مباراة كبيرة صغير: التحديات في تصميم الويب سريع الاستجابة
نظرًا لزيادة عدد الأجهزة وتنوعها الذي نصل إليه عبر الإنترنت ، تظهر تحديات جديدة لتصميم الويب.
لم يعد يكفي ببساطة الحصول على نسخة متحركة وإصدار متصفح. الآن ، علينا أن نفكر فيما إذا كان الشخص الذي يزور موقعنا يزور من جهاز لوحي أو هاتف ذكي (وما إذا كان هذا الهاتف الذكي يحتوي على شاشة عالية الدقة أم لا) أو نتبووك أو كمبيوتر مكتبي أو كمبيوتر محمول كامل الحجم (وما إذا كان واحد مع شاشة عالية الدقة أو منخفضة الدقة) ، أو بعض الأجهزة الأخرى تماما.
وتحسين تجربة جميع تلك الاحتمالات المختلفة أصبح أكثر توقعًا بين مستخدمي الإنترنت المحنكين.
قبل بضع سنوات ، كان المصمم يبحث في قائمة الأجهزة التي كان عليه تصميمها ثم وضع على إنشاء تصميمات مواقع ويب فردية لكل جهاز. ولكن مع زيادة عدد الأجهزة وتنوعها ، يصبح هذا اقتراحًا غير عمليًا ومستهلكًا للوقت.
بدلاً من ذلك ، يجب على المصممين إنشاء تصميمات تتكيف مع احتياجات كل متصفح ، بغض النظر عن الجهاز.
تستمر الكثير من الشاشات في التزايد
تزداد دقة شاشة أجهزة الكمبيوتر المكتبية والمحمولة. قبل عامين فقط ، بدت دقة 1280 × 800 بكسل كبيرة. الآن ، هذا إلى حد كبير نهاية دقة الشاشة الشائعة على أجهزة الكمبيوتر المحمولة ، وليس من غير المألوف بالنسبة للشاشات الجديدة الحصول على دقة الشاشة عالية الدقة الكاملة (1920 × 1080 بكسل).
نحن نصل إلى الحدود القصوى لما هو عملي بالنسبة للشاشة (مع تقنيات الواجهة الحالية ، على الرغم من أن التطورات المستقبلية قد تغير ذلك) ، ولكن حتى تصميم عرض 1920 بكسل يختلف كثيرًا عن التصميم لشاشة لا يتجاوز عرضها 1024 بكسل. أو على الأقل ينبغي أن يكون.
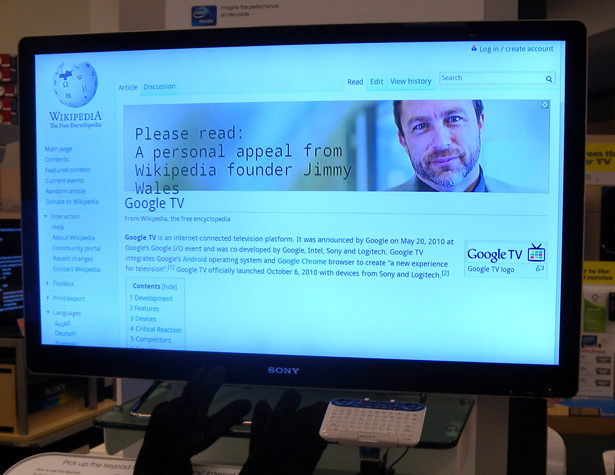
إضافة إلى المشاكل الكبيرة التي تطرح على الشاشة الكبيرة هي أن الكثير من أنظمة الألعاب وأجهزة التلفزيون الجديدة أصبحت جاهزة للاستخدام على الإنترنت. يحتوي بعضها بالفعل على متصفحات مدمجة جيدة جدًا ، لذا فمن المحتمل تمامًا أن بعض زوار موقعك على الويب سيعرضون موقعك على تلفزيون 55 بوصة عالي الدقة.
لكن هناك أجهزة محمولة
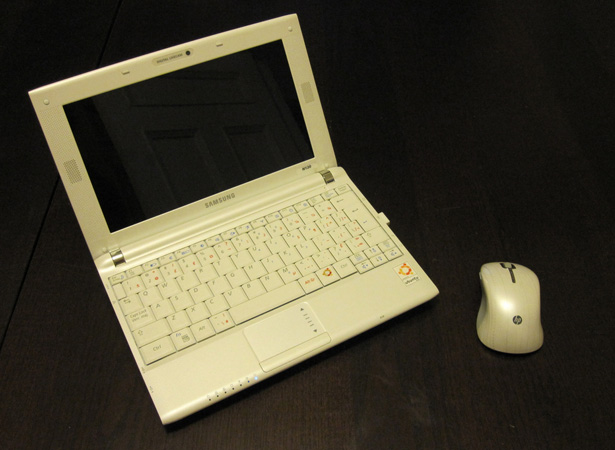
على الطرف الآخر من الطيف ، يوجد العدد الهائل من مستخدمي الإنترنت الذين يصلون الآن إلى الويب من هواتفهم الذكية أو أجهزتهم اللوحية أو نتبووك. يمكن أن تتراوح شاشات هذه الأجهزة من حوالي 240 × 320 بكسل (على بعض الهواتف الذكية الأحدث والأدنى) إلى 1024 × 600 أو 768 (على بعض أجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر اللوحية).
