خلق لغة نظام التصميم
يبدو وكأنه الكلمة الطنانة الحالية في صناعة التصميم والجميع يريد واحد. ولكن كيف يمكن أن يستفيد منتج ما من وجود لغة حية للتنفس؟ سأحاول كسر الأساسيات بحيث يمكنك فهم سبب الحاجة إليها.
سيؤدي إنشاء لغة أساسية إلى توحيد فلسفاتنا في التصميم ومنهجياتنا عبر نظامنا الأساسي.
إذن لماذا نحتاج إلى لغة تصميم؟
هناك طريقتان للنظر في ذلك ، من منظور داخلي وخارجي.
داخلي
إنها تخلق منظوراً شاملاً لضمان التزامنا جميعًا بالمنهجيات والأنماط نفسها التي يتبعها الفريق. يجب أن يتوافق كل عضو في الفريق مع المفهوم الذي نروج له ، ويجب أن يكون قادرًا على الرجوع إلى مبادئ التصميم ضد أي مشروع يعمل عليه حاليًا. الهدف الرئيسي من لغة التصميم هو خلق التركيز والوضوح للمصممين. لغة التصميم هي مثل أي لغة. إذا كان هناك أي ارتباك فسوف يتسبب في انهيار الاتصالات.
خارجي
وجود لغة تصميم متماسكة يخلق الانسجام داخل النظام الأساسي. بالنسبة إلى المتفرجين ، تخلق الألوان والتفاعلات والأنماط القياسية شعورًا بالألفة والأمان. لغة التصميم جيدة التخطيط والتنفيذ الجيد هي المفتاح لتجربة مرضية. على سبيل المثال ، إذا دخلت إلى ستاربكس في أيسلندا ، فسوف تتعرف على الكثير من اللمسات المماثلة لمحل ستاربكس المحلي على الطريق. الألفة يجلب الشعور بالراحة والأمان للمستخدم.

يؤدي إدخال قيود التصميم على العناصر الفردية داخل النظام الأساسي إلى إنشاء تناسق على مستوى أعلى.
لغة التصميم الناجحة سوف:
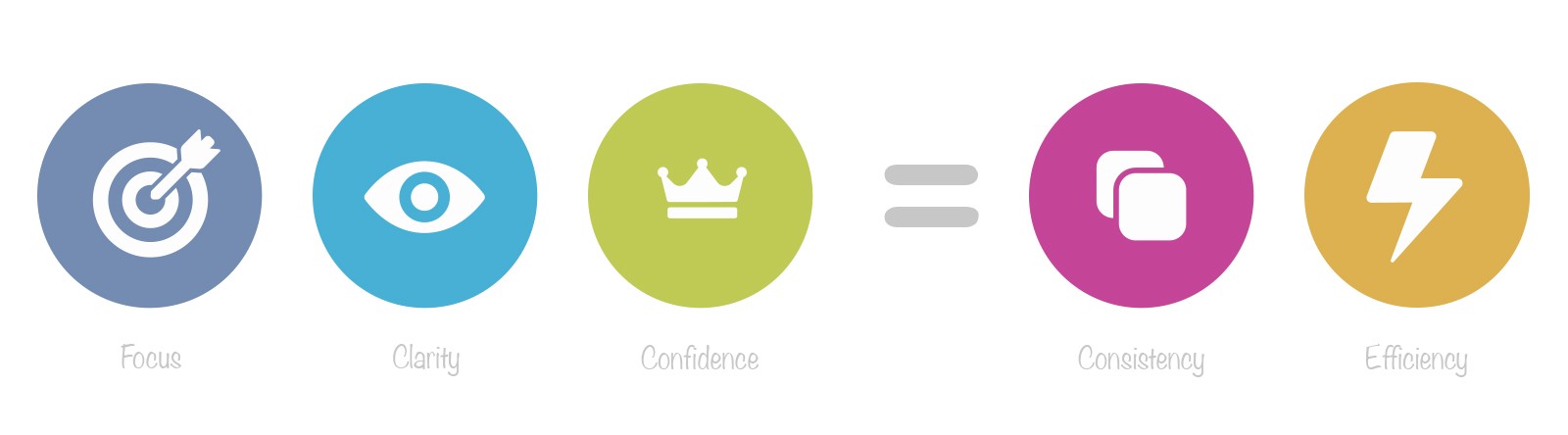
- التركيز: السماح للمصمم بالتركيز بشكل واضح على المشروع في متناول اليد بدلاً من أن يتم تحويله عن طريق الانحرافات الأخرى.
