لديه تصميم مسطح ذهب بعيدا جدا؟
في هذه الأيام ، على ما يبدو ، لا يمكنك تحويل أي مكان على الويب دون سماع أو مواجهة مباشرة للتصميم المسطح بطريقة أو شكل أو شكل. ما بدأ كمجرد اتجاه تصميمي قبل عامين فقط هو الآن بوضوح تصميم جمالي سائد هو قوة لا يستهان بها.
يمكنك أن تشكر ، جزئيا ، شركات التكنولوجيا الكبرى التي اعتمدت هذا التصميم في منتجاتها وخدماتها الجديدة. مايكروسوفت ذهب مسطح بطريقة كبيرة ، كما هو الحال في موقع الشبكات الاجتماعية ، تغريد . لولا احتضان هذه التقنيات الفنية للجمالية المسطحة ، لعلك لن تسمع عنها بقدر ما أنت اليوم.
على الرغم من هذا ، إذا كان لديك بعض الشكوك الصحية فيك ، يجب عليك أن تسأل نفسك: "هل التصميم المسطح حقيقة ، أم أنه مفرط إلى حد ما؟" كما هو الحال مع كل اتجاه أو موضة ، هناك ببساطة يأتي وقت يصبح فيه شديد التعريض ، وبالتالي ، مفرط ، مما يخلق ردة فعل مرتجلة ومبررة.
في هذه المقالة ، سوف نعارض الحبة ونستكشف عيوب التصميم المسطح في وقت لا يزال فيه الكثيرون يغنون مدائحه.
مشاكل مع المكاسب
إمكانيات الفعل مهمة للغاية في تصميم الويب. لنحدد ما الذي يعنيه التوفير: بشكل أساسي ، هي العلاقات بين المستخدم وبين كائن أو رمز يسمح بإمكانية قيام المستخدم المذكور بإجراء ما. يمكن أن يجعل التصميم المسطح من الصعوبة إلى حد ما بالنسبة للمستخدم أن يفهم باستمرار أنهم يرون الأشياء (مثل الأزرار) التي يمكنهم النقر عليها لإجراء شيء ما.
بالطبع ، كان هذا هو المقايضة لإسقاط تصميم جمالي مثل skeuomorphism ، مما جعل المكاسب أكثر وضوحا بسبب استخدام الظلال المسقطة والتدرجات وغيرها من الآثار. ومع ذلك ، بدأ العديد من المستخدمين يشعرون بأن عظمة skeuomorphism - مع هيكل تصميمها الزخرفي والتركيز على جعل الرموز والأجسام تبدو أقرب إلى الكيفية التي يمكن بها في الحياة الحقيقية - كانت مفرطة للغاية. بالإضافة إلى ذلك ، كان لديهم مجموعة كاملة من الشكاوى الإضافية ، أيضًا:
- تصميمات Skeuomorphic تشغل مساحة أكبر للشاشة.
- تصمم تصاميم Skeuomorphic معايير تصميم الواجهة ؛
- فشلت التصاميم Skeuomorphic لتشمل بدقة ردود فعل رقمية.
- التصاميم Skeuomorphic تزيد فقط من الحمولة المعرفية والضجيج البصري.
- تحدّد تصاميم Skeuomorphic إبداع التصميم من خلال تقييد التصميم على الشبه المادي للأشياء والرموز.
لذلك بعد استقالة شركة Apple Forstall Scott ، التي قادت تطوير برامج الشركة لأجهزة iPad و iPhone في عام 2012 ، أسقطت skeuomorphism رسمياً عن الرادار بطريقة كبيرة. الشخص الذي حل محله ، جوناثان إيف ، لم يكن أبدًا معجبًا كبيرًا بعلم الحركة ، وأيد تصميمًا أكثر بساطةً (قراءة: ثابتًا) في شركة آبل. وهذه هي الطريقة التي بدأت بها البداية بطريقة أكثر تعقيدًا.
