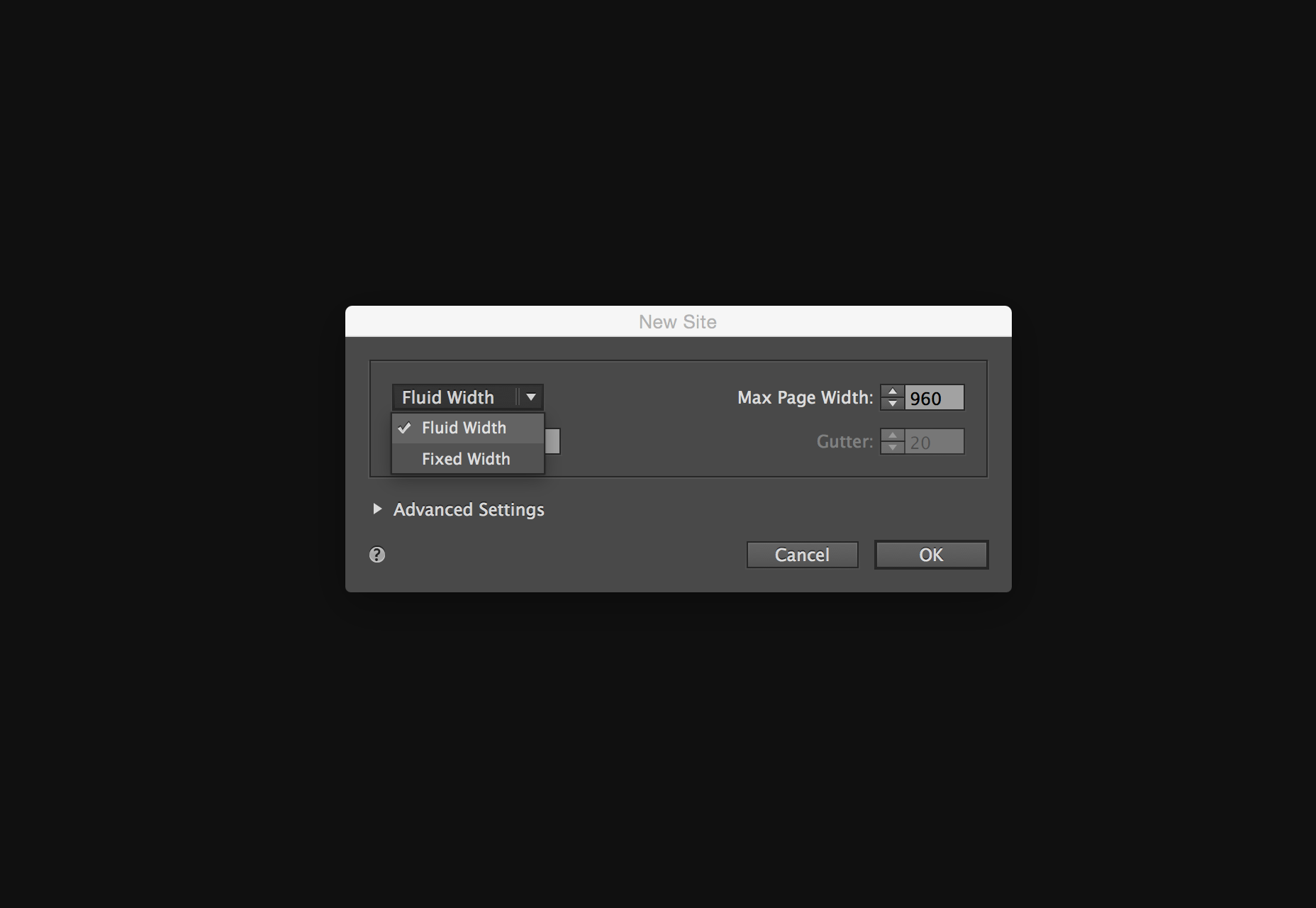
عند إنشاء موقع جديد ، يكون الخيار أمامي ووسطي. أعدت Adobe تصميم مربع الحوار " موقع جديد " ليوفر لك خيار إنشاء تخطيط ذو عرض ثابت أو تخطيط عرض مرن.

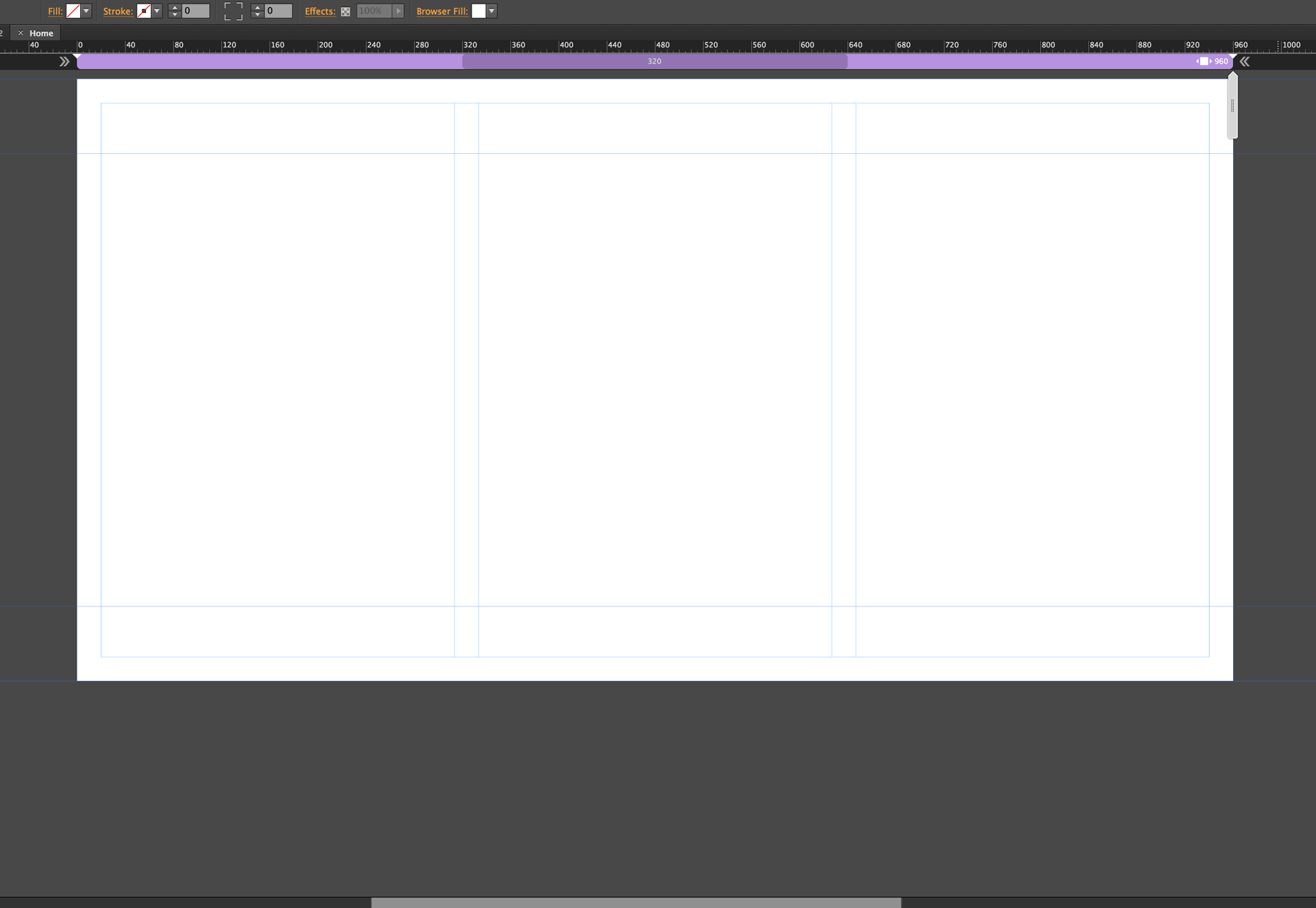
الخيار الواضح للتصميم سريع الاستجابة هو عرض السوائل. لم يتغير أي شيء في " وضع الخطة" ، ولكن بمجرد وجود " وضع التصميم" ، توجد ميزة واجهة جديدة خاصة بالتصميم التفاعلي: شريط نقطة الإيقاف. يشبه سير العمل هذا ما