كيفية إنشاء تصميم الموقع العضوي
(وعرض)
يطبق التصميم العضوي عادة على المنتجات مثل الكراسي والمعدات الإلكترونية والكتب والديكور المنزلي.
بعد اتباع نفس المبادئ ، ظهر تصميم الويب العضوي مؤخرًا كإتجاه.
لقد اتخذ المصممون المحترفون والشركات نهجًا أكثر طبيعية في إنشاء مواقعهم الإلكترونية وشعاراتهم وتعبئتهم ، تاركين وراءهم التقنية العلنية في أوائل العقد الأول من القرن الحادي والعشرين.
نعم ، المصممين الزملاء ، من الآمن أن نقول إن العصر الجديد للتصميم العضوي لمواقع الويب وشعارات الشركات قد بدأ سريانه.
وسواء كان ذلك صريحًا أو خفيًا ، سواء كان عناصر ممسوحة ضوئيًا أو رسومات تحاكي الطبيعة ، فقد اتخذ تصميم الويب العضوي أشكالًا متعددة. لكن ما الذي يشكل التصميم العضوي؟ ما الذي يجعلها ناجحة؟ هيا نكتشف…
ما الذي يجعل تصميم الموقع العضوي؟
على الرغم من أن الاسم يوحي بأن هناك نوعًا ما من التصريحات الإيكولوجية ، إلا أن تصميم الويب العضوي يهدف إلى جلب العناصر الطبيعية إلى بيئة تكنولوجية.
يمكن أن تكون هذه العناصر عبارة عن تمثيل للمواد الطبيعية في تصميم (حبيبات خشبية ، أقمشة ، قوام ترابي) أو شيء أكثر تجريدًا يجسد انحسار وتدفق الطبيعة (المواد ، المواد ، الألوان ، الأشكال). تصميم الويب العضوي هو مفهوم واسع ويمكن تقسيمه إلى أربع فئات.
- استخدام مواد ومواد وأقمشة تلمح إلى العناصر العضوية
أشياء مثل الشاش ، الخيش ، ورق البردي ، الورق ، الشريط والخشب. هذه العناصر تأتي من البيئة الطبيعية وبالتالي تعطي تخطيط جاذبية طبيعية. - باستخدام خلاصات جوهر الطبيعة
الألوان والأشكال والرسومات والمواد والفرش التي تحاكي "تدفق" الطبيعة. هذه هي أكثر لطفا من الحبوب الخشبية و muslins وتهدف إلى إعطاء ولكن تلميح لجوهر العضوية. نرى ذلك على مواقع الويب التي تحتوي على رسومات مبسطة حديثة ولمسة طبيعية ناعمة. من الغريب أن المواد البلاستيكية هي المواد الأكثر شيوعًا المستخدمة لتحقيق مظهر عضوي: المواد غير المتوقعة هي لعبة عادلة في تصميم الويب. - خلق كامل أكبر من مجموع أجزائه
إذا تم إنشاء صورة تستخدم فرشًا أو رسومات فقط لإنشاء صورة أخرى ، فيمكننا القول إننا نحصل على المزيد من الصورة ككل من مجموع أجزائها: الفرش أو الرسومات. يأتي هذا في كثير من الأحيان في الفضاء السلبي ، حيث يمكن استخدام الفرش لتوضيح أو ملء صورة أخرى. عندما نضيف الأجزاء ، نحصل على شيء واحد - الفرشاة - ولكن عندما ننظر إلى الكل ، نحصل على أمرين: الفرشاة والصورة التي تم إنشاؤها. هذا أمر شائع بين الترجمات ، حيث قد نستخدمها لإنشاء صورة مختلفة تمامًا ، سواء كان ذلك باللعب مع الفضاء السلبي أو إضافة الفرش. - تفسير أكثر مرونة لتصميم الويب "العضوي"
نحن نعرِّف عمومًا العضوية كشيء آتٍ من الطبيعة مباشرةً ، ولكن يمكن أيضًا أن يكون شيئًا قد تم إنشاؤه (ثم تم إهماله) من قِبل البشر ، مثل قطعة خشب مهجورة من مبنى أو مواد كانت في يوم من الأيام مزينةً بالمنزل وهي ملطخة الآن. العضوي بهذا المعنى يعني شيئًا مختلفًا تمامًا: فهو يأخذ الأشياء التي خلفها المجتمع. الصور القديمة ، والملابس الممزقة ، وورق الجدران المتعثرة: كل هذه يمكن أن تكون عضوية مثل قطعة من الخشب أو ورقة.
في السنوات الأخيرة ، اتخذ التصميم العضوي جودة "أساسية" . التصميم العضوي الأساسي هو أكثر مثالية بسيطة: استخدم فقط ما تحتاجه لتحقيق ما تريد.
على سبيل المثال ، إذا أردنا إنشاء صورة للمساحة والفرش السالبة ، فيمكننا استخدام مقدار الفرشاة اللازم لإنشاء تلك الصورة فقط. يؤدي التصميم العضوي الأساسي إلى مظهر أكثر عصرية وينتشر في مجال تصميم الويب.
يمكن لعب هذه الفئات الأربع والتلاعب بها للحصول على الشعور المناسب لك ولعملائك. امزج بين أي من هذه الأشياء وتطابقها: يمكن للجميع العمل معًا بنجاح.
