كيفية اختيار الحق في البحث عن حقيبتك
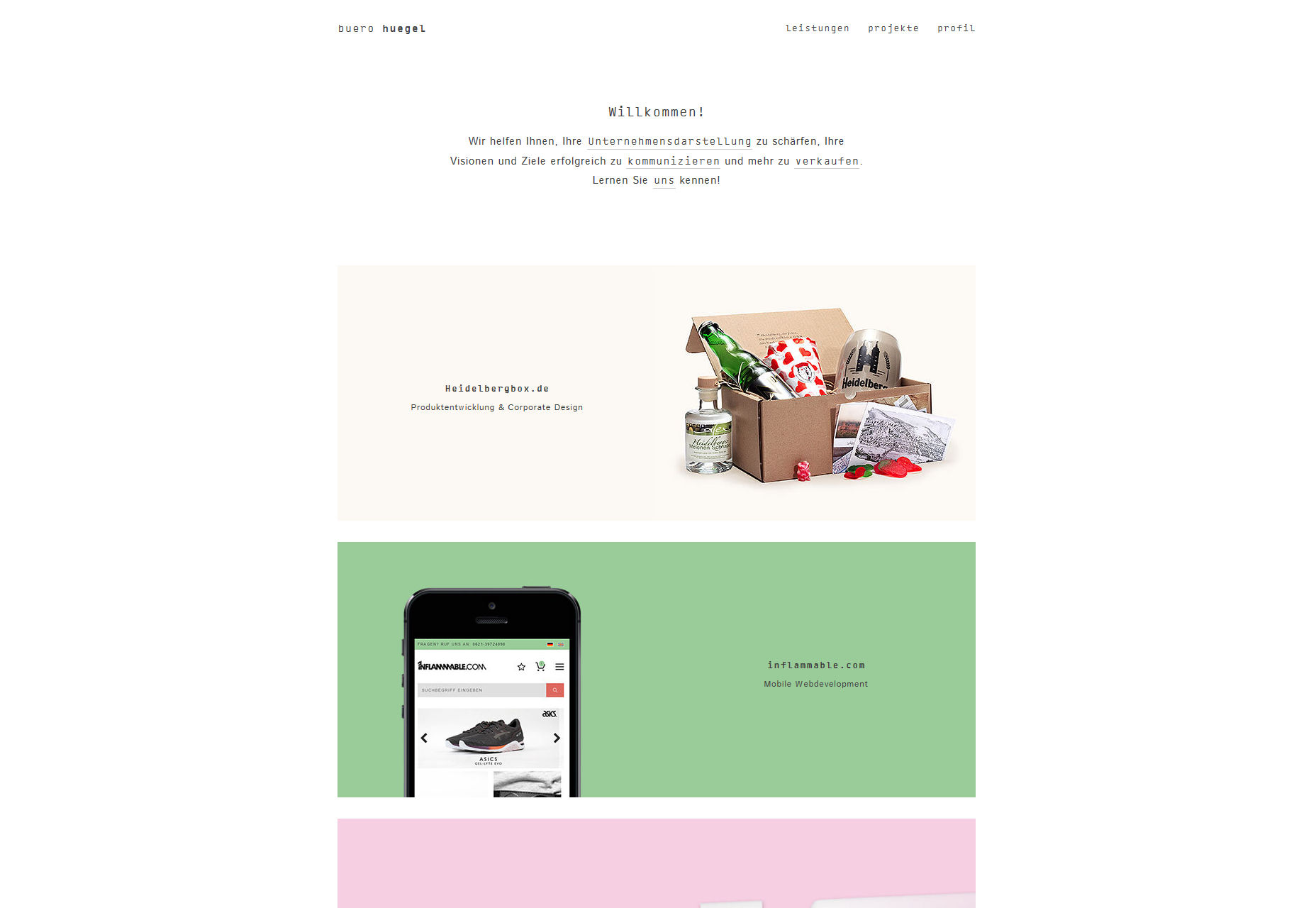
لقد كنت أبحث في طن من مواقع المحفظة. والخبر السار هو أنني أتقاضى أجراً للقيام بذلك. إنني أنظر إلى مجموعة من المحافظ ، اختر منها ما أحب أفضل ، ومن ثم أحول تلك المحافظ في صورة شهرية. يعد القهوة سحرا.
أختار المحافظ على معايير جمالية في الغالب. أختار ما يبدو جيدًا بالنسبة لي ، سواء كان ذلك احترافيًا أو مألوفًا ، أو بريًا وما بعد الحداثة. أختار هذه المواقع الإلكترونية لمعرفة كيف قد تلهم المصممين الآخرين لكسر القالب قليلاً ، وتجربة شيء جديد.
أنا أيضا أحكم سرا عليهم على أساس ما إذا كنت سأقوم بالفعل بتوظيفهم للعمل. هناك الكثير من المصممين الذين يتمتعون بشعور قوي من الجماليات الذين يفتقرون إلى قسم UX ، ويكاد يكون من المستحيل التنقل في مواقعهم. في بعض الأحيان ، يسهل التنقل في واجهة المستخدم ، ولكن هناك مشاكل وظيفية محتملة. في بعض الأحيان ، قد تكون المشكلات التي يمكن حلها بسهولة مع التحسين التدريجي ، ولكن لم يزعج أحد.
هناك سببان لهذا: التنقل بين العربات ، والتجريب في غير محله.
