رائع حر تمديد Griddify يحل مشكلة الشبكة في برنامج فوتوشوب
لقد كان من المقبول منذ فترة طويلة أن بناء شبكة صلبة هو أساس تصميم موقع قوي. بطبيعة الحال ، لا ينبغي على الشبكة أن تملي قرارات التصميم ، ولكنها بالتأكيد طريقة رائعة لجعل هذه الصفحة الفارغة تبدو فارغة قليلاً.
ومن المحبط حينئذ أن برنامج فوتوشوب لم يتطور بعد نهجه القديم إلى الشبكات. واحدة من العديد من القضايا التي ساهمت في انخفاضه كأداة تصميم رئيسية لمصممي الويب. ومع ذلك ، فقد تم الآن معالجة هذه المسألة في لا يصدق تمديد مجاني Griddify.
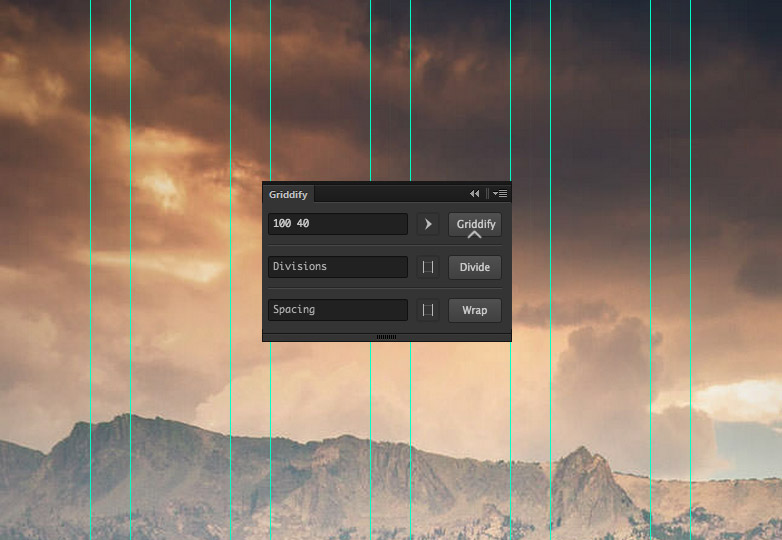
صدر عن gelobi، تضيف الإضافة لوحة بديهية إلى Photoshop تتضمن ثلاثة خيارات بسيطة ، ولكنها شاملة بالكامل: Griddify ، Divide ، و Wrap.
سينشئ الخيار Griddify شبكة من الأدلة ؛ الخيار الافتراضي هو عمودي ، من اليسار إلى اليمين ، فقط أدخل قيمة بكسل واضغط "Griddify" وسيتم إضافة دليل على فترات تطابق القيمة التي أدخلتها ؛ يمكنك حتى إدخال أرقام متعددة ، مما يتيح لك خيار إنشاء أعمدة ومزاريب ؛ ثم انقر فوق زر اتجاه وإضافة أدلة أفقيا لإنشاء خط الأساس الخاص بك. يعتبر خيار Divide ممتازًا لوضع المواقع سريعة الاستجابة ، حيث يتم تقسيم المنطقة المحددة إلى العدد المحدد من الأقسام. وأخيرًا ، يضيف خيار الالتفاف أدلة إلى حافة التحديد ، حتى أنه سيعمل على تعويض الأدلة إذا قمت بإدخال رقم غير 0.
واحدة من الميزات المفضلة لدي هي القدرة على الحد من الأدلة الخاصة بك ضمن مجموعة ، مما يسمح لك بسرعة ببناء هياكل الشبكة.
هناك مشكلتان تتعلقان بالمكوّن الإضافي: لا يوجد حاليًا ما تريده على شاشات شبكية العين ، ولا تكون نقطة الإدراج واضحة عند إدخال القيم ؛ ومع ذلك فإن هذه هي أكثر من تعويض عن الوظيفة الأساسية.
من غير المحتمل أن تقوم Griddify باعتقال انخفاض Photoshop بنفسها ، ولكن إذا كنت لا تزال تعمل مع تنسيق PSD ، فستوفر لك ساعات من الوقت كان يتم استخدامها في النقر فوق 'View> New Guide…'
حتى إذا لم تكن من مستخدمي Photoshop ، فتأكد من التحقق من عرض ويب رائع وضع جلوبي معًا — قد يبدو وكأنه مقطع فيديو ، ولكن راقب النهاية لمعرفة حقيقة الأمر.