قائمة دلو التصميم: 10 مشاريع يجب على كل شخص محاولة مرة واحدة فقط
من السهل أن تتورط في الروتين اليومي إذا كنت مصمم موقع على شبكة الإنترنت. سواء كنت تدير مواقع للعملاء أو تهتم بمواقع الشركة ، فمن المهم أن تتراجع عن الأعمال اليومية للحفاظ على قطع التصميم الخاصة بك جديدة.
يعد العمل على مشاريع خارج هذا الدور الأساسي طريقة رائعة للبقاء مستوحاة ، طازجة وحتى جلب مهارات وأفكار جديدة إلى عملك الأساسي. ولكن من أين تبدأ؟ لدينا قائمة بالمشاريع العشرة "الجانبية" التي يجب على كل مصمم ويب تجربها مرة واحدة على الأقل. ستفاجأ بالمقدار الذي قد تتعلمه وتعيده إلى مواقع الويب التي تعمل عليها.
1. تصميم بطاقة بريدية
ستجد بسرعة أن تصميم شيء ما لمنتج مطبوع سوف يعلمك درسًا في التحكم. يمكن لمصممي الويب توسيع اللوحة حسب الحاجة للحصول على جميع المعلومات في التصميم ؛ هذا شيء لا يمكنك القيام به مع منتج مطبوع.
سواء كانت بطاقة بريدية أو بطاقة عمل أو كتيب ، هناك شيء جميل في التصميم ضمن قيود المساحة. (هناك أيضًا الشعور الرائع الذي يأتي مع لمس منتج قمت به على الورق).
إن ما سيساعد هذا النوع من التصميم هو الأهم من ذلك هو اكتساب فهم اللوحات المختلفة والعلاقة بين النشر والنشر الرقمي. من تحويل مزيج الألوان للطباعة إلى التفكير في مدى أهمية شيء ما في الحياة الحقيقية ، يتطلب العمل على تصميم مطبوع مجموعة جديدة من العمليات.
2. بناء شيء مع الرمز
إذا كنت أحد المصممين الذين يبدؤون مشاريع في Photoshop أو Sketch مع مخطط مرئي ، فكر في العمل بالطريقة الأخرى ورمز مخطط تفصيلي للتصميم. ابدأ بتصميم بسيط من صفحة واحدة واعمل على تحسين مهارات HTML و CSS في هذه العملية.
إذا كنت مصمم ويب / مطور ويب يبدأ بالشفرة ، ففكر في معالجة المشروع بإطار مرئي أكثر أولاً.
إن الاقتراب من المشاريع بطريقة جديدة سوف يمنحك فهمًا أفضل لجميع العناصر التي تدخل في التصميم ، بالإضافة إلى تقدير أفضل لأعضاء الفريق الآخرين الذين يساهمون في المشاريع بطرق مختلفة.