قدمته Adobe في Edge Reflow و Dreamweaver حديثًا بميزات Bootstrap.

مضيفا نقاط التوقف
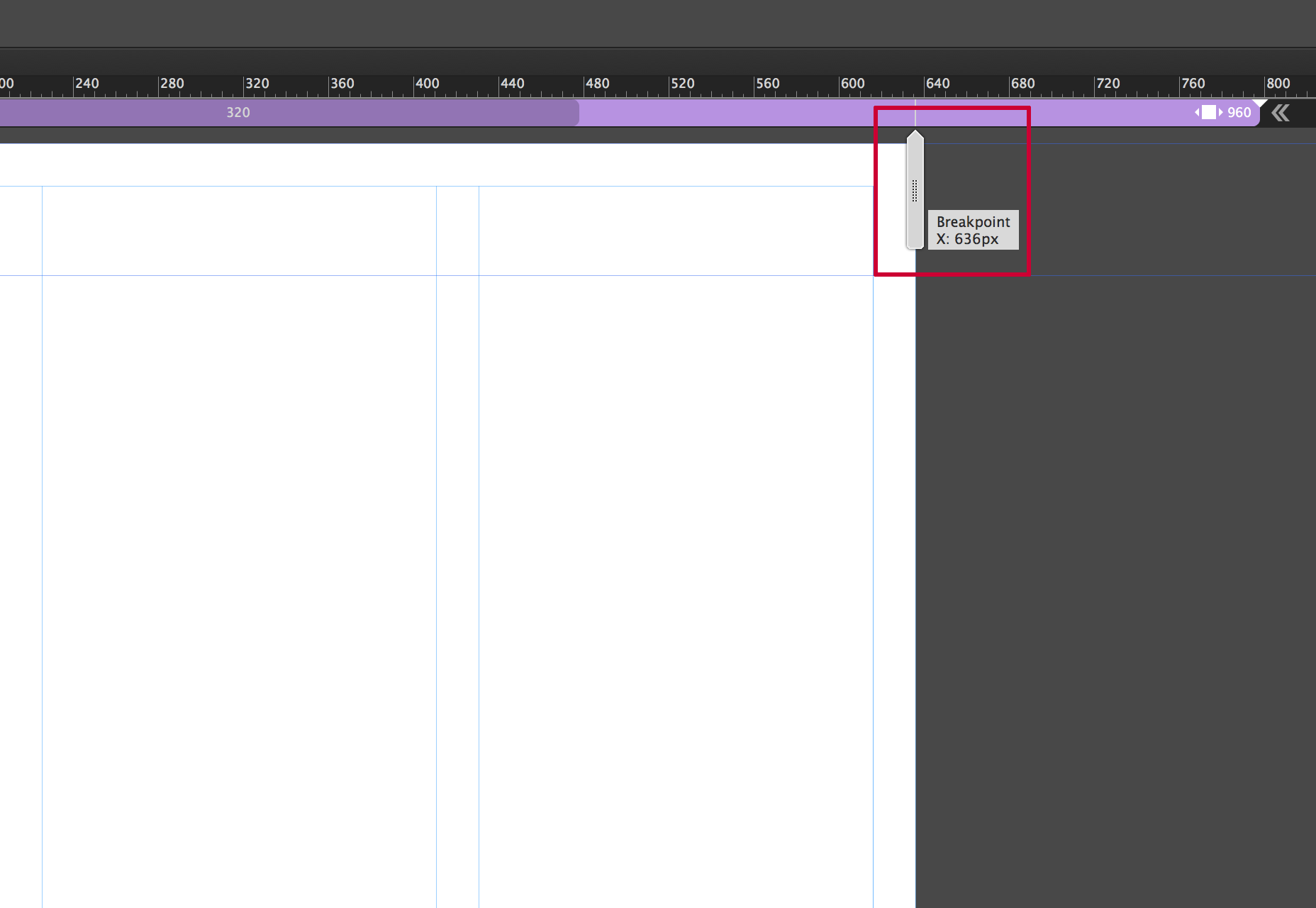
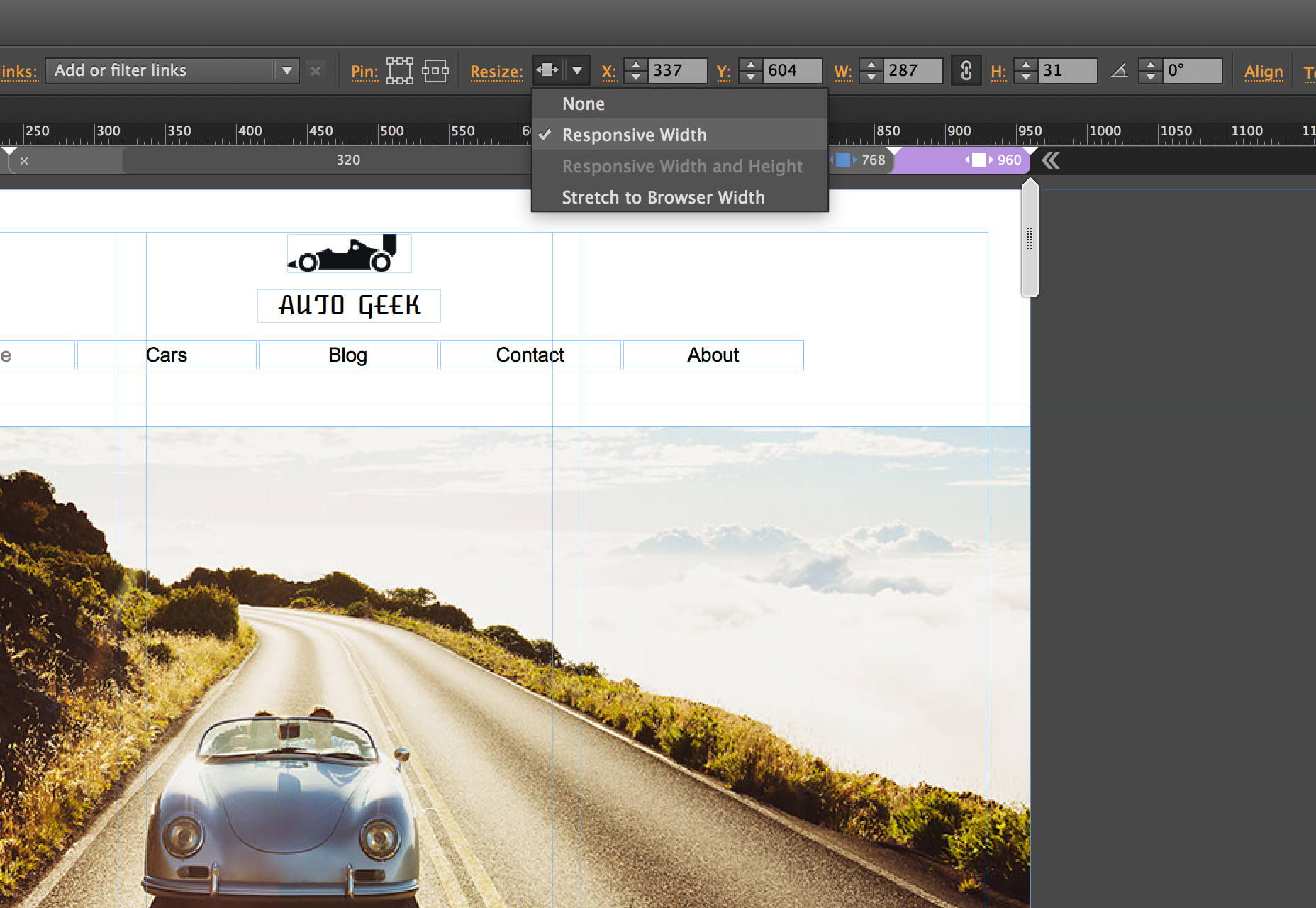
إضافة نقاط التوقف في موسى بسيط وبديهي. على الجانب الأيمن ، سترى أداة تنظيف تتيح لك تغيير حجم عرض الصفحة ، ومحاكاة تغيير حجم المتصفح.

تكمن الفكرة في إضافة نقاط توقف عندما "ينكسر" التصميم الخاص بك ، والذي قد يكون عناصر متداخلة ، أو يكون صغيرًا جدًا ، أو مهما كانت الحالة. من الناحية المثالية ، يمكنك فصل فكرة إضافة نقاط التوقف للأجهزة المحددة ، والتركيز الدقيق على ما يتطلبه التصميم. إنه حقا عمل موازنة الدعم الرئيسي للتصميم الاستجابة هو استيعاب مجموعة واسعة من أحجام الشاشة بسبب انتشار الأجهزة المحمولة. هذا هو المكان الذي يجري التفكير فيه والقيام ببعض التخطيط يمكن أن يقطع شوطا طويلا. يمكنك إضافة العديد من نقاط التوقف حسب الحاجة. فقط ضع في اعتبارك أنه كلما كان لديك المزيد ، سيكون عليك إدارة المزيد.