تلميحات لتصميم الويب العضوي الناجح
- يمكن أن تكون الألوان الترابية نابضة بالحياة
فالبرتقال المحترق ، والزيتون الرمادي الغامق والزيتون يمكن أن يكون أمراً مثيراً بالألوان الصفراء والحمراء الساطعة. بالإضافة إلى ذلك ، فإنها تعمل بشكل أفضل معًا ، ولأنك ستستخدم على الأرجح النغمات المحايدة في التصميم العضوي ، يمكنك استخدام المزيد من هذه الألوان دون إرباك التصميم. - يمكن أن تكون الألوان النابضة بالحياة عضوية أيضًا
يمكن أن تكون حمولة شاحنة حمراء أو زرقاء من الكوبالت كما ترابية وعضوية مثل البني والرمادي. العثور على هذه الألوان في صورة قديمة أو نمط طبيعي أو استغاثة نمط له هذه النغمات. يمكن أن تكون منعشة عند استخدامها مع لوحة كتم. - التوازن ، التوازن ، التوازن
تظل البيئة مستقرة من خلال توازن دقيق بين العناصر ، والتصميم لا يختلف. هذا هو أكثر أهمية في التصميم العضوي. موازنة تلك الأشكال الرمادية مع تلك الملونة أكثر. قم بتهدئة خلفية الخشب مع جداول مسطحة أو كبيرة أو بسيطة أو طبقات div ، أو حتى نسيج ورق أحادي اللون. فخ واحد مع التصميم العضوي ، كما هو الحال مع كل التصميم ، هو أنه يمكن أن يكون لديك الكثير من الأشياء الجيدة ، والخط الفاصل بين النجاح والمبالغ المفرط يمكن أن يكون جيدًا. - العضوية لا تعني تخريد الحديث
فقط لأنك تريد تصميمًا عضويًا لا يعني أنه عليك التخلي عن مؤثراتك الحديثة. يمكنك الاحتفاظ بالخلفية ذات المظهر الكرومى أو اللون التكاملى الأرجواني أو الخطوط غير العضوية. إن تليين التصميم الحديث لا يتطلب الكثير ، ولا يحتاج إلى ناقلات الأزهار. يمكن لفكرة بسيطة من الرسم أو الفرشاة أو المتجه أن تحقق جوهرًا طبيعيًا على ما يرام. - فكر بطريقة مختلفة
هناك الكثير للطبيعة أكثر من الواضح. اختر العناصر غير الطبيعية التي تكون طبيعية ولكنها أقل شيوعًا ، مثل الضوء. - المناطق الحضرية هي البيئات أيضا
فقط لأن إزالتها من الغابة لا يعني أنها لم تعد "بيئة". اعتقد الخرسانات أو دمشقي.
لرؤية تصميم الويب العضوي أثناء التنفيذ ، تحقق من مواقع الويب التالية. توضح هذه المواقع كل أو بعض الفئات الأربع لتصميم الويب العضوي الموضحة أعلاه.
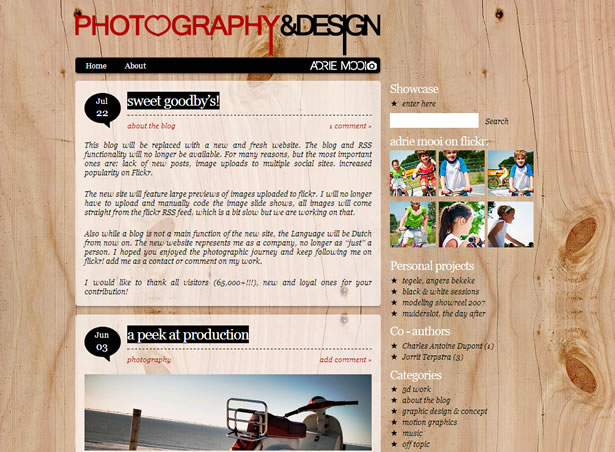
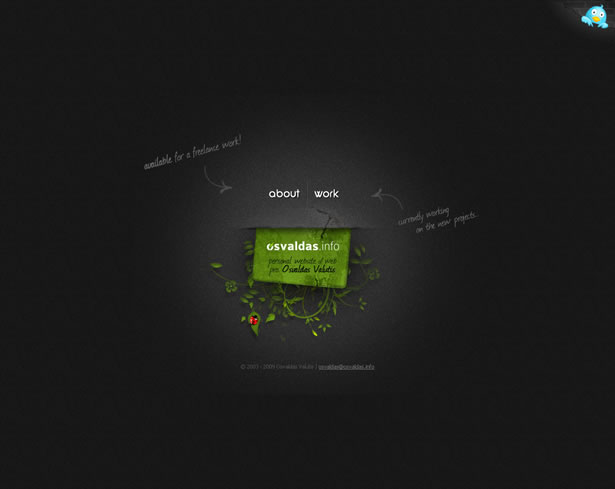
خلفية Mooi ، وهي نمط خشبي معقد ، هي العنصر الرئيسي والطبيعي هنا. لهذا ، يضيف موي لونًا أحمرًا نابضًا بالحياة ، وهو أحد اللمسات الحديثة القليلة في هذا التصميم التي لا تجرد شعوره العضوي.
