جوجل تكشف عن مواد التصميم لايت
أعلنت جوجل أمس عن إطلاق سراح تصميم المواد لايت . لا ، كما يوحي الاسم ، نسخة مبسطة من التصميم متعدد الأبعاد ؛ بدلاً من ذلك ، إطار عمل لسهولة تنفيذ التصميم متعدد الأبعاد على مواقع الويب.
في السنة التي أعقبت Google النقاب عن التصميم متعدد الأبعاد في مؤتمر I / O 2014 ، غيّرت ناتج Google الذي لا يستهان به إلى حد يتعذر التعرف عليه. كل شيء من Google Drive إلى نمط الحد الأدنى من التصاميم الرياضية للأجهزة بنظام التشغيل Android. حتى صفحة البحث الرئيسية الخاصة بـ Google اعتمدت عناصر التصميم متعدد الأبعاد.
إحدى العقبات الرئيسية التي تقف في سبيل اعتماد مبادئ التصميم متعدد الأبعاد على نطاق واسع خارج نطاق منتجات Google نفسها ، هي الأساليب المتنافسة التي تفرضها الأطر. كانت هناك العديد من المحاولات التي يقودها المجتمع لترشيد تصميم المواد ، وعلى سبيل المثال ، Bootstrap ؛ تعد Design Design Lite محاولة لتوفير تنفيذ من Google.
تصميم المواد يمكن أن تحل محل أجزاء كثيرة من Bootstrap. ومع ذلك ، فإنه لا ينوي ميزة كل شيء عروض Bootstrap. بدلا من ذلك تعتزم MDL لتنفيذ المكونات المحددة من قبل مواصفات التصميم متعدد الأبعاد. وهذا يتيح لها توفير الحل الأكثر شمولية ودقة. - getmdl.io/faq
كيف يمكنني استخدام Material Design Lite؟
يعد تنفيذ التعليمات البرمجية للتصميم متعدد الأبعاد (MD) وتصميم المواد Lite (MDL) عبارة عن مكتبة صغيرة (حوالي 27 كيلو بايت gzipped) للمكونات لاستخدامها على صفحات الويب وتطبيقات الويب.
مكتوب في ساس استخدام BEM ، ويمكن أن يكون تحميلها من جيثب ثم تعديلها لأغراضك الخاصة. أو يمكنك ، وفقًا لتفضيل Google المعلن ، استيراد إطار العمل الكامل من CDN من Google.
يمكنك اختيار عناصر الكرز لدمجها مع تصميماتك ، أو إذا كنت تبحث عن خيار بسيط حقًا ، فقد قدمت Google تخصيص موضوع مما يسمح لك بإجراء تغييرات (بسيطة) على الإطار قبل استخدامه.
ما هو مضمن في Material Design Lite؟
تحتوي مكتبة مكونات MDL على إصدارات MD لعناصر واجهة المستخدم الشائعة مثل خانات الاختيار وحقول إدخال النص والأزرار. هناك أيضًا عناصر واجهة المستخدم MD مثل البطاقات ، ومحتويات الشرائح ، و Spinners ، وعلامات التبويب.
