ما يفعل وما لا يمكن استخدامه في تصميم النشرات الإخبارية عبر البريد الإلكتروني
إذا كنت تدير نشاطًا تجاريًا عبر الإنترنت ، فإن جذب العملاء إلى موقعك على الويب يعد أمرًا حيويًا لنجاحك المستمر.
في حين أن الكثير من الجهد يميل إلى إنفاقه على تحسين محركات البحث واكتساب زوار جدد ، فإن ضمان عودتهم يعد أمرًا آخر. رسائل البريد الإلكتروني الإخبارية هي فرصة مثالية لإبلاغ زوارك السابقين لأسباب العودة.
حتى إذا لم تستخدم النشرات الإخبارية للبريد الإلكتروني لنشاطك التجاري ، فمن المحتمل أن تصادف عميلًا يريد استخدامه عاجلاً أم آجلاً.
البريد الإلكتروني هو واحد من أقدم أشكال التواصل عبر الإنترنت ، وهو واحد لم يتطور كثيرًا منذ إنشائه نظرًا لاستخدامه على مجموعة كبيرة من الأجهزة وعدم وجود معايير تنسيق متناسقة.
لذلك ، من الآمن أن تفترض أن واحدًا من المشتركين على الأقل سيعرض بريدك الإلكتروني على جهاز كمبيوتر يبلغ من العمر 20 عامًا يعمل بنظام تشغيل قديم ويجب عليك أخذ ذلك في الاعتبار.
لا تستخدم الجداول
قبل أيام CSS ، كانت الجداول هي طريقة وضع عناصر ويب حيث تريدها. يعمل معظم عملاء البريد الإلكتروني بشكل جيد مع الجداول ، ويسمحون لك بوضع عناصر التصميم الخاصة بك بطريقة جذابة دون القلق من كسرها عن طريق الكود الذي أسيء التعامل معه في طرف المستلم.
تعرض معظم برامج البريد الإلكتروني رسائل البريد الإلكتروني في "جزء المعاينة" أو أي تنسيق طويل ضيق آخر. تسمح لك الجداول بتقييد عرض التصميم ليتم احتواؤه ضمن هذا الحد ويظل بإمكانك تنسيق معلوماتك في الأعمدة والصفوف التي يمكن ضبطها مع ارتفاع محدد وعرض مع ألوان خلفية مميزة بحيث لا ينكسر التخطيط الخاص بك الصور لا يتم تحميلها بشكل صحيح.
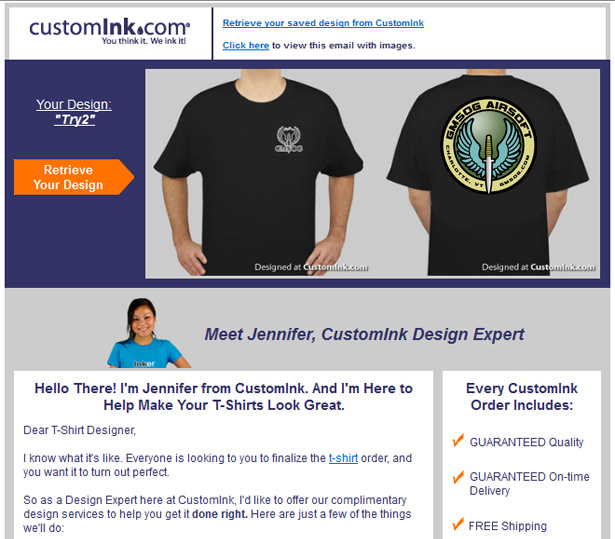
مثال
يذكّر هذا البريد الإلكتروني للمتابعة من Customink.com العميل بأنه لم يكمل عملية الشراء وأنه لا يزال في انتظاره. تسمح الجداول بتنسيق جذاب مع الصور والنصوص محاذاة بشكل صحيح.
لا تعتمد على صور الخلفية
افتراضيًا ، لا تسمح معظم برامج البريد الإلكتروني بتحميل الصور في البداية. هذا يحمي من الرسائل غير المرغوب فيها تتبع وجهات النظر عن طريق استخدام الصور المضمنة في رسائل البريد الإلكتروني الخاصة بهم. كما أنه يميل إلى جعل بريدك الإلكتروني غير قابل للقراءة إذا لم يتم تنسيقه بشكل صحيح.
