كيفية اختيار محرف الوصول إليها
التصميم الشامل هو موضوع ساخن واختيار خط يمكن الوصول إليه لموقعك هو مهم لجميع العلامات التجارية ، وليس فقط الهيئات العامة والجمعيات الخيرية. ولكن كيف يمكنك معرفة أي الخطوط يمكن الوصول إليها وهل يعني ذلك حل وسط من حيث التصميم؟ فيما يلي أهم النصائح الخاصة بي:
1: لا تقع في فخ اختيار التصميم الذي يبدو طفوليًا ، حيث لا توجد حاجة لذلك. قد يبدو هذا واضحًا ولكنه خطأ شائع جدًا. الشخصية هي بنفس القدر من الأهمية لذلك ابحث عن محرف يوازن بين التصميم الرائع والعملية.
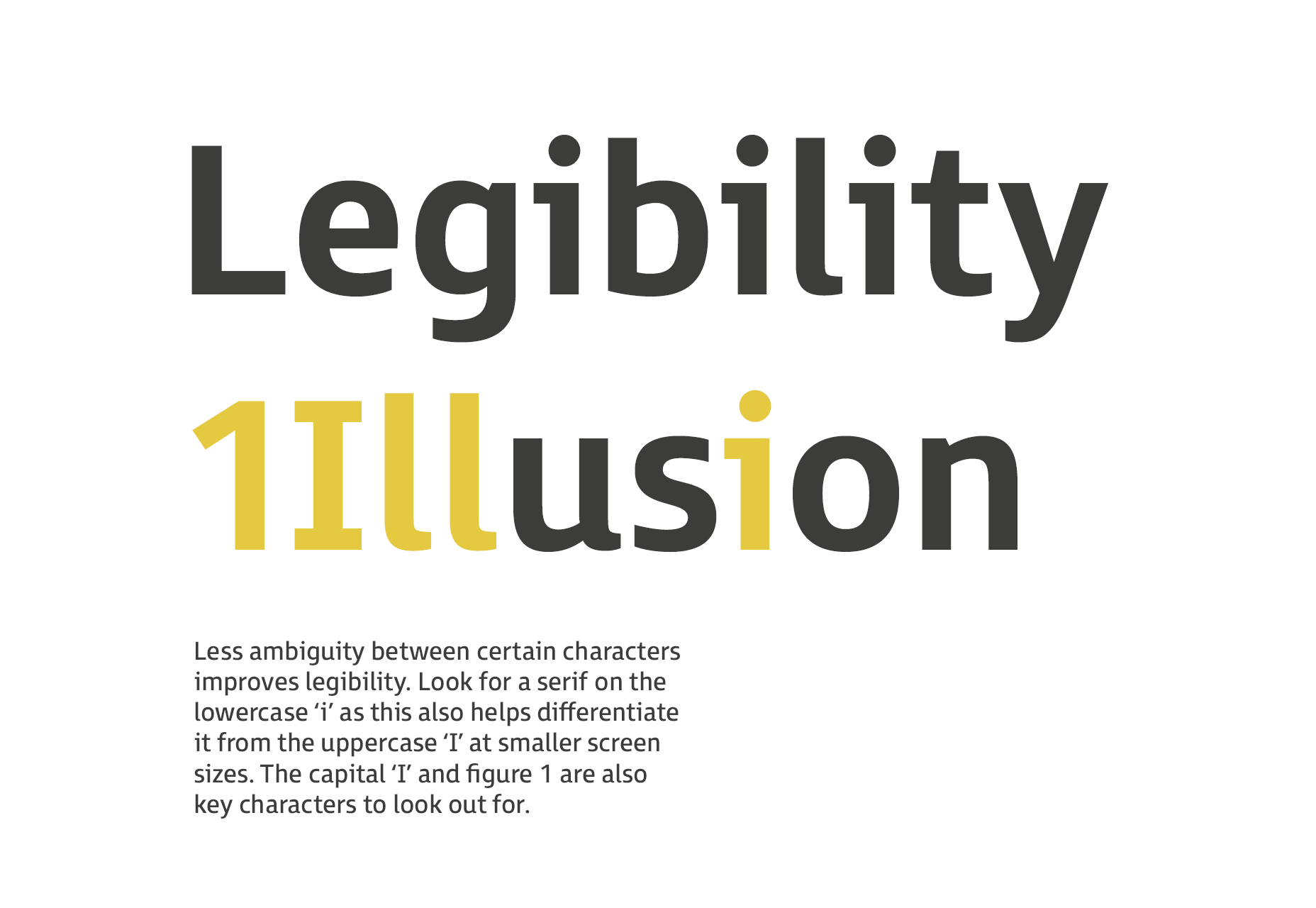
2: من المهم للغاية تجنب الأنماط التي يوجد فيها غموض بين بعض الشخصيات. أهمها التي يجب البحث عنها هي الحرف "8" والحرف الكبير "B" ، والعاصمة "I" ، والحرف الصغير "l" و "1". ابحث عن serif على الحرف الصغير "i" لأن ذلك يساعد أيضًا على تمييزه عن الأحرف الكبيرة "I" بأحجام الشاشة الأصغر. يساعد اختيار محرف ذو حرفين أحاديين "a" على إزالة التشويش مع "o".

