أبل مقابل. مايكروسوفت - دراسة قابلية الاستخدام لموقع الويب
اليوم سنقوم بمقارنة مواقع اثنين من الشركات الضخمة: أبل ومايكروسوفت .
ويفخر عملاقيان بإنتاج المنتجات الاستهلاكية والتجارية المتطورة ، ويقودان التطورات في البرامج والأجهزة.
لكن ماذا عن مواقعهم ؟ كيف يقارنان ، والأكثر أهمية ، أيهما أفضل وأكثر قابلية للاستخدام ؟
حسنا ، في هذه المقالة سوف نلقي نظرة على كل من المواقع الإلكترونية لفحص دقيق من وجهة نظر قابلية الاستخدام.
شيء واحد مهم أن نلاحظه قبل أن نبدأ في مقارنة هذين الموقعين هو أن أعمال كل شركة تدور حول أسواق مختلفة .
تقوم Microsoft بشكل أساسي بجني أرباحها من الأعمال إلى الأعمال ، والتي تتكون بشكل رئيسي من تراخيص بيع لنظام التشغيل الخاص بها إلى الشركات المصنعة لأجهزة الكمبيوتر وأجنحة المكاتب للمؤسسات.
هذا لا يعني أنها لا تبيع للمستهلكين - فهم يفعلون ، ولديهم خطوط إنتاج للمستهلك فقط ، مثل وحدة التحكم في الألعاب Xbox ، وبالطبع يشتري المستخدمون المنزليون أيضًا Windows و Office. هذا يعني أن أعمالهم تستهدف الجميع تقريبا ، من أصحاب أجهزة الكمبيوتر المنزلية إلى المطورين والشركات ؛ والتي بدورها تمد الغرض من موقع الويب الخاص بهم لمحاولة خدمة الجميع .
من ناحية أخرى ، فإن شركة أبل هي في الأساس شركة استهلاكية ، وتقوم بمعظم مبيعاتها للأرباح ، مثل مشغلات iPod الموسيقية وأجهزة كمبيوتر Mac. وهذا يجعل هدف موقع Apple أكثر وضوحًا - التسويق والبيع وتقديم الدعم لمنتجاتها للمستهلكين.
لا داعي للقلق بشأن بيع التراخيص إلى الشركات المصنعة لأنها الشركة المصنعة الوحيدة ، لذلك فإن الغرض الرئيسي من الموقع هو الإعلان عن خطوط منتجاتها المتعددة والترويج لها ، فضلاً عن بيعها من خلال متجرها عبر الإنترنت.
1. الصفحة الرئيسية
تعد الصفحة الرئيسية واحدة من أهم صفحات الموقع ككل ، لأنها الأولى ، وفي كثير من الحالات تكون الفرصة الوحيدة التي تجعلك تثير إعجاب الزائر بما يكفي لإبقائهم يتصفحون . لديك بضع ثوانٍ لإقناعهم بأن الموقع لديه قيمة كافية لهم ليواصلوا استخدامه ، لأنه إذا لم يحدث ذلك ، فسيغادر الزوار .