من الواضح أن الموقع المصمم لجهاز عرض بعرض 1280 × بكسل لن يظهر بشكل صحيح على شاشة عرضها 320 بكسل فقط. أو حتى واحدة بعرض 600 أو 800 بكسل. التمرير الأفقي ، خاصةً على أجهزة شاشة اللمس ، أمر مزعج في أحسن الأحوال.
اعتاد تصميم موقع الجوال أن يكون الحل المفضل لدرجات دقة الشاشة المختلفة. ولكن بما أن هناك الآن مجموعة كبيرة من الأحجام ، بدلاً من مجرد "عادي" و "صغير" ، فإن هذه ليست أفضل فكرة بعد الآن. مواقع الجوال المصممة لشاشة 240 × 320 بكسل لن تبدو جيدة على جهاز iPad (أو حتى جهاز iPhone جديد مع شاشة Retina). وإذا صممت لشاشات Retina أو شاشات أجهزة مشابهة بدرجة أعلى ، فستقوم بإبعاد الكثير من الزوار باستخدام الهواتف الذكية الأخرى التي لا تحتوي على شاشات عالية الدقة.
أساس مرن
إن البدء بأساس مرن أمر مهم. الشبكة المرنة وحدها ليست كافية. تحتاج أيضًا إلى شبكة أو تخطيط يمكن تغييره بناءً على دقة الشاشة وأنواع الأجهزة. للتخطيطات البسيطة ، هذا ليس أمرًا طويلًا. ولكن إذا كنت ترغب في شيء أكثر تعقيدًا بعض الشيء ، مع وجود أعداد متفاوتة من الأعمدة بناءً على عرض الشاشة ، فهناك بعض الأشياء التي يجب أن تأخذها في الاعتبار.
تخطيطات مرنة
يعد إنشاء شبكة مرنة طريقة رائعة لإنشاء المزيد الرسم المتجاوب . ستجمع أفضل شبكات السوائل بين تغيير حجم المحتوى وإعادة تحديده حسب الضرورة ، مع تغير عرض الشاشة. (أداة عظيمة أخرى لإنشاء شبكات السوائل هي شبكة صغيرة السوائل ، مما يتيح لك إنشاء شبكات بعرض يصل إلى 1200 بكسل كحد أقصى ، ويستند إلى شبكة 1kb.)
على سبيل المثال ، طالما بقيت دقة الشاشة أعلى من 800 بكسل ، فسيظل التنسيق المكون من 3 أعمدة يكوّن 3 أعمدة ، وهو ما يضبط عرض كل عمود على نحو بسيط ليخدم المحتوى بشكل أفضل. ولكن عندما ينخفض عرض الشاشة إلى أقل من 800 بكسل ، قد ينخفض العمود الثالث أسفل العمود الثاني ، بحيث يمكن لكل عمود أن يظل عرضًا يمكن قراءته بسهولة.
إذا كانت الشاشة أضيق ، دعنا نقول 480 بكسل (نموذجي على الكثير من الهواتف الذكية) ، يسقط التصميم بأكمله إلى عمود واحد ، مع ظهور الأعمدة الثانية والثالثة أسفل المحتوى الرئيسي. إذا تم احتواء التنقل داخل أحد هذه الأعمدة ، فقد ينتقل إلى أعلى الصفحة ، بحيث يسهل الوصول إليه.
يسمح لنا استخدام استعلامات وسائط CSS3 باستهداف ليس فقط فئة معينة من الأجهزة (مثل أجهزة الجوال) ، ولكن أيضًا مواصفات معينة ضمن هذه الأجهزة. لذلك يمكن أن يكون لدينا أوراق أنماط منفصلة لعدد من الأحجام المختلفة للأجهزة.
لكن جمال استعلامات الوسائط في CSS3 ، هو أنه يمكن استخدامها أيضًا داخل CSS. لذلك إذا كان كل ما نحتاج إلى تغييره هو عدد الأعمدة ، أو ما شابه ذلك ، يمكننا فقط تحديد @media القاعدة داخل ورقة الأنماط. WebDesignerWall يحتوي على نظرة عامة حول كيفية استخدام CSS3 Media Queries.
صور السوائل
يُعد إنشاء الصور التي تتكيف مع حجم العمود أو القسم الموجود فيه جانبًا مهمًا آخر لإنشاء تصميم أكثر استجابة ضمن تخطيط مرن. مع تغيير حجم الأعمدة ، يمكن تغيير حجم الصور التي تحتوي عليها بحيث تظل داخل حدود العمود.
هناك عدة طرق يمكن اتباعها: يمكنك تغيير حجم صورتك تمامًا أثناء التنقل ، أو يمكنك اقتصاص الصورة ديناميكيًا لعرض الأجزاء الأكثر أهمية فقط. في بعض الحالات ، باستخدام مزيج من هاتين التقنيتين (بحيث يمكن أن يتقلص حجم الصورة فقط ، ولكن عندما ينخفض إلى أقل من ذلك الحجم يبدأ في الاقتصاص) يمكن أن يوفر أكثر النتائج المرغوبة.
لا يمكن وقفها روبوت النينجا لديه برنامج نصي بسيط يقوم تلقائيًا بتغيير حجم صورك. إذا كنت تريد إخفاء أجزاء من صورك بشكل ديناميكي (اقتصاصها بشكل فعال) ، Zomigi.com لديه طريقة رائعة للقيام بذلك. لديهم أيضا طريقة لخلق الصور المركبة الانزلاقية التي يمكن أن تكون مفيدة لتصاميم السوائل.
