الأخطاء الشائعة عند تصميم للهاتف المحمول
لديك بالفعل فكرة رائعة للتطبيق وتعمل جاهدًا على إنشائها وإطلاقها. أو كنت تقوم بتطوير موقع محمول ، لتكمل بناء سطح المكتب. أو ربما كنت بصدد تحسين تصميم سطح المكتب لقياس الاستجابة على الأجهزة.
مهما كان هدفك في تطوير الجوّال ، قبل إطلاقه ، دعنا نأخذ استراحة سريعة من هذه العملية للتأكد من أنك لا تقدم عددًا قليلاً من أكثر أخطاء تصميم الجوّال شيوعًا.
ثق بي ، إنه يستحق الوقت وسيشكرك العملاء.
1. لا تكرير مجموعة الميزات
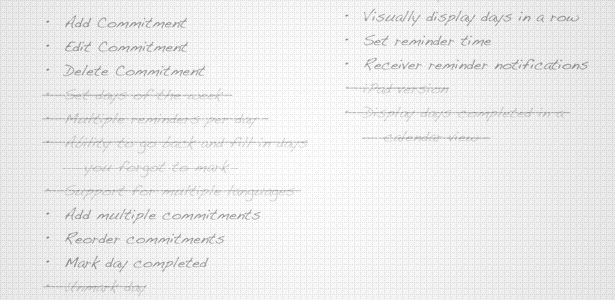
عند إنشاء برنامج ، من السهل الابتعاد عن طريق إضافة كل هذه الميزات الرائعة. "لن يكون الأمر باردا إذا ..." عبارة خطرة عندما يتعلق الأمر بالوفاء بالمواعيد النهائية وتقديم برامج ذات جودة.
إذا حاولت تنفيذ العديد من الميزات ، فسوف تعاني كل من جودة التجربة والتصميم ، ناهيك عن ما سيحدث لمواعيدك النهائية.
في الوقت نفسه ، لا تريد التركيز بضيق شديد حتى لا تفوتك أفكار رائعة. هذا هو المكان الذي تأتي فيه هذه العبارة: "حلم كبير ، تنفيذ صغير."
في مرحلة التخطيط وضع كل فكرة على الورق ، بغض النظر عن مدى روعتها أو سخيفة. سجل واعتبرها. إطمح للكثير. ثم يمكنك أن تتأكد من أنك لم تمر على أي أفكار رائعة.

بعد ذلك ، عندما تقرر ما يجب إنشاؤه ، حدد بعض الأشياء فقط. من تلك القائمة بأكملها أي واحد أو شيئين يمكنك إطلاق سراحهم بأنفسهم؟ كن قاسيا عند قطع الميزات. لكي تكون ناجحا يجب أن تبدأ صغيرة.
بمجرد اختيار واحد أو اثنين من الميزات التي ستقوم ببنائها ، ركز كل شيء على بناء تجربة نوعية. تعيين شريط للتجربة على أعلى مستوى ممكن. يجب أن يكون هدفك هو البدء بتطبيق بسيط يكون فرحًا للاستخدام.
مع ذلك كنقطة انطلاق يمكنك إطلاق سراح أقرب ومعرفة ما إذا كان أي شخص يهتم فعلا عن المشكلة التي قمت بحلها. بعد ذلك ، يمكنك إضافة المزيد من الميزات تدريجيًا ، ولكن فقط عندما تتمكن من الحفاظ على المستوى العالي الذي حددته بالفعل لجودة التطبيق. إذا لم تتمكن من العثور على طريقة لتصميم ميزة بهذا المستوى من الجودة ، فلا تضيفها.
لا تضحي أبدًا بالخبرة لميزة أخرى.
لذلك ، حلم كبير ، وتطبيق الصغيرة وعليك أن تكون في طريقك.
(شكرا لدان سيدرهولم من Dribbble لعرضه على هذه العبارة).
2. ضعف المحاذاة والتباعد
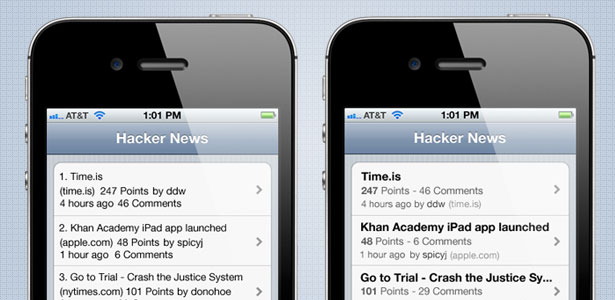
غالباً ما يشتكي المطورون لي من أن التصميم صعب. إذا كان فقط يمكن أن تكون تحليلية مثل البرمجة فإنها سوف تجد أنه من الأسهل. حسنًا ، أنت محظوظ. أريدك أن تستخدم الدقة التحليلية للتأكد من محاذاة جميع العناصر في التصميم الخاص بك بشكل صحيح. لا أقصد بذلك أن عليهم اتباع بعض أساليب التصميم الرائعة. أعني فقط أن كل شيء محاذاة للحافة اليسرى يجب أن يكون على نفس المسافة. إذا كانت الهوامش الخاصة بك 10 بكسل ، فاستخدمها بالكامل.
العناصر يجب أن تكون متباعدة باستمرار من بعضها البعض ولديها الكثير من الحشو بين كل عنصر. أعلم أنه قد تم إخبارك بإضافة المزيد من المساحة البيضاء من قبل ، لكن من المهم حقًا.

