اختبار المتصفح: شجرة عائلة
تدفع إحدى المهام مهنيي الويب إلى الإلهاء أكثر من أي شيء آخر: اختبار ما إذا كان تصميمهم يعمل بشكل جيد في العديد من المتصفحات وعلى الأجهزة المختلفة.
تستمر قائمة المتصفحات والمنصات للتحقق من الحصول على أطول ، وكالمصممين ، تصبح درجات الحرارة لدينا أقصر نسبيًا. من المحتمل أن يظهر IE6 في الكوابيس لسنوات قادمة!
ومع ذلك ، فإن عملنا في مجموعة متزايدة من المواقف يزداد أهمية.
يسلط هذا المقال الضوء على المشكلات الأكثر شيوعًا التي تظهر عند الاختبار باستخدام "المشتبه بهم المعتاد" ويشرح سبب الحاجة إلى إجراء تغيير في التكتيكات قريبًا. المنظور الخاص بك الكامل على اختبار التوافق يمكن أن يتغير.
The Fantastic Five
مرة أخرى خلال حروب المتصفح ، كان على المصممين أن يعانوا من خلال التشاحن المستمر بين Internet Explorer ومنافسه (بعض الأشياء لا تتغير أبدًا). وجاءت نقطة التحول عندما التزمت المتصفحات الجديدة بدعم معايير الويب ، مما أدى إلى تآكل هيمنة Internet Explorer بشكل تدريجي على سوق المتصفحات.
الزمن يتغير. وقد أدت الأهمية المتزايدة لأجهزة التصفح المتنقل ومحركات التجسيد الجديدة إلى رغبة بين المصممين في الحد من الحاجة إلى اختبار كل جهاز يمكن تخيله.
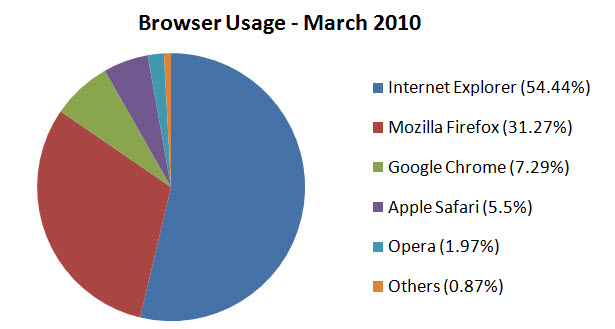
يلجأ المصممون الآن إلى لعب لعبة أرقام ، عادةً عن طريق اختبار عملهم في المتصفحات الخمسة أو الستة الأكثر شيوعًا ، ثم المطالبة بتغطية بقية اللعبة. على الرغم من أن هذا يبدو وكأنه حل سهل ، إلا أنه يقدم بعض المشاكل ، لأنه على عكس ما ورد في النص المطبوع ، فإن حجمًا واحدًا لا يناسب الجميع بالتأكيد.
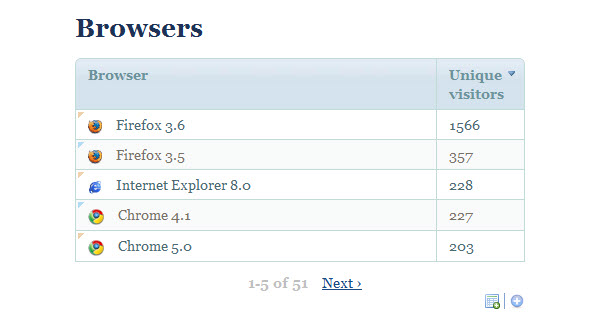
على الرغم من أن السوق يتصدرها خمسة متصفحات ، لا ينبغي للمصممين تجاهل شريحة "الآخرين" البرتقالية. لا يزال الزوار في المتصفحات الأخرى بحاجة إلى استيعابهم.
إن مفتاح تقديم التصميم الجميل لموقعك إلى المستخدم النهائي بدقة هو محرك التقديم. قد يفترض المرء أنه إذا قمت باختبار موقع ويب في المتصفح الأكثر شيوعًا لكل من محركات عرض Trident و Gecko و Commit و Presto ، يمكنك تجاهل الأجهزة الأخرى التي تشترك في نفس المحركات لأنك كنت ستغطي الغالبية العظمى من المستخدمين .