اعتبارات شاشة أوسع
بالنسبة الى StatOwl ، أكثر من 73٪ من مستخدمي الإنترنت غير المتنقلين خلال الأشهر الثلاثة الماضية كانوا يستخدمون أجهزة كمبيوتر ذات دقة أعلى من 1024 × 768. وإذا نظرت إلى الإحصائيات الخاصة بـ 1024 × 768 على وجه التحديد ، فسوف ترى أنه يفقد حصتها في السوق. من الواضح أن هناك بالفعل تحولاً هائلاً إلى دقة الشاشة الأعلى - التي لا ينصح المصممون بتجاهلها.
بالطبع ، فقط لأن هناك بعض المستخدمين الذين انتقلوا إلى قرارات شاشة أوسع لا يعني أن كل مصمم في الخارج يجب أن يقفز على عربة العرض العريضة ويبدأ في إعادة تصميم لعملائه. يعتبر اعتماد الجوّال أكثر أهمية في الوقت الحالي من العروض الأوسع. ولكن بما أننا قد أقنعناكم الآن بأن التصميم المستجيب هو الطريقة للتعامل مع تصميمات مواقع الويب الجديدة وإعادة تصميمها ، فمن المهم التفكير في كيفية جعل مواقع الويب تعمل بعرض أوسع.
من يستخدم شاشات ذات دقة أوسع؟
من المحتمل أن يكون لدى أي شخص يعمل في مجالات التصميم أو المواد الإبداعية دقة شاشة لا تقل عن 1280 بكسل (إن لم يكن أوسع بكثير). وهذا يشمل مصمم الويب والرسومية ، وصانعي الأفلام ، والمصورين ، وغيرهم. من المرجح أيضًا أن يستخدم المستخدمون الذين يتمتعون بشهرة تكنولوجية شاشات عالية الدقة ، نظرًا لأنهم يرجح بشكل أكبر ترقية أجهزة الكمبيوتر لديهم بانتظام.
المستهلكون الأثرياء مجموعة أخرى من المحتمل أن يستخدموا أجهزة عرض دقة أعلى. ومثلما هو الحال مع المستخدمين المحنكين من الناحية التقنية ، يرجع ذلك إلى حقيقة أن الأشخاص الذين لديهم دخل أكثر قابلية للاستهلاك من المرجح أن يشتروا أجهزة كمبيوتر جديدة بشكل منتظم. بطبيعة الحال ، يتضاعف هذا التأثير مع المستهلكين الذين هم على حد سواء الأثرياء والدهاء التكنولوجيا.
سيكون معجبو نظام التشغيل Mac مجموعة أخرى من المرجح أن تستخدم دقة شاشة أعلى ، وذلك بسبب حقيقة أن أجهزة MacBooks و iMacs وغيرها من أجهزة Apple الأخرى تتمتع جميعها بميزات شاشة لا تقل عن 1280 × 800. وبالطبع ، هذا يستثني المنتجات التي لديهم يعمل على نظام التشغيل iOS (iPhone و iPod Touch و iPad).
من لا يستخدم شاشات عرض أوسع؟
في حين أن هناك الكثير من المستخدمين هناك باستخدام شاشات عالية الدقة ، لا يزال هناك الكثير من مستخدمي الإنترنت الذين ليسوا كذلك. تقع هذه في بضع مجموعات مختلفة.
من المحتمل أن يكون الطلاب من أكبر مجموعات المستخدمين منخفضي الدقة. غالبًا ما يتعين على المدارس أن تتعامل مع أجهزة الكمبيوتر لمدة خمس أو عشر سنوات ، وفي كثير من الحالات ، لا تكون أجهزة الكمبيوتر التي لديها حتى أحدث التقنيات عند شرائها. إذا كان موقعك الإلكتروني يستهدف المستخدمين التعليميين (بما في ذلك أعضاء هيئة التدريس والمدرسين في المدرسة ، بالإضافة إلى الطلاب) ، فمن المحتمل أنك تبحث في الكثير من المستخدمين الذين تكون شاشاتهم بعرض 1024 بكسل فقط ، وربما حتى بعض الذين لا يزال لديهم شاشات تم ضبطهم على 800 بكسل على نطاق واسع.
مستخدمو Netbook هم مجموعة كبيرة أخرى تحتوي بشكل عام على شاشات منخفضة الدقة. معظم أجهزة الكمبيوتر الدفترية ، خاصة تلك ذات الأطراف السفلية ، لها دقة شاشة تبلغ 1024 × 600 أو 728 بيكسل أو أكثر. وينطبق الشيء نفسه على جهاز iPad (1024 × 768) والعديد من الأجهزة اللوحية الأخرى في السوق ، وبعضها يحتوي على درجات دقة شاشة أقل.
من المرجح أن يستخدم الأشخاص في البلدان الأقل تقدمًا أجهزة الكمبيوتر القديمة أو ذات المستوى الأدنى. إذا كنت تستهدف مستخدمين ليسوا في أمريكا الشمالية أو أوروبا الغربية ، أو في المناطق التي تستخدم فيها مقاهي الإنترنت بشكل شائع للوصول إلى الإنترنت (كما هو الحال في العديد من الدول النامية) ، فمن المرجح أن تبحث عن غالبية المستخدمين الذين يعرضون موقعك على 1024 بنسبة 768 أو دقة شاشة مشابهة.