- الوضوح: السماح للمصممين بالتفكير بوضوح في معتقدات التصميم الخاصة بنا وكذلك قيود التصميم الموجودة عبر النظام الأساسي.
- الثقة: تسمح للمصمم أن يكون لديه ثقة كاملة في ما يقوم بتصميمه وأنه يتماشى مع الآخرين في الفريق.
- الاتساق: إنشاء التناسق عبر المنتج والذي بدوره سيخلق تجربة آمنة ومألوفة عبر النظام الأساسي.
- الكفاءة: إنشاء فهم عبر الفرق ، مما يعني وقتًا أقل في التركيز على التفاصيل الأقل أهمية.
في الأساس ، إذا كان مصمموك يركزون على لغة التصميم ويفهمونها ، فسوف يمنحهم الثقة ، وهذا بدوره سيساعد الأعمال على مستوى أعلى حيث أنه سيخلق التناسق والكفاءة.
بناء الأسس
مبادئ التصميم
إن وجود مبادئ التصميم المتينة ، التي ساهم بها الفريق بأكمله ، يضمن التزامنا جميعًا بالمنهجيات والأنماط نفسها التي يتبعها الفريق. يجب أن يكون كل عضو في الفريق منسجمًا مع المفهوم الذي نروج له ، ويجب أن يكون قادرًا على الرجوع إلى مبادئ التصميم ضد أي مشروع يعمل عليه حاليًا.
نبرة الصوت
من المهم إنشاء صوت متناسق لمنتجنا. يجب أن يكون كل مصمم (أو أي شخص مشارك) على دراية بالنهج اللازم عند كتابة المحتوى. يمثل وجود محتوى ثابت جزءًا كبيرًا جدًا من إنشاء تجربة متسقة للمستخدم ويجب على جميع المصممين محاولة محاذاة جميع المحتويات وفقًا لذلك.

كيف نعمل سوياً كفريق؟ من المهم أن يسحب الجميع في نفس الاتجاه وأن يتفق الجميع على أن القيم المختارة مهمة لخلق بيئة عمل سعيدة.
من الواضح أن هناك الكثير من العناصر التي يمكنك تأسيسها لإنشاء أساس أساسي لهوية التصميم الخاصة بك. ما سبق هو مجرد غيض من فيض. كل شركة مختلفة لذا لا تتردد في التوسع فيها بقدر ما تشعر أنه من الصواب أن تشرح منهجيات مقاربتك.
الهوية المرئية
إن إنشاء الهوية المرئية ليس شيئًا سينشأ بين عشية وضحاها. تأخذ وقت. في بعض الأحيان يكون الأمر واضحًا مثلما هو مطلوب اليوم ، وفي أحيان أخرى يستغرق الأمر وقتًا حتى توضع وحدات البناء في مكانها. بمجرد البدء ، من المهم أن يتم التقاط الأساسيات وتوثيقها على مستوى عالٍ. يُعد استخدام الألوان والطبوغرافيا وأسلوب الأيقونات من الأمور الأساسية لخلق التناسق عبر النظام الأساسي.
- الألوان: ما هي لوحة الألوان المستخدمة على المنصة؟ اشرح كيف وأين ولماذا نستخدم بعض الألوان.
- الطباعة: ما هو نوع الخط المستخدم على المنصة؟ يلخص القواعد حول الترجيح ، التحجيم ، المحاذاة العمودية إلخ؟
- الايقونية: ما هو النمط العام للرموز؟ سوف يشرح العقلانية لماذا لدينا أنماط محددة لعائلات الرموز المختلفة.
- الشبكة / التخطيطات: ما هو نظام الشبكة المستخدم عبر النظام الأساسي؟ شرح استخدام الشبكة والمثالية عالية المستوى من تخطيطاتنا.
- التفاعلات: ما الذي يتوقعه الأشخاص عندما يتفاعلون مع موقعنا؟ تقديم لمحة عامة عن تفاعلاتنا القياسية.
- الرسوم المتحركة: كيف نقترب من الرسوم المتحركة؟ اشرح سبب الرسوم المتحركة على النظام الأساسي وقيودنا حول استخدامها.
