الأخطاء الشائعة في تصميم مواقع الويب للجوّال
يزداد استخدام الإنترنت عبر الهاتف النقال ، ويستمر عالم تصميم الويب في التطور - لذلك يجب على المصممين أن يتعلموا استيعاب الأجهزة المحمولة. إن التفكير في "أوه ، المستخدمون لن يزورون موقعي الإلكتروني على جهاز محمول" هو أسوأ خطأ على الإطلاق.
لا أحد يستطيع إيقاف استخدام المحمول ، والفرص أن يستقبل كل موقع زوارًا على أجهزة الجوال. لذا ، فإن أفضل استراتيجية هي أن تكون مستعدًا قدر الإمكان.
مجرد التفكير في مستخدمي الجوال ليس كافيًا لمعالجة الموقف. لا يزال يتم ارتكاب العديد من الأخطاء خلال العملية ، ومعرفة ما هي عليه هي الخطوة الأولى في تجنبها بشكل فعال في المشاريع المستقبلية.
فيما يلي الأخطاء الأكثر شيوعًا على مواقع ويب الجوّال.
لا حساب لعرض الجهاز
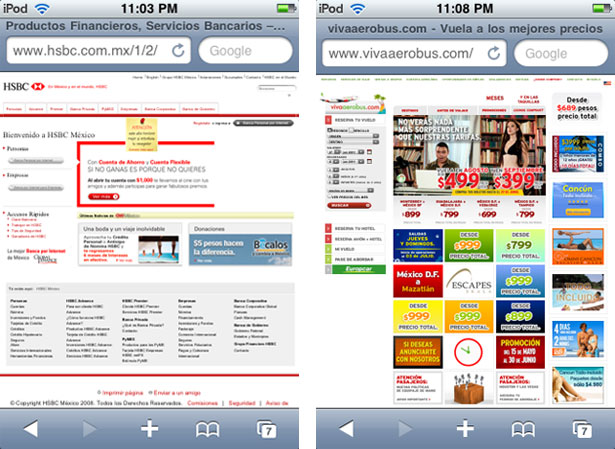
قد يبدو ذلك واضحًا ، لكن الكثير من مواقع الويب تبدو كأنها على جهاز محمول (في هذه الحالة ، iPhone):

يجب أن تفهم الحد الأقصى للعرض الذي يجب أن تمتلكه العناصر في الصفحة ، بالإضافة إلى قدرتك على تنسيق مستند HTML بأكمله لحساب أحجام مختلفة للشاشة.
في لقطة الشاشة أعلاه على اليسار ، يتم تنسيق موقع الويب لعرض الأجهزة المتغيرة ، ولكن عناصره ليست كذلك. لم يتم تنسيق موقع الويب على اليمين لعرض الجهاز المتغير ، لذلك تبدو عناصره صغيرة جدًا. حتى لو body تم تعيين العنصر إلى عرض أضيق (320 بكسل ، على سبيل المثال) ، فإنه سيتم فقط دفعه إلى أقصى يسار الشاشة ويظل صغيرًا وغير قابل للقراءة.
يمكن حل هذا مع خط HTML بسيط في من كل وثيقة:
هذه التفاصيل الصغيرة ، جنبا إلى جنب مع العناصر المنسقة ، ستجعل تجربة الهاتف المحمول جيدة.

جعل المستخدمين يملؤون نماذج طويلة
إن ملء النماذج أمر مزعج حتى على أجهزة الكمبيوتر المكتبية ، وهو أكثر إزعاجًا على شاشة الجوال. يعد تصميم نموذج ويب للأجهزة المحمولة مهمة معقدة ؛ التركيز على بناء نماذج بسيطة لا تطلب الكثير من المستخدمين.
قم بتعيين نوع الإدخال المطلوب من المستخدم ، بحيث تحتوي لوحة المفاتيح على العناصر التي يحتاجها المستخدم عند التركيز على الحقل. على سبيل المثال ، قم بتعيين نوع إدخال الحقل ك number سيقوم بتعيين لوحة المفاتيح لعرض الأرقام افتراضيًا ، بدلاً من الأحرف.
لا إعادة النظر في المحتوى
لقد أصبح نقل المحتوى من بيئات الويب ذات الشاشة الكبيرة يستلزم استراتيجيتها الخاصة ، مثلما كان يجب نقل المحتوى من الطباعة إلى الإنترنت. تعد قيود المساحة والتركيز على الأجهزة المحمولة أكثر أهمية من تلك الموجودة على أجهزة الكمبيوتر.
