موقع رائع إعادة تصميم الموقع
من المثير للاهتمام دائمًا عند الانتقال إلى موقع ويب تزوره منذ شهور أو سنوات للعثور على إعادة تصميمه .
بعض عمليات إعادة التصميم تستحضر على الفور التصميم القديم ، ويمكن أن تجعلك تتسائل عما إذا كانت قد أعيد تصميمها ، أو أنها قامت بتجديد قليل. آخرون اكتمال حتى تضطر إلى التحقق مرة أخرى والتأكد من أنك هبطت على الموقع الصحيح.
تذكر أن الاحتفاظ ببعض العناصر المتسقة من التصميم القديم إلى التصميم الجديد يمكن أن يساعد الزائرين في معرفة أنهم وصلوا إلى المكان الصحيح. بخلاف ذلك ، قد يفترضوا أن شركتك قد تم شراؤها أو تم إغلاقها وتمت السيطرة على النطاق بواسطة شخص آخر.
أدناه ثلاثة عشر إعادة تصميم رائعة من العام الماضي أو نحو ذلك ... كل واحد لديه أيضا بعض التحليل المتعمق لما تم تغييره وما لم يكن ، والتأثير الذي قد يكون لديهم على زوار الموقع.
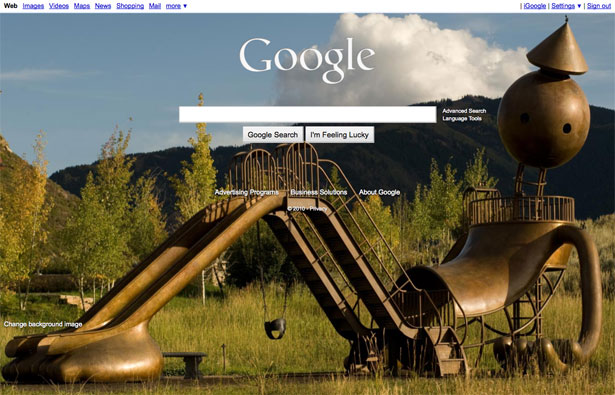
جوجل
نادرًا ما أجرت Google تغييرات في تصميم موقعها (باستثناء صفحة iGoogle الرئيسية المخصصة). ولكنهم منحوا المستخدمين هذا الشهر خيار استخدام صورة خلفية مخصصة.
يمكن للمستخدمين الاختيار من بين مجموعة متنوعة من الصور ، بما في ذلك صور بيكاسا الخاصة بهم. تغيير كبير آخر مع هذا التصميم الجديد هو الشعار: يظهر الآن باللون الأبيض بدلاً من النسخة متعددة الألوان التي نعرفها جميعًا.
لقد احتفظت Google بكل شيء آخر عن الصفحة إلى حد كبير على الرغم من ذلك. الروابط الموجودة في الأعلى متشابهة ، والتخطيط متطابق (بخلاف رابط "تغيير صورة الخلفية" في أسفل اليمين) ، ولم تتغير اللغة المستخدمة في الصفحة. وهذا يعطي الزوار الشعور بالاستمرارية مع تصميمات الخلفية الجديدة.