غالبًا ما يكون لدى مستخدمي الشركات دقة شاشة أقل أيضًا. العديد من الشركات غير التكنولوجية ستعلق على أجهزة الكمبيوتر حتى تصبح قديمة تمامًا قبل الترقية. ومن المنطقي ، لا سيما بالنظر إلى تكلفة ترقية عشرات أو مئات من أجهزة الكمبيوتر في وقت واحد. إذا كنت تستهدف المستخدمين من رجال الأعمال ، فقد ترغب في التمسك بتصميم يعتمد على عرض 1024.
المجموعة الأخيرة التي من المحتمل أن تحتوي على شاشات منخفضة الدقة هي أشخاص لا يقدِّرون التكنولوجيا. في حين كان هؤلاء الناس لا يزعجون أجهزة الكمبيوتر على الإطلاق ، فإن الكثير منهم يرون الآن قيمة وجود جهاز كمبيوتر في المنزل. لكن من غير المحتمل أيضًا أن يخرجوا وينفقون أكثر من بضع مئات من الدولارات على الكمبيوتر الشخصي ، أو قد يحصلون على جهاز كمبيوتر مستعمل من أحد أفراد العائلة أو من الإعلانات المصنفة. إذا كان موقعك على الويب يركز على المستهلكين غير التقنيين ، خاصةً في المناطق الريفية ، فستحتاج إلى التفكير بعناية في دقة الشاشة المحتملة والتصميم وفقًا لذلك.
تتبع زوارك
كل ما ذكرناه أعلاه يقودنا إلى واحدة من أهم الخطوات التي يجب اتخاذها إذا كنت تفكر في التصميم للحصول على دقة شاشة أوسع: تتبع الزوار الذين يأتون إلى موقعك وينظرون إلى دقة الشاشة التي يستخدمونها. أي برنامج تحليلات جيد سوف يعطيك هذه المعلومات ، وهو ذو قيمة كبيرة في صنع مثل هذه القرارات.
إذا اكتشفت أن الغالبية العظمى من المستخدمين لديك تأتي من أجهزة كمبيوتر ذات دقة شاشة أعلى ، فبإمكانك على الأرجح تصميم موقعك لهؤلاء المستخدمين دون رؤية تأثير كبير. ولكن إذا وجدت أن عددًا كبيرًا من زائري موقعك لا يزال يستخدم دقة الشاشة 1024 أو أضيق ، فقد تحتاج إلى إعادة النظر.
تعتبر العروض الواسعة أكثر أهمية بالنسبة للابتكار
أنا متأكد من أن هناك الكثير من المصممين الذين لا يرون حقا وجهة نظر في عرض أوسع. انهم سعداء تصميم في 960 بكسل. لديهم أنظمة جاهزة للتصميم عند تلك العروض. لديهم ملفات CSS مسبقة الصنع تم ضبطها بالكامل على 960 بكسل. لماذا يريدون التوسع؟ خاصة عندما لا يزال هناك جزء كبير من مستخدمي الإنترنت يعملون مع شاشات عرضها 1024 بكسل.
الجواب البسيط هو أنه طالما استمر التصميم لـ 1024 ، فلا يوجد حافز لمعظم المستهلكين للترقية. وهذا يعني أن هناك حافزًا صغيرًا للمصنعين لإنشاء منتجات ذات دقة أعلى.
على سبيل المثال ، إذا كان 1280 هو المعيار ، وإذا كانت غالبية المواقع على الويب 1140 بكسل أو أوسع ، فمن المحتمل أن يكون جهاز iPad قد تم تطويره بدقة لا تقل عن 1280. ولكن نظرًا لأن 1024 هي المعيار ، فإن جهاز iPad لا يعمل لا بد أن يكون أعلى من الدقة من ذلك. ينطبق نفس المبدأ على نتبووكس. نظرًا لأن الويب مصمم حول عرض الشاشة البالغ 1024 بكسل ، فلا يلزم أن تكون الأجهزة مخصصة بشكل أساسي لاستخدام الويب أعلى من الدقة.
من خلال دفع تصميمات مواقع الويب إلى عروض أوسع نطالب بالترقيات والابتكار. بالإضافة إلى ذلك ، يمكن أن 180 بكسل إضافية (الفرق بين 960 و 1140) فتح إمكانيات جديدة في عالم تصميم واجهة المستخدم وتجربة المستخدم. تماما مثل 160 بكسل المكتسبة عندما تحولنا من 800 إلى 960 قدمنا المزيد من الأشياء الممكنة.
السلبيات لعروض واسعة
في حين أن هناك مزايا محددة لخلق تصاميم أوسع ، هناك أيضا سلبيات محددة لهذه الممارسة. يمكن التغلب على بعض هذه الأشياء بسهولة ، ولكن من المهم أن تكون على علم بما هي عليه إذا كنت تتوقع منعها.
أطوال أسطر واسعة تقليل قابلية القراءة
من المغري عند إنشاء تصميم أوسع للاستفادة من كل هذه الخاصية الإضافية للشاشة لجعل محتوى موقعك الرئيسي أوسع. هذا ليس دائما فكرة جيدة ، على الرغم من. من الصعب قراءة أطوال الأسطر الأطول ، حيث يتعين على العين أن تسافر أكثر في نهاية السطر للوصول إلى بداية السطر التالي ، مما يعني أن القارئ يمكن أن يفقد بسهولة وينتهي في النهاية على الخط الخاطئ. يتفاقم هذا بأحجام الكتابة الأصغر. من المهم وضع وسيط سعيد بين طول الخط وحجم الخط وارتفاع الخط.