تحدد منهجية "التصميم للجوّال أولاً" في Luke Wroblewsky منهجًا قويًا يمكننا اتباعه. لا يشجعنا على إنشاء مجموعة واحدة من المحتوى لويب سطح المكتب ومجموعة أخرى لويب الجوال. يجب على فريق تصميم الجوّال النظر في ما إذا كان المحتوى الذي لن يظهر في إصدار الجوال ضروريًا؟ ربما لا تحتاج حتى إلى الظهور في إصدار سطح المكتب.
إن استخدام المحتوى لأغراض زخرفية أو لملء المساحة يكاد يضمن ضمنا أنه سيتم إزالته لاحقًا ، فلماذا لا نعتبر المحتوى الأساسي فقط من البداية؟
يمكن أن يكتشف من خلال هذه العملية الأخطاء والمشاكل الشائعة الأخرى.
القضاء على المحتوى والوظائف من دون سبب
يمكن أن يكون تنقيح المحتوى خادعًا ، ويمكن أن تجبر الجداول الزمنية الضيقة على حدوثه بشكل أسرع مما ينبغي. غالبًا ما يؤدي ذلك إلى إزالة المحتوى والوظائف بطريقة خاطئة - في الواقع ، بشكل عشوائي تقريبًا.
تتضمن العملية تحليلًا متعمقًا قبل بدء التحرير والبدء. يجب مراجعة المحتوى الحالي لفصل المحتوى الذي يضيف قيمة ويستوفي توقعات المستخدمين من المحتوى الذي يصرف أو يملأ الفضاء.
لفهم أفضل لاستراتيجية إنشاء المحتوى وتحريره ، تحقق من الكتاب استراتيجية المحتوى للويب كريستينا هالفورسون. ويغطي كل التفاصيل ، من استراتيجية المحتوى الأساسي إلى التدقيق وتعديل مواد كبيرة.
نسيان حجم وقيود الاصبع
عند استخدام جهاز الكمبيوتر ، نستخدم نقرات دقيقة على الماوس لكل مهمة. يمكننا النقر بسهولة على أيقونة 16 × 16. العملية لا تنطوي على صعوبات.
من ناحية أخرى ، يمتلك مستخدم الهاتف المحمول دقة في الإصبع - وهو إصبع يكاد لا يكون رقيقًا.
وقد قررت شركة آبل على 44 بكسل الحد الأدنى المقبول للضوابط النقالة (44 × 30 ، على وجه الدقة) ونفذت هذه المعايير عبر منتجاتها.
بالإضافة إلى حجم العناصر ، غالبًا ما يتم تجاهل المسافة بين هذه العناصر. التفكير في قائمة من الخيارات ، كل مصحوبة زر الراديو ، مع ارتفاع خط 0 بينهم. لا بد للمستخدمين من ارتكاب الأخطاء ، حتى لو أخذوا وقتهم. لماذا نعقد الأمور بهذه الطريقة؟
لوقا Wroblewski ربما ذهب أبعد من ذلك من أي شخص آخر في تحديد الأحجام القياسية لتصميم الجوال ، من خلال تجميع التوصيات من عدة منصات. وفقًا لـ Windows Phone UI و Interaction Guide ، يجب أن يكون الحجم القياسي بين العناصر 8 بكسل كحد أدنى.
أوقات تحميل الصفحة الطويلة: ملفات الصور الثقيلة
ملفات الصور الثقيلة كانت مشكلة منذ البداية في تصميم الويب. وتقدم الويب المحمول تحديات أكبر ، لأن أوقات التحميل تميل إلى الزيادة عندما تقوم بدمج القدرات المحدودة لبعض الأجهزة مع إشارات نقل البيانات المتغيرة (التي تعتمد على نوع اتصال الإنترنت).
لا يزال تحسين الصورة أيضًا اعتبارًا مهمًا في تصميم الجوّال.
أوقات تحميل الصفحة الطويلة: عدد كبير جدًا من الصور
العديد من الصور الصغيرة تشكل نفس العائق كصورة واحدة من الوزن الثقيل.
هذه مشكلة خاصة عندما يحاول المصممون محاكاة مظهر تطبيقات الهواتف الذكية الأصلية ، بما في ذلك التدرجات والأركان الدائرية لرؤوس وأزرار نظام iOS.

وهذا يؤدي إلى خطأ شائع آخر ...
عدم الاستفادة من إمكانات CSS3 و HTML5
يمكن تجنب العديد من أنواع الصور تمامًا الآن ، مثل HTML5 و CSS3. بالإضافة إلى ذلك ، توفر لنا متصفحات الجوّال حرية أكثر من متصفحات سطح المكتب نظرًا لأن معظمها تم بناؤها على بكت المحرك ، الذي يدعم كل من HTML5 و CSS3.