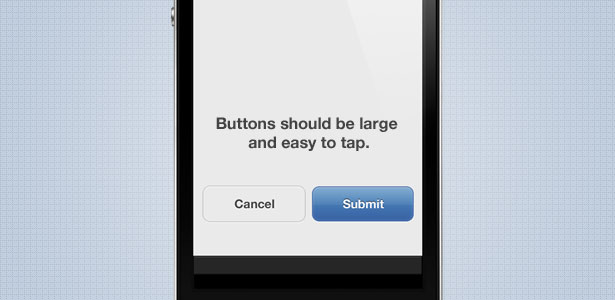
3. عدم استخدام أهداف النقر بحجم الأصابع
عند محاولة احتواء كل شيء في شاشة الجوال ، قد يكون من المغري تقليل حجم الأزرار. الحد الأدنى لحجم اللمس الموصى به هو 44 بكسل مربعًا.
الأصابع والإبهام تأتي في جميع الأحجام المختلفة ، لذلك ما يعمل بشكل جيد للأيدي الصغيرة قد لا تعمل لشخص ما بأيد كبيرة. عن طريق الحفاظ على أهداف النقر فوق أكبر من هذا الحد الأدنى سوف تتجنب المستخدمين المحبطين.

فقط لأن هدف النقر لديك يحتاج إلى 44 بكسل مربع لا يعني أن المخطط يجب أن يكون نفسه. يمكنك زيادة المساحة المستهدفة الأكبر من الزر نفسه لمساعدة الصنابير غير الدقيقة على تشغيل الزر. إذا لم يكن الزر الخاص بك بجوار العناصر الأخرى باستخدام إجراءات النقر ، فيمكن أن يكون الزر بالفعل أكبر قليلاً من دون تغيير التصميم المرئي
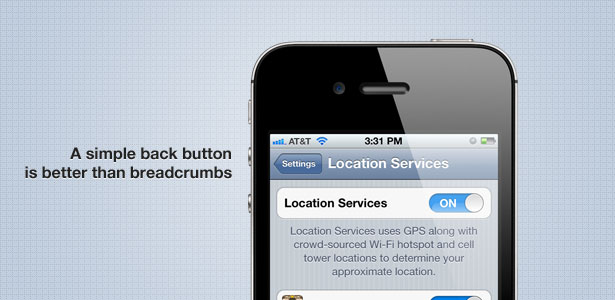
4. استخدام فتات الخبز في الملاحة
تخيل أنك تتصفح أحد التطبيقات وعملت بطريقة 4 مستويات عميقة. بعد قراءة هذا المحتوى ، ترغب في رفع مستوى واحد ، ولكن اضغط على مستوى "الصفحة الرئيسية" عن طريق الخطأ في فتات الخبز. أوتش. هذا مثل زر إعادة الضبط لتصفح العمل السابق الخاص بك إلى هذا القسم. لقد أثبتنا بالفعل أنه نظرًا لأهداف النقر الصغيرة ، غالبًا ما ينقر المستخدمون عن طريق الخطأ على العناصر الخطأ.
يوصى بزر "Back" بسيط في شريط عنوان التطبيق (ليس ضروريًا على أجهزة Android المزودة بزر خلفي للأجهزة). يعتقد العديد من المطورين أنهم يسهّلون الأمور بالنسبة لمستخدميهم من خلال إضافة التنقل على نمط مسار التنقل إلى الرأس ، مما يسمح للمستخدمين بالرجوع إلى أي مستوى يرغبون فيه.
من الأفضل أن يغير الزر "الخلف" تصنيفه استنادًا إلى الصفحة التي ستأخذك إليها. لذلك يمكن قراءة "الإعدادات" أو "المستخدمون" بناءً على طريقة العرض السابقة.

