ترميز تصميم الويب للسرعة والجودة
جمال كونك مصمم على شبكة الإنترنت هو خلق تصميم الويب مفصلة ومبتكرة ، والأصل في محل تصوير ، دون الحاجة إلى (بالنسبة للجزء الأكبر) التفكير في كيف سيتم ترميزها .
خلال مرحلة التصميم ، كل شيء يتعلق بالمظهر ، أما الترميز فيمكن العناية به في وقت لاحق ، أو الاستعانة بمصادر خارجية للمطور.
في كلتا الحالتين ، لا تفكر في إمكانية الاستخدام أو التطوير هي طريقة رائعة لمصمم لا يشعر بأنه محدود في عملية التصميم.
هذه طريقة رائعة للتفكير ، ويمكن أن تؤدي إلى أفضل التصاميم. ومع ذلك ، فبمجرد احتوائها على ترميز ، فنحن كمصممين في وضع صعب.
في هذه المقالة ، ستجد بعض النصائح البسيطة التي يمكن أن تساعد المصممين على تعلم تحويل XHTML / CSS الأساسي بشكل فعال لموقع ويب سريع التحميل يكون دقيقًا إلى PSD الأصلي.
يجب علينا إما أن نختار ونرسم التصاميم بأنفسنا ، أو نحول جزءًا من أرباحنا إلى شركة PSD إلى شركة XHTML / CSS أو مطور البرامج. كمصممين في المقام الأول ، الخيار الثاني هو عادة أفضل خيار للعميل ، لأنه سيوفر أفضل النتائج.
في بعض الأحيان ، كما هو الحال مع المشروعات الصغيرة أو غير ذلك ، نحتاج إلى ترميز موقع الويب بأنفسنا . أيا كان السبب ، لا ينبغي أن يكون هذا التراجع ، أو شيء يأخذ الكثير من الوقت.
القيام بها نفسك مقابل الاستعانة بمصادر خارجية
هذه المقالة أكثر استهدافًا لمصممي الويب ، على الرغم من أن هؤلاء المطورين يمكنهم أخذ شيء بعيدًا عنها أيضًا. مع التركيز على المصممين ، من الشائع أن العديد من مصممي الويب لا يرغبون في ترميز مواقع الويب. نحن نحب أن التصميم . هناك بعض الاستثناءات القليلة ، ولكن بالنسبة للجزء الأكبر هذا هو الموقف تجاهها.
لقد اكتشف العديد من المصممين فائدة الاستعانة بمصادر خارجية : دفع شركة خارجية لشريحة ورمز التصميم الخاص بك ، والحصول عليها مرة أخرى في غضون أيام قليلة ، وتوفر على نفسك الوقت والجهد للقيام بذلك بنفسك.
إذا لم يكن أحد من ذوي الخبرة في ترميز موقع الويب بكفاءة كافية ، فإن إنفاق الكثير من الوقت عليه قد لا يستحق ما ستحصل عليه مقابل الحصول على مشروع.
على سبيل المثال ، إذا كان المبرمج قليل الخبرة يقضي عدة ساعات في محاولة معرفة كيفية ترميز تصميم قاموا بإنشائه للتو ، فإن وقتهم يمكن أن يكون أكثر سهولة من التكلفة التي يكلفها ببساطة مجرد الاستعانة بمصادر خارجية للوظيفة.
أيضا ، فإن تحميل العميل على عمل الاستعانة بمصادر خارجية بدلا من العمل الخاص بك يمكن أن يكون فعالا من حيث التكلفة بالنسبة لهم ، فضلا عن الوقت الفعال لنفسك. (وستساعدون مجتمع التطوير من خلال منحهم القليل من الأعمال أيضًا!)
هناك وقت في مهنة كل مصمّم ، على الرغم من أنه ليس عمليًا مجرد الاستعانة بمصادر خارجية للحصول على وظيفة. بعض الأمثلة ستكون:
- أنت لست في نقطة مالية قوية.
