بناء البرنامج المساعد الخاص بك ووردبرس] الأولى (الجزء 3)
لا داعي لأن نسأل لماذا يريد أي شخص كتابة مكوّن إضافي لـ WordPress. إنها واحدة من الميزات الأساسية التي تجعل WordPress مرنة للغاية ومناسبة لمجموعة واسعة من المشاريع. في الجزء الأول من سلسلتنا أنشأنا القاعدة لمكوّن WordPress قابل للتمييز بواسطة اللب. ثم في الجزء الثاني تعلمنا كيفية تغيير الوظيفة الأساسية للنواة. اليوم سننظر في خيارات المكون الإضافي. هذه واحدة من أكثر المهام شيوعًا التي تحتاجها المكونات الإضافية.
عادة سوف تحتاج إلى إنشاء مجموعة من المعلمات (الخيارات) وإعطاء المستخدم القدرة على تعيين القيم المناسبة لهم. يتم تخزين القيم في قاعدة البيانات ويمكن استرجاعها عند الطلب. عادةً ما يقوم المكون الإضافي بتنفيذ إجراءات مختلفة بناءً على هذه القيم ، مما يؤدي إلى إنتاج مختلف على سبيل المثال.
ما هي الأدوات التي يقدمها WordPress لجعل هذا السيناريو ممكنًا؟ يتيح لنا تسجيل الخيارات مع النظام واستردادها من خلال معرف مخصص - واجهة برمجة التطبيقات (Options) هي المسؤولة عن ذلك. يوفر WordPress أيضًا واجهة برمجة تطبيقات الإعدادات لإنشاء واجهة المستخدم الرسومية للمشرف لحوارات الخيارات. وبصرف النظر عن أنه يسمح لنا بإضافة عناصر مخصصة في قائمة المشرف بحيث يمكن أن يكون للمكون الإضافي صفحة إعدادات خاصة به. أخيرًا ، يعتني WordPress بأمان المكون الإضافي ويوفر مجموعة من القدرات وطرق التنظيف للتعامل مع إدخال المستخدم بأمان.
دعونا نلقي نظرة مفصلة على كل جزء.
خيارات API
ال خيارات API هي طريقة موحدة لتخزين البيانات المخصصة في قاعدة البيانات. يتم حفظ جميع البيانات في جدول wp_options تحت اسم مخصص محدد ويمكن الوصول إليها من مكان ما في الشفرة. أهم وظائف API هي:
تقوم وظيفة get_option باستخراج قاعدة البيانات من أي معلومات مخزنة تحت اسم معين وإعادتها. تأخذ الدالة update_option اسم الخيار وقيمته وتحديث الإدخال المقابل في قاعدة البيانات. إذا لم يكن هناك مثل هذا الدخول سيتم إنشاؤه تلقائيا. يمكن أن تعمل كلتا الوظيفتين مع المصفوفات وكذلك القيم الفردية. وهذا يعني أنه يمكنك تخزين بيانات الصفيف تحت اسم واحد في قاعدة البيانات ، وستتولى API معالجة إجراءات التسلسل والتمعدن بالنسبة لك. هذه ممارسة موصى بها للمكونات الإضافية: قم بتخزين كل خيارات المكون الإضافي كمصفوفة تحت اسم واحد.
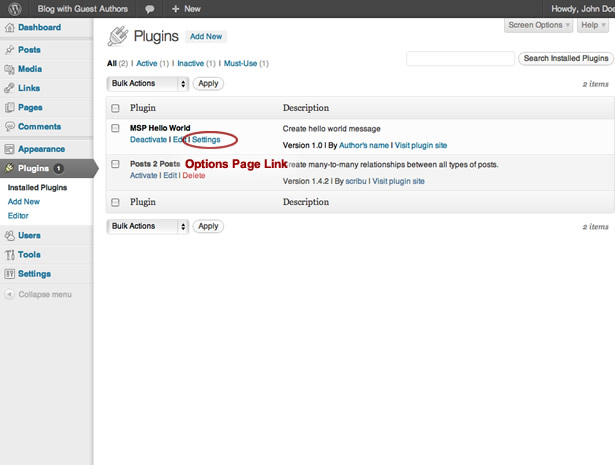
صفحة خيارات المكونات الإضافية
يمكنك إنشاء صفحة إعدادات أو مجموعة من الصفحات الخاصة بالملحق في قائمة المشرفين. إذا كنت تقوم بإنشاء مجموعة من الصفحات ، فيجب عليك إضافة صفحة مستوى أعلى أولاً:
قيم المعلمات لا تحتاج إلى شرح ، ولكن يمكنك الرجوع إلى مصدر للتفاصيل. الآن عليك إضافة صفحات داخلية واحدة تلو الأخرى بالطريقة التالية:
كمعلمة $ parent_slug ، يتعين عليك استخدام معرِّف صفحة المستوى الأعلى - في حالة صفحة المستوى العلوي المخصصة ، تكون القيمة التي قدمتها كقائمة $_slug عند التسجيل. إذا لم تكن بحاجة إلى عدة صفحات ، يمكنك إنشاء صفحة إعدادات واحدة ضمن أحد أقسام المستوى الأعلى الموجودة - عادةً ضمن "الإعدادات" (يجب استخدام options-general.php كـ $ parent_slug). بدلا من ذلك هناك وظائف اختصار لإضافة صفحات فرعية في إطار بعض عناصر القائمة المشرف ، في حالة "إعدادات" انها add_options_page () .
واجهة برمجة التطبيقات للإعدادات
ال واجهة برمجة التطبيقات للإعدادات يسمح لك بإنشاء واجهة لإدارة إعدادات المكون الإضافي ؛ ضع علامة على صفحة كصفحة إعدادات (لمعالجة الإدخال تلقائيًا) وأقسام الإخراج في تلك الصفحة والحقول داخل كل قسم لقبول إدخال المستخدم. لتحقيق ذلك الهدف الأول الخاص بك هو تسجيل الإعدادات مع النظام وإنشاء بنية حقول القسم لهم:
الرجوع إلى مجموعة مخطوطات للحصول على وصف مفصل للمعلمات ، ولكن المنطق بسيط للغاية: أولاً وقبل كل شيء ، نسجل اسم خياراتنا (إذا كان هناك الكثير من الخيارات ، يمكن تنظيمها في مجموعات) ؛ ثم نقوم بتسجيل القسم (الأقسام) مع معرف داخلي ومجموعة من الحقول لكل قسم ؛ تمنحنا واجهة برمجة التطبيقات القدرة على تحديد عمليات رد الاتصال المخصصة للتحقق من صحة الإدخال ولعرض كل حقل وكل قسم.
بعد تسجيل خياراتنا والحقول المقابلة لدينا لعرضها على صفحة الإعدادات - يجب استدعاء الوظائف التالية داخل