"Don'ts"
عربة التنقل بين
إن اتباع الاتجاهات ليست أمرًا سيئًا بطبيعتها. الآن ، الاتجاهات هي في الأساس ما دفع تصميم الويب إلى الأمام. إنها الطريقة التي انتقلنا بها من تدرجات "Web 2.0" إلى skeuomorphism ، ثم إلى التصميم المسطح وما بعده. الأشخاص الذين يتابعون الاتجاهات ، ورد الفعل العنيف المحتوم للأشخاص الذين يتبعون التوجهات هم الذين يبقون الانضباط حياً ومثيراً للاهتمام ومتغيراً باستمرار.
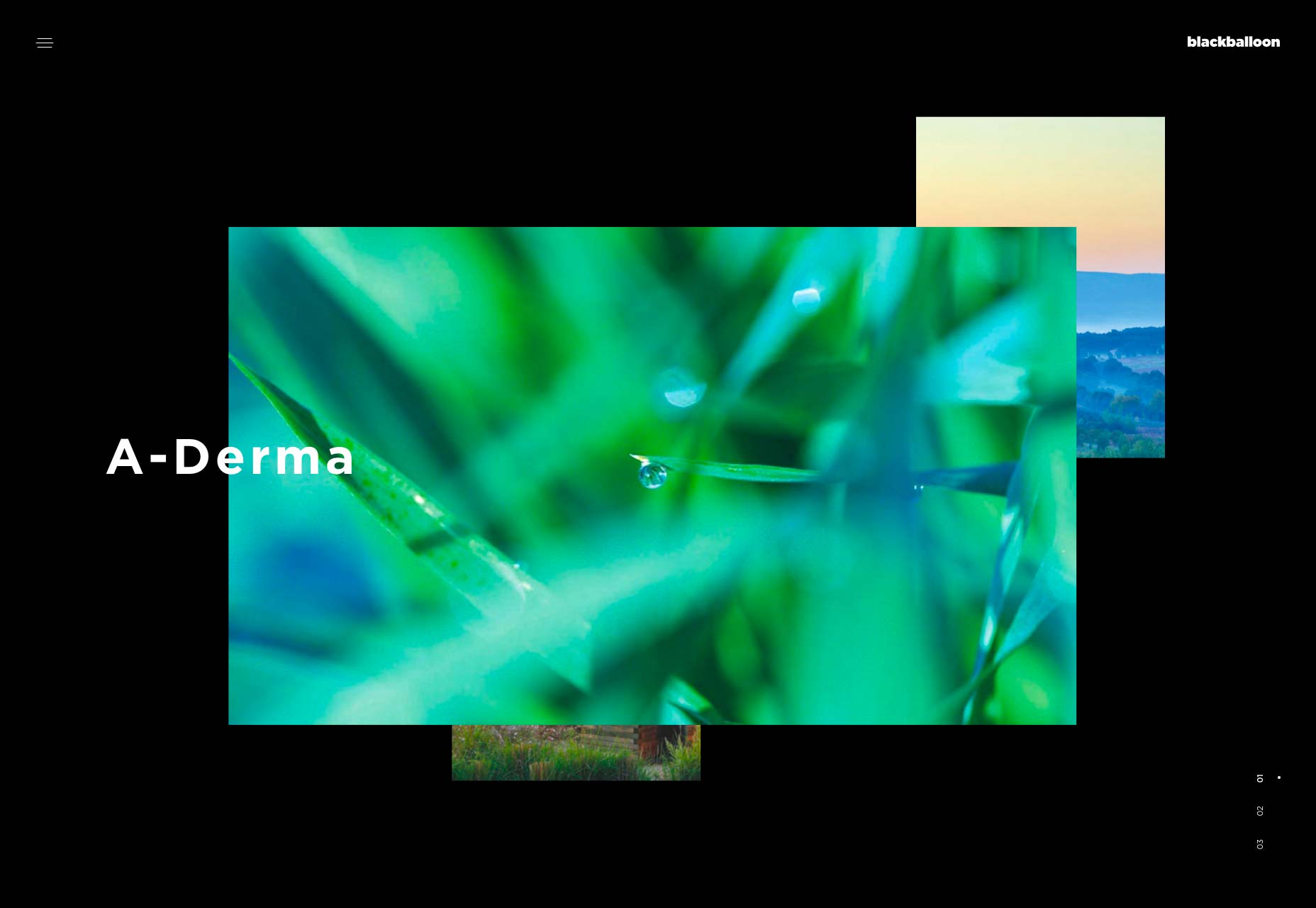
في الآونة الأخيرة ، كانت الاتجاهات هي الطريقة التي انتهينا بها مع بعض المواقع ذات النمط ما بعد الحداثة عالية الإبداع:
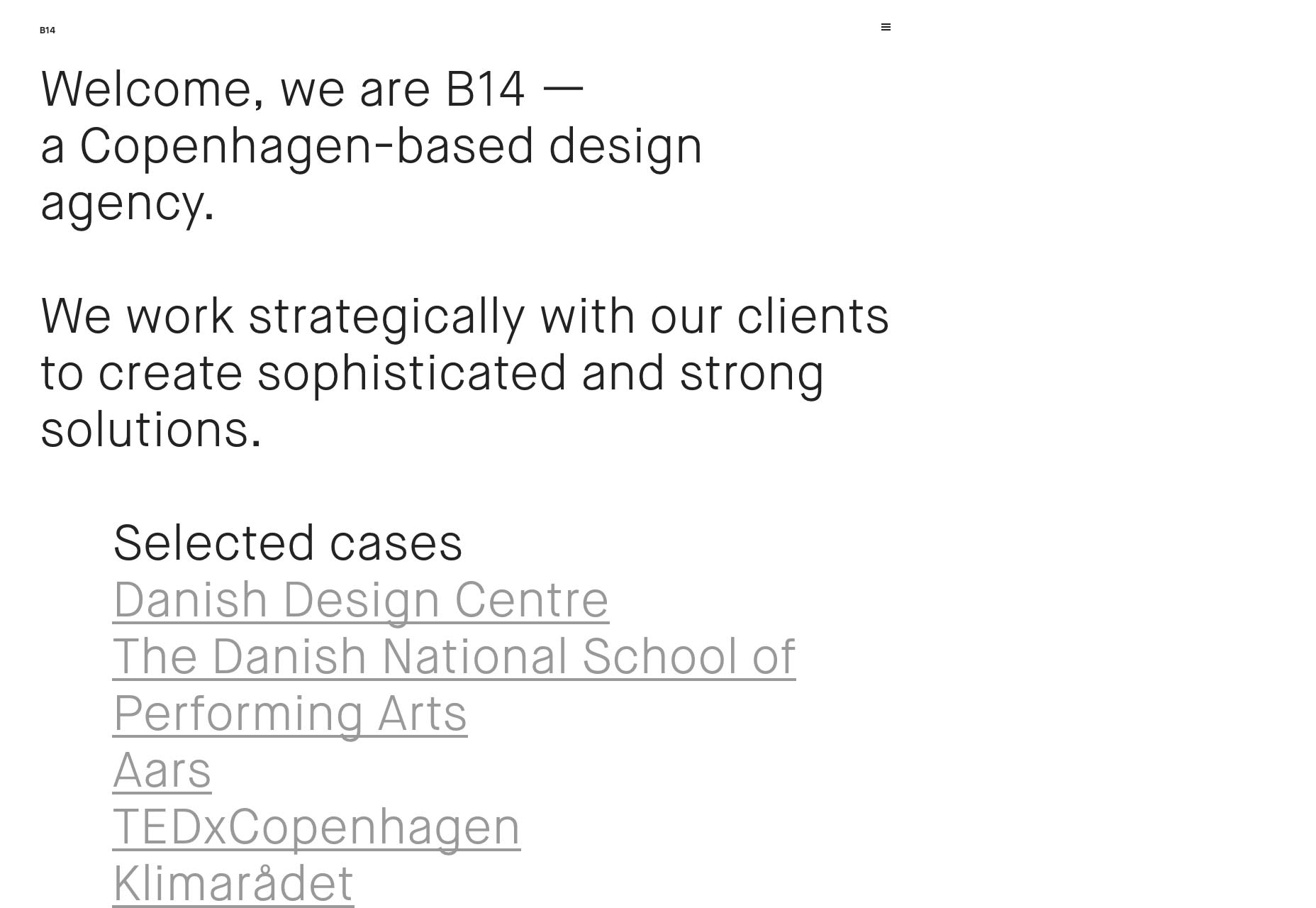
الاتجاهات هي كيف انتهى بنا الأمر مع المواقع الجريئة المستندة إلى الطباعة:
الاتجاهات هي السبب في أننا تحدثنا عن الوحشية والوحشية الزائفة لمدة شهر قبل أن ننسى الأمر:
الجانب السلبي هو أن الكثير من الناس يتبنون الاتجاهات دون أن يفكروا كثيراً. لا يفكرون في الهدف وراء الجمالية ، أو مخاوف قابلية الاستخدام للأشخاص الذين بدأوا هذه الاتجاهات. هذه الأساليب الجمالية لم تأت من أي مكان. جاءوا من أذهان الناس الذين يحتاجون إلى حل مشكلة معينة ، لخدش حكة معينة.