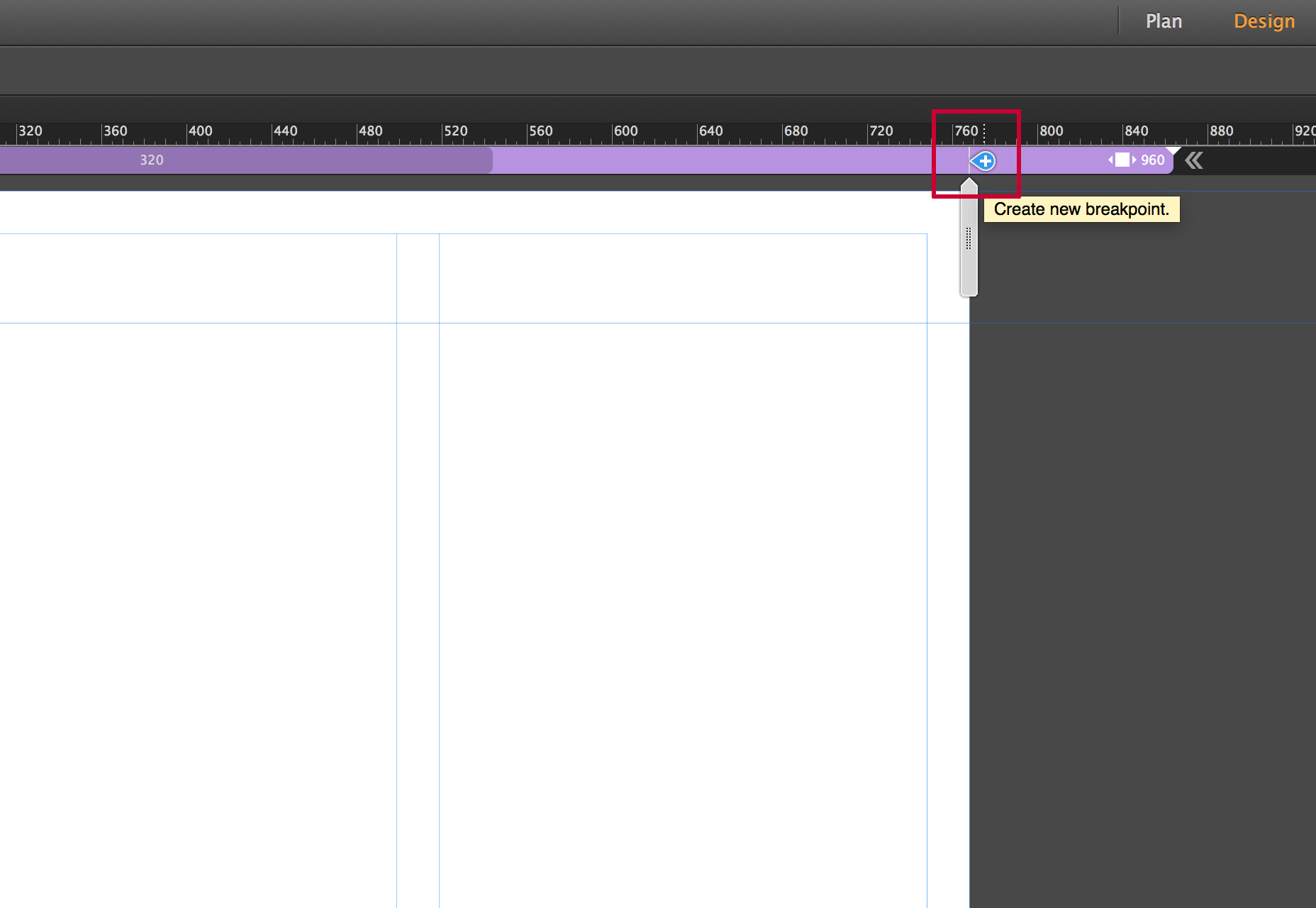
لإضافة نقطة فاصل ، يمكنك النقر فوق علامة الجمع الصغيرة التي تظهر على شريط نقطة القطع.

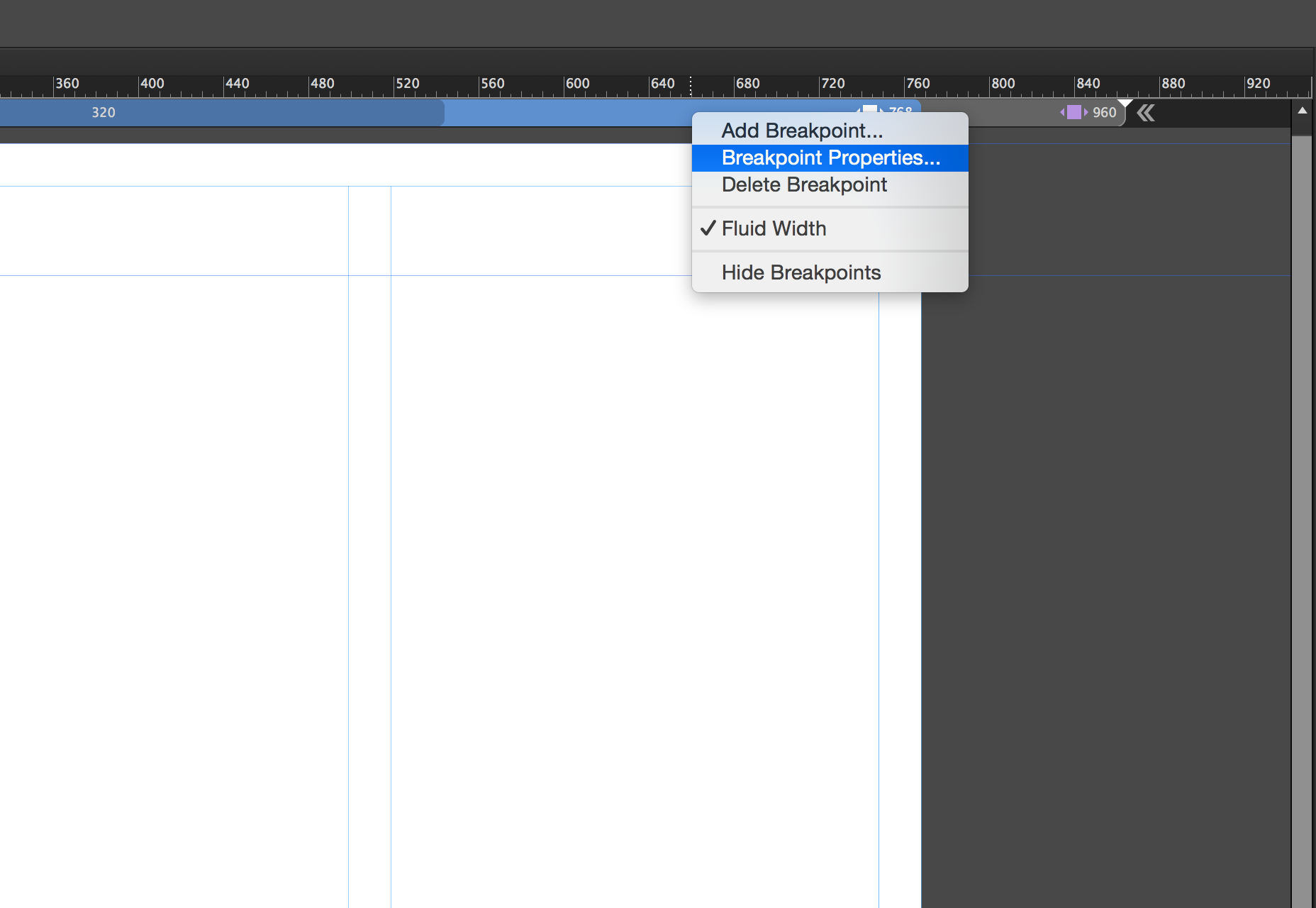
بمجرد إضافة نقطة الإيقاف ، يصبح شريط نقطة الترميز باللون. يمكنك إدارة خصائص نقطة الإيقاف بالنقر بزر الماوس الأيمن فوق شريط نقطة الإيقاف واختيار خيار خصائص نقطة الإيقاف.

