إنشاء صفحة خيارات مخصصة لورد وورد
سواء كنت تقوم بتطوير مواضيع ووردبريس لنفسك ، أو لأحد العملاء ، أو للبيع تجارياً ، فإن امتلاكك للقدرة على تخصيص مظهرك من خلال لوحة تحكم ووردبريس يجعل مظهرك مرناً بلا حدود ومرات أكثر تنوعاً وجاذبية.
من خلال منح المستخدمين الخلفيين حق الوصول إلى الخيارات التي قد تتضمن خلاف ذلك ، الدخول في ملفات قالب php لتغيير الشكل ، صورة الشعار ، الألوان ، وأي عدد من الخيارات الأخرى.
يمكن إضافة لوحة خيارات ملائمة لأي موضوع من خلال بعض الإضافات السهلة لملف functions.php الخاص بموضوعك.
سوف تنطبق الطرق الموضحة هنا فقط على وورد 2.8 أو أعلى. هناك عدد من البرامج التعليمية الأخرى المتاحة إذا كنت تستخدم إصدارًا قديمًا من WordPress
ما جعل للتخصيص
قبل إجراء أي ترميز ، نحتاج إلى تحديد عناصر الموضوع الذي نريد تخصيصه. يمكن أن يكون هذا أي شيء من قائمة أنظمة الألوان القابلة للتحديد إلى تخطيط جديد تمامًا لصفحتك الرئيسية. على سبيل المثال ، سأبقيها بسيطة ولكن يمكن تغيير نفس الطريقة إلى أي درجة من التخصيصات التي تريدها.
هناك 3 عناصر سنسمح بتخصيصها باستخدام هذا المظهر:
- إدخال النص لفقرة مقدمة في الصفحة الرئيسية.
- عنوان URL لملف تعريف المستخدم على Facebook
- خيار لإخفاء أو تقديم فقرة المقدمة.
خلق الكود
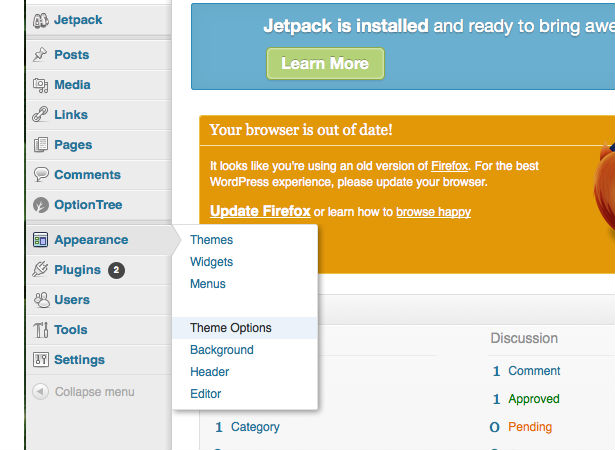
بدءًا من WordPress 2.8 ، تمت إضافة عدد من السنانير لتسهيل إنشاء قوائم إدارة مخصصة. سوف نستخدم بعضًا من هذه لإنشاء قائمة إعدادات السمات المخصصة لواجهة WordPress الخلفية.
إن أول كتلة من الكود الخاص بنا تستدعي وظائف تخزين قيم خياراتنا الجديدة في قاعدة البيانات بالإضافة إلى بدء عرض شفرة HTML الخاصة بنا لصفحة الخيارات الخاصة بنا وإنشاء عنصر القائمة "خيارات السمة" في الواجهة الخلفية لـ WordPress.
الآن سنكتب وظيفتنا التي تحتوي على الإخراج الفعلي لصفحة إعدادات الموضوع.
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; هنا سوف نعرض رمزًا وعنوانًا للصفحة وبعض رموز التأكيد للمستخدم للتأكد من حفظ إعداداته عند إرسال النموذج.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
الآن ، نقوم بإنشاء النموذج الخاص بنا بخيارات السمات الخاصة بنا ، واسترجاع القيم الموجودة لكل خيار وتحديد اسم مجموعة الإعدادات.