لا يوجد شيء خاطئ في وجود تصميم في نمط يتجه حاليا ، فقط تأكد من أنك تبني الاتجاه للأسباب الصحيحة.
التجريب في غير محله
إذا قمت بأي عمل إبداعي ، فستحصل دائمًا على الرغبة في تجربة شيء جديد ومختلف. قد تشعر كما لو كنت تبيع إذا كنت تصمم اثنين من تصاميم الموقع المتشابهة في صف واحد.
التجريب جيد ، سواء للتصميم والتطوير. يجب أن تفعل أشياء جديدة. ومع ذلك ، ربما لا تعتبر محفظتك في الواقع أفضل مكان للقيام بها. أزعم أنه إذا كنت ستصاب بجنون مع الرسوم المتحركة ، أو وضع التنقل ، أو ماذا يكون لديك ، فقد يكون من الأفضل القيام بذلك مع مشروع جانبي.
الكثير من المحافظ التي رأيتها تلقي مبادئ الاستخدام الأساسية للرياح لصالح الإبداع البري. من المفترض أن تقوم محفظتك ببيع عملك أو خدماتك. إذا انقطع الموقع لأن JS لا يتم تحميله بشكل صحيح ، أو إذا كان من الصعب التنقل فيه ، تكون النتائج سيئة بقدر ما هي على موقع تجارة إلكترونية كبير ، أو مدونة رئيسية. سوف تخسر المال.
الأشخاص الذين يعانون من الإنترنت السيئ يحتاجون إلى مواقع الويب أيضًا.