هناك زوجين طرق مختلفة لحساب طول الخط المناسب. أولها هي القاعدة الأبجدية ونصف ، والتي ينتج عنها خط طوله 39 حرفًا (26 حرفًا في الأبجدية × 1.5). قم بتكييف حجم الخط الخاص بك بحيث يتلاءم ما يقرب من 39 حرفًا مع طول الخط الذي اخترته (أو العكس).
الطريقة الثانية لحساب طول الخط الأمثل هي تطبيق قاعدة "النقاط مرتين". هذا هو حبس من عالم الطباعة ، ولكن يمكن تكييفها مع شبكة الإنترنت بسهولة كافية. باستخدام هذه القاعدة ، يمكنك أخذ حجم نقطة الخط الخاص بك ، وضربه على اثنين ، ثم جعل الخطوط التي طولها في بيكاس (والتي ، في الطباعة ، هي 12 نقطة). لذا ، لحساب أطوال أطوالك بالبكسل ، يمكنك أخذ حجم الخط الخاص بك وضربه بمقدار 24 (خط من 12 نقطة سيكون له طول خط يبلغ 288 بكسل).
قد يكون من المفيد حساب أطوال أطوالك بكلتا الطريقتين ، ومن ثم المقارنة. اجعل أطوالك النهائية في مكان ما بين الاثنين.
الحمل الزائد للمعلومات
يمكن لمناطق المحتوى الأوسع أن تساهم بسهولة في جعل صفحاتك تبدو غير واضحة كما أن هناك الكثير مما يجري. كما أنه يسهل إضافة أعمدة إضافية أو أدوات أو غيرها من المحتويات التي قد لا تضيف أي قيمة إلى الصفحة. من المهم الاحتفاظ بمبادئ تصميم المحتوى الجيد في الاعتبار عند إنشاء موقعك. تعد المساحة البيضاء الواسعة مفيدة أيضًا في التأكد من أن موقعك لا يبدو مزدحمًا.
تمنحك العروض الواسعة مزيدًا من الخيارات عندما يتعلق الأمر بالتصميم ، ولكنها أيضًا تضاعف من فرص اتخاذ قرارات التصميم السيئة. اذهب الحد الأدنى للغاية ويمكن أن تبدو مملة وخالية. كثير جدا يحدث ويبدو فقط مشغول وفوضى.
انتبه إلى المقياس والمساحة البيضاء والنسبة والتسلسل الهرمي في تصميماتك لضمان منتج نهائي ممتاز. وكن حذراً من أن تصميماتك الأوسع لا ينتهي بك "أكثر من اللازم" بشكل عام.
إذن لماذا لا يقوم الجميع بتصميم متجاوب؟
على الرغم من أن التصميم التفاعلي يتناول الكثير من المشكلات الأساسية التي تقدمها مجموعة متنوعة من الأجهزة المستخدمة للوصول إلى الإنترنت ، إلا أنه يمكن أيضًا أن يخلق بعض المشكلات الجديدة.
خذ أجهزة المحمول ، على سبيل المثال. إذا كان أحد الأشخاص يدخل إلى أحد مواقع السينما على هاتفه الذكي ، فمن المرجح أن اهتمامه الأساسي هو أوقات العرض ، أو الاتجاهات إلى المسرح ، أو ربما رقم الهاتف إلى المسرح. يريدون الوصول الفوري إلى هذا النوع من المعلومات. تحميل موقع الويب بالكامل ، والذي يتضمن أيضًا أشياء مثل مراجعات الأفلام وغيرها من المعلومات ، فقط لإخفاء جزء كبير منها من مستخدم الجوال هذا هو إهدار للموارد.
لذلك من المهم النظر إلى التصميم سريع الاستجابة على أساس كل حالة على حدة ، لمعرفة ما إذا كان هذا هو الحل الأفضل لموقع ويب معين. في العديد من الحالات ، لا يزال هناك بعض الحالات التي قد يكون فيها موقع محمول تقليديًا أفضل.
لكن ، كمصممين ، من المهم فهم التصميم المتجاوب ، وأن نكون قادرين على معرفة متى يكون الحل المناسب لمشاريعك. نظرًا لأن الكثير من التصميم المتجاوب مبني على إنشاء مواقع ويب تتسم بالبرمجة والمرونة ، يمكن استخدامها كنوع من دليل أفضل الممارسات للمصممين بينما نمضي قدمًا في تصميم الويب ومعايير الويب.
مزيد من الموارد لإنشاء تصميمات سريعة الاستجابة
- Flurid : Flurid هو تصميم شبكة مائع يتكيف عبر مجموعة متنوعة من عروض النوافذ. في حين أنه لا يستجيب بشكل خاص من تلقاء نفسه (بخلاف ضبط عرض الأعمدة) ، إلا أنه يمكن أن يكون بمثابة العمود الفقري لإنشاء موقع سريع الاستجابة.
- شبكات السوائل : تناقش هذه المقالة من A List Apart مزايا وتفاصيل العمل مع شبكات السوائل.
- نظام شبكة السوائل : آخر إطار الشبكة السوائل.
- Hardmiled CSS3 Media Queries : دليل رائع آخر لاستعلامات الوسائط.