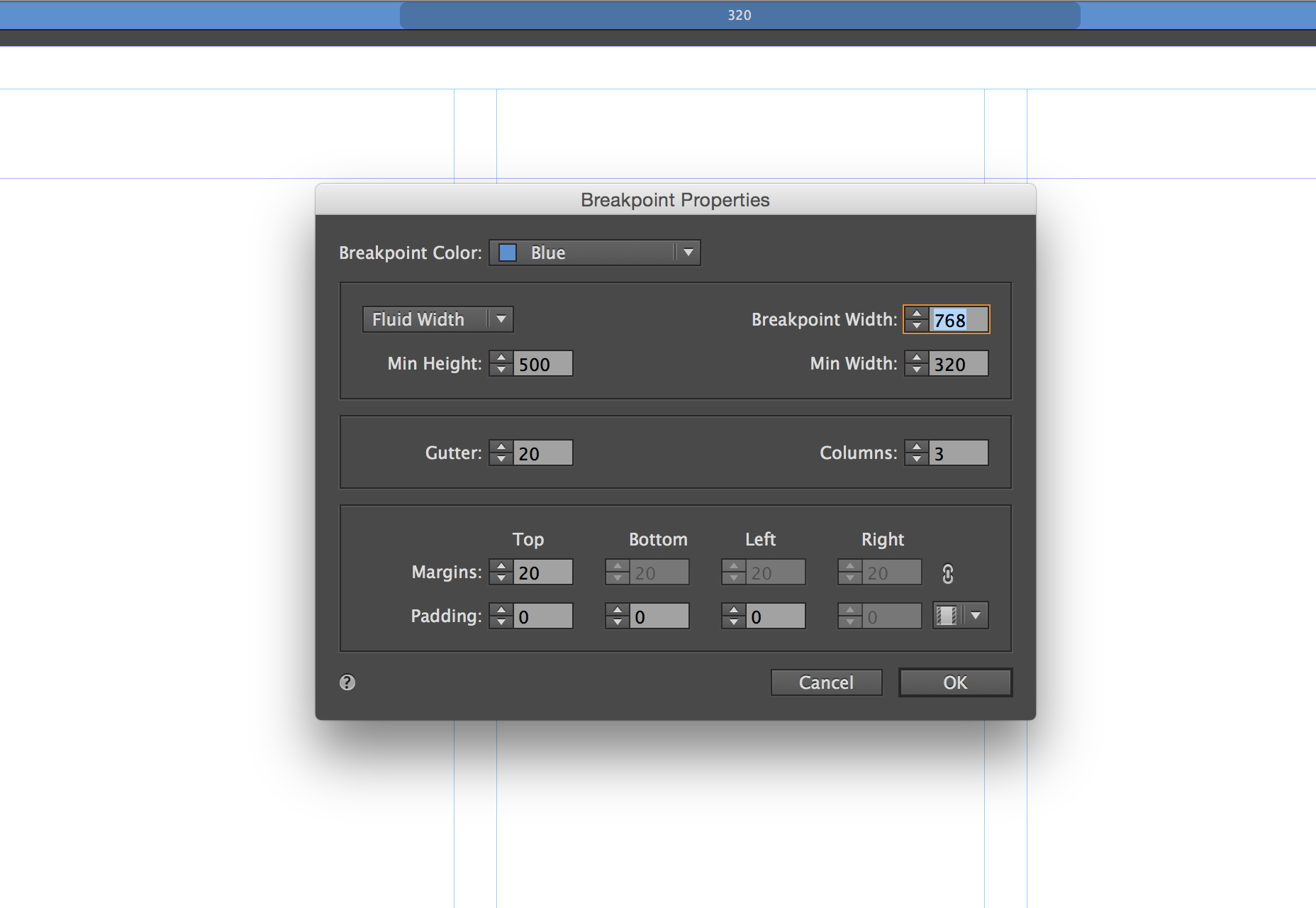
سيؤدي هذا إلى فتح مربع الحوار خصائص نقطة التقسيم. هنا يمكنك التحكم في خصائص محددة ، من اللون و / أو موضع نقطة الإيقاف لإضافة أدلة الأعمدة لتظهر نقطة الإيقاف تلك. كل شيء في مربع الحوار هذا محدد لنقطة الإيقاف الحالية وليس له أي تأثير على أي نقاط توقف أخرى داخل الصفحة.