"افعل"
حسنًا ، هذه سلبية كافية في حياتك. كيف ينبغي لك أن تنظر إلى مظهر محفظتك ، إذن؟ حسنًا ، ليس لدي جميع الإجابات ، ولكن لديّ إجابتين جيدتين:
المقاربة 1: تصميم الموقع الذي يريده عملاؤك
صمم الموقع الذي يطمح إليه عملاؤك. اجعلهم حسودين ، ثم أعطهم ما يريدون. أعني ، لديك مكان مختار ، صحيح؟ جمهور مستهدف؟ اجعل موقع محفظتك يشعر بالكثير مثل المواقع التي تبنيها للعملاء. أنت تعرف السوق الخاص بك. استخدام هذا.
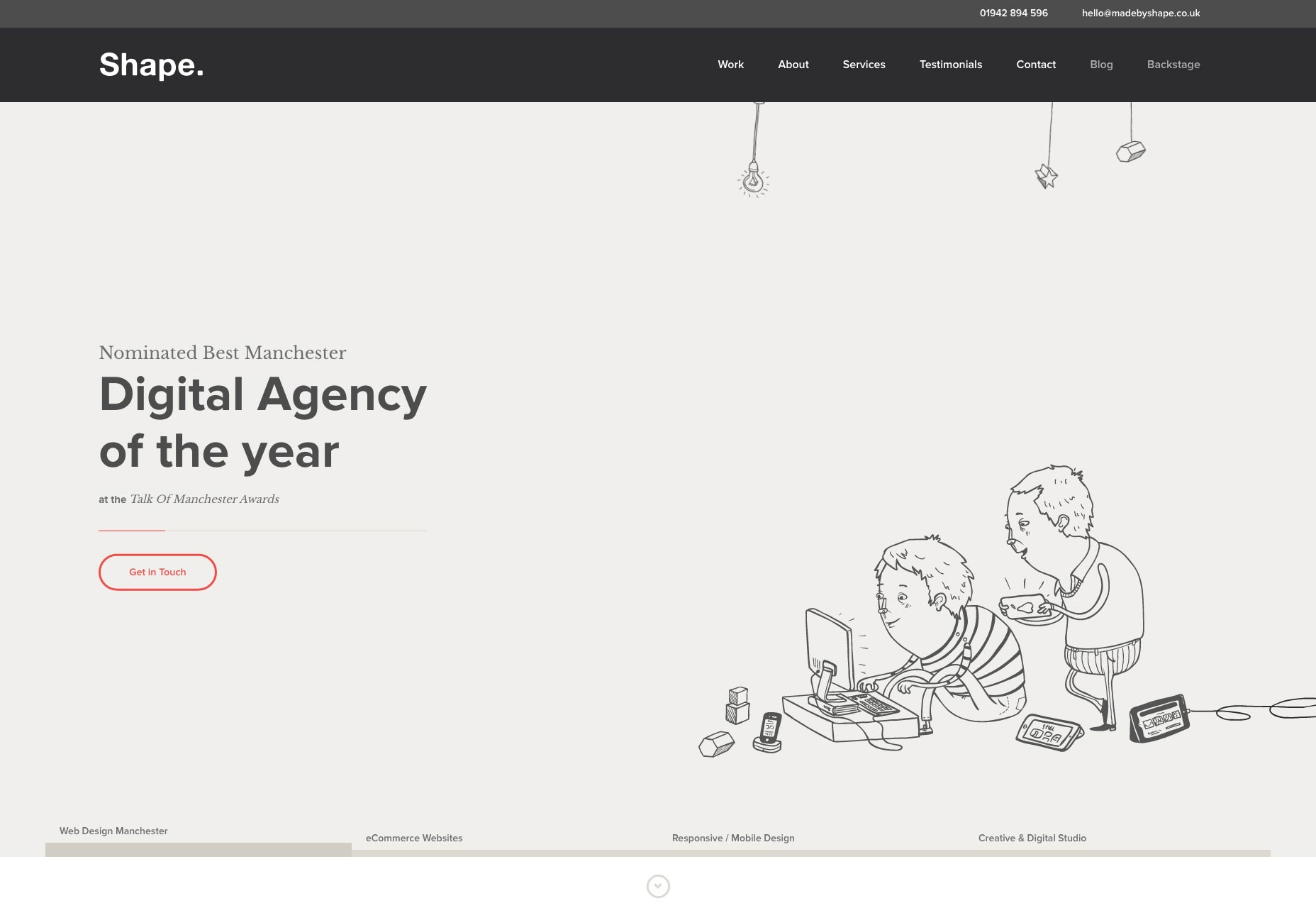
شكل هل هذا جيد جدا. يشبه المظهر والمظهر الكامل للموقع بشكل غامض نموذج نموذج التجارة الإلكترونية. حسنًا ، إنهم يصممون مواقع التجارة الإلكترونية ، لذا فإن هذا مثالي تمامًا.