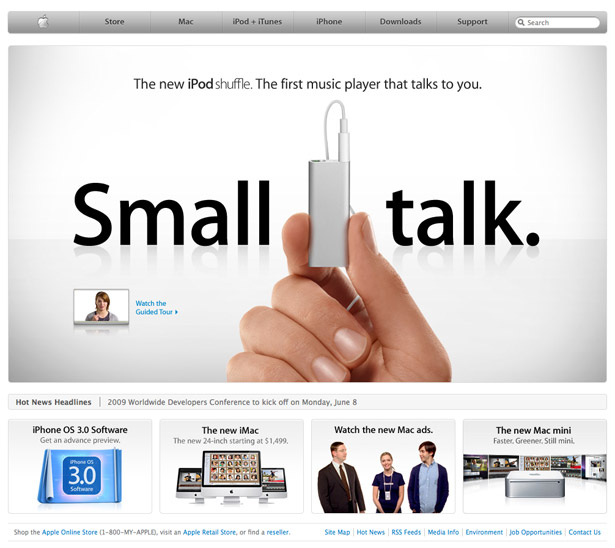
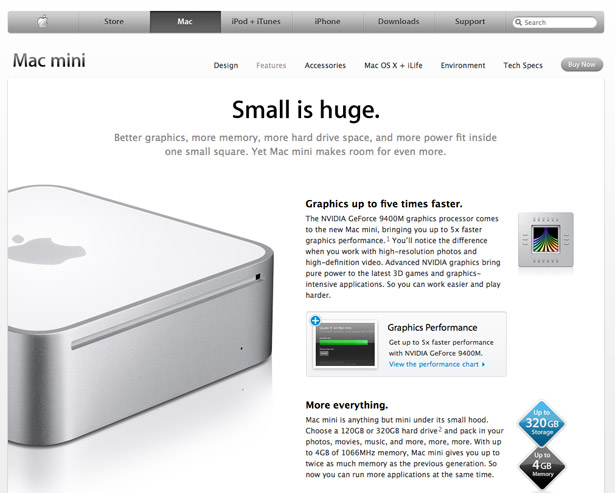
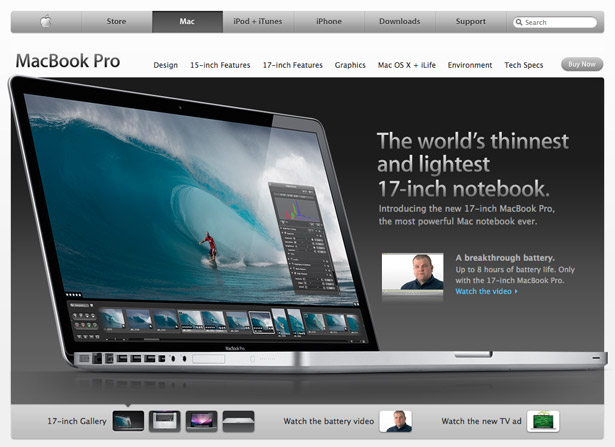
لقد كان أسلوب أبل تجاه الصفحة الرئيسية ثابتًا طوال السنين التي كان يعمل بها الموقع. يستخدمون هذه الصفحة كنوع من لوحات الإعلانات التي تعرض دائمًا إعلانًا كبيرًا لأحدث منتج ، تليها 3 إعلانات أخرى إلى 3 منتجات أو أخبار مهمة في الوقت الحالي.
إذا لم تكن مهتمًا بأي من العناصر الأربعة المقترحة ، فيمكنك استخدام شريط التنقل الكبير في الأعلى ، والذي يتم تقسيمه إلى الأنشطة التجارية الأساسية: Mac و iPod و iPhone ، متبوعًا بزوجين من الروابط المهمة الأخرى ، مثل متجر على الإنترنت وصفحات الدعم. يتضمن شريط التنقل أيضًا حقل بحث.
الشيء المثير للاهتمام هنا هو أن الإعلان الرئيسي في الأعلى ضخم - بل إنه يغطي الصفحة بأكملها تقريبًا. إذا كان هذا لا يجذب انتباهك فلن يحدث شيء. تدرك شركة Apple أهمية جذب انتباه العملاء باستخدام التسويق الجيد ، لذا فهم لا يخافون من ذلك.
شيء آخر هو أن نلاحظ عدم وجود محتوى. أنت لا تشتت انتباهك من الأشرطة الجانبية أو الإشعارات أو عناصر التنقل الإضافية - فهناك فقط بعض العناصر على الصفحة ، مع تركيز انتباهك واتخاذ القرار بشأن المكان الذي يمكنك الانتقال إليه بسهولة .
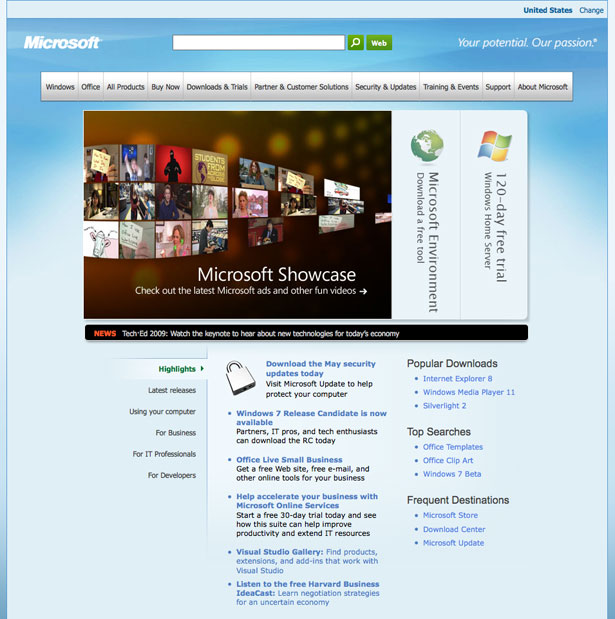
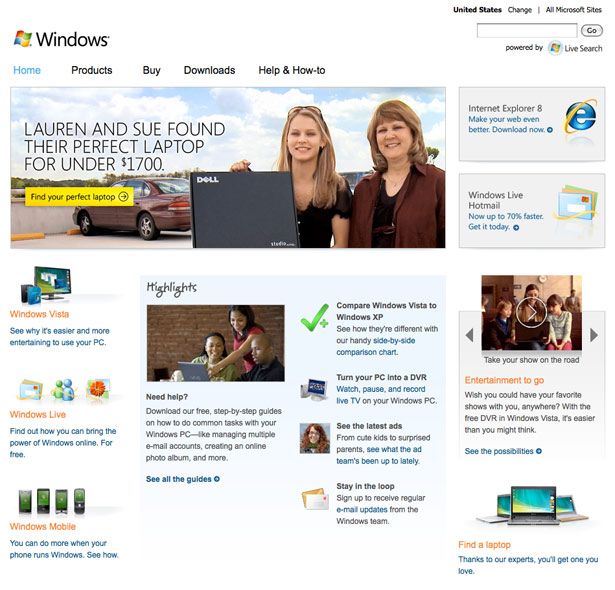
لدى Microsoft نهج مختلف إلى صفحتها الرئيسية. أولاً ، إنها تتميز بنمط إعلان مماثل في الجزء العلوي ، مصمم ليكون جذب الانتباه. هذه صور كبيرة ، ولكن يتم عرض إعلان واحد فقط من بين 3 إعلانات في كل مرة - يجب عليك التمرير فوق الآخرتين لتوسيعها. يركز هذا الاهتمام ، ولكن قد يؤدي إلى إضعاف فعالية الإعلانين المخفيين ، حيث يتعين على الزائر العمل لرؤيتها. أعلى الصفحة هو التنقل ، مع البحث.
