أنماط التصميم: أكبر اتجاه ويب لعام 2015 حتى الآن
وقد ورث 2015 الكثير من الاتجاهات من السنوات السابقة ، كان هناك تطور ثابت للأفكار - تصميم مسطح في تصميم المواد على سبيل المثال - ولكن لا شيء مثل ثوري مثل تصميم الاستجابة.
ومع ذلك ، فإننا بدأنا نرى اتجاهات جديدة ، إما عن طريق علاجات جديدة أو لأنها طرق جديدة حقيقية للتعامل مع المشاكل القديمة. الأكثر انتشارا من هذه حتى الآن ، كان استخدام الأنماط في تصميم الويب.
تخدم الأنماط مجموعة متنوعة من الأغراض ، من توصيل قيمة العلامة التجارية ، إلى إضافة الحركة إلى واجهة ، لتنشيط كتل الألوان البسيطة التي يفضلها التصميم المسطح. وينطبق استخدام أنماط ، على الرغم من عدم تصنيفها علميا ، إلى واحدة من خمس فئات واسعة ومترابطة ...
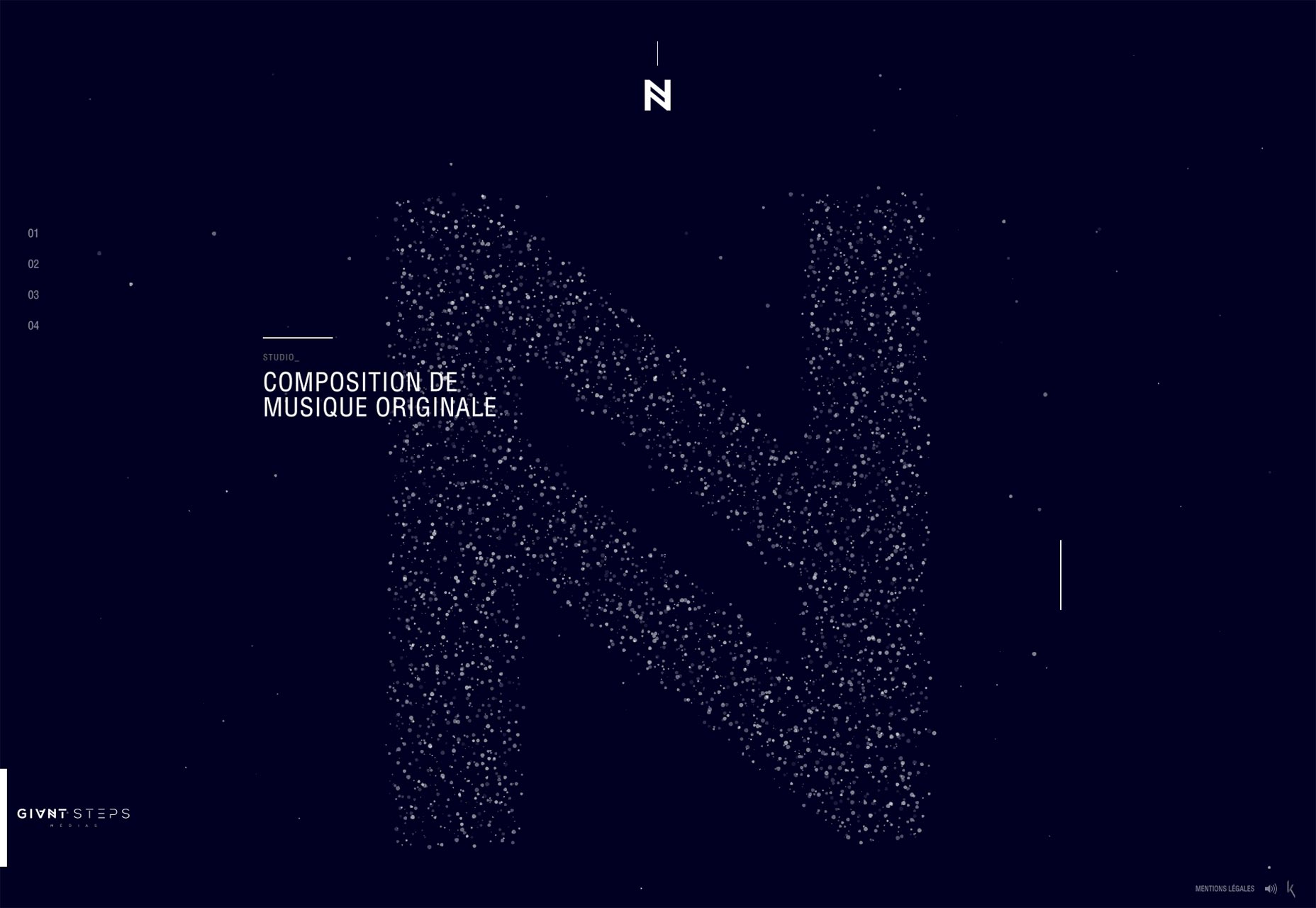
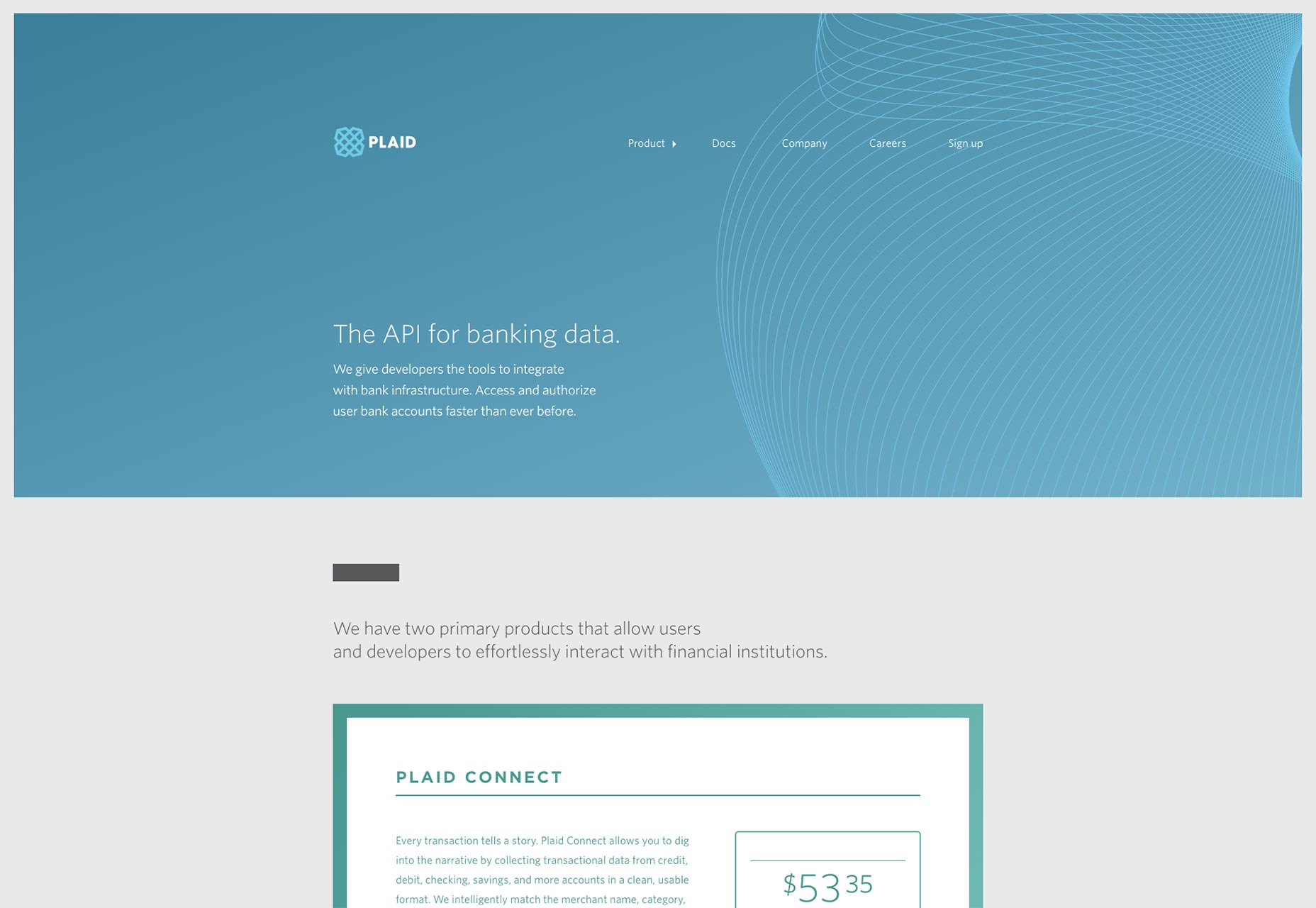
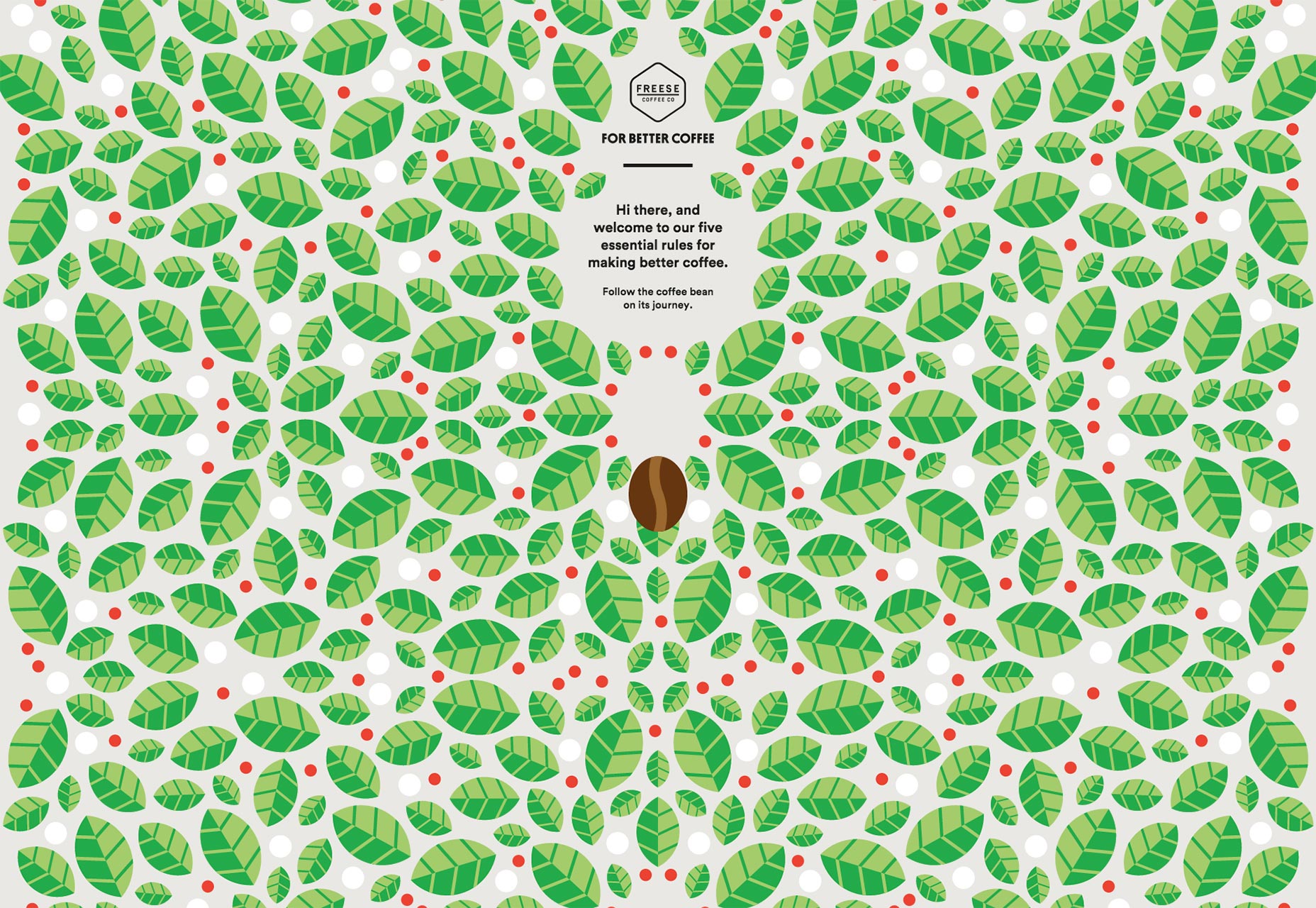
الأنماط التوليدية
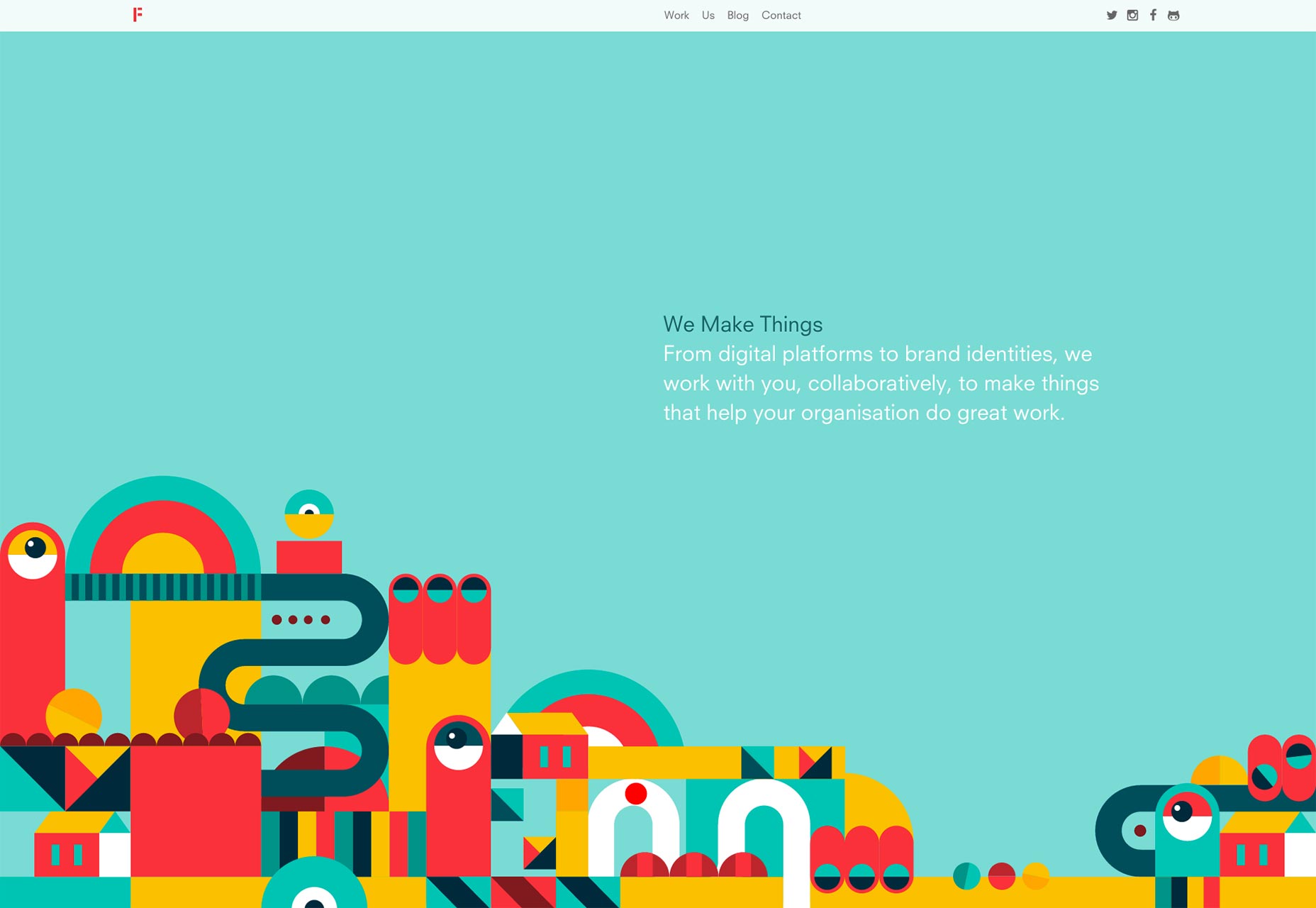
لقد كان الجمع بين التصميم والرمز الذي يتكون من الويب يعني أنه كان دائمًا بيئة خصبة للفن التوليدي ، والمصممين الذين يعملون مع الرياضيات. منذ الأيام الأولى لمصممي الويب كانوا يجربون أنظمة الجسيمات ، لكننا شهدنا في الأشهر الأخيرة تركيزًا متزايدًا على الجسيمات الموجودة في نمط أكثر رسمية. هذه الأنماط الهندسية هي تطور طبيعي للشكل ، وذلك بفضل حقيقة أنه يعتمد بشكل كبير على وحدات التصميم وحلقات التعليمات البرمجية.
ما هو جديد حقاً هو أننا في عام 2015 ، نرى بشكل متزايد أن الشركات تتبنى هذه الأنواع من الأنماط كعنصر لا يتجزأ من علامتها التجارية.