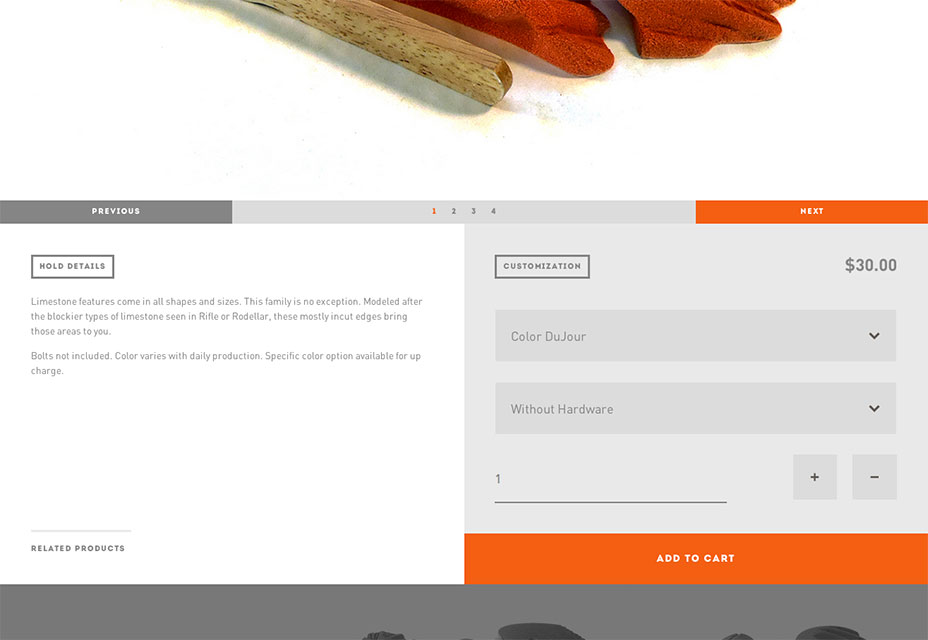
ومع ذلك ، إذا فكرت في الأمر ، فيمكن أن يكون من الصعب في بعض الأحيان معرفة مكان النقر على زر أو رمز بسبب مشكلة تحمل التكاليف مع التصميم المسطح. لتوضيح هذه النقطة ، تحقق من ذلك حديقة الحيوان. يتميز موقع التجارة الإلكترونية الممتاز بخلاف ذلك بأزرار "إضافة إلى عربة التسوق" التي يمكن أن تكون مربكة للمتسوقين في التجارة الإلكترونية لأول مرة. يمكنك بسهولة معرفة كيف قد لا يفهم بعض المستخدمين المبتدئين (أو الذين لا ينسون ذلك) ما يجب فعله مع العبارات التي تحث المستخدم على اتخاذ إجراء.
استخدام اللون يفتقد العلامة
تصميم مسطح رائع إذا كنت تستمتع بالنظر إلى مجموعة واسعة من الألوان أو لديك القدرة على النظر إلى مجموعة واسعة من الألوان. الألوان الجريئة والحيوية التي ظهرت لتصميم التصميم المسطح هي بالتأكيد جذابة ... ما لم تكن مصاصي الدماء. في حين أن هذا قد يبدو وكأنه عظم تافه لاختيار ، فإنه في الواقع لا: وفقا ل لون الاعمى الوعي وهي شركة ذات مصالح مجتمعية تقوم بأعمال غير ربحية ، ما يقرب من 10٪ من سكان العالم هم في الواقع عمى الألوان. الغالبية العظمى من الناس colorblind هم من الذكور.
في حين أن العديد من النساء لن يواجهن صعوبات في تقدير التصميم المسطح (حوالي 1 فقط من كل 200 امرأة في جميع أنحاء العالم مصابون بعمى الألوان) ، لن يتمكن جزء كبير من الديموغرافيين الذكوريين في التصفح من تقدير الاستخدام الجريء والبارز للون في الشقة التصميم. بما أن هذا التصميم الجمالي يعتمد كثيراً على اللون ، فإنه يخلق مشكلة أكبر في هذا الصدد من أي تقنية تصميم أخرى.
يمكنك معرفة السبب في أن الاعتماد المفرط على التصميم على الألوان يمكن أن يخلق مشاكل كبيرة لمستخدمي colorblind. لسبب واحد ، يتم استخدام تباين الألوان بشكل متكرر للإشارة إلى المناطق القابلة للنقر ، مثل العبارات التي تحث المستخدم على اتخاذ إجراء ، والتي لن يلاحظها أحد من قبل أولئك الذين لا يمكنهم رؤية اللون. بالنسبة لهؤلاء الناس ، فإن أسلوب skeuomorphic من الاعتماد المفرط على مؤشرات 3D - مثل الظلال المسقطة والتدرجات ، على سبيل المثال - سيكون أكثر فائدة وفعالية.
