كيفية تصميم واجهة مستخدم كبيرة
عند تصميم تطبيق ويب ، غالبًا ما يتم وضع الوظائف فوق كل شيء آخر. بالنسبة للجزء الأكبر ، هذا شيء جيد.
يستخدم الأشخاص (غالبًا) التطبيقات لأنها مفيدة ، وليس لأنها تبدو جميلة. ولكن هذا لا يعني أنه يمكنك تجاهل التصميم الجيد لواجهة المستخدم ، أو مجرد لصق واجهة مستخدم عامة. يضيف التصميم الجيد لواجهة المستخدم إلى مستوى رضا المستخدمين بشكل عام عن أي تطبيق ويب.
تصميم واجهة المستخدم جيد ، من نواح كثيرة ، يشبه تصميم الويب الجيد. لا تزال مبادئ نظرية اللون والمساحة السلبية والتخطيط جميعها مطبقة. لكن تصميم واجهة المستخدم يتطلب المزيد من التفكير في كثير من الحالات بسبب التفاعل الذي يتطلبه.
لن ينظر الزوار إلى موقعك فقط ؛ سيتفاعلون معها ، أحيانًا بطرق لم تكن تتوقعها. من الضروري أن تأخذ الوقت الكافي لاستكشاف تصميم واجهة المستخدم قبل البدء في تصميم تطبيق الويب.
فيما يلي عدد من المبادئ والأفكار لتصميم واجهة مستخدم رائعة.
الاتساق هو حيوي
في تصميم واجهة المستخدم ، يعد التناسق بين الصفحات والوظائف والخيارات أمرًا ضروريًا. يتوقع المستخدمون أشياء معينة أثناء استخدامهم للبرنامج ، وإذا تغيرت هذه الأشياء من صفحة إلى أخرى ، فهذا أمر محير ومربك.
على سبيل المثال ، إذا انتقل المستخدمون في الصفحة الرئيسية لمستخدمي التطبيق الخاص بك بين الصفحات التي تحتوي على شريط تنقل علوي ، فتأكد من ظهور نفس شريط التنقل العلوي على الصفحات التالية ، وأن الصفحات المرتبطة بها تظهر بنفس الترتيب.
الأشياء الأخرى التي يجب أن تبقى متسقة تتضمن نظام الألوان والتخطيط العام ، بالإضافة إلى روابط لصفحات مهمة قد لا يتم استخدامها مباشرة داخل التطبيق (مثل صفحة الحساب أو الأسئلة الشائعة).
المستخدمون الخاص بك سوف تجعل الأخطاء
بغض النظر عن مدى دقة تصميم واجهة المستخدم الخاصة بك ومدى سهولة استخدامها ، فإن المستخدمين يخطئون في بعض الأحيان. في بعض الأحيان ، يرجع السبب في ذلك إلى أنهم نقروا عن غير قصد عندما لم يقصدوا ذلك. في أحيان أخرى يرجع ذلك إلى أنهم لم يهتموا حقاً بما كانوا يفعلونه ، أو لم يكونوا يقرأون محتوى الصفحة.
في كلتا الحالتين ، من المهم أن يتمكن المستخدمون بسهولة من التراجع عن الأخطاء التي يرتكبونها.
ستلاحظ على عدد من تطبيقات الويب ، بما في ذلك محرّر مستندات Google ، والتي تقريبًا أي وقت تفعل فيه شيئًا ، يظهر رابط للتراجع عن الإجراء الأخير. في التطبيقات الأخرى ، قد تضطر إلى استخدام قائمة للتراجع عن إجراء ما ، ولكن أفضل تطبيقات الويب لا تزال تسهل الوصول إلى خطوة أو اثنتين في أي لحظة.
تسليط الضوء على التغييرات
عندما يتم إجراء تغييرات أثناء استخدام تطبيق ويب ، يكون من المفيد للمستخدمين إذا حددت هذه التغييرات. على سبيل المثال ، إذا كان تطبيقك يتضمن خلاصة للمعلومات من مجموعة متنوعة من المصادر أو المستخدمين ، فإن إبراز محتوى جديد كما يظهر يعد ميزة مفيدة.