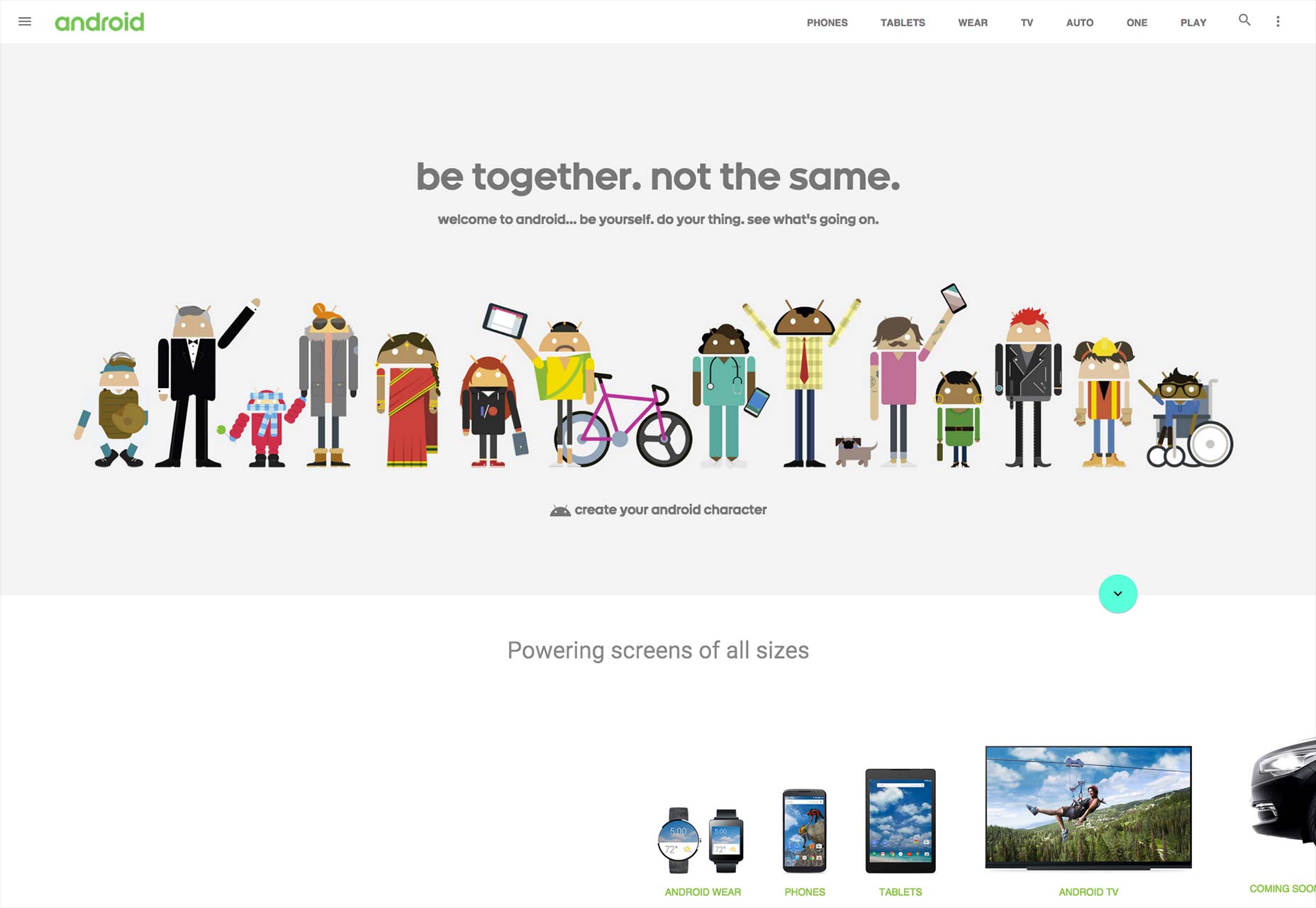
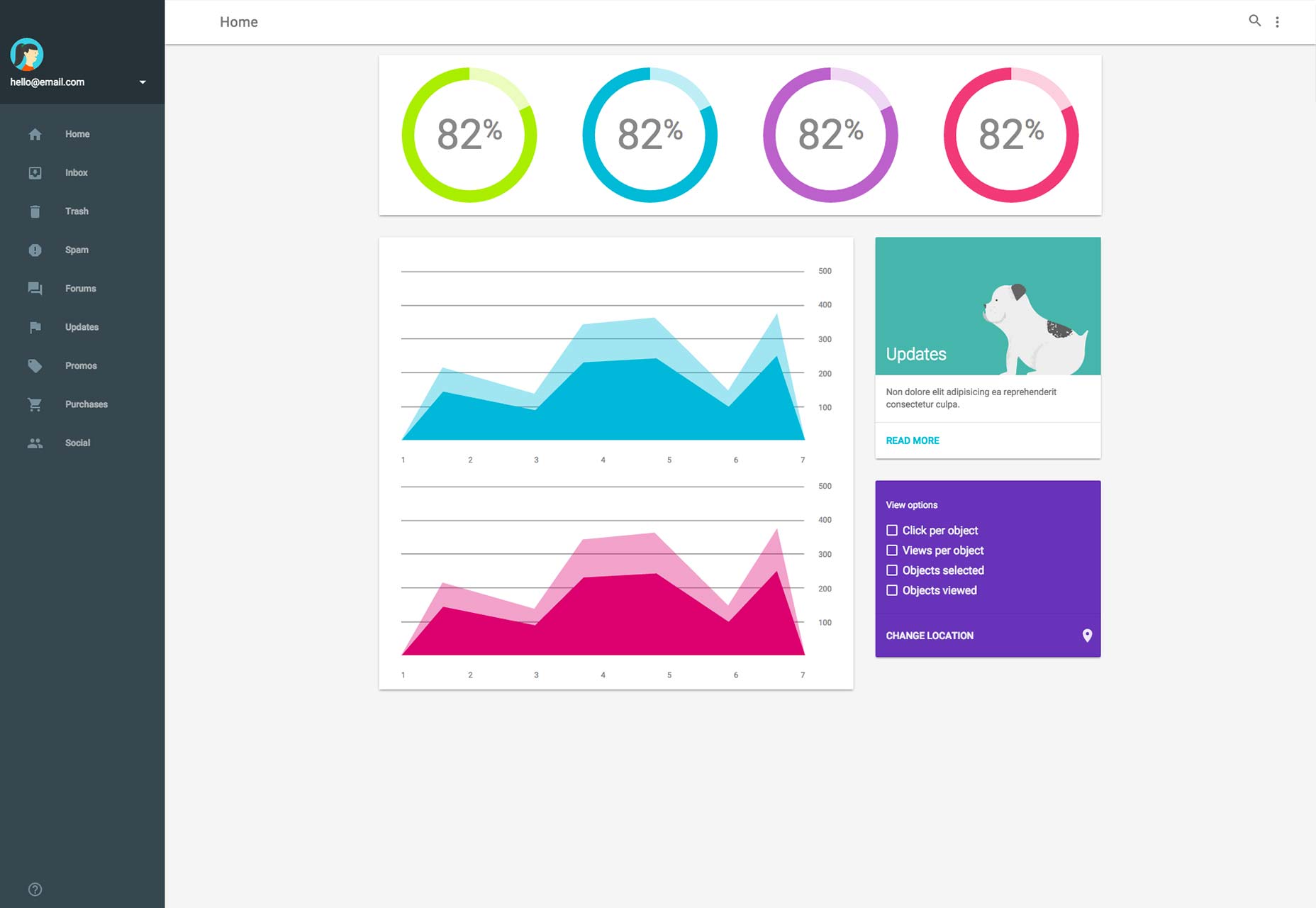
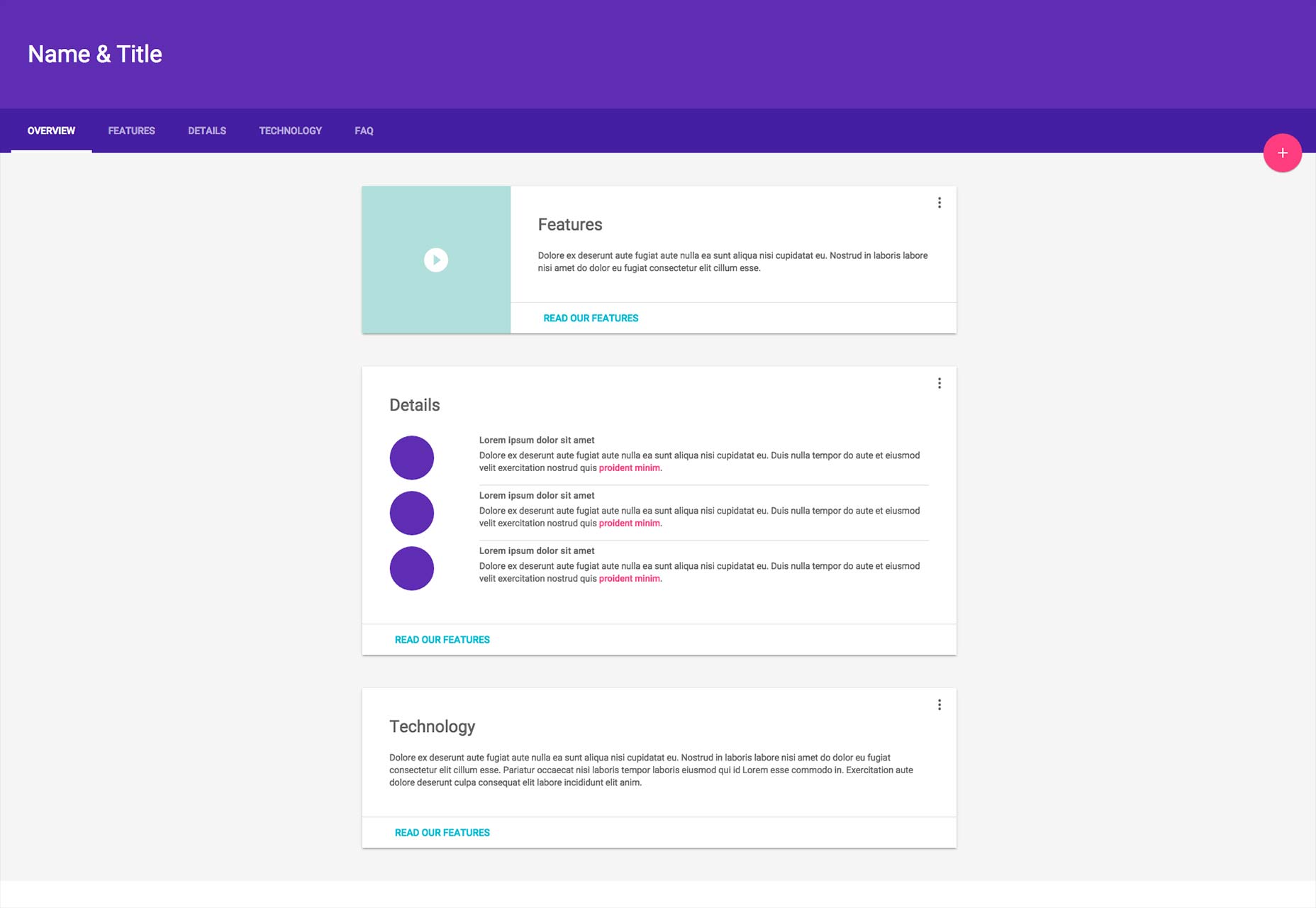
MDL يشمل أيضا خمسة قوالب : بلوق ، و android.com الجلد ، لوحة القيادة ، صفحة الويب الثقيلة النص ، وصفحة المقالات المستقلة:
دعم المستعرض لتصميم المواد لايت
وفقًا لـ Google ، سيعمل MDL في "المتصفحات الدائمة الخضرة الحديثة (Chrome و Firefox و Opera و Microsoft Edge) و Safari". وبانتقاد دقيق في شركة آبل جانبا ، هذا يعني أنه يمكننا أن نتوقع أن يعمل في آخر إصدارين رئيسيين لجميع المتصفحات البارزة.