- موارد التصميم: نقطة مركزية للأصول التي يمكن تنزيلها بسهولة للشركاء الخارجيين. حوامل اللون ، الشعار ، مجموعات الرموز إلخ.

الخطوات التالية
ربما تكون على دراية تامة بمدى أهمية لغة التصميم داخل المنصة الخاصة بك ولكنك تقول لنفسك "من أين أبدأ؟" هذه المادة هي مستوى عال جدا. إن إنشاء لغة تصميم يذهب إلى أبعد من ذلك بكثير مما كنت قد حددت أعلاه. إن إنشاء دليل الأسلوب وبدوره تطوير مكتبة المكونات هو تطور نظام التصميم.
إذاً ، هنا عملية قمت بتجميعها والتي يجب أن تساعدك على التركيز على ما هو مطلوب بالضبط للحصول على الكرة المتداول:
قم بمراجعة مخزون واجهة المستخدم
قبل البدء بأي شيء ، من الأفضل تحديد كيفية عدم التوافق مع البنية الحالية. هذا يعمل بطريقتين. إنه يساعد على تحديد سبب سبب قيامك بذلك ، لتحديد كيف يكون كل شيء غير متناسق ، ولكن يجب أن يساعدك في الحصول على دعم الأعمال التجارية لماذا أنت تقوم بإنشاء نظام التصميم بالضبط ؛ لخلق التناسق عبر النظام الأساسي. براد فروست وضعت معا مقالة رائعة حول كيفية القيام بتدقيق واجهة المستخدم.

مثال على مراجعة واجهة المستخدم
حدد أولويات عناصر واجهة المستخدم الخاصة بك
أنا متأكد من أن كل فريق تصميم لديه أولويات مختلفة فيما يتعلق بما يشعرون أنه ضروري لتحقيق التناسق ولكن هناك بشكل عام بعض العناصر الهامة لإنشاء الأساسيات. تعتبر الألوان والطباعة والأيقونات مكانًا رائعًا للبدء. العمل بشكل وثيق مع فريق التصميم والتطوير لإنشاء قائمة بالأولويات استنادًا إلى تدقيق واجهة المستخدم ، وهذا من شأنه توجيه خريطة الطريق الخاصة بك في المستقبل المنظور.
لقد وجدت باستخدام Trello يعد استخدام طريقة تحديث قائمة الأولويات وسيلة رائعة للعمل. يتيح لك أ) إنشاء قائمتك وتعيين العناصر في سطر الأولوية ، أي ما الذي ستعالجه أولاً وب) مما يسمح لك بتتبع المسافة بالضبط بينك وبين كل مكون.

مثال على لوحة Trello توثق عملية انتقال أحد المكونات في الدورة
ابدأ المناقشات مع فريق التصميم
حتى الآن ، بعد أن حددت بالضبط ما سوف يتم معالجته أولاً في قائمة الأولويات ، فقد حان الوقت للجلوس مع فريق التصميم للحصول على جميع الأفكار والآراء حول المكونات الأولى المطلوبة. هناك طرق مختلفة ل الذي يمتلك مشروع نظام التصميم ، لكن على سبيل المثال ، سأقوم بنقل المثال إلى وجود مصمم وحيد مسؤول عن المشروع.
وهذا يعني أن الأمر متروك لك لمناقشة كل جانب من جوانب المكون مع المصممين الذين ، في الوقت المناسب ، سوف يستخدمون لغة التصميم. هذا أمر مهم للغاية لضمان أن يشعر المصممون جميعًا كما لو كان لديهم مدخلات في ما يتم إنشاؤه.
وثيقة جميع الحالات
حان الوقت للبدء في اتخاذ بعض القرارات. قم بتوثيق ما تقوم بإنشائه ، وتأكد من تقديم الطعام لجميع الحالات المطلوبة. من الضروري أن تكون ما تقوم بإنشائه غير شخصي. يجب أن يكون لديك سبب منطقي لماذا تتخذ هذه القرارات لأنها سوف تسمح لك بشرح قراراتك لفريق التصميم على الخط.