ما هو أقل من الإعلانات الرئيسية هو أكثر إثارة للاهتمام على الرغم من. كما ذكرت سابقا ، تعمل شركة مايكروسوفت في العديد من الأسواق ، بما في ذلك الأعمال التجارية والأعمال التجارية إلى المستهلك.
تعمل المساحة أدناه كمجموعة من الأحداث البارزة والأخبار لهذه المناطق المختلفة من العمل. تتمثل إحدى المشاكل الكبيرة في المحتوى المعروض هنا في أنها مملّة وساحقة إلى حد ما ، مع وجود الكثير من المعلومات في مساحة صغيرة جدًا ، دون أن يحاول أي شيء جعلها قابلة للمسح.
بالتأكيد ، إنه مقسم إلى نقاط ، لكن الخط صغير ولا تكاد توجد أي صور للتمييز بين العناصر. كما هو عليه الحال ، ليس هناك ما يجذبني كثيرًا لتجعلني أرغب في قراءة هذا المحتوى لأنه مجرد ، ممل.
2. التدفق
ما أعنيه بالتدفق هو: هل تم تصميم الموقع ووضعه بطريقة أتمكن بسهولة من العثور على عناصر للتركيز عليها؟ هل أعرف ما أقرأه بعد أن أركز على هذه العناصر - هل تصميم الموقع يوجهني عبر الصفحة بجهد أقل من جهتي ، أم يجب علي العمل لمحاولة التنقل حول المحتوى للعثور على ما أحتاجه؟
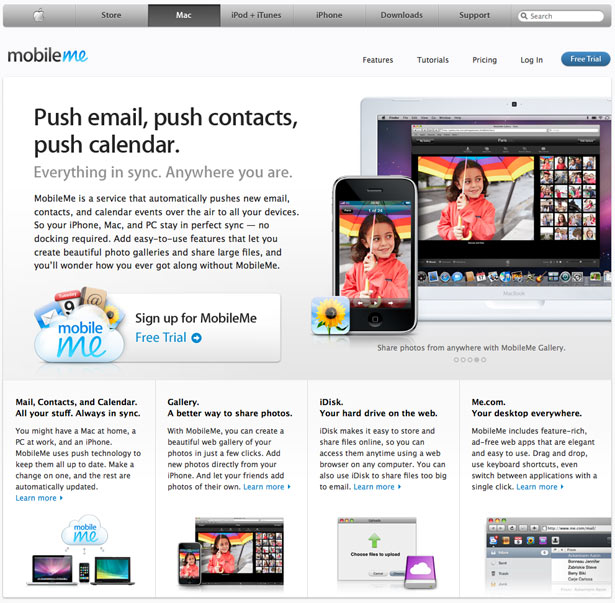
إليك قسم MobileMe على Apple.com:
أعتقد أن أبل قامت بعمل رائع في هيكلة جميع صفحاتها. هنا ، أول ما تركز عليه هو الصورة على اليمين ثم العنوان الكبير على اليسار.
بعد قراءة العنوان ، يمكنك متابعة قراءة دعاية مغالية للنشاط التجاري الموضح أدناه ، مما يؤدي إلى زر تسجيل الدخول إلى الإجراء التجريبي المجاني. إذا لم تكن مهتمًا بالمحاكمة ، فهناك المزيد من الميزات أدناه لإقناعك ، كل واحدة تنتهي برابط "مزيد من المعلومات" إلى صفحة ميزات أكثر تفصيلاً. هذا لا يترك أي طريق مسدود ويحافظ على تصفح المستخدم .