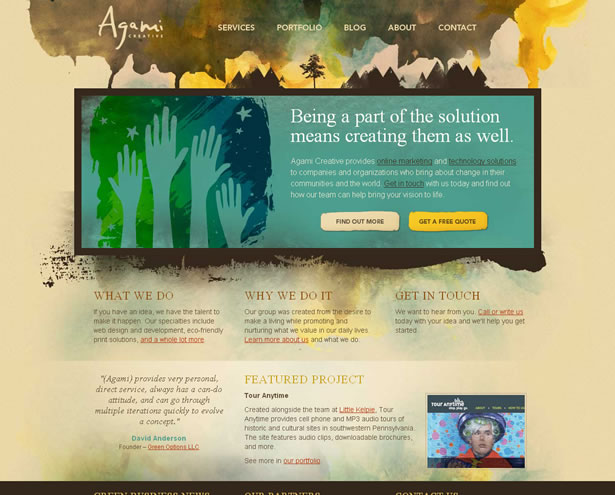
30A دليل يلعب مع تفسير أكثر مجردة من التصميم العضوي ، التي تنطوي على أوراق ريفي ، والصور السلبية القديمة والطوابع. بالإضافة إلى ذلك ، يجعلنا 30A نشعر أننا تعثرنا على بيئة غير رقمية موجودة بالفعل.
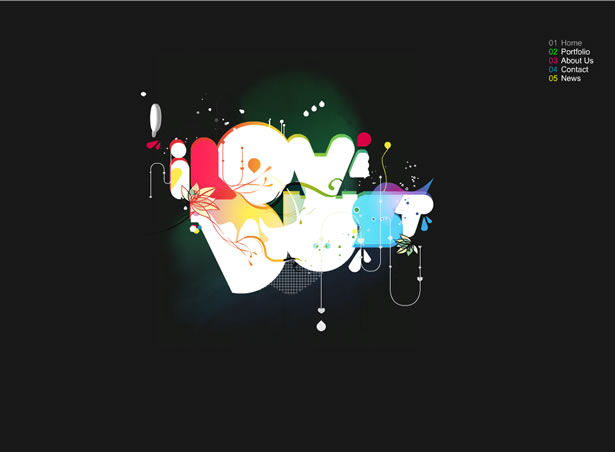
يحتوي I Love Dust على العديد من العناصر الحديثة ، ولكنه يحتوي على تلميحات عضوية: قطرة المسيل للدموع المتحركة ، والخطوط الدائرية ، ونواقل الأزهار.
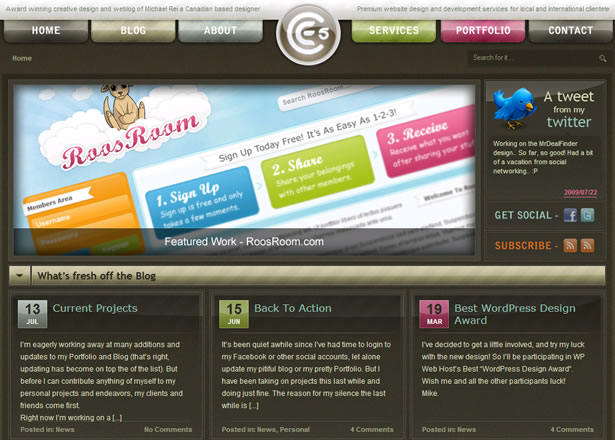
في حين أن التأثير ليس واضحًا ، فإن تصميم Entry 5 Productions يدمج التصميم العضوي: نحصل على حواف مستديرة على روابط الرأس والشعار ، فضلاً عن كمية لا بأس بها من الألوان الطبيعية والناعمة. على الرغم من كونها خفية ، إلا أن هذه الصفات العضوية تأخذ الحافة من المظهر الحديث لـ Entry 5 Productions.
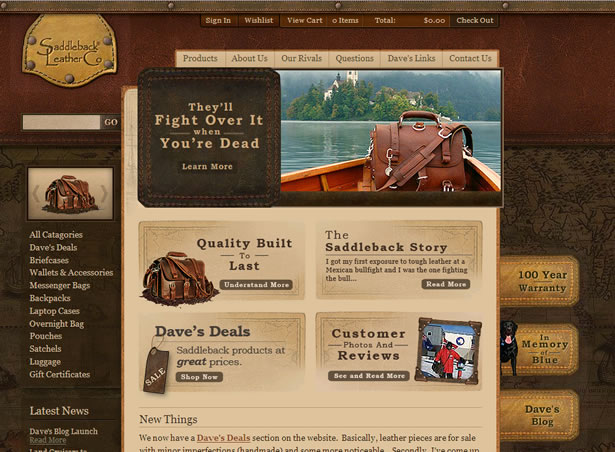
قد نفكر عادة في الأوراق والأخشاب والأقمشة لتصوير التصميم العضوي ، ولكن المواد مثل الجلد هي بنفس القدر من الطبيعة وأقل شيوعا في تصميم الويب. بالإضافة إلى ذلك ، يعطينا Saddleback Leather شعورًا عضويًا باستخدام الخرائط والعلامات والتنجيد القديمة.