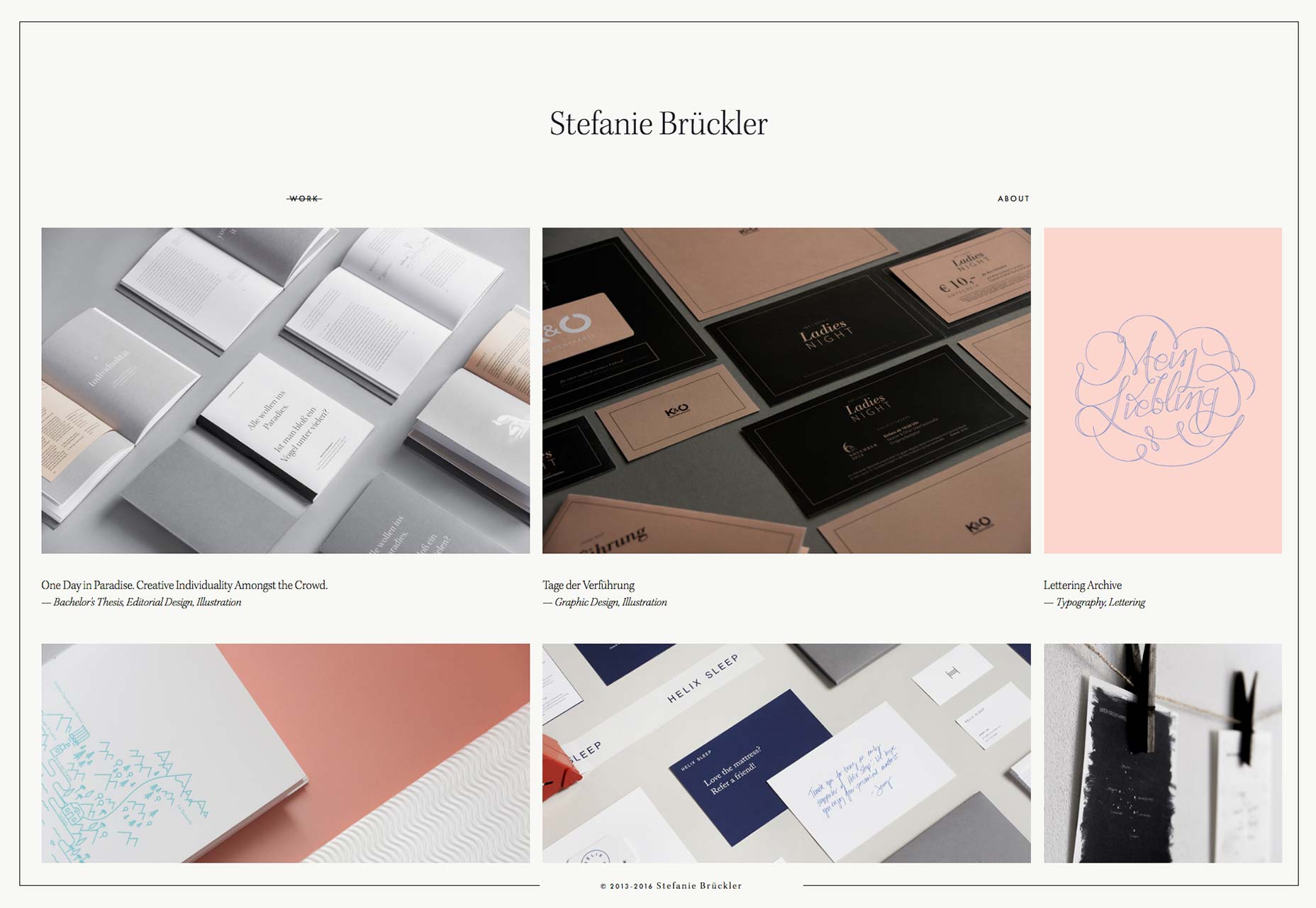
الآن ماذا عن محفظة ليست حول تصميم الويب؟ ستيفاني برويلر تحمل المحفظة تشابهًا مواضيعيًا لافتًا مع أعمال الطباعة التي عُرضت على موقعها.
النهج 2: ضع عملك في الأمام والوسط
لا تمنحهم الوقت الكافي للحكم على جمالية موقع محفظة الخاص بك عن طريق وضع عملك أمامهم. عادةً ما يتم استخدام هذا الأسلوب مع مواقع الحد الأدنى ، ولكن يمكن أن تعمل إلى حد كبير في أي مكان. ضع معاينة أو اثنين على الصفحة الرئيسية ، أو ضع المجموعة الكاملة هناك. إذا كانوا بالفعل ينظرون إلى عملك ، فإن مظهر موقعك (وأي شيء قد تضطر إلى أن تقوله عن نفسك ، في الحقيقة) هو عرضي.