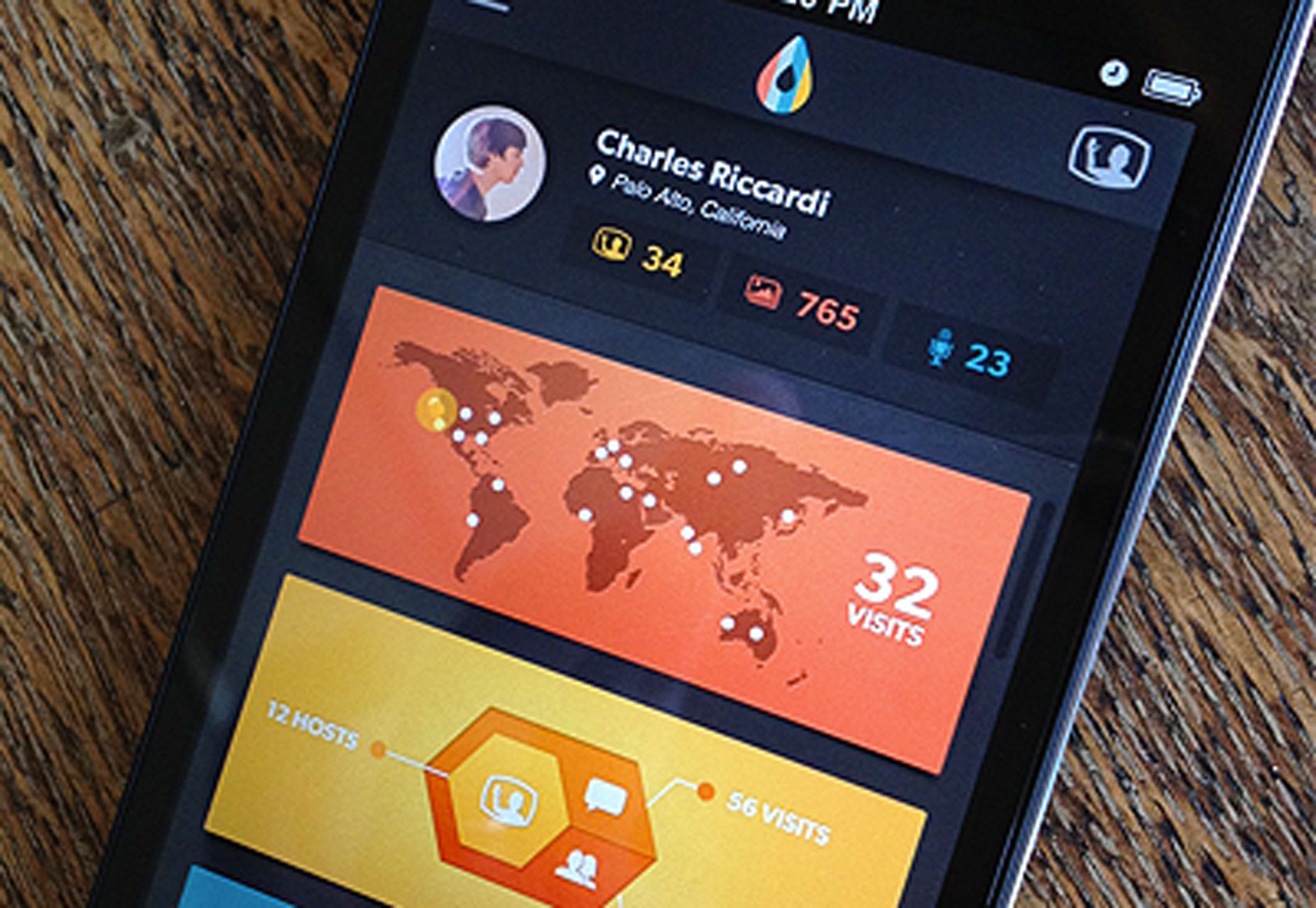
3. تصميم التطبيق
هل امتدت مهاراتك في التصميم إلى تصميم تطبيق حتى الآن؟ يختلف إنشاء تطبيق متوافق مع الجوّال كثيرًا عن موقع الويب المتجاوب ، حيث يجب عليك التخطيط بشكل مختلف.
في حين أن بعض التقنيات متشابهة ، فإن تصميم شيء ما لا يمكن الوصول إليه إلا على جهاز محمول يمثل تحديات وفرصًا جديدة. التركيز على تجربة المستخدم عند تصميم التطبيق ؛ من المحتمل أن تجد أن عملية التفكير تختلف تمامًا عن موقع الويب القياسي لأن المستخدمين سيتفاعلون مع التصميم بطريقة مختلفة.
وهي ليست مجرد لمسة مقابل نقرة ؛ يختلف كل شيء من النماذج إلى تقنيات التدرج إلى معلومات الموقع مع تصميم التطبيق. (ثم إذا كنت ترغب في الإطلاق ، سيكون عليك التنقل في قواعد ومواصفات متجر Apple و Google Play.)
4. العمل مع جافا سكريبت
يمكن أن تكون JavaScript لغة برمجة غريبة لغير المبتدئين.
ولكن إذا كنت تقوم بتصميم مواقع الويب اليوم ، فهناك احتمال كبير بأن تشارك JavaScript. أبدا ب كتاب تمهيدي من CodeAcademy .
موزيلا أيضا تمهيدي كبير على لغة البرمجة إذا كانت معرفتك بـ JS تذهب فقط إلى "أعرف أن المكوِّن الإضافي يستخدمها." (إذا كان الأمر كذلك ، فلديك بعض القراءة للقيام بذلك).
5. اكتب مشاركة مدونة أو برنامج تعليمي
لا يوجد شيء مثل شرح شيء آخر بوضوح للآخرين لجعلك تفكر في كيفية القيام بشيء ما. يمكن أن يكون التدريس - لا سيما عن طريق كتابة منشور مدونة أو برنامج تعليمي - طريقة رائعة لمساعدتك على الانتقاء وفهم سبب عمل شيء ما طوال الوقت.
الكثير من المدونات بما في ذلك هذا واحد ] يبحثون عن مصممين لتسليط الضوء على كيفية القيام بأشياء رائعة باستخدام أدوات مثل Sketch أو show off off على Dribbble أو حتى مشاركة مقتطفات الشفرة على GitHub.