خاصة بالنسبة للذين يعملون لحسابهم الخاص ، تأتي الأشهر المالية القوية وتذهب. إذا كنت منخفضًا قليلاً في البنك ، فقد لا يكون أفضل خيار لإنفاق 150 دولارًا أو أكثر على الاستعانة بمصادر خارجية ، عندما يمكن أن تدفع لك مبلغًا إضافيًا مقابل القيام بالعمل بنفسك. في حين أن العميل سيعوض عن الدفع لمتعهد العمل كجزء من دفع المشروع ، فإن ذلك يؤدي فقط إلى كسر مواردك المالية حتى بالنسبة للجزء الخاص بالتطوير من الموقع. من خلال القيام بذلك بنفسك ، إنه عمل أكثر من ذلك بكثير ، لكنه أيضًا الكثير من المال في جيبك. - إنه مشروع صغير.
هل المشروع أقل من 1000 دولار؟ هل وجود أكثر من 1/10 من ميزانية المشروع لا يذهب إليك مباشرة؟ إذا كان الاستعانة بمصادر خارجية لجزء الترميز كبيرًا جدًا من نسبة مئوية من المشروع ، فقد يكون من الأكثر عملية أن تقوم به بنفسك. أيضًا ، من المرجح أن تكون المشروعات الأصغر أكثر بساطة ، لذا لا يلزم بالضرورة أن تستغرق الكثير من الوقت. - عندما يحتاج إلى خدمة العملاء الخاصة أو التخصيص.
بعض المشاريع تحتاج فقط إلى المزيد من العناية بالعملاء ، منك ، المصمم. اعتمادًا على كل من العميل والمشروع ، قد يكون من الأفضل تقسيم جزء التشريح والترميز إلى أجزاء يمكن التعامل معها بشكل أفضل ، مع وجود بعض القطع المتغيرة وفقًا لرأي العميل طوال العملية. في أي موقف تحتاج فيه ، أنت ، المصمم ، إلى تغيير الشفرة لتلائم احتياجات العميل بعد أن يتم ترميز الموقع الأول ، فمن الأفضل أن تفعل كل شيء بنفسك.
لذلك الأمر متروك لك على أساس كل مشروع ، كل عميل ، وكل مجموعة من الظروف لتقرير ما إذا كان سيتم الاستعانة بمصادر خارجية لجزء الترميز أم لا.
كخدمة للاستعانة بمصادر خارجية ، يمكن للمبرمجين ذوي الخبرة إنشاء نسخة مشفرة متطابقة لتصميم PSD الخاص بك ، مع الحفاظ على سرعة التحميل وسهولة الاستخدام.
إذا كنت في الحالة التي تواجه فيها / ترغب في تقسيمها وترميز موقع ويب بنفسك ، فإليك بعض النصائح العامة حول 1) توفير الوقت حتى لا تضطر إلى العمل مقابل 2 دولار في الساعة و 2) للحصول على نتائج أفضل عميلك ، كمطور من ذوي الخبرة ، مع الحفاظ على تكاليف الاستعانة بمصادر خارجية.
1. شريحة على نحو فعال
يأتي Photoshop و Fireworks مع أداة تشريح مدمجة تسمح للمصمم برمز موقع ويب مباشرة إلى HTML. ومع ذلك ، حتى الإصدارات الحديثة من هذه البرامج تنشئ ترميزًا يستند إلى الجدول. هذا ليس مفيدًا جدًا لمصمم الويب الحديث ، بالطبع.
هذا هو السبب في أن التنمية وتشفير المواقع الإلكترونية هو ممارسة منفصلة تأخذ موهبتها وخبرتها الخاصة. تحتاج جميع تصميمات الويب إلى بعض الترميز اليدوي وعملية التفكير وراءها. لا يمكن لأي برنامج أن يفعل كل شيء من أجلك.
ومع ذلك ، يمكن استخدام أداة الشريحة في Photoshop و Fireworks بشكل جيد لجزء التطوير في تصميم الويب . الهدف هو معرفة كيفية استخدام الأداة شريحة على نحو فعال.