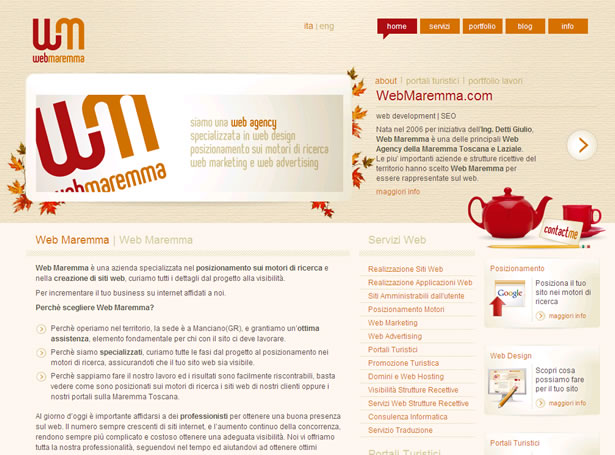
تعد Maremma على الويب مثالاً جيدًا لكيفية أن يكون الكل أكثر من مجموع أجزائه. إذا نظرنا إلى الشعار ، فإننا نرى ما هو المقصود: "W" و "M." ومع ذلك ، عندما نكسر الكل في أجزائه الفردية ، نحصل على رسائل غير كاملة. وهكذا ، فإن ما نحصل عليه ككل هو ، كما تفكر ، أكثر من الأجزاء مجتمعة.
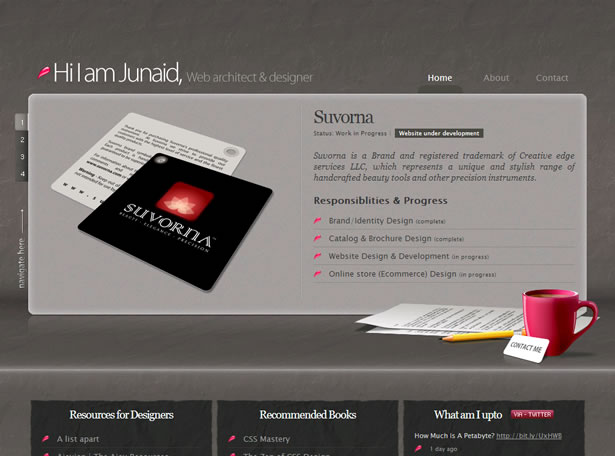
تشتمل هذه القطعة الحديثة على خلفية اسمنتية وحواف مستديرة وخلفيات ذات مظهر طبيعي لمناطق النص السفلي. هذه الأنواع من الإضافات نموذجية في التصميم العضوي.
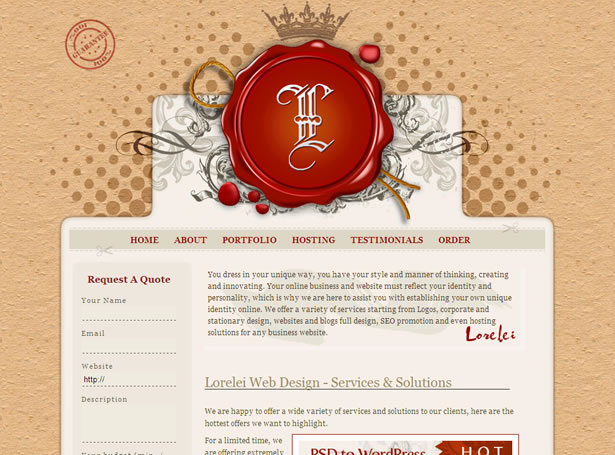
ليس فقط الخلفية نسيج ورق خشن ، لكن Lorelei Web Design يتضمن قطرة حمراء أو تسرب من نوع ما. عنصر غير محتمل ، نعم ، لكنه طبيعي.
يبرز الطوب الأبيض في Hub هنا ، ولكن ما هو أكثر أهمية هو أن تنزل على الصور والحركة الناعمة لهذه الصور عندما تحوم فوقها. الظل يجعلنا نشعر كما لو أن الصور كانت دائما موجودة ، وحركة الصور عند تحريكها تحاكي تدفق الطبيعة. الأخضر ، على الرغم من حيوية ، من الواضح أيضا العضوية.
ما يبرز لـ Kulturbanause هو الجدار المكسور ، مما يعني أن هذا الجدار قد انهار مع الوقت. بالإضافة إلى ذلك ، لدينا مياه تتسرب من الجانب الآخر إلى جزر الأرض. يستخدم هذا نموذجين من التصميم العضوي في وقت واحد: استخدام الصور والإعدادات الطبيعية الصريحة واستخدام شيء يتم ارتداؤه وتلفه.
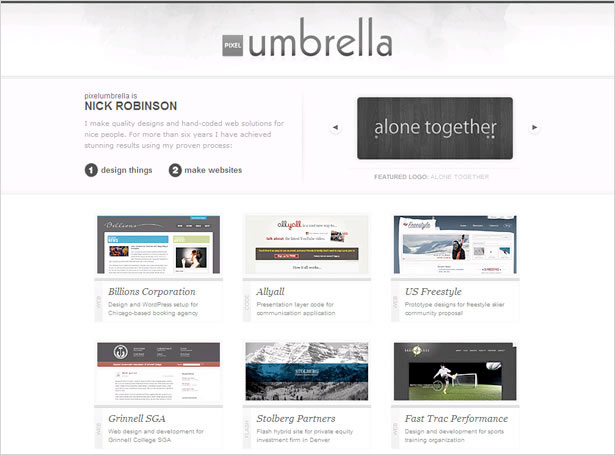
الجاذبية الطبيعية لـ Pixel Umbrella هي في خلفيتها الخلفية بالكاد ، وهي عبارة عن جدار رمادي محكم يلمح إلى الخرسانة أو الجبس ، والمنحنيات الناعمة للخط (وهي "b" في "umbrella").