يعد استخدام نص ملون مقابل صورة خلفية ملونة ممارسة مقبولة تمامًا عند تصميم موقع ويب. ومع ذلك ، في رسالة بريد إلكتروني ، يجب أن نفترض أن صورة الخلفية لن يتم تحميلها. إذا حدث ذلك ، سيتحول نصك الوردي على صورة خلفية بنية اللون إلى نص وردي غير قابل للقراءة باللون الأبيض أو الرمادي. وغني عن القول ، أن البريد الإلكتروني غير قابل للقراءة لا قيمة له.
يجب الانتباه إلى أن الجدول الذي تحتوي عليه صورة الخلفية له لون خلفية محدد يجعل نصك قابلاً للقراءة إذا لم يتم تحميل صورك.
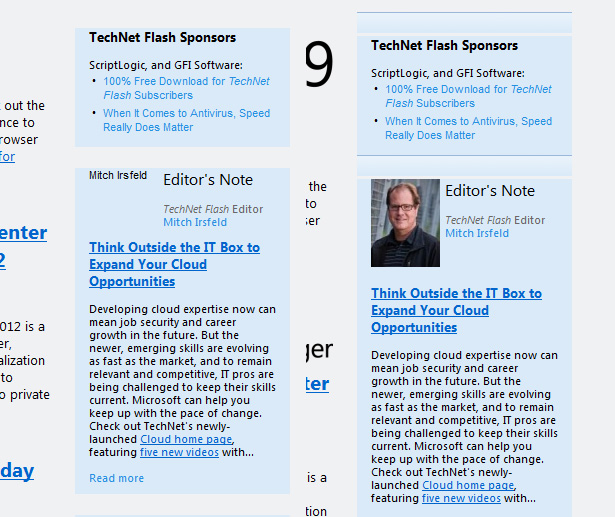
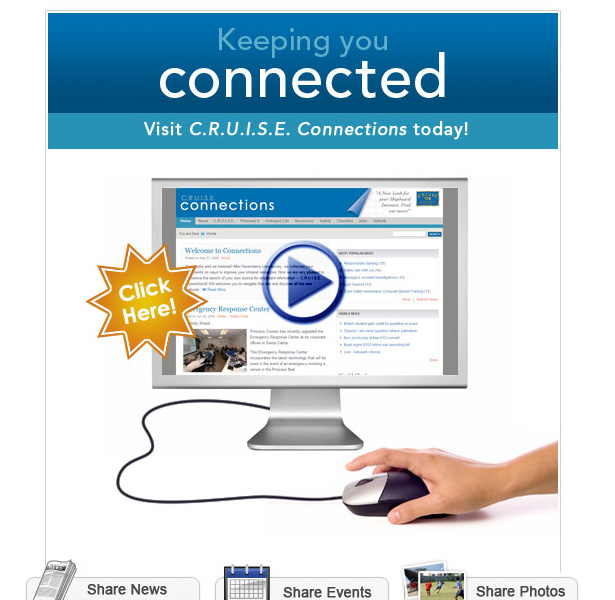
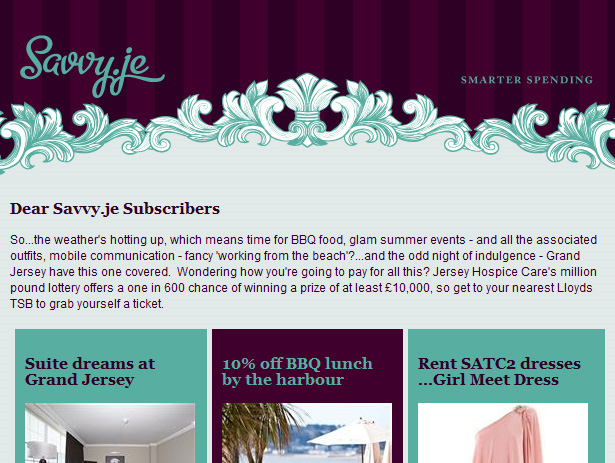
مثال
يمكنك أن ترى في هذا المثال ، أن الجداول الزرقاء الموجودة على الجانب الأيمن من هذه الرسالة الإخبارية بالبريد الإلكتروني تحتوي عادةً على صورة متدرجة في الخلفية. ومع ذلك ، يمكنك ملاحظة أن الجدول الموجود خلف النص أزرق حتى بدون صورة التدرج ، يكون النص قابلاً للقراءة.
في هذا المثال ، يمكنك رؤية أنه بدون تحميل الصور ، يكون النص غير مرئي ولا توجد رسالة.