هناك عدد من الطرق التي يمكنك من خلالها إبراز المحتوى. واحدة من الأكثر شعبية هو وضع خلفية مظللة وراء محتوى جديد.
تستخدم التطبيقات الأخرى رموزًا للإشارة إلى محتوى جديد. بغض النظر عما تقرر فعله ، تأكد من أن مؤشرات المحتوى الجديد لا تتداخل مع قابلية قراءة المحتوى. من المهم أيضًا أن تجعل هذه الإشعارات غير متداخلة ، حتى لا تصرف انتباه المستخدمين الذين لا يهتمون حاليًا بالمحتوى المتغير.
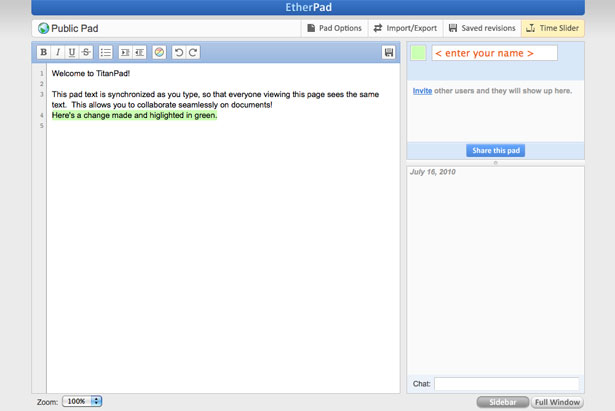
يستخدم TitanPad ترميز اللون للإشارة إلى التغييرات التي أجراها كل مستخدم.
تمكين اختصارات لوحة المفاتيح
لن يستخدم كل مستخدم هناك اختصارات لوحة المفاتيح ، حتى إذا قمت بتوفيرها. ولكن بالنسبة إلى النسبة المئوية للمستخدمين الذين يستخدمون اختصارات لوحة المفاتيح ، فإن عدم تضمينها يمكن أن يكون له تأثير كارثي على رضا المستخدمين.
فكر في الإجراءات الأكثر شيوعًا التي سيقوم المستخدمون بتنفيذها على موقع الويب الخاص بك وتأكد من توفر اختصارات لوحة المفاتيح لهؤلاء المستخدمين.
تأكد أيضًا من أن أي اختصارات لوحة مفاتيح تستخدمها منطقية. يتم استخدام اختصارات معينة بالفعل بالفعل لوظائف معينة (مثل Ctrl + Z للتراجع أو Ctrl + V للصقها) ، لذلك تأكد من استمرار عمل هذه الاختصارات كما هو الحال في البرامج الأخرى.
اختر المفاتيح المستخدمة في اختصاراتك منطقيًا ، بحيث يسهل تذكرها للمستخدمين. تأكد من تضمينها أيضًا في أي قوائم منسدلة بجوار الإجراءات الخاصة بكل منها.
استخدام معايير واتفاقيات مألوفة
لقد وضعت التطبيقات المستخدمة على نطاق واسع معايير معينة للطريقة التي يتوقع أن تعمل بها الأشياء في التطبيق. على سبيل المثال ، يتم استخدام الأشخاص لمشاهدة رمز مجلد "فتح" ، أو حافظة "لصق".
كما أنها تستخدم أيضًا في وجود خيارات وإجراءات معينة تظهر ضمن قوائم تطبيقات محددة (إنشاء مستند أو ملف جديد يتم وضعه دائمًا ضمن القائمة المنسدلة "ملف" ؛ يتم العثور دائمًا على النسخ واللصق أسفل القائمة المنسدلة "تحرير" القائمة) .
فكر في التطبيقات التي تم إنشاؤها والتي تفعل أشياء مشابهة لما سيفعله تطبيقك ، وانظر إلى كيفية تنظيم الإجراءات والأيقونات التي يستخدمونها.