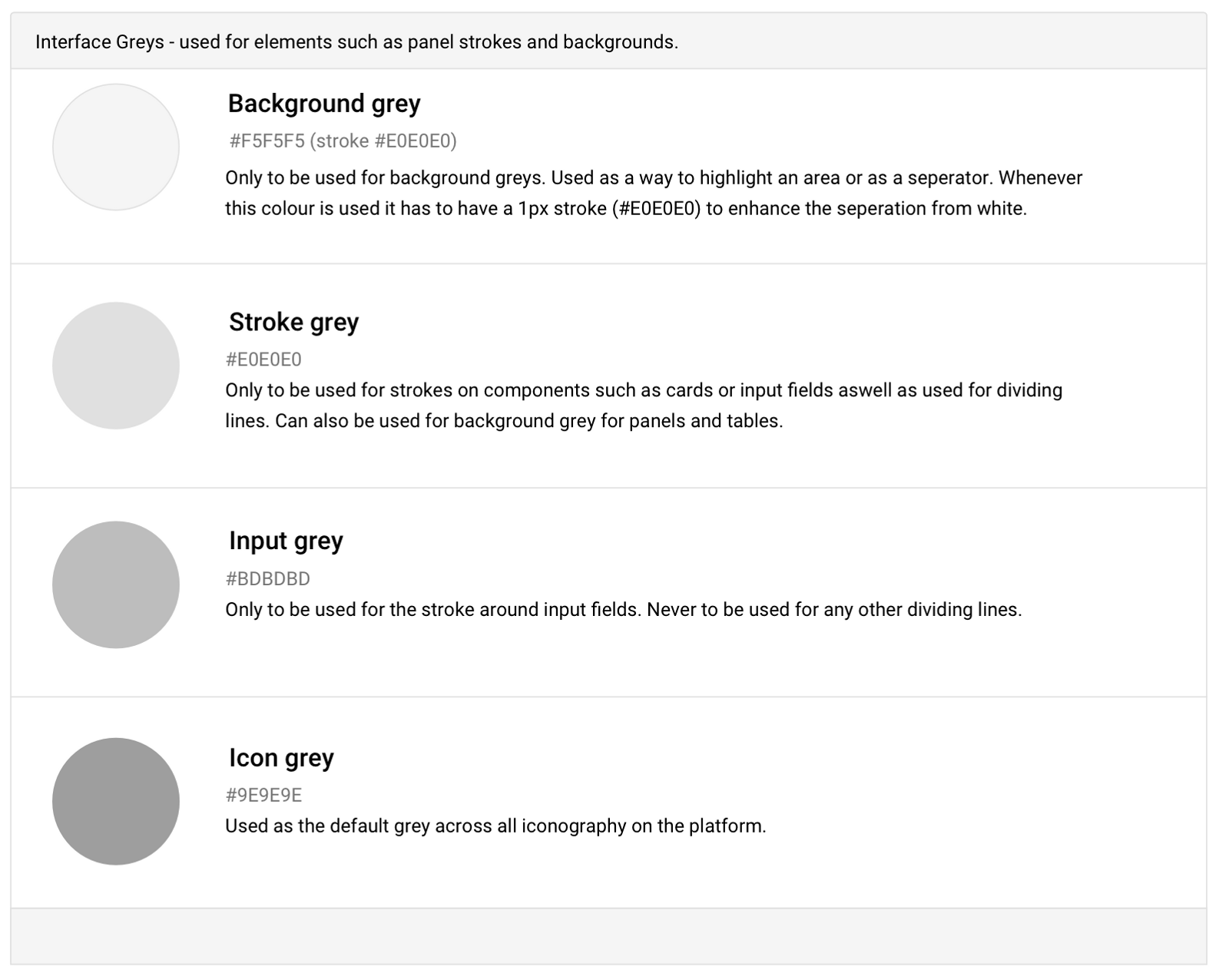
مثال على استخدام اللون.
معرفة ما إذا كان يعمل
الخطوة التالية هي تجربة قراراتك. من السهل جدًا اتخاذ قرارات على الورق ، ولكن عندما تضعها موضع التنفيذ ، قد يتبين أن بعض القرارات لا تعمل. جرب بعض الأمثلة على النمط الجديد باستخدام التصميمات الحالية.
قفله
بمجرد أن تكون سعيدًا بالنتيجة ، وتحصل على قبول من جميع الأطراف ، فقد حان الوقت لحبسها وتثقيف باقي أعضاء الفريق حول كيفية استخدام هذه العناصر ولماذا. من المهم أن تتذكر أنه على الرغم من أنك تقوم بإغلاق التصميم ، إذا شعرت أن بعض العناصر لا تعمل ، يمكنك تغييرها إذا كانت هناك حاجة لذلك.