3: إذا كنت تستخدم كميات صغيرة من النص في 16pt وما فوق (على سبيل المثال للعناوين أو التسميات التوضيحية) ، فسيتم اعتبار sans serif مع العدادات المفتوحة الكبيرة هو الأنسب.
4: ابحث عن محرف ذات ارتفاع x كبير (وهذا مهم لاختيار webfont). سيساعد الصاعدون المتوسعون وأسطورهم على جعل أشكال الحروف أكثر وضوحًا. يجب أن يكون الصاعد أعلى بقليل من ارتفاع الغطاء.
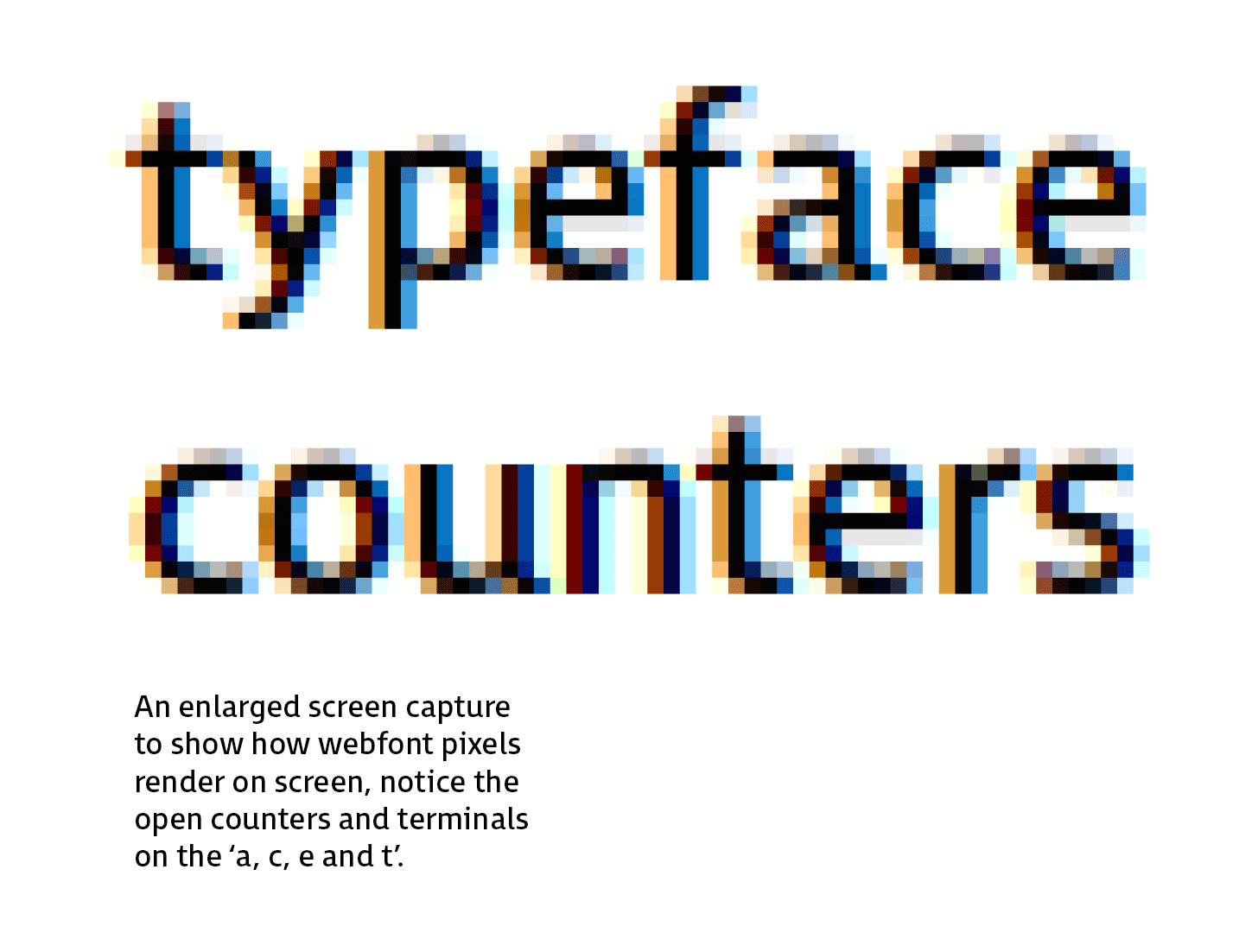
5: ابحث عن العدادات والأطراف الطرفية المفتوحة لأنها تساعد على الوضوح ، إذا كانت مغلقة جدًا ، فبدأ في ملء الأحجام الصغيرة.