أنا أتفق بشكل عام على أن الاختبار في هذه المتصفحات وحدها سيصادف أي مشاكل مرئية للمستخدم ، لكن الاختبار في نطاق أوسع من المتصفحات والأجهزة والنظم له فوائده. يستحق الأمر دراسة المشاكل المحتملة وتحديد ما إذا كان يلزم إجراء مزيد من الاختبارات من أجل منح الزوار أفضل تجربة ممكنة.

Trident (Internet Explorer) ، Gecko (Firefox) ، Webkit (Chrome و Safari) و Presto (Opera).
ما وراء نقطة كسر
المشكلة الواضحة هذه الأيام هي اعتماد الجهاز (أو المكون الإضافي) ، والذي يؤثر على المتصفحات ليس فقط على مستوى المتصفح ولكن على مستوى العرض. يدرك مخلصو أبل بالتأكيد مشكلات iPhone و iPad مع Flash— ولأن Adobe و Apple بدأان يتعاطيا بعضهما البعض ، ما زلنا نسمع عنها.
على الرغم من أن Flash يتعامل بالفعل مع العرض العام للمحتوى من تلقاء نفسه ، إلا أن الاختبار فقط في المتصفحات الأكثر شيوعًا لا يُظهر بالضرورة مشكلات فيه. في حين أن التقنيات السائدة (المفتوحة والمغلقة) معرضة لخطر الاستبعاد ، يمكن أن يكون توسيع قاعدة الاختبار أمرًا بالغ الأهمية.
يتم عرض الفلاش خارج المتصفح ، ولكن لا يمكن لكل متصفح ويب الاستفادة من هذه التقنية.
مسألة أخرى هي إصدارات محركات التقديم. في حين أن وجود أحدث وأكبر متصفح هو المفتاح للاستفادة من التقنيات الجديدة ، فإن الاستخدام المستمر للإصدارات القديمة (خاصة الإصدارات المتنوعة من الشيطان المتجول لبرنامج Internet Explorer) يتطلب أن نقتصر ليس فقط على أحدث إصدارات برنامج العرض بل أيضًا لأولئك الذين لا يزال بإمكانهم العمل في البيئات حيث تكون برامج الترقية إما غير مناسبة أو مستحيلة.
حتى في وضع التوافق ، لا يختبر الاختبار في المتصفحات الحالية الإصدارات القديمة من المتصفحات التي تستخدم إصدارات سابقة من محركات التقديم.
يستخدم Internet Explorer 6.0 إصدارًا قديمًا وعاجلاً لمحرك عرض مستعرض سطح المكتب Trident.
قد تحدث مشكلات التقديم أيضًا في حالة وجود اختلافات بين الجهاز والنظام الأساسي المستخدم. وغني عن القول أن اختبار موقع الويب الخاص بك على مجموعة من الهواتف المحمولة ومتصفحي الجيب قد يدفعك إلى حافة الجنون ، ولا سيما بالنظر إلى كيفية ظهور كل شيء مختلف.
يمكن أن يكون التصميم لمثل هذه الشاشة الصغيرة مهمة إلى حد كبير ، لا سيما لأن الاتفاقيات الخاصة بالأجهزة المحمولة لا تزال في مهدها. لكن هذه المشكلة تنطبق على منصات سطح المكتب أيضًا. ليس من غير المألوف رؤية مشكلات عرض ثانوية تظهر بين إصدارات Windows و Mac من Firefox ، على سبيل المثال ، فكر مقلق.
يهتم A Apart Apart بالكثير حول تقديم الاختلافات في أنه يحتوي على تصميم منفصل للأجهزة المحمولة.
مكون رئيسي آخر قد يختلف من المتصفح إلى المتصفح هو محرك جافا سكريبت. في الأيام الأولى ، كان السؤال الوحيد حول جافا سكريبت هو ما إذا كنت ستستخدمه.
في هذه الأيام ، غالبًا ما تحتوي المتصفحات التي لها نفس محرك العرض المرئي على محركات JavaScript مختلفة (مثل Chrome و Safari هي مثال رائع). استخدام متصفحات متعددة لقياس قدرة موقعك على عرض هذه النصوص الرائعة من jQuery له نفس الأهمية ، خاصة إذا كان تصميمك يحتوي على الكثير من التفاعل الوظيفي.
