تصميم من أجل الاستجابة
قد يكون تصميم مواقع الويب المتجاوبة تحديًا صغيرًا في البداية لأن العملية مختلفة جدًا.
كمصممين ، لقد اعتدنا على بناء نماذج بالأحجام الطبيعية للبيكسل كمخططات الويب الخاصة بنا. لكن التصميم التفاعلي يأخذ نهجا مختلفا.
لم يعد دور المصمم ينتج نماذج مصغرة ثم تمريرها إلى المطور لأن التصميم الاستجابة ليس مجرد عملية من خطوتين ، بل هو عبارة عن سلسلة من المراجعات. معظمها مصنوعة في المتصفح. إنه جهد تعاوني بين المصمم والمطور ، لم يعد هناك مهمتين منفصلتين.
إليك بعض النصائح وسير العمل العام لجعل الانتقال من تصميم المواقع الثابتة إلى تصميم المواقع سريعة الاستجابة أسهل قليلاً.
معرفة وجهات النظر الخاصة بك
قبل البدء في أي مشروع ، من المهم تحديد وجهات النظر الخاصة بك. قد يكون النهج النموذجي هو بناء مخطط واحد للهواتف الذكية ، أحدهما للأجهزة اللوحية ومناطق العرض الصغيرة ، وإصدار أكبر من سطح المكتب ، وربما إصدار سطح مكتب ثانٍ لشاشات أكبر أو أوسع ، أو 1200 أو 1400 بكسل أو أكثر.
التخطيط للمستقبل
رسم يمكن أن يكون أفضل صديق لك. خذ قطعة واحدة من الورق وصنع 3-4 مربعات لتمثيل كل منفذ عرض. يساعدك وجود جميع جوانب العرض في صفحة واحدة على عدم التركيز على أي تصميم أكثر من الآخرين. عند تصميم التصميم ، اتبع المحتوى الأهم أولاً وأضفه إلى كل واجهة مشاهدة ، واستخدم طريقك إلى الأشياء الأقل أهمية أثناء التنقل.
ستدرك سريعًا أنه لا يمكن احتواء جميع المحتويات في مناطق العرض الأصغر. من الأفضل العثور على ذلك الآن أثناء إجراء الرسومات ، بدلاً من محاولة إجراء تغييرات على التصميم النهائي.
نعم ، تلك هي خربشاتي الفعلية. قد لا تكون قادرًا على تحديد ما هو كل عنصر ولكن تلك من مشروع فعلي. لقد قمت بالتصميم والتطوير لذلك لم يكن علي أن أوضح لأي شخص آخر. النقطة هي ، لا شيء أسرع من القلم والورقة للتدوين بسرعة لأفكار التخطيط.
الإطار السلكي والطبعات بالأحجام الطبيعية
الجزء الأكثر أهمية من wireframing ، هو وجود مطور يأخذ دورا نشطا. يجب عليه أن يعرف على الفور إذا كانت فكرتك ستنجح أم لا ، ويمكن أن تقدم اقتراحات حول طرق الحصول على رؤيتك دون الحاجة إلى إعادة اختراع العجلة.
مع التصميم المتجاوب ، لن تتمكن من قضاء 90٪ من وقت التصميم قبل بدء التطوير. لذا يجب على النماذج بالأحجام الطبيعية أن تكون سريعة وخشنة. أيضًا ، عليك أن تكون منفتحًا للتغييرات لأن الفرص قد لا تعمل أفكارك الأصلية تمامًا كما هو مخطط لها.
المتصفح
نظرًا لكبر كمية الاختبارات التي يتم إجراؤها ، يتم تنفيذ التصميم سريع الاستجابة باعتباره عملية مراجعات في المتصفح. بمجرد الاتفاق على تخطيط أساسي ، من الأفضل البدء بالتطوير على الفور. يساعد وجود تخطيطاتك القابلة للعرض من المستعرض في منع الكثير من مشاكل التصميم.
