أدوات أساسية لكل مصمم ويب
كل مصمم ويب يتطلب الأدوات المناسبة للقيام بعمله. لإنشاء تصميمات أصلية تم تصميمها بشكل جيد ، يجب عليك بالتأكيد أن تكون مصدر إلهام للقيام بذلك.
إن الوصول إلى هذه النقطة هو في بعض الأحيان التحدي الأصعب في مجال تصميم الويب. لحسن الحظ ، تتوفر لدينا أدوات ووسائل للمساعدة في إكمال المهمة بشكل أسرع وأكثر كفاءة.
في ما يلي ، أعددت قائمة بالأدوات التي أوصي بها لأي مصمم ويب. تأكد من وضع إشارة مرجعية على هذه الصفحات حتى تتمكن من الاستفادة منها لصالحك كما أفعل!
اللون
Adobe Kuler (مجاني)
أداة رائعة تقدمها Adobe تسمح للأعضاء بتحميل وإنشاء وتحرير مخططات الألوان التي يختارونها.
pictaculous (مجاني)
من المبدعين من Mailchimp يأتي مولد لوحة الألوان مختلفة عن أي دولة أخرى. ما عليك سوى تحميل صورة وألوان داخل الصورة يتم أخذ عينات منها لإنشاء نظام ألوان مخصص.
كولورزيلا (مجاناً)
ColorZilla for Google Chrome هو امتداد يساعد مطوري الويب ومصممي الرسوم مع المهام المتعلقة بالألوان - الأساسية والمتقدمة. ColororZilla يتضمن Color Picker ، Eye Dropper ، Gradient Generator والعديد من أدوات الألوان المتقدمة الإضافية.
Dribbble.com (مجانًا)
يتوجه العديد من المصممين إلى dribbble.com لإلهام عظيم. يمكنك البحث عن عبارات شائعة ولكن يمكنك البحث بشكل أفضل حسب اللون. تفضل بزيارة dribbble.com وانقر فوق الارتباط استكشاف الموجود في الجزء العلوي من التنقل ثم حدد الألوان لاستكشاف إلهام التصميمات الخاصة بك حسب اللون.
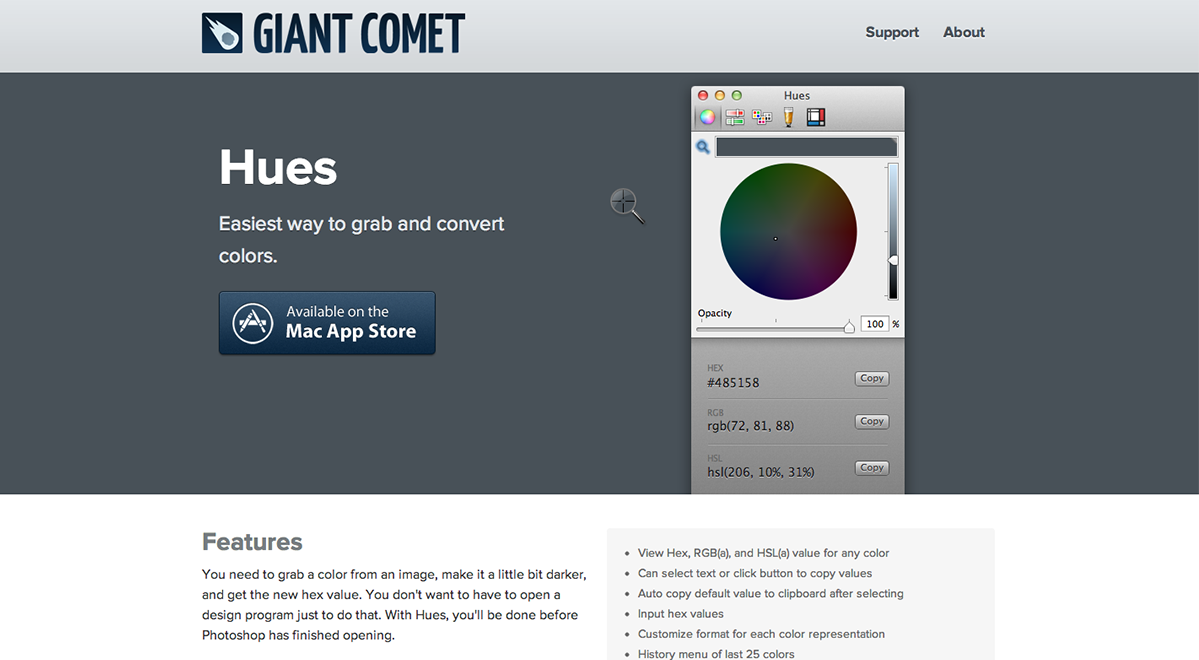
ألوان (2.99 دولار)
هل تهتم بالتطبيقات الأصلية بدلاً من تطبيقات الويب؟ الأشكال المأخوذة من المذنب العملاق هي أداة لتخطيط الألوان بالنسبة لك. بسعر 2.99 دولار فقط من متجر التطبيقات ، يمكنك تجربة الألوان في أي مشروع تعمل عليه.
