كيفية إضافة الملاحة المتداخلة إلى Shopify Themes
سنناقش في هذه المقالة كيفية تنفيذ نظام ملاحة متعدد المستويات مدار بالكامل للمحتوى داخل نطاق Shopify موضوع.
Shopify استخدام الموضوعات سائل ، لغة قالب مرنة وقوية ، لإخراج البيانات من متجر إلى قالب. إذا لم تكن على دراية بموضوع السوائل ، وموضوع Shopify بشكل عام ، فأوصيك بالرجوع إلى المسؤول Shopify موضوع الوثائق .
ابدء
إذا سبق لك العمل مع منصات مثل WordPress ، فقد تكون على دراية بواجهات المشرف التي تسمح لك بإنشاء تنقل متعدد المستويات. عند الإخراج في ملف قالب ، فإنها تؤدي في كثير من الأحيان إلى قائمة غير مرتبة متداخلة والتي ، باستخدام CSS ، يمكن أن نستخدم نمطًا متنوعًا من أنماط التصميم. على سبيل المثال ، قائمة منسدلة أو قائمة شريط جانبي تظهر تصفية أكثر تفصيلاً عند النقر فوق قوائم المستوى الأعلى أو تمريرها فوق. تمنحنا جميع المناهج القدرة على تقديم تنقل أعمق في مواقعنا دون تعقيد كبير.