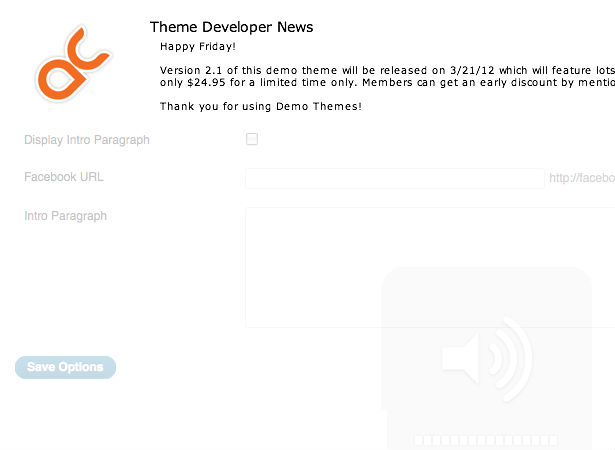
بعد ذلك ، نضيف قليلاً من التعليمات البرمجية لتحميل ملف بعيد يمكنه عرض معلومات محدثة لمستخدم السمة بالإضافة إلى ارتباطات تدعم المنتديات أو مستندات المساعدة أو غيرها من الملفات الداعمة.
هذه طريقة سهلة لمطوري البرامج للحفاظ على تحديث زبائنك في الموضوع بأحدث معلوماتك ، بما في ذلك شفرة التتبع لمعرفة من يستخدم موضوعك لمكافحة قرصنة المواضيع أو الإعلانات الصورية أو العروض الخاصة أو إصدار تحذيرات حول ثغرات المظاهر أو أي عدد آخر الاحتمالات.
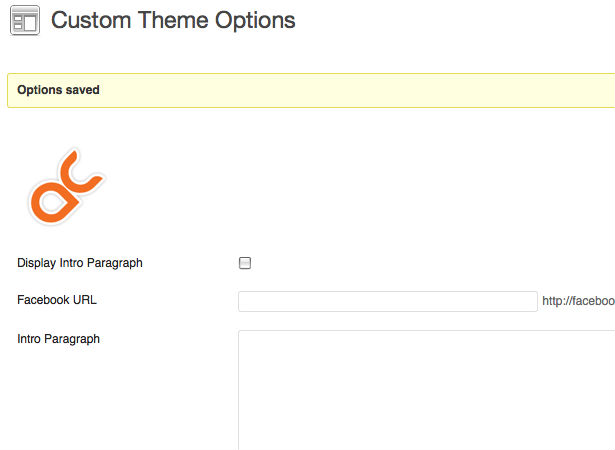
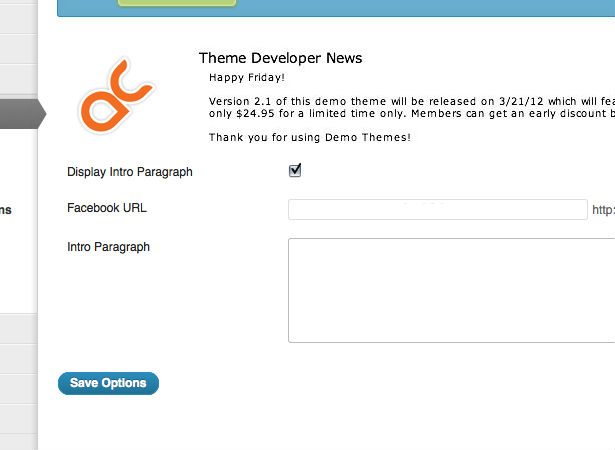
الآن ، حان الوقت لعرض الخيارات المتاحة لدينا. أولاً ، نعرض مربع اختيار لتحديد ما إذا كان سيتم عرض فقرة المقدمة في مظهرنا أم لا.
بعد ذلك ، نعرض إدخال النص لعنوان URL الخاص بـ Facebook الخاص بالمستخدم.