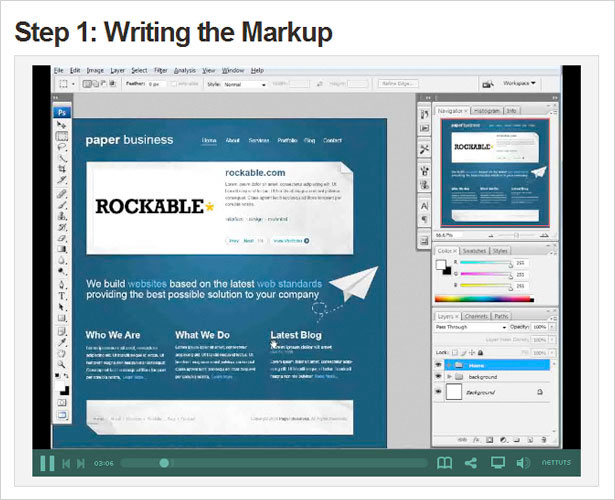
بدلاً من الخوض في برنامج تعليمي شامل للتقطيع والترميز هنا ، يمكن لبرنامج تعليمي رائع عبر nettuts + أن يساعد العديد من الأشخاص: " شريحة ونرد أن PSD "ويمر على عمليات التفكير الأساسية ، فضلا عن كيفية التقنية ، لتقطيع تصميم الويب بطريقة حديثة وصحيحة - أثناء استخدام أداة الشريحة التقليدية.
إنه بترتيب زمني ، مع وجود رموز للشاشة مختلفة لكل مرحلة من مراحل عملية التطوير ، بالإضافة إلى روابط مفيدة إلى أقراص screencasts مماثلة وإضافية.
تتمثل الخطوة الأولى في عرض هذه البرامج التعليمية ، وللاطلاع على أهم النقاط منها: معرفة الصور المراد تقسيمها ، وكيفية تحسين هذه الصور لتوازن الجودة والسرعة ، وعناصر PSD الخاصة بك التي يجب أن تكون بسيطة XHTML و CSS .
مجرد مشاهدة عملية مطور أكثر خبرة وتفسير يمكن أن يساعد المصمم بتجربة تشريح وتشفير محدودة يشهد عملية أكثر كفاءة.
2. بسّط CSS
في بعض الأحيان ، لا تكون الطريقة الأولى التي تستخدم بها طريقة استخدام CSS لتحقيق تأثير معين هي أفضل طريقة للقيام بذلك. إذا وجدت نفسك تخلق عددًا كبيرًا جدًا من الفصول المخصصة ، أو أساليب معقدة أخرى ، لتحقيق تأثير واحد ، ففكر في طريقة بديلة للقيام بذلك بشكل أكثر كفاءة.
بالنسبة للجزء الأكبر ، يأتي هذا مع الخبرة. كلما قمت بتدوين موقع ويب واكتشاف تقنيات جديدة ، فإن استخدام CSS بشكل أسهل سيحصل.
للتعرف على طرق المبتدئين في تبسيط CSS ، راجع مقالة Woork حول " أسلوب من أعلى لأسفل لتبسيط شفرة CSS الخاصة بك ".
تتناول المقالة نصائح حول توازن استخدام CSS لإنشاء إطار العمل الأساسي والتصميم المحدد ، وكيفية إعادة استخدام عناصر HTML المعدة مسبقًا بشكل فعال ، وعندما يكون من المناسب إنشاء فصول أو معرّفات خاصة بك.
3. استخدام CSS اختزال وتقليل علامات HTML
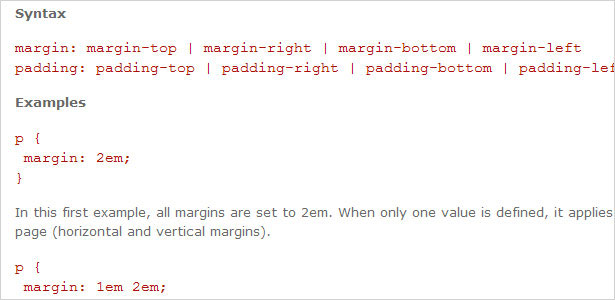
كلما كان حجم الملف أصغر ، كلما كان التحميل أسرع ، وبساطة هذا الحجم. يعد استخدام اختصار CSS وتقليل طول ترميز XHTML من خلال إعادة استخدام العناصر طريقة رائعة للقيام بذلك.
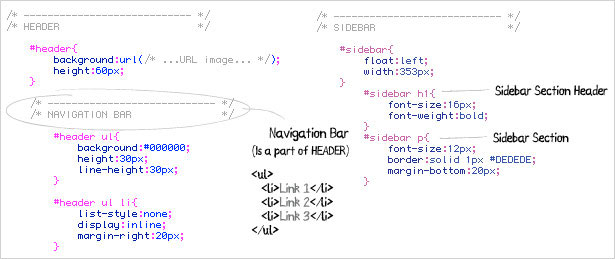
يجب أن يكون ترميز موقع الويب بأكمله رصيدًا من الترميز والتصميم الذي يرمز إلى CSS. يجب استخدام الترميز للهيكل ويجب استخدام CSS للتصميم ، لذلك فإن طريقة رائعة للعثور على هذا التوازن هو وضع ذلك في الاعتبار.
