أفضل ممارسات CSS3 للمصممين
إذا كنت في المقام الأول مصمماً وبدأت مؤخراً بتعلم CSS ، فمن المحتمل أنك بدأت في دمج بعض ميزات CSS الجديدة التي تمت إضافتها إلى اللغة في CSS3 .
ولكن إذا لم يكن لديك الكثير من الخبرة مع CSS ، فمن المحتمل أنك تحاول معرفة ما هي أفضل طريقة للتعامل مع بعض التحديات التي تنشأ عن استخدام بادئات بائع متعددة ، والتعامل مع الإصدارات القديمة من Internet Explorer ، وغيرها من المعضلات الخاصة CSS3.
في هذه المقالة ، سأحاول تغطية بعض الأمور المهمة التي يجب تذكرها عند التعامل مع هذه المشكلات. ضع في اعتبارك أنه لا يوجد شيء محدد هنا ، ولكن يجب أن تكون هذه مجرد إرشادات لمساعدتك على كتابة رمز أكثر فعالية وأسهل في الصيانة وقابلاً للمستقبل.
تعرف على مخططات الدعم الخاصة بك
ربما لن تضطر إلى حفظ الميزات التي تعمل في أي المتصفحات. في معظم الحالات ، لن تعمل ميزات CSS3 في جميع المتصفحات قيد الاستخدام. وفي بعض الحالات ، لا تتوفر حتى لدى أحدث إصدارات المتصفحات دعمًا كاملاً.
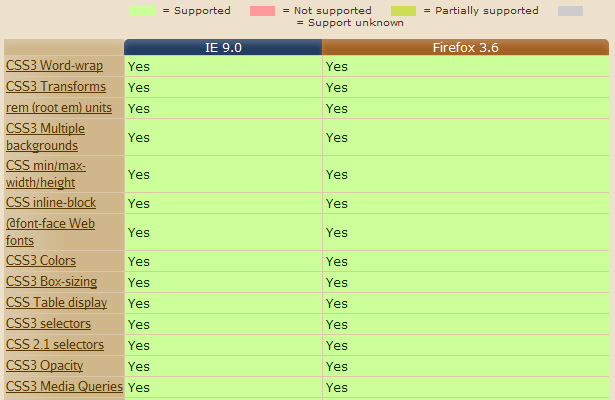
لذا ، فإن أول شيء يجب عليك فعله هو فهم مكان نقص الدعم. المورد الأساسي الذي يجب عليك استخدامه هو متى يمكنني استخدام ... الموقع ، الذي يتضمن رسومًا لـ CSS3 و HTML5 وأكثر من ذلك. يمكنك أيضًا إجراء مقارنات جنبًا إلى جنب مع متصفحات مختلفة ، كما هو موضح في لقطة الشاشة أدناه يقارن دعم CSS3 في فايرفوكس 3.6 مقابل IE9 :
على الرغم من أن متى يمكنني استخدام ... هو على الأرجح مصدر مخطط الدعم الوحيد الذي ستحتاج إليه ، إليك بعض الخيارات الأخرى التي يجب وضعها في الاعتبار:
- CSS3 انقر فوق مخطط
- محتويات CSS وتوافق المتصفحات
- توافق CSS وإنترنت إكسبلورر
- مقارنة بين محركات التخطيط (CSS)
ولكن اعلم أنه على الرغم من أن ميزة CSS قد تكون مدرجة في مكان ما على أنها "مدعومة" ، فهذا لا يعني أنها خالية من الأخطاء أو التضارب. لذا اختبر جيدًا.
لا تفرط في استخدام polyfills
نظرًا لضغط العميل أو الوكالة ، أو مجرد أنك تريد أن يظهر كل شيء ويعمل بنفس الطريقة في كل مكان ، فقد تميل إلى استخدام الكثير CSS Polyfills .
ولكن العديد من هذه النصوص البرمجية يمكن أن تبطئ من سرعة الصفحات إلى حد كبير - خاصة إذا كنت تستخدم أكثر من صفحة واحدة. هناك العديد من الدراسات والمصادر التي تُظهر أهمية سرعة موقع الويب ، لذلك يجب النظر في أي مدونات بشكل دقيق مع مراعاة أفضل اهتماماتك لموقعك أو تطبيقك بشكل عام.