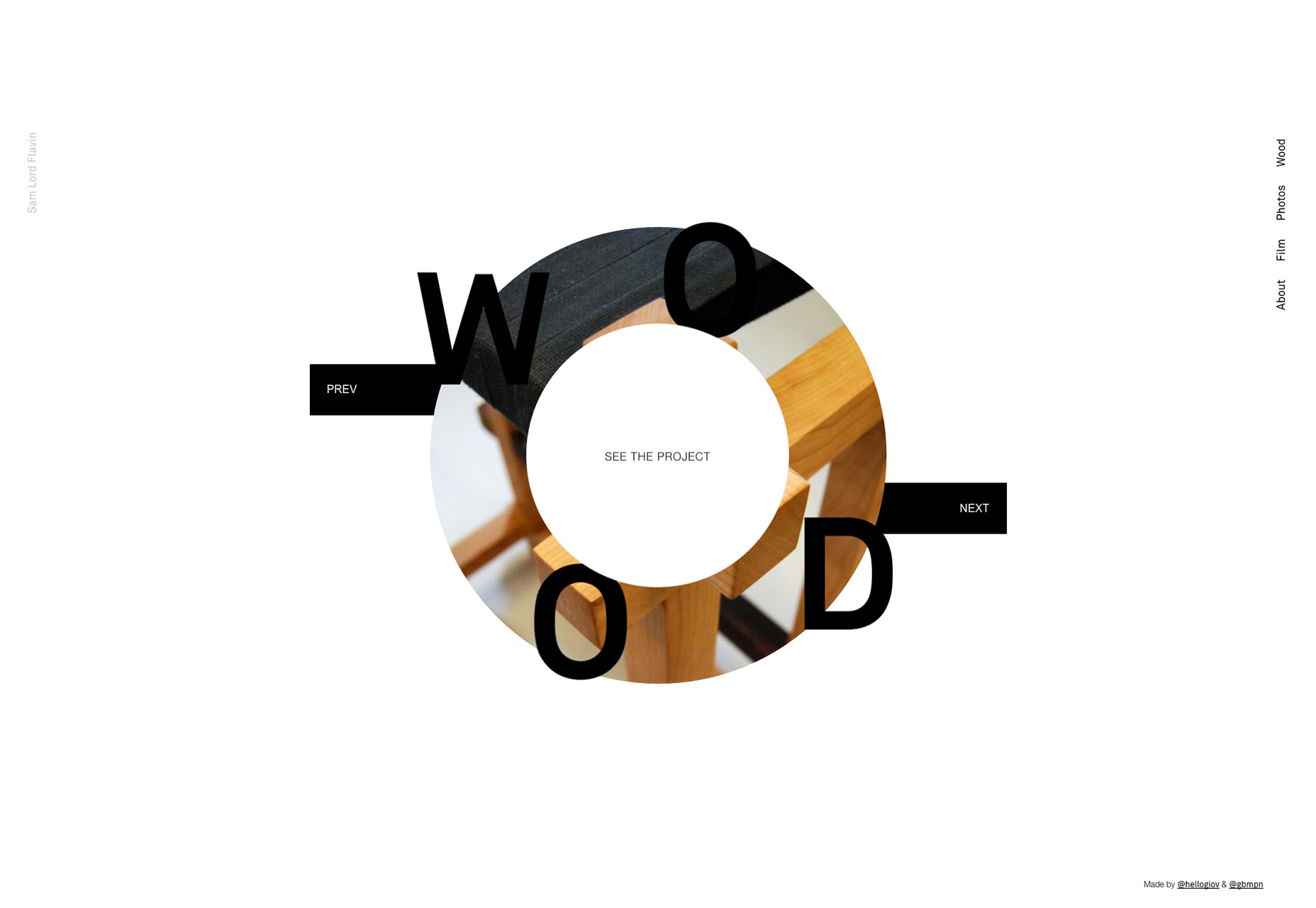
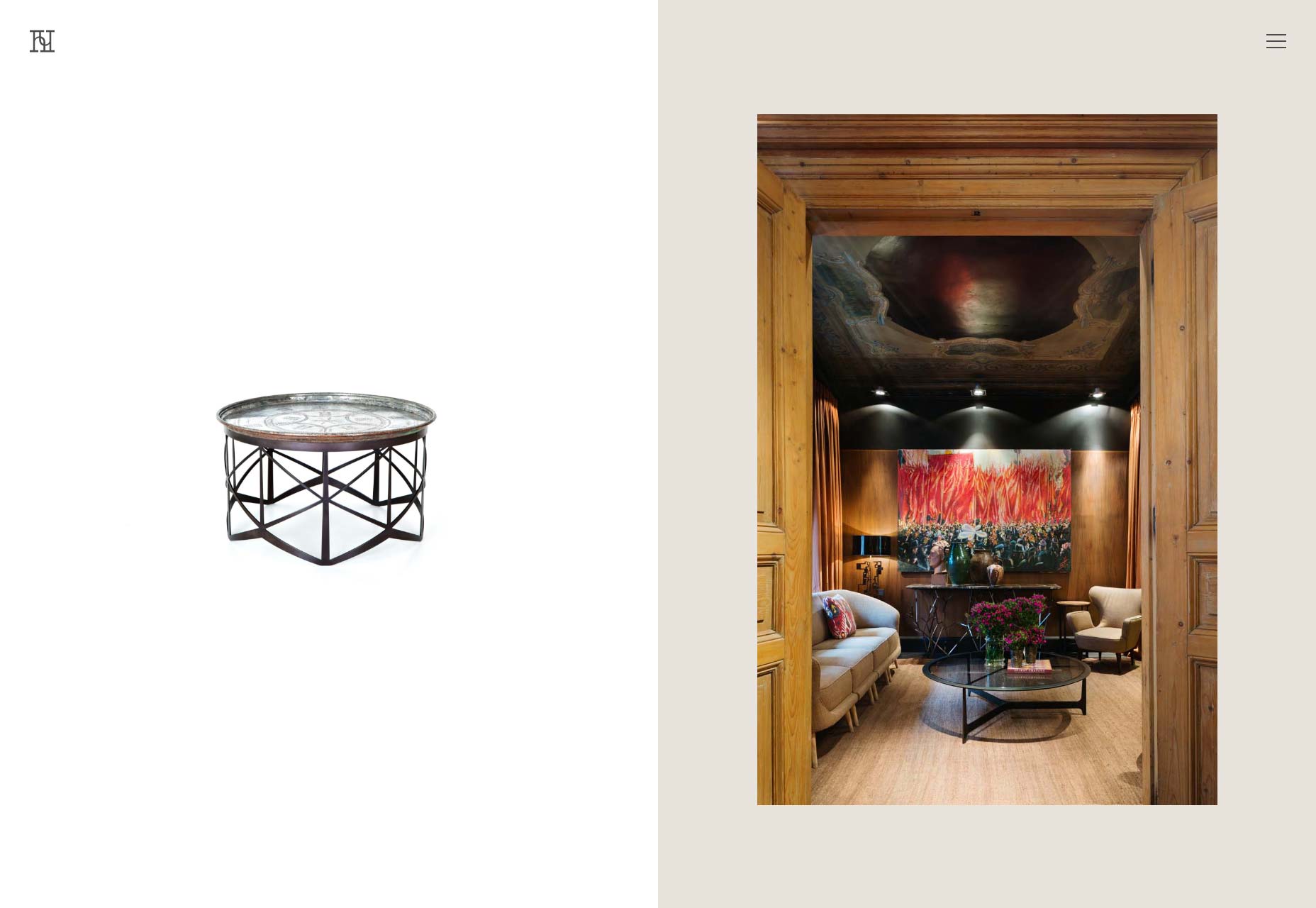
كريستوفر هول يفعل ذلك من خلال عرض اثنين من التخصصات الرئيسية (تصميم الأثاث والتصميم الداخلي) جنبا إلى جنب ، دون زخرفة. فقط انظر ، وتحصل على الفكرة.