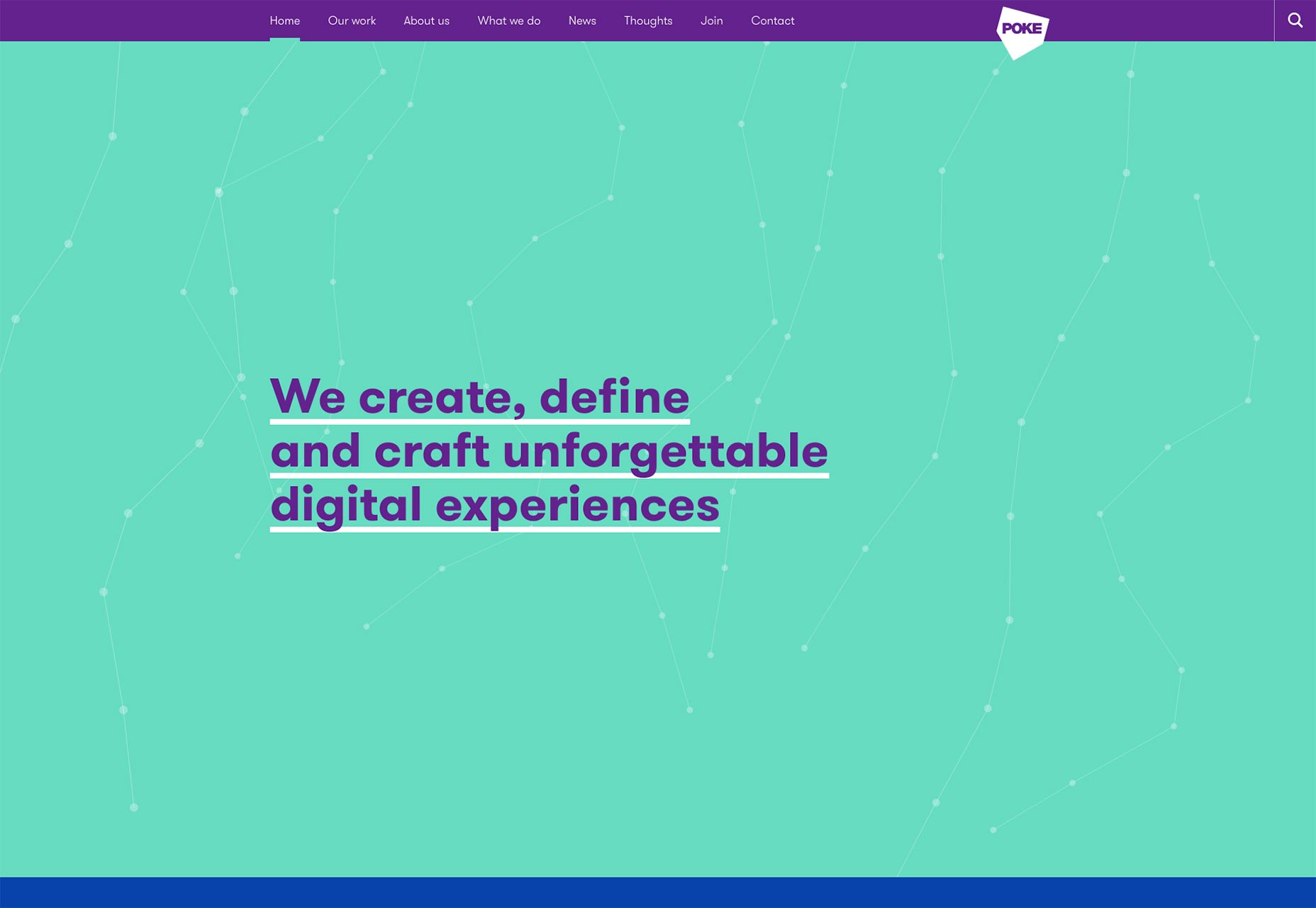
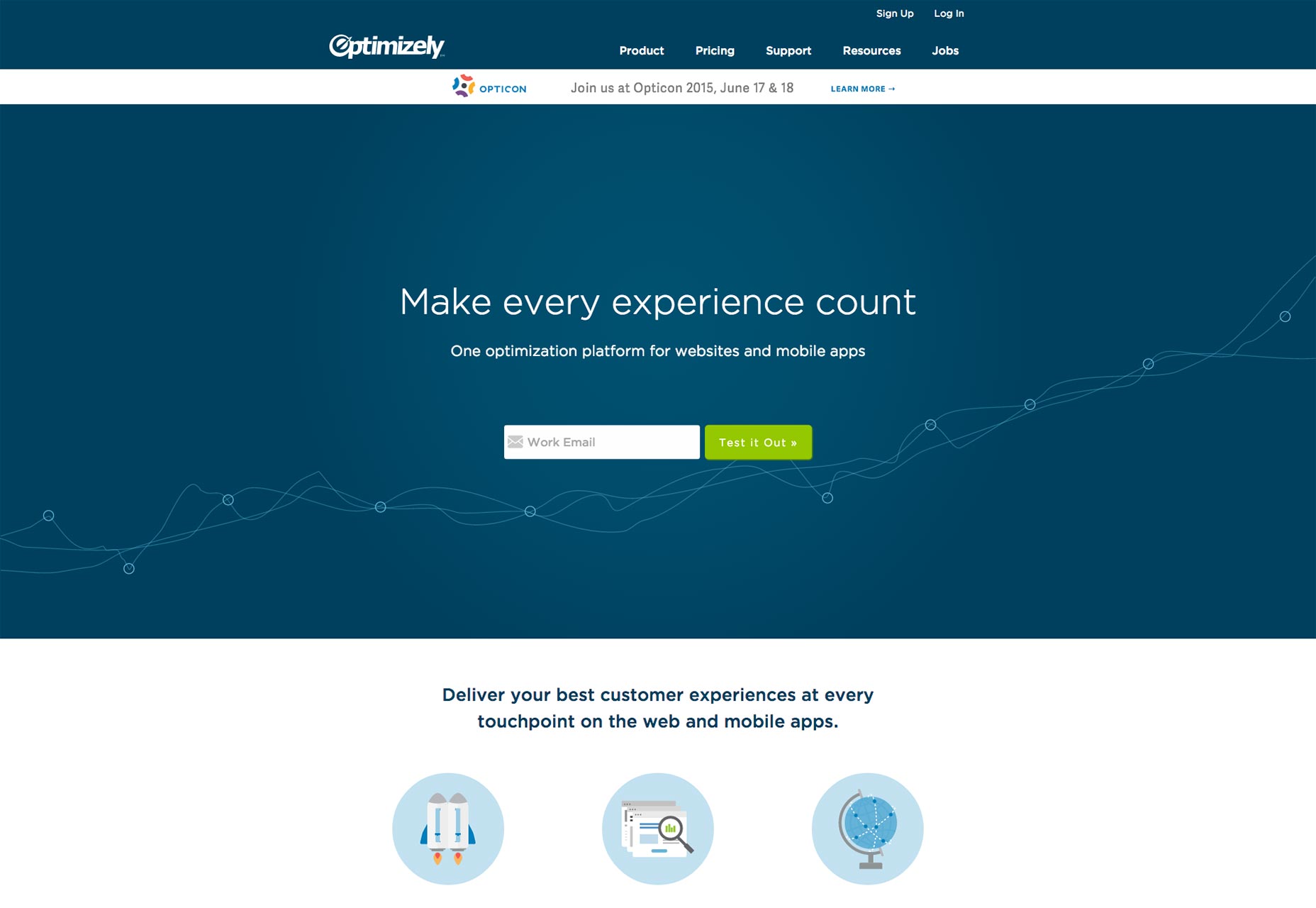
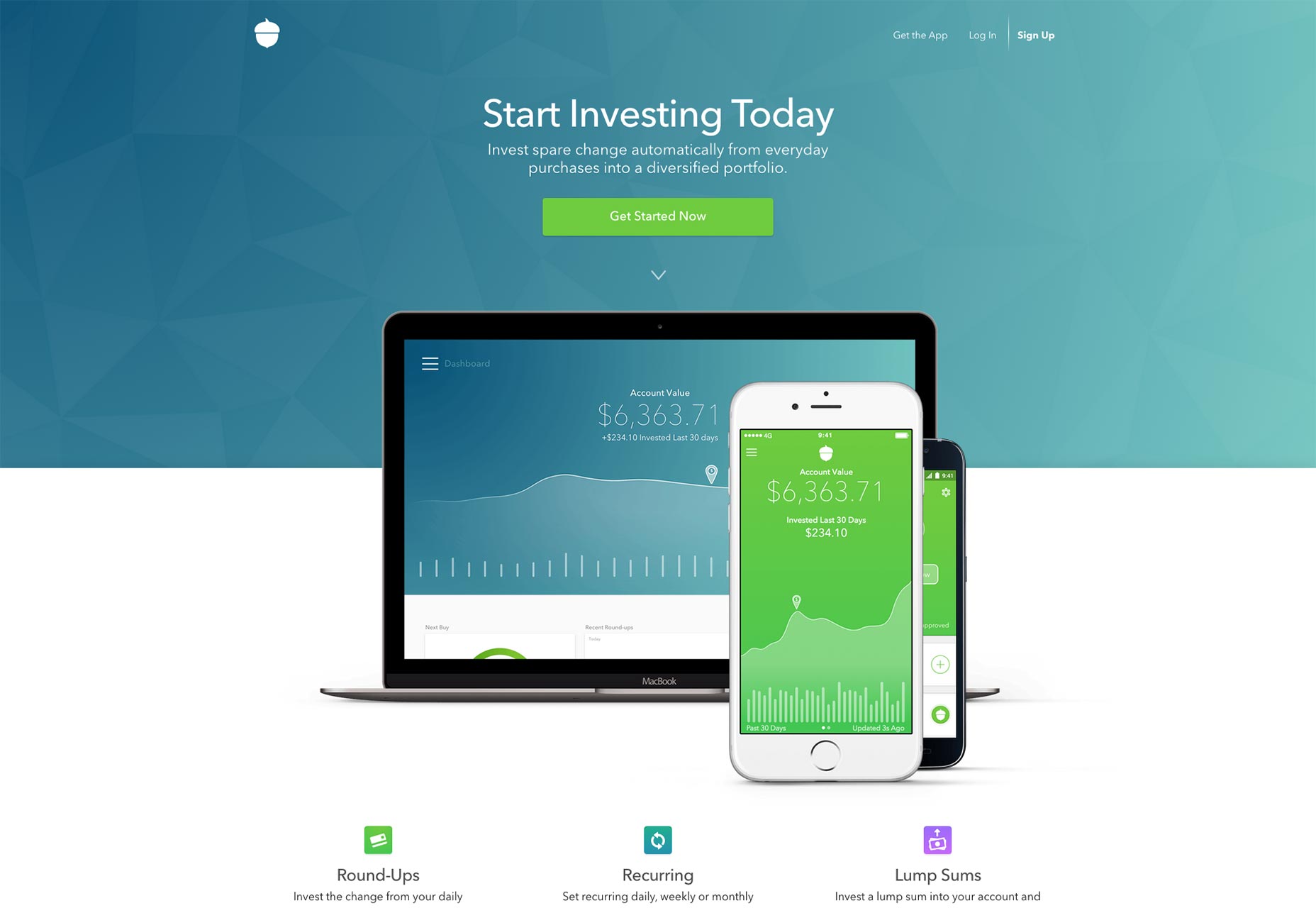
أنماط البيانات
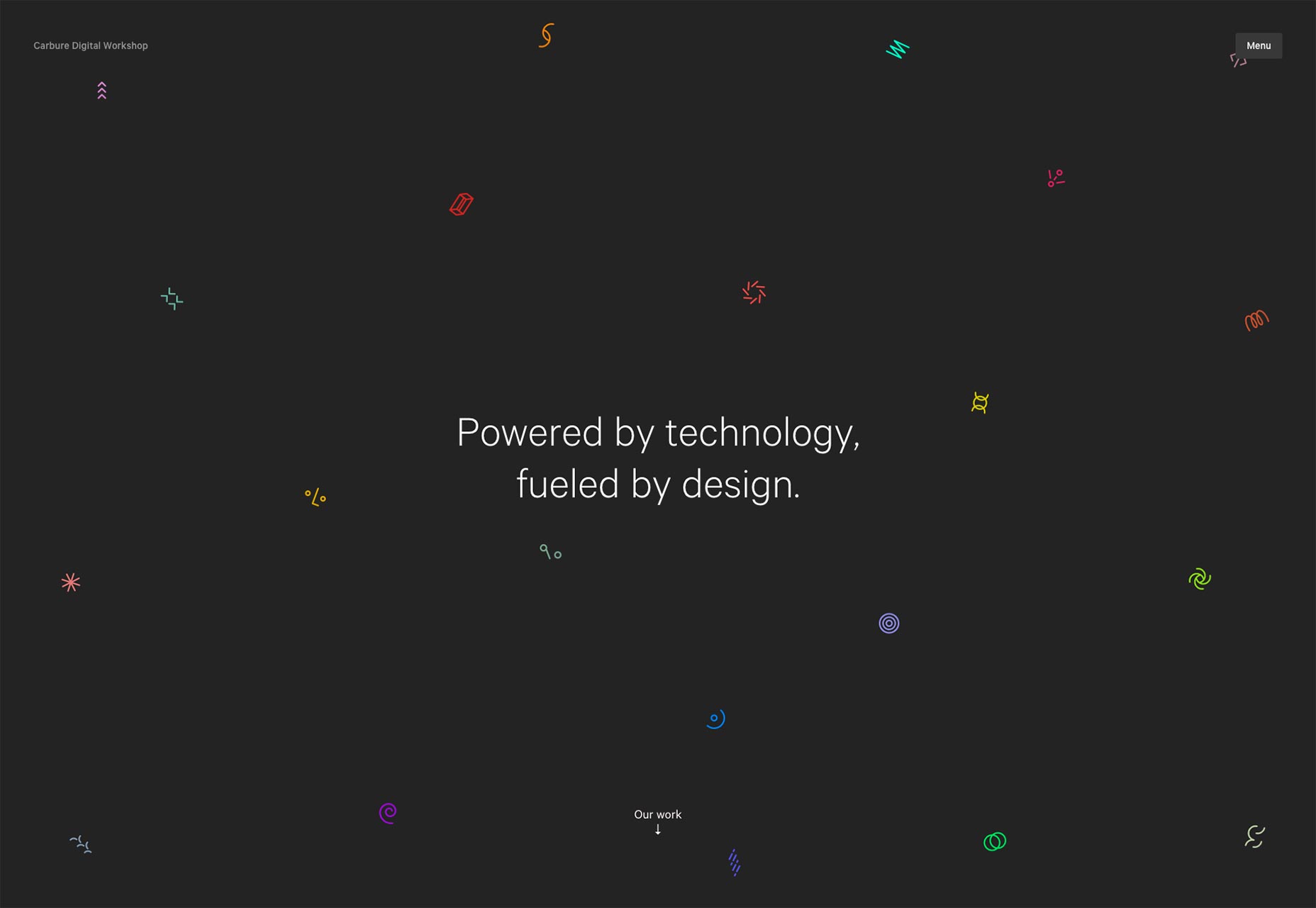
يتزايد تصور الانشغال التجاري بمفهوم البيانات الضخمة ، على أنه أنماط ، على الرغم من حقيقة أن البيانات الضخمة من غير المرجح أن تسفر عن نمط يشبه القشرة. ترتبط فكرة الأشكال الرياضية البسيطة الموجودة بين البيانات المعقدة ارتباطًا وثيقًا بفكرة المعرفة والقوة والبصيرة. الشركات التي تريد أن تظهر لديها فهم فريد من مفهوم مجردة مثل استخدام الاستعارة.