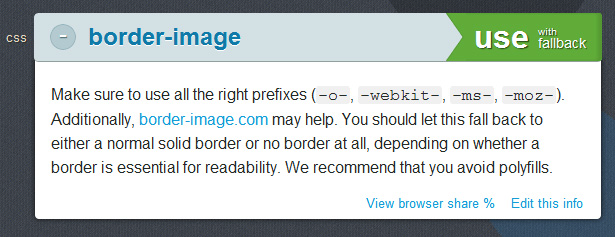
لمساعدتك على اتخاذ قرار بشأن ما يجب أن يعبئه وما الذي يسمح لك فقط بالتحلل إلى تجربة أقل استخدامًا ، استخدم HTML5 من فضلك موقع. كما هو مبين في مثال لقطة الشاشة أدناه ، HTML5 الرجاء غالبًا ما نوصي بتجنب polyfills لبعض الميزات:
اختبار كيف تتحلل الميزات
إذا كنت تتجنب الكثير من polyfills ، فبطبيعة الحال ، سيكون عليك السماح للعديد من ميزات CSS3 بالانحطاط إلى تجربة أكثر بدائية في المتصفحات القديمة (عادة IE6-8). لكن لا تفترض أن هذا سيحدث تلقائيًا.
في العديد من الحالات (على سبيل المثال ، عند استخدام خلفيات متعددة) ، سيتعين عليك الإعلان عن خاصية تتم الكتابة فوقها بواسطة ميزة CSS3 ، ولكنها ستظل تظهر في المتصفحات القديمة.
على سبيل المثال ، بالنسبة إلى خلفيات متعددة ، يمكنك القيام بذلك:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}لاحظ صورة الخلفية الواحدة التي تم تعريفها قبل سطر صور الخلفية المتعددة. ستعرض المتصفحات غير الداعمة الصورة الواحدة ولكنها ستتجاهل السطر الثاني. سوف يقوم المتصفحات الداعمة بقراءة كلا الخطين ، ولكن السطر الأول سوف يتم الكتابة عليه في السطر الثاني.
بعض ميزات CSS3 الأخرى التي يمكن أن تستفيد من هذا النوع من التراجع هي ألوان RGBA ، ألوان HSLA ، والتدرجات.
لمساعدتك في معرفة كيفية تدهور ميزة CSS3 في المتصفحات القديمة ، يمكنك استخدام تطبيق bookmarklet يسمى deCSS3 .
لا يعمل حاليًا إلا في Chrome و Safari ، ولكن اسحب الرابط إلى شريط الإشارات المرجعية ، ثم انقر على الرابط على أي موقع تريد "de-CSS3" وسيعرض لك الموقع مع ظلال النص والأركان الدائرية وغير ذلك الاشياء الجديدة إزالتها. بالطبع ، هذا لا بديل عن اختبار المتصفح الفعلي ، ولكن يمكن أن يكون بمثابة دليل مفيد لتطوير أسرع قبل إجراء الاختبار النهائي الخاص بك نحو نهاية المشروع.
أداة أخرى للمساعدة في التعامل مع fallbacks هو Modernizr مكتبة جافا سكريبت. ولكن إذا كنت تخشى من المكتبات ، لا تكن كذلك. Modernizr ليس من الصعب التعامل معها من منظور CSS. الدفع هذا البرنامج التعليمي للحصول على مقدمة خالية من الألم.
التعامل مع البادئات البائع
أحد الأجزاء الفوضوي لـ CSS3 هو الاضطرار للتعامل مع جميع بادئات البائعين المختلفة. يعد الحفاظ على الرمز الذي يستخدم جميع البادئات أمرًا شاقًا وفي بعض الحالات لا تحتاج إليه جميعًا. من الممكن أن يتذكر متى يجب تضمين "-o-" أو "-ms-" ومتى لا؟
حسنا ، كما ذكر ، فإن استخدام مخططات الدعم سيساعد. ولكن إليك بعض الاقتراحات الأخرى للمساعدة في التعامل مع بادئات البائعين.
استخدم المعالج المسبق CSS
المعالجات التمهيدية هي كل الغضب الآن. لكن مبتدئين ومصممي CSS الذين ليسوا مطورين أو مبرمجين صعبين قد يواجهون صعوبة في التعامل مع هذه الأدوات الجديدة.
لذا على الرغم من أن المعالجات التمهيدية ليست للجميع بالتأكيد ، إلا أنها جديرة بالتأكيد بالنظر ، لأنها يمكن أن تحسن بشكل خطير وقت الإنتاج والصيانة الخاصة بك.
من المؤكد أن المناقشة المكثفة حول المعالجات التمهيدية تتعدى هذه المقالة ، ولكن إليك بعض الروابط التي تساعدك على البدء:
وإذا وجدت هذه الأشياء ثقيلة للغاية ، فإن كريس كويير من CSS-Tricks لديه بعض الأفكار على preprocessors قد يساعدك في الحصول على عرض شامل. وها هو وظيفة على Nettuts + يغطي بعض ميزات وفوائد استخدام عدد قليل من أشهر معالجات CSS المسبقة.