لا تعتمد على تحميل الصور الخاصة بك
يحاول العديد من المصممين التحايل على قيود تخطيطات البريد الإلكتروني من خلال تصميم بريد إلكتروني ترويجي باستخدام الصور فقط. في حين أن هذا يسمح لك بعمل تخطيطات مبتكرة للغاية ، فإنه يجعل بريدك الإلكتروني عديم القيمة أيضًا إذا لم يتم تحميل صورك.
سيحصل المشاهدون على رسالة إلكترونية تحتوي على مجموعة من روابط الصور المكسورة. سيشاهد الكثير من المستلمين بريدًا إلكترونيًا من هاتف خلوي أو خلف جدار حماية شركة أو أي نظام آخر لتصفية المحتوى قد يؤدي إلى حظر صورك أيضًا. لذا ضع ذلك في اعتبارك.
ومن الجدير بالذكر أن الاعتماد على صورة لتحل محل النص يجب أن يتم بحذر. يجب استخدام النص البديل في كل الصور. بهذه الطريقة ، لا تفقد الصورة الترويجية الكبيرة "20٪ إيقاف" في الترجمة. إضافةً إلى ذلك ، لا يعد وضع رابط "وجود مشكلة في عرض هذا البريد الإلكتروني" الذي يجعل المشاهد إلى صفحة ويب فعلية تحتوي على محتوى بريدك الإلكتروني فكرة سيئة أيضًا.
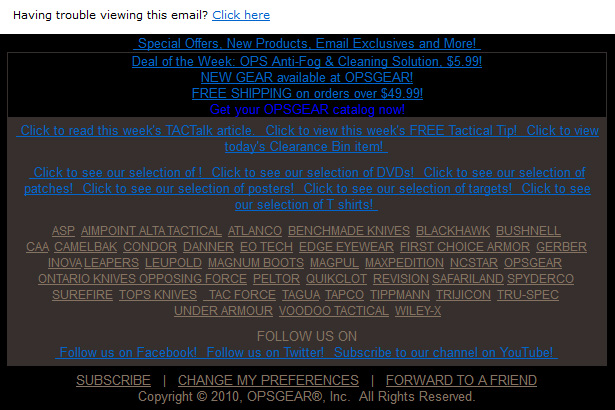
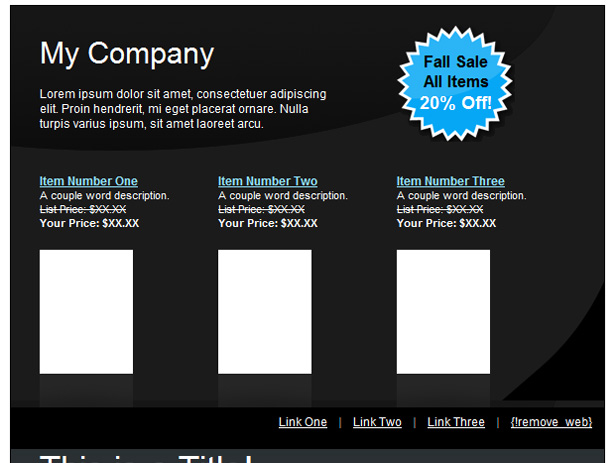
مثال
تم إنشاء هذه الرسالة الإلكترونية من سلسلة من الصور المكدسة ، إلا أن كل واحد منها يحتوي على نص بديل زاخر بالمعلومات بحيث تظل الرسالة الإجمالية للبريد الإلكتروني واضحة حتى بدون جميع الصور الرائعة.
لا تهتم بالوسائط الغنية
يكاد يكون مضمونًا أن يتم حظر بريدك الإلكتروني المضمن بالوسائط المتعددة التفاعلية كرسائل غير مرغوب فيها. إذا لم يكن الأمر كذلك ، فمن غير المحتمل أن يأخذ القارئ بعض الوقت لمشاهدة الرسوم المتحركة أو الفيديو أثناء تصفحه لرسائل البريد الإلكتروني الخاصة به.
إذا كان لديك فيديو أو فلاش متحركًا تريد حقًا إظهاره ، فقم باستضافته على موقع الويب الخاص بك وقم بتضمين ارتباط في البريد الإلكتروني كشيء صغير إضافي ، فقط تأكد من أن البريد الإلكتروني ليس مجرد رابط إلى المحتوى الغني الخاص بك. من غير المحتمل أن يشاهد أحد الأشخاص مقطع فيديو لا يعطيه أي سياق.