بالإضافة إلى ذلك ، يجب على المصممين المستقلين أن يتخذوا احتياطات إضافية عند تصميمهم ... إذا كانوا يريدون تضمين الأشخاص الذين لديهم عمى الألوان في المزيج. يجب أن يفهموا أن بعض تركيبات الألوان - مثل الأحمر والأزرق والأصفر والأزرق - عادة ما تكون أسهل بالنسبة لأولئك الذين يعانون من عمى الألوان. على هذا النحو ، فإن هذا سيثبت في نهاية المطاف من وجهة نظر التصميم ، و ... كم عدد المصممين الذين سيكونون مستعدين لإظهار هذا الاعتبار لـ 10 ٪ فقط من سكان العالم؟
المزيد من القوة للمصممين القلائل الذين سيذهبون للجهد الإضافي لمجتمع تلوين الألوان ، ولكن عندما تكون هناك مجموعة ديموغرافية صغيرة (أقلية) تعاني من مشكلة في تصميم معين ، فعادةً ما سيتطلب الأمر ضغطًا عامًا واسع النطاق لفرض التغييرات. لا أرى ذلك يحدث في أي وقت قريب لمجتمع colorblind على شبكة الإنترنت ، على الرغم من.
نقص متزايد في الإبداع
إن الشيء الذي يدور حول التصميم المسطح هو أنه أصبح شائعًا حتى الآن ، حيث يبدو أن موقع الويب الخاص بالجميع يضم عناصر من النمط. عندما يصبح الاتجاه سائدًا إلى الحد الذي يجعل العديد من الشركات وحتى مواقع الصحف تنسخه ، فإن ذلك يميل إلى خنق الإبداع وفي نهاية المطاف. هذا التطور مثير للسخرية لأن واحدة من أكبر الحجج التي كان مؤيدو التأييد لها هي أن تخطي الحركة كان يحد من الإبداع بسبب أسلوبه.
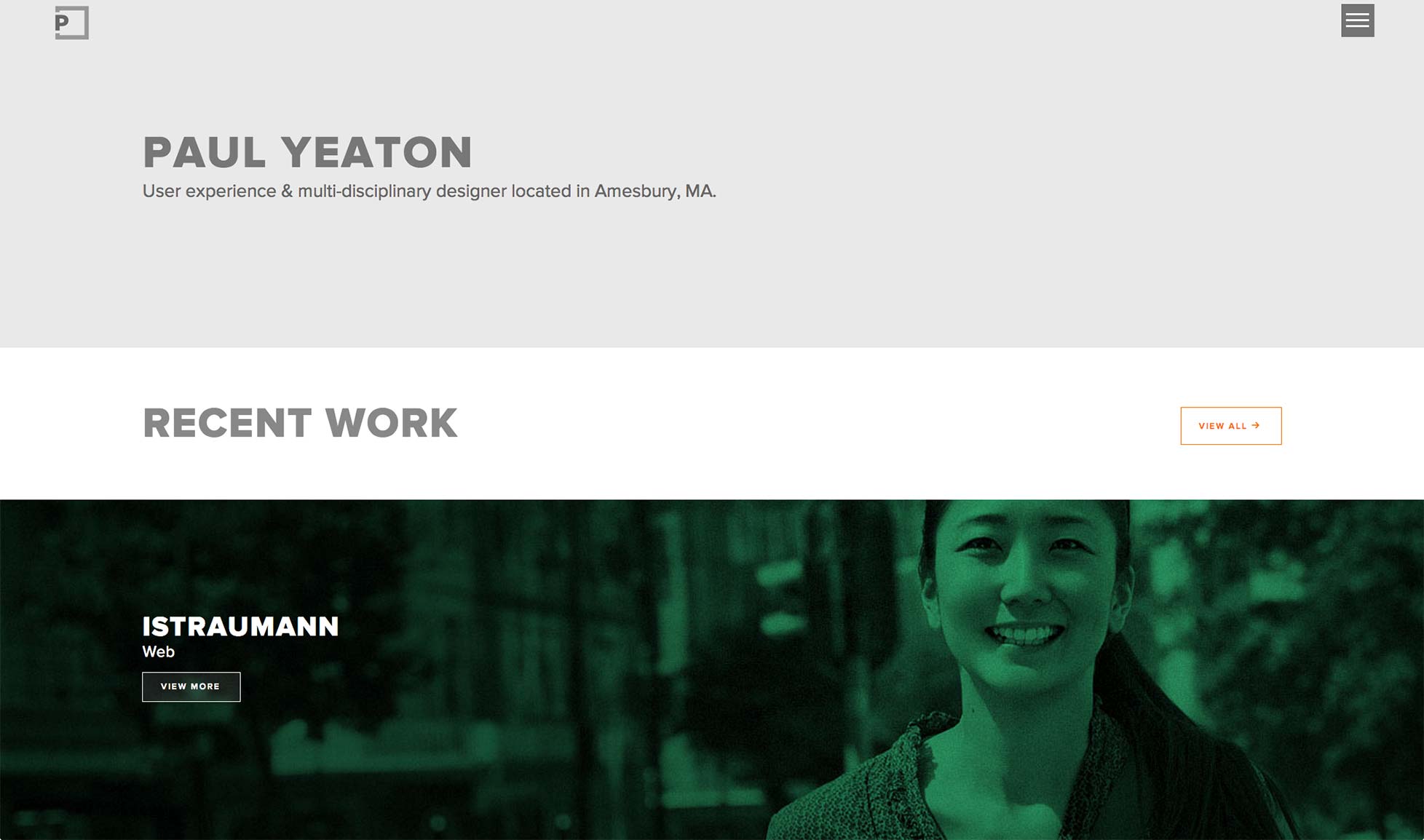
على سبيل المثال ، تحقق من المصمم موقع بول ياتون . وتشمل هذه التصاميم المسطحة الطباعة الكبيرة ، وزر نداء مستطيل للعمل ، وخلفية بلون أبيض داكن ونظام ألوان.