إذا كنت ترى الاتساق بين مختلف التطبيقات ، يجب عليك التفكير بجدية في استخدام الرموز نفسها أو الرموز المشابهة للتطبيق الخاص بك. فهو يجعل الأمر أكثر سهولة للمستخدمين الذين يتحولون من تطبيق آخر إلى تطبيقك وسيحسنون من خبرتهم.
خيارات عرض التخصيص
تسمح الكثير من تطبيقات الويب للمستخدمين بإجراء تخصيصات لحسابهم. تتيح لك بعض المواقع ضبط نظام الألوان أو تحميل رسومات مخصصة. يتيح لك آخرون إعادة ترتيب التخطيط أو ما يتم عرضه عند تسجيل الدخول لأول مرة. بينما يسمح لك الآخرون بإنشاء صفحات مخصصة أو محتوى مشابه يعرض المعلومات التي تهتم بها.
فكّر في التخصيصات المحتملة التي من شأنها تحسين كل من وظائف وتجربة المستخدم في تطبيقاتك.
قد لا تستفيد بعض التطبيقات كثيرًا من التخصيصات ، في حين أن التطبيقات الأخرى مليئة بالإمكانيات. حتى الأشياء البسيطة مثل السماح للمستخدمين بتحميل شعارهم الخاص أو تغيير نظام الألوان أو الخط لتتناسب مع تفضيلاتهم الشخصية يمكن أن يكون لها تأثير كبير على تجربة المستخدم ورضاه.
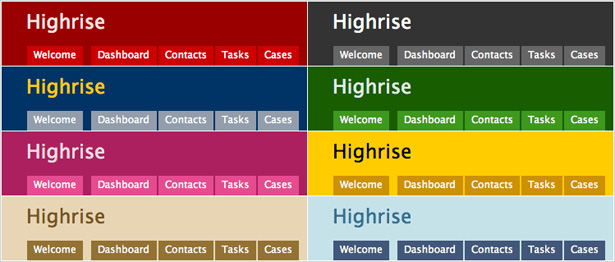
تسمح ميزة Highrise للمستخدمين بتخصيص نظام الألوان الخاص بلوحة المعلومات الخاصة بهم. يمكن أن تضيف خيارات التخصيص الصغيرة مثل هذا إلى حد كبير رضا المستخدمين.
استخدم تلميحات الأدوات ورسائل المساعدة المدمجة
يشتمل الكثير من مطوري التطبيقات على وثائق شاملة لاستخدام تطبيقاتهم ، وهو أمر مفيد للمستخدمين الجدد. ولكن في كثير من الحالات ، يتم الاحتفاظ بهذه الوثائق في قسم منفصل خاص بها على الموقع. من أجل الوصول إليه ، يجب على المستخدمين مغادرة التطبيق بشكل فعال.
على الرغم من أن التوثيق المكثف لا يزال يمثل فكرة جيدة للتطبيقات المعقدة ، فإن دمج تلميحات الأدوات ورسائل المساعدة المدمجة في النوافذ المشروطة أو في شريط جانبي داخل الصفحة يزيد من قابلية الاستخدام لغالبية المستخدمين.
إنها طريقة سلسة لتقديم المساعدة بينما يقوم شخص ما باستخدام تطبيقك بالفعل ، مما يوفر لهم الوقت ويجعل التجربة بأكملها أكثر متعة.
استخدم التنقل المبوب وأزرار الإجراءات
يتميز نظام الملاحة المبوب بعدد من المزايا على الأزرار أو الروابط النصية. لكن الأهم هو التأثير النفسي الخفي الذي لديه.
تثير علامات الجدولة باستخدام مفكرة أو رابط. تشير كل علامة تبويب إلى قسم أو موضوع جديد. وينطبق الشيء نفسه على الإنترنت. تجعل علامات التبويب الأشخاص دون وعي يفكرون في الانتقال فعليًا إلى قسم جديد من موقع أو تطبيق.
من ناحية أخرى ، تستحضر الأزرار حركة. إن استخدام الأزرار لأشياء مثل إرسال نموذج أمر منطقي من الناحية النفسية ، حيث يربط الناس بالضغط على زر باستخدام شيء ما. لذلك للحصول على أفضل تجربة للمستخدم ، تذكر علامات التبويب = التنقل ، الأزرار = الإجراء.