عند الانتقال ، نعرض نصًا لنص فقرة مقدمة.
وأخيرًا ، نعرض زر الإرسال الخاص بنا.
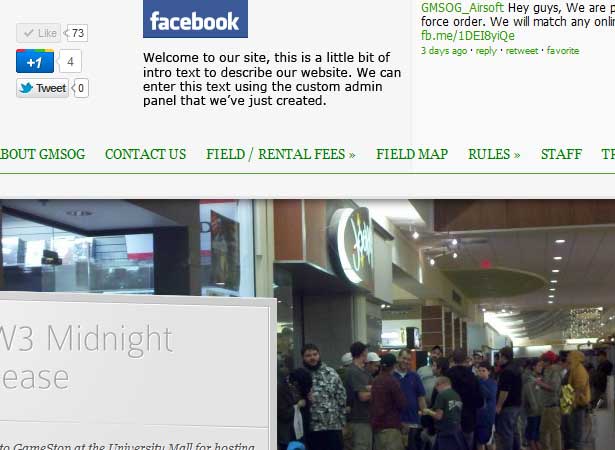
يجب أن ننتهي الآن بصفحة خيارات مثل هذا.
الآن بعد أن حصلنا على جانب المشرف بعيدًا ، دعنا ندمج هذه الإعدادات المخصصة في مظهرنا. لدينا الآن 3 إعدادات تحت تصرفنا - مربع اختيار يخبرنا ما إذا كان سيتم عرض نص المقدمة ، ونص المقدمة بالفعل ، وعنوان URL الخاص بنا على Facebook. في ملف header.php ، سنطبع هذه الإعدادات في صفيف يُسمى $ options.
الآن ، سنقوم بتحديد موقع الجزء الخاص بنا حيث سيتم عرض نص المقدمة وتحليل ما إذا كان سيتم عرضه أم لا. إذا أردنا عرضه ، فإننا نطبع المحتوى الذي تم إدخاله في لوحة الإدارة المخصصة.
الآن ، يمكننا العثور على المكان الذي نرغب فيه في عرض رابط لملفنا على Facebook وعرض البيانات بطريقة مماثلة. في هذه المرة ، نتحقق أولاً لمعرفة ما إذا تم إدخال قيمة. إذا تم إدخال قيمة ، فسنمضي قدمًا ونعرض صورة رمز Facebook.

هذه أمثلة بسيطة جدًا عن كيفية تنفيذ الخيارات المخصصة ، ولكن يمكن تعديل أي شيء يتعلق بموضوعك بهذه الطريقة بحيث تكون الاحتمالات لا حصر لها. يمكن استخدام لوحة خيارات مصممة جيدًا كنقطة بيع لمظهرك ، ويمكن أن تجعل مظهرًا جيد التصميم أكثر جاذبية وتنوعًا.
أمثلة لوحة الخيارات
لمزيد من الأفكار ، تحقق من بعض لوحات خيارات مطوري المظاهر الأكثر شعبية.
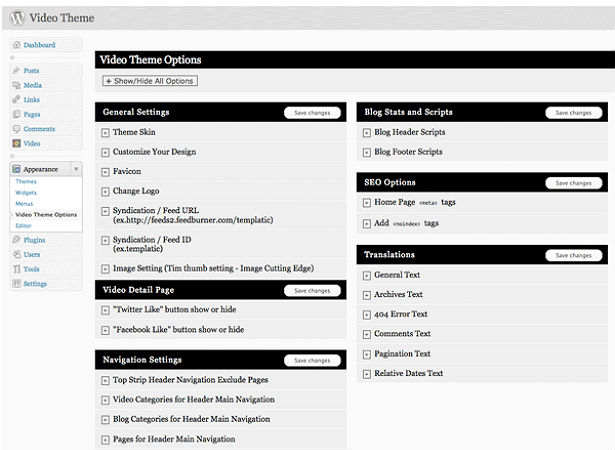
Templatic
Templatic المواضيع لديها صفحة خيارات واضحة وموجزة للغاية.