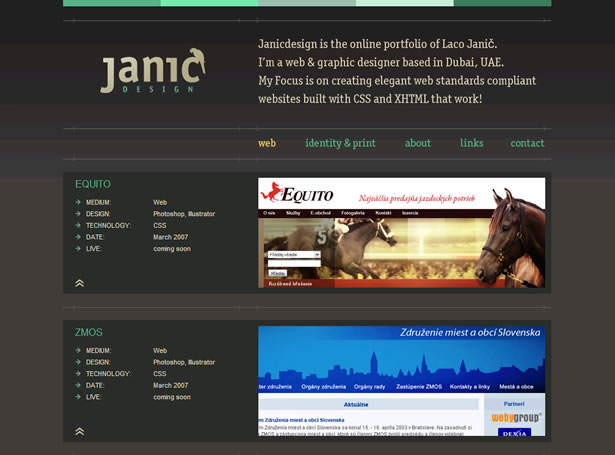
قد يكون الطائر إضافة جيدة للحصول على التوهج العضوي ، لكن ألوان الخط هي التي تقود تصميم جانيك ديزاين. يُعد CSS أحد مجالات التركيز في هذا النوع من التخطيط ، ويضيف تصميم Janic Design النداء العضوي باستخدام درجات مختلفة من الألوان الخضراء والبطانيات والصفراء والبني والأزرق الرمادي الغامق.
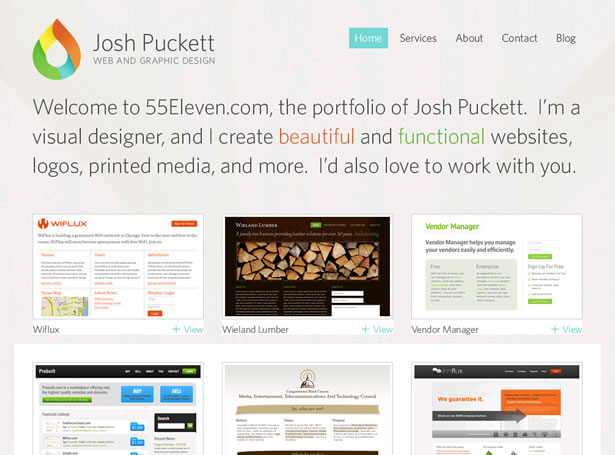
عندما تشعر جميع الآخرين بالحداثة ، أضف إحساسًا طبيعيًا قليلاً في شعارك. شعار قطرة المطر جوش بوكيت هو عضوي بشكل علني ، كما أن تلوين القطرة يعزز جوهره الطبيعي فقط.
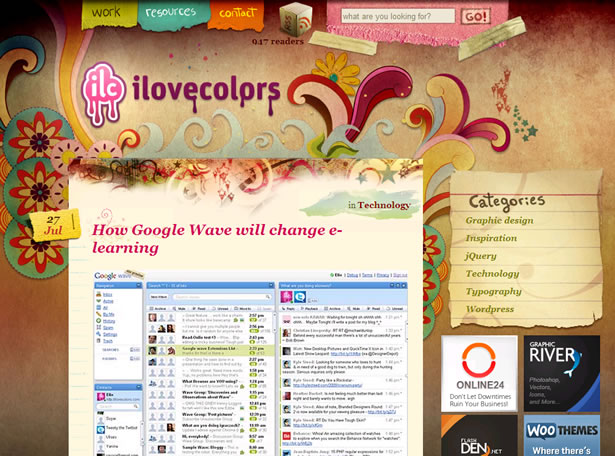
ما هو غير عضوي حول تصميم موقع I Love Colors؟ الألوان ، والمتجهات ، والأوراق الممزقة والخلفية المزخرفة كلها تضيف إلى الجاذبية العضوية لهذا التصميم.
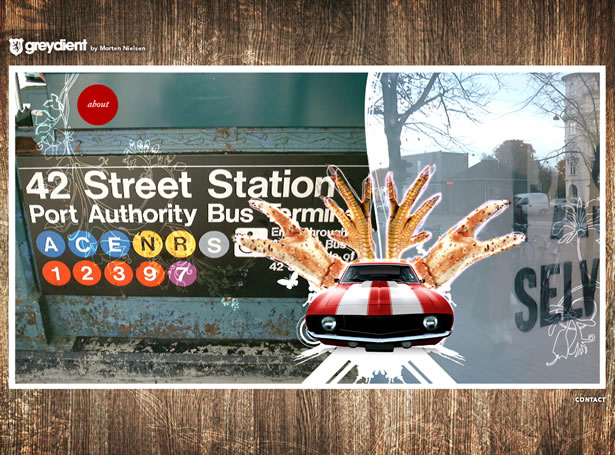
يستخدم Greydient دورانًا في الصور الكبيرة ، ولكن كل واحد لديه جاذبية عضوية ، مع الإضافات بما في ذلك العناصر المتداعية ، مثل ما تراه هنا ، وفرش الأزهار.