الظل كل شيء وراء نافذة مشروط
هذه واحدة من تلك الأشياء الأساسية التي يتم تجاهلها أحيانًا. عند فتح نافذة مشروطة ، تأكد من تظليل كل شيء في الخلفية خلف النافذة. هذا يجعل النافذة تبرز أكثر ويزيل الانحرافات.
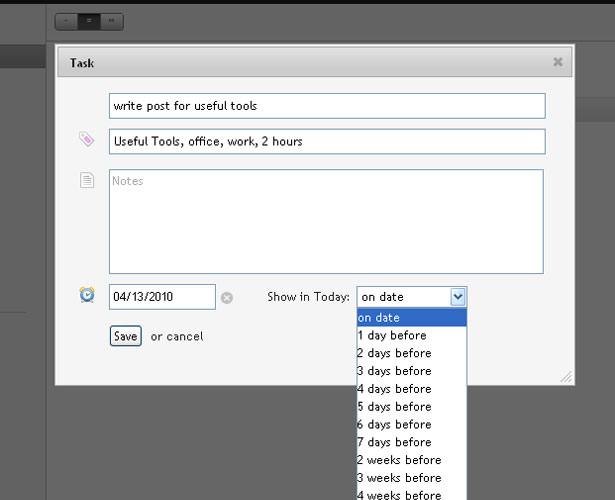
مثال جيد على نافذة مشروطة مع خلفية مظللة.
استخدام الرموز والتصنيفات ذات الصلة
يختار الكثير من مطوري البرامج استخدام الرموز في تطبيقاتهم بدون وضع علامات على هذه الرموز. بخلاف الرموز الأكثر شيوعًا على الإطلاق ، غالبًا ما يكون هذا خطأ ويزعج المستخدم فقط.
لا تعد إضافة علامات alt التي تظهر عند تحريك الرموز عبرها حلًا جيدًا لتفادي الخلط ، حيث إنها لا تزال تتطلب الكثير من الجهد من جانب المستخدم.
إن وضع تصنيفات بجوار الرموز يعني أنه يمكن التعرف عليه فورًا. عندما يصبح المستخدمون على دراية بمعنى كل رمز ، سيتمكنون من العثور على ما يبحثون عنه بسرعة أكبر ، وحتى ذلك الحين يمكنهم بسهولة رؤية ما يشير إليه كل رمز بالضبط.
خيار آخر هو تمكين المستخدمين من إخفاء التسميات ، مع التأكد من أن الخيار الافتراضي هو إظهارها.
حافظ على الأشياء بسيطة
أفضل واجهات بسيطة كما يمكن أن تكون فعالة. لا تضيف أجراس وصفارات من أجل إضافة أجراس وصفارات. إذا كانت الوظيفة لها هدف واضح ، فقم بإضافتها. إذا لم يحدث ذلك ، فلا تفعل.
وينطبق نفس الشيء على عناصر التصميم. إذا كان هناك هدف لعنصر ، فلا بأس من إضافته. ولكن تجنب إضافة أشياء تبدو جميلة. ستضيف فقط فوضى مرئية وتشوش على المستخدمين. اختر أبسط حل ينجز المهمة.
هذا لا يعني بالضرورة أن يكون تطبيقك بسيطًا. ولكن تذكر أن معظم الأشخاص يستخدمون التطبيقات في وظائفهم ، وليس لتصميمهم. طالما أن التصميم لا يتداخل مع قدرتها على استخدام تطبيقك بكفاءة ، فمن غير المرجح أن يولى اهتمامًا كبيرًا للعناصر المرئية للتطبيق.
كفاءة سير العمل
عند تصميم واجهة مستخدم ، يجب مراعاة سير عمل المستخدمين. لدى الأشخاص طرق محددة مسبقًا لاستخدامهم لأنواع معينة من البرامج وتطبيقات معينة ، وستحتاج إلى تصميم واجهتك لتتوافق مع هذه الأنماط.