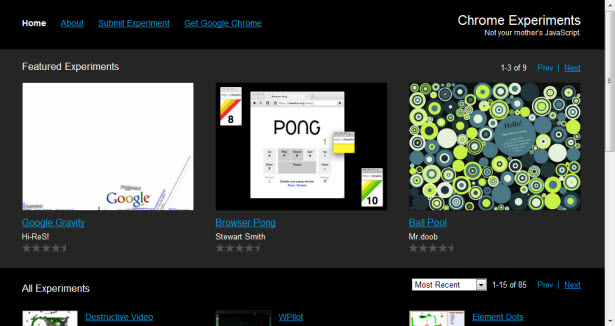
تعرض تجارب Chrome أداء العرض لمتصفح Google.
وأخيراً ، موضوع يجعل بعض الناس يهتفون والآخرين يئنوا: سهولة الوصول! في نظر العديد من الأشخاص ، لا تكون إمكانية الوصول وطريقة عرض المتصفح لموقع ويب مرتبطًا. ولكن تجدر الإشارة إلى أنه عندما يزور الأشخاص موقعك على الويب ، قد يجبرهم برنامج إمكانية الوصول على استخدام متصفح معين ، وهو متصفح يدعم قارئ شاشة الكمبيوتر أو جهاز إمكانية الوصول.
في مثل هذه الحالات ، قد يتم تجاهل متصفحات الأقلمة بشكل كامل. تذكر أن التصميم الخاص بك يجب أن يعمل أيضًا مع هؤلاء الأشخاص الذين غالباً ما يتم نسيان احتياجاتهم.
قد يكون للأوبرا حصة صغيرة في السوق ، ولكن خيارات الصوت يمكن أن تكون منقذًا لذوي الاحتياجات الخاصة.
علاج طويل الأجل
وبالنظر إلى جميع احتياجات إمكانية الوصول ، ومختلف محركات جافا سكريبت ، ومشاكل النظام الأساسي ، والاختلافات في العرض ، واعتماد التكنولوجيا مثل Flash وثورة المحمول ، يمكن إعفاء المرء من الاستياء من مقدار الاختبار المطلوب. مع ذلك ، ألقِ نظرة على احتياجات جمهورك المستهدف لمعرفة ما إذا كان توسيع سير عملك الحالي للاختبار سيؤدي إلى نتائج طويلة الأجل.
خذ بعض الوقت للتواصل مع زوارك. ربما يمكنك إجراء استطلاع للرأي يسألك عن المتصفحات والأجهزة التي تعمل عليها ، ثم فحص الإحصائيات الخاصة بك لمعرفة ما إذا كانت قد ذكرت طرقًا يمكنك تحسينها أو توسيع نطاق التفاعل على موقع الويب الخاص بك.
قد تجد أنك بحاجة إلى تصميم هاتف جوال ، أو ربما يكون هناك حماسة لتطبيق iPhone ، أو يمكنك ببساطة الحصول على المزيد من تقارير الأخطاء لمتصفحات الأقليات. التشجيع على التغذية المرتدة أمر بالغ الأهمية في عملية التصميم التطورية.
يمكن أن تعطي حزم الإحصائيات فكرة واضحة عن الأجهزة التي تم استخدامها لزيارة موقع الويب الخاص بك.
الوصول إلى العملاء على نطاق أوسع على نحو متزايد هو شيء يجب على كل صاحب موقع أن يفكر فيه في سياق سهولة الاستخدام. التواصل الجيد يخلق علاقة عاطفية مع الزوار ؛ يشعرون أنه يتم التحقق من مدى اهتمامهم ووقت إنفاقهم بشكل جيد ، ويمكن أن يؤدي ذلك إلى تحويل النقرات إلى عملاء.
البقاء على رأس الأشياء في مرحلة الاختبار ، إذن ، يتجاوز إصلاح العيوب البصرية. يمكن أن يؤدي حقل اختبار أوسع إلى ميزات جديدة وطرق فريدة للتنقل عبر موقع الويب. يمكن أن تكون مكافأة واحدة رابطًا أعمق مع الزوار والمعجبين المنتظمين لموقعك على الويب.
تبدأ محركاتك
لا تتعدى كيفية توسيع نطاق عملية الاختبار نطاق هذه المقالة ، إلا أن أبسط طريقة لتحسين مظهر موقعك على الويب وتجربة المستخدم هي ضمان ظهور كل شيء على الشاشة.