في أول فحص لوظيفة الملاحة في Shopify قد تعتقد أنها لا تقدم لنا هذه الإمكانية. ومع تسليحنا ببعض المعلومات السائلة ، يمكننا أن نحقق بسهولة القوائم متعددة المستويات في موضوعاتنا. من خلال استخدام وظيفة الملاحة ، يمكننا أن نوفر لعملائنا طريقة سهلة لإدارة قوائم الطعام الخاصة بهم بينما نقدم لنا ، كمصممين للموضوعات ، قوائم غير مرتبة متداخلة مرغوبة لتصميم CSS.
هدفنا في هذا البرنامج التعليمي هو إنشاء قائمة غير مرتبة متداخلة يمكننا التحكم فيها بالكامل من داخل منطقة المسؤول Shopify ولكي تنعكس هذه التغييرات في متجرنا.
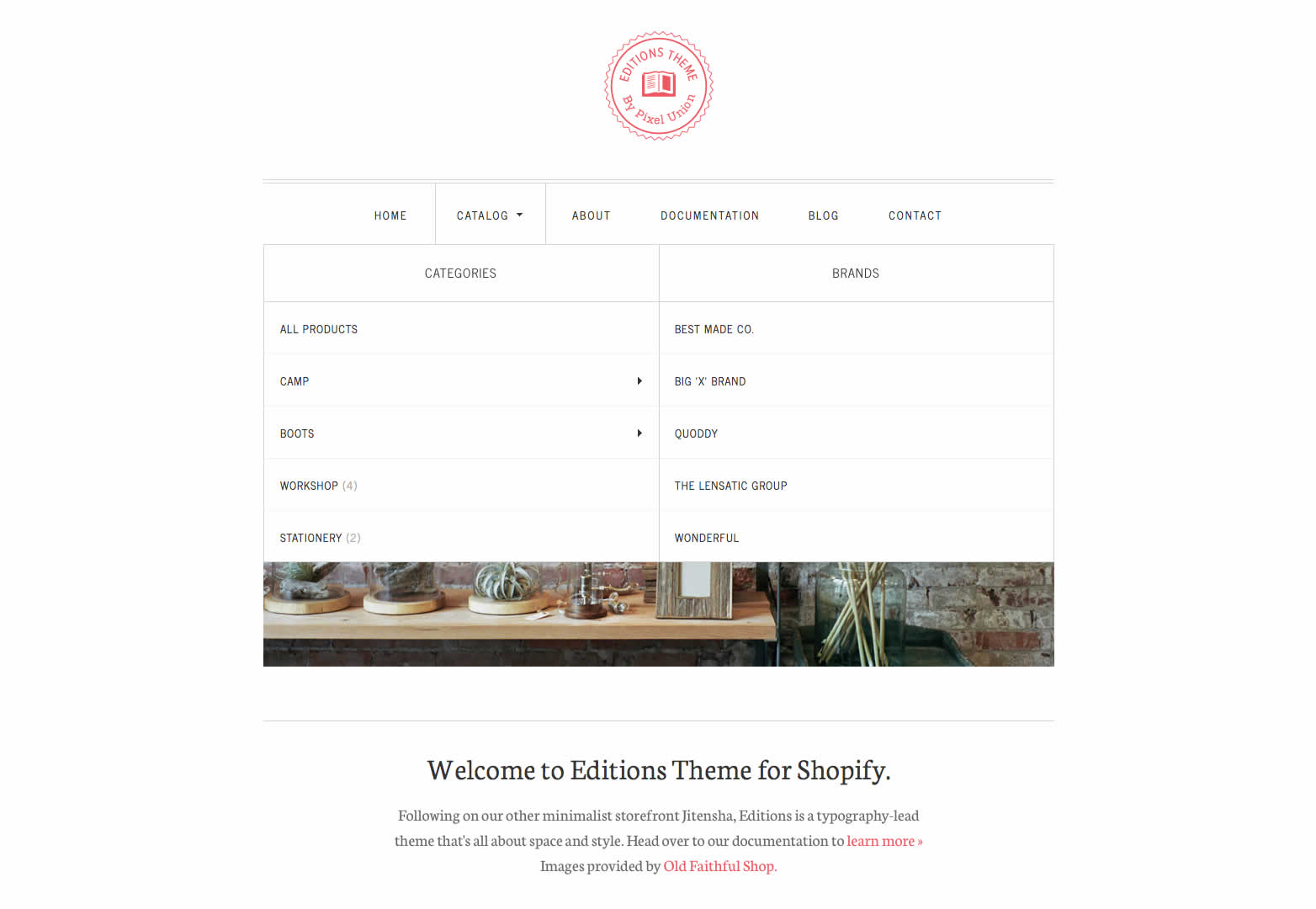
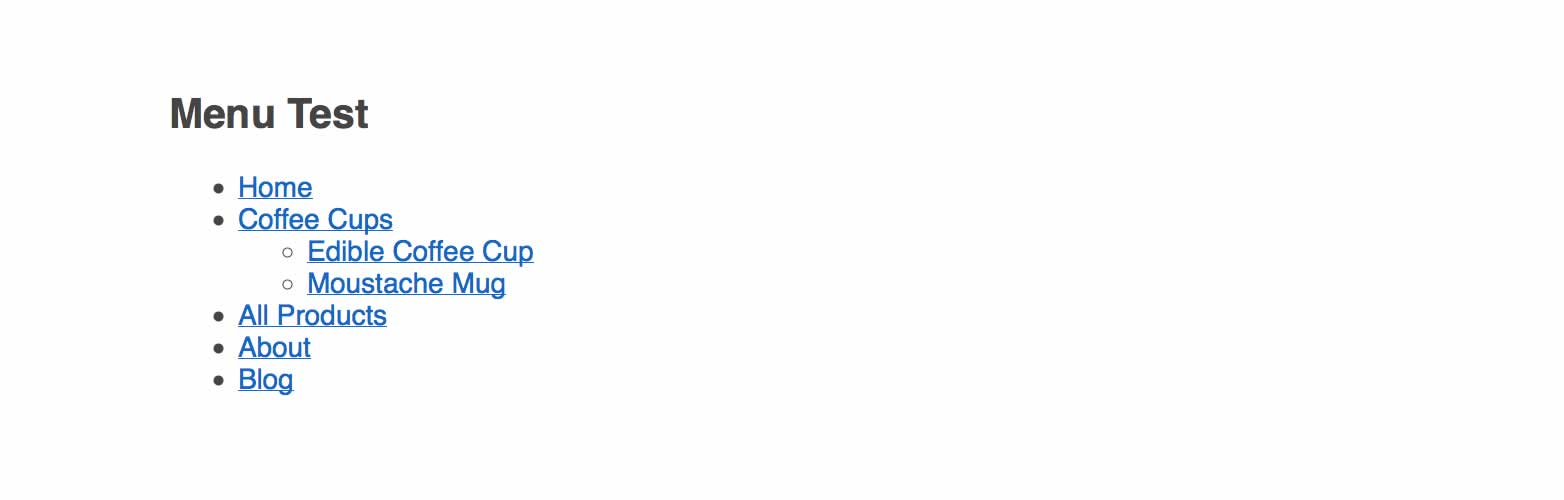
وهنا النتيجة النهائية:
خلافا للمنصات الأخرى Shopify ليس لديها خيار وجود "قائمة سوبر" واحدة والتي يمكننا أن نضع عناصر القائمة الفرعية فيها. وهذا يعني أنه ليس إجراء معقد للحصول على هذا العمل. من خلال اتباع اصطلاح تسمية بسيط ، من الممكن إنشاء هياكل قائمة متعددة المستويات.