طباعة
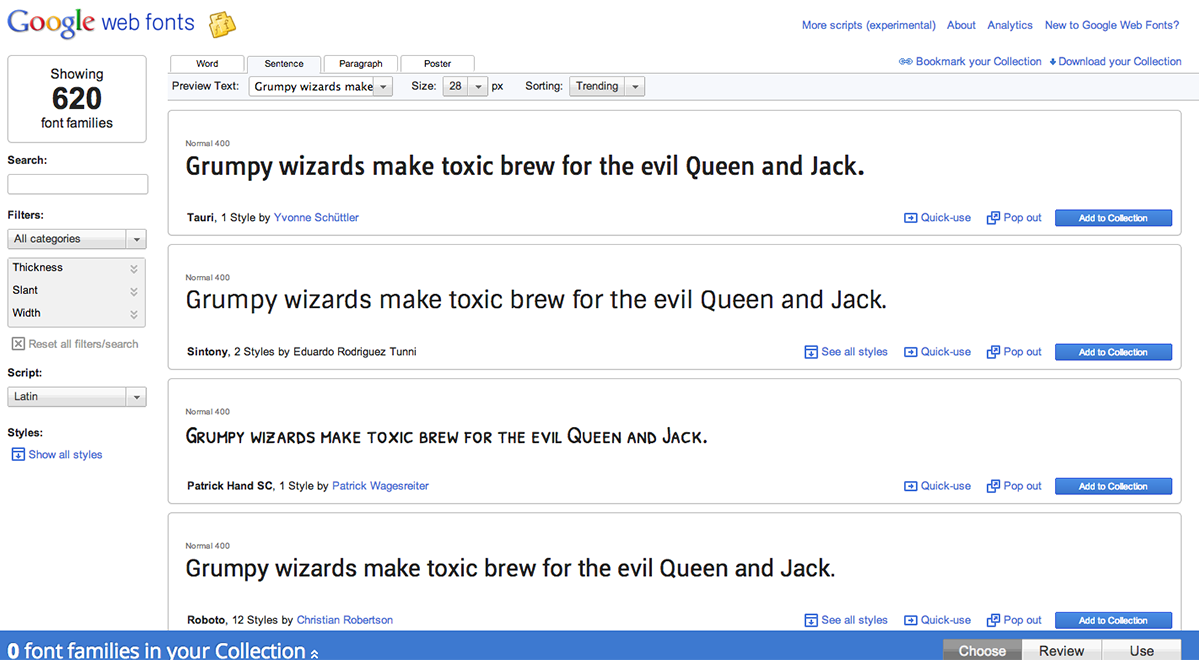
Google Webfonts (مجانًا)
لدى Google العديد من خطوط الويب لأي مصمم ويب لتحقيق أقصى استفادة منها. فهي مجانية وسهلة التنفيذ بشكل لا يصدق في مشاريعك.
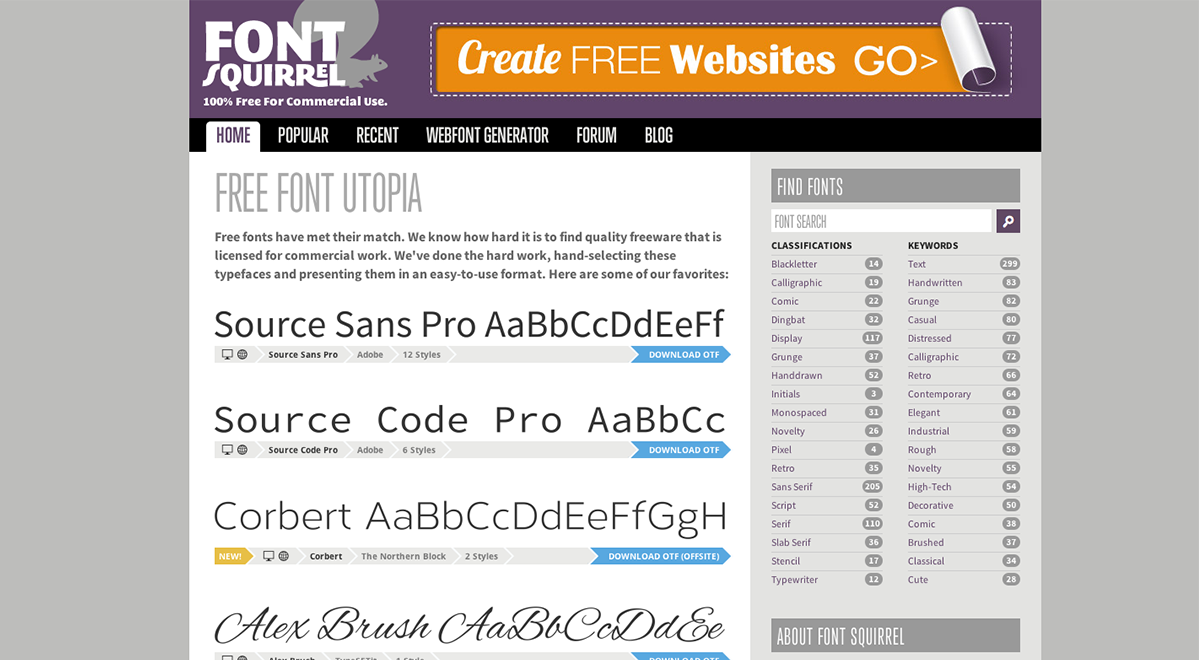
الخط السنجاب (مجاني)
Font Squirrel هو أفضل مصدر للحصول على الخطوط المجانية التي يتم اختيارها واستخدامها بجودة عالية واستخدام تجاري. حتى لو كان ذلك يعني أنهم يرسلوك إلى مكان آخر للحصول عليها.
نوع ضائع (من $ 1)
يعتبر نوع Lost Type Co-Op نوعًا من مسبك الدفع - ما هو مطلوب ، وهو الأول من نوعه. مع مجموعة كبيرة من الخطوط يمكن لأي مصمم ويب دفع تصميماتهم إلى المستوى التالي.
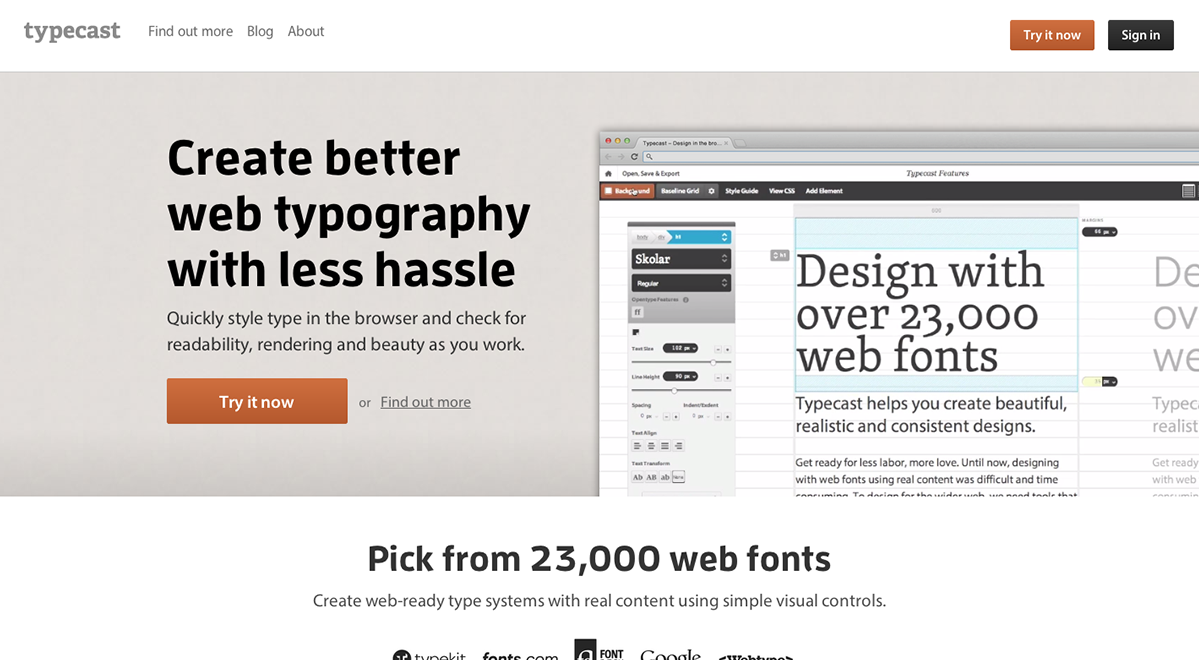
Typecast (من 29 دولارًا في الشهر)
يعد Typecast أداة قيّمة للغاية تسمح لك بسرعة ، التحقق من سهولة القراءة والتقديم أثناء العمل. فبدلاً من تنزيل خطوط الويب وتغيير طريقة قراءة المستند داخل Photoshop بشكل مستمر ، ستساعد هذه التقنية الجديدة أي تدفق عمل للمصممين.
Wireframing
بالسامق (من 79 دولارا)
Balasmiq هو أداة wireframing السريع المستخدمة لإنتاج نماذج بالأحجام الطبيعية من تجارب المستخدم. يعتمد تصميم واجهة المستخدم المبسط على حقيقة أنه أداة لتبادل الأفكار والتفكير النقدي عندما يتعلق الأمر بالتصميم مع وضع المستخدمين في الاعتبار. توجد خيارات لتصميم الويب والجوال والأجهزة اللوحية وكلها سهلة التنفيذ.
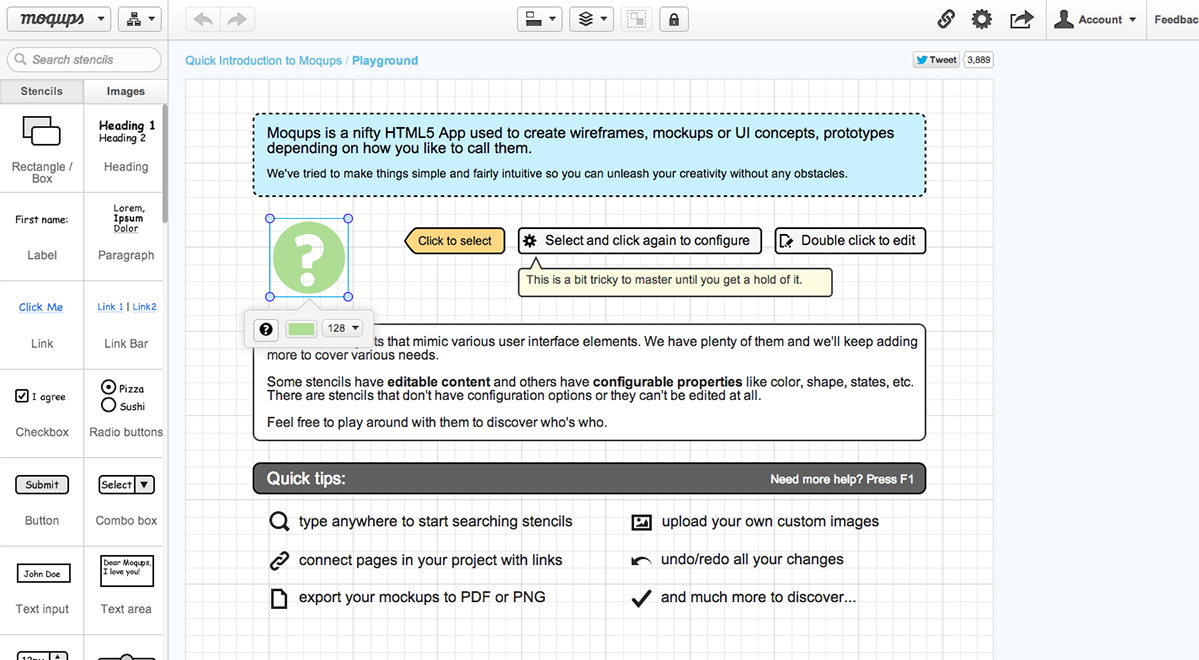
moqups (مجاني)
moqups هو تطبيق HTML5 يستخدم لإنشاء wireframes أو نماذج بالأحجام الطبيعية أو مفاهيم واجهة المستخدم. النمط والميزات المتاحة هي مشابهة جدا ل balsamiq. كل ذلك يتلخص في الأداة التي كنت أكثر راحة باستخدام.
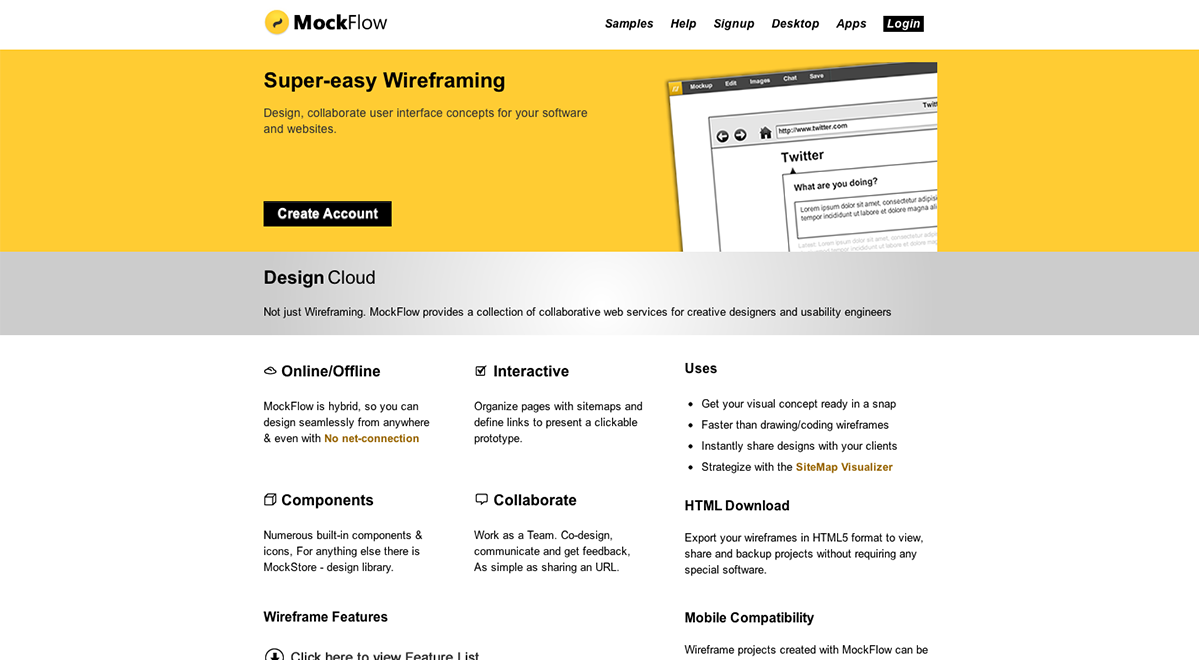
التدفق البسيط (مجاني)
Mockflow هو أداة تأطير الأسلاك عبر الإنترنت مثل الزوجين التي ذكرتها أعلاه. ميزة أجد أنيق هو أدوات التعاون. يمكنك تدوين ملاحظات للسماح لمستخدم آخر بمشاهدة تغييراتك أو مخاوفك بالإضافة إلى الدردشة مع بعضكما البعض في وقت مباشر فيما يتعلق بقرارات أو وظائف واجهة المستخدم المهمة.
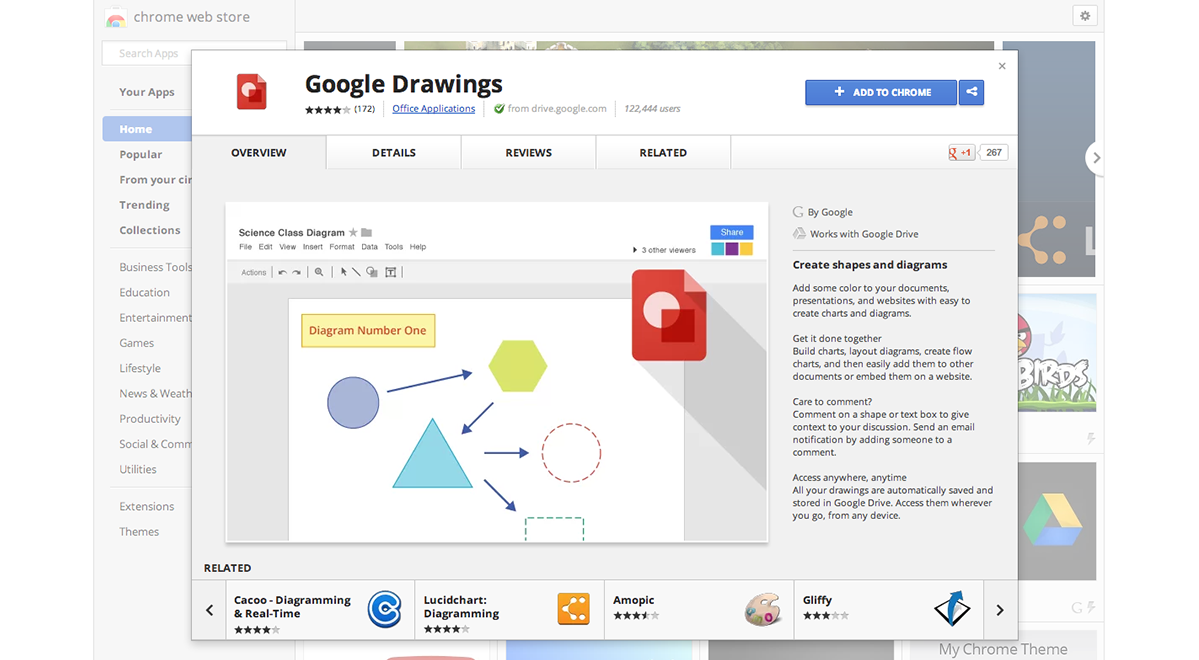
رسم Google (مجانًا)
أداة قيمة يفوقها الكثير من مصممي الويب هي Google Drawing. في حين أنها لا تحتوي على أي إعدادات مسبقة مثل تلك الموجودة على balsalmiq أو moqu ، فإنها خدمة مجانية تمامًا يمكنك تخزينها على محرك google الخاص بك على الإنترنت. تحتاج ببساطة إلى عنوان gmail للبدء.
Photoshop / InDesign / ألعاب نارية (من 49.99 دولارًا في الشهر)
أسهل الحلول في رأيي هو إنشاء إطار سلكي من نقطة الصفر. لا يقتصر الذهاب إلى هذا الطريق إلا من خلال إبداعك وخيالك بدلاً من حلول واجهة المستخدم مسبقًا مثل العديد من أدوات تأطير الأسلاك. قد يستغرق الأمر وقتًا أطول ولكن النتيجة النهائية تكون أكثر تخصيصًا وتخصيصًا لتناسب كل تجربة فردية للمستخدم سواء كان موقعًا أو تطبيقًا أو موقع ويب للجوّال أو تطبيقًا لوحيًا.
تخطيط و Boilerplates
960 شبكة (مجانًا)
شبكة 960 هي معيار الويب. يجب على كل مصمم ويب جيد أن يفهم بالفعل أهمية استخدام شبكة أساسية لتخطيطها لأنه يحافظ على تصميم الويب أكثر قابلية للاستخدام بالنسبة للمستخدم النهائي. لقد أنقذت إجراءات الفوتوشوب المصاحبة في التنزيل ساعات عديدة من الحصول على مشكلات المحاذاة في الاختيار.
1140 CSS Grid (تبرع بقيمة 5 دولارات)
إذا كنت مهتمًا بعرض أوسع للشبكة ، فإنني أوصي بشبكة CSS 1140 كنقطة بداية رائعة. الشبكة الكاملة تتلاءم تمامًا مع جهاز العرض 1280 ، والأفضل من ذلك بالنسبة للشاشات أو الأجهزة الأصغر حجمًا أن تصبح الشبكة مرنة ومتكيفة مع أي عرض للمتصفح.
Bootstrap (مجاني)
إذا كنت تبحث عن تجربة مستخدم سابقة التصنيع ، فستصبح عملية التمهيد أفضل صديق لك. هناك العديد من الميزات المرفقة مع الإطار الذي هو التكيف تماما ومثير يبحث التمهيد.
LessFramework 4 (مجاني)
أقل هو إطار مخصص لجعل مواقع الويب متكيفة حقًا. لقد تم تصميمه ليتناسب مع أي جهاز في السوق تقريبًا. يحتوي على 4 تخطيطات و 3 مجموعات من الإعدادات المسبقة للطباعة ، جميعها تعتمد على شبكة واحدة.
هيكل عظمي (مجاني)
يعد Skeleton ببساطة نقطة انطلاق رائعة لأي موقع ويب. إن هيكله البسيط الخفيف الوزن يفيد أولئك الذين يتطلعون إلى البدء دون دراسة كيفية عمل الإطار.
مؤسسة زرب (مجاني)
مؤسسة صدر للتو مؤسسة 4 والتي وفقا لها هو إطار الأمامية الأمامية الأكثر تقدما استجابة في العالم. مع العديد من الميزات المضافة الجديدة والنماذج الرائعة لبدء التشغيل يمكنني القول أنني معجب حقيقي. اختبرها اليوم.
إعادة تعيين CSS (مجاني)
لا شك في أن إعادة تعيين CSS المعترف بها عالميًا هي ضرورة مطلقة لأي مصمم ويب يقدم تصميماته عبر أي نظام أساسي أو متصفح.
ادارة المحتوى
وورد (مجاني)
يأخذ WordPress الكعكة عندما يتعلق الأمر بأنظمة إدارة المحتوى. في الأصل تحولت منصة نشر المدونات الأكثر شعبية إلى ذلك وأكثر في عالم CMS.
جملة (مجاني)
Joomla هو نظام CMS شائع آخر يستخدمه الملايين حول العالم. يشبه إلى حد كبير WordPress التصميم الافتراضي الذي تم تثبيته مع CMS وهو جاهز للاستخدام على الجوال ومتنقل.
محرك تعبير (من $ 299)
تم تطويره بواسطة EllisLab ، محرك Expression هو نظام CMS مبني بمساعدة من إطار PHP مفتوح المصدر يسمى Codeigniter. العديد من الشركات الكبرى مثل Apple و Ford و Nike و Sony تختار Expression Engine لتناسب متطلباتهم الخاصة. محرك Expression ليس نتيجة لاتفاقية CMS مجانية ولكن من الجدير بالتأكيد قراءة و / أو تنزيل نسخة لكي تصبح معتادًا على العمل المستقبلي الذي قد تواجهه.
دروبال (مجاني)
Drupal هو نظام مفتوح المصدر لإدارة المحتوى من أجل تشغيل ملايين المواقع والتطبيقات. تم بناؤه واستخدامه ودعمه من قبل مجتمع نشط ومتنوع من الأشخاص حول العالم. يمكن استخدام دروبال لكل شيء من المدونات إلى تطبيقات الويب الواسعة.
CMS مشع (مجاني)
إن Radiant هو نظام إدارة محتوى مفتوح المصدر غير مزخرف مصمم مع وضع فرق صغيرة في الاعتبار. شعارهم يقول كل شيء: إدارة المحتوى مبسطة.
تطبيقات مفيدة ، والإجراءات ، والموارد
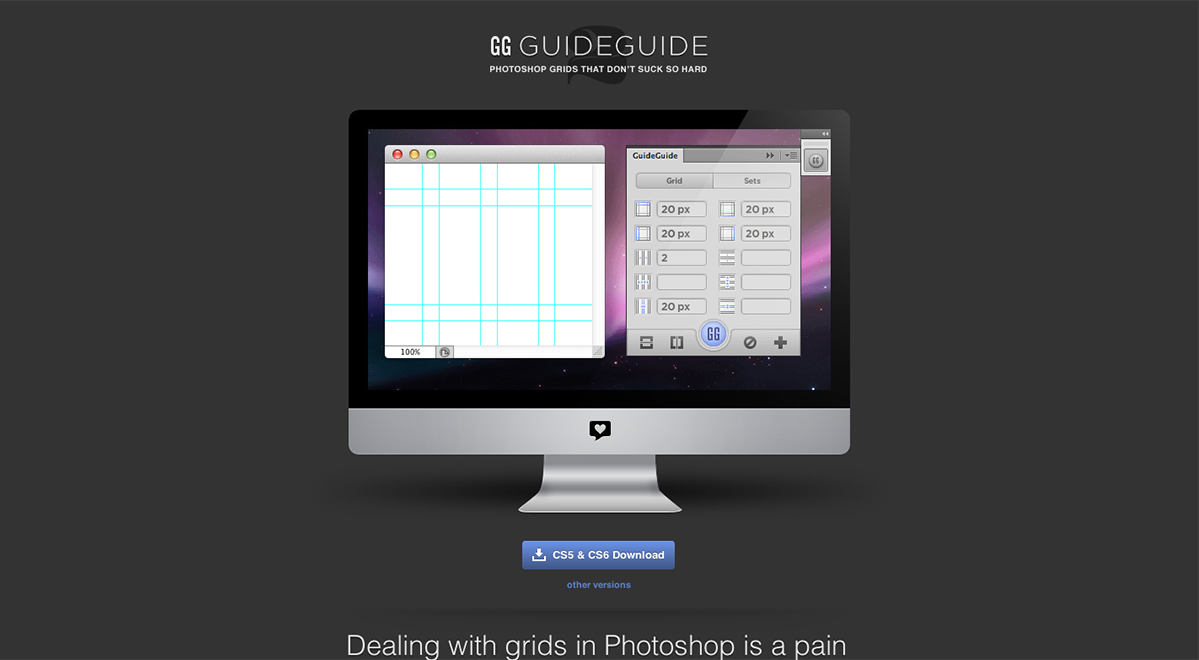
GuideGuide (مجانًا)
GuideGuide هو ملحق فوتوشوب رائع والذي يسمح لك بإنشاء شبكات مثالية على الطاير. باستخدام GuideGuide يمكنك إنشاء أعمدة وصفوف ونقاط متوسطة وخطوط أساسية أكثر دقة بنقرة واحدة.
إجراءات وتدفق عمل iOS في iOS (مجانًا)
أحد الموارد المفضلة لدي هو على موقع ويب يسمى bjango.com. تحتوي المقالة المحددة على قائمة مفصلة بالإجراءات وعمليات سير العمل التي أنشأتها Bjango. يتم إنشاء إجراءات لإنشاء قوالب جديدة لأجهزة iPhone أو iPad بنقرة بسيطة أو إذا كنت تصمم رمز تطبيق لتطبيق iPhone ، فسيكون هناك إجراء رائع يقوم بتغيير حجم التطبيق إلى كل عرض و ارتفاع لكل بكسل. كان هذا الاكتشاف هو العامل المساعد لإيجاد الذهب بالنسبة لي.
من قبل الناس (مجاني)
من قبل الناس هي ميزة موقع ويب كبيرة ومعبأة مع الموارد التي هي مجانية وسهلة الاستخدام.
Temboo (مجاني)
يتيح Temboo للمطورين التركيز على ما يجعل برامجهم فريدة من نوعها. Temboo تطبيع الوصول إلى واجهات برمجة التطبيقات ، وقواعد البيانات ، وأكثر من ذلك لتوفير الوقت وتعطيك المساحة الإبداعية التي تحتاجها.
LittleIpsum (مجاني)
حمل هذا! إذا كنت مصمم ويب على جهاز Mac ، فستستخدمه كل يوم. أعدك!!
awesome-fontstacks.com (مجانًا)
Awesome Fontstacks هو أداة رائعة على الإنترنت لمساعدتك على مزج الخطوط ومطابقتها على الإنترنت. عندما تكون راضيًا عن جهازك الخطي ، يتم الترحيب بك باستخدام رمز CSS جاهز للاستخدام.
محررو الشفرة
كودا 2 (من 99 دولار)
من أي وقت مضى منذ قدم كودا لي لقد كنت من المعجبين. أقارن عادة محرري الكود الآخرين بالكود وبالنسبة لي كودا دائما يفوز في المعركة. قد يكون هذا مختلفًا بالنسبة لك ولكني أقترح أن نحاول أن نقدم لك كودا إذا لم تكن قد فعلت بعد. هي معبأة Coda2 مع ميزات و UI سهلة الاستخدام مما يجعل الترميز للويب نسيم.
SublimeText 2 (70 دولارًا)
SublimeText 2 هو حق هناك مع كودا بالنسبة لي. هناك الكثير من الميزات ويتيح لك واجهة المستخدم الأنيقة للتطبيق نفسه التركيز على عملية الترميز بدلاً من العبث بالتطبيق للحصول عليه في حالة قابلة للاستخدام لمشاريعك الخاصة.
TextMate (من 59 دولار)
TextMate يجلب نهج أبل لأنظمة التشغيل في عالم المحررين النص. انها بسيطة وسهلة الاستخدام وتشغل مساحة أقل من العقارات من العديد من المحررين كود الأخرى.
استوديو Aptana (مجانًا)
Aptana Studio هو IDE تطبيق الويب الرائدة في صناعة. متوفر لكل من ماك والكمبيوتر الشخصي هذا البرنامج يسخر إمكانات مذهلة لرمز أي نوع من التطبيق يمكنك التفكير فيه.
BBEdit (49.99 دولارًا)
BBEdit هو محرر HTML ومحرر نص لماك.
عملاء FTP
سايبر داك (23.99 دولار)
إلى حد بعيد ، عميل FTP المفضل لدي هو CyberDuck. هناك طرق لا حصر لها للاتصال بخوادم الويب ، والخوادم المحلية ، والوصول إلى الأجهزة عبر ssh ، وأكثر من ذلك. أداة رائعة متاحة لمنصتي Mac و PC.
FileZilla (مجانًا)
FileZilla هو حل FTP مجاني. انها أيضا برامج مفتوحة المصدر.
الإرسال (34 دولارًا)
من صناع Coda يأتي الإرسال. حل سريع وفعال للغاية لبروتوكول نقل الملفات.
FireFTP (مجاني)
Fire FTP هو عميل متاح لمستخدمي Firefox. تم تضمين التطبيق في متصفح mozilla ويوفر طريقة سريعة وسهلة لنقل ملفاتك.
هل جربت هذه الموارد؟ هل فاتتنا أي من المفضلات لديك؟ اسمحوا لنا أن نعرف في التعليقات.