هذا ، إلى جانب نمو SaaS (البرمجيات كخدمة) عندما لا تبيع الشركات منتجًا ، بل مفهومًا مجردًا ، أدى إلى ظهور مجموعة من المواقع التي تتميز بنوع من أنماط الأطفال مخطاط التنفس سيكون فخورا.
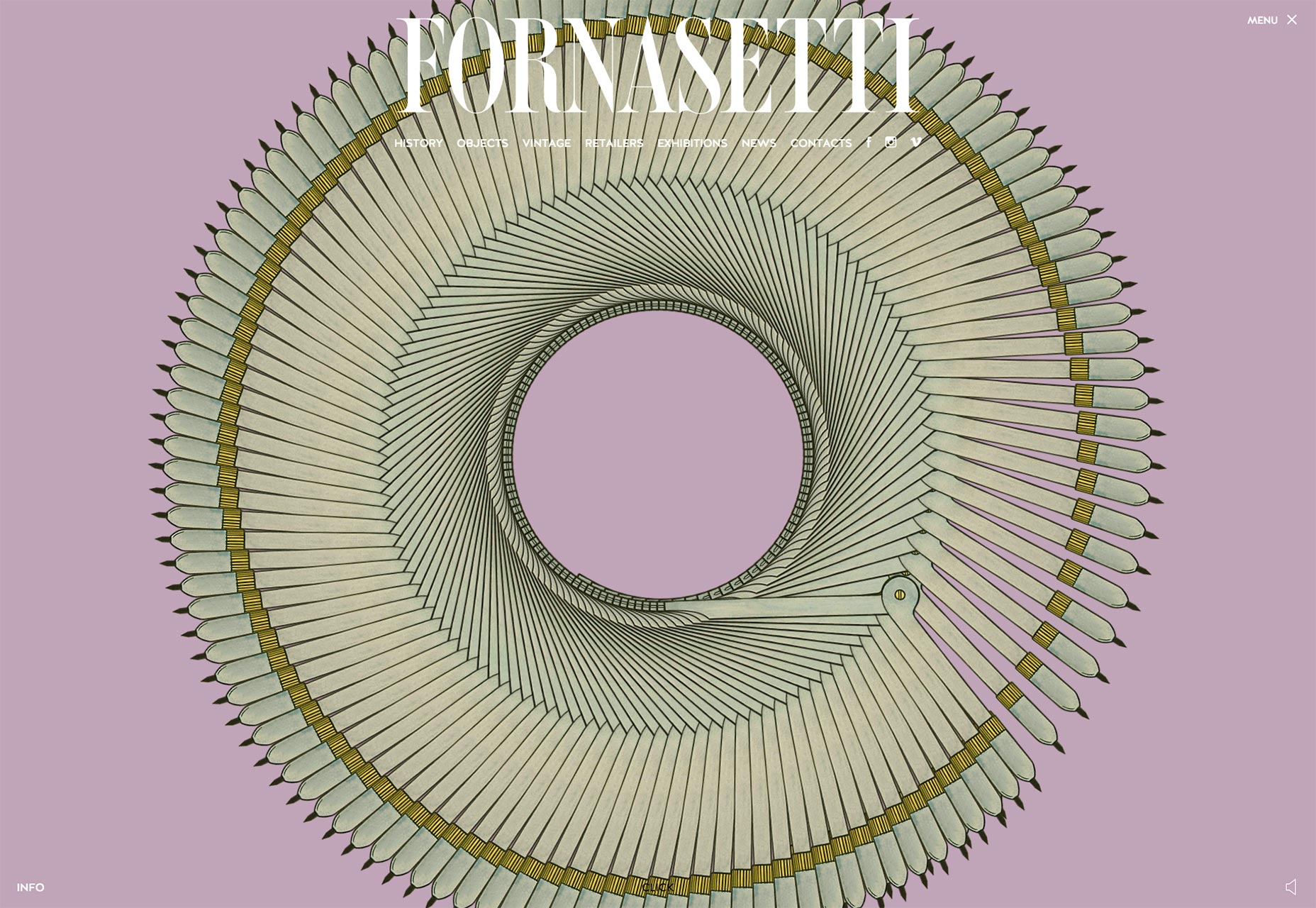
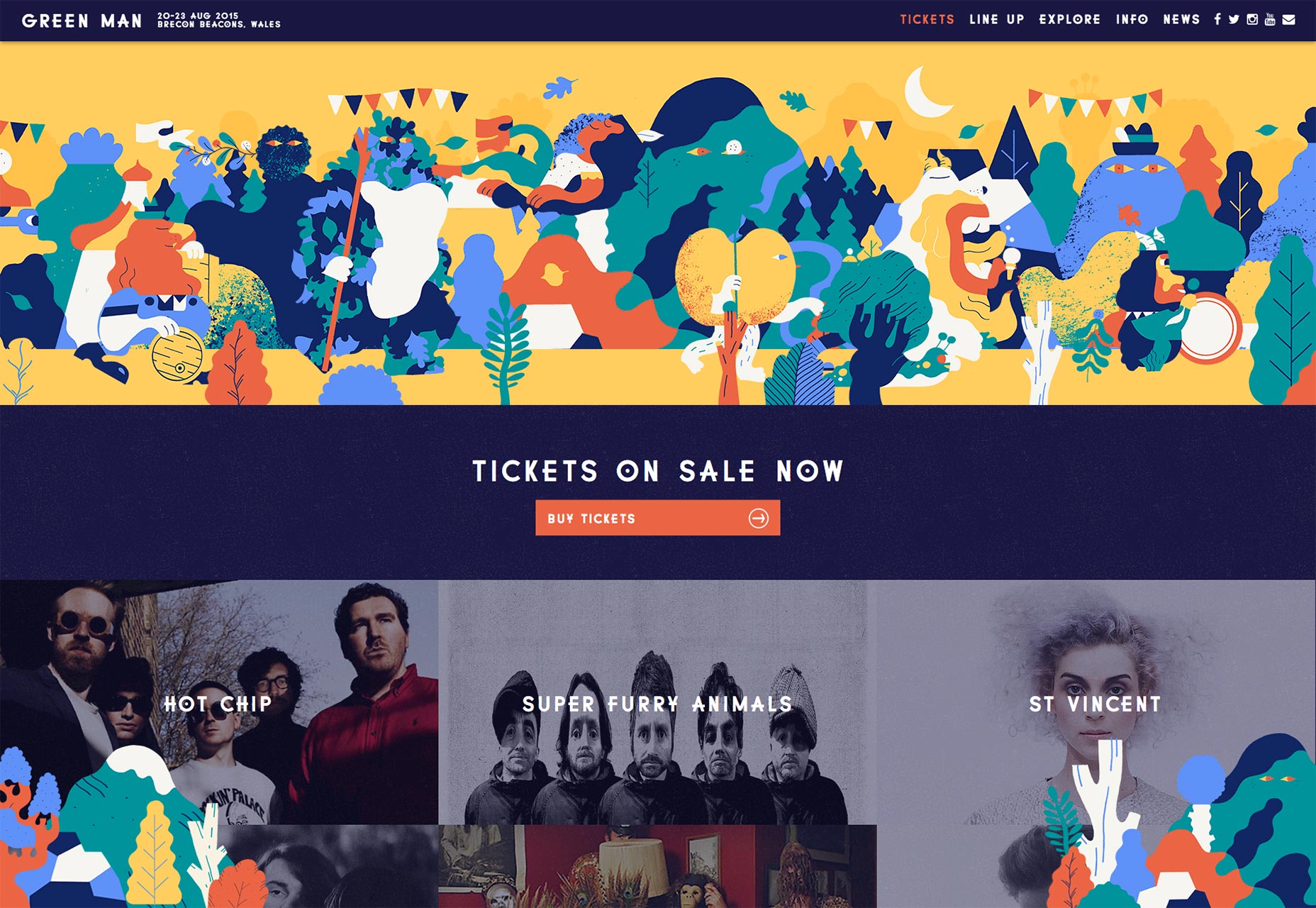
أنماط الحرف اليدوية
لقد تم توجيه عام 2015 لبعض الوقت كالعام الذي تعود فيه الحرف التناظرية إلى محافظ التصميم ، وتلعب الأنماط دورًا كبيرًا في ذلك.
سواء أكانت أنماطًا هندسية أو عضوية أكثر ، فإن الأنماط التي تكسر القالب الرقمي تشدد على مهارة الحرفية وتتحدث إلى أصالة