هناك سؤال واحد يطرح طرحه ، على الرغم من: هل خيار صورة الخلفية الجديد من Google هو استجابة لتصميم محرك بحث Bing الخاص بـ Microsoft (والذي يستخدم صور خلفية خلابة ، مماثلة للصورة الموضحة في تصميم Google الجديد)؟
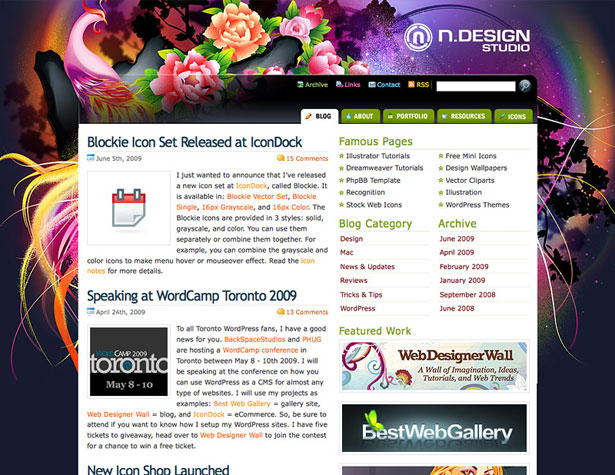
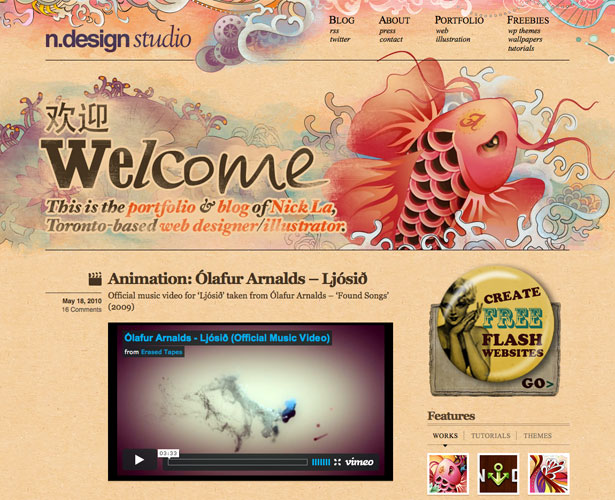
N.Design Studio
لطالما كان N.Design Studio يحتوي على تصميمات فنية مدهشة ومذهلة لموقع الويب والمدوّنة. وقد برزت طائر الفينيق متعددة الألوان في تصميمها الأخير في عدد لا يحصى من وظائف تصميم مواقع الإنترنت ومعارض التصميم. ولا عجب: إنها جميلة. ولكن يبدو أن الجميع قد شاهدوه على الأقل عشر مرات ، سواء كانوا متكررين لموقع N.Design أم لا.
لذلك قام نيك لاى ببعض التحديثات ، هذه المرة مع أسماك كوي مصورة وخلفية محكم. حتى الشعار مختلف.
بالنسبة لموقع تصميم ، فإن هذا النوع من إعادة التصميم الهائلة يمكن أن يعمل بشكل جيد ، مما يظهر تطور المصمم والمواهب الجديدة. مع مواقع الويب غير التصميمية ، على الرغم من ذلك ، فإن الاحتفاظ ببعض العناصر على الأقل مشابهة أو متطابقة تجعل الزوار العائدين يتساءلون عما إذا كانوا قد وصلوا إلى الموقع الخطأ (أو يتساءلون إذا كان الموقع الذي يثقون به قد تم شراؤه أو استبداله من قبل شخص ما آخر).
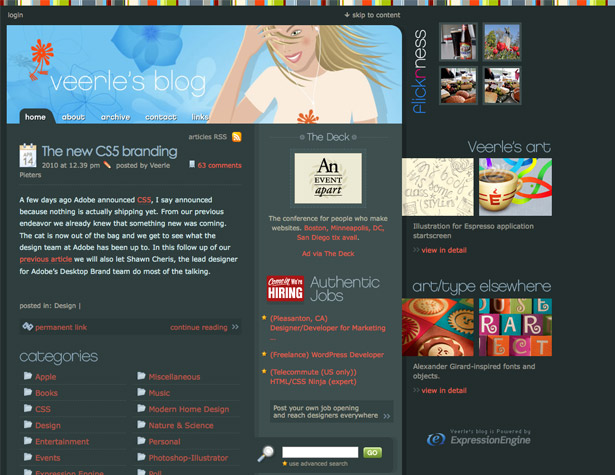
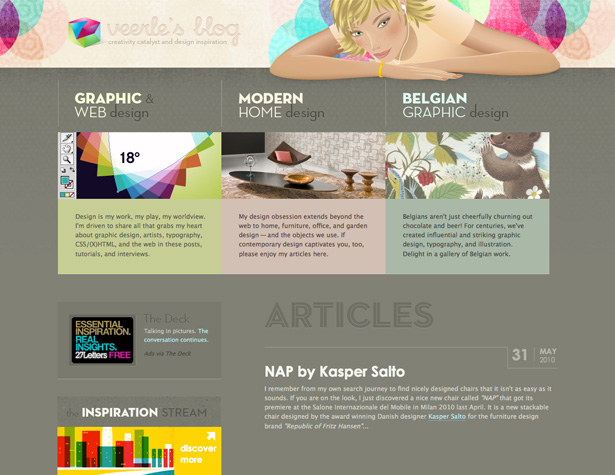
مدونة فييرل 3.0
خضعت مدونة Veerle إلى إعادة تصميم ضخمة ، مع نظام ألوان جديد ، وطباعة وتخطيط.