يمكنك التنقل بسرعة بين نقاط التوقف من خلال النقر على أقسام مختلفة بداخله. في كل نقطة توقف ، يمكنك البدء في إعادة صياغة المحتوى للاستفادة بشكل أفضل من عرض المتصفح.
الصفحات الرئيسية
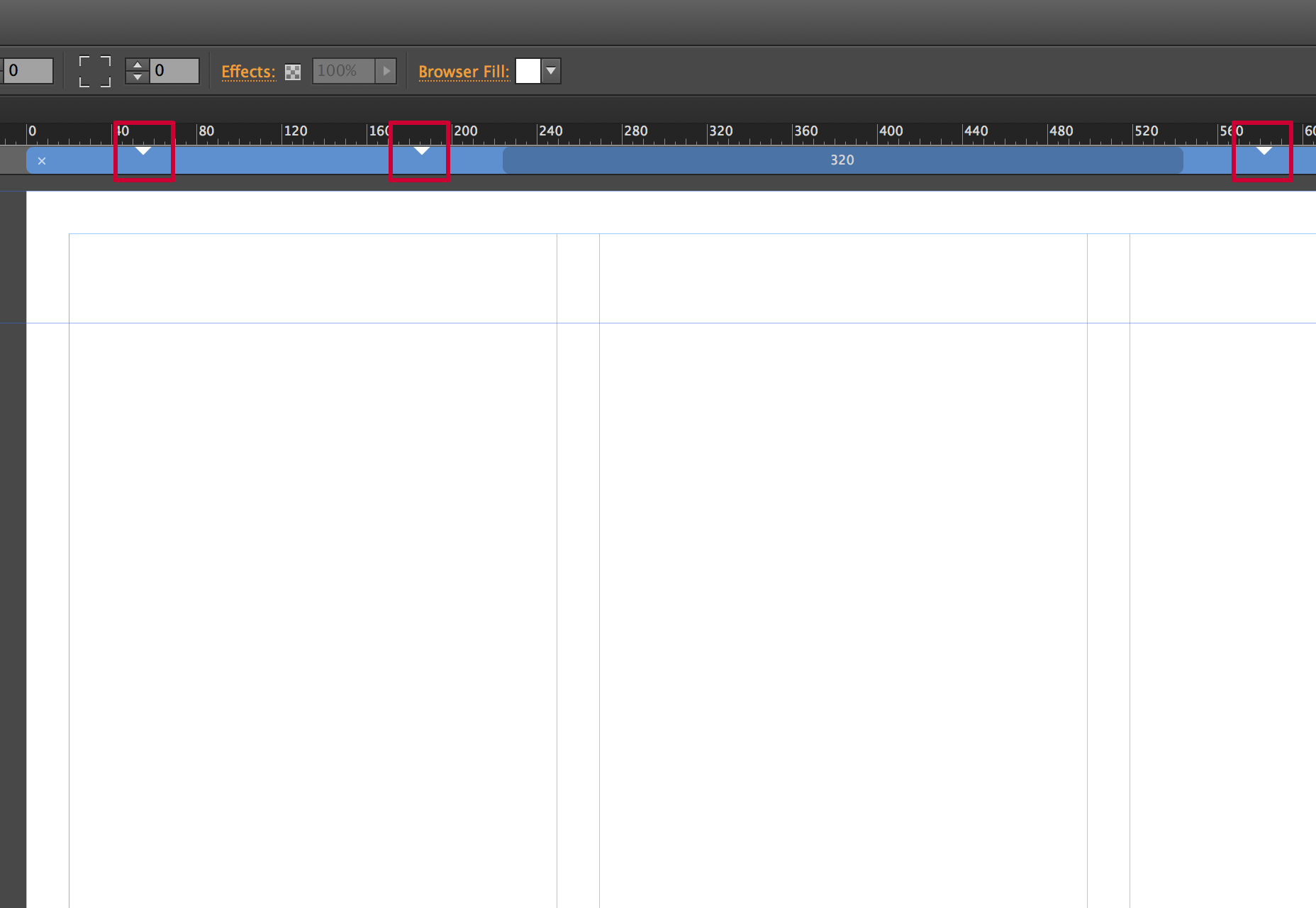
تحتوي الصفحات الرئيسية على نقاط توقف خاصة بها ، والتي تستجيب بشكل مستقل عن الصفحات التي يتم تطبيقها عليها. يمنحك ذلك تحكمًا خاصًا في محتوى الصفحة الرئيسية ، وعادةً ما يكون رأسًا وتذييلًا.

تظهر نقاط التوقف هذه على شريط نقطة التقاطع مثل المثلثات الصغيرة ، للإشارة إلى مكان نقاط الإيقاف الرئيسية. يمكنك النقر على المثلثات لوضع جهاز الغسيل بسرعة في ذلك الموقع.