إذا كنت ترغب في الحصول على رمز إلى جانب البرنامج التعليمي ، فإن أبسط طريقة للقيام بذلك هي الاشتراك مجانًا Shopify الشريك حساب وإنشاء "متجر ديف" الحرة. هذه الميزات مميزة تمامًا وتتيح لك تجربة المظهر الخاص بك قبل تسليمه إلى العميل أو إطلاق متجرك الخاص.
يمكنك تجربة أمثلة التعليمة البرمجية في أي من القوالب الموجودة في مجلد السستيمات "قوالب" الخاص بك ، أو بدلاً من ذلك أوصي باستخدام النسق الافتراضي لملف التخطيط الافتراضي theme.liquid لأن هذا سيعني أن شفرتك ستظهر بشكل افتراضي في كل صفحة.
خلق القوائم
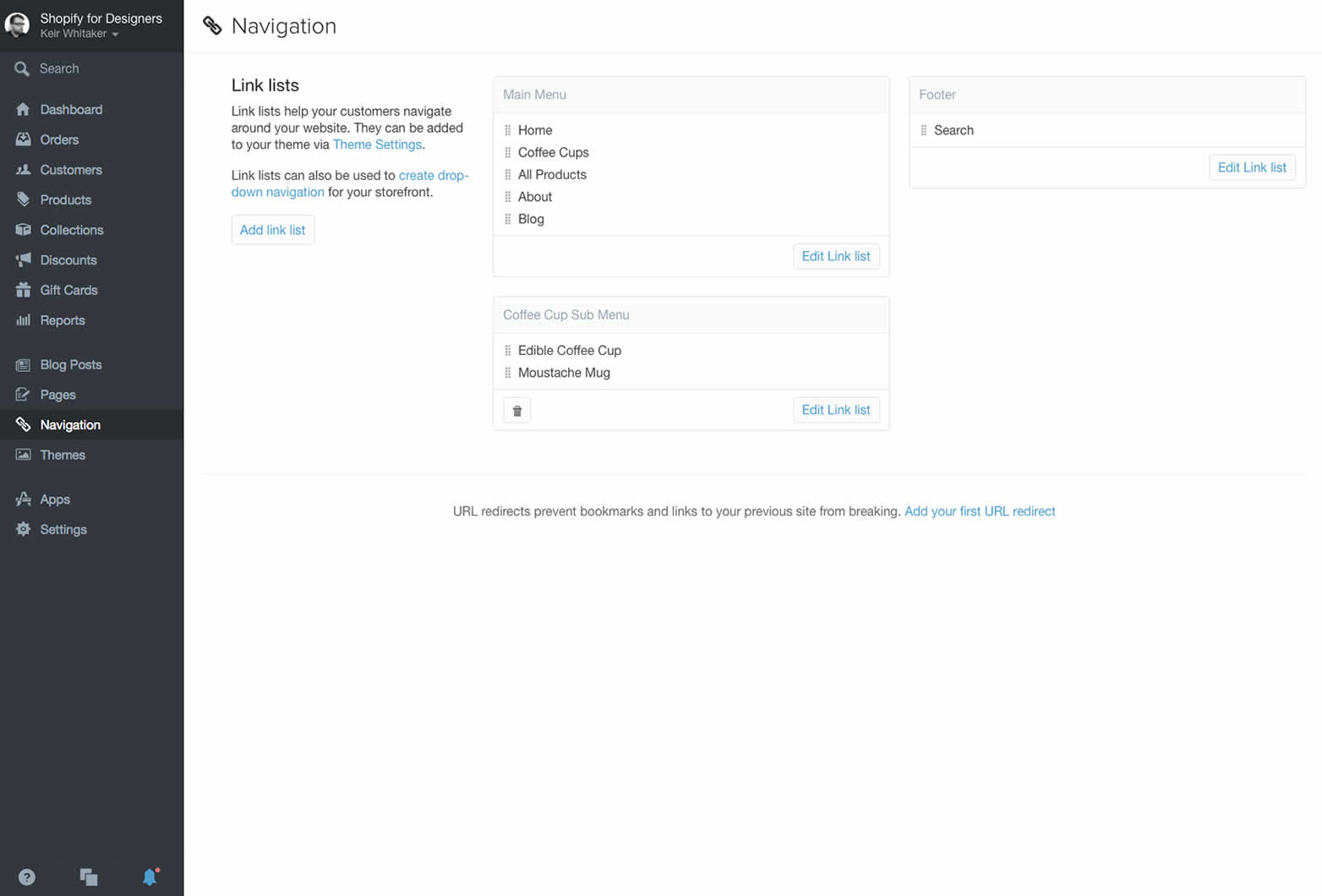
دعونا نبدأ بإنشاء قائمة جديدة ، القائمة الأم ، من خلال التوجه إلى علامة التبويب "التنقل" في مسؤول Shopify. لإنشاء قائمة ، نحتاج إلى فتح واجهة مدير Shopify والتوجه إلى علامة التبويب "التنقل" في الجانب الأيسر.