على سبيل المثال ، إذا تم اتخاذ إجراءات معينة بشكل عام مع بعضها البعض ، فجمعها معًا في المنطقة نفسها من التطبيق.
دراسة سير العمل لعدد من المستخدمين لمعرفة ما يبدو أنهم يعيقون إنجاز المهام بشكل فعال ، ثم معرفة كيفية تحسين واجهة المستخدم لتلبية احتياجاتهم. في بعض الحالات ، لا تستطيع واجهة المستخدم وحدها حل هذه المشكلات ، ولكن في بعض الأحيان يمكن ذلك.
15 أمثلة على واجهات المستخدم العظيم
هناك مئات أو حتى الآلاف من تطبيقات الويب مع تصميمات رائعة لواجهة المستخدم. هنا أكثر من اثنتي عشرة لاعطائك بعض الأفكار.
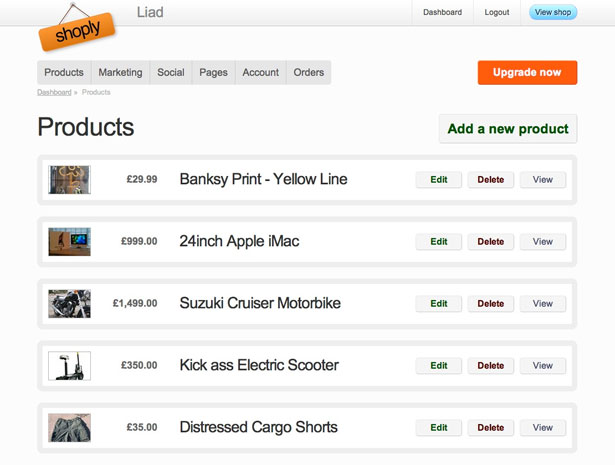
Shoply
Shoply يجعل من السهل على المستخدمين حذف أو تعديل أو عرض المنتجات التي قاموا بتحميلها بالفعل ، بالإضافة إلى إضافة منتجات جديدة.
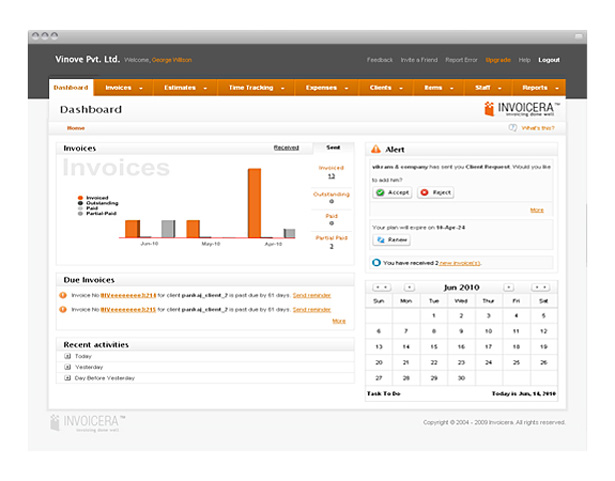
Invoicera
Invoicera يستخدم التنقل المبين وأزرار لتنفيذ الإجراءات. كما أنه يحافظ على مخطط وأسلوب ألوان بسيطًا ومباشرًا نسبيًا.
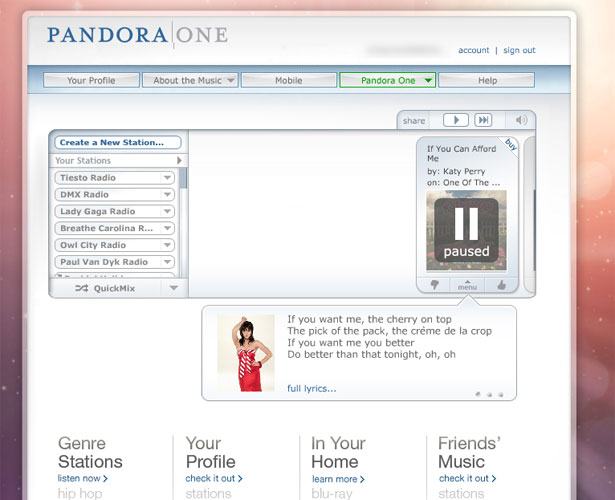
باندورا
من الواضح أن المصممين وراء باندورا أخذ في الاعتبار واجهات موجودة على مشغلات MP3 وغيرها من أجهزة الوسائط في تصميم واجهة المستخدم الخاصة بهم. إنه تصميم بديهي وسهل الاستخدام مع عدم وجود أي منحنى التعلم.