في ما يلي قائمة بمجموعة واسعة من المتصفحات ، سواء على الأجهزة الجوّالة أو أجهزة سطح المكتب ، والتي قد تساعدك على توسيع نطاق أفقك أثناء الاختبار. في حين أن البعض سيجعل التصميم الخاص بك على حاله ، فإن هذه المتصفحات يجب أن تساعدك على التحقق من نطاق الاختبارات التي ستحتاج إلى القيام بها.
ولا شك أنه سيتم إنشاء المزيد من المتصفحات (وقد يكون بعضها موجودًا بالفعل) ، لذا فكر في المستقبل أيضًا.

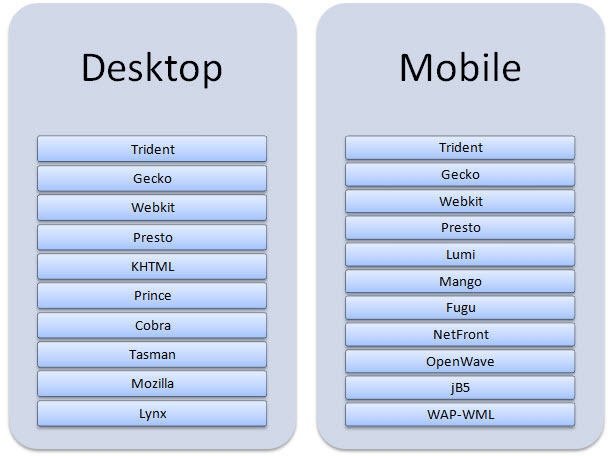
تحتوي كل من منصات سطح المكتب والجوّال على نطاق واسع من محركات التجسيد.
في حين تم تضمين المتصفحات التي تم إنشاؤها باستخدام ترايدنت وجيكو و Webkit و Presto (إلى جانب المتغيرات القديمة مثل Tasman و Mozilla و KHTML) ، لم يتم تضمين محركات عرض أخرى مع قاعدة مستخدمين هنا بسبب مجموعة محدودة للغاية من الأجهزة التي تدعمها.
يمكن اختبار الأجهزة والمتصفحات ذات محركات العرض الفريدة (النصية والمرئية والمحمولة) غير المذكورة هنا بشكل فردي ومن المحتمل أن تزيد من توافق تصميمك.
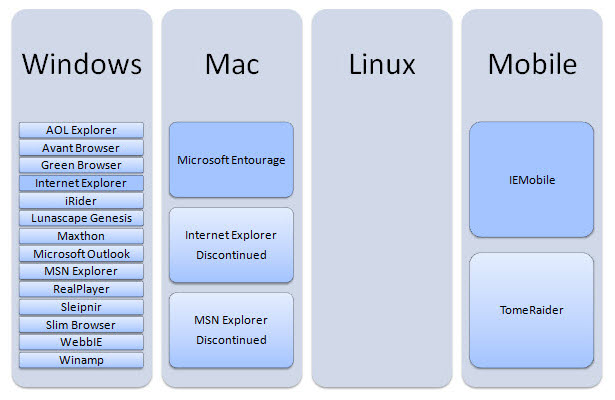
أوصي المتصفحات المميزة أدناه لكل نظام أساسي. وباستثناء أجهزة Mac التي تستخدم تسمان ، فإن كل هذه الأجهزة تستخدم محرك عرض Trident:

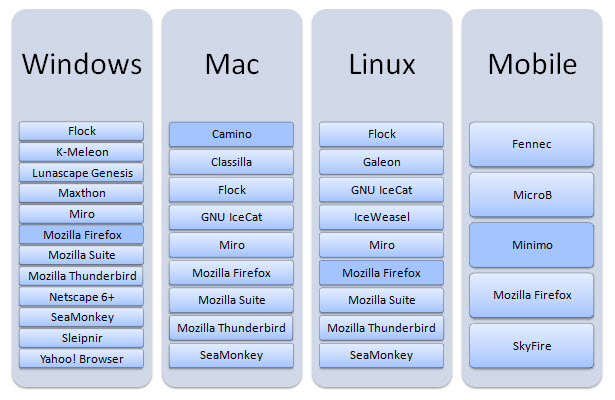
كل هذه الاستخدامات لمحرك تقديم Gecko (سابقًا Mozilla) لسطح المكتب:

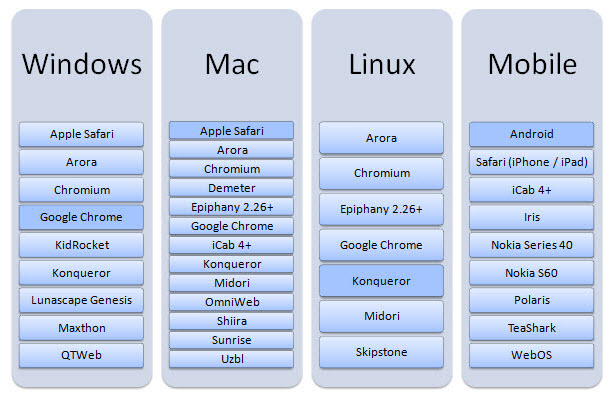
كل هذه استخدام محرك تقديم Webkit (أو شوكة KHTML في حالة Konqueror):

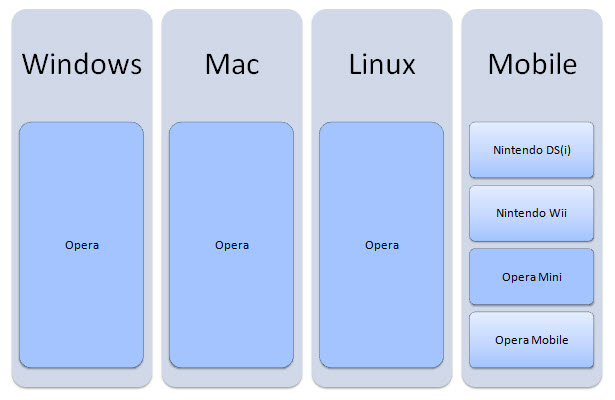
لأن Presto هي منصة احتكارية ، فلا عجب في أنها تقتصر على مشروعات Opera:

فوق قوس قزح