ضع في اعتبارك أن الوسائط الغنية ليست مدعومة بالضرورة من قِبل كل عميل بريد إلكتروني هناك ، وربما يتم حظرها افتراضيًا مثل الصور. أيضًا ، تعمل الوسائط الغنية على زيادة حجم بريدك الإلكتروني. يتم تعيين العديد من الأجهزة المحمولة لعدم تنزيل رسائل البريد الإلكتروني أكبر من حجم معين بحيث يتم تقليل استخدام البيانات. إذا كانت رسالتك الإلكترونية كبيرة جدًا ، فقد لا يتم النظر إليها.
مثال
لا يحل رابط الفيديو محل المحتوى النصي الجيد. حث المشاهدين على زيارة موقعك على الويب باستخدام الكلمات ، ثم ابتهجهم باستخدام الوسائط الغنية.
لا تبقيها ضيقة
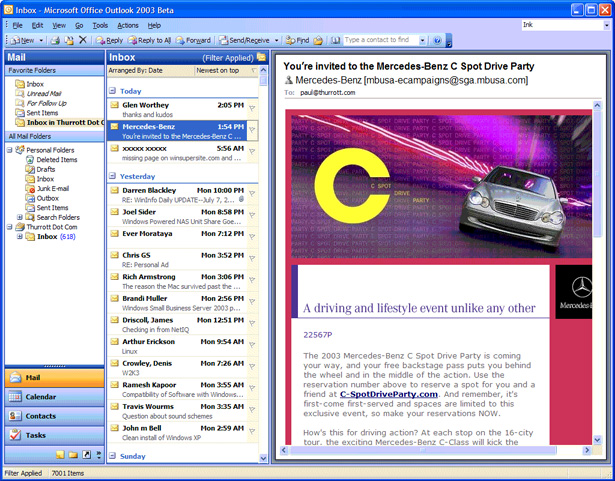
لا يفتح العديد من الأشخاص بريدهم الإلكتروني فعليًا ولكن يشاهدونه في جزء المعاينة على جانب بريدهم الوارد. يوفر ذلك مساحة ضيقة جدًا للعمل إذا لم تكن ترغب في جعل شخص ما ينتقل لرؤية مخططك بالكامل.
إن إبقاء تصميمك على نطاق واسع بمقدار 600 بكسل أو أقل هو قاعدة جيدة ، ولكن حتى مع بعض عملاء البريد الإلكتروني لن يعرضوا سوى جزءًا ضيقًا من بريدك الإلكتروني. تأكد من حصولك على النص المهم على الجانب الأيسر للبريد الإلكتروني باتجاه الأعلى. من المؤكد أن هذا الجزء من البريد الإلكتروني سيشاهد وسيجذب المشاهد إلى التمرير أو فتح رسالتك في نافذة كاملة.
مثال
بشكل افتراضي ، يقوم العديد من عملاء البريد الإلكتروني بملء الشاشة بالمعلومات ، مع ترك جزء معاينة صغير.

هل تبقيه بسيط
لديك دعوة واضحة وبسيطة للعمل. ليست هناك حاجة لتضمين الكتالوج الجديد بأكمله في بريد إلكتروني واحد. يعتبر عنصر البيع الجذاب أو نظرة عامة سريعة على التحديثات كافياً للحصول على نقرة. تريد جذب انتباههم قبل أن يتمكنوا من الوصول إلى زر الحذف.
تريد التركيز على scannability. إذا نظر شخص ما إلى البريد الإلكتروني لمدة 10 ثوانٍ ، فيجب عليه الرد على رسالتك. من الطرق الجيدة لضمان النقر على ذلك تقديم عرض "البريد الإلكتروني فقط". أخبرهم أن هذا الرابط خاص.
مثال
قم بتضمين ارتباط لعرض البريد الإلكتروني في المستعرض
يمكنك أن تكون حذرا قدر الإمكان في التصميم والرسالة والتخطيط والتنفيذ ولكن يمكنك أن تتأكد من أنه لسبب أو لآخر لن تتمكن مجموعة من المشتركين من رؤية البريد الإلكتروني بشكل صحيح.
يجب أن يكون أول شيء في بريدك الإلكتروني هو رابط إلى إصدار html مستضاف خارجيًا للبريد الإلكتروني. هذا يضمن أنه بغض النظر عن طريقة عرض البريد الإلكتروني أو العناصر التي لا تعمل ، فهناك طريقة للمشترك لرؤية المحتوى الخاص بك.