أمثلة لتصميمات مواقع الويب المتجاوبة
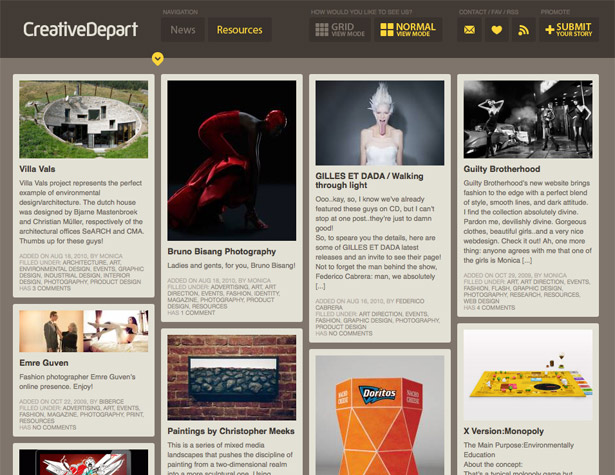
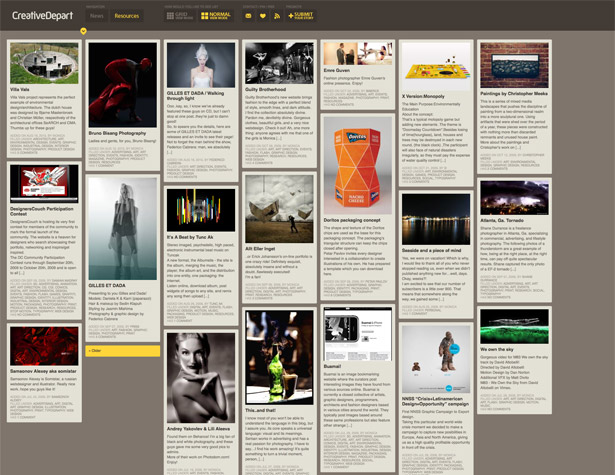
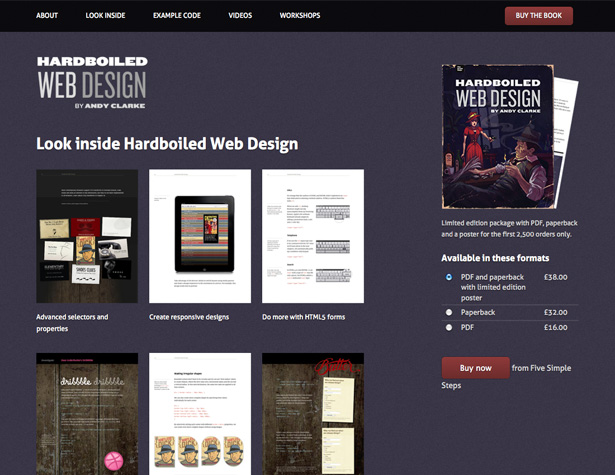
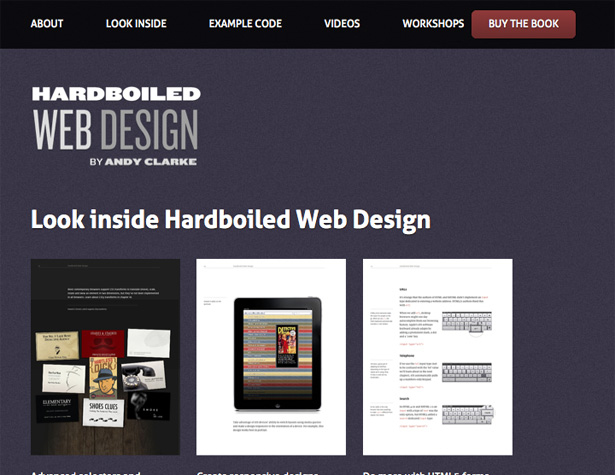
لا تتكيف جميع التصميمات أدناه مباشرة مع أحجام أجهزة الجوّال ، لكن بعضها يعمل ، ويمكن للجميع تقديم أفكار لكيفية تكييف تصاميم موقعك بحيث تكون أكثر استجابة عبر الأجهزة.
ستتم تكديس الأعمدة هنا استنادًا إلى عرض الشاشة ، ولكن دائمًا ما تكون 4 أعمدة على الأقل.
تعيد هذه الشبكة ترتيب نفسها وتغيير حجم الأعمدة ديناميكيًا لتناسب نافذة المتصفح بشكل أفضل.
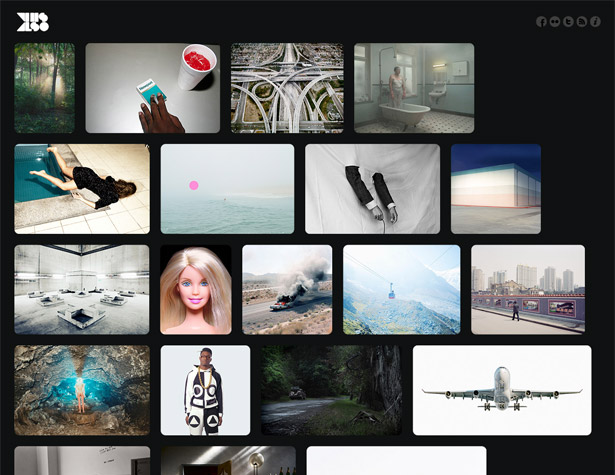
هذا أيضا إعادة ترتيب الصور لتعبئة نافذة المتصفح الخاص بك.