يبدو مايكروسوفت ضرب وفات في هذا القسم. إليك قسم SharePoint:
نعم ، هناك نقطة محورية في الجزء العلوي تجذب انتباهك - الاقتباس الكبير وصورة الخادم - ولكن ما هي الخطوة التالية؟
كل المحتوى أدناه رتيب للغاية ، ولا سيما مربع "معرفة المزيد" مع قائمة من 8 روابط. يعطي العرض التقديمي الجاف للمستخدم حافزًا أقل للنقر . تستخدم بعض مواقع Microsoft تخطيطًا أفضل لتوجيه تدفق الانتباه ، ولكنها عمومًا تعاني من نفس المرض: محتوى كثير جدًا.
عندما تقدم للمستخدم الكثير من الخيارات ، فإنك تجعله يعمل - يجب أن يفكروا في ما يريدونه ويتعين عليهم معالجة المزيد من المعلومات. من خلال تقليل الخيارات ، توجّه Apple المستخدمين عبر مسار قمع أكثر تصميمًا بعناية ، مما يوفر تجربة أفضل بشكل عام.
3. الملاحة
يحتوي موقع Apple على شريط ملاحة كبير في الأعلى ، والذي يبقى هناك باستمرار أي قسم من الموقع الذي تذهب إليه.
توضح الخيارات المتاحة تقسيم الأقسام الرئيسية حسب خطوط الأعمال بالإضافة إلى بعض الأساسيات ، مثل الدعم والمتجر. يدمج الشريط أيضًا البحث والعلامة التجارية حيث يعرض زر الصفحة الرئيسية شعار Apple بدلاً من العلامة.
يوجد أي تنقل فرعي إضافي على صفحات موقع فردية ويتم وضعه في سياق هذه الصفحة ، سواء في الشريط الجانبي ، أو على شكل شريط أفقي في الأعلى.
لدى Microsoft شريط تنقل مشابه على الصفحة الرئيسية ، ولكن شريط التنقل هذا غير متوافق عبر الموقع. في الواقع ، تميل جميع الصفحات الفرعية إلى استخدام شريط التنقل الخاص بها ، في النمط والمحتوى. وبالتالي ، تعمل ميزة التنقل في الصفحة الرئيسية بمثابة خريطة موقع لبقية أقسام موقع الويب الخاص بـ Microsoft.
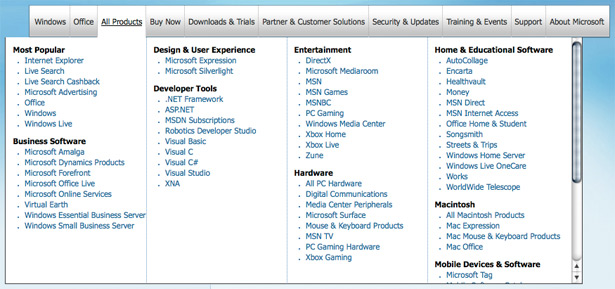
في الكثير من أشرطة التنقل ، بما في ذلك الشريط الموجود على الصفحة الرئيسية ، تستخدم Microsoft القوائم المنسدلة - بخلاف Apple. فهم لا يستخدمون القوائم المنسدلة فحسب - بل يستخدمون قوائم منسدلة ضخمة . في بعض الحالات ، تحتوي القائمة أيضًا على شريط تمرير (في Firefox):
هل هذا جيد أم سيء؟ في دخول Alertbox الأخير ، وقد كتب جاكوب نيلسن ، وهو معلم معروف جيد الاستخدام ، أن القوائم المنسدلة الضخمة يمكن أن تعمل.
وهي تعمل لأنها تقدم الكثير من الخيارات في مجموعات ، لذا فهي تسمح بمسح أسهل كما يمكنك الانتقال إلى المجموعة التي تريدها ومسح العناصر الموجودة داخلها. يجب عليك الحصول على بعض الأشياء الصحيحة ، مثل ترتيب المجموعات والذكر كل عنصر مرة واحدة ، لكي تعمل بشكل جيد.
في هذه الحالة ، أعتقد أنه من المنطقي أن تسير مايكروسوفت في مسار القوائم المنسدلة ، لكنني أشعر أنها ربما ذهبت بعيداً بعض الشيء. على سبيل المثال ، تشير بعض الخيارات إلى الشيء نفسه ، مثل القائمة المنسدلة "Office" و "Office" في القائمة المنسدلة "All Products".
تحظر القائمة المنسدلة المحتوى أدناه ، لذلك إذا طقت على القائمة عن غير قصد ، يجب عليك إيقاف الماوس منها مرة أخرى للوصول إلى المحتوى أدناه - مع الحرص على عدم التمرير فوق العناصر الأخرى.
هناك أيضًا الكثير من الخيارات تحت كل مجموعة - تظهر أحيانًا حوالي 13 عنصرًا ، مما يجعل معالجة الخيارات أكثر صعوبة. كما أن عدم اتساق التنقل عبر الأقسام المختلفة يجعل من الصعب القفز من منطقة إلى أخرى ، من موقع Office إلى موقع Xbox مثلاً.