مثال
يستخدم تخطيط البريد الإلكتروني هذا صورًا بدلاً من النص في الكثير من الأماكن ، مما قد يمثل مشكلة في بعض المشاهدين. لحسن الحظ ، يتيح الرابط الموجود في الجزء العلوي للمشترك النقر لعرضه خارجيًا.
القيام باختبار مكثف
للاختبار ، تأكد من إعداد الحسابات باستخدام جميع خدمات البريد الإلكتروني الرئيسية المستندة إلى الويب مثل جوجل ، هوتميل و ايميل موقع ياهو بالإضافة إلى برامج البريد الإلكتروني الشائعة لسطح المكتب مثل Outlook و Apple Mail و Thunderbird بالإضافة إلى تطبيقات البريد الإلكتروني لأجهزة Android و iPhone.
تحقق من الأخطاء المطبعية. آخر شيء تريده هو إرسال 100000 بريد إلكتروني لتوجيه المشتركين إلى رابط معطّل أو سعر غير دقيق.
يمكنك أيضًا استخدام خدمة مثل صبغة عباد الشمس لإدارة حملتك. سيختبر ذلك رسائلك الإلكترونية على مجموعة متنوعة من الأجهزة والعملاء للتأكد من أنها تعمل بشكل صحيح.

لا تخف من استخدام قالب أساسي
تذكر أن هدف حملة البريد الإلكتروني هو تحديث المشتركين بسرعة إلى معلومات قد لا يراها المستخدمون إذا لم يزوروا موقعك بانتظام. ليس من الضروري قضاء الكثير من الوقت في تعقيدات تصميم بريدك الإلكتروني. رسالة واضحة سوف تقطع شوطا طويلا نحو تحقيق هدفك.
من المرجح أن يعمل النموذج الأساسي بدون مضاعفات ، وسيتم إعادة استخدامه مع تغييرات نصية بسيطة ، ويوفر وقتك عن طريق إزالة الحاجة إلى اختبار تصميمك في كل مرة تنشئ فيها حملة.
مثال
هناك الكثير من قوالب البريد الإلكتروني المعدة مسبقًا والتي تم اختبارها وثبتت فعاليتها. ابحث عن واحد مع نظام ألوان مشابه لموقع الويب الخاص بك ، قم بملء شعارك وأنت على استعداد للذهاب.
مزيد من الأمثلة على الرسائل الإخبارية والقوالب الإلكترونية الرائعة
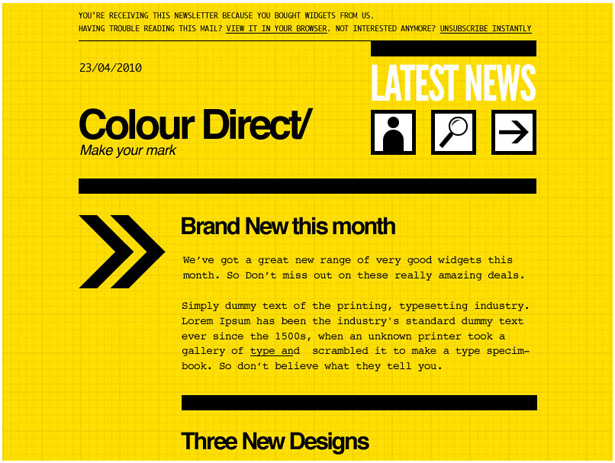
اللون مباشر بواسطة قوالب Campaign Monitor
قالب مصمم بشكل جيد وسهل القراءة مع تباين عالٍ ونص غامق. العنوان واضح وسهم يوجهك إلى الفقرة الهامة.
الشطارة - رسائل البريد الإلكتروني الجميلة
يستخدم الذكاء ببراعة صورة رأسية لإعداد تصميم جميل يمكنك استخدامه ويضع فقرة مقدمة قصيرة فوق دعابة مكونة من 3 أعمدة في الجزء المرئي من الصفحة.