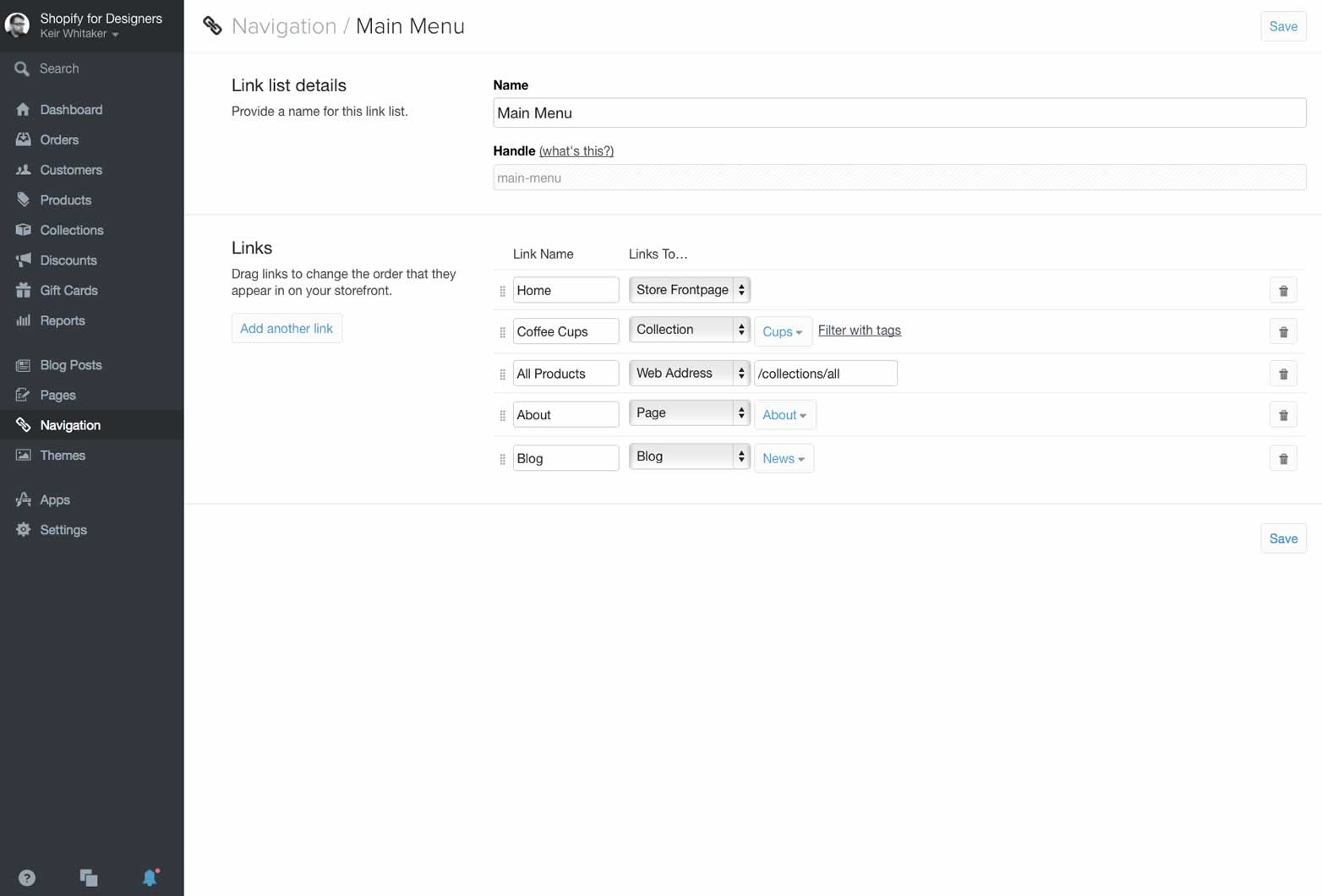
تحتوي جميع المتاجر على قائمة افتراضية محددة مسبقًا تسمى "القائمة الرئيسية". لإضافة عناصر إلى القائمة ، ما عليك سوى النقر على زر "إضافة رابط آخر" وإعطاء العنصر الجديد "اسم الرابط" ووجهة. ستسمح لك القائمة المنسدلة المحددة بالربط بسهولة مع الأقسام الداخلية مثل منتج أو مجموعة معينة. بدلاً من ذلك ، يمكنك إدخال عنوان URL الخاص بك (سواء داخلي أو خارجي) عن طريق اختيار "عنوان الويب" من الخيارات.

من السهل إنشاء القوائم وتعديلها في مسؤول Shopify.
وبمجرد وجود هذا في مكان يمكننا البدء في النظر في كود السائل ، سنحتاج إلى إخراج هذا في موضوعنا.
من أجل إخراج القائمة في ملف المظهر الخاص بنا ، سنحتاج إلى معرفة "مقبض" القائمة. تعتبر المقابض معرفات فريدة داخل Shopify للمنتجات ، والمجموعات ، وقوائم الارتباط (المصطلح المستخدم للقوائم في مواضيع Shopify) والصفحات. وهي عمومًا إصدارات آمنة لعناوين URL لاسم أو عنوان العنصر. على سبيل المثال ، قد تؤدي القائمة الرئيسية إلى التعامل مع القائمة الرئيسية . بينما يتم إنشاءها تلقائيًا ، يمكنك تغييرها إذا رغبت في ذلك من خلال واجهة الإدارة.

تتميز القائمة الرئيسية الافتراضية الخاصة بنا بوجود رابط إلى مجموعة Coffee Cups.
الملاحة مستوى واحد