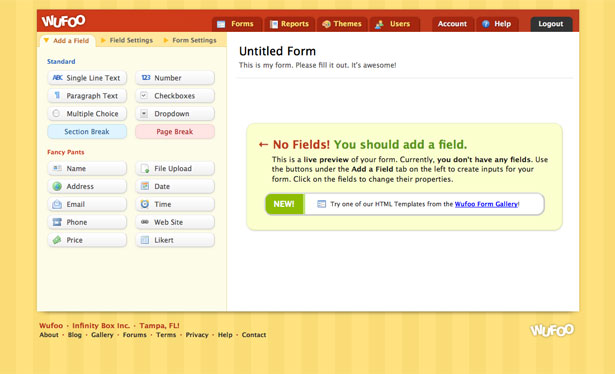
موثقة wufoo
وموثقة wufoo واجهة تصميم النموذج أمرًا بديهيًا بقدر ما يمكن للتطبيق الحصول عليه. يتم عرض رسائل المساعدة عند بدء تصميم نموذج جديد لشرح ما يجب فعله بالضبط دون الاضطرار إلى مغادرة الصفحة.
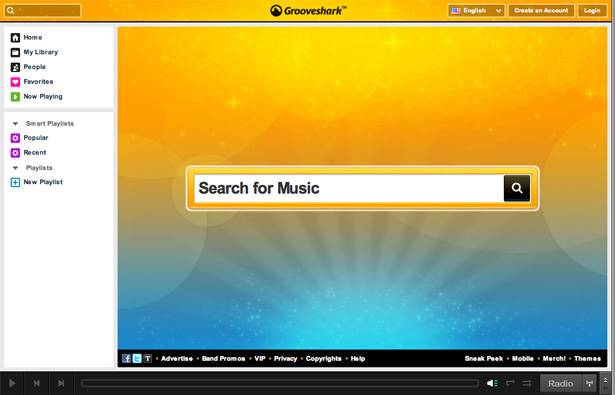
Grooveshark
Grooveshark يستخدم الرموز للمساعدة في التنقل والوظائف. لا يتم تصنيف الرموز المعروفة بشكل شائع مثل الأزرار "تشغيل" و "تخطي" ، ولكن هناك رموز أخرى ، مثل رموز "الصفحة الرئيسية" و "المفضلة".
Wridea
Wridea يستخدم واجهة بديهية تتيح لك تحرير أي شيء بمجرد النقر عليه. كما أنهم يستخدمون القوائم التي تتوسع فقط عند تحريك الماوس فوق فكرة ما ، مما يقلل من الفوضى البصرية ، ويسمح للمستخدمين بالاختيار بين نظامي ألوان.
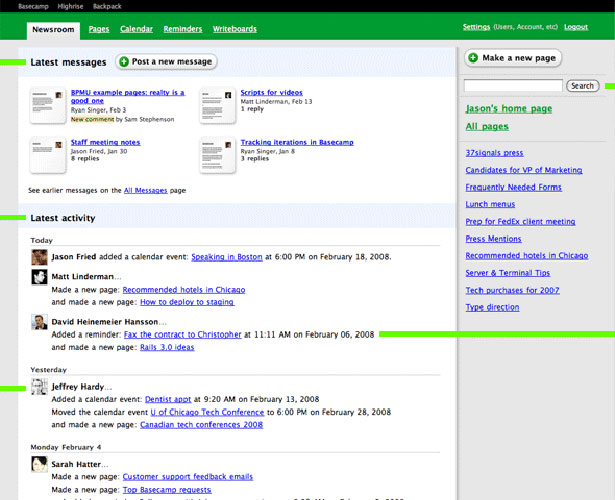
حقيبة ظهر
حقيبة ظهر يستخدم أزرارًا للإجراءات وعلامات التبويب للتنقل ، مما يجعلها أكثر سهولة في الاستخدام.