لماذا لا تستفيد من هذا؟ ال يمكن أن يقلل عنصر HTML5 من الحاجة إلى الصور ، كما يمكن لخصائص CSS3 الجديدة التي توفر الأنماط الأساسية مثل التدرجات والأركان المستديرة. إنها طريقة رئيسية لتوفير الوقت في أوقات تحميل الصفحات.
بما فيه الكفاية مع الرسومات الآن. إن استخدام عدد كبير جدًا من الصور ليس هو الطريقة الوحيدة لإتلاف تصميم الجوّال ، كما أن الصور ليست هي الأشياء الوحيدة التي تبطئها أيضًا.
أوقات تحميل الصفحة الطويلة: عدد كبير جدًا من الواردات
ونحن نرى ذلك بشكل رئيسي مع أطر العمل (والمكونات الإضافية لتلك الأطر). دعونا نواجه الأمر: إنه يحدث الآن كثيرًا ، وقد كان يحدث منذ وصول إطارات AJAX الضرورية جدًا ، مثل jQuery و MooTools. حتى أن مطوري jQuery ذهبوا إلى حد إنشاء تحسين للجوّال يسمى jQuery Mobile.
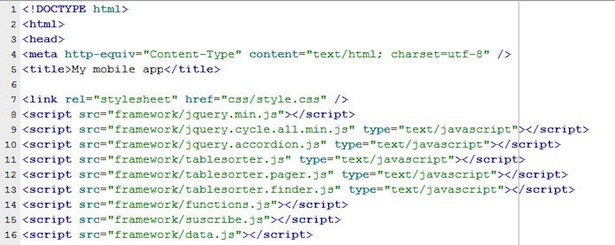
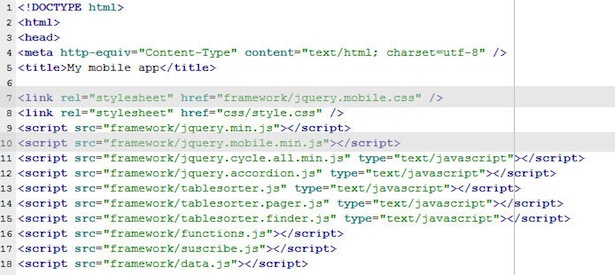
هذه تجعل المهمة أبسط بكثير أن العديد من المصممين لا تقلق بشأن عواقب الاعتماد بشكل كبير عليهم. ربما رأيت شيء من هذا القبيل في العلامة:

ودعونا لا ننسى واردات jQuery موبايل:

كل استيراد مفرد في هذا العنوان هو رد إلى الخادم ، ويؤدي إلى إبطاء الصفحة تمامًا كما تفعل صورة التحميل.
هناك طرق حول هذه المسألة. يمكنك تجميع المستوردات. لماذا تستورد العديد من البرامج النصية الصغيرة إذا كان بإمكانك الاتصال برمز واحد كبير؟ يمكنك أيضًا تقييم ما إذا كنت بحاجة إلى إطار عمل على الإطلاق. هل حقا يستحق كل هذا العناء؟ هل يمكن أن تنجز المهمة بنفسك بأقل تعقيد؟
أوقات تحميل الصفحة الطويلة: عدم توصيل الإجراءات بوضوح
لنفترض أن إجراءات معينة على موقع الويب للجوّال تستغرق وقتًا أطول للتحميل من غيرها. هذا جيّد؛ ليس من الجنون أن تقوم بجهد حقيقي لتسريع الأمور. المهم الآن هو النظر في كيفية جعل الانتظار أكثر احتمالا للمستخدم؟
الحل هو جعل التصميم شفافًا قدر الإمكان. ماذا يحدث؟ يجب أن يكون المستخدم قادرًا على الإجابة عن هذا السؤال في جميع الأوقات. لكل إجراء تحميل في التصميم ، يجب أن يكون هناك بيان واضح يخبر المستخدم عن ذلك.
لا تقلل مطلقًا من قوة سلسلة "التحميل ..." البسيطة.