شيء آخر يجب مراعاته كمصمم هو ما يمكن إنشاء عناصر التصميم باستخدام CSS بمفردها. العديد من أجهزة العرض اليوم قادرة على عرض الظلال والمسافات والحدود والأركان الدائرية وعناصر التصميم الأخرى التي تم إنشاؤها باستخدام CSS. من السهل تغيير عناصر CSS فقط ، وتحتاج إلى وقت أقل في التصميم ، ولا تتطلب صورًا أو شرائح صور لتنفيذها. بالطبع إذا كنت لا تقوم بتطوير الموقع بنفسك ، فستحتاج إلى أن تكون قادراً على توصيل أفكار التخطيط الخاصة بك مع المطور.
أخذها في برنامج فوتوشوب
أنا أوصي باستخدام واحد. psd لجميع التصاميم. في ما يلي مثال سريع يستخدم 1200 بكسل كأكبر منفذ عرض. لذا ابدأ بـ .psd جديد على 1200 بكسل بعرض 2000 بكسل. ستكون وجهات العرض الأخرى 480 و 1020 و 768 بكسل.
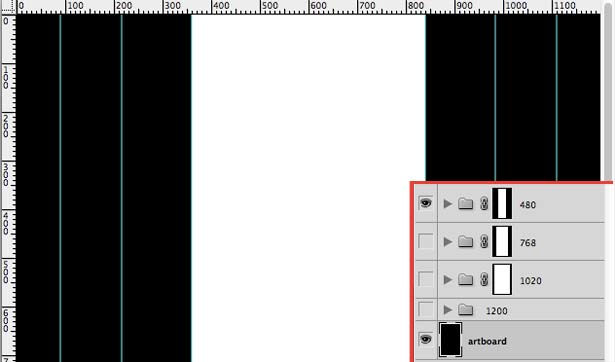
للبدء ، يمكنك إلغاء قفل طبقة الخلفية وتكرارها لأكبر عدد من المواضع التي تحتاج إليها بالإضافة إلى واحد. املأ طبقة الخلفية الأصلية باللون الأسود واترك البقية بيضاء. ضع كل طبقة خلفية بيضاء في مجلد واسمها في إطار العرض (مثال: "480").
بعد إعداد كل منفذ في .psd. تذكر أنك تحتاج فقط إلى القيام بذلك مرة واحدة وإعادة استخدام القالب لجميع مشاريعك.
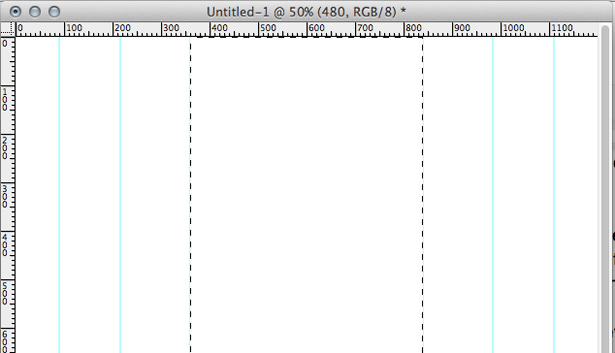
قم أولاً بإضافة الأدلة على حواف كل إطار عرض. (عرض -> دليل جديد وحدد "عمودي"). أضف الأدلة على 90 و 216 و 360 و 840 و 1110 بكسل.
بعد ذلك ، أنشىء Layer Masks على كل مجلد ، والتي ستشكل حواف كل إطار عرض. استخدم أداة Marquee Rectangular لتحديد المنطقة داخل مرشدتي المركز (480 بكسل).
وجود فحص Snap (View -> Snap) يجعل هذا أسهل كثيرًا. مع التحديد الذي تم تحديده والمجلد الصحيح المحدد في Layers Pallet ، انقر فوق زر Add Layer Mask لتطبيقه. افعل نفس الخطوة في وجهات النظر الأخرى.
الآن لرؤية منفذ معين ، قم ببساطة بإيقاف تشغيل المجلدات الأخرى. قمت أيضًا بتضمين صورة لطبقات البليت إذا كنت تريد أن ترى كيف يجب أن تبدو.
نماذج بالأحجام الطبيعية
إذا كان لديك موقع ويب تم تطويره بالفعل ، فخذ لقطة شاشة على كل منفذ عرض وأضفها إلى ملف .psd في المجلد الصحيح.