6: يجب أن تكون الأرقام مميزة ، ولا سيما "0" من الأحرف الكبيرة "O". يجب أن يكون لكل من "6" و "9" أيضاً أطراف مفتوحة.
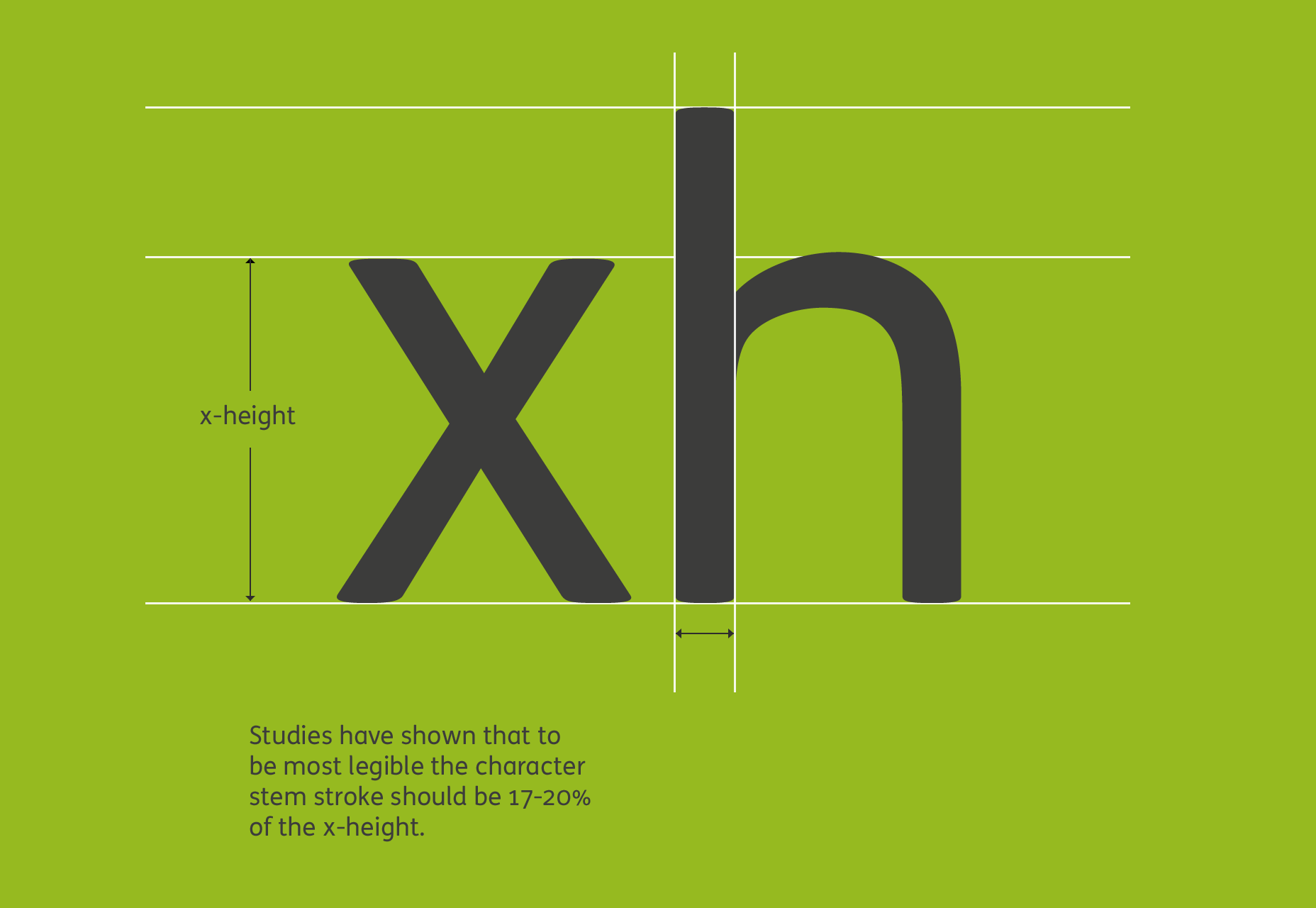
7: هناك نسبة مثالية بين x-height وعرض السكتة الدماغية. لتحقيق أقصى قدر من الوضوح ، يجب أن تكون سكتة دماغ الأحرف 17-20٪ من x-height.

8: أوسع من خلال شريط على تعريف "T" الإيدز الصغيرة.
9: ذيل رأس المال "Q" الذي يلي من خلال الوعاء الرئيسي يعزز الوضوح.