تنسيق المحتوى عند نقاط التوقف
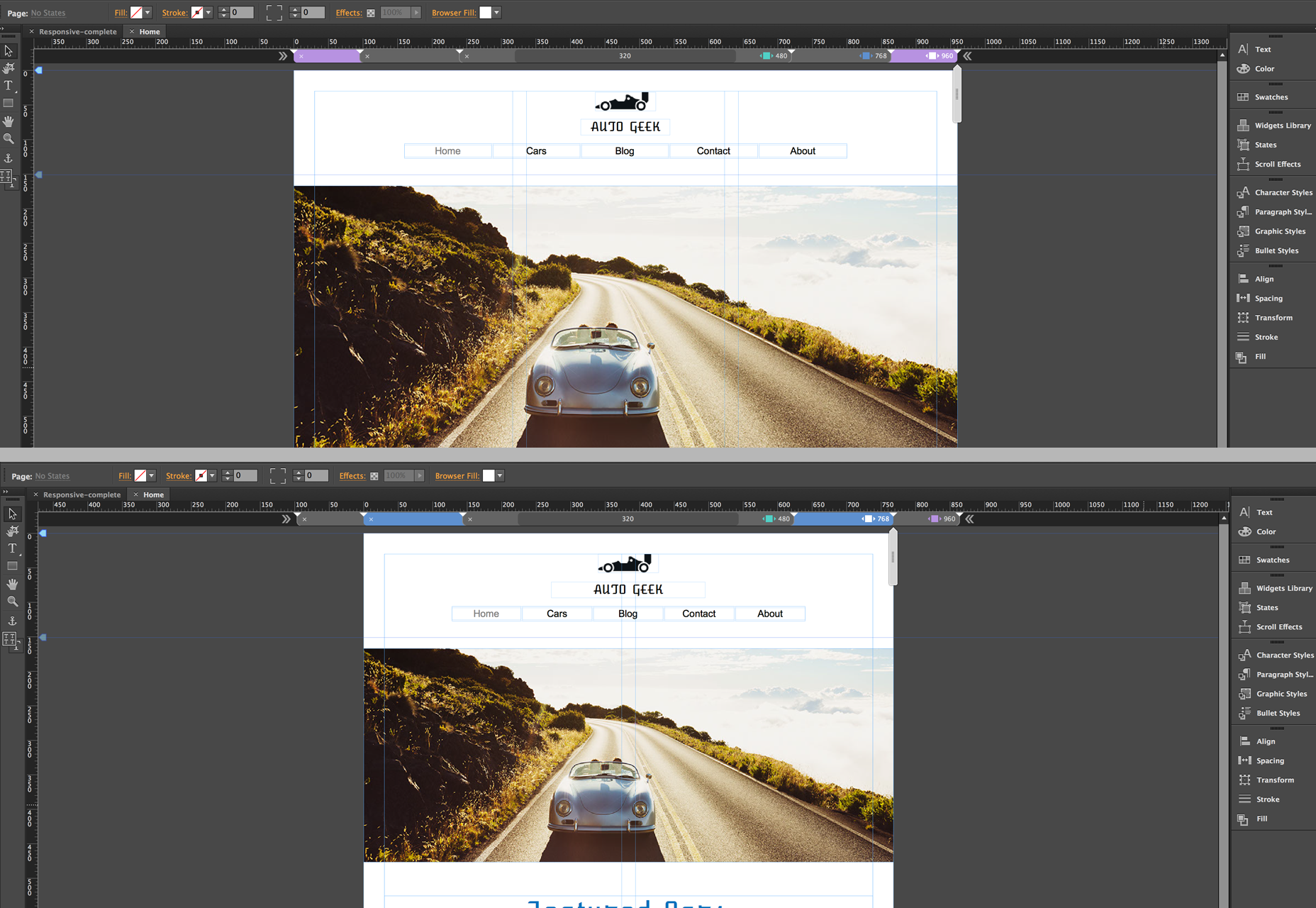
عند إضافة نقطة توقف ، يمكنك إعادة تدفق المحتوى بالطريقة التي تريدها. في كثير من الأحيان ستقوم باتخاذ منهج حيث تقوم بتكديس محتوى ، أو تغيير حجم المحتوى بحيث يكون أكبر مما يجعل العرض أسهل على الشاشات الصغيرة. ليس من النادر عرض محتوى أقل. كلما صغر حجم الشاشة ، يجب أن يكون المحتوى أكثر تحديدًا. في المثال التالي ، ستلاحظ أني انتقلت من تخطيط ثلاثة أعمدة لنقطة الإيقاف الكبيرة إلى تخطيط عمودين لنقطة توقف أصغر. تصبح الصور والنصوص أكبر ، مما يسهل عرضها على شاشة أصغر.

هناك أمران مهمان يجب مراعاتهما. أولاً ، إذا كنت ترغب في ظهور محتوى أقل ، يجب عدم حذف المحتوى غير المرغوب فيه عند نقطة توقف أصغر. عليك أن تتذكر أن هذه صفحة واحدة. فإنه إعادة تدفق لتغيير تخطيط أحجام الشاشة المختلفة ، ولكن لا يزال مستند HTML واحد. لذلك حذفها في أي نقطة توقف معينة يحذفها من الصفحة. بدلاً من ذلك ، يمكنك إخفاء الطبقات للمحتوى على نقطة توقف محددة ، أو النقر بزر الماوس الأيمن فوق العنصر واختيار إخفاء على نقاط الفصل . هذا سيجعل ذلك الجزء من المحتوى غير مرئي عند نقطة الفصل المحددة ، ولكن دون تغيير على الآخرين.
من المهم أيضًا فهم كيفية إعادة ترتيب المحتوى في Muse عند التعامل مع مجموعة الميزات المتجاوبة هذه. بشكل افتراضي ، ستقوم العناصر التي تقوم بإنشائها في Muse بقياس العرض. العناصر الموجودة في الوثيقة ، مثل صورة على سبيل المثال ، ستقوم بقياس العرض والارتفاع بالتناسب. يمكنك التحكم في هذه الإعدادات في شريط التحكم عند تحديد عنصر.

السلوك الذي قد تواجهه هو كائنات "عائمة" قليلاً عندما يتم تغيير حجم إطار المستعرض. في هذه الظروف ، أضافت Adobe خيارًا جديدًا يسمى Page Pinning. لا ينبغي الخلط بين هذا وبين خيارات تثبيت المتصفح المتاحة في الإصدارات السابقة ، والتي من شأنها "تثبيت" عنصر في المتصفح ؛ إذا مرّر المستخدم لأسفل الصفحة ، فسيظل العنصر المعلق في موضعه مع التمرير أسفله. يعد تثبيت الصفحة مختلفًا بعض الشيء. سيظل العنصر المعلق باستخدام هذا الخيار مرتبًا باستخدام المتصفح ، ولكن إذا كان العنصر موجودًا في وسط الصفحة بغض النظر عن عرض المتصفح ، فسيظل العنصر مقفلاً في منتصف الصفحة ، على الرغم من أنه لا يزال يتم تغيير الحجم في حجم عندما يتم تعيين خصائص التحجيم على هذا النحو.