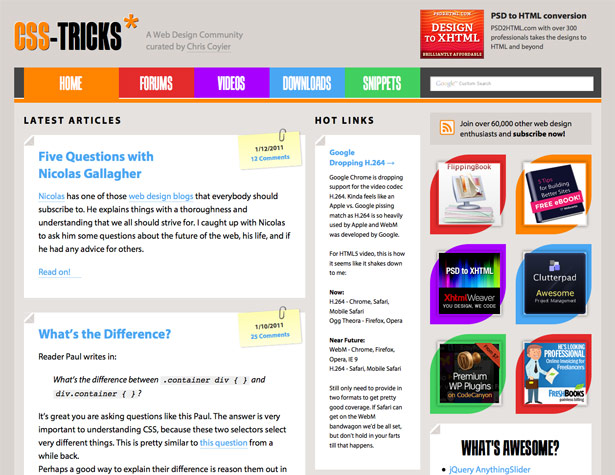
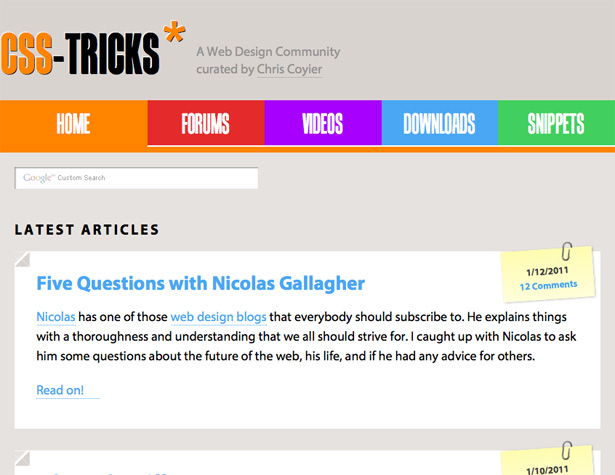
تتكيف CSS-Tricks مع دقة الشاشة الأوسع ، بينما تنقل الشريط الجانبي أسفل المحتوى الرئيسي للشاشات الأضيق.
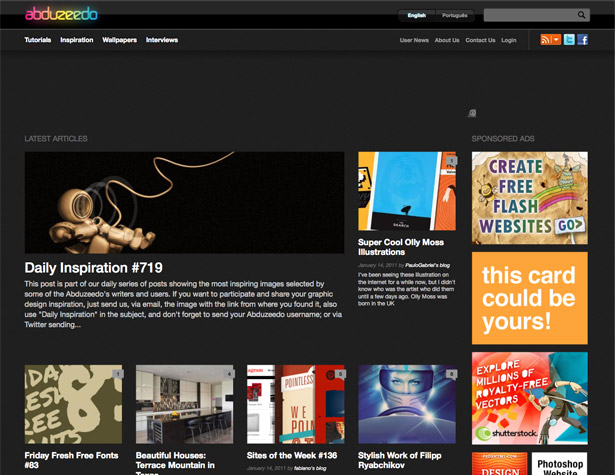
يقوم Abduzeedo بنقل المحتوى في الصفحة الرئيسية استنادًا إلى عرض المستعرض.
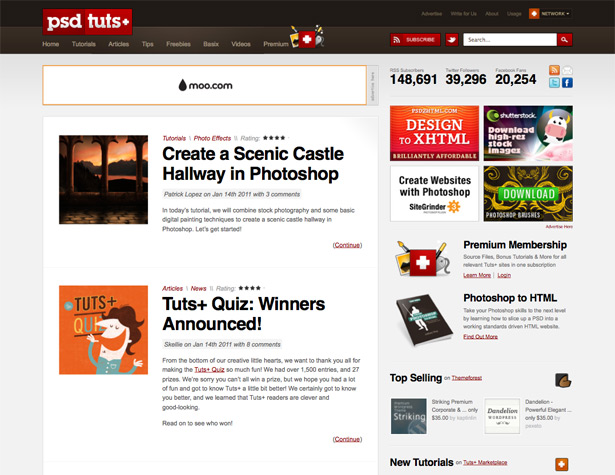
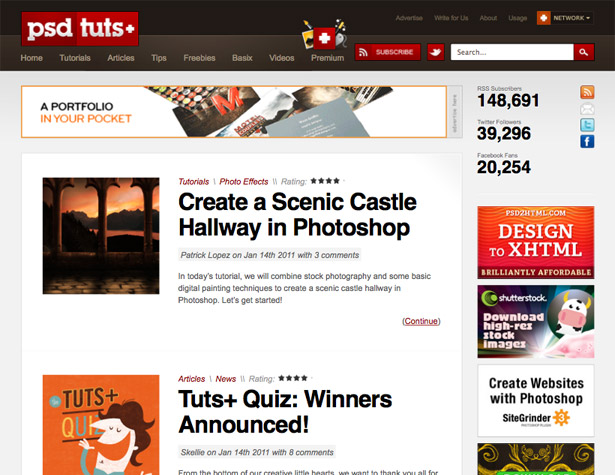
يقوم موقع Psdtuts + (بالإضافة إلى جميع مواقع Tuts + الأخرى) بتغيير حجم واستبعاد أشرطةها الجانبية بناءً على عرض نافذة المتصفح. كما أنها تغير عرض عمود المحتوى الرئيسي لاستيعاب أحجام مختلفة.