ربما يكون موقعك الإلكتروني خاليًا تمامًا من الأخطاء. ربما يبدو رائعا في كل حالة. ولكن إذا كنت تفكر في الحجم الهائل لمتطلبات التوافق عبر الأنظمة الأساسية ، فلم يعد الخمسة الكبار يعطونك صورة دقيقة لمستخدمي الويب ككل.
إذا كنت تأخذ شيئًا واحدًا فقط من هذه المقالة ، فافهم قيمة قضاء المزيد من الوقت في تحليل احتياجات زوارك ، لأن ذلك سيساعدك على إعادة تقييم مرحلة الاختبار لتشمل نطاقًا أوسع من السيناريوهات.
اقضي وقتًا إضافيًا في استعراض المتصفحات لكل محرك عرض ، ولا تنس ما يلي: أنظمة التشغيل الأخرى ، التي قد يكون لها اختلافات ؛ أنواع أخرى من الأجهزة (مثل الهواتف المحمولة) ، والتي قد تكون مختلفة تمامًا ؛ العارضين جافا سكريبت الفريدة ، والتي لها آثار على السرعة ؛ الإصدارات القديمة من متصفحات الويب ؛ وبشكل عام ، النطاق الأوسع المطلوب مع تطور الكود ويغير الويب نفسه.
ملخص
في عالم يكون فيه الناس مستعدين لاستثمار الوقت والجهد والمال في جعل مواقعهم على الويب ودية قدر الإمكان من خلال خدمة محركات البحث ووسائل الإعلام الاجتماعية ، وضمان أن يعمل التصميم الخاص بك (بدلاً من التركيز على الكمال بكسل) ، تذكر أن الويب ليس الطباعة) يمكن أن تكون أكثر قيمة لمئات أو آلاف الأشخاص الذين يدخلون إلى موقع الويب الخاص بك بطرق مختلفة.
من المؤكد أنه قد يعني الفرق بين جذب العملاء وإحباط الزائرين "مرحبًا وداعًا".
مكتوبة حصرا ل WDD من قبل ألكسندر داوسون
كيف يمكنك أن تختبر تصميماتك المُصنَّعة بعناية حتى يتم أداءها بمرونة؟ هل تخطط لتحسين سير عمل الاختبار الخاص بك بحيث يكون أقل تقييدا؟ هل يمكن لموقعك الإلكتروني تشجيع المزيد من تعليقات الزوار على تصميمه؟