التصميم الجديد هو أكثر نعومة وأنيقة من التصميم القديم. من المثير للاهتمام بشكل خاص هو التصنيف الجديد للوظائف: تصميم الجرافيك و تصميم المواقع ، تصميم المنزل الحديث ، وتصميم الجرافيك البلجيكي. كان التصميم القديم يحتوي على فئات أكثر بكثير ، إلى جانب مظهر أكثر تشوشًا.
يختلف الرسم التوضيحي في العنوان من تصميم إلى آخر ، ولكن إذا نظرت عن كثب سترى نفس المرأة ، فقط مع قصة شعر محدثة. هذا يعيد التناسق بين الإصدار الجديد والقديم ، مع السماح بإصلاح شامل جمالي. كلا التصاميم أيضا تستخدم الكثير من الألوان المشرقة ، ولكن بطرق مختلفة.
DelCastillo
انتقل DelCastillo من تصميم الموقع التقليدي إلى تنسيق على غرار المجلة ، مع وظائف مختلفة لديها تصاميم مختلفة تماما.
هذا هو واحد من إعادة التصميم الأكثر تطرفا في هذه القائمة ، وكل وظيفة تقريبا تعمل بمثابة تصميم جديد في حد ذاته. ميزة أخرى مثيرة للاهتمام في التصميم الجديد هي أن تصميم أحدث المشاركات هو بمثابة تصميم الصفحة الرئيسية ، وهو أمر لا يُشاهَد في الغالب من خلال هذا النوع من المدونات.
تتشابه الطباعة بين المدونة القديمة والأخرى الجديدة ، مع تغيير العنوان الرئيسي فقط بشكل طفيف بخلاف الزيادة في الحجم. وعموما ، فإن إعادة تصميم شاملة للغاية ، مع الموقع الجديد تحمل القليل من الشبه القديم.
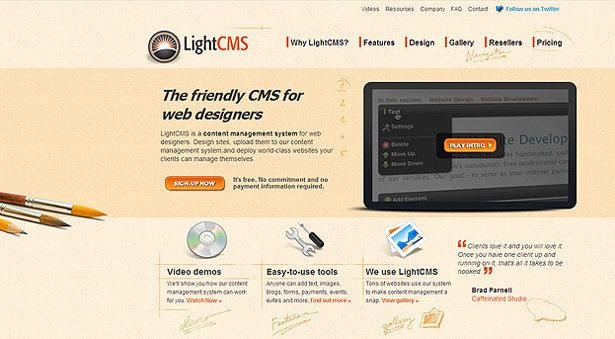
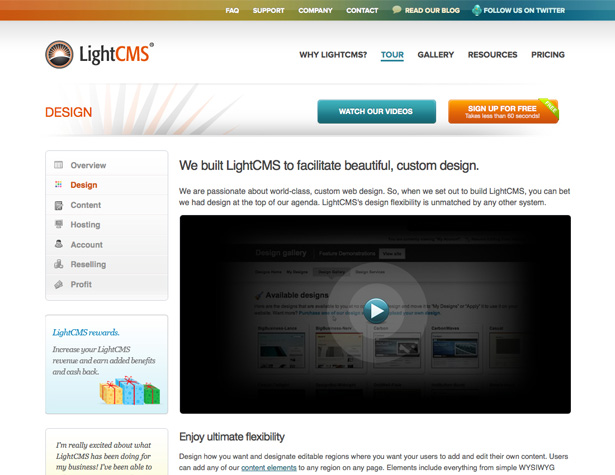
ضوء CMS
يتميز موقع ويب LightCMS الجديد بتصميم أكثر تنظيماً وبساطة من موقعه السابق ، والذي يستخدم خلفية منقوشة وعناصر مرسومة باليد والكثير من الرموز. يحتوي التصميم الجديد على خلفية بيضاء نظيفة وأيقونات بسيطة وتصميم أكثر انسيابية.
يظل تخطيط الرأس متماثلاً بين التصميمين ، على الرغم من أنه تم تحديث باقي عناصر التنقل.
كما أن الشعار هو نفسه ، على الرغم من أن نسبة الدائرة إلى النوع قد تغيرت قليلاً وأنهم قد تخلصوا من الظل المسقط (كل ذلك عزز العلامة التجارية للموقع). بشكل عام ، يعطي التصميم الجديد انطباعًا عن شركة أكثر تطوراً وتأسيسًا.