4. سهولة القراءة
نظرًا لأن معظم المحتوى على المواقع عبارة عن نص ، فمن الضروري التأكد من أن كل شيء مقروء ومقروء. في ما يلي أهم الأشياء التي يجب مراعاتها عند العمل على سهولة قراءة محتوى موقعك:
- اجعل النص كبيرًا بما فيه الكفاية بحيث يسهل رؤيته وقراءته.
- تأكد من وجود تباين كافٍ بين النص والخلفية.
- توفير مساحة بيضاء كافية حول النص للحفاظ على المحتوى والرسومات الأخرى من تشتيت القارئ.
- وفر الكثير من العناوين أو النص المميز / الغامق للسماح للمستخدمين بمسح المحتوى بسرعة للحصول على المعلومات الأساسية.
- أضف صورًا ورموزًا لتسهيل التركيز على الأقسام الفردية للنص ، أي وصف المنتج أو الميزة.
- احتفظ بالنص قصيرًا ونحوًا.
دعونا نرى كيف مايكروسوفت وأبل أجرة في هذا المجال. هذه صفحة نموذجية على موقع Apple.com:
تقوم شركة أبل بعمل رائع في الحفاظ على سهولة قراءة كل شيء. النص عادة ما يكون صغيرا ، لكنه ليس صغيرا جدا بحيث يكون مشكلة. يتم تعيين العناوين في نوع أثقل وتبرز ، مما يتيح لك الحصول بسرعة على جوهر كل قسم.
كما تستفيد شركة Apple أيضًا من المساحة البيضاء لفصل كل شيء عن بعضها وإضافة صور لجعل كل نص أكثر إثارة للانتباه .
هذه صفحة نموذجية من Microsoft.com من قسم Windows:
وهو يتبع إرشادات الاستخدام العامة عن طريق تقسيم الأشياء إلى أجزاء صغيرة الحجم من النص سهل الهضم. يبدو أكثر انشغالاً من موقع Apple لأن هناك المزيد من المحتوى على صفحة واحدة وهناك العديد من العلاجات المختلفة للعناوين والكلمات البارزة.
الكثير من التنوع يتسبب في حدوث فوضى مرئية على الصفحة ، مع كل عنصر ملون أو جريء يتنافس على انتباهك. في هذه الحالة ، تحتاج الصفحة إلى تبسيطها لتسهيل عملية معالجة المشاهد.
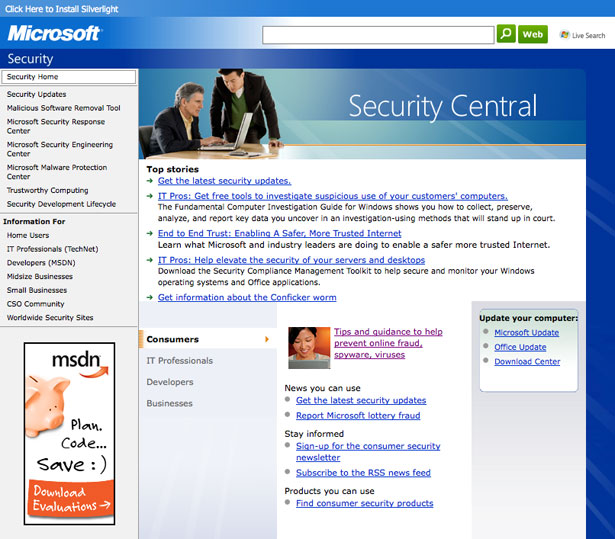
هذه صفحة أخرى ، هذه المرة من قسم أمان Microsoft:
من المحتمل أن يكون النص الموجود في هذه الصفحة صغيرًا جدًا بحيث لا يكون مريحًا للقراءة ، ويحتاج الموقع إلى مساحة بيضاء أكثر حول المحتوى لفصل النص. لنرى كيف تبدو صفحة مشغولة حقاً على موقع Apple:
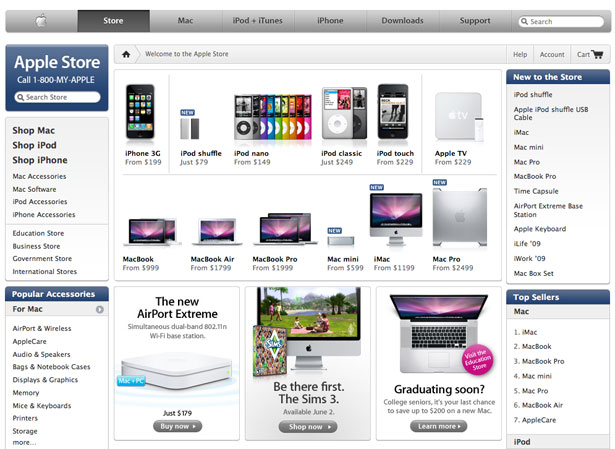
هذا هو متجر أبل. مشغول حقا مع الكثير من المنتجات وروابط فئة في كل مكان. تصبح الخطوط صغيرة جدًا للسماح بمزيد من المحتوى لتناسبها ، على الرغم من أن الاستخدام الجيد للمساحة البيضاء يضمن بقاء الأشياء قابلة للاستخدام .