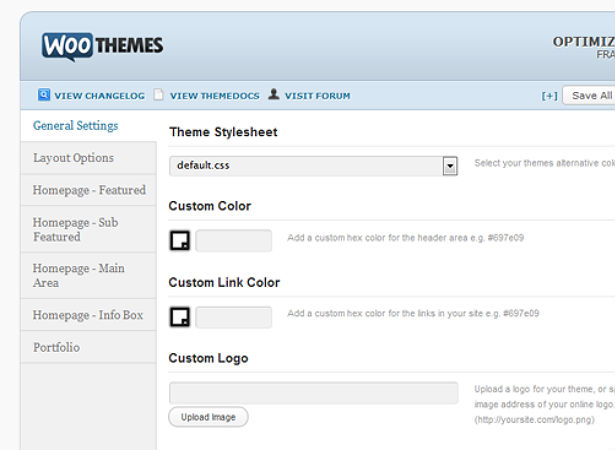
قبل WooThemes
صانع لموضوعات ووردبريس ممتازة ، قبل WooThemes "توفر لوحة الخيارات الوصول إلى عدد من التخصيصات ، مقسمة إلى أقسام فرعية باستخدام تخطيطها المخصص الخاص بها.

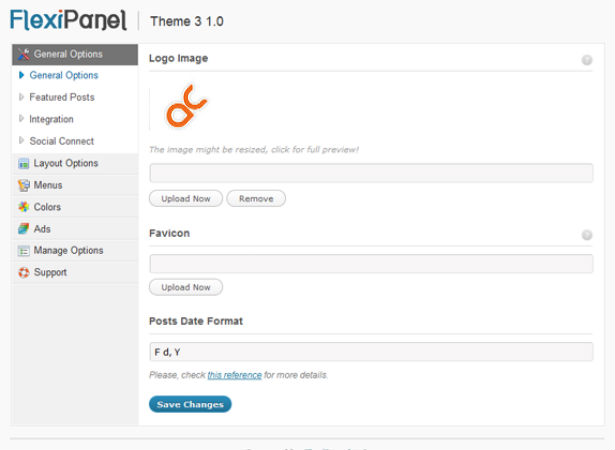
FlexiThemes
لوحة خيارات FlexiPanel من FlexiThemes هي لوحة أساسية ، ولكنها سهلة الاستخدام.

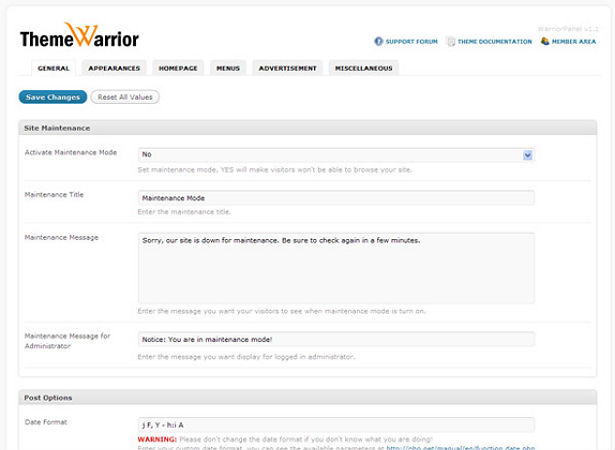
موضوع المحارب
امسح الارتباطات إلى وثائق السمة cap a tabbed interface on the موضوع المحارب واجهة الخيارات.