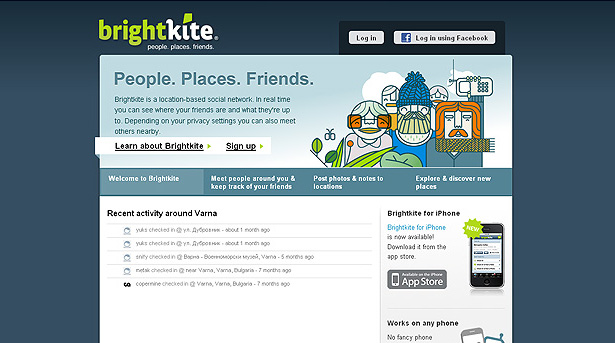
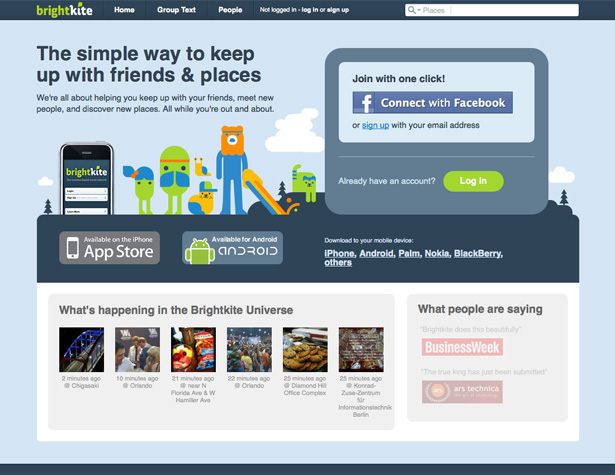
BrightKite
خضع الموقع الإلكتروني لـ BrightKite لإعادة تصميم رائعة حقًا. لقد احتفظوا بالكثير من نفس العناصر بينما أعطوها مظهرًا جديدًا تمامًا. الأشياء التي يحتفظ بها تتضمن نظام الألوان ، وشخصيات الكارتون ، وشعارها.
التخطيط العام قد تغير بشكل كبير ، على الرغم من. لقد تخلصوا أيضًا من الخلفية الثقيلة ذات اللون الأزرق الداكن لصالح إصدار أخف كثيرًا.
يتم دمج الشخصيات الكرتونية في النسخة الجديدة بشكل أفضل في التصميم العام ، مثل رمز Facebook Connect. لقد أخذوا أيضًا مساحة على الصفحة الرئيسية مع شهادات ، وهو شيء كان مفقودًا في التصميم الأول.
وقد أضافوا رابطًا إلى تطبيقهم على Android بالإضافة إلى تطبيق iPhone. إنه تصميم أكثر نظافة وأكثر مصقولًا من التصميم الأصلي.
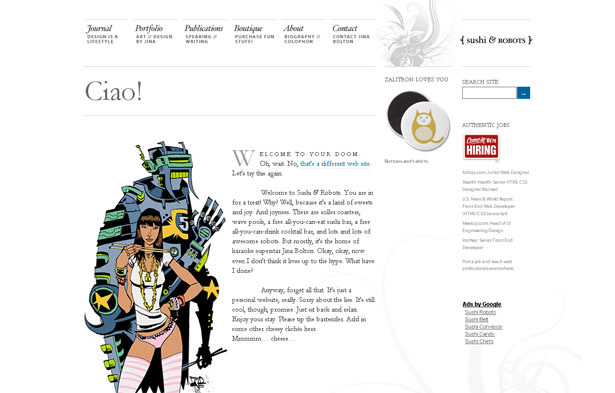
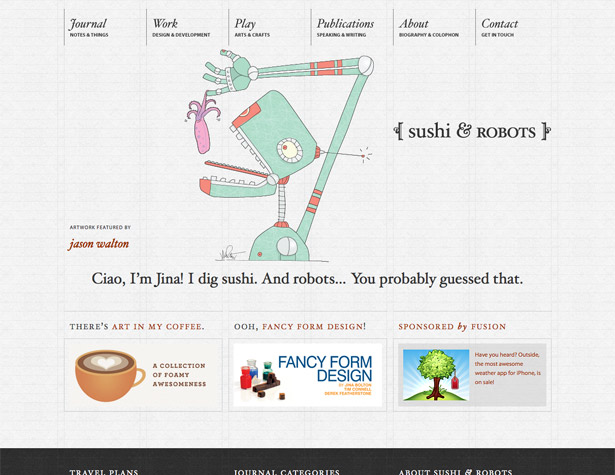
السوشي والروبوتات
لدى Sushi and Robots أحد إعادة التصميم الأكثر دقة في هذه القائمة. لقد حافظوا على مطابقتهم متطابقة تقريبًا ، مما يضفي الاتساق بين التصاميم.