5. البحث
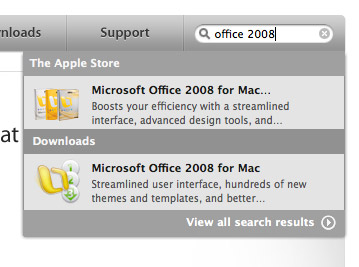
تم دمج البحث أبل في شريط التنقل. عندما تكتب شيئًا في مربع البحث ، فإنك تحصل فعليًا على نتائج بحث مباشرة باستخدام AJAX ، عن طريق مربع صغير ينبثق ، يعرض لك النتائج أثناء الكتابة.
إنه جيد للغاية - لا يوجد أي تأخير عند الكتابة ، يتم تجميع النتائج في فئات ويتم إحضارها بسرعة كبيرة ، عادة قبل الانتهاء من كتابة الاستعلام الكامل الخاص بك. إليك ما يبدو عليه:
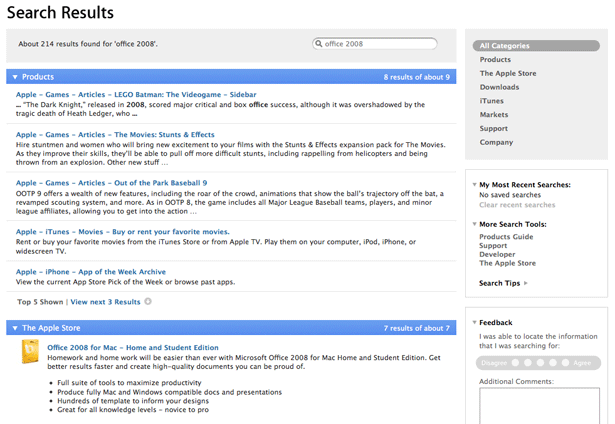
إذا كنت ترغب في رؤية المزيد من النتائج ، يمكنك فقط النقر على Enter عندما تنتهي من الكتابة وسيتم نقلك إلى صفحة نتائج البحث القياسية. إنه نظيف للغاية ومنظم حسب الفئات.
يمكنك حفر النتائج باستمرار حسب الفئة ، يمكن اختيارها من القائمة على اليمين. إنها وظيفية ونظيفة ، وتعمل بشكل جيد عندما تحاول العثور على أي منتجات تبيعها.
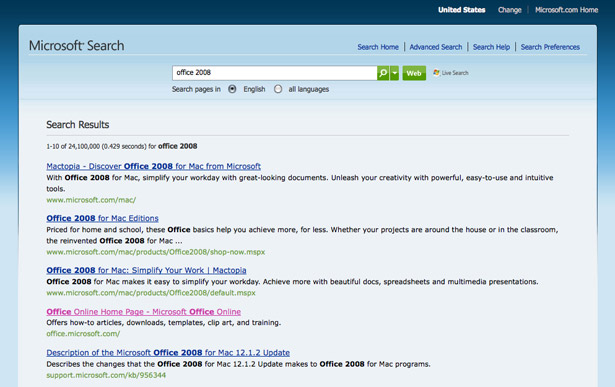
لدى Microsoft صفحة نتائج بحث أكثر شيوعًا تشبه Google (أو أي محرك بحث آخر هذه الأيام).
هذا لأنه يستخدم محرك البحث المباشر الخاص بـ Microsoft. من الجيد بالتأكيد العثور على ما تبحث عنه وحصلت على النتائج التي أردت. شكل النتائج هو قائمة واحدة كبيرة ، مما يجعل من المنطقي بالنسبة لشركة Microsoft بسبب طبيعة أعمالها ، مع الكثير من الصفحات الفرعية والمحتوى المختلف للبحث عنه.
إنها عملية ، ولكن المظهر والأسلوب يختلفان عن الصفحات الأخرى ، مما يجعل الأمر يبدو كما لو كنت تتصفح موقعًا مختلفًا.
6. جماليات
تعكس جماليات موقع Apple على نحو أوثق خط منتجاتها . يبدو شريط التنقل وكأنه مصنوع من الألمنيوم ويتميز بتدرجات لطيفة ونص مسطر.
هناك أيضا الكثير من الانعكاسات وعناصر التصميم الحد الأدنى. عملت شركة Apple دائمًا على توحيد مظهر وأسلوب واجهةها عبر خط إنتاجها بالكامل ، بدءًا من الأجهزة وحتى البرامج ، ولا يعتبر موقعها على الويب استثناءً من ذلك.