كن متسقًا في شفرتك
إذا اخترت عدم استخدام CSS مسبقًا باستخدام إحدى التقنيات المذكورة ، فسيتعين عليك التعامل مع صيانة كل بادئات البائع. لذا تأكد من اختيار نمط وترتيب للبادئات المورِّد والتشبث به. بهذه الطريقة ، سيكون من السهل قراءة التعليمات البرمجية وصيانتها.
على سبيل المثال ، يضع بعض مطوري CSS خطوط البادئة الخاصة بالبائعين بترتيب أبجدي ، ويستخدمون المسافات البادئة بحيث تظهر جميع القيم ، على النحو التالي:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}هذا مجرد طريقة واحدة للقيام بذلك. ولكن بغض النظر عن الطريقة التي تختارها ، ما عليك إلا أن تكون متسقًا طوال شفرتك. سيكون هذا مهمًا بشكل خاص إذا كنت تعمل على فريق حيث يتعين على الآخرين قراءة و / أو الحفاظ على شفرتك.
بالطبع ، ليست كل ميزات CSS3 سهلة التنظيم (على سبيل المثال ، رمز الرسوم المتحركة في إطار keyframe أكثر تعقيدًا) ، ولكن بالنسبة لمعظم الميزات ، يجب أن تكون قادرًا على أن يكون لديك نمط ثابت يجعل التطوير والصيانة أكثر سلاسة.
ماذا عن الخاصية القياسية؟
ستلاحظ في المثال في المقطع السابق ، فإن الخاصية الأخيرة المعلنة بعد أن تكون خطوط الموردين هي الإصدار القياسي للموقع. إذا كنت ستشمل الخاصية القياسية ، فهذا بالتأكيد هو ما ينبغي عليك فعله. لذلك أدرجها دائمًا عندما تقوم بإضافتها.
هذا لضمان أن يتم الكتابة فوق التطبيق البائع الميزة بواسطة التطبيق القياسي. لكن هناك تحذير هنا.
بالنسبة لبعض الرسوم المتحركة المعقدة والتفاعلات ، من المتصور أن التنفيذ يمكن أن يتغير لدرجة أنه عندما يبدأ المتصفح في دعم الخاصية القياسية ، قد يكون له تأثيرات غير مرغوبة. لذلك في بعض الحالات ، قد يكون من الأفضل ترك الخاصية القياسية تمامًا.
كتبت عن هذا الموضوع أكثر تعمقا على مدونتي لذا تحقق من ذلك إذا كنت تريد مناقشة أكثر شمولاً لهذه المشكلة.
استخدم Prefixr
واحدة من أسهل الطرق للتعامل مع كل غرابة بائع عبر المستعرض هو استخدام أداة صغيرة يدوية تسمى Prefixr . مع Prefixr ، يمكنك فقط تطوير التعليمات البرمجية الخاصة بك كما هو الحال دائماً ، ويمكنك فقط استخدام بادئة بائع واحد (على سبيل المثال ، فقط "-moz-") لكل CSS3 الخاص بك. بعد ذلك ، عندما تنتهي من الاختبار في متصفح واحد ولديك كل شيء يعمل بالطريقة التي تريدها ، ما عليك سوى إدخال الشفرة في Prefixr وسيؤدي إلى إنشاء شفرة المورد الإضافية لك.
البادستري يمكن أيضا أن تكون متكاملة تلقائيا مع محرر النص الخاص بك ، ويتضمن دعمًا لرمز الرسوم المتحركة طويل الإطار الرئيسي. كبديل ، يمكنك أيضًا تجربة أداة أنشأتها الرسوم المتحركة ملء القانون يضيف رمز المورد الإضافي لحركات الإطارات الرئيسية.
اختبار دقيق
الاقتراح الأخير الذي سأقدمه هنا هو اختبار شامل في جميع المتصفحات التي تدعمها. يمكنك استخدام العشرات من الأدوات والمكتبات لمساعدتك في تطوير CSS3 ، ولكن لا شيء يمكن أن يحل محل الاختبارات الدقيقة في بيئات المتصفح الحقيقية.
وستكون هذه النصيحة مهمة بشكل خاص إذا كنت تتعامل مع الكثير من CSS3 المتصل بالتصميم ذي الصلة (مثل استعلامات الوسائط) ، والاستخدام المكثف لخصائص الطباعة. تريد أن يكون المحتوى الخاص بك قابلاً للاستخدام وقابلاً للقراءة في جميع المتصفحات ، حتى إذا لم تكن ميزات CSS3 متاحة.