وقد أسقط التصميم الجديد الخلفية البيضاء لصالح نسيج ورقي بشبكة رقيقة. كما تم استبدال التوضيح الروبوت والفتاة مع التوضيح المميز المتغيرة.
كما تم تغيير التصميم من تصميم مكون من عمودين إلى تصميم شبكة ، مع مناطق محتوى بأحجام مختلفة. يضيف التذييل الداكن أيضًا تباينًا أكبر إلى التصميم الجديد.
تم تغيير خيارات التنقل في الرأس قليلاً ، أيضًا ، وتبسيطها قليلاً. أكبر تحسن على الرغم من ذلك ، هو بالتأكيد في تصميم الشبكة ، وخاصة عندما يقترن بتلك الخلفية خفية.
31Three
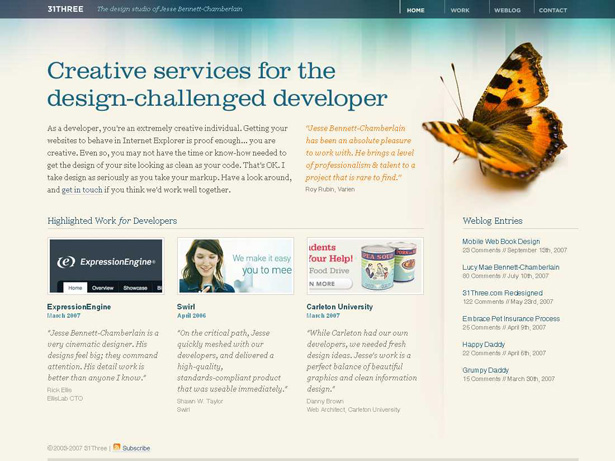
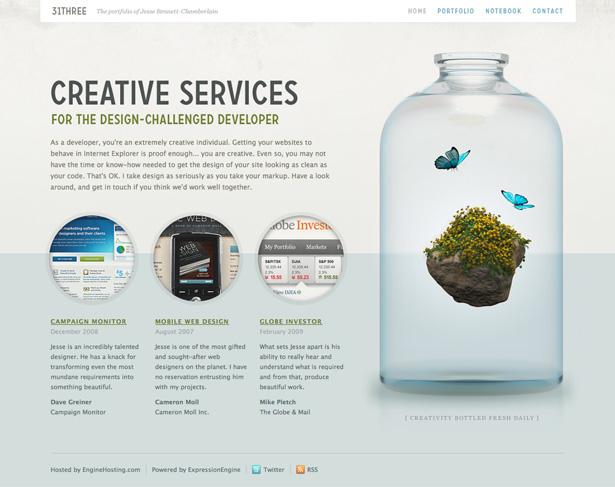
31 تم إجراء تغييرات جذرية على تصميمها ، إلا أنها احتفظت بعدد من عناصر التصميم ثابتة بين الإصدار القديم والجديد.
تم تعديل الشعار قليلاً ، مع نسخة مختصرة من نفس الشكل ، والتي تتكرر طوال التصميم. كما أبقى الفراشات كعنصر ثابت بين الاثنين ، على الرغم من أن التصميم الأحدث يستخدمها بطريقة مختلفة. الصفحة الرئيسية الجديدة هي أيضا قابلة للمسح أكثر من القديمة ، ولديها شعور أخف.
تم تعديل نظام الألوان ، ولكنه متشابه جدًا بين التصميمين (يكون التصميم الجديد أكثر خفوتًا). ويبدو التصميم الجديد أكثر مصقولًا من التصميم القديم ، والذي يتفوق عليه الزجاج والرسومات الدائرية.