بخلاف ذلك ، تتطلب هذه الممارسة فقط فهم الجوانب التقنية للاختصار CSS ، فضلا عن اكتساب الخبرة.
تحقق من بعض البرامج التعليمية أدناه لإتقان استخدام اختصار CSS:
كما أن إزالة المسافات البيضاء غير الضرورية يمكن أن تساعد في سرعة تحميل ملفات الترميز والملفات CSS. تمامًا كما هو الحال مع ملف جافا سكريبت المصغر (مثل jquery.min.js) ، ستجعل الملفات الصغيرة وقت التحميل أكثر كفاءة ، مما يسمح للمعالج بقراءتها بسرعة أكبر.
وكما هو الحال مع CSS والعلامات ، من غير العملي إزالة كل المسافات البيضاء لأغراض التحرير والإدارة.
وبدلاً من ذلك ، قم بالتمرين على ممارسة استخدام المسافات البادئة واستخدام فواصل الأسطر فقط عند الضرورة. يمكنك أيضًا إزالة أي تعليقات داخل الترميز وورقة الأنماط غير الضرورية لصيانة موقع الويب.
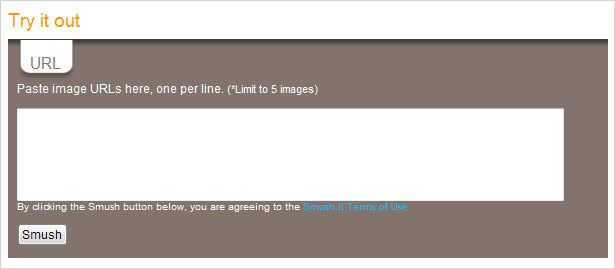
4. Smush.it
استخدم أداة مثل ياهو Smush.it لأيقن أي صور أكثر. تستخدم أداة مثل هذه خوارزمية ضغط تقلل حجم الملف بشكل ملحوظ ، دون التضحية بجودة الصورة. يمكن أن يحدث انخفاض في جميع الصور بنسبة 40٪ تقريبًا لإحداث فرق كبير في وقت تحميل موقع الويب.
ببساطة قم بتحميل أي صور للموقع ، بعد أن تم تحسينها في الأصل في Photoshop ، إلى تطبيق Smush.it. سوف يعطيك قائمة جديدة من الصور للتحميل ، موضحا مقدار المساحة التي تم حفظها ، وكيف.
5. انتبه إلى CSS & Markup Order
لن يؤدي وجود العناصر الهيكلية قبل عناصر المحتوى ، أو نمط اقتباس الفواصل قبل نمط الفقرة إلى تحميل أي ورقة أنماط بشكل أسرع. ومع ذلك ، يتم تحميل ورقة أنماط بالترتيب الموضح في ورقة الأنماط ، بحيث يمكن استخدام ذلك لجعل موقع الويب "يبدو" كما لو أنه يتم تحميله بشكل أسرع.
على سبيل المثال ، إذا تم تحديد كل المحتوى والصور وتصميم النص في ورقة الأنماط لأول مرة ، فسيتم تحميل هذه العناصر قبل تحميل أي من الخلفيات أو العناصر الهيكلية أو صور التصميم.
وبسبب هذا ، يبدو كما لو أن تصميم الويب يكون أبطأ قليلاً مما لو رأينا الخلفية والبنية أولاً.
باستخدام البنية والصور الرئيسية أولاً ، يكون لدى المشاهد شيئًا ما يركز عليه في تلك الثواني التي لا يزال يتم فيها تحميل المحتوى.
6. معرفة متى تستخدم البرامج النصية من جانب العميل أو من جانب الخادم
بالنسبة للمشروعات الأساسية ، من المحتمل أن مصممي الويب لن يدخلوا في الكثير من البرمجة. ومع ذلك ، قد تكون بعض البرامج النصية مطلوبة لنموذج اتصال بسيط أو لتأثيرات تنقل خاصة.