سوف يساعدك تفسير كيفية القيام بشيء ما على التفكير في سبب قيامك بهذا الأمر. هل لديك سير عمل جيد أو ممارسة يمكن للآخرين أن يتعلموا منها؟ شارك القليل من هذه المعرفة مع مجتمع التصميم.
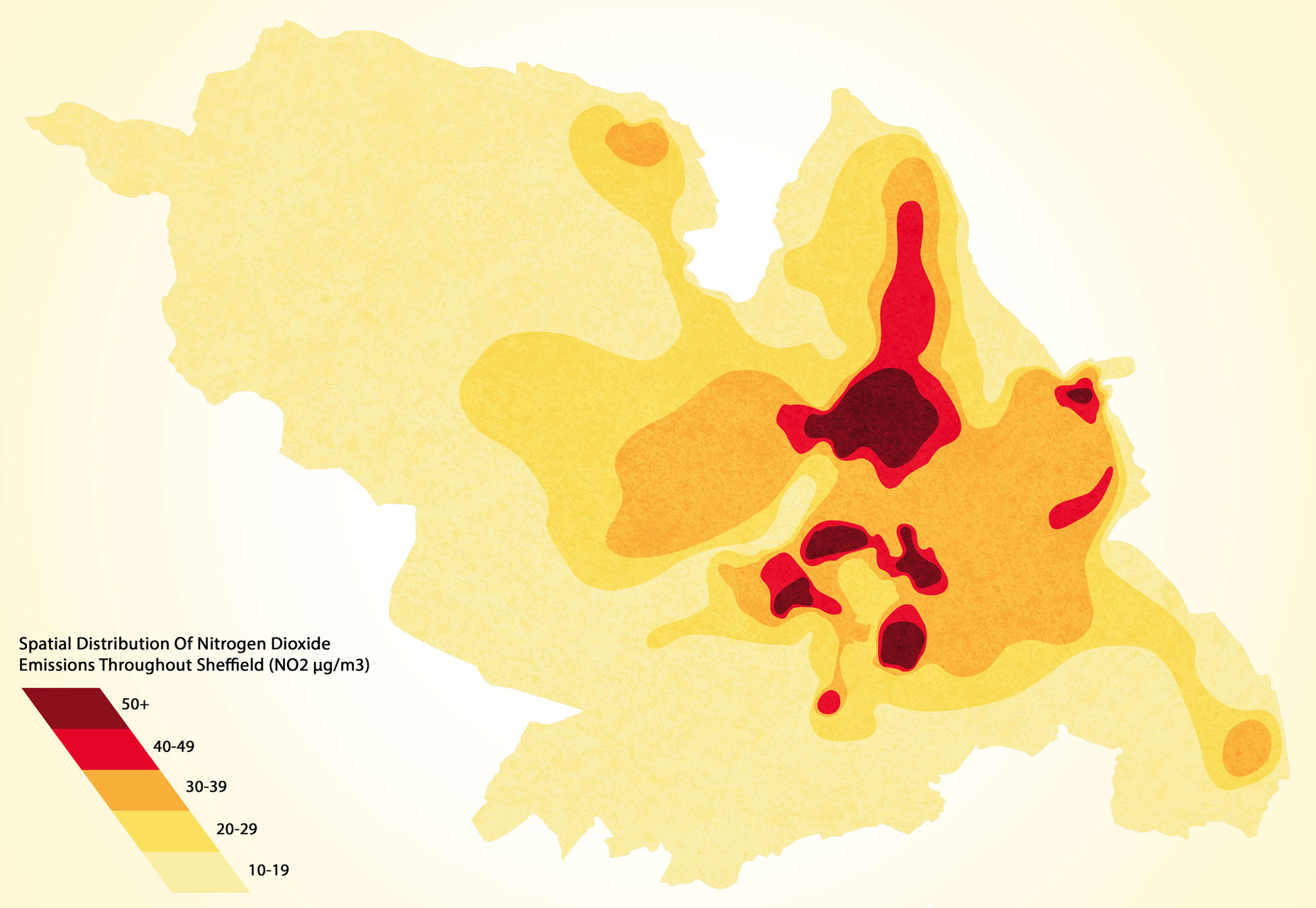
6. تصميم التصور البيانات الكبيرة
في حين أن معظم المصممين قد وضعوا نوعًا من أنواع المعلومات التخطيطية ، ولكن هل صممت مشروعًا يركز على البيانات؟ (نحن لا نتحدث عن حفنة من الحقائق والرموز).