تذكر الحليب
تذكر الحليب يستخدم الملاحة المبوبة وأزرار للإجراءات. كما تتضمن أيضًا تدوينات مفيدة تؤدي في الغالب إلى إبطال الحاجة إلى وثائق منفصلة.
تا دا قائمة
قوائم تا دا يبقي على واجهة بسيطة بقدر الإمكان. لا توجد معلومات إضافية ، فقط المهمة في متناول اليد. انها بديهية بشكل لا يصدق ويجعل لتجربة مستخدم ممتازة.
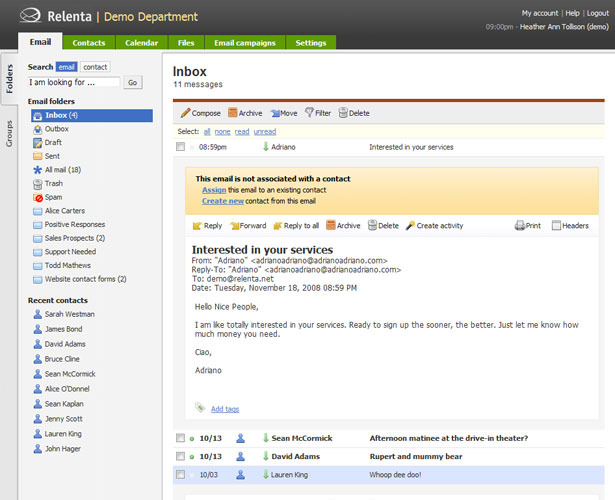
Relenta
Relenta يستخدم التنقل المبوب والرموز المسمى. كما يلتزمون أيضًا بالاتفاقيات القياسية لبرامج البريد الإلكتروني ، لذلك لا يوجد تقريبًا لمنحنى تعلم لمستخدميهم.
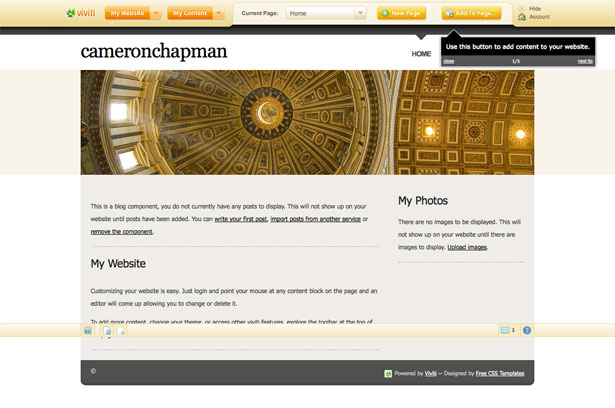
Viviti
Viviti يستخدم واجهة مستخدم بديهية تأخذ في الاعتبار احتياجات المستخدمين غير المصممين. يتم تقديم نصائح كلما قمت بتسجيل الدخول ، والوثائق سهلة الوصول وسهلة الاستخدام ، مما يسمح لك باختيار نوع المساعدة التي تريدها قبل ترك الصفحة التي تعمل عليها بالفعل.
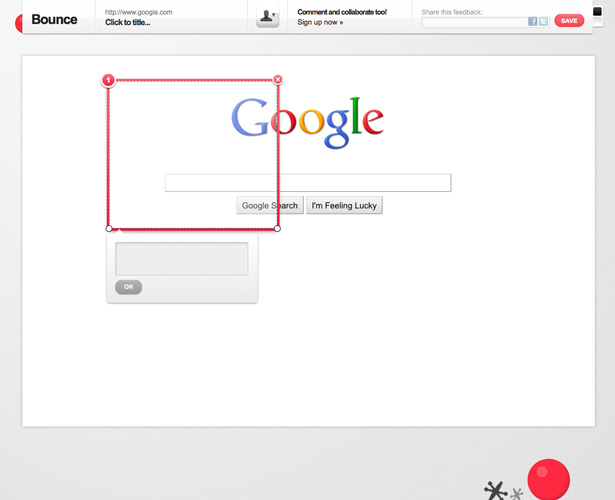
وثب، ارتداد
لترتد واجهة بسيطة جدا ومباشرة. الأدوات المتاحة هي بديهية (فقط قم بالسحب فوق منطقة لتدوين ملاحظة وكتابة ملاحظات ثم المشاركة).