ومهما كان الأمر ، يمكن استخدام نوعين من لغات البرمجة النصية: العميل (حيث تعمل لغة البرمجة النصية على متصفح المستخدم) ، أو من جانب الخادم (يتم تشغيل لغة البرمجة النصية على الخادم).

JavaScript ، وأية مكتبة تحتها ، هي لغة البرمجة النصية الأكثر شيوعًا من جانب العميل. نظرًا لأنه يتم تشغيله محليًا على متصفح المستخدم ، فلا يلزم تشغيله بالكامل إلى الخادم للقيام بمعالجته ، مما يجعله أسرع. البرمجة النصية من جانب الخادم أبطأ قليلاً ، ولكنها تعمل بشكل جيد في الجرعات الصغيرة وعند استخدامها بشكل مناسب.
استخدم البرمجة النصية من جانب الخادم لأي شيء يتطلب قاعدة بيانات ، أو أي شيء ضروري لغرض موقع الويب. نظرًا لأن المستخدم يمكنه تعطيل جافا سكريبت ، ولكن لا يمكنه تعطيل لغة من جانب الخادم ، فإن البرمجة النصية من جانب الخادم آمنة للاستخدام لأي من ضرورات الموقع.
على سبيل المثال ، يتم استخدام نموذج جهة اتصال ، على الرغم من أنه خفيف ولا يتطلب قاعدة بيانات ، بشكل أفضل مع لغة من جانب الخادم لأنه لا يزال متاحًا لأي شخص لديه جافا سكريبت مُعطل.
وعمومًا ، يجب أن يكون لدى معظم مواقع الويب التي تتطلب أي نص برمجي إضافي رصيد لكل منهما. قد تحتاج بعض المواقع الأصغر حجمًا إلى موقع واحد أو آخر ، ولكن من المهم عدم استخدام موقع ويب واحد فقط من أجله. معرفة متى ولماذا لاستخدام كل منهما.
7. الماضي ولكن ليس أقل ، التحقق من صحة
هذا واضح لمعظمنا ، ولكن كما هو الحال مع أي مقال كهذا ، يجب أن يقال: طوال عملية الترميز ، وعندما يتم قول كل شيء وفعله ، تحقق من كود CSS و XHTML.
كلنا نعرف فوائد التحقق من الصحة ، حيث أنه يمكن أن يجعل المتصفحات المختلفة تجعل بالمثل ، مما يجعل تحميل صفحات الويب أسرع ، ومدقق خطأ عام للشفرات الدلالية.
هناك فائدة إضافية للدخول في هذه العملية ، وهي استكشاف تقنيات جديدة للتعامل مع شفرة CSS وعلامات الترميز.
إذا كنت قد قمت بتطبيق تأثير معين في تصميم ويب لا يقوم بالتحقق من صحة أو إعطاء تحذير ، فاحتمال وجود W3 سبباً لهذا. هذه لحظات رائعة للبحث عن خيارات أخرى لإنشاء نفس التأثير ، ولكن بطريقة أفضل وأكثر مصداقية.
تغليف
يخشى بعض المصممين من التضحية بالجودة في صور التصميم عند الترميز إلى XHTML / CSS من أجل إنشاء موقع ويب سريع التحميل - ولكن هذا ليس صحيحًا.
هناك طرق عديدة للرمز الذكي الذي يمكنه إنشاء موقع ويب سهل الاستخدام وسريع التحميل يفي بجودة المصمم. يمكن أن يساعد استخدام هذه النصائح ، ولكن هناك العديد من الأشياء التي يمكنك تعلمها.
تذكر ، إذا كنت تقطيع شرائح ومبرمج قليل الخبرة ، فقد تكون بطيئة في البداية ، خاصة عندما تكون في عملية التعلم. قد نعرف XHTML و CSS ، ولكنها مهارة مختلفة تمامًا لتعلم كيفية القيام بها بفعالية. تماما كما كان علينا أن نتعلم عند تصميم التعلم ، يجب علينا أن نتعلم كيف نرمز بشكل جميل كذلك .
مكتوبة حصرا ل WDD من قبل كايلا نايت .
هذه نصائح عامة ، لذا تأكد من مشاركة أية نصائح إضافية لممارسة تشريح التصميم وترميزه ، خاصة من منظور المصمم.