الابتداء مع مؤسسة لتطبيقات
إذن ، هناك إصدار جديد من Foundation…
منذ وقت ليس ببعيد ، أخبرناكم جميعًا عن كيفية البدء مؤسسة 5 . الآن هناك نسخة جديدة. لا "مؤسسة 6" ولكن مؤسسة لتطبيقات وستكون ضخمة.
هذه المؤسسة 5 هي إطار قوي ومرن ، وليس هناك شك. يمكن استخدامه لمواقع الويب التي تعتمد على المحتوى والتطبيقات وأي شيء يمكن التفكير فيه تقريبًا ، على الرغم من أنه قد يتطلب بعض العمل والتخصيص. ومع ذلك ، هناك اتفاقيات التخطيط والتصميم الخاصة بالتطبيقات. أيضًا ، يتم تطوير التطبيقات في الغالب لمتصفحات الجوال ، التي تدعم تقنيات أحدث.
باختصار ، تم إنشاء إطار المؤسسة الكلاسيكية ، في حين أنه مرن بما فيه الكفاية لجعل التطبيقات مع ، كأداة لأغراض كثيرة. قد يطلب مطورو التطبيقات شيئًا يلبي احتياجاتهم بشكل أكثر تحديدًا ، وقد قدم Zurb ذلك بالضبط.
التثبيت والميزات
المؤسسة للتطبيقات ليست المؤسسة القديمة مع بعض الميزات المضافة. إنه منتج مختلف تمامًا. انها مصممة من الألف إلى الياء لا يكون مطور ويب ودية. في الواقع ، على الرغم من أنك لست بحاجة إلى أن تكون مطورًا لاستخدامه ، إلا أنه يساعد على معرفة القليل عن إعداد بيئات التطوير.
هذا لأنك لا تقوم بفك ضغط هذا الإطار وإفلاته في مجلد التطبيقات. يعتمد على أدوات مثل Angular.js] ( https://angularjs.org/ ) و ساس . انها تأتي مع خادم صغير خاص به والذي سوف يجمع ويخدم المشاريع الخاصة بك بالنسبة لك على الطاير. هذا يعني أنه يجب أن يكون لديك نود.جي إس،روبي، وعدد قليل من الأشياء الأخرى المثبتة. لديك أيضا لتثبيت كل شيء من سطر الأوامر. لن يواجه المطورون الذين يعملون على Linux و OSX أية مشكلات في الإعداد. إنه أمر أكثر إزعاجًا قليلاً بالنسبة للمهارات الطامحين مثلي الذين يستخدمون Windows.
عندما تتخطى هذه الحواجز الأولية ... مهم أعني ، احتضن هذه الطريقة الجديدة للقيام بالأشياء ، سترى بعض الأشياء الرائعة تحت الغطاء ، بما في ذلك:
- شبكة تعتمد على Flexbox ومصممة للتطبيقات. ويشمل دعمًا لوضع "الشاشات" عموديًا وأفقيًا ، والتمرير داخل كل قسم ، والمزيد ؛
- طن من مكونات واجهة المستخدم ؛
- Angular.js. كل هذا الغضب الآن
- قالب وهيكل ملف يستند إلى المكونات ؛
- Motion UI: مكتبة الرسوم المتحركة الجديدة Zurb مصممة خصيصا لواجهات المستخدم التطبيق.
ابدء
واحدة من مزايا الأطر بشكل عام هي أنها مثالية لصنع نماذج أولية سريعة. بمجرد تثبيت هذا الشيء ، وبدء تشغيل الخادم الصغير ، فقد حان الوقت لوضع أفكارك معا في واجهة تفاعلية حية لا تفعل أي شيء. بعد.