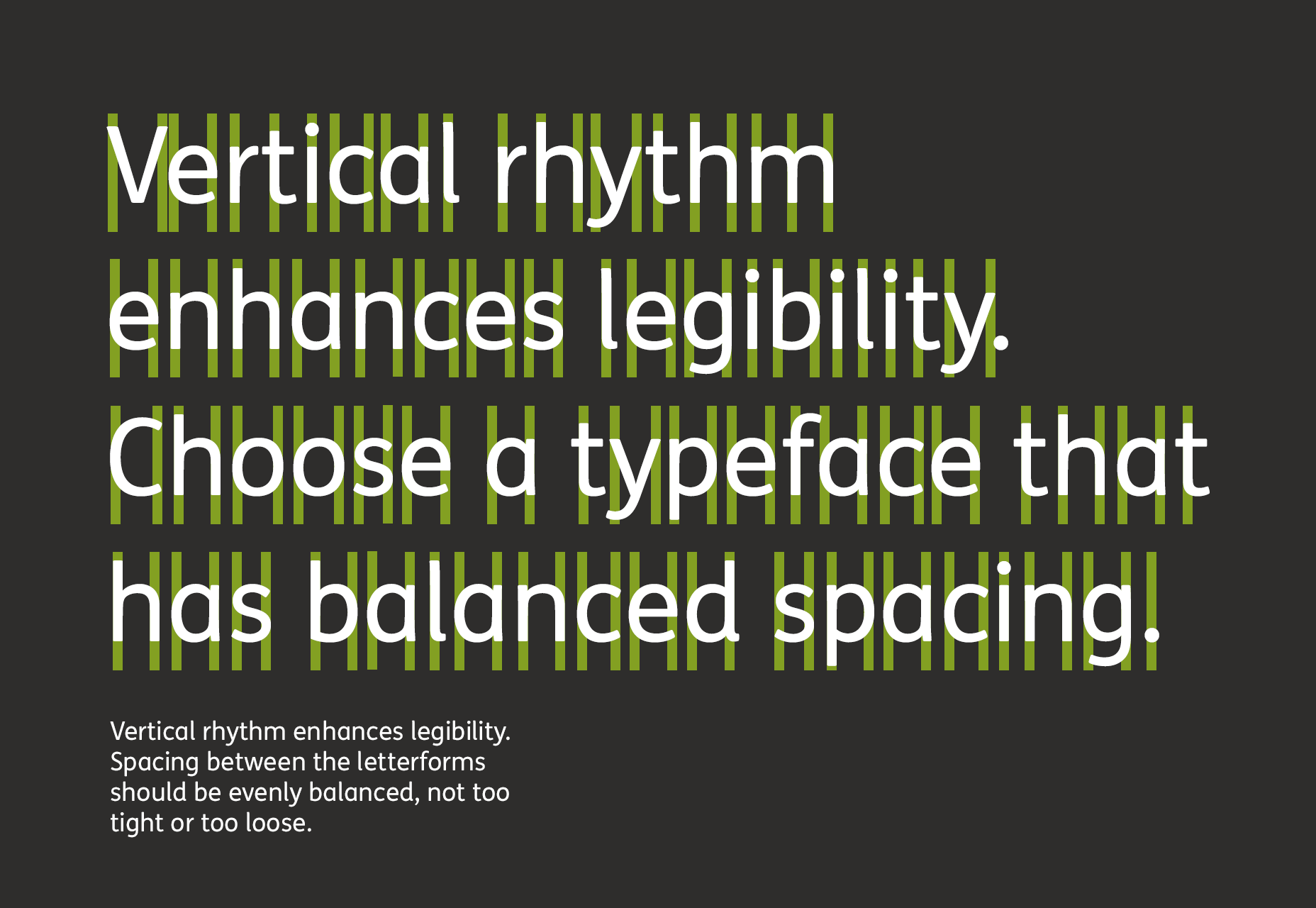
10: يجب أن يكون التباعد بين الأشكال letter متوازنة بشكل متوازن وإيقاع للمساعدة في التعرف على الأحرف.

11: اختبار محرف على خلفية مظلمة للتحقق كيف ينفذ. تميل المسافات لتبدو أكثر إحكامًا ، وتظهر أشكال الحروف "توهجًا" مما يجعل الخط يبدو أثقل من الخط ، لذلك قد تحتاج إلى وزن أخف.
12: اختر محرفًا يحتوي على نطاق واسع من الأوزان ؛ كما أن تقديمها على أجهزة مختلفة سيعطي نتائج متفاوتة ويمكن أن تساعد مجموعة مختارة من الأوزان على تحقيق الإحساس الصحيح.
من المهم أن نتذكر أن التصميم الشامل لا ينبغي أن يعني حلا وسطا في الأناقة أو الأسلوب. يجب أن يكون الخط الذي يمكن الوصول إليه بشكل جيد أنيقًا وذو شخصية ، ولكن في نفس الوقت يكون واضحًا في صميمه ، من أجل تضمين أكبر عدد ممكن من المستخدمين النهائيين.