بشكل عام ، من الأسهل أن تبدأ مع أصغر إطار عرض وتعمل بطريقتك إلى أكبرها في Photoshop. لذلك قم بتصميم 480 بكسل ، ثم قم بتكرار الطبقات وقم بإفلاتها في مجلد 768 بكسل.
ليست هناك حاجة لتكون مثالية بكسل مع أي من التخطيطات الخاصة بك. أميل إلى الحصول على إطار عرض واحد يبدو صحيحًا ، أما بالنسبة إلى باقي العناصر ، فأنا لا أغير سوى العناصر المختلفة حقًا في كل منها. لا تقلق بشأن جعل الهوامش حول الكتل النصية مثالية. حقا فقط تجاهل النص بقدر ما تستطيع لأن Photoshop لا يمكن أن يجعلها بالطريقة التي ستظهر في المتصفح ، وسوف يتم معظم تصميم النص مع CSS.
فهم كيف يتغير المحتوى
عند التفكير في التصميم ، يتعين عليك فهم كيفية تغيير التنسيق أثناء تغييره من إطار عرض إلى آخر. يجب أيضًا مراعاة ما يحدث إذا كان التصميم أصغر أو أكبر قليلاً من إطار العرض الذي تصممه.
هناك بعض الخيارات للسماح بتكييف محتواك مع كل تصميم. يمكن أن يكون كل عنصر ثابتًا أو مخفيًا أو عائمًا (يسارًا أو يمينًا) أو سائلًا أو يمكن قياسه. أي تصميم منح استجابة سيستخدم مزيجًا من كل ذلك.
تظهر العناصر العائمة بشكل أكثر شيوعًا في مناطق المحتوى التي توجد جنبًا إلى جنب في تخطيطات كبيرة ، ولكنها تتكدس فوق بعضها البعض في مناطق العرض الصغيرة. عندما يبدأ إطار العرض في التقلص ويصبح كل عنصر معتمًا إلى اليسار ، ستبدأ العناصر على الجانب الأيمن بالتدرج أسفل العناصر على الجانب الأيسر.
يتكيف محتوى السائل على أفضل وجه مع تغيير واجهات العرض ولكن يمكن أن يصبح مربكًا إذا تم استخدامه في مناطق العرض الكبيرة. يُستخدم المحتوى السائل عادةً لأعمدة نصية بحجم واسع كما يسمح به إطار العرض. فهي تعمل بشكل رائع على مناطق العرض الأصغر ولكن يمكن أن تصبح واسعة جدًا على واجهات العرض الكبيرة ، لذا يمكن أن يكون من الأفضل التبديل إلى وضع ثابت لهؤلاء.
على غرار السائل ، يتم إعطاء عناصر القياس حجمًا ونطاقًا صغيرًا أو كبيرًا كما يسمح إطار العرض. هذه مختلفة في أنها يمكن أن تنطبق على الصور وأحجام النص. يتم تقديم هذه العناصر بنسبة عرض و / أو ارتفاع وضبطها على إطار العرض.
الثابتة هي الطريقة الأكثر صرامة في وضع المحتوى. إذا كان لديك جزء من المحتوى لا ترغب في تغييره أو تغيير حجمه بأي طريقة ، فسيتم إصلاحه. أفضل ما يمكن فعله مع العناصر الثابتة هو تصميمها لتلائم أصغر إطار عرض. من الأسهل كثيرًا استخدام عناصر صغيرة في إطار عرض كبير بدلاً من محاولة احتواء عنصر ضخم في إطار عرض صغير.
عندما تريد إزالة عنصر أو ليس لديك مساحة لذلك يمكنك إخفاؤه. لن يرى المستخدم العناصر المخفية ، ولكن سيتم تنزيلها. لذلك إذا كنت تستخدم صورًا كبيرة ولكنك تخفيها عن مستخدمي الجوّال ، فستظل الصفحة تستغرق نفس الوقت اللازم لتحميل الصور سواء كانت مرئية أم لا.
تذكر أنه يمكنك ويجب عليك استخدام مزيج من كل هذه العناصر على نفس العنصر. ويعني ذلك أن مربع النص سيكون متجانسًا في إطار عرض واحد ، ثابتًا وعاليًا في آخر ، وقد يكون مخفيًا في إطار آخر.