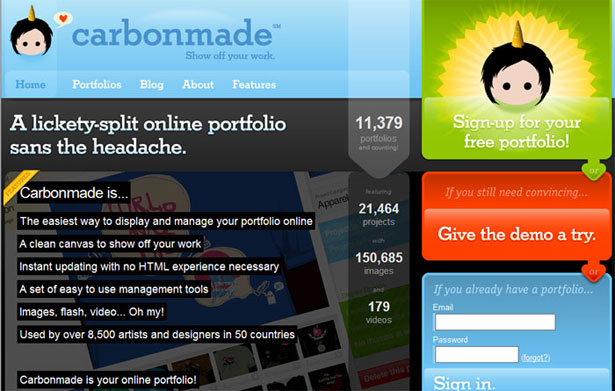
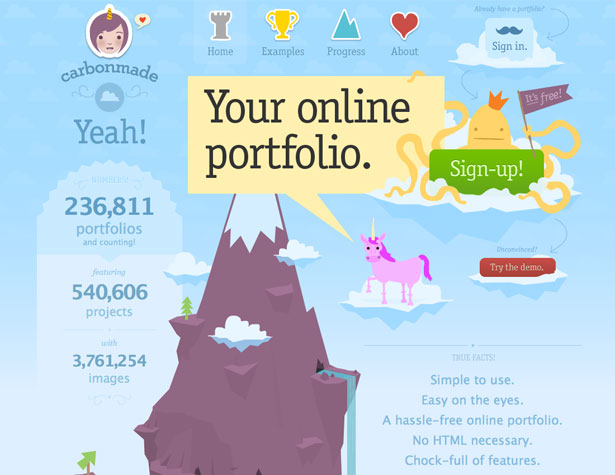
Carbonmade
موقع Carbonmade الجديد مختلف نوعًا ما عن الموقع القديم. لقد قاموا بتحديث شعارهم إلى إصدار أكثر تفصيلاً ، على الرغم من أن الفكرة الأساسية تبقى كما هي. لقد تخلصوا أيضًا من منطقة المحتوى الأسود الثقيل على صفحتهم الرئيسية لصالح جبل مصور أكثر مرحًا واسترخاءًا.
يصبح الجبل نقطة محورية في الصفحة الرئيسية ، مما يساعد على توضيح المعلومات التي يقدمونها.
كما أضافوا أيضًا عددًا من الشخصيات الموضحة الأخرى لإبراز أجزاء مهمة من الموقع (مثل زر "الاشتراك"). تم نقل اللون الأزرق الفاتح من التصميم الأصلي إلى التصميم الجديد ، مما يؤكد للزوار أنهم في الموقع الصحيح.
لقد قاموا أيضًا بإلغاء التأكيد على زر "العرض التوضيحي" لصالح جعل زر "الاشتراك" أكثر بروزًا.
جاموس
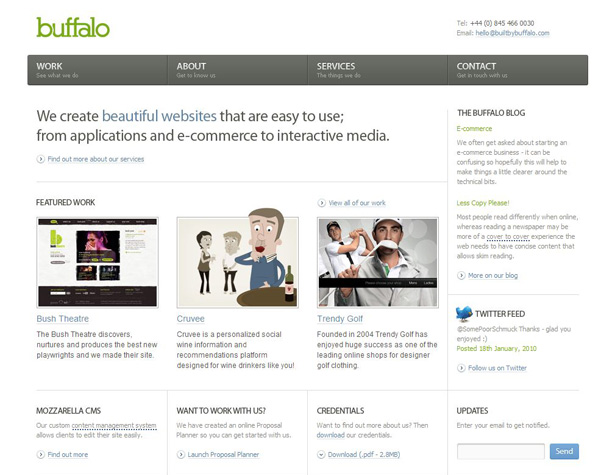
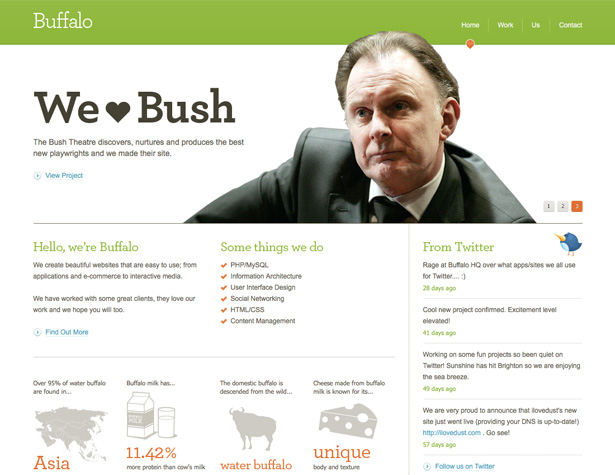
يعد موقع Buffalo الجديد بمثابة تحسين كبير على الموقع القديم (الذي كان بالفعل تصميمًا رائعًا). إن إضافة الشريط الأخضر عبر الجزء العلوي ، بالإضافة إلى المزيد من اللون الأخضر المستخدم في جميع أنحاء الطباعة في التصميم ، قد أعطاه إحساسًا أكثر حداثة وداعًا من الأصل.
لا يزال التصميم الجديد يعتمد على شبكة ، لكنهم قاموا بتغييره قليلاً ، مما يغير حجم مناطق المحتوى ، مما يمنحه شعوراً أكثر استرخاءً.
