FoxyComplete - بحث الإكمال التلقائي المتقدم مع الصور
اليوم سوف أشارك وظيفة عصرية قمت بتطبيقها في مشروعاتي منذ فترة.
أسميها "FoxyComplete" وما هو عليه هو الحصول على نتائج بحث قابلة للنقر إلى جانب صور إما كشط تلقائيًا من محتوى النتيجة أو من ملف محدد. من السهل تنفيذها وبمجرد القيام بها ، من السهل على قرص.
يعتمد تطبيق هذه الوظيفة على المصممين وتفضيلات المطور ، ولكن تأثيره على تجربة المستخدم يجعله الخيار الأفضل للإضافة في مشاريع التصميم والتطوير الحديثة.
وحدات الأعمال التي استخدمتها شخصيًا هذه الوظيفة هي التجارة الإلكترونية ، والتصاميم المؤسسية ، والتصوير الفوتوغرافي ، والترفيه والمشاريع المستقبلية التي تتطلب ميزة بحث شاملة.
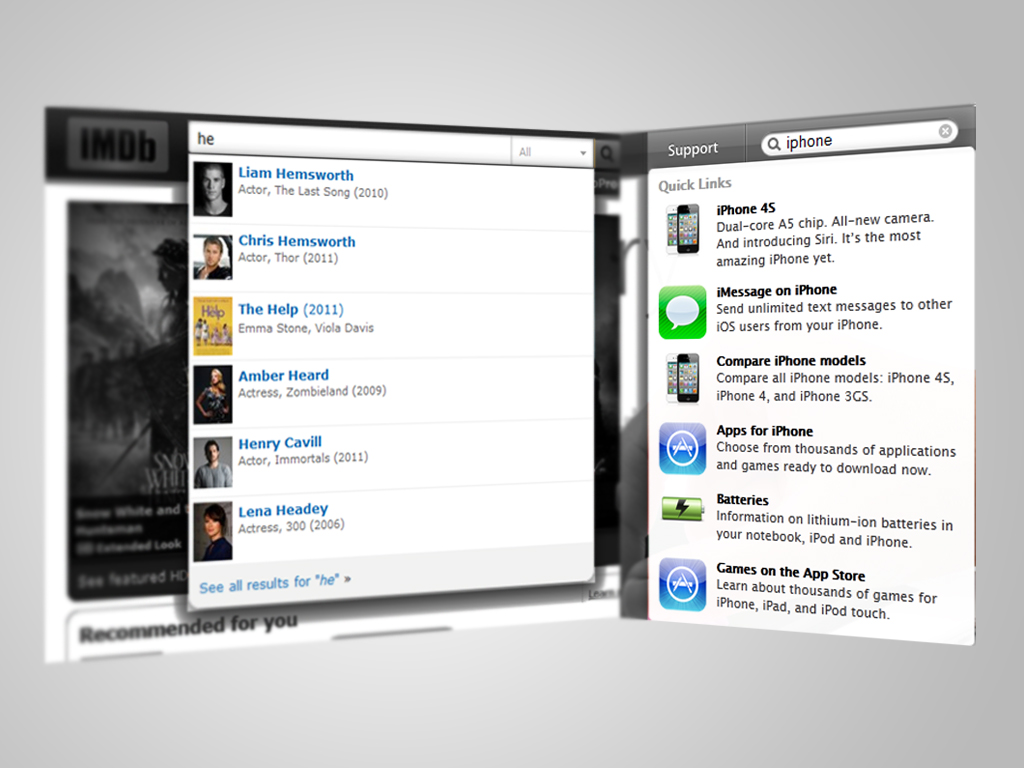
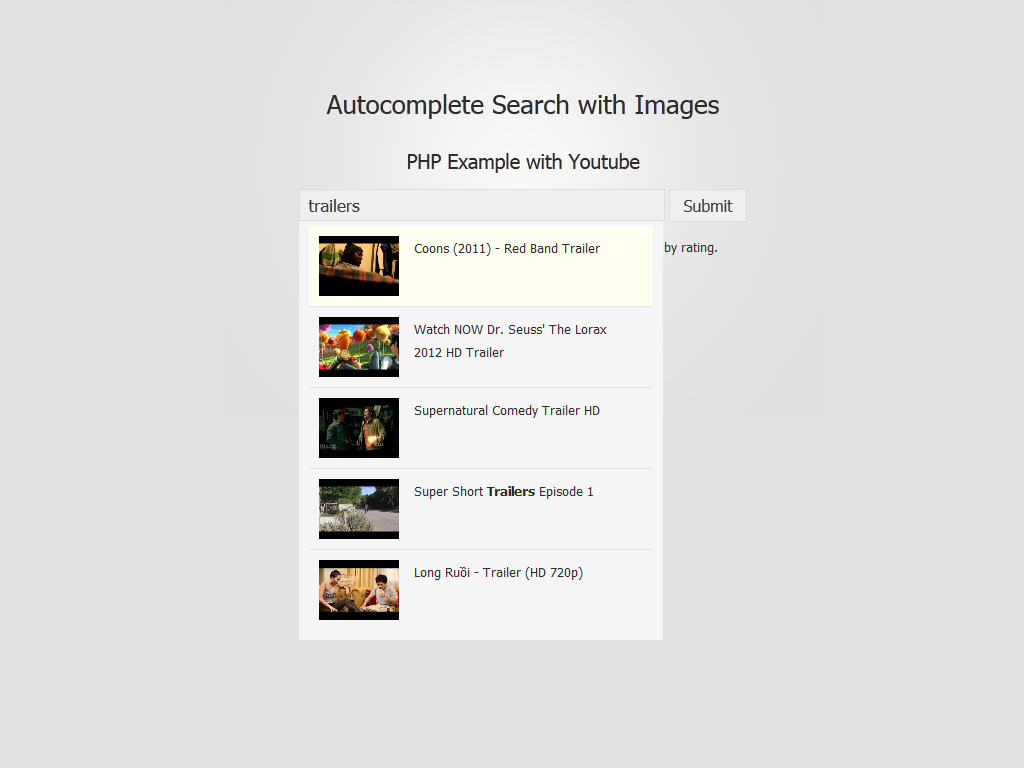
أنا متأكد من أنك قد قمت بزيارة شجونه و تفاحة مواقع الويب وجربت ميزات البحث الخاصة بهم. إن لم يكن - في ما يلي معاينة لما تبدو عليه وظيفة البحث المتقدم.
كلنا نعرف أنه يمكن القيام به ولكن السؤال هو: "لماذا لا يتم ذلك عادة عبر جميع المواقع المصممة بشكل جميل؟" حسناً ، أعتقد أنه من المحتمل أن يكون هناك نقص في حل سريع ومفتوح للجميع!