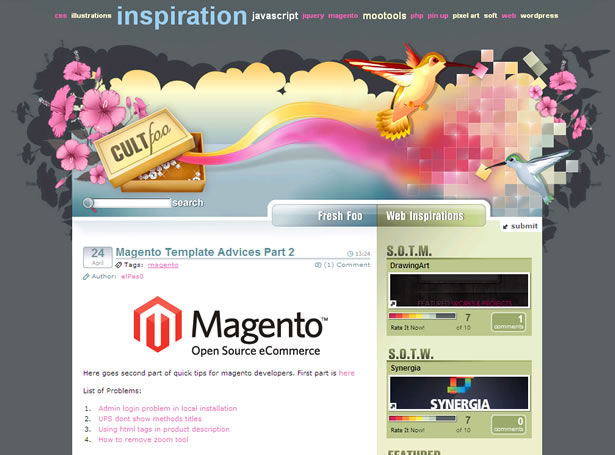
الزهور والطيور والصور السحابية. تصميم عضوي صريح جدًا ولا يمكنك تفويته.
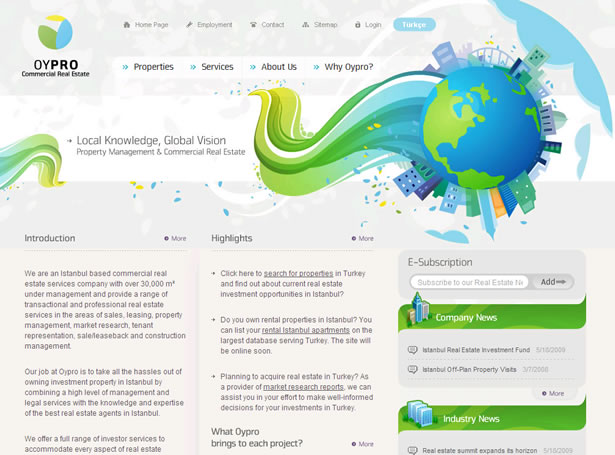
إن صورة الكرة الأرضية جميلة ، لكن شعار Oypro - الذي يشبه بتلات أوراق قليلة - والحواف الناعمة على الروابط هي ما ينهي الشعور العضوي. دوامات اللون الطبيعي تساعد أيضا ، بالطبع.
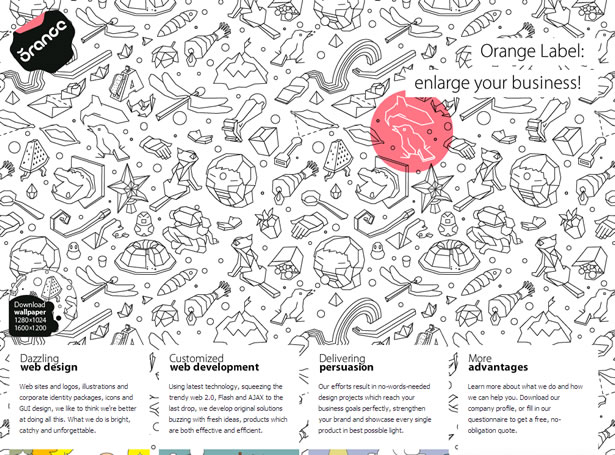
يحتوي تخطيط Orange Label على العديد من الصفات الحديثة ، مع استخدام مناطق النص المربعة ونظام ألوان بسيط. ومع ذلك ، يضيف Orange Label في التصميم العضوي مع استخدام الخطوط العريضة للأشياء الطبيعية ، والحواف الناعمة ، وعلى الأخص المناطق النصية التي تشعر كما لو كانت مصنوعة من الفضاء السلبي.
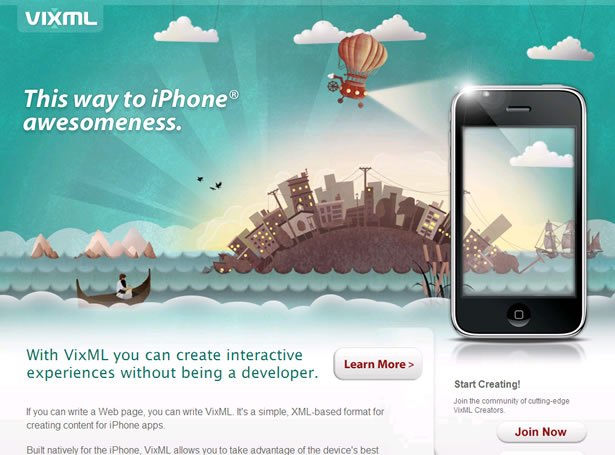
مثال آخر للتصميم العضوي العلني ، يتألف تخطيط VixML من الصور المائية والغائمة ، وإعداد المدينة والحواف الدائرية وافرة.