يؤدي أيضًا انخفاض حجم ارتباطات التنقل في الرأس إلى فتح الأشياء بشكل كبير. الصور المستخدمة في القاع ، والتي تتحدث عن جاموس الماء ، تضيف فقط أكثر إلى أسلوب بوفالو.
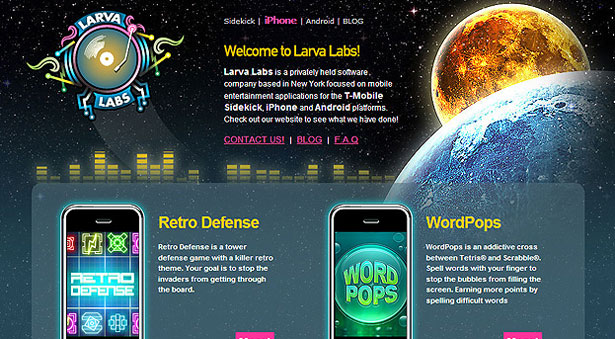
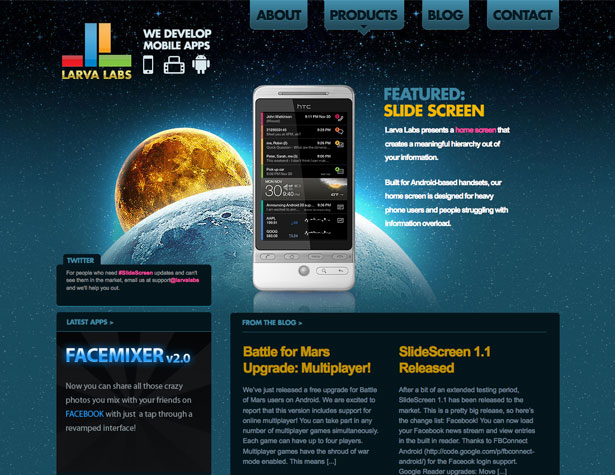
Larva Labs
استخدمت لارفا لابس نفس صورة الخلفية في تصميمها الجديد كما فعلت في التصميم القديم ، ولكنها أعادت تخصيصها لمنحها دورا أكثر مركزية في التصميم.
لقد قاموا أيضًا بتحديث شعارهم إلى شيء أكثر حداثة ، وحصلوا على محتوى أفضل بشكل أفضل للحصول على مظهر أكثر تنظيماً ومصقولًا.
إضافة المزيد من روابط التنقل الرسمية في الأعلى أضافت أيضًا إلى احترافية الموقع. ظل نظام الألوان متشابهاً للغاية ، ومع ذلك ، ومدمج مع نفس صورة الخلفية ، وليس هناك أي خطأ في أنهم نفس الشركة من تصميم إلى آخر.
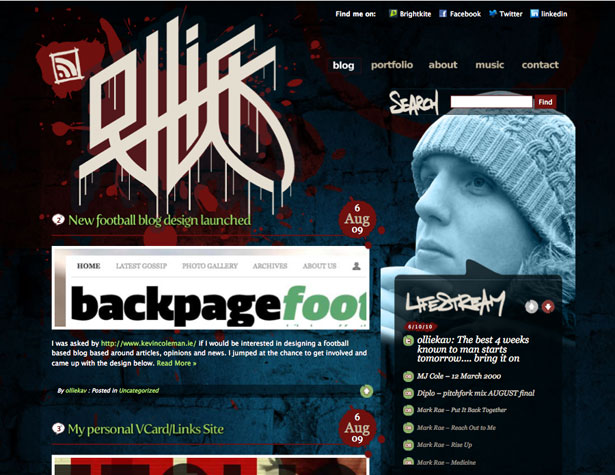
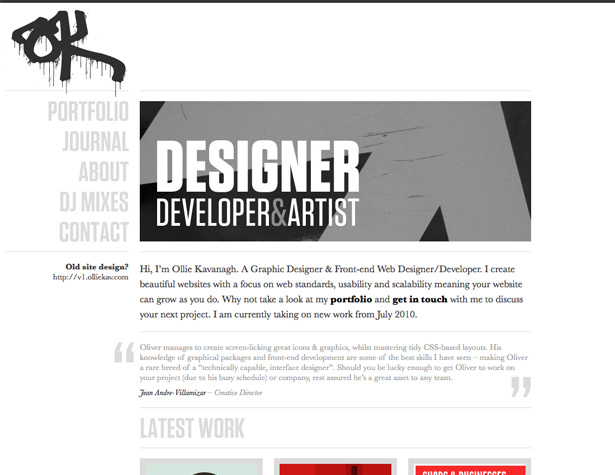
Olliekav.com
خضع الموقع في موقع كافاناغ لعملية تجميل كبيرة. التصميم القديم كان grungy و dark ، بينما التصميم الجديد مبسط وخفيف.
