كيفية تصميم واجهة المستخدم المبنية على Gesture
هل تذكر الأيام التي كان فيها التحريك والنقر بالماوس أكثر المحفزات استخدامًا للتفاعل مع موقع أو تطبيق؟ لقد مضت تلك الأيام. عندما طرحت شركة آبل جهاز iPhone الأول ، أصبحت تقنية اللمس المتعدد هي الاتجاه السائد وتعلم المستخدمون أنهم لا يستطيعون فقط الإشارة والنقر على الواجهة ، ولكن أيضًا النقر ، والإنتشار ، والتمرير السريع. أصبحت الإيماءات النقرات الجديدة.
يمكن اليوم تحقيق نجاح واجهة المستخدم المتنقلة من خلال مدى فعالية استخدام الإيماءات.
كيفية اختيار لفتة جيدة
عندما يتعلق الأمر بدمج الإيماءات في واجهة المستخدم ، فمن الضروري معرفة السوق والتطبيقات الأخرى التي قد يستخدمها جمهورك المستهدف. حاول استخدام نفس أنواع الإيماءات في تطبيقك. وبهذه الطريقة ، لا تقوم فقط بتحسين واجهة المستخدم الخاصة بك استنادًا إلى سلوكك المستهدف في السوق ، بل أيضًا تصميم نهج أكثر راحة للمستخدمين منذ البداية.
تعليم الإيماءات
يجب أن تكون الإيماءات أمرًا ضروريًا في كل تطبيق جوّال ، ولكن دائمًا ما يمثل تحديًا لجعلها واضحة للمستخدمين. توفر الواجهات اللمسية العديد من الفرص لاستخدام الإيماءات الطبيعية مثل النقر والتمرير والإصغاء لإنجاز المهام ، ولكن بخلاف عناصر تحكم واجهة المستخدم الرسومية ، غالبًا ما تكون التفاعلات المبنية على الإيماءات مخفية عن المستخدمين. لذلك ما لم يكن لدى المستخدمين معرفة مسبقة بوجود حركة ، لن يحاولوا ذلك.
لذلك ، يعد التصميم للاكتشاف أمراً بالغ الأهمية. يجب أن تتأكد من تقديم الإشارات الصحيحة - أدوات الإشارة المرئية التي تساعد المستخدمين على اكتشاف كيفية تفاعلهم بسهولة مع الواجهة.
تجنب البرامج التعليمية والمهام التفصيلية خلال Onboarding
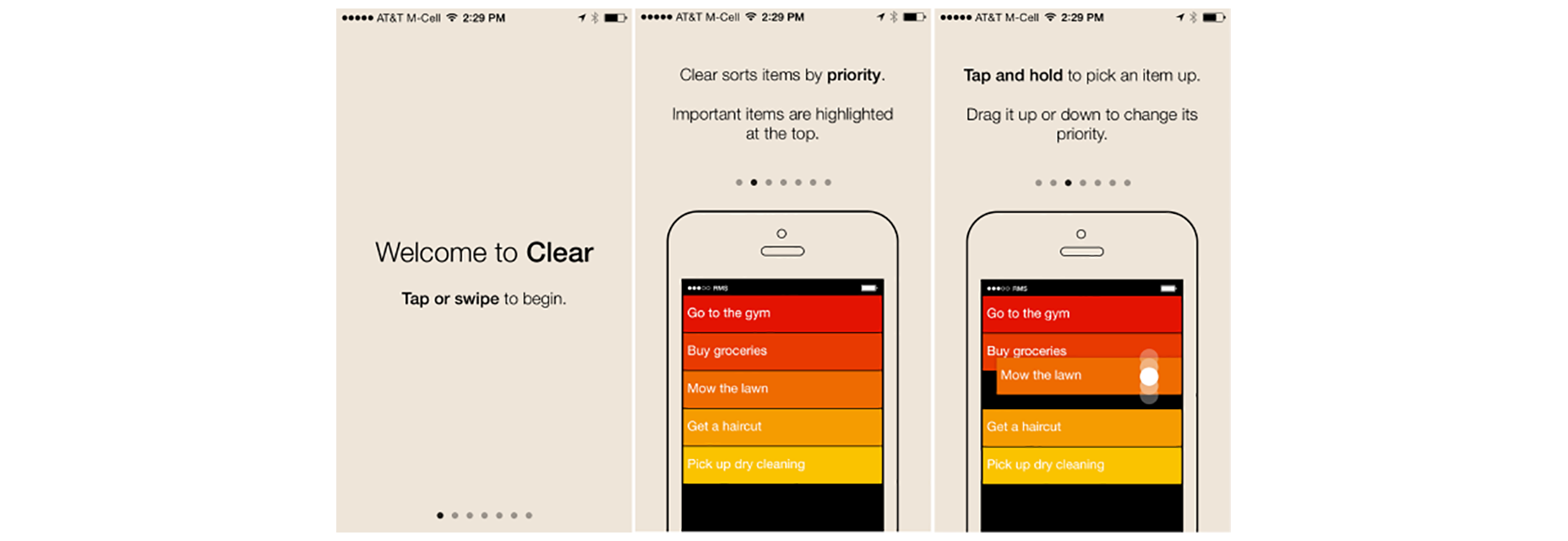
تعتبر البرامج التعليمية والتجسيد ممارسة شائعة جدًا للتطبيقات التي يتم تشغيلها بواسطة الإيماءات. يعني دمج البرامج التعليمية في تطبيقك في العديد من الحالات عرض بعض التعليمات للمستخدم لشرح الواجهة. ومع ذلك ، لا يمثل البرنامج التعليمي لواجهة المستخدم الطريقة الأكثر أناقة لشرح الوظائف الأساسية للتطبيق. تكمن المشكلة الرئيسية في البرامج التعليمية المسبقة في أن على المستخدمين تذكر كل تلك الطرق الجديدة لاستخدام التطبيق بمجرد دخولهم. قد تؤدي الكثير من المعلومات دفعة واحدة إلى مزيد من الارتباك. على سبيل المثال ، يبدأ تطبيق Clear بتعليمة توضيحية إلزامية مكونة من 7 صفحات ، ويتعين على المستخدمين قراءة جميع المعلومات بصبر ومحاولة إلزامها بذاكرتهم. هذا هو التصميم السيئ لأنه يتطلب من المستخدمين العمل مقدمًا حتى قبل تجربة التطبيق فعليًا.
تثقيف في سياق العمل
عندما يتعلق الأمر بتدريب المستخدمين على استخدام واجهة المستخدم الخاصة بك ، فإنني أوصي بذلك بشكل أساسي عن طريق التثقيف في سياق الإجراء (عندما يحتاج المستخدم إليه بالفعل). من أجل تعليم الناس لفتة جديدة يجب أن تبدأ ببطء. بالنظر إلى بعض التكرار ، يمكن تحويل التعليمات إلى اكتشاف تدريجي. استخدم النصائح فقط في الوقت المناسب والتركيز على شرح تفاعل واحد بدلاً من محاولة شرح كل إجراء ممكن في واجهة المستخدم. قم بالإشارة إلى الإيماءات من خلال تقديم أدلة منطقية واضحة.
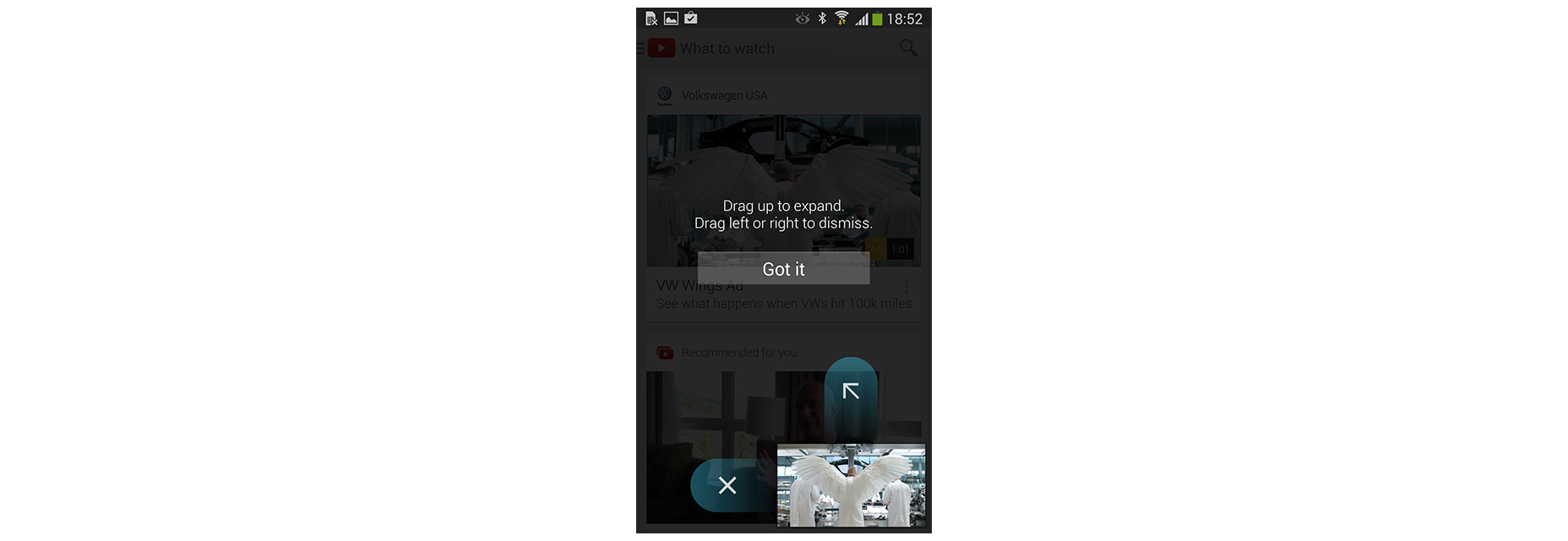
يمكنك أدناه الاطلاع على شاشة تعليم إيماءات من تطبيق YouTube لنظام Android. يحتوي التطبيق على تفاعل مبني على إيماءة ولكن لا يستخدم برنامجًا تعليميًا لإرشاد المستخدمين. بدلاً من ذلك ، يستخدم تلميحات تظهر على الإطلاق الأول للمستخدمين الجدد ، في وقت واحد حيث يصل المستخدم إلى القسم ذي الصلة من التطبيق. تعتمد هذه التقنية على أوامر نصية تحث المستخدمين على تنفيذ إيماءة وتصف نتيجة التفاعل مع وصف قصير وواضح.
استخدم الرسوم المتحركة لتوصيل الإيماءات
الإيماءات ، التي يمكن استخدامها كما هي ، لن تكون شيئًا بدون الرسوم المتحركة. كمصمم ، يمكنك الاستفادة من الرسوم المتحركة لنقل المعلومات حول الإجراءات المتاحة. على سبيل المثال ، من أجل جعل المستخدمين يدركون أنه يمكنهم التفاعل مع عنصر معين ، يمكنك إنشاء أمر نص على العنصر التفاعلي مباشرة وتحريك نتيجة التفاعل كما هو موضح في المثال أدناه.
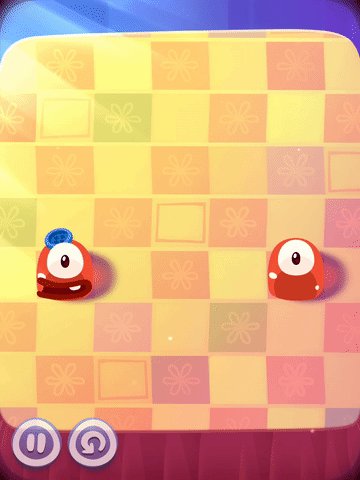
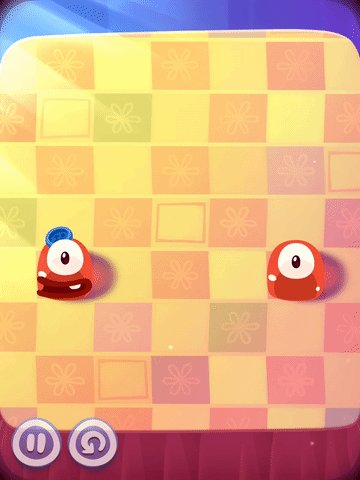
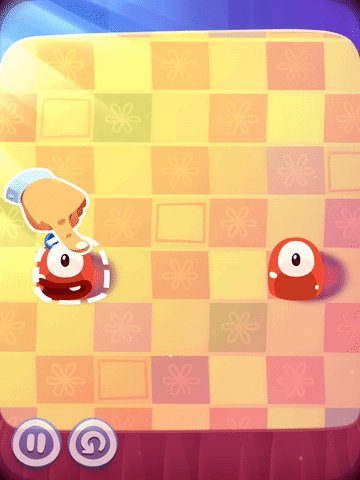
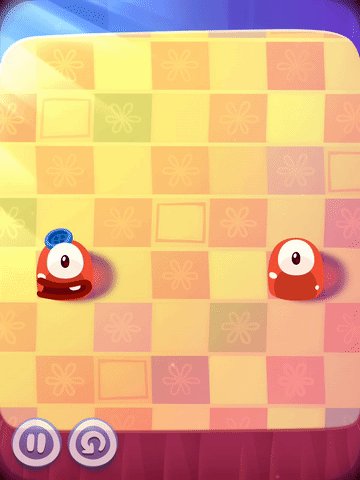
هناك ثلاثة أساليب شائعة للمساعدة في تثقيف المستخدمين ، استنادًا إلى استخدام الرسوم المتحركة. الأول هو اقتراح التلميح. تعرض حركة تلميح أو تلميح مرئي متحرك معاينة حول كيفية التفاعل مع عنصر عند تنفيذ الإجراء. ويهدف إلى إنشاء ارتباطات بين الإيماءة والإجراء الذي يطلقه. على سبيل المثال ، تستند آليات ألعاب Pudding Monsters على الإيماءات فقط ، ولكنها تسمح للمستخدمين بالحصول على الفكرة الأساسية لما يجب فعله دون الحاجة إلى التخمين. تنقل الرسوم المتحركة معلومات حول الوظائف - يتم عرض سيناريو مع الرسوم المتحركة ويتضح على الفور للمستخدمين ما يجب فعله.
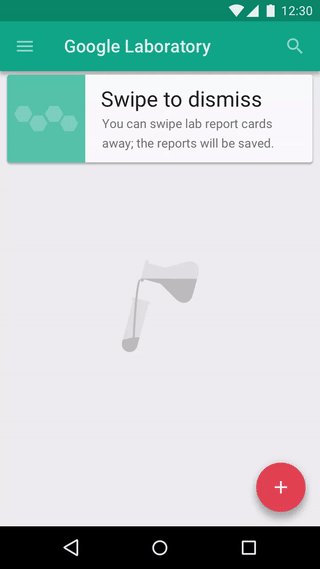
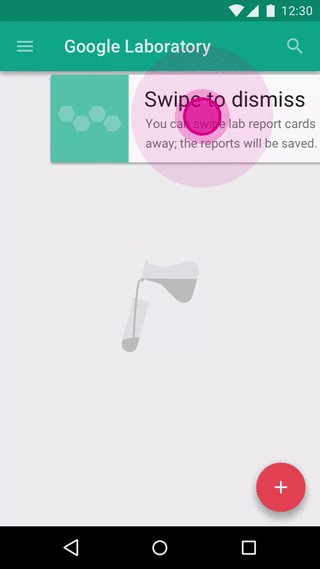
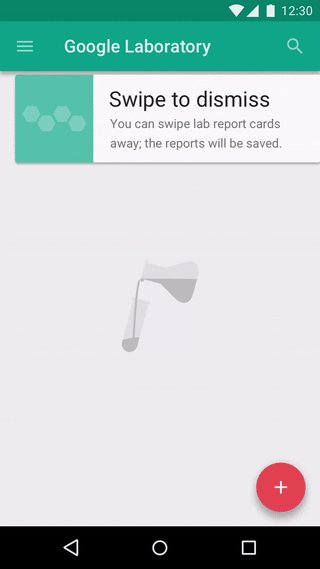
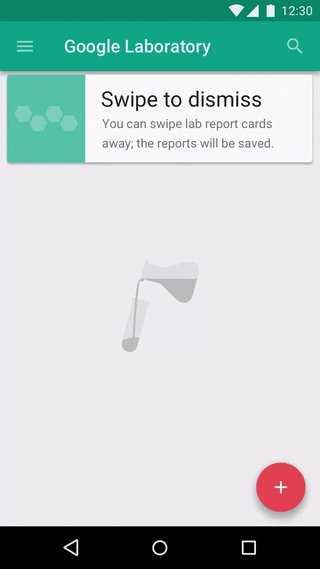
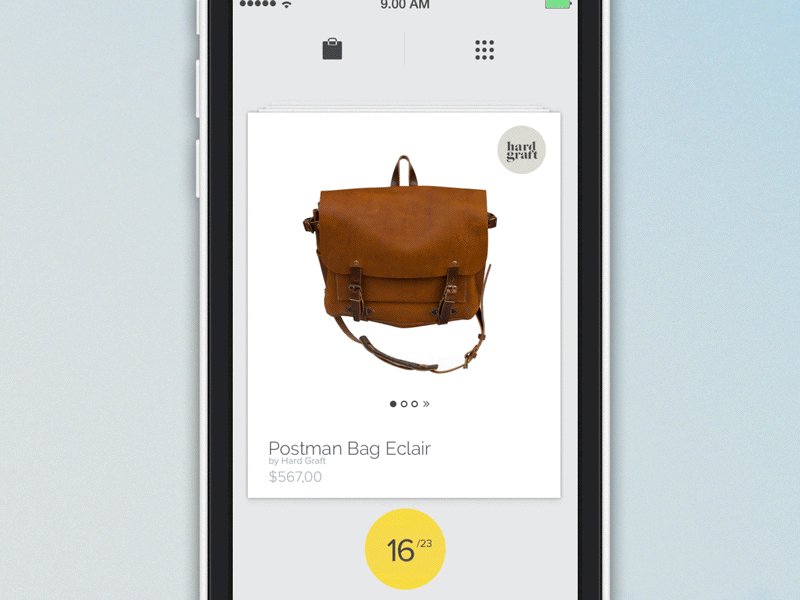
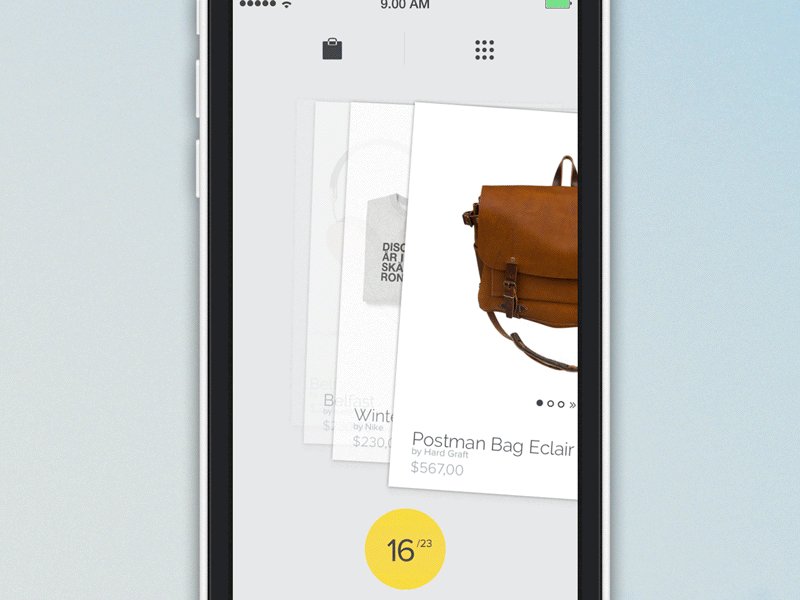
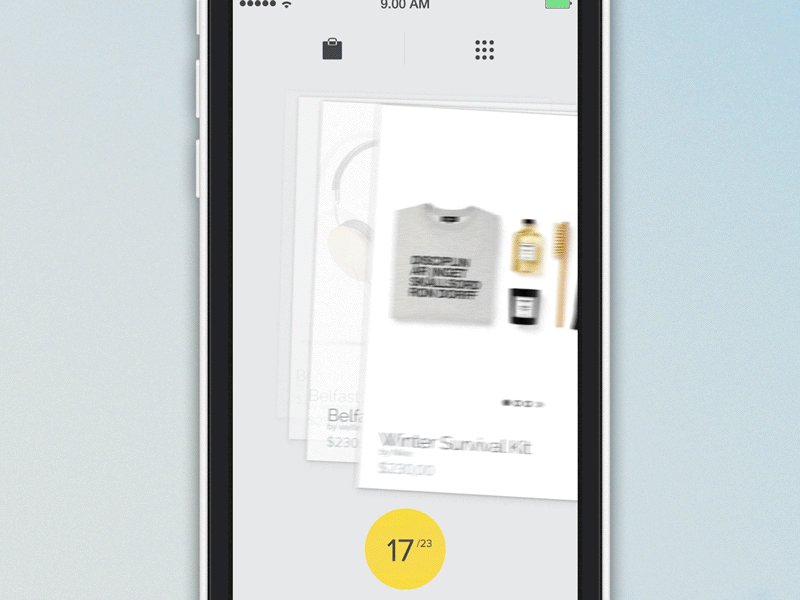
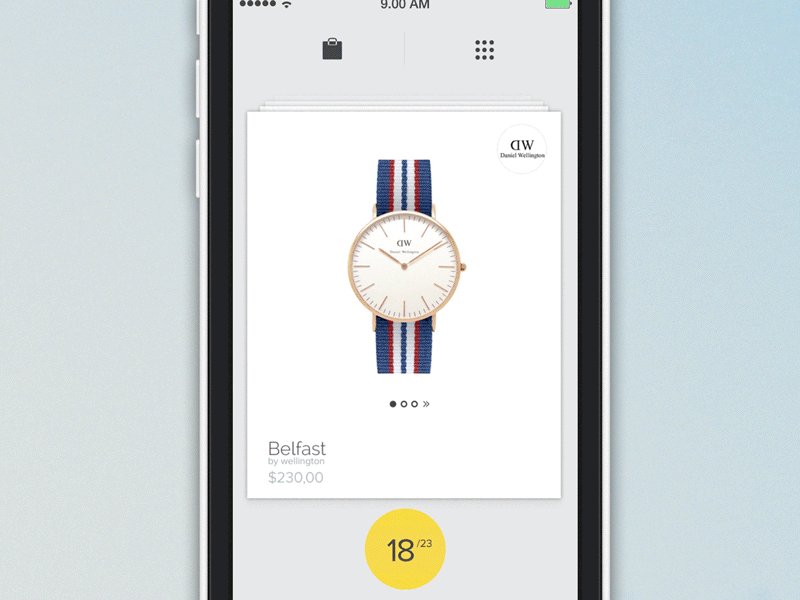
الأسلوب الثاني هو محتوى يثير. إدرزات المحتوى عبارة عن أدلة مرئية دقيقة تشير إلى ما هو ممكن. يوضح مثال أدناه نداء المحتوى للبطاقات ، حيث يظهر ببساطة أن البطاقات الأخرى موجودة خلف البطاقة الحالية وهذا يجعل من الواضح أن التمرير ممكن.
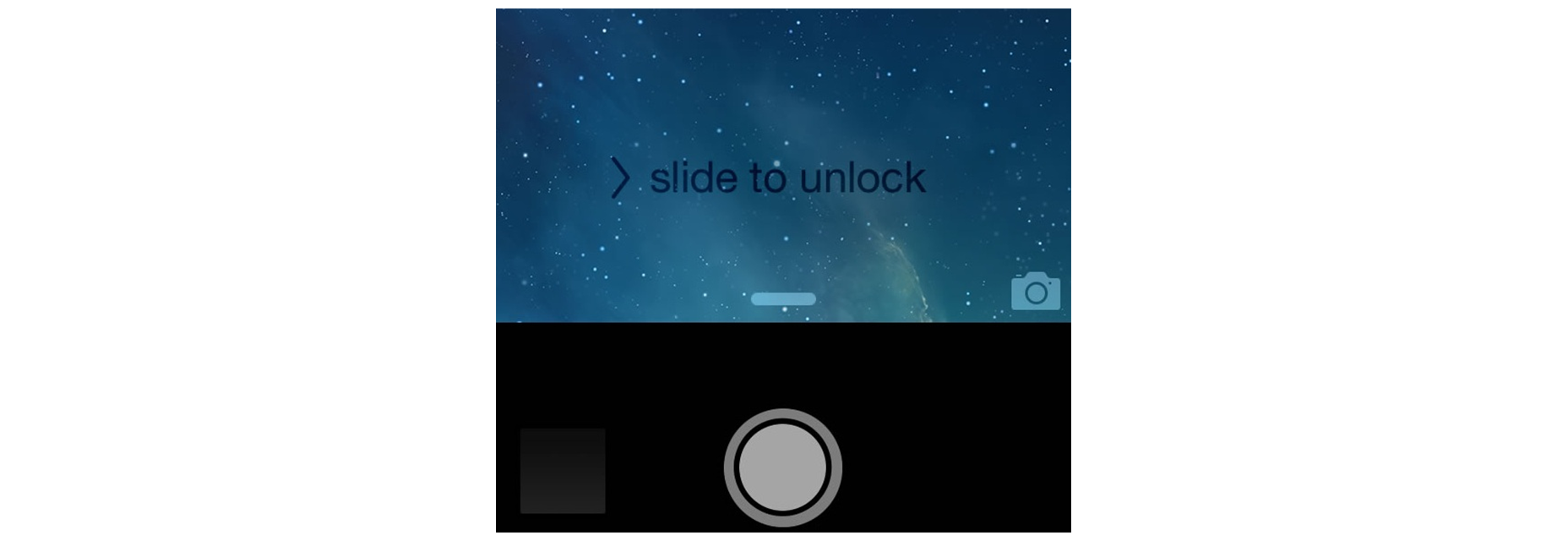
التقنية الثالثة والأخيرة التي أود ذكرها هي الكلفة. يمكنك إعطاء بعض عناصر واجهة المستخدم لديك تكلفة عالية لتوجيه المستخدمين إلى ميزات في واجهة ، واستخدام الارتدادات أو النبضات كمؤشر على إيماءة متاحة. يمكن العثور على مثال لهذه التقنية في Apple iOS. عندما ينقر أحد المستخدمين على رمز الكاميرا ، ترتد شاشة التأمين إلى الأعلى وتكشف عن تطبيق الكاميرا أسفله.

استنتاج
في حين أنه من الصحيح أن إيماءات اللمس غير مرئية في الغالب ، إلا أن هناك عددًا من تقنيات التصميم التي يمكن أن تعطي المستخدمين نظرة خاطفة عما هو ممكن. فقط في الوقت المناسب ، تعتبر إشارات الرسوم المتحركة ومضايقات المحتوى بعض الطرق التي يمكن بها الكشف عن الإيماءات الخفية.