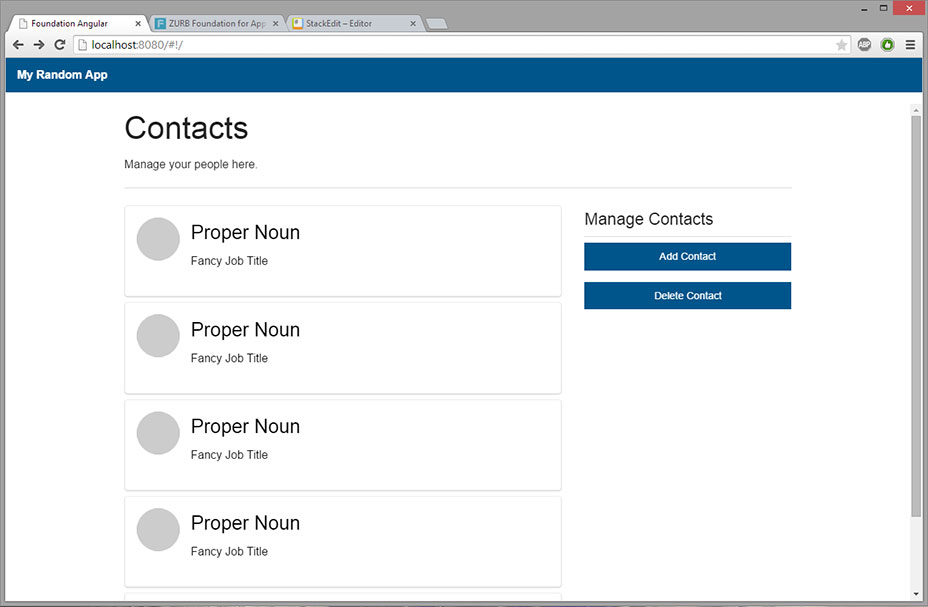
بالنسبة إلى هذه المقالة ، أنشأت صفحة "إدارة جهات الاتصال" البادئة التي قد تطلب من أي عميل التسول للحصول على مزيد من التفاصيل ، وربما تغيير التنسيق:

في دليل تطبيقك ، ستجد عدة مجلدات وملفات. لأغراض تطوير الواجهة الأمامية الصرفة ، ما عليك سوى القلق بشأن مجلد "العميل". هذا هو المكان الذي تذهب إليه جميع ملفات المصدر الخاصة بك. في هذا المكان ، يتم إعداد المجلدات والملفات التالية افتراضيًا:
assets- js- - app.js- scss- - _settings.scss- - app.css- templates- - home.htmlindex.htmlملفات app.scss و app.js هي المكان الذي تضع فيه كل SAS و JS المخصصة ، على التوالي. _settings.scss هو مجرد: الملف حيث يمكنك تجاوز الكثير من الأنماط الافتراضية. تم التعليق على الشفرة بشكل صحيح ، ومن السهل العثور على ما تحتاجه. يمكنك أيضًا استخدام هذا الملف لتعطيل أجزاء مختلفة تمامًا من إطار CSS ، لذلك لن يتم تضمينها عند إنشاء تطبيقك.
index.html هو الملف الذي "يحدث كل شيء" عن طريق سحب المكونات الأخرى وشاشات التطبيقات وما إلى ذلك. home.html هو المحتوى الذي ستراه عند أول زيارة لك http://localhost: 8080 ، بمجرد تشغيل خادم صغير. إنه أيضًا المكان الذي بدأت العمل فيه.
الشبكة
أول شيء يجب أن تعتاد عليه هو الشبكة نفسها. يستخدم Flexbox ، لذلك تعمل الأشياء مختلف قليلا ، لكن الفصول الدراسية ستكون مألوفة. لإنشاء كتلتين / أعمدة متساويتين في العرض ، هذا هو كل ما تحتاج إلى القيام به:
نعم. هذا هو. إذا كنت تريد وضع محتوى فعلي داخل هذين العمودين ، فستحتاج إلى إجراء ذلك بشكل مختلف. هذا ما تبدو عليه الأعمدة في النموذج الأصلي:
ستلاحظ أنك دائمًا ما تحتاج إلى عنصرين مع حظر الشبكة كصفوف لجعل الأمور تتماشى بشكل صحيح. قد تلاحظ أيضًا أنني قمت بتحديد عرض الأعمدة يدويًا. إذا لم تقم بذلك ، فستمتد جميع الكتل لملء كل المساحة المتاحة ، وتبقى على نفس القدر من الاتساع.
المكونات
وشملت أيضا عدد كبير من المكونات من المؤسسة الكلاسيكية. لديك وسائل الشرح الكلاسيكية والنوافذ المشروطة ، ومربعات التنبيهات ، وأنماط النماذج ، وأنماط الأزرار ، وعلامات التبويب ، والمزيد. الطباعة قوية ، وهناك أيضًا مجموعة رموز محدودة (جميع SVG) مضمنة للاستخدام في الأزرار والقوائم وما إلى ذلك.
أنا مغرم بشكل خاص باللوحات ، التي هي في الأساس كتل من المحتوى المخفي خارج القماش ، والتي يمكن استدعاؤها على الشاشة من أي جانب.
أنا أيضا أحب "البطاقات". البطاقات هي مجرد أشياء مستطيلة بسيطة تهدف إلى فصل المحتوى. لقد استخدمتها لقائمة جهات الاتصال في لقطة الشاشة أعلاه. للحصول على القائمة الكاملة ، انظر وثائق .
أذهب خلفها.
ماذا تنتظر؟ الحصول على سطر الأوامر الخاص بك وبدء اللعب مع هذا. حتى إذا لم تكن مطورًا للتطبيق ، فمن الجيد معرفة كيفية العمل في هذه البيئة ، خاصةً إذا كنت تعمل مع المبرمجين الفعليين.