تم تحسين MDL لدعم مواقع المحتوى الثقيل. أهدافه الأساسية هي قابلية المتصفح ، استقلالية الجهاز ، والتدهور الرشيق. ويتماشى الهدفان الأولان مع أفضل ممارسات التصميم المستجيب ، وعلى الرغم من أن التحسين التدريجي حل محل التحسين التدريجي في السنوات القليلة الماضية ، إلا أن الدعم القديم يعني أن التدهور الرشيق ميزة مهمة.
يتضمن MDL اختبار "قطع الخردل" الذي يجب تمريره قبل تطبيق تحسينات جافا سكريبت MDL على الإطار. ستفشل المستعرضات الأقدم ، مثل IE9 ، في الاختبار وسيتم عرضها على إصدار CSS فقط. المتصفحات القديمة ، مثل IE8 ، لن تدعم النسخة الكاملة فقط من CSS. هناك على سبيل المثال ، استخدام Flexbox التي لا يمكن IE8 أو IE9 التعامل معها ؛ ومع ذلك ، فإن التدهور اللطيف لـ MDL يعني أنه حتى IE8 يجب أن تعرض بعضًا من الإطار بشكل صحيح.
قضايا مع تصميم المواد لايت
تنقسم مشاكل UX العديدة مع MD ، وبطبيعة الحال ترثها MDL كلها. على سبيل المثال ، فإن أحد العناصر الأكثر تميزًا في MD ، وهو الزر العائم ، يتم وضعه بشكل متناقض بشكل متكرر ، وعلى الجوال غالباً ما يتطلب مفصل إضافي في إبهامك لإبرازه.
MDL يشعر وكأنه إطار مع جدول أعمال
بشكل عام ، تم بناء MDL بشكل جيد ، ولكن هناك بعض الأساليب المشكوك فيها. إنه ، على سبيل المثال ، إطار عمل آخر يعتمد على JavaScript للتخطيط.
MDL يمتد حتى إلى الطباعة ، وهو المكان الذي تصبح الأمور لزجة حقا. الخط الافتراضي هو Roboto ، وعلى الرغم من أنه يمكنك تغيير ذلك ، فأنا لست واثقًا من أن غالبية المستخدمين سيفعلون ذلك.
تتضمن أطر CSS مثل Bootstrap و Foundation دائمًا عناصر مرئية. ومع ذلك ، لم تكن متميزة مثل MDL. تأخذ MDL خطوة أبعد من معظم الأطر من خلال تقديم نمط بصري كامل. MDL يشعر وكأنه إطار مع جدول أعمال.
هل يجب أن تستخدم Material Design Lite؟
MDL هي الطريقة التي تعتقد Google أن غالبية مواقع الويب يجب أن يتم إنشاؤها. وعلى الرغم من عدم وجود أي اقتراح على الإطلاق بتطبيق Google لهذه الطريقة في البناء ، إلا أنه يمكن بالتأكيد إذا اختاروا ذلك ؛ تريد Google التأكد من أن نتائج البحث التي تخدمها للعملاء هي صفحات سريعة ونظيفة وسهلة الاستخدام ، وما هي أفضل طريقة لإضافة استخدام إطار يتحكم فيه ، إلى خوارزمية الحساب؟
إن استخدام أي إطار عمل يؤدي حتمًا إلى إدخال بعض العناصر المرئية المقترضة. ومع ذلك ، فإن معظم الأطر الناجحة ناجحة لأنها مرنة. حيث يختلف MDL ، هو أنه ليس مجرد إطار عمل ، بل هو إطار يدعم نهج تصميم محدد.
MD ، كدليل تصميم ، هو محاولة ذكية ومصممة بشكل جيد لترشيد إنتاج Google إلى علامة تجارية متماسكة. إخفاقها هو أنها خاصة جدًا بالعلامة التجارية ليتم تطبيقها خارج نطاق منتجات Google.
يمكننا أن نتعلم الكثير من حكمة التصميم في MD ، لكن تنفيذه بالجملة - وهو قوة MDL العظيمة - ليس له معنى في معظم الوقت.