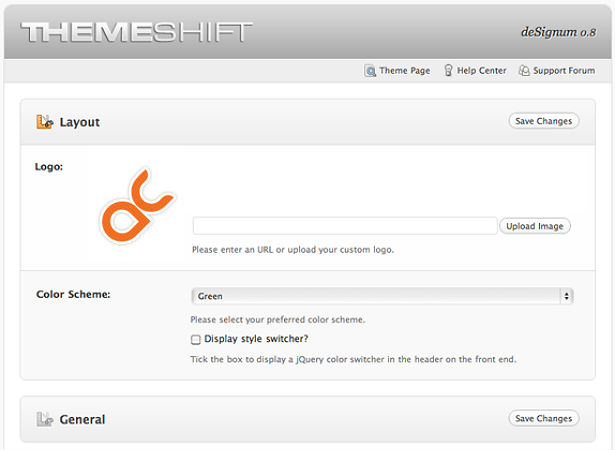
ThemeShift
آخر مرتب ، مصمم جيدًا صفحة الخيارات يستخدم بعض خيارات jQuery لطيفة جدًا لاختيار لون الموضوع.

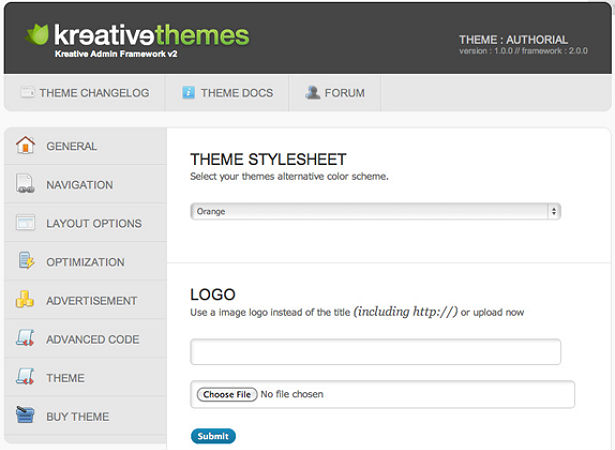
كرياتيف ثيمات
كرياتيف ثيمات هو واحد من المطورين المميزين الذين يعرضون فعليًا لقطات شاشة من لوحة الخيارات المخصصة للترويج لموضوعاتهم. إن لوحة الخيارات الخاصة بهم نظيفة ومصممة بشكل جيد وتتضمن روابط إلى الوثائق ومنتديات الدعم والتغييرات للموضوع الحالي.

تخطيطات مخصصة ، Ajax ، jQuery وخارجها
يقضي العديد من مطوّري البرامج المتميزة وقتًا طويلاً في إنشاء تصميمات أنماط مخصصة لصفحة الخيارات. في حين أن هذا قد يجعلها تبرز من الحشد عند النظر إلى صفحة من لقطات الشاشة ، أشعر أنه ينتقص من ووردبرس]. تذكر أن مستخدم الموضوع قد لا يكون شديد السذاجة ولا ترغب في أن يكون شخص ما عاطفيًا من خلال الواجهة الخلفية لـ WordPress ليتوقف فجأة ويتساءل عن سبب اختلاف الواجهة فجأة بشكل جذري. إن الحفاظ على التصميم الخاص بك بما يتوافق مع تخطيط وورد بريس القياسي هو ، في رأيي ، أفضل خيار.
يمكنك اختيار تمديد لوحة الخيارات الخاصة بك عن طريق دمج Ajax و jQuery بحيث يمكن تحديث خياراتك دون الحاجة إلى تحديث الصفحة. على الرغم من أن هذا يعد تعديلاً صغيراً ، إلا أنه يجعل الصفحة تبدو أكثر وضوحًا وصقلًا أكثر دون أي إرباك محتمل للمستخدم.
في النهاية ، تريد أن تبهر المستخدم الخاص بك مع سهولة الاستخدام. يجب أن يكون هدفك هو جعل موضوعك هو نقطة البداية لموقع الويب الخاص بك. كلما كان الموضوع أكثر تخصيصًا ، كلما شعر مستخدمك أنه "ملكهم".
ما الذي تراه هو مشكلة شائعة في لوحات خيارات السمات التجارية؟ هل تمايلت لوحة الخيارات المخصصة على قرارك في شراء موضوع WordPress؟