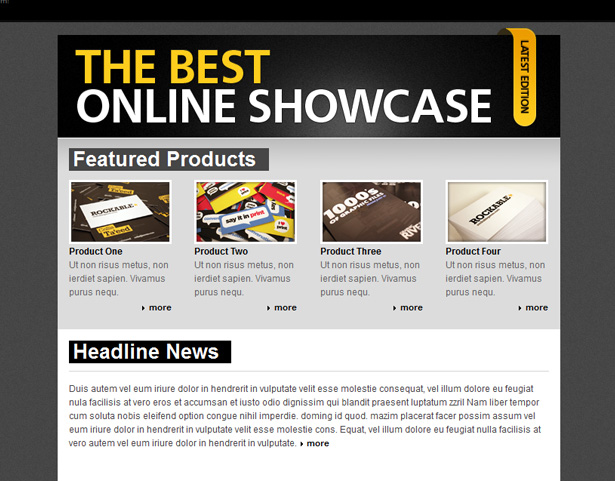
قالب من CakeMail
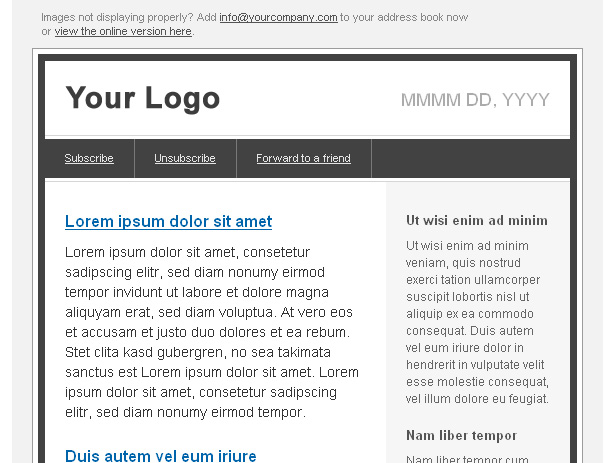
قالب بريد إلكتروني بسيط يستند إلى نصوص يحتوي على مساحة كبيرة للنسخ وشريط جانبي لإبراز الميزات. مثالي لتحديث المشتركين حول المقالات أو القصص الجديدة على موقعك.
ماليبو من قبل Aweber
هذا نموذج جميل يمكنك استخدامه مع عبارة واضحة تحث على اتخاذ إجراء ومساحات لإبراز عناصر البيع. مثالية لمتجر على الإنترنت لاستخدام بنود البيع لجذب العملاء.
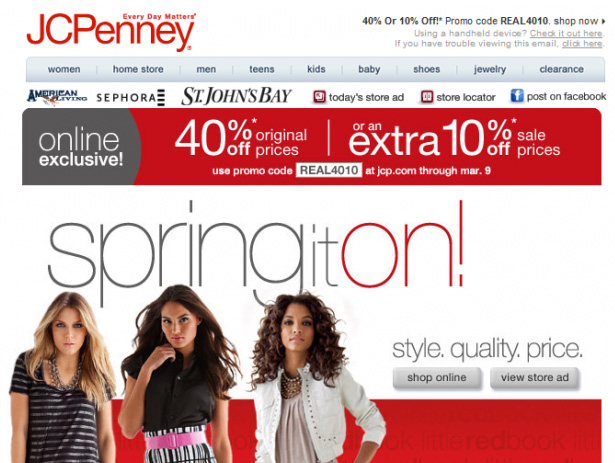
جكبني
يستخدم مثال البريد الإلكتروني هذا من JCPenney الكثير من الصور ، ولكن يتم عرض الرسالة الهامة للخصم بنسبة 40٪ والرمز الترويجي بنص بسيط في البداية.
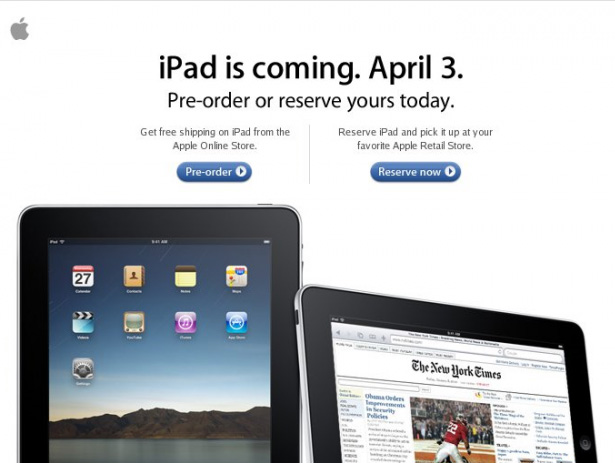
Apple iPad Preorder
لا تفشل شركة أبل أبداً في تقديم أسلوبها المميز. إن التصميم النصي البسيط مع وجود نداءين واضحين للعمل يدفعان القارئ إلى اتخاذ خيار متبوع بصور للمنتج.