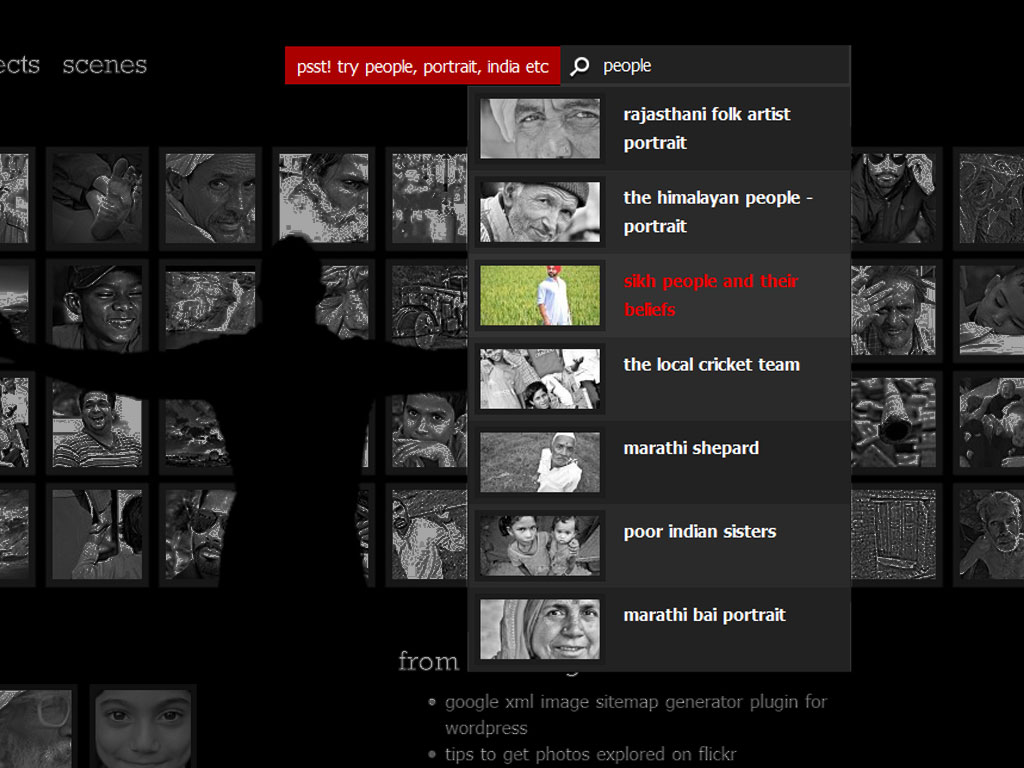
عندما نفذت نفس البحث في الإكمال التلقائي مع صور أكثر من بلدي مدونة التصوير التي صممتها منذ فترة ، كانت بالتأكيد صعبة التحقيق ، لكنها في النهاية كانت رائعة. يستمتع الزائرون في مدونتي بالبحث في معرض الصور الخاص بي وعلى الفور الحصول على معاينة لما سيراهون بعد ذلك.
فيما يلي كيفية ظهور ميزة البحث في مدونتي .
في هذا البرنامج التعليمي سوف أغطي النقاط المذكورة أدناه
- نظرة عامة مختصرة على البرنامج النصي
- FoxyComplete باعتباره البرنامج المساعد ووردبرس] (محلي / ديناميكي)