الانتقال إلى العنصر التالي
بمجرد تثقيف الفريق ومرتاحتك لمعرفة أن المصممين يحترمون قراراتك ، فقد حان الوقت للانتقال إلى المجموعة التالية من العناصر. والامر متروك لك عن عدد العناصر التي تأخذها في كل مرة ، ولكن لا ينبغي لك أن تقضم أكثر من اللازم. سوف يصرفك فقط عن التركيز على التفاصيل الصغيرة. قد يكون تفضيلي المفضل: الألوان ، الطباعة ، الرموز ، حقول الإدخال ، الجداول ، القوائم.
بمجرد أن يتم تعليم الجميع فيما يتعلق بالنمط الجديد ، من المهم أن يقوم جميع المصممين والمطورين بتنفيذ الأنماط بشكل صحيح.
تعتبر عمليات تسجيل الوصول الأسبوعية ضرورية لمراقبة اختيارات النمط للتأكد من أن كل شخص يعمل بنفس قرارات التصميم. استخدام منتجات مثل حرفة من Invision حقا مساعدة في تحقيق الاتساق عند المضي قدما.
كيف تقيس النجاح
لغة التصميم ليست ناجحة حتى تبدأ الشركة في استخدامها وإيجاد قيمة فيها.
أمثلة للغات التصميم
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
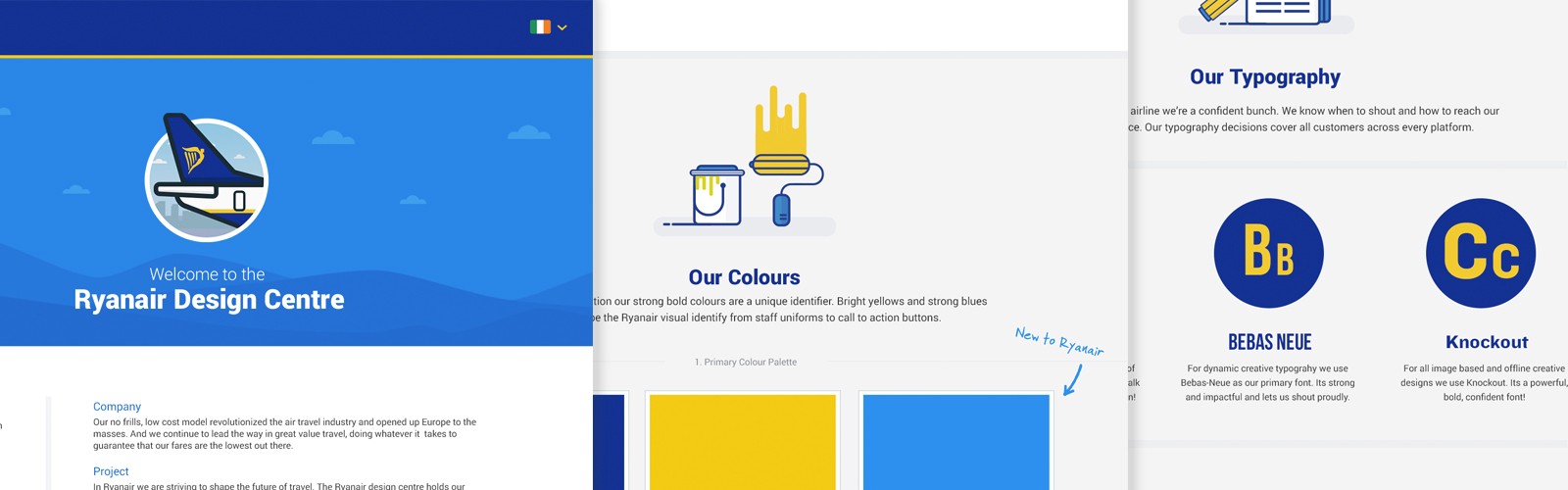
أيضا ، هنا دراسة حالة قمت بإنشائها لإجراء إصلاحات حديثة في التصميم والتي شاركت فيها: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
أكبر تهديد وجودي لأي نظام هو الإهمال
أليكس شلايفر ، نائب الرئيس للتصميم في شركة Airbnb