من أروع الأشياء أنه احتفظ بعلاقة مع التصميم القديم لأولئك الذين فضلوه. ما لا يمكنك رؤيته هنا هو أن كل صفحة في التصميم الجديد تستخدم لون خلفية مختلف ، على الرغم من أن بقية التصميم تبقى كما هي.
تم إصلاح كل شيء تقريبًا حول الموقع ، مع كتابة أنظف ، وعدد أقل من الصور ، وحتى الشعار. يبرز الشعار بشكل خاص ، حيث أنه أخذ شعار أنظف ، مستوحى من الجرافيتي من تصميم الجرونج (الذي كان الجزء الأنظف من التصميم القديم) ، وتحول إلى شكل مختلف قليلاً مع مظهر أكثر تقليدية من الكتابة على الجدران ، الذي يتناقض بشكل رائع مع بساطة بقية التصميم.
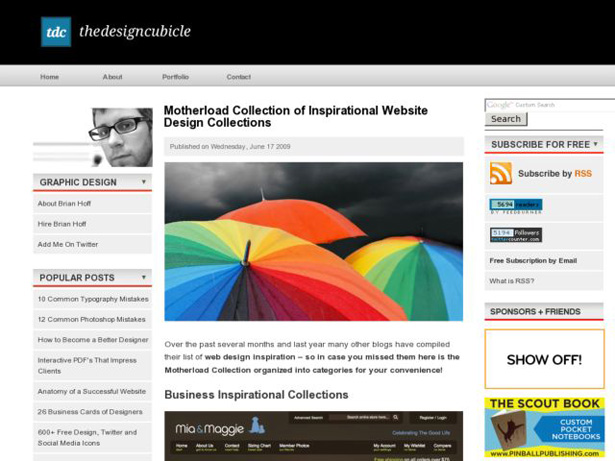
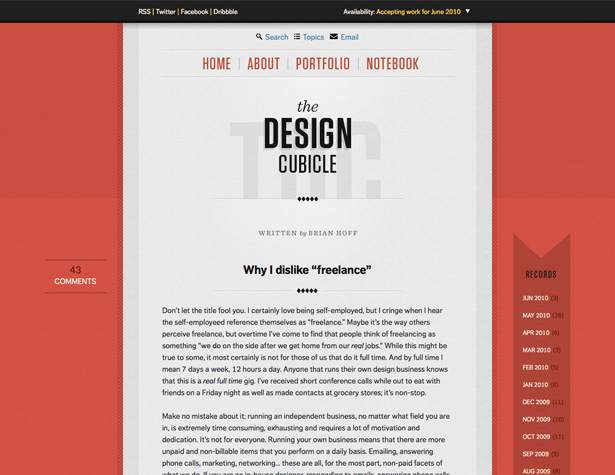
تصميم مقصورة
أول شيء يلفت انتباهك حول التصميم الجديد للتصميم هو أنه أكثر إشراقا ولديه عناصر أقل بكثير من التصميم القديم.
كان تصميم Design Cubicle الأصلي بتصميم ثلاثة أعمدة ، وتم ملء كل عمود إلى أقصى درجة مع المحتوى. في حين تم وضعه بشكل جيد وتمكن من البقاء مرتبكًا نسبيًا ، فإنه قد يكون ساحقًا قليلاً.
من ناحية أخرى ، يمتلك التصميم الجديد خطوطًا أنظف بكثير وقد أسقط معظم المحتوى في الشريط الجانبي. الآن ، هناك فقط معلومات التعليقات لكل مشاركة في الشريط الجانبي الأيمن ، واليمين فقط لديه روابط إلى الأرشيفات.
يحتوي العمود الأوسط على خلفية رمادية رائعة الجمال ، مما يجعل القراءة ممتازة. وعموما ، إنها واحدة من أجمل التصاميم في هذه القائمة ، ومن المؤكد تقريبا أن تستمر في الظهور مرة أخرى لسنوات قادمة.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
إذا كنت قد شاهدت أي عمليات إعادة تصميم رائعة أخرى في الأشهر الأخيرة ، فيرجى إخبارنا بذلك في التعليقات أدناه ...