هل للعلم الجمالي أي علاقة بإمكانية الاستخدام؟ في الواقع ، يفعلون. تظهر الأبحاث أن الناس ينظرون إلى واجهات تبدو أفضل كأكثر قابلية للاستخدام .
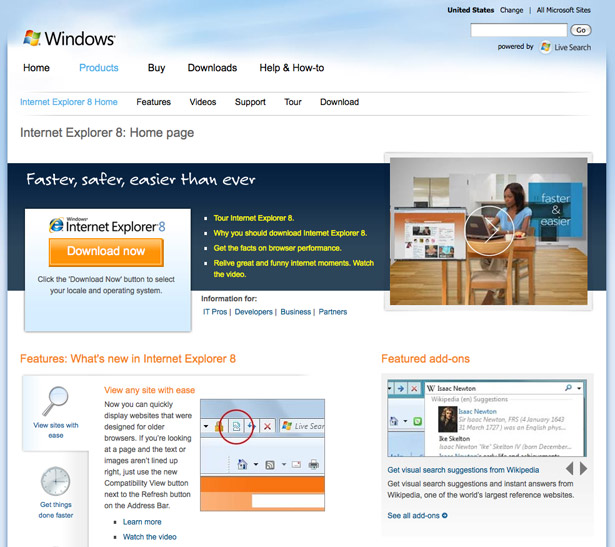
ستحدد واجهات جذابة أفضل الانطباعات الأولى وربما تجعل مستخدميها أكثر احتمالاً للمشاكل. إذن كيف يمكن لشركة Microsoft أن تتعامل مع قسم الجمال؟ إليك صفحة Internet Explorer 8:
يتبع الموقع موضوع Windows خافت مع السحب الزرقاء الخفيفة ، ولكن هناك القليل آخر للإشارة إلى أن هذه صفحة لـ Internet Explorer أو Windows.
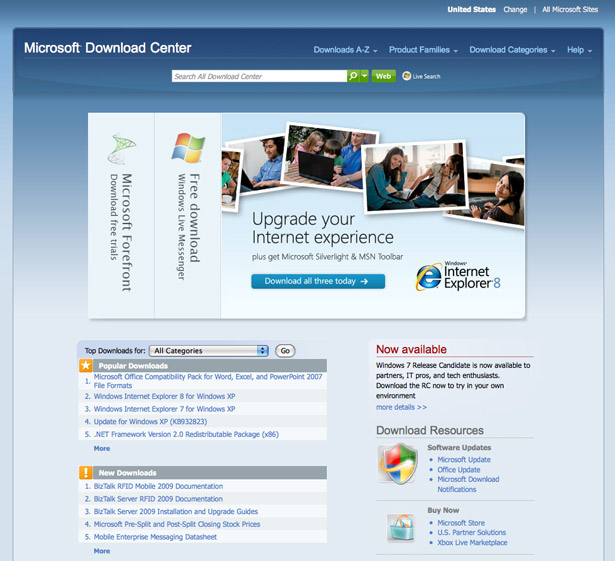
إن الشكل والمظهر عامان للغاية ولا يفي بالغرض للتمييز بين نفسه أو بناء علامة تجارية متماسكة . وهنا صفحة أخرى. هذا هو مركز التحميل:
مرة أخرى ، لدينا تصميم مختلف تمامًا ، على الرغم من استخدام اللون الأزرق الفاتح أيضًا للخلفيات. إذا لم يكن هناك عنوان على الصفحة ، هل يمكن أن تخبر أن هذه هي صفحة Microsoft أو Windows؟ على الاغلب لا.
التصاميم عموما جيدة ، ولكن جيدة ليست فقط كافية . هناك الكثير من التناقضات وعدم وجود البولندية ، مما يضع أبل في هذا المجال.
7. الاتساق
الاتساق مهم لأنه يسمح لك بتطوير أنماط الاستخدام . ويعني هذا أساسًا أنه إذا كان موقعك يحتوي على واجهة متناسقة طوال الوقت ، فإن زوار موقعك سيتعلمون بسرعة كيفية عمله وسيكونون قادرين على استخدام هذه المعرفة في أي صفحة من الصفحات الجديدة التي يزورونها ، نظرًا لأنها ستستخدم جميعها نفسها ، أو مشابهة جدا ، واجهة.
تقوم Apple بعمل رائع للحفاظ على اتساق الواجهة. تتميز جميع صفحات المنتج بجماليات متشابهة جدًا ويتم تنظيمها بنفس الطريقة.
يبدو الموقع بأكمله ويشعر بنفس الشئ في جميع أنحاء وشريط التنقل العالمي في الأعلى دائما هناك ، في كل صفحة. وهذا يعني أن التجربة بأكملها موحدة ومتماسكة للغاية - فأنت تعلم أنك على نفس الموقع أينما ذهبت .