مركز الفنون والتكنولوجيا
تستخدم هذه الرسالة الإلكترونية صورًا لتحسين التنسيق دون الاعتماد عليها في نقل الجزء الأكبر من الرسالة. هذا النوع من التخطيط سوف يتحلل بشكل جيد.
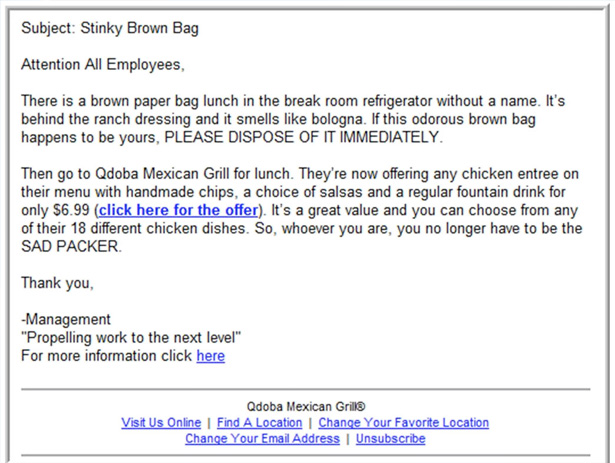
مطعم قدورة مكسيكي
هذا هو في الواقع تصميم رائع جدا. من خلال البدء في البحث مثل البريد الإلكتروني لطيف ، داخل الشركة ، ثم الانتقال إلى رسالة سلبية العدوانية ، تليها الملعب. من المؤكد أن تحصل على قراءة المستلم.
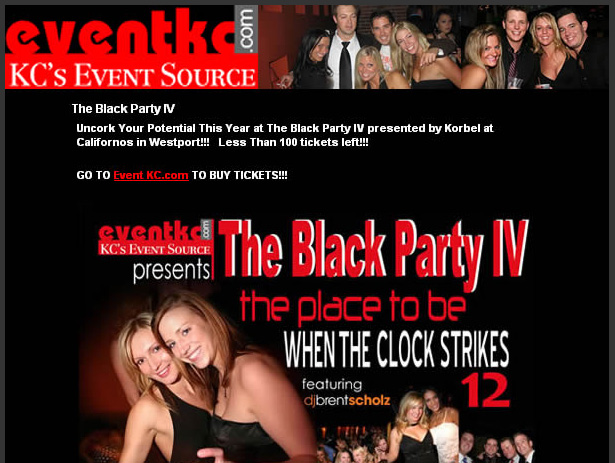
EventKC
تعكس هذه الرسالة الإلكترونية مظهر موقع الويب eventkc.com ، مع عرض المعلومات المهمة أولاً في النص فقط ومتابعتها بمزيد من المعلومات التفصيلية مع الصور.
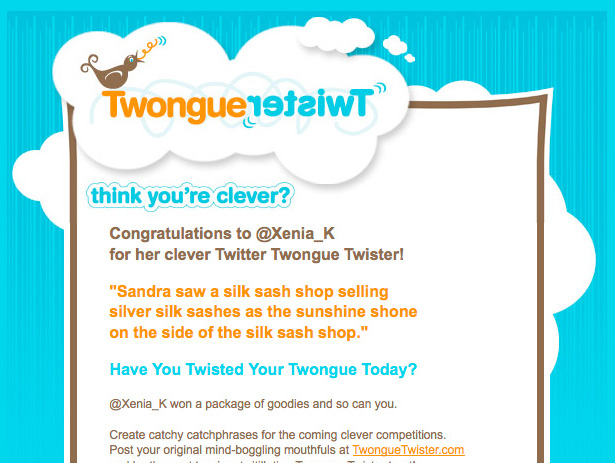
TwongueTwister
من خلال تضمين دعوة للمشاركة في المسابقة ، بالإضافة إلى إبراز فائز فعلي في المسابقة في البريد الإلكتروني ، فإنه يشجع على المنافسة.
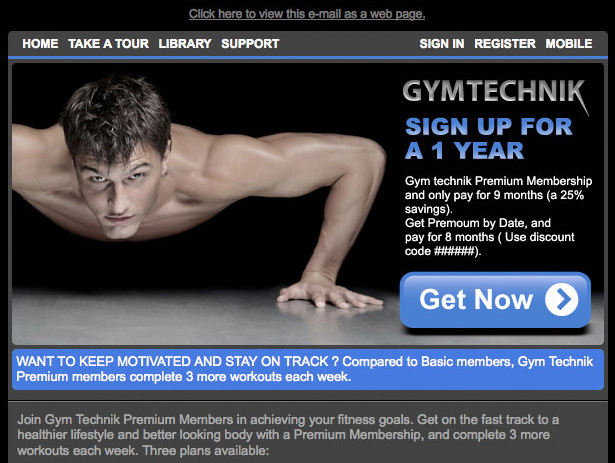
Gymtechnik
هذا البريد الإلكتروني ثقيل للغاية ، ولكن هناك رابط واضح في البداية يوجه المستخدم إلى صفحة ويب إذا كان غير قادر على عرض المحتوى.