لنبدأ بإخراج جميع العناصر من "القائمة الرئيسية" الخاصة بنا. من أجل القيام بذلك ، يمكننا استخدام "حلقة" بسيطة لإخراج جميع عناصر قائمة الروابط بدورها ، إليك الطريقة:
{% for link in linklists.main-menu.links %}- دعونا نلقي نظرة على هذا بمزيد من التفصيل. بعد فتح لدينا
نبدأ السائل "للحلقة". سيؤدي ذلك إلى إخراج كل عنصر موجود في قائمة الارتباطات "القائمة الرئيسية". بناء الجملة طويل بعض الشيء هنا ولكن كل ما نقوم به هو تعيين خصائص كل عنصر في قائمة الارتباطات الخاصة بنا إلى الارتباط المتغير. باستخدام هذا المتغير يمكننا الوصول إلى خصائص عناصر القائمة لدينا ، في هذه الحالة رابط وعنوان . لإخراج عنوان URL وخصائص العنوان ، نستخدم صيغة إخراج السائل لأقواس مزدوجة التعرج ، على سبيل المثال {{}} . في المثال السابق لدينا {{link.url}} سيخرج عنوان url الذي أدخلناه أو أنشأناه في المشرف و {{link.title}} سيخرج النص الذي نسبناه إلى الرابط.
ربما كنت قد لاحظت قسم الهروب من التعليمات البرمجية التي لم أوضح. هذا ال مرشح سائل. عامل التصفية هو وظيفة تقوم بتغيير قيمة الإدخال بطريقة معينة. على سبيل المثال ، دعونا ننظر إلى الفلتر العلوي :
{{ 'Keir Whitaker' | upcase }}
عند إخراج هذا سيجعل KEIR WHITAKER في ملف HTML الخاص بنا.