عدم تعيين رمز الشاشة الرئيسية

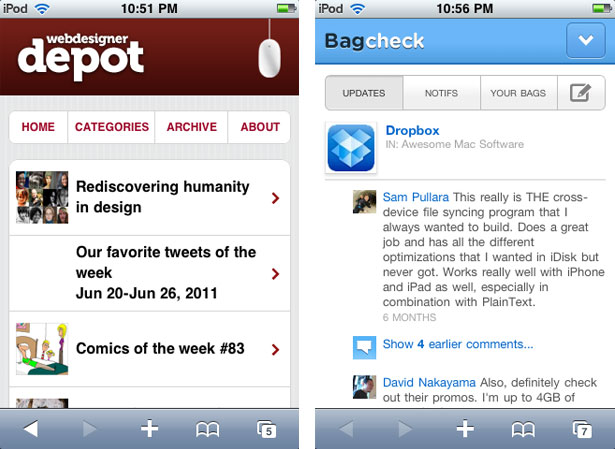
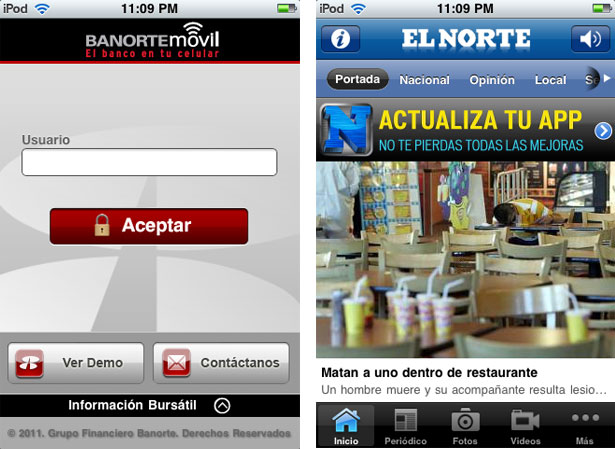
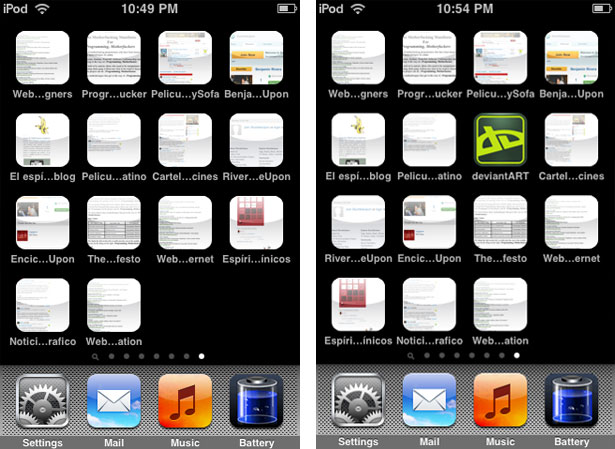
لا أحد يرغب في أن يبدو اختصار تطبيق ويب الجوّال مثل أيًا من التطبيقات التي على اليسار أعلاه. إن أيقونة deviantART على اليمين أكثر جاذبية وأكثر احتمالية للنقر عليها.
الشيء المتعلق بالمستخدمين هو أنهم يميلون إلى عدم القراءة. والشاشة الرئيسية الممتلئة بالاختصارات بدون رموز مميزة تجعل المستخدمين يعتمدون بنسبة 100٪ على العناوين. (وحتى بعد ذلك ، يتم ضغط العناوين الطويلة وتعبئتها بالحذف ، كما هو موضح أعلاه ، مما يجعلها أقل قابلية للتحديد).
ليس من الصعب تعيين رمز الشاشة الرئيسية على الإطلاق. بعد إنشاء الرمز كملف PNG (الذي يجب أن يكون 158 × 158 بكسل) ، أضف السطر التالي من التعليمات البرمجية إلى من مستند HTML الخاص بك:
بسيطة ومفيدة. يعمل هذا الكود من الشفرات على هواتف Android أيضًا. لا تحتاج حتى إلى إضافة اللمعان أو الزوايا الدائرية. اي فون يضيف ذلك تلقائيا.
لا تستجيب
تصميم الويب سريع الاستجابة هو أحد الإجابات على جميع هذه المشكلات. انها صعبة التنفيذ ، ولكنها فعالة عندما يتم بشكل جيد. إيثان ماركوت كتب مؤخرا كتاب كامل حول هذا الموضوع. أنا أوصي به للغاية إذا كنت ترغب في الحصول على هذا في الكثير من التفاصيل.
التصميم المتجاوب يتعلق بإنشاء تصميم يتكيف بشكل جيد ، بغض النظر عن حجم الحاوية. وهي تتضمن اعتبارات مثل شبكات السوائل (حيث يتم إعادة تنظيم العناصر مع تغير المتغير في الحجم) والصور التي تتكيف مع توسعة الصفحة والتعاقد.
ماركوت كما كتب مقدمة تفصيلية للتصميم الاستجابة مما قد يساعدك على فهم الموضوع بشكل أفضل.
هل لديك تجربة شخصية مع تحديات تصميم الجوال؟ ما هي المشاكل التي واجهتها؟ كمستخدم للجوّال ، هل واجهت صعوبات غير تلك المذكورة هنا؟