التصميم. المفتاح مع هذا النوع من النمط هو التباين في التكرار ، والذي يضيف عنصرًا إنسانيًا دافئًا إلى التصميم.
أنماط الرسوم المتحركة
الأنماط لا تكرر ببساطة بصريا. منذ سنوات قام المصممون بتشكيل صور GIF متحركة لإنشاء نمط متكرر مع مرور الوقت. يتم استخدام هذه التقنية بشكل متزايد بالاشتراك مع SVG لإنتاج رسوم متحركة ملحمية لا تزال عملية على اتصال الجوّال.
يختلف تكرار هذا النوع من النماذج ، من خلفية متداخلة إلى سلسلة من الرسوم المتحركة تعمل معًا بمعدلات مختلفة لإنشاء نمط حركة متغيّر بلا حدود. في عام 2015 ، مع استمرار نمو الجوال ، توفر حلقات SVG طريقة عملية لإحياء الرسوم المتحركة دون المساومة على السرعة.
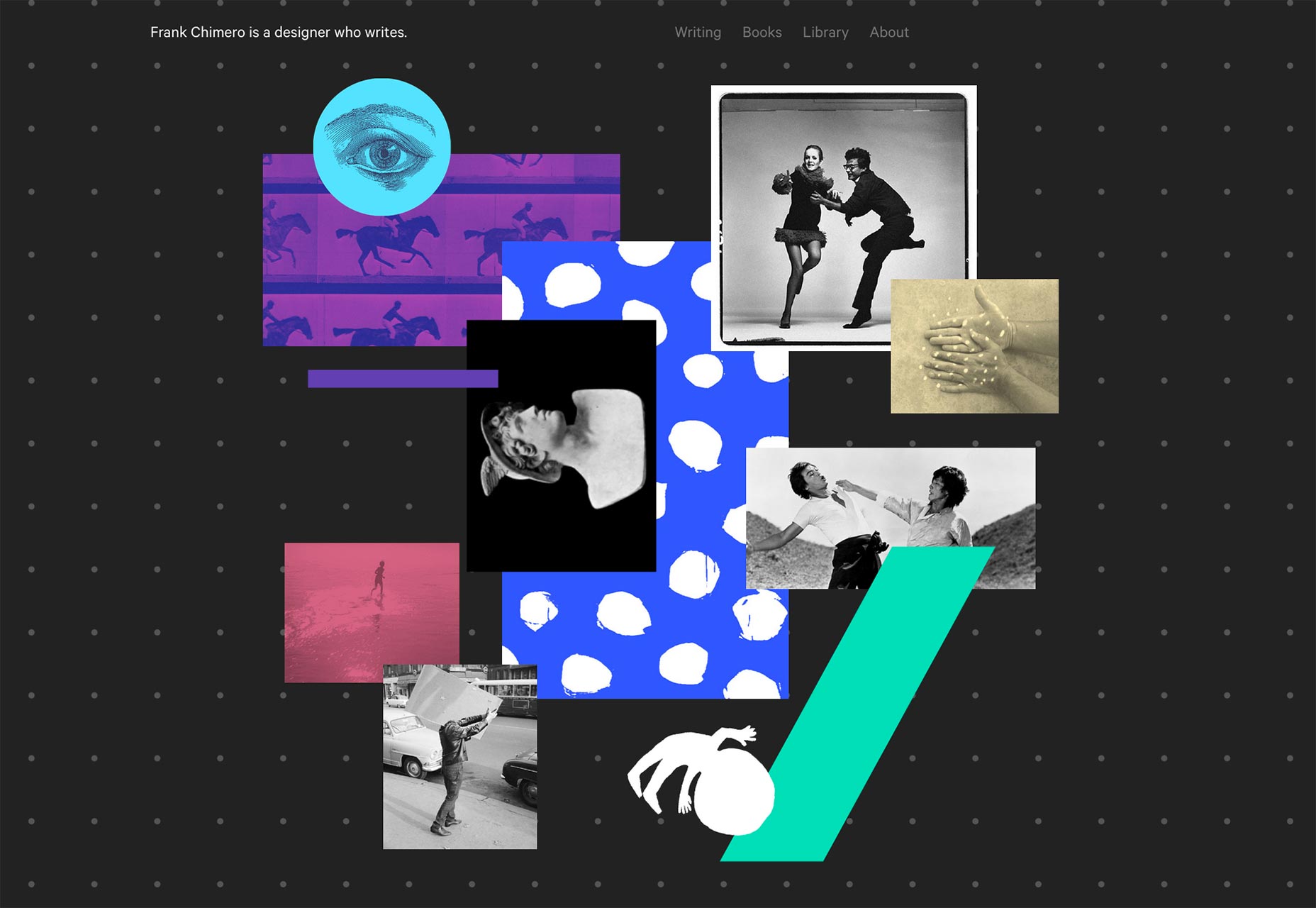
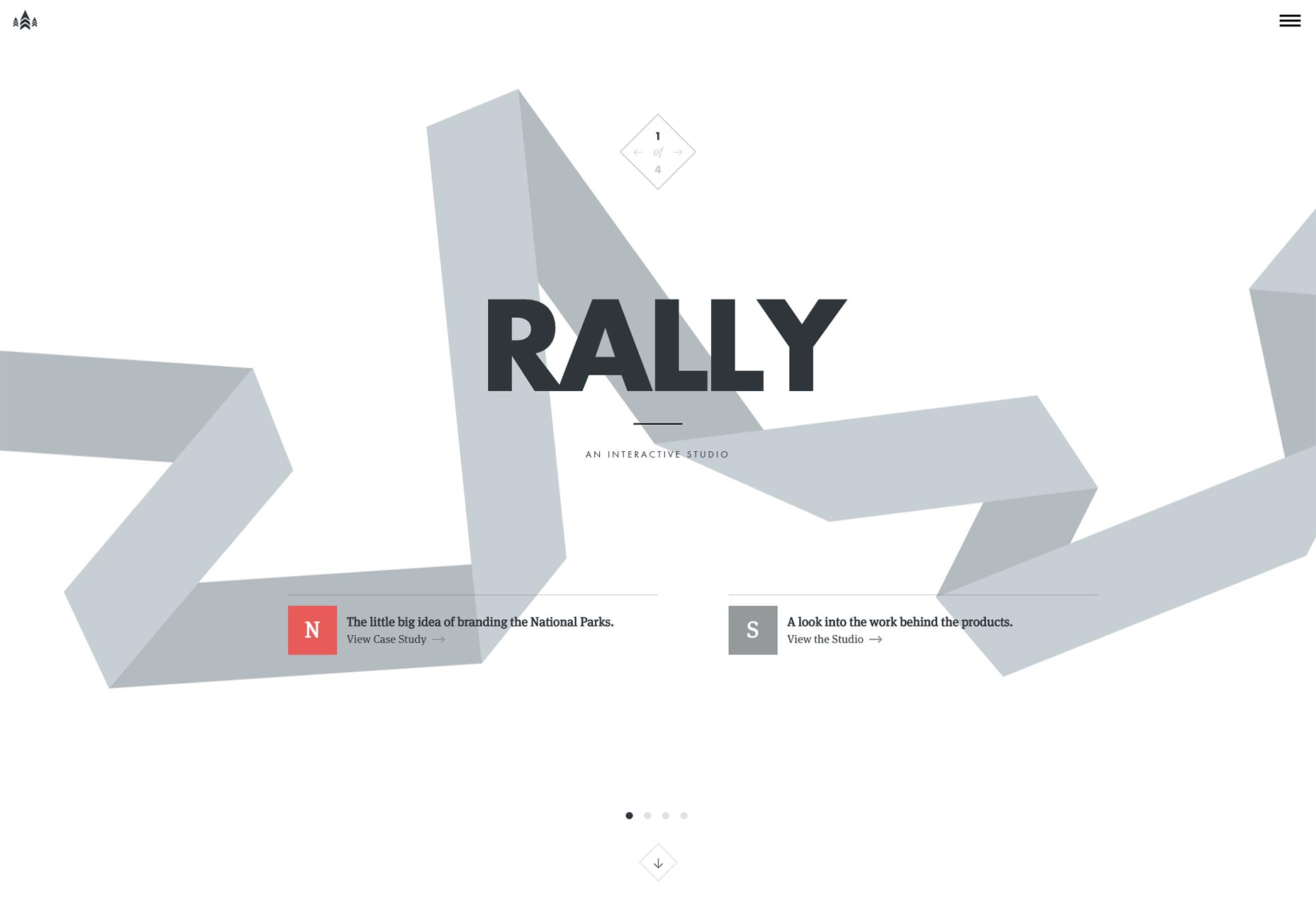
أنماط الشبكة
كانت الأنماط دائمًا جزءًا لا يتجزأ من تصميم الويب ، كما تشهد على ذلك حقيقة أننا يمكن أن نترك خلفية في CSS قبل أن نتمكن من وضع عنصر.
في العام الماضي ، بدأنا نرى المصممين يلعبون الأنماط التقليدية ، وخاصة الشبكة ، لإحياء التصاميم. توضع العناصر خارج شبكة رسمية ، ولكنها تتبع نفس نمط التكرار. أو يتم تمييز الشبكة نفسها مع حجب اللون الذي يفضله محبي التصميم المسطح.