ترحيل موقع لاستجابة
إذا كنت قد عملت مع Muse في الماضي ، ولديك موقع ذو عرض ثابت ، فمن الممكن ترحيله إلى تخطيط متجاوب. ما هو مهم هو تغيير خصائص موقعك. للقيام بذلك ، حدد File> Site Properties لفتح مربع الحوار Site Properties . هنا يمكنك تغيير التخطيط من العرض الثابت إلى عرض السوائل.
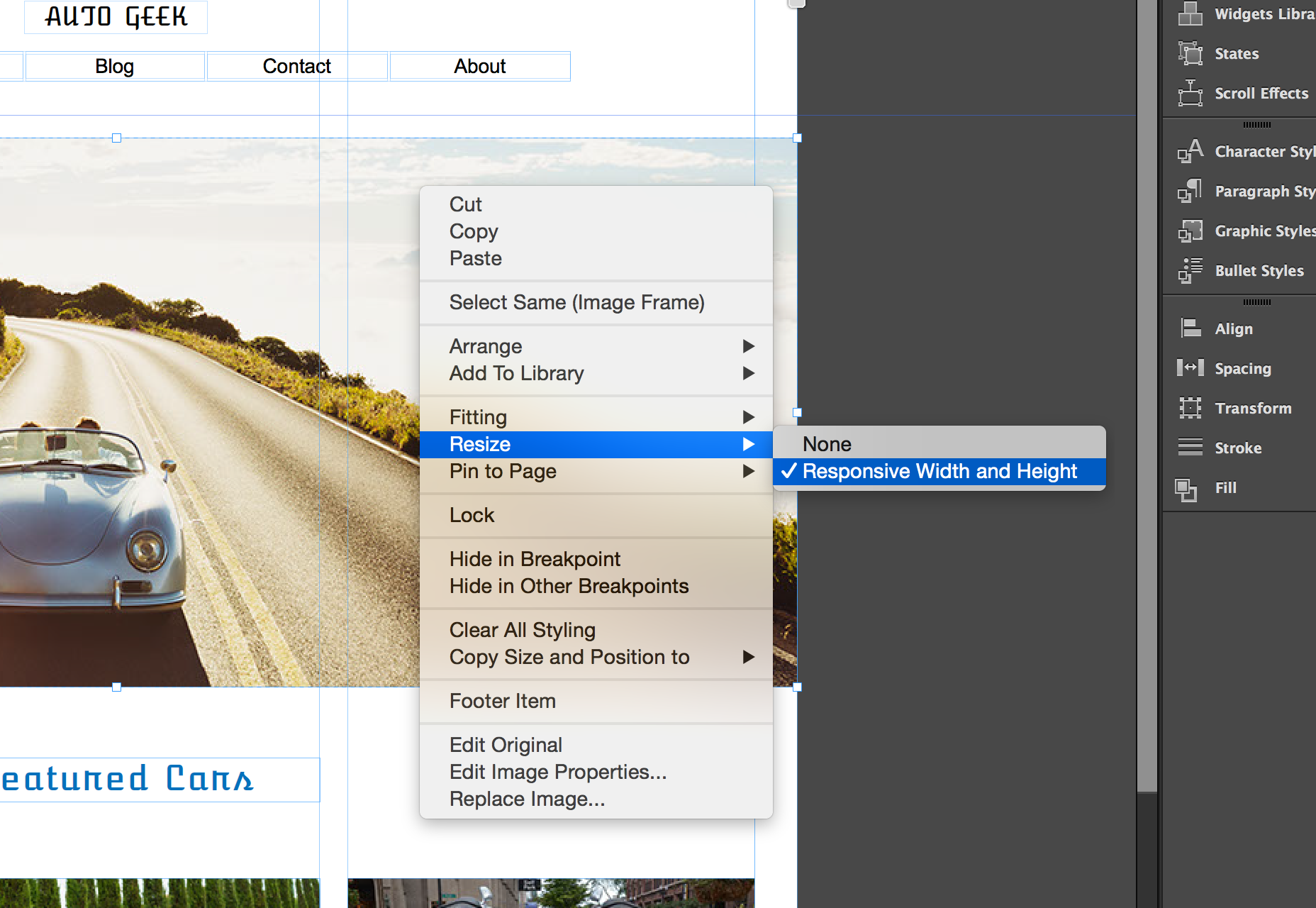
بعد ذلك ، تحتاج إلى تغيير سمات العناصر التي تريد أن تكون مرنة. يمكنك القيام بذلك عن طريق إزالة أي دبابيس أنشئت سابقا. يجب عليك بعد ذلك النقر بزر الماوس الأيمن على الكائن وتحديد تغيير الحجم. سيعطيك هذا خيارات استجابة متنوعة للاختيار من بينها.

استنتاج
هناك عدد قليل من الأشياء التي ليست على استعداد "primectime تستجيب" في موسى. تأثيرات التمرير غير مدعومة حتى الآن. مما يعني أنه إذا كنت بحاجة إلى استخدام هذه الأنواع من التأثيرات ، فسوف تكون عالقاً بحل تكيّف في الوقت الحالي. أيضا ، ليست كل الحاجيات مستجيبة سواء ، على الرغم من أن الناس في Adobe يعملون عليها ، وأتوقع إزالة كل من هذه القيود مع التحديثات المستقبلية.
ميزة الاستجابة الجديدة في Adobe Muse CC هي إضافة مرحب بها لأداة تصميم مواقع مرئية قوية بالفعل. فهو يوفر للمصممين القدرة على إنشاء محتوى سريع الاستجابة بشكل مرئي وفي بيئة بديهية ومألوفة.