2. تسجيل خيارات البرنامج المساعد مع النظام وإنشاء الحقول والقواعد الخاصة بهم
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>يجب أن أشير إلى أنه يجب تخزين جميع خيارات المكون الإضافي كمصفوفة. على الرغم من حقيقة أن لدينا خيار واحد فقط (authorbox_template) ، فإننا نقوم بتضمينه في صفيف والحقل المقابل في القسم لأغراض العرض. يجب تنفيذ وظيفة التسجيل msp_helloworld_settings_init على خطاف 'admin_init'. تقوم وظيفة msp_helloworld_options_validate بالاهتمام بإدخال المستخدم من خلال تنظيفه مع المستخدم الأصلي wp_kses_post مرشح يعتمد على مكتبة KSES. تقوم الدالة msp_helloworld_authorbox_desc بإنشاء وصف لقسم النموذج و msp_helloworld_authorbox_field يخرج نصا للتعامل مع العلامة المدخلة. لاحظ أننا نقوم بتعيين "CSS-text" لفئات CSS بحيث يتم تطبيق التصميم الإداري المضمّن.
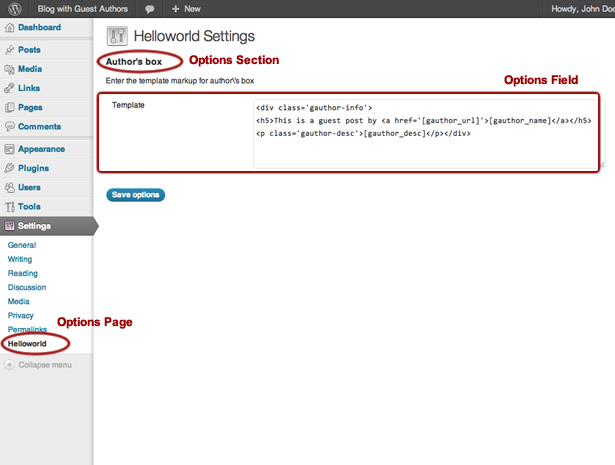
كل هذا ينتج الشاشة التالية في لوحة مدير WordPress.

3. تعديل الدالة التي مربع مخرجات المؤلف (في core.php)
نحن نقوم بذلك حتى يحصل على القالب من قاعدة البيانات ويستبدل بيانات المواضع ([gauthor_name] ، [gauthor_url] ، [gauthor_desc]) بالقيم المقابلة.
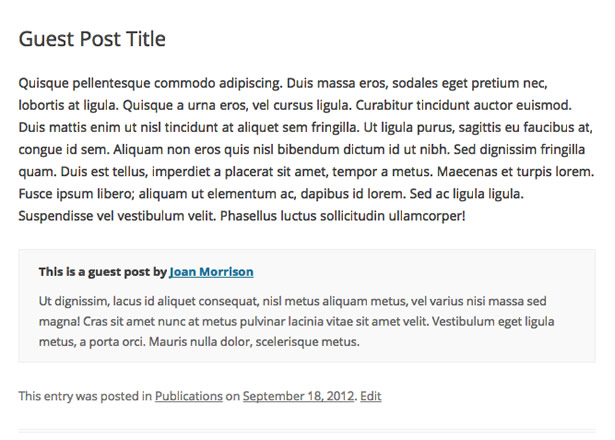
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}وأخيرًا ، ينتج المكون الإضافي لدينا (بعد تطبيق بعض الأنماط) مربعًا خاصًا بمؤلف ضيف تحت محتوى ما بعد النشر.

استنتاج
يعد تخزين بيانات الخيارات والوصول إليها مهمة شائعة جدًا ، حيث يلزم تنفيذ الكثير من المكونات الإضافية. من خلال آلية الخيارات ، يمكنك تزويد المستخدمين لديك بالقدرة على ضبط المكون الإضافي وفقًا لاحتياجاتهم (والذي سيقدرونه بالتأكيد). قد تحتاج حتى إلى تطوير نفسك إلى طريقة لتخزين تفاصيل تثبيت معين. الاعتماد على واجهات برمجة تطبيقات ووردبريس الأصلية ووظائفها عند حل هذه المهام هو وسيلة جيدة لإنشاء كود آمن وقابل للاستمرار وآمن ومستقبلي.
ما نوع المكوّنات الإضافية التي ترغب في رؤيتها متاحة لـ WordPress؟ هل بنيت بنفسك باستخدام هذه السلسلة؟ أخبرنا في التعليقات أدناه.