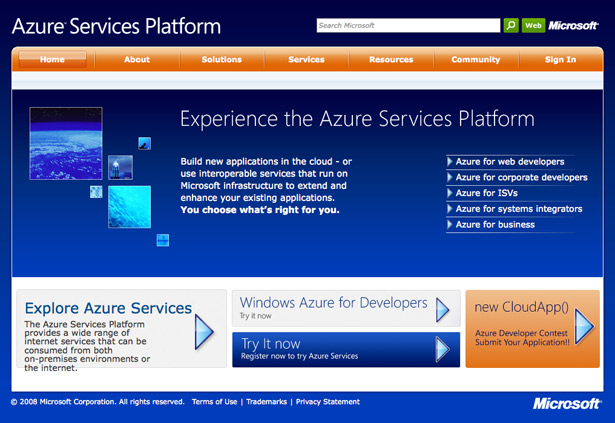
في ما يلي صفحة Microsoft لمنصة Azure:
هل يمكن أن تخبر أن هذه صفحة Microsoft إذا استبعدت شعارها؟ لا تساعد الرسومات المخصصة والأنماط ولوحات الألوان في جميع أقسام Microsoft على الحفاظ على صورة علامة تجارية مترابطة على الويب.
مايكروسوفت تناضل حقا هنا. هناك العديد من الأقسام المختلفة عبر Microsoft.com وتتميز جميعها بمظهرها وطابعها الخاص ، بما في ذلك التنقل الخاص بها.
لذا بمجرد الانتقال إلى قسم على موقعهم ، سواء كان متجر Microsoft ، أو موقع Office ، أو صفحات الأمان ، فسوف يظهرون ويشعرون مثل مواقع ويب منفصلة.
ما هو أسوأ من ذلك ، أن شريط التنقل العالمي قد اختفى أيضًا ، مما يعني أنه يجب عليك الرجوع إلى الصفحة الرئيسية ، أو خريطة الموقع ، لمشاهدة نظرة عامة على جميع مواقعهم. إنه بالفعل نظام بيئي من مواقع الويب المستضافة تحت نفس النطاق ، وبالتالي لا يستفيد من التناسق الذي تمتلكه شركة أبل. صورة العلامة التجارية مجزأة بشكل رهيب مما يجعل من المستحيل تحديد كيف يبدو موقع Microsoft.
استنتاج
ما هو الموقع الفائز؟ إذا كنت تنظر إلى قابلية الاستخدام وحدك ، فستظهر أبل أمامك . لديهم صفحة رئيسية مصممة بشكل أفضل توفر خيارات أقل ، مما يعني أن المستخدم يحتاج إلى التفكير بشكل أقل.
لديهم تنقل متسق عبر جميع صفحاتهم. وهي تستخدم الكثير من المساحة البيضاء والعناوين الفرعية لجعل كل شيء أكثر قابلية للقراءة ، إلا أنها تبقي الأمور بسيطة من خلال عدم الإفراط في استخدام الكثير من معالجات النصوص المختلفة.
موقع Apple بشكل عام أكثر سهولة في الاستخدام ويقدم تجربة أفضل بكثير للمستهلكين الذين يستخدمونه للتحقق من أحدث منتجات Apple.
بعد قولي هذا ، فإن موقع Apple أصغر بكثير من موقع Microsoft. على خلاف Apple ، تستضيف Microsoft العديد من المواقع والأقسام المختلفة تحت العلامة التجارية Microsoft.com ، مما يخلق نظامًا بيئيًا كاملاً من المواقع الفرعية. كل موقع مليء بالمعلومات ويؤدي البحث المباشر الذي توفره Microsoft إلى تحقيق نتائج جيدة. أكبر مشكلة لشركة مايكروسوفت هي الاتساق .
مايكروسوفت ليس لديها علامة تجارية متسقة ومتماسكة وموحدة. كل قسم يبدو ويشعر مختلف. لا يوجد نظام ملاحة عالمي وليس هناك العديد من الأدلة البصرية التي تخبر المستخدم أن هذا هو موقع Microsoft - على عكس Apple ، حيث يشترك الموقع بأكمله في جمالية فريدة تعكس أداء الأجهزة والبرامج ، وبالتالي خلق علامة تجارية قوية.
لهذه الأسباب ، أعتقد أن شركة أبل هي الفائزة الواضحة هنا.
مكتوبة حصرا ل WDD من قبل ديمتري Fadeyev. يدير بلوق على سهولة الاستخدام ودعا مشاركة قابلية الاستخدام .
ما رأيك؟ هل حصلنا على صواب؟ نود قراءة أفكارك وتعليقاتك ، لذا تفضل واترك تعليقًا أدناه ...