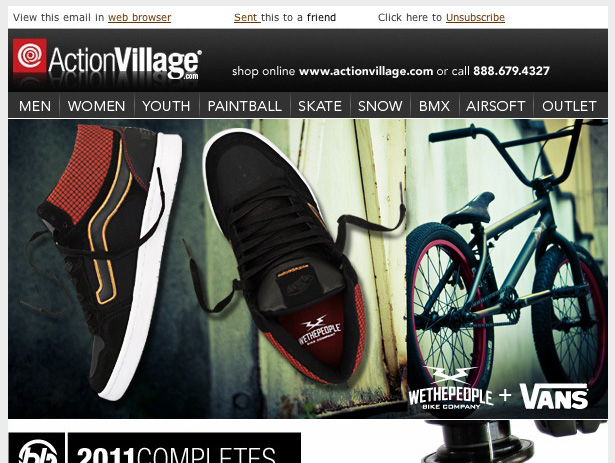
قرية العمل
إذا كان من الضروري استخدام الصور في بريدك الإلكتروني ، فاستخدم صورًا مكدسة العرض بالكامل مع نص بديل لكل شيء مثل هذه الحملة من actionvillage.com.
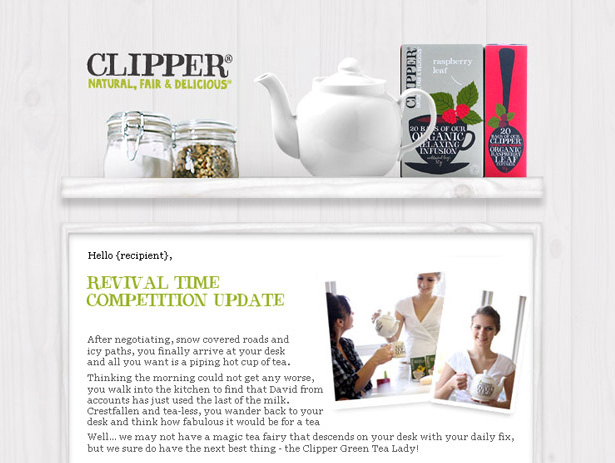
مجز أو مقلمة
إن التعامل مع المستلم بالاسم يجعل البريد الإلكتروني يبدو شخصياً. يعكس التصميم تصميم موقع الشركة ويسلط الضوء على المنتج الأمامي والوسط.
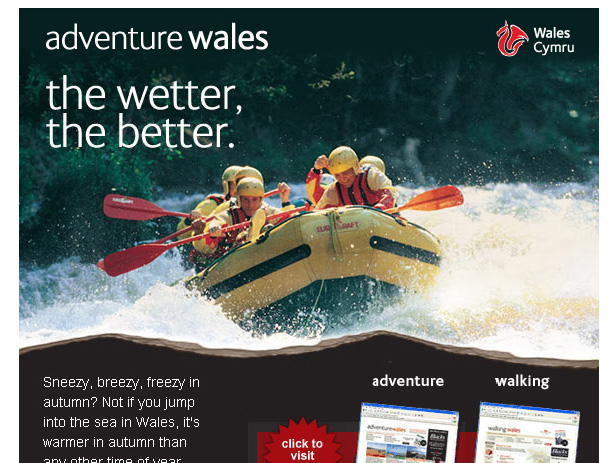
مغامرة ويلز
يستخدم هذا البريد الإلكتروني الصور والنصوص لنقل نفس الرسالة. يمكنك معرفة ما إذا كانت هذه الرسالة الإلكترونية شيئًا يهمك أم لا ، سواء كنت تنظر إلى الصورة أو تقرأ النسخة.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
هل لديك نصائح خاصة بك لإنشاء رسائل إخبارية البريد الإلكتروني؟ أو ربما تعرف شركة تستخدم رسائل HTML كبيرة؟ اسمحوا لنا أن نعرف في التعليقات!