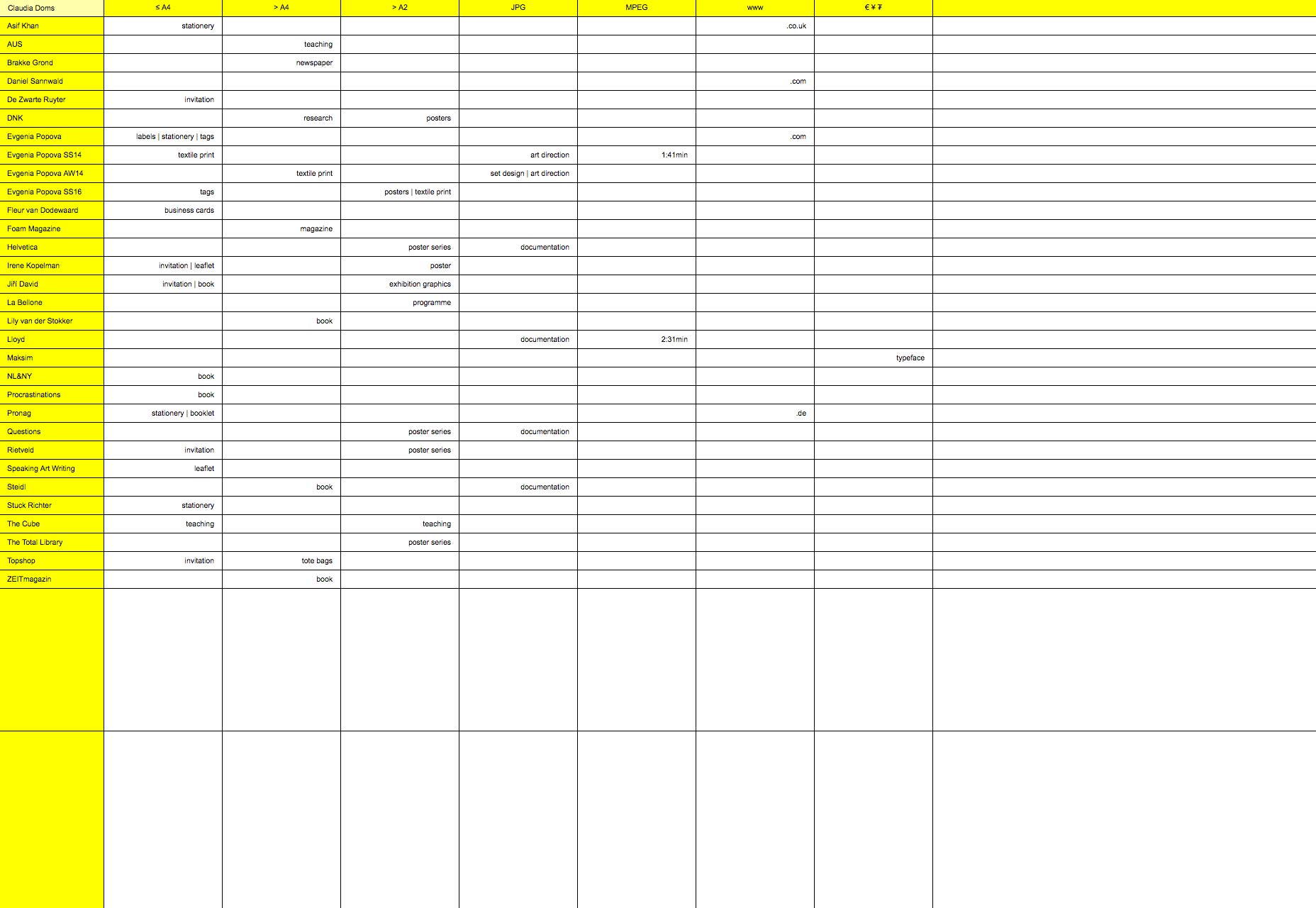
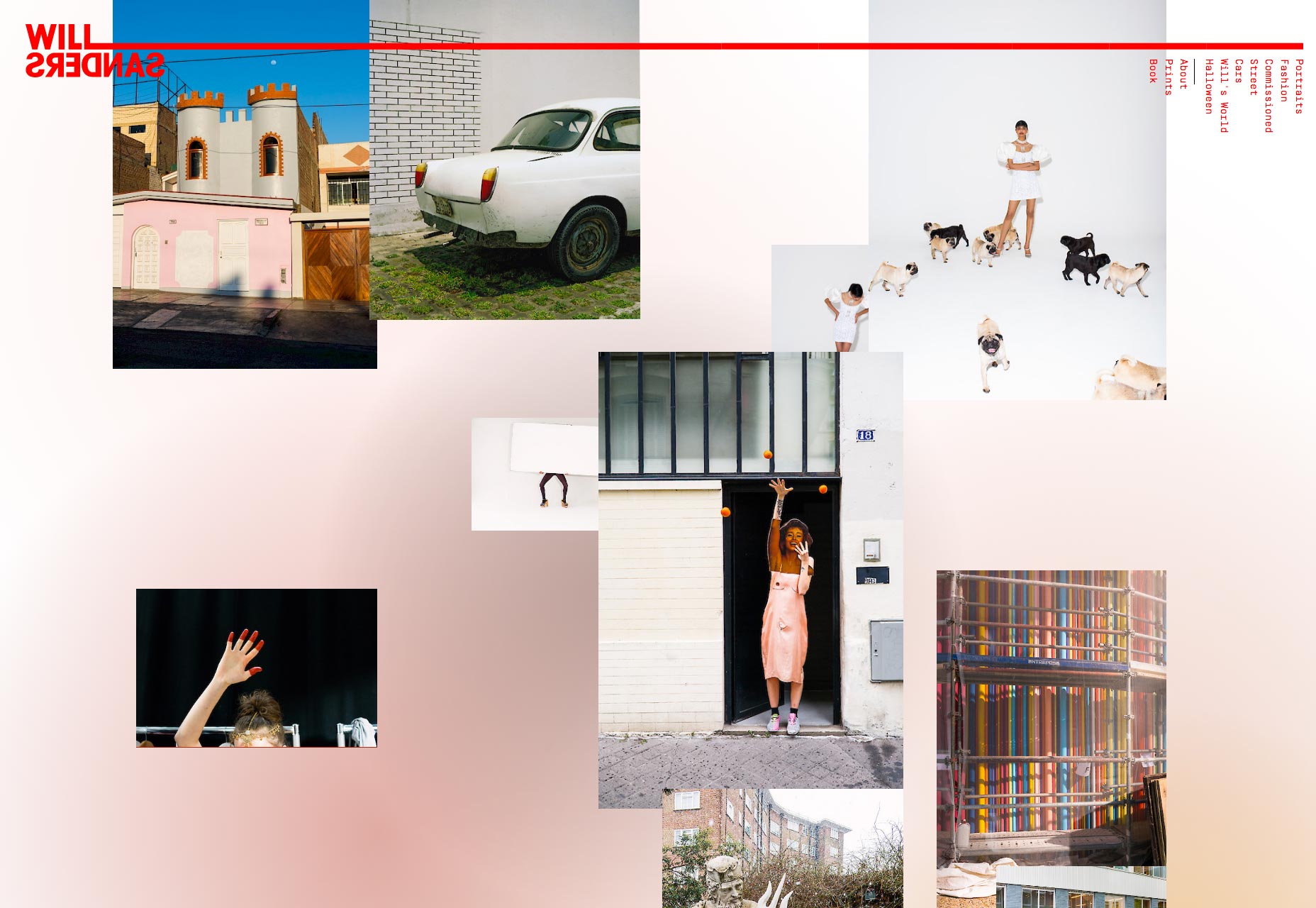
هل ساندرز يفعل الشيء نفسه تقريبا ، يتم تنظيم التصوير فقط له كصورة مجمعة. تلتقط الصور في العين بسرعة كبيرة ، فمن السهل أن تغفر للملاحة غير الملائمة.
ربما لاحظت أن محفظة ستيفاني برويلر من القسم الأخير يمكن أيضًا أن تكون بسهولة في هذا القسم. يمكنك بسهولة الجمع بين كلا النهجين.
استنتاج
سيلاحظ مراقبو Sharp أن هذه الطرق وحدها لن تحل جميع القضايا التي أثرتها في وقت سابق. بغض النظر عن الطريقة التي تختار بها جمالية موقعك ، فإن إمكانية الوصول إليها وسهولة استخدامها تكون عليك. ومع ذلك ، فإن استخدام هذه الطرق المبسطة للسؤال يمكن أن يزيل بعض الإغراءات للذهاب إلى البحر.
ستلاحظ أن هذين النهجين يسمحان بالكثير من الاختلاف والإبداع. ومع ذلك ، لا تحتاج إلى حصر نفسك بها. إذا انتهيت إلى موقع مليء بالاتجاهات ، فهذا أمر رائع. إذا قمت باختراع نوع جديد تمامًا من واجهة المستخدم ، فأنا في (طالما أنه قابل للاستخدام).
إذا كنت قد اتخذت هذه القرارات بعناية ، فعندئذ قمت بعملي هنا. بالإضافة إلى ذلك ، أشعر بالفضول لرؤية ما سيأتي بعد هذا الاتجاه اللاتناظر الكبير.