كيفية تصميم ألعاب HTML5
HTML5 وعبارة "عبر منصة" هي كلمات الطنانة ، ولسبب وجيه. تعمل هذه التقنية للهواتف الذكية والأجهزة اللوحية وأجهزة الكمبيوتر المحمولة وأجهزة الكمبيوتر المكتبية. الوكالات تحب هذا المفهوم ، لأن أي مصمم ويب يعرف HTML ، سيفهم HTML5. ماذا يعني بالنسبة لك ، مصمم الويب؟
- المزيد من المشروعات التي تتضمن HTML5
- مزيد من المشاريع تدور حول التفاعل
- خلق تجارب للمستخدم النهائي للتفاعل معها
في قلب هذه التجربة التفاعلية ، هي ألعاب عارضة. في هذه المقالة ، سأوضح لك كيف يمكنك الحصول على تجربة تصميم لعبة مرغوبة. الهدف؟ احصل على "تصميم لعبة HTML5" في سيرتك الذاتية.
ألعب الألعاب ، ولكن ...
انها مغالطة مشتركة بين مصممي الويب أن تصميم الألعاب هو مهارة متخصصة. لا تحتاج إلى حضور مدرسة تصميم الألعاب ، لتصميم الألعاب. يمكن لأي شخص تصميم الألعاب. أولا ، دعونا نقسم هذا إلى أجزاء. يتطلب بناء لعبة 3 خطوات رئيسية:
- تصميم اللعبة
- إنتاج الأصول البصرية والسمعية ؛
- برمجة اللعبة.
كمصمّم ويب ، فإن أسهل طريقة لاكتساب الخبرة هي من خلال تصميم اللعبة نفسها. بالنسبة للنقطتين 2 و 3 ، عادة ما تكون الوكالة قد عينت بالفعل فنانين ومبرمجين للقيام بهذه المهمة. إذا كنت جيدًا في العمل الفني ، فسيكون ممكنًا جدًا 2. لأغراض هذه المقالة ، دعنا نناقش الخطوة 1. أين نبدأ حتى؟ فيما يلي 10 خطوات يجب على كل مصمم ألعاب المرور بها لكسب خطوطه.
1) لعب الكثير من الألعاب عارضة
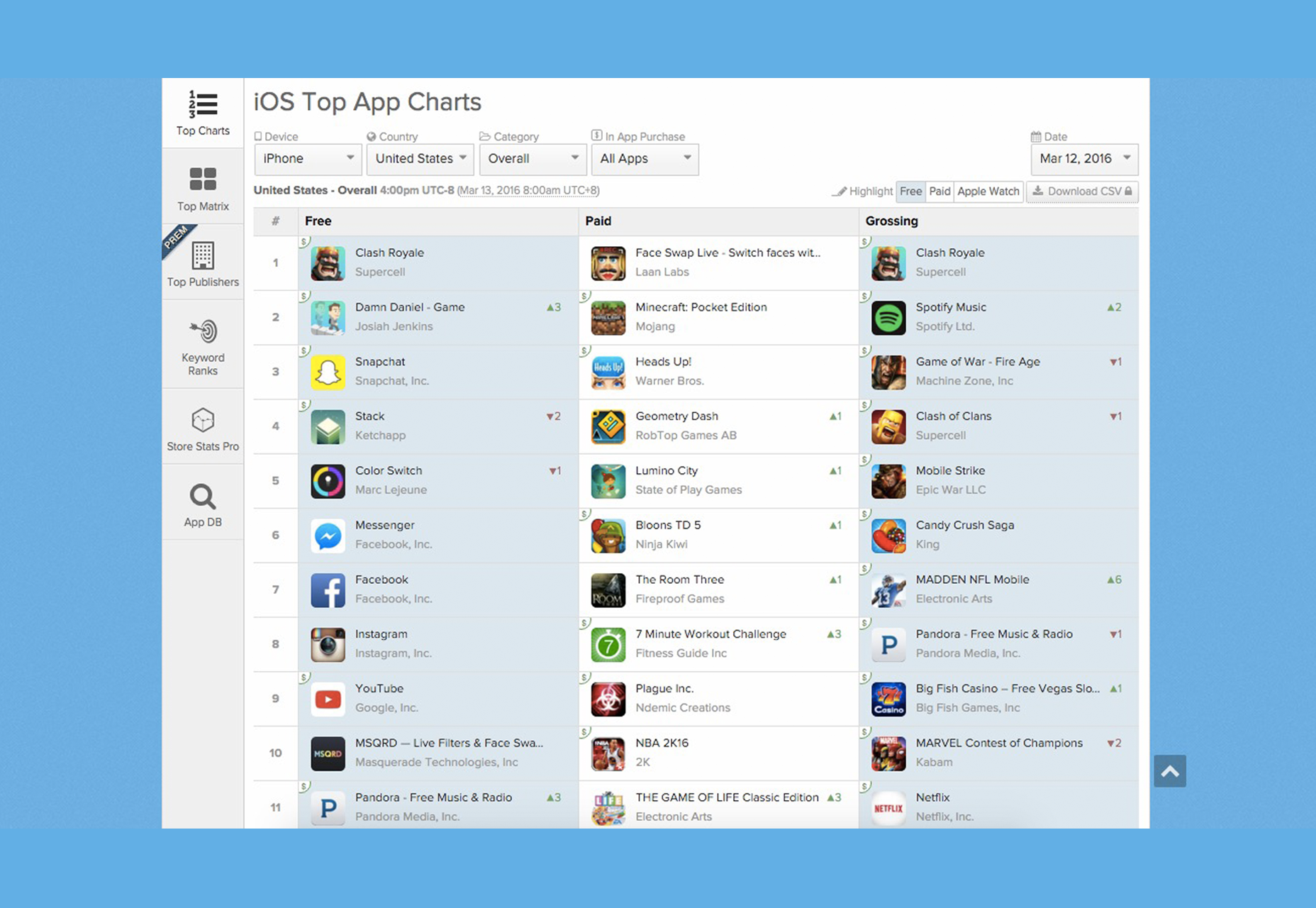
هل لديك هاتف iPhone أو Android؟ انتقل إلى متجر التطبيقات ، ثم انتقل إلى أعلى مخطط للألعاب المجانية. قم بتنزيل وتلعب كل لعبة في قائمة العشرين الأولى. افعل ذلك مرة واحدة على الأقل كل أسبوعين.
أثناء اللعب ، كن على وعي بكيفية تصميم كل لعبة. ما هي تقنيات الرسوم المتحركة والميكانيكيات التي تستخدمها؟ هل الشخصيات تبرز لك؟ هل لديها قصة؟ ماذا شعرت اللعبة؟ بعد 20 إلى 30 مباراة ، ستبدأ في تحديد الأنماط.

ستلاحظ أن بعض الألعاب ، في جوهرها تدور حول نفس الشيء. مثال: صراع العشائر وشاطئ بوم وهاي داي يدوران حول البناء والدفاع والهجوم.
ستلاحظ أن الألعاب البسيطة ، مثل Flappy Bird أو Swing Copters تركز على تحديات صعبة للغاية ، والتي يمكن تكرارها عدد لا حصر له من المرات.
ستلاحظ أن بعض الألعاب تركز على سرد القصص الجذاب مع شخصيات مصممة بعناية.
ستلاحظ أيضا بعض الألعاب المستقلة الفردية ، التي هي مجرد عشوائية ولكنها ممتعة حقا!
2) جعل اسكتشات ... الكثير من 'م
قم بعمل اسكتشات للأشياء التي تعجبك من الألعاب التي لعبتها. رسم الشخصيات والخرائط والقوائم وواجهة المستخدم. هل كان هناك شخصية معينة تحبها؟ هل كانت هناك زاوية معينة للعبة تجعلك متحمسًا؟
وهنا شخصية تسمى "مات". انه رجل يعمل بالملل ، ولصقه كرسيه:

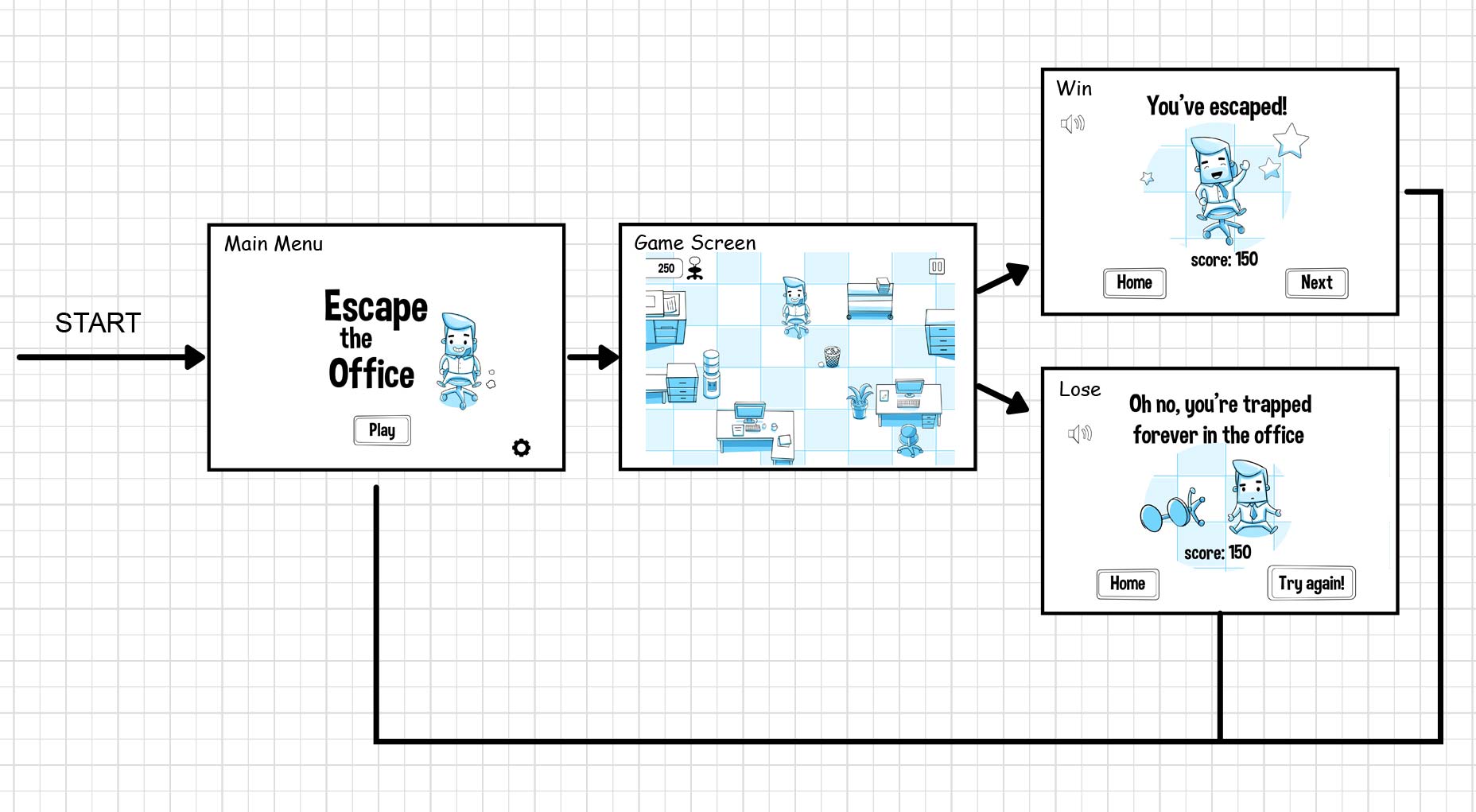
3) جعل الرسوم البيانية التدفق
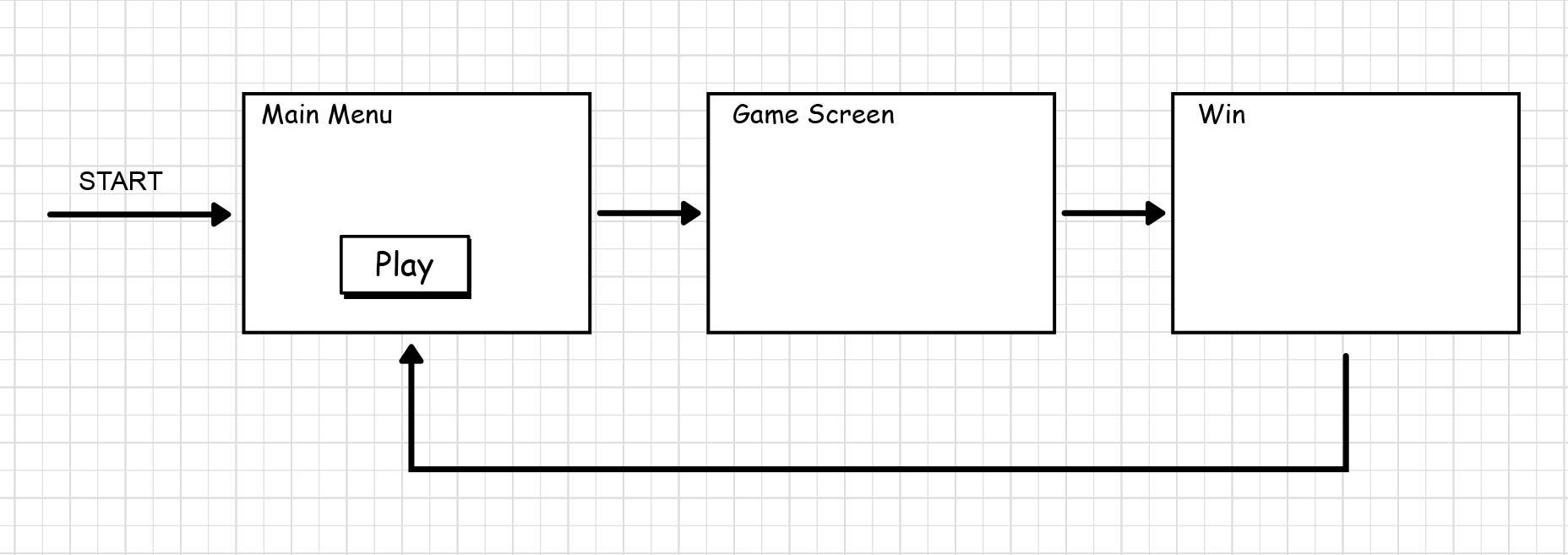
تصف المخططات الانسيابية العملية خطوة بخطوة. يصفون النقطة التي يبدأ فيها المستخدم اللعبة ، على طول الطريق إلى الأحداث الهامة ، مثل النصر أو الخسارة. ابدأ بمخططات بسيطة مثل هذا:

كلما اكتسبت مزيدًا من الثقة ، يمكنك التكرار على تدفقك البسيط لإجراء تدفقات أكثر تعقيدًا.
4) اكتب وثيقة تصميم اللعبة
باستخدام ما تعلمته من الخطوات من 1 إلى 3 ، صمم وكُتب وثيقة تصميم مبسطة للعبة (GDD). يخبر GDD القارئ عن ماهية اللعبة.
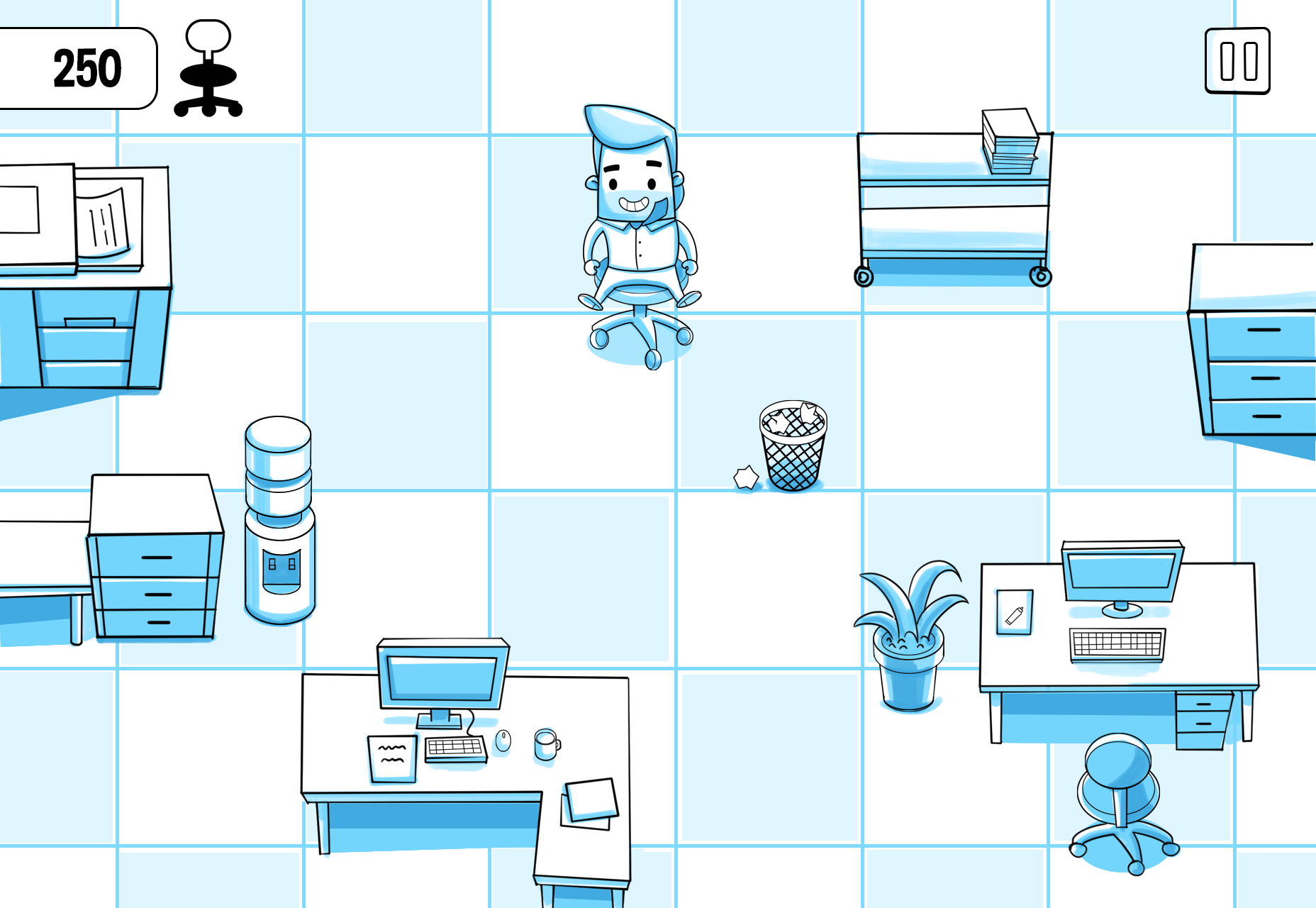
مثال سريع: لنأخذ شخصيتنا التي تسمى "مات" في الخطوة 2 ، ودعنا نقول إنه محاصر في وظيفة مكتب مملة. يريد الهرب. المصيد هو ، يمكنه فقط أن يفعل ذلك من كرسيه المتداول. لقد أنتجنا رسمًا أنيقًا لشاشة اللعبة. ويظهر متاهة من مكاتب مكتب يتآمر لحظر هرب مات.

على سبيل المثال ، جعلنا هدف اللعبة بسيطًا. انتقل متاهة المكتب للهروب منه.

هذا كل شيء ، ل GDD الأساسي جدا. هنا مخطط التدفق الكامل ، لعبتنا ، الهروب من المكتب .

5) تدريب عقلك عبر منصة
مع ألعاب HTML5 ، يتلخص الكثير منها في القدرة على تشغيل اللعبة بأحجام مختلفة للشاشة بكفاءة. في ما يلي مجموعة متنوعة من الأجهزة المختلفة المتوفرة لدينا في السوق: iPhone و iPad و iPod Touch و Samsung Galaxy Note3 و Samsung Galaxy Tablet و Google Nexus و LG و Xiaomi و Windows Phone و Windows Laptop و Mac والقائمة تطول ... ؟ ومع ذلك ، هذا ما تفعله الشركات الكبرى. كمصممة مستقلة ، كيف تصمم لعبة ، تناسب أحجام مختلفة للشاشة؟
- أصلح اتجاه اللعبة. صمم لعبتك بحيث تعمل إما في الوضع الرأسي أو في الوضع الأفقي فقط .
- ابحث عن دقة اللعبة الأكثر شيوعًا التي تعمل مع معظم الأجهزة. الحفاظ على نسبة العرض إلى الارتفاع. بعد ذلك ، قم بالرفع لأعلى أو لأسفل ، وفقًا لدقة الجهاز. ونجد أن نسب العرض إلى الارتفاع هي 3: 4 (صورة) أو 4: 3 (أفقي) الأكثر شيوعًا وكفاءة.
- تصميم خفيفة الوزن ، ألعاب عارضة. لا تذهب إلى لعبة 3D MMO الضخمة. بدلا من ذلك ، اذهب للتسلية ، تجارب عارضة خفيفة. يمكن أن تكون اللعبة بسيطة مثل حيوانات الخلد الضاربة ، أو القفز حول المنصات. أي شيء تحت السماء هو لعبة عادلة (لا يقصد التورية).
- دائما رسم العمل الفني عالية الدقة. عرض 2048 بكسل على الأقل كخط أساسي. من الأسهل تقليل حجمه إلى الحد الأقصى.
6) ابدأ بالنصب
اطلب من شركتك (أو زبائنك) إذا كانوا مهتمين في أي مشاريع تتعلق باللعبة. تبين لهم التصميمات الخاصة بك. اخرج قلبك. امشِهم عبر GDD.
لن تكون أرضية فكرتك الأولى في الألعاب مثل Shark Tank ، كن مطمئنًا! من المحتمل أنها ستخصص ميزانية صغيرة للعبة. إذا لم تكن هناك ميزانية ، استمر في صنع تصميمات أفضل ، والتواصل مع شركات أخرى. إذا كانت لديك الموارد ، فموّل مشاريع الألعاب الخاصة بك بثمن بخس.
7) البحث عن مبرمج
بمجرد الحصول على ميزانية ، ابدأ بالبحث عن مبرمجين متخصصين في تطوير الألعاب. اعرض عليهم تصميماتك وشاركوا الميزانية وأخبرهم بالرؤية. معظم مطوري اللعبة مفيدون للغاية. ما تحتاجه هو مبرمج على دراية جيدة في ألعاب HTML5. يجب أن يعرف هذا الشخص كيفية ترميز شيء يتناسب بشكل جيد مع جميع أنواع أشكال النموذج. ناقش "عقلية المنصة المتبادلة" مع المبرمج.
8) طحن
سوف يستغرق تطوير اللعبة نفسها أسابيع ، إن لم يكن أشهر ، في البداية. سيكون هناك عرق الدم والدموع ، لكن الأمر يستحق التجربة. من المهم جدًا الحفاظ على نطاق تصميم لعبتك صغيرًا جدًا جدًا ، على الأقل بالنسبة لمشروعك الأول.
9) الانتهاء من المشروع
الكلمة الرئيسية هنا هي "إنهاء" المشروع. في كثير من الأحيان ، كمصممين ، نريد لعبة مثالية. صفر البق. لعبة فن مصممة بشكل جميل ، مع القواعد المثالية. رمي هذا العقلية من النافذة. اذهب ل "جيد بما فيه الكفاية". إطلاق اللعبة في البرية. لا شيء يقول أنها مثل لعبة حية ، في أيدي المستخدمين. يمكنك دائمًا تلميع اللعبة بعد الإطلاق. فعلت أفضل من الكمال.