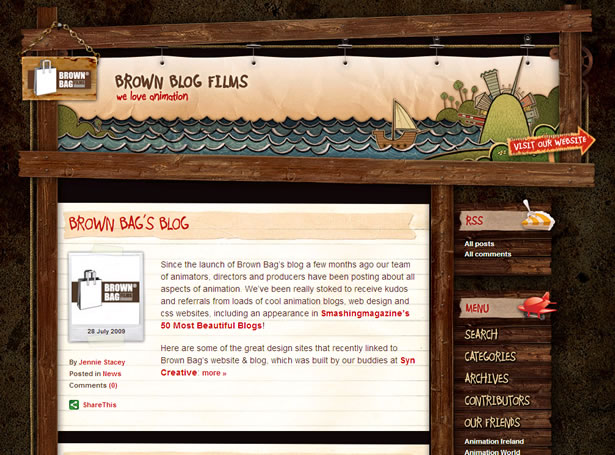
قد تستخدم Brown Blog Films استخدامًا كثيفًا للخشب في تصميمها ، ولكن الألواح الخشبية كصورة وصور 'hung' للشعار هي أهم ما يميز السحر العضوي هنا.
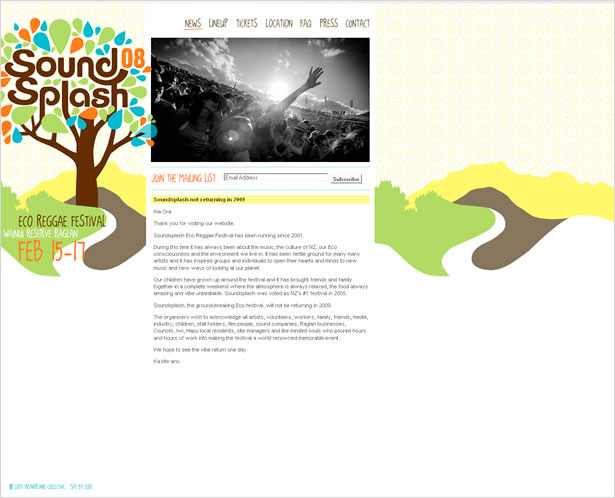
وبصرف النظر عن الشجرة والخط المنحني على الشعار ، هناك نوعان من العناصر العضوية ملاحظة: الخط المكتوب بخط اليد على الملاحة والخلفية الأساسية.
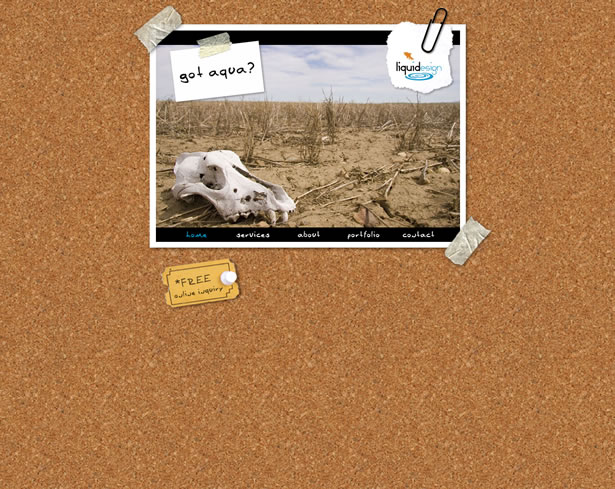
ما يجعل Got Aqua مثالا خاصا للتصميم العضوي ليس صورة الجمجمة أو الكتابة اليدوية ، بل خلفية الفلين. إنه اختيار مثير للإحساس الطبيعي ، ولكنه طبيعي وملمس محيد عظيم.
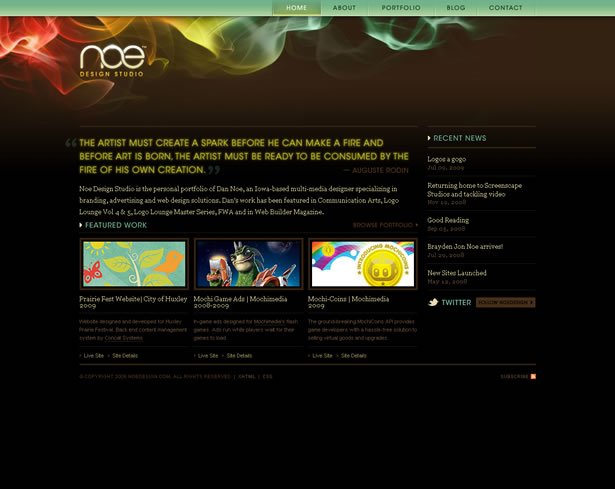
ما هو ممتع أن نتذكر حول الطبيعة هو أنه لا يتكون فقط من اللحاء والطيور (وما شابه). كما تتكون من موجات الضوء والغازات والشرر والضوء بين أشياء أخرى (بوضوح). يلعب Noe Design مع هذه المصادر غير الملهمة للإلهام ، مما يمنحنا شرائط مكثفة من الألوان والنص الذي يبدو مضاءً.
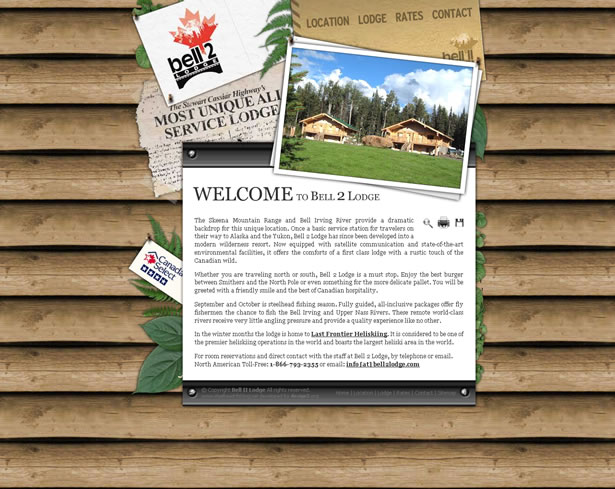
يميز Bell 2 Lodge نفسه في أن الرسومات كبيرة وهي مزيج واضح من المتجهات والصور. يمكننا أن نرى أن الخشب هو صورة من الخشب الحقيقي ، في حين أن الأوراق المستخدمة هي الرسومات التي بنيت في برنامج. إنها لعبة مثالية على ما هو من صنع الإنسان وما هو ، في الأساس ، ليس كذلك.