لا يتم نسيان المصممين
نظرًا لأنه يمكن إنشاء الكثير من التخطيط باستخدام CSS ، فقد يبدو أن دورك كمصمم قد تلاشى. حقا ، لقد تغير دورك للتو. لقد كان تصميم الويب لفترة طويلة جدًا حول تصميم الواجهة مع تجاهل المحتوى.
لا يزال التصميم مهمًا ولكن يمكن للمطوِّر إجراء الكثير منه. يجب أن يركز المصمم على التأكد من تحقيق أهداف الموقع. اقض معظم الوقت في تعزيز عملية التحويل ، مع التركيز على المحتوى المهم ، وجعله أكثر قبولا وسهل الهضم.
لأكون صادقًا تمامًا ، حاولت البحث عن بعض الأمثلة الجيدة على ذلك في تصميم سريع الاستجابة ، ولكن في الحقيقة لم أتمكن من تقديم أي أمثلة جيدة.
العناصر والصور الرسومية
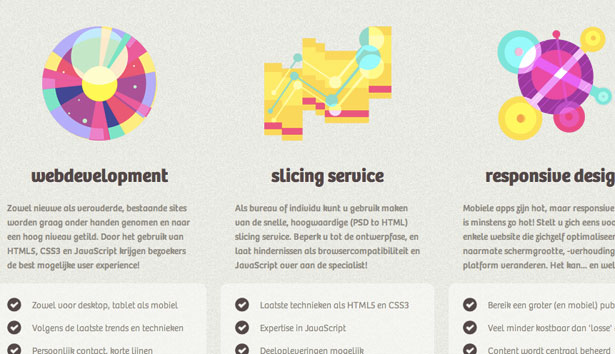
هناك بعض الاعتبارات الخاصة التي يجب اتخاذها عند التعامل مع الصور في تصميم متجاوب. يتمثل الأسلوب الأكثر أمانًا في إنشاء صور تناسب أصغر إطار عرض. بهذه الطريقة ستحافظ على حجم الملف وستتضمن الصور التي ستعمل في كل حجم لحجم العرض.
في ما يلي مثال للصور التي يمكن عرضها بسهولة في العديد من مناطق العرض Orestis.nl .
قد تكون صور الخلفية الكبيرة مشكلة بشكل خاص عند تقليصها لاستخدام الهواتف الذكية. إذا كنت تخطط لاستخدامها ، فتأكد من القيام بذلك بطريقة تحافظ على أحجام الملفات وأوقات التحميل إلى الحد الأدنى.
التناسق
واحدة من أكبر المشاكل مع تصميم استجابة هو عدم الاتساق. قد يواجه المستخدمون مشكلة في التنقل في موقعك على جهاز لوحي عندما يتم استخدامها لتصميم سطح المكتب.
تأكد من استخدام نفس نظام الألوان في كل تخطيط واحتفظ بعنصر ثابت واحد على الأقل طوال الوقت. الشعار هو العنصر الأسهل للانتقال عبر الجميع. احرص دائمًا على تحديد التنقل بوضوح ووضعه بسهولة. إذا كان عليك إزالة العناصر من تصميمات إطار العرض الأصغر ، فلديك طرق أخرى للوصول إلى هذا المحتوى.
لا تقم بإعادة اختراع العجلة
عندما تقوم بتصميم موقع إلكتروني ثابت ، يمكنك الحصول على الكثير من الحرية ، ولكن في التصميم المتجاوب ، هناك الكثير من الأمور التي يجب تفسيرها. استخدم طريقة تعمل وقضاء وقتك في صنع مظهر رائع. إذا كان بإمكان الأشخاص جعل نماذج البريد الإلكتروني تبدو رائعة ، فيمكنك أن تفعل نفس الشيء مع تصميم متجاوب ، ولكنه يتطلب القليل من الإبداع.
ما برأيك أصعب شيء يجب مراعاته عند تصميم موقع سريع الاستجابة بدلاً من مواقع منفصلة ثابتة ومتحركة؟ اسمحوا لنا أن نعرف في التعليقات!