ننظر الآن في موقع HARBR ، وكالة رقمية. فهي تتميز بطباعة كبيرة ، وزر نداء مستطيل للعمل ... وخلفية بلون أبيض داكن ونظام ألوان ، أيضًا!
حسنا ، ماذا عن الموقع الإلكتروني ل كلها وببساطة ، وكالة رقمية أخرى؟ من المؤكد أن هذا يجب أن يكون مختلفًا بعض الشيء. حسنًا ، لقد حصلت على كتابة كبيرة ، ونداء مستطيل لزر الحركة ... وخلفية بلون أبيض داكن ونظام ألوان. مهلا ، انتظر لحظة هنا!
كما ترى ، عندما يبدأ عدد كبير من الشركات والعلامات التجارية في الاعتماد على التصميم المسطح لمواقعها على الويب ، يصبح من الأصعب والأصعب تقدير هذا النهج للتصميم. بعد كل شيء ، عندما يحدث ذلك في كل مكان تقريباً ، يتحول ذلك إلى التعرض المفرط ؛ وعندما يكون هناك شيء معرَّض بشكل مفرط ، فإنه يميل إلى فقدان الجاذبية التي جذبتها أصلاً إلى الشعبية.
تصميم مسطح ، أكثر من اللازم؟
عندما كان التصميم المسطح لا يزال طازجًا قبل عامين ، كان من السهل تصديق أنه كان ينفث الهواء النقي. بعد كل شيء ، في ذلك الوقت ، كان. انها بشرت في تصميم جمالي يستند على بساطتها ورفض كل شيء كان مفرط ومنتفخ. منذ حصلت على شعبية كبيرة ، على الرغم من أنها أصبحت تقريبا ما كان من المفترض أن تتخلص منه.
بطبيعة الحال ، هذا لا يعني أن التصميم المسطح في أي مكان قريب كما هو مبالغ فيه كما كان skeuomorphism قبل بضع سنوات. بدلا من ذلك ، تقترب مستويات التعرض المفرط التي يمكن أن تخلق رد فعل عنيف في المستخدمين ، وبعضهم كانوا في البداية متحمسين جدا للتصميم المسطح.
علاوة على ذلك ، فإن التصميم المسطح لديه بعض المشاكل الوظيفية ، للتأكد. تصبح الضمادات صعبة ، خاصة عند التعامل مع أزرار وأيقونات الحث على اتخاذ إجراء. هذا لا يساعد على تجربة المستخدم في بعض الحالات. على الرغم من أن الشقة أيضًا تتبنى استخدام الألوان الساطعة والجريئة ، فإن ذلك يمثل مشكلة بالنسبة إلى حوالي 10٪ من الأشخاص على هذا الكوكب. من المؤكد أنها تستحق تجربة مستخدم جيدة أيضًا؟ وأخيرًا ، هناك نقص في الإبداع مع مواقع الويب المسطحة التي يبدو من الواضح أنها مؤلمة جدًا لتتجاهل وقتًا أطول.
نعم ، شقة كبيرة ومسؤولة الآن ، ولكن إلى متى؟ من المحتمل جدا ، في غضون سنوات قليلة ، أن نركز جميعًا على شيء أكبر وأفضل يأتي بعد ذلك. مهلا ، هذه هي دورة الاتجاهات ، بعد كل شيء.