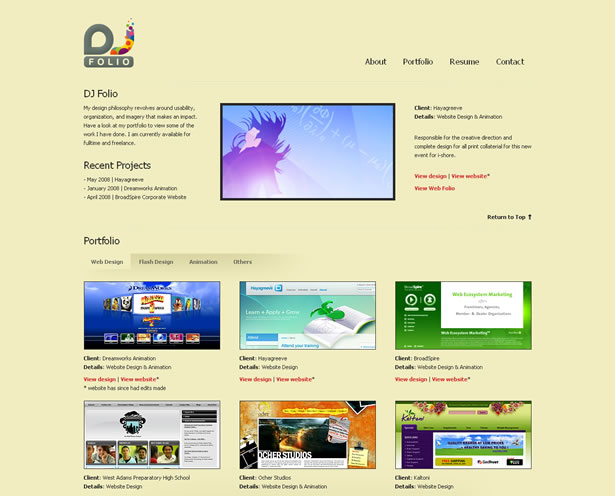
شعار دي جي فوليو هو المكون العضوي الرئيسي في الموقع ، باستخدام أشكال مبسّبة ومستديرة تتمتع بشعور طبيعي. أيضًا ، من خلال الدوائر المنفصلة والقطع الرسومية لـ "J" ، نحصل على منتج أكثر من مجموع الأشكال الفردية.
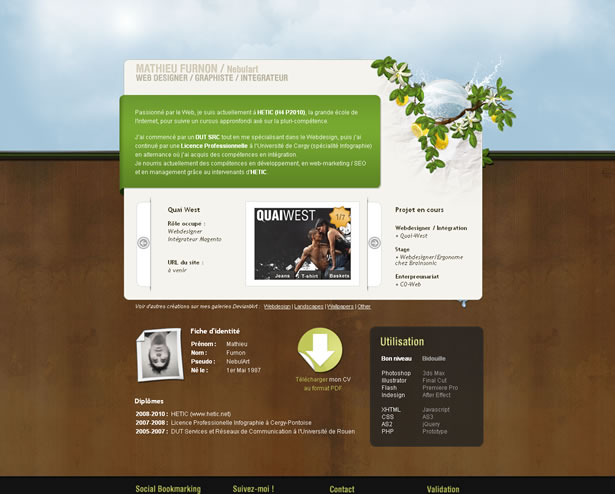
الترميز هو ما هو ملاحظ هنا ، بالإضافة إلى الإضافات العضوية العلنية مثل اللون والأوراق والسماء. يجعل الترميز المستخدم لتشغيل محفظة Mathieu Furnon الانتقال من صورة إلى صورة سلسة وطبيعية.
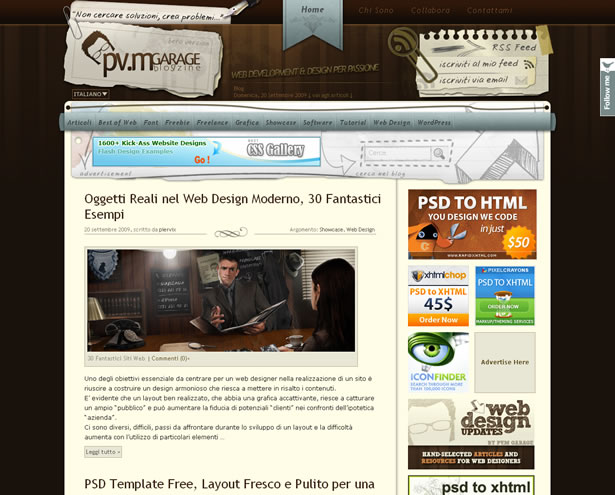
مزيج من الألوان الداكنة مع البلوز والكريمات الباردة ، بالإضافة إلى التأثير "المسحوب" على نصف الشعار يضيف اللمسات العضوية الدقيقة للغابات والأوراق الواضحة.
إن إضافة الخط 'off-kilter المكتوب بخط اليد' الذي يحيط بالخط الأكثر رسوميًا هو جانب واحد من التصميم العضوي هنا.
تزيل النعناع الطبيعي والبرتق والبطيخ والبني اللون الأبيض الناصع في هذا التصميم.
انظر إلى ما وراء الأشجار الألوان المائية والألوان الترابية في الصورة الرأسية تضيف جاذبية مثيرة ولكن عضوية.
مكتوبة حصرا ل WDD من قبل سارة طومسون.
ما هي القوام والنغمات التي تفضلها عند تكوين شعور عضوي؟ كمستخدم ، ما هو برأيك أكثر جاذبية: موضوعات أساسية خفية أم صريحة؟