الشبكة هنا تنتقل من أربعة أعمدة إلى اثنين إلى واحد على أساس عرض الشاشة.
يعمل التخطيط هنا على ضبط أحجام الصور استنادًا إلى العرض ، وكذلك تغيير الأعمدة حول الشاشات الأضيق.
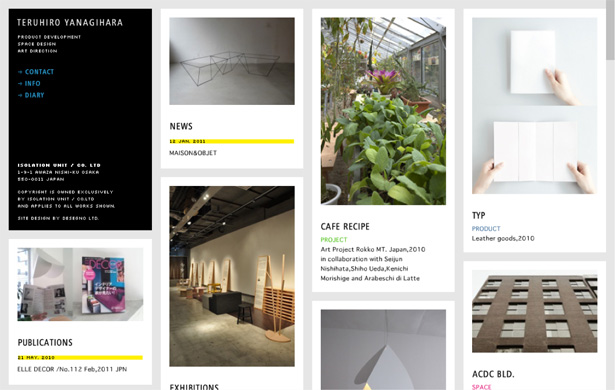
مثال رائع للتخطيط حيث يتم تغيير موضع الأعمدة لدرجات دقة الشاشة الأصغر.
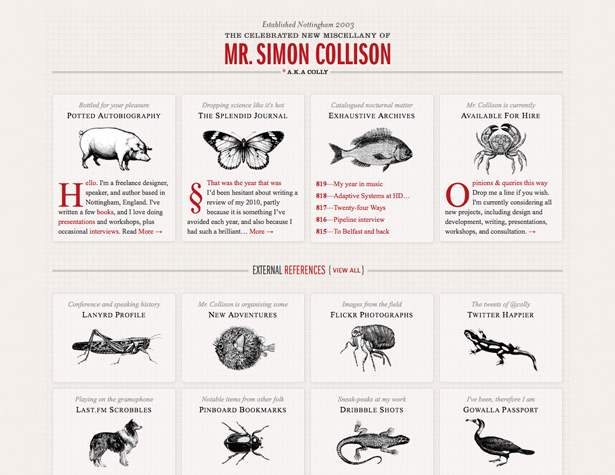
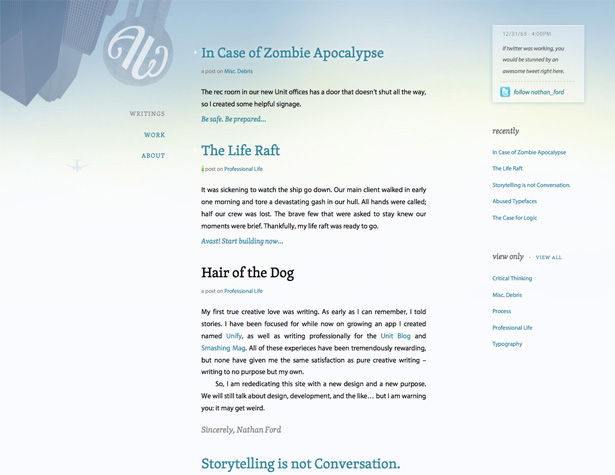
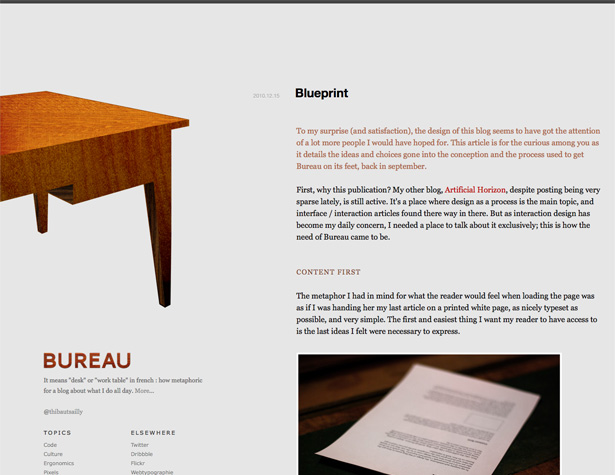
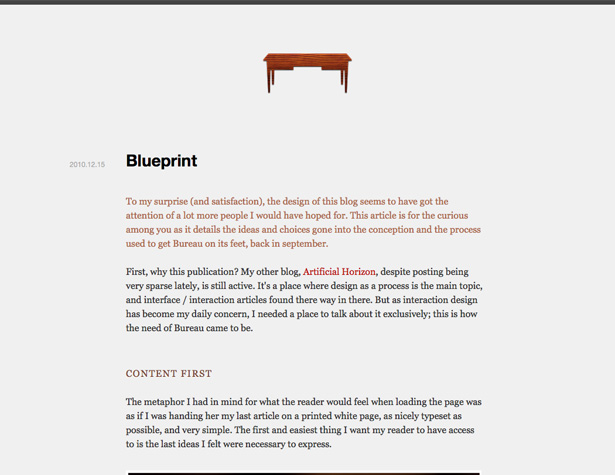
وينتقل تصميم المكتب من تصميم عرض السوائل مع عرض العمود الثابت للشاشات العريضة جدًا إلى تصميم العرض الثابت لمعظم أحجام الشاشات إلى أحجام مختلفة من السائل للحصول على عروض أضيق.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
هل لديك تصميم خاص بك لتصميم شاشات أوسع وتصميم سريع الاستجابة؟ شارك في التعليقات!