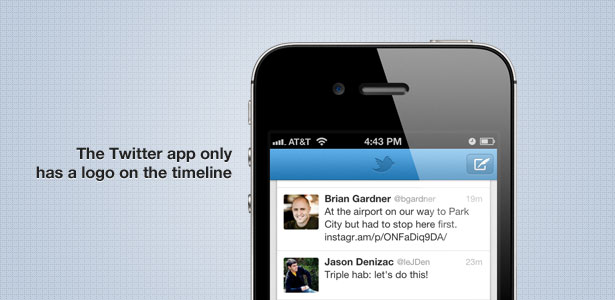
5. الشعارات في أشرطة العنوان
في محاولة لوضع علامة على تطبيق أكثر وضوحًا ، يضع المصممون شعار الشركة في مكان بارز في شريط العنوان ، لتحل محل اسم الصفحة في العملية. هذا جيد للصفحة الأولى حيث قد لا يحتاج المستخدم إلى السياق. ولكن في الصفحات التالية ، تريد حجز مساحة شريط العنوان لعنوان الصفحة. يساعد هذا في إعطاء سياق المستخدم وإخبارهم بالمحتوى الذي يتوقعون العثور عليه في أسفل الصفحة.
يعالج تطبيق Twitter لـ iPhone هذا جيدًا ، حيث يضع شعارًا بسيطًا في شريط العنوان في الصفحة الأولى ، ولكن على جميع الصفحات اللاحقة يستبدله بنص العنوان القياسي.

إذا كان تصميمك يحتاج إلى علامة تجارية أقوى ، فعليك إعادة النظر في مخططات وأنماط الألوان ، بدلاً من فرض شعارات أكبر في الواجهة.
6. لا تفعل اختبار قابلية الاستخدام
أنت لست في وضع يسمح لك بالحكم بدقة على سهولة استخدام المشاريع التي تعمل عليها عن كثب. المفاهيم التي قد تبدو معقدة في البداية تعود إليك بشكل طبيعي الآن بعد أن كنت مغمورًا بها لعدة أشهر. ما يحدث هو ، أننا ننظر من خلال واختبار برنامجنا الخاص ، وليس تحقيق التحيز الخاص بنا. عدم الحصول على آراء خارجية هو خطأ فادح. أنت لا تريد في المرة الأولى التي تكتشف فيها أن الشاشة ليست بديهية عندما يتصل أحد العملاء الغاضبين بالشكوى.
اختبار قابلية الاستخدام أمر بالغ الأهمية لعملية التصميم. فلماذا يتجنبها الكثيرون؟ بسيطة: لا يدركون مدى سهولة القيام به. عندما أتحدث عن اختبار قابلية الاستخدام ، لا أقصد الاستعانة بشركة في المعاطف البيضاء للقيام بدراسة لمدة أسبوع حيث تقوم بتحليل تصميمك عن كثب.
بدلا من مجرد العثور على صديق لم يسمع من قبل موقعك. ابدأ بإعطائهم مجرد جزء صغير من السياق ، مثل "ما رأيك في تطبيق قائمة المهام هذه؟" ليس عليك حتى إخبارهم بأن ذلك يخصك (قد تكون التعليقات أكثر وضوحًا). الخطوة التالية سهلة: مجرد مشاهدتها استخدامها . انتبه إلى الشاشات التي تلتصق بها ، عندما تتوقف عن قراءة النص وعندما تبدأ في النقر على الأزرار. سوف تكتشف بسرعة المناطق التي ليست بديهية كما يمكن أن تكون.
في كثير من الأحيان التغييرات الصغيرة ستحدث فرقا كبيرا. قد يكون تلميح الأدوات المووض بشكل جيد كافيًا لشرح مفهوم وعرض المستخدم في المكان التالي للنقر عليه. حافظ على اختبارك بشكل غير رسمي ، وجربه من 3-5 أشخاص. سوف تتعلم الكثير.
استنتاج
هناك الكثير من الأخطاء التي يمكن أن تصنعها ، لكن هذه القائمة المختصرة ستجعلك تبدأ. أهم مفهومين هما تحسين مجموعة الميزات الخاصة بك وإجراء اختبار قابليتها للاستخدام. احصل على تلك الحق وكل شيء آخر سوف يقع في مكانه.
إذا كانت هذه المشاركة تصف أجزاءً من تجربة هاتفك المحمول ، فلا داعي للقلق. انهم جميعا اخطاء سهلة لجعل. ولكن إذا كنت تتجنبها ، فستكون تجربة هاتفك المحمول أكثر نظافة وتركيزًا.
هل سبق لك أن ارتكبت أيًا من هذه الأخطاء أو ربما كلها؟ ما لا تضيفه لتصميم الهاتف المحمول؟ أخبرنا في التعليقات أدناه.