تأخذ عوامل التصفية مدخلات ، في هذا المثال اسمي كسلسلة نصية وقم بتغييرها وفقًا لذلك. في حالة مرشح upcase يقوم بتحويل الإخراج إلى أحرف كبيرة. في المثال أعلاه ، يأخذ فلتر الفلاتر عنوان URL والعنوان ويسرب من النص وعنوان URL بحيث يتم إخراجهما بشكل صحيح.
الملاحة متعدد المستويات
الآن لدينا الأساسيات تحت سيطرتنا ، نحتاج إلى طريقة لإنشاء علاقة بقائمة فرعية فرعية. لحسن الحظ ، ليس هذا صعبًا ، إنه يتطلب بضعة أسطر من كود السائل. أولاً ، نحتاج إلى الرجوع إلى مشرف Shopify وإنشاء قائمة فرعية.
نحن بحاجة إلى طريقة لربط قائمتنا اثنين حتى يعرف قالبنا كيفية إخراجها. مقابض تأتي لإنقاذنا مرة أخرى. ليس واضحًا بنسبة 100٪ في البداية ، ولكن كل رابط بالإضافة إلى القائمة نفسها بها مقبض فريد يمكننا الوصول إليه.
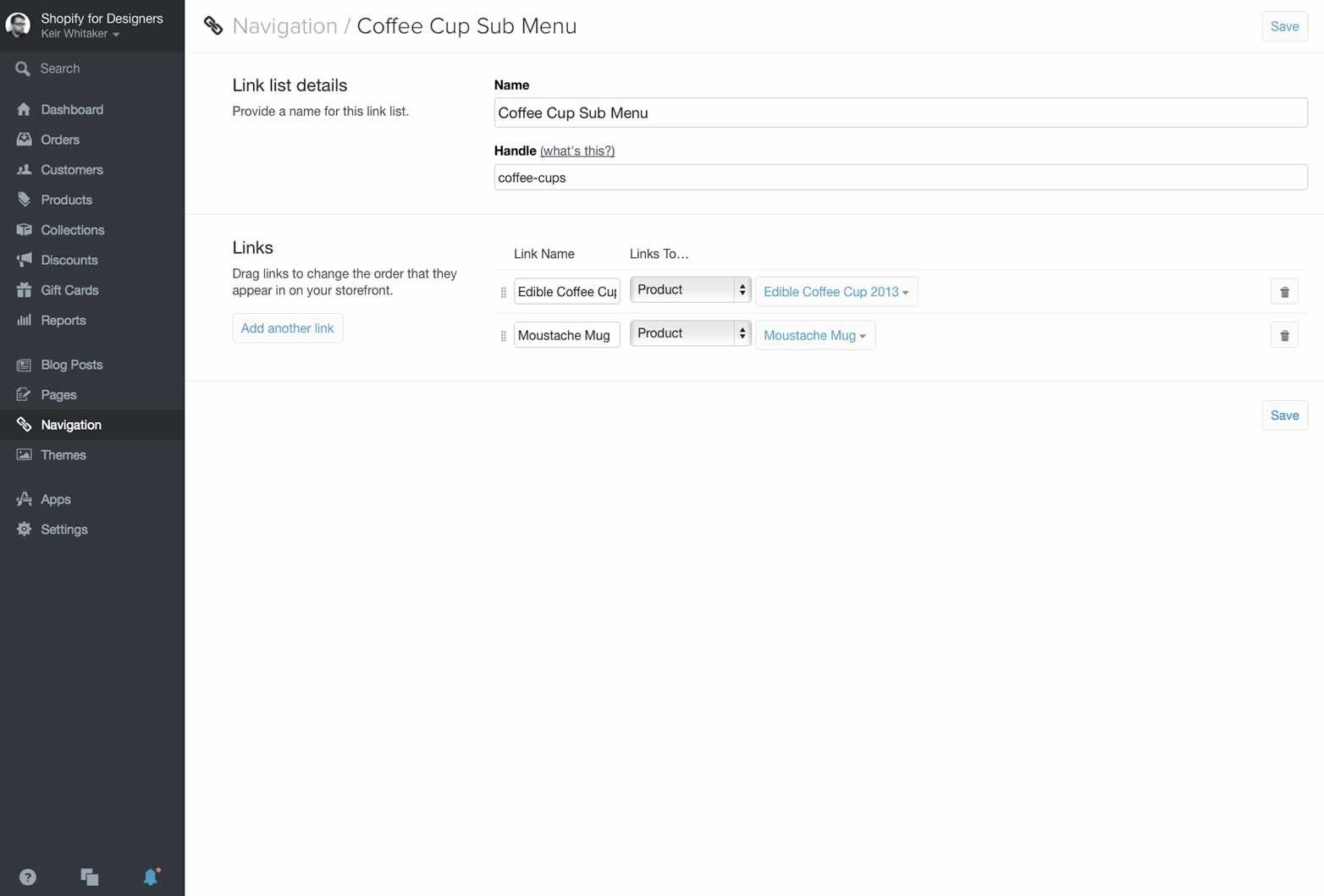
دعونا نلقي نظرة على مثال عن طريق إنشاء قائمة فرعية من رابط "فناجين القهوة" الخاصة بنا. يمكننا أن نفترض بأمان أن عنصر القائمة الخاص بنا والذي يدعى "أكواب القهوة" سيكون هو "فنجان القهوة". كل ما عليك فعله هو إزالة أي علامات ترقيم ، واستبدال الأحرف الكبيرة بالحروف الصغيرة والمسافات ذات الشرطات. إذا كنا نود أن يحتوي عنصر القائمة هذا على قائمة فرعية ، فإننا نتأكد ببساطة من أن القائمة الفرعية الخاصة بنا تحتوي أيضًا على مقبض "فنجان قهوة". تجدر الإشارة إلى أن عنوان القائمة يمكن أن يكون أي شيء ، فالعامل المهم هنا هو المقبض.

لدينا قائمة فرعية لديها مقبض من فنجان القهوة مما يسمح لنا لربط القوائم لدينا معا.
كل ما نحتاج إليه الآن هو رمز سائل إضافي صغير لمساعدتنا في إخراج القائمة الفرعية في نموذجنا:
{٪ إنهاء إذا ٪} {٪ endfor٪}
عند الفحص الأول ، قد يكون هذا أمرًا شاقًا بعض الشيء. لقد انتهينا من معظمها بالفعل ، لذا دعنا نفحص الشفرة الجديدة التي تؤدي الجزء الأكبر من العمل الجديد بالنسبة لنا:
{% if linklists[link.handle].links.size > 0 %}
يظهر هذا بعد إخراج ارتباط القائمة الرئيسية ولكن قبل إغلاق عناصر القائمة
العلامة (السطر 4 في مثال الكود الخاص بنا). يتحقق "if statement" (التحقق من صحة العبارة) لمعرفة ما إذا كانت هناك قائمة روابط بنفس المقبض الخاص بعنصر الارتباط الحالي الخاص بنا وإذا كان موجودًا لمعرفة ما إذا كان يحتوي على أي عناصر ارتباط مقترنة به. إذا كانت الإجابة بنعم ، فإن القالب يفتح قائمة غير مرتبة جديدة ويخرج كل عنصر من عناصر القائمة الفرعية كعنصر قائمة وفقًا لمثالنا الأول. إذا كانت الإجابة لا ، فإن القالب ينفذ إخراج عنصر القائمة الرئيسية التالية. 
النتيجة النهائية لرمزنا هي قائمة غير متداخلة من عناصر القائمة.
يحدث هذا التحقق من وجود قائمة فرعية لها نفس المقبض على كل تكرار للقائمة الأصلية. ستلاحظ أيضًا أن عبارة "if if" مغلقة مع رمز Liquid {٪ end for٪} و "for for loop" مع {٪ end for٪} . هذا ينبه القالب للمضي قدما عند الانتهاء من عملهم.
تغليف
مع القليل من التخطيط ، من السهل جدًا إنشاء قوائم تعتمد على بعضها البعض. وبالطبع لن تضطر إلى إخراجها معًا - يمكنك إذا أردت إخراج القائمة الفرعية بشكل مستقل في أي مكان في النموذج الخاص بك.
آمل أن يكون هذا قد أعطاك فكرة عن مدى سهولة إنشاء أنظمة قائمة متنوعة في مواضيع Shopify.