فكر في البيانات الكبيرة ، مع الجداول المعقدة والكثير من القيم التي يجب تبسيطها في تصميم سهل الاستخدام. يتمثل التحدي الخاص بالتصميم بالنسبة لك في معرفة أي نوع من التنسيق سيعمل بشكل أفضل لمساعدة المستخدمين على فهم المعلومات. كيف تقسمها بصريًا؟
كل نوع من أنواع البيانات مختلف ويمكن أن يكون هذا النوع من المشاريع تحديًا كبيرًا. إذا كنت بحاجة إلى مكان للبدء ، فإن بيانات بمعنى المشروع هو عدد قليل من أنواع المخططات وكيفية الاستفادة منها على أفضل وجه بناءً على التاريخ المقدم. (سيساعد بالتأكيد على إطلاق مشروعك).
7. إنشاء دليل للأسلوب
تمامًا مثل إنشاء تدوينة من البرنامج التعليمي سيساعدك على فهم كيفية القيام بشيء ما ، سيساعدك إنشاء دليل للأسلوب على فهم سبب قيامك بالأشياء بطريقة معينة.
إليك المكافأة الأخرى لإنشاء دليل للأسلوب: يمكن أن يساعدك على اكتشاف حالات عدم التناسق في مشروعات الويب الحالية وتنظيفها. ارجع إلى دليل للأسلوب لموقع ويب انتهى حيث تم إهمال الدليل وإجراء دليل. انتقل من خلال التصميم عند إنشاء دليل الأنماط للتأكد من أنه يتبع القواعد. (كما تعلم ، فإن العديد من القواعد تتغير بعد الإطلاق استنادًا إلى احتياجات المستخدم.)
8. قم بعمل شعار
هناك الكثير من المصممين الذين يحتقرون إنشاء الشعارات. يمكن أن تكون مغامرة مرهقة وجعل صنع العلامة التجارية ليس سهلا كما يميل الناس إلى التفكير.
ولكن يجب عليك القيام بذلك على أي حال.
ابدأ بمحاولة إنشاء شعار باسمك لاستخدامه في موقع محفظتك. ابدأ بنمط شعار بسيط إذا لم تكن مستعدًا لإنشاء مفهوم مرئي أكثر بعد. فكر في المزاج والعلامة التجارية. ولا تنس أن تصمم شيئًا بتنسيق متجه يمكن استخدامه في التطبيقات الكاملة أو ذات اللون الواحد.
9. بناء قالب النشرة الإخبارية
يمكن لقالب رسالة إخبارية بريدية جيدة أن يجعل أو يحطم فعالية تحويل المستخدمين من البريد الوارد. على الرغم من أن إنشاء قالب نشرة إخبارية قد لا يبدو أكثر الوظائف متعة ، إلا أنه يمكن أن يكون تحدي التصميم تمامًا.
يستغرق القليل من HTML ويتم تعيين حجم قماش من حيث العرض. عليك أيضًا التفكير بعناية في أساليب التصميم وما إذا كانت ستعمل أو لن تعمل في بريد إلكتروني. (لا تعمل عناصر مثل الخلفيات الملونة أو الرسوم المتحركة في جميع برامج البريد الإلكتروني.)
يمكن لنموذج الرسالة الإخبارية المخصص تعيين شركتك أو عملائك بعيدًا عن الآخرين أيضًا لأن العلامة التجارية ستطابق عبر الويب ، مما يسهل على المستخدمين تحديد العلامة التجارية.
10. ارسم شيئاً باليد
تحتاج إلى إنشاء شيء باستخدام قلم رصاص (أو قلم) وورق بانتظام.
هذا هو المشروع الوحيد الذي قد لا يرى النور على الإطلاق ، بناءً على مهاراتك الفردية في الرسم.
لكن القوة الخلاقة التي تأتي من الرسم يصعب التغلب عليها. رسم شيء ما - من شخصيات العصا إلى الرسم على اسمك لرسم خريطة إطار سلكي - سيؤدي إلى إطلاق العنان للقوة الإبداعية في أجزاء من ذهنك قد لا تستخدمها بانتظام إذا لم تبتعد عن شاشات الكمبيوتر.
فكر ، ارسم ، احلام اليقظة. كل ذلك جزء من نفس العملية الإبداعية. وستكون جميع مشاريعك أفضل إذا جربتها بين الحين والآخر.
استنتاج
ألست متأكدًا من كيفية إضافة هذه المشاريع إلى ذخيرتك؟ هم كلهم مبتدئين في المشاريع الشخصية ، مثل المحفظة. يمكنك أيضًا طلب طرح طرق جديدة في متجرك الإبداعي.
تحدث إلى زميل مصمم لترى ما إذا كان بإمكانك وضع علامة على فريق على نوع مختلف من مشروع التصميم للحصول على تلك العصائر الإبداعية. واحرص على الرد وتقديم المساعدة لمساعدتهم في معرفة المزيد عن تصميم مواقع الويب.