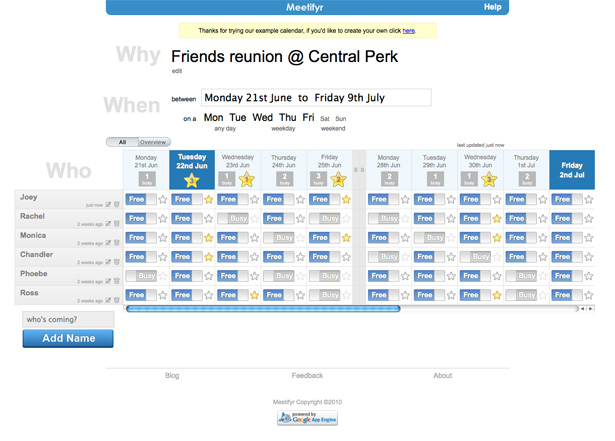
Meetifyr
Meetifyr يستخدم مثل هذه واجهة بديهية التي لا توجد حاجة تقريبا وثائق. بالنظر إلى التطبيق ، يستغرق الأمر بضع ثوانٍ فقط للتعرف على كلٍّ من كيفية استخدامه وما تعنيه الرموز المختلفة ورموز الألوان.
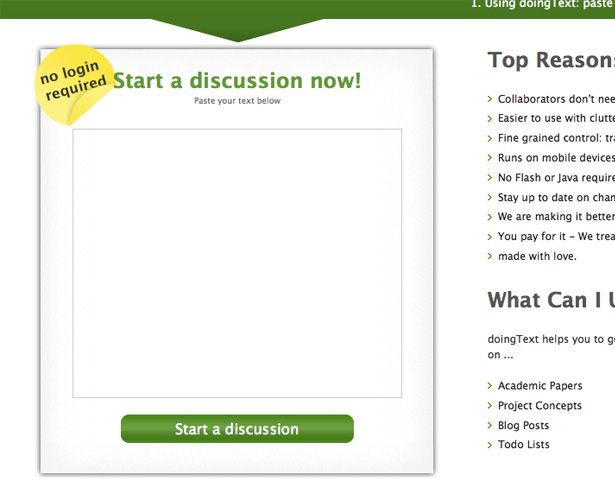
DoingText
DoingText يبسط الاستخدام من خلال عدم طلب أي نوع من عملية الاشتراك. المستندات ببساطة تعتمد على عنوان URL ولا يحتاج المتعاونون إلا إلى عنوان URL. يجعل التعاون عملية شبه فورية.
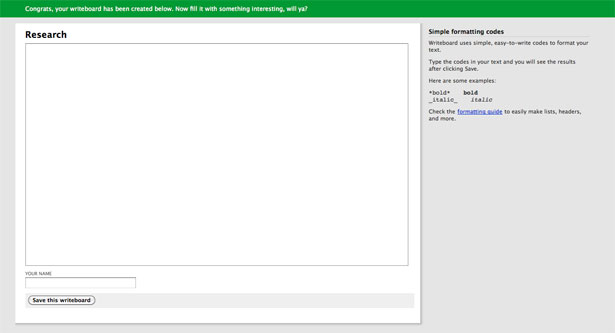
كتابة المجلس
كتابة المجلس يتضمن مساعدة مفيدة في التصميم في الشريط الجانبي بجوار منطقة المحتوى الرئيسية.
مكتوبة حصرا ل WDD من قبل كاميرون تشابمان .
ما هو تصميم واجهة المستخدم المفضل لديك؟ هل لديك أي نصائح أخرى لتصميم واجهات مستخدم متميزة؟ يرجى حصة لهم في التعليقات!