- تنفيذ FoxyComplete كبحث يوتيوب مع الصور
- تحسين الأمن
بالنسبة لمصممي وورد بريس ، فهي عبارة عن قطعة من الكعكة وللمطورين في WordPress / PHP - إنها فرصة كبيرة لاستكشاف وظائفها وتطبيقاتها العديدة التي تقدمها. للتنفيذ المتقدم ، ستكون المتطلبات معرفة أساسية ببرنامج WordPress و PHP و HTML و jQuery و CSS.
نظرة عامة مختصرة على البرنامج النصي
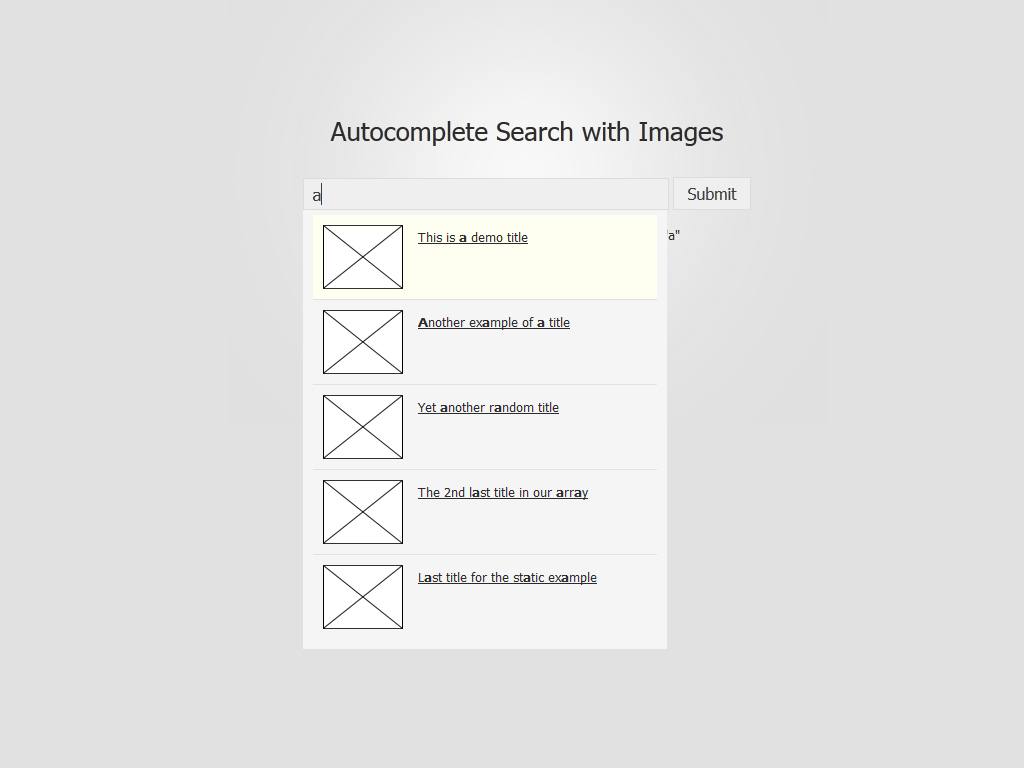
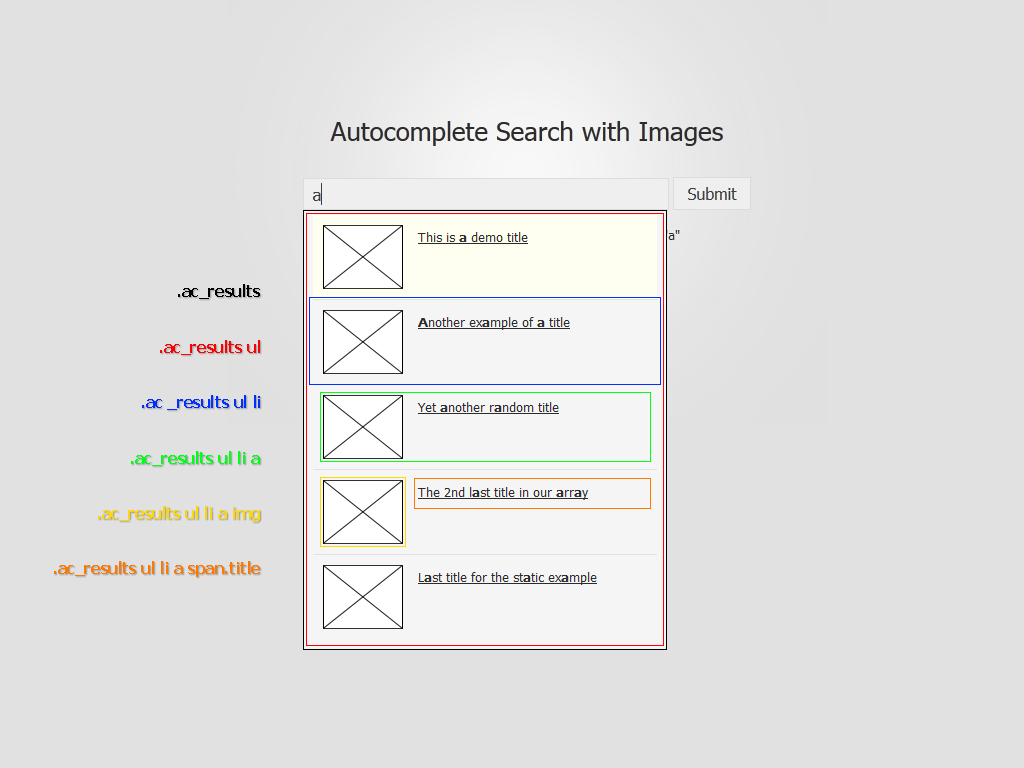
دعنا أولاً نأخذ قمة سريعة إلى ما سننشئه في هذا البرنامج التعليمي. يرجى النقر على الصورة أدناه ل العرض التجريبي الأساسي .
يرجى مراعاة أني أبقي هذا البرنامج التعليمي على مستوى أساسي للغاية للتأكد من أن الجميع يفهمه ويمكن لأي شخص تصميمه أو تعديله وفقًا لمتطلباته. الوظيفة التي قمت بها مستوحاة من jQuery الإكمال التلقائي البرنامج المساعد من جانب جورن زيفر.
يوضح المثال السريع أعلاه عنوان النتيجة ، ولكن يمكننا أيضًا تعديله لإعادة التوجيه إلى عنوان URL على تحديد (يتم إجراؤه في القسم التالي). يتم الاحتفاظ بمعرف حقل البحث باسم "s" ، وهو الإعداد الافتراضي المستخدم في حقل البحث في WordPress (سيكون مفيدًا لأننا نواصل تطوير هذا المفهوم لتطوير مكون WordPress الإضافي).
إن تصميم النتائج سهل: فهو مصنوع من هيكل نظيف يسهل تصميمه وفقًا لتصميمك.
.ac_results -> .ac_results ul -> .ac_results ul li -> .ac_results ul li a -> .ac_results ul li a img و .ac_results ul li a span

يستخدم هذا المثال الأساسي مصدر بيانات ثابت وهو عبارة عن ملف جافا سكريبت بسيط تم من خلاله الإعلان عن مصفوفة بتنسيق JSON. جميع وظائفنا هي تحليل الصفيف وعرض النتائج.
لا تقلق - إنها مجرد مصفوفة أساسية أزواج مفاتيح وقيمة وليس أكثر من ذلك. مفاتيحنا هي الرابط الثابت لنقلنا إلى صفحة النتائج ، والصورة للمعاينة ، والعنوان الذي يتعين علينا فيه البحث في السلسلة. لقد احتفظت بصورة افتراضية ومثالًا على هذا العرض التوضيحي الأساسي.
هيكل الصفيف المثال
[{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” },{“KEY 1”: “VALUE”, “KEY 2”: “VALUE”, “KEY 3”: “VALUE” }… Repeat as much as you want to]وظيفة جافا سكريبت سهلة. نحن فقط نحلل JSON Array في jQuery ، نسق النتائج وفقًا لمتطلباتنا ، ونمررها.
تلميح للمطورين: في حالة كنت تبحث لتغيير كيفية عرض النتائج إلقاء نظرة على تنسيق الدالة () في البرنامج النصي foxycomplete.js. إنها وظيفة JavaScript تأخذ صفيفًا كمدخل وترجع HTML منسق يحتوي على عناصر الصفيف. أساسي جدًا لفهمه ولكن إذا كنت تبحث عن تغييره ، فافعله هنا!
FoxyComplete كمكون ووردبرس] (محلي / ديناميكي)
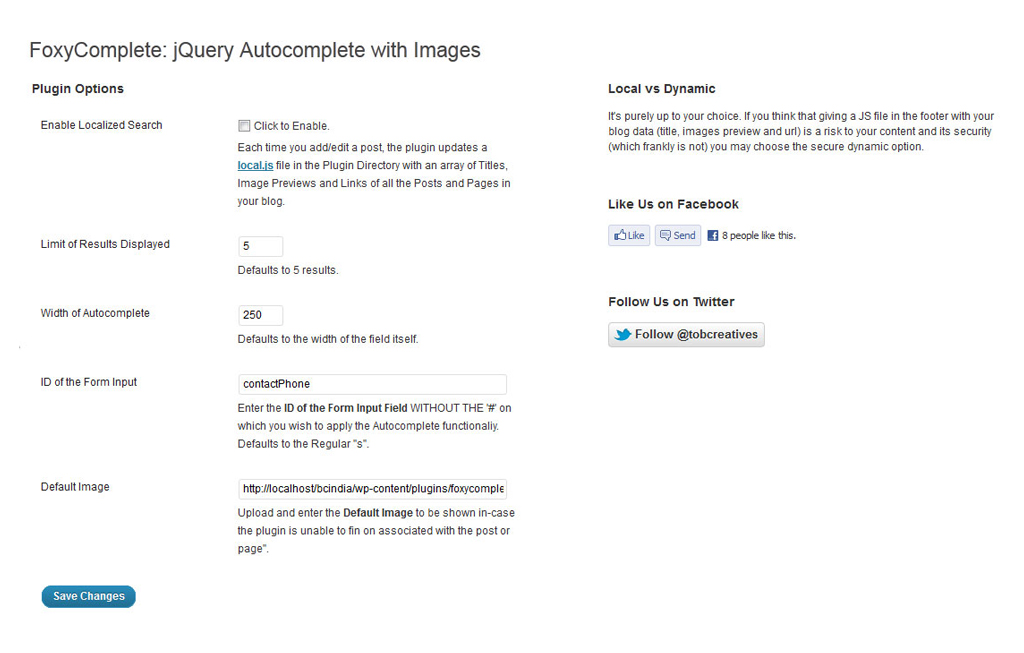
انقر على الصورة أدناه لتنزيل البرنامج المساعد WordPress كملف .zip.
للمصممين
آمل أن تتذكر أنني قلت أنه من المفترض أن تكون قطعة من الكعكة للمصممين ، حسناً ، ها هي هنا! FoxyComplete باعتباره البرنامج المساعد التوصيل والتشغيل وورد يعمل بشكل مستقل - لا يتطلب الأمر سوى تكوين بسيط للتنفيذ الأساسي. كل ما عليك فعله هو تنزيله وتثبيته والتلاعب به أثناء تصميمه.
خيارات Plugin هي كما يلي:
تمكين البحث المحلي: بعد استعراض بعض مواقع الويب ، وجدت أن خيار البحث كان سريعًا بشكل لا يصدق - حتى مع قاعدة بيانات ضخمة - مثل IMDB. أول ما أصابهم هو خوادمهم السريعة المتقدمة - ولكن ماذا عن المستخدمين الدائمين الذين لديهم استضافة مشتركة ومقدار من البيانات المتنوعة؟ هذا هو السبب في أنني جعلت البحث المحلي خيارًا ذا أولوية. يقوم ببساطة بتحميل ملف JavaScript في تذييل تثبيت WordPress الخاص بك يحتوي على مصفوفة لجميع مشاركاتك وصفحاتك بالإضافة إلى عناوين URL الخاصة بها ، وفي حالة العثور على معاينات الصور. يفترض المكون الإضافي أن يكون بحثًا ديناميكيًا على الرغم من أنه يمكنك تغييره في أي وقت إلى البحث المحلي.
الحد: من المؤكد أن هناك حاجة إلى التحكم في حد النتائج المعروضة. يساعد على الحفاظ على التناسق مع التصميم ويسمح للمستخدمين بالحصول على النتائج الأكثر صلة فقط. هو الافتراضي خمس أفضل النتائج ذات الصلة.
عرض الإكمال التلقائي: كان في الأصل دائمًا مساوٍ لعرض العرض ولكن بعد ذلك أدركت أننا لم نكن نبحث في مربع بحث واسع على نمط Google. لا يزال العرض الافتراضي لعنصر الإدخال غير ممكن ولكن يمكنك تغييره في أي وقت.
معرف الإدخال: نظرًا لأنه ملحق WordPress ، فقد قمت بتفضيل "#s" كخيار افتراضي يمكن تغييره إلى أي شيء تريده. ما عليك سوى إدخال المعرف (بدون "#") لعنصر الإدخال الذي تريده.
الصورة الافتراضية: في بعض الأحيان قد لا يعثر المكون الإضافي على صورة ذات صلة ولهذا قمت بتضمين صورة تجريبية ، ولكنك تتحكم في ذلك أيضًا: استبدلها بنموذج صورة خاص بك في دليل المكونات الإضافية.
يبحث البحث الديناميكي عن المحتوى ذي الصلة بذكاء ويزود مصفوفة JSON ديناميكية بالوظيفة على الفور. أولاً ، يجمع كل المشاركات والصفحات في تثبيت WordPress المنشورة والعامة. ثم يبحث في الصور في 3 خطوات من المحتوى على النحو التالي:
- تحميل الوسائط
- حقل "الصورة المصغرة" المخصص
- الصور في محتوى المشاركة
بمجرد أن يحتوي على جميع البيانات ، فإنه يجمع بين العنوان والمحتوى المعني لكل مشاركة / صفحة ويبحث عن العنصر المستعلم عن تجربة بحث شاملة. بمجرد العثور على هذا الرقم ، لنفترض أن عدد X من العناصر — فهو يدفع تلك X إلى مصفوفة JSON ، والتي يتم إرجاعها إلى وظيفة JavaScript.
الديناميكية مقابل الوظائف المحلية
هذا موضوع بالغ الأهمية وأنا منفتح للنقاش في قسم التعليقات. أنا شخصياً أشعر أنه لا يوجد أي ضرر لمنحهم مصدرًا محليًا إذا كان ذلك يعزز التجربة بطيات كثيرة. السبب الآخر الذي دفعني إلى تنفيذ البحث المحلي هو أنني وجدت حتى تطبيق Google في Gmail.

بعد تسجيل دخول المستخدم ، يرسل Gmail طلبًا إلى خادمه ويحمل جميع عناوين البريد الإلكتروني وأسماء أو أسماء مستعارة لجميع جهات اتصالك في تذييل الصفحة ، والتي يتم استخدامها بعد ذلك لحقول الإكمال التلقائي إلى ، و CC ، و BCC ، و Labels. ماذا تقول ، شرعي؟
تطبيق FoxyComplete كبحث يشبه YouTube مع الصور
كما ذكر أعلاه ، هناك الكثير من الوظائف للمطورين أيضا. أعلاه هو ما فعلناه باستخدام خلاصات YouTube ثم تحليلها في PHP لإعطاء النتائج المطلوبة بتنسيق JSON. يمكنك معرفة ذلك هنا . انقر على الصورة أدناه لعرض توضيحي لـ YouTube Foxycomplete Search.
هناك وظيفة أخرى يمكنك إجراؤها هي محرك بحث YouTube مع التشغيل عند النقر في الوسائط أو التراكبات. على سبيل المثال ، عند البحث عن فيديو والنقر عليه في نتائج الإكمال التلقائي ، فإنه يفتح نافذة مربع حوار مشروطة أو تراكب مع الفيديو الموجود فيه ، واللعب على موقع الويب الخاص بك ولكن مصدره من يوتيوب. جميل أليس كذلك؟
تحسين الأمن
على الرغم من أن البرنامج المساعد ووردبرس آمنة كما اعتدت ورد وردز ، يمكن جعلها آمنة حتى باستخدام الثوابت في النسخة الديناميكية والتشفير في المحلية.
كان أحد الإجراءات الأمنية التي استخدمناها هو التحقق من مكالمة أجاكس ثم التحقق من مكالمة أجاكس من نفس المجال كما هو موضح أدناه.
//define SAME_DOMAIN to true in the Header of your document.define('IS_AJAX', isset($_SERVER['HTTP_X_REQUESTED_WITH']) && strtolower($_SERVER['HTTP_X_REQUESTED_WITH']) == 'xmlhttprequest');define('DOING_AJAX', true);if(IS_AJAX && DOING_AJAX && SAME_DOMAIN){//your search logic}هذا واحد من عدة طرق لتأمينه!
استنتاج
لذا كان هذا هو FoxyComplete الذي يمكن أن يساعدك كثيرًا في مشاريع التصميم والتطوير الخاصة بك في المستقبل. هذا هو الإصدار 1.0 وسأحرص على مواصلة تحسينه بتعليقاتك ودعمك القيِّم.
اسمحوا لي أن أعرف ما هو رأيك في قسم التعليقات أدناه ، وبما أنه يتم استضافته على بيئة ، يمكنني تحريره بسهولة وبانتظام ، مع اقتراحاتك الفائقة - يتيح لك جعله مكونًا إضافيًا رائعًا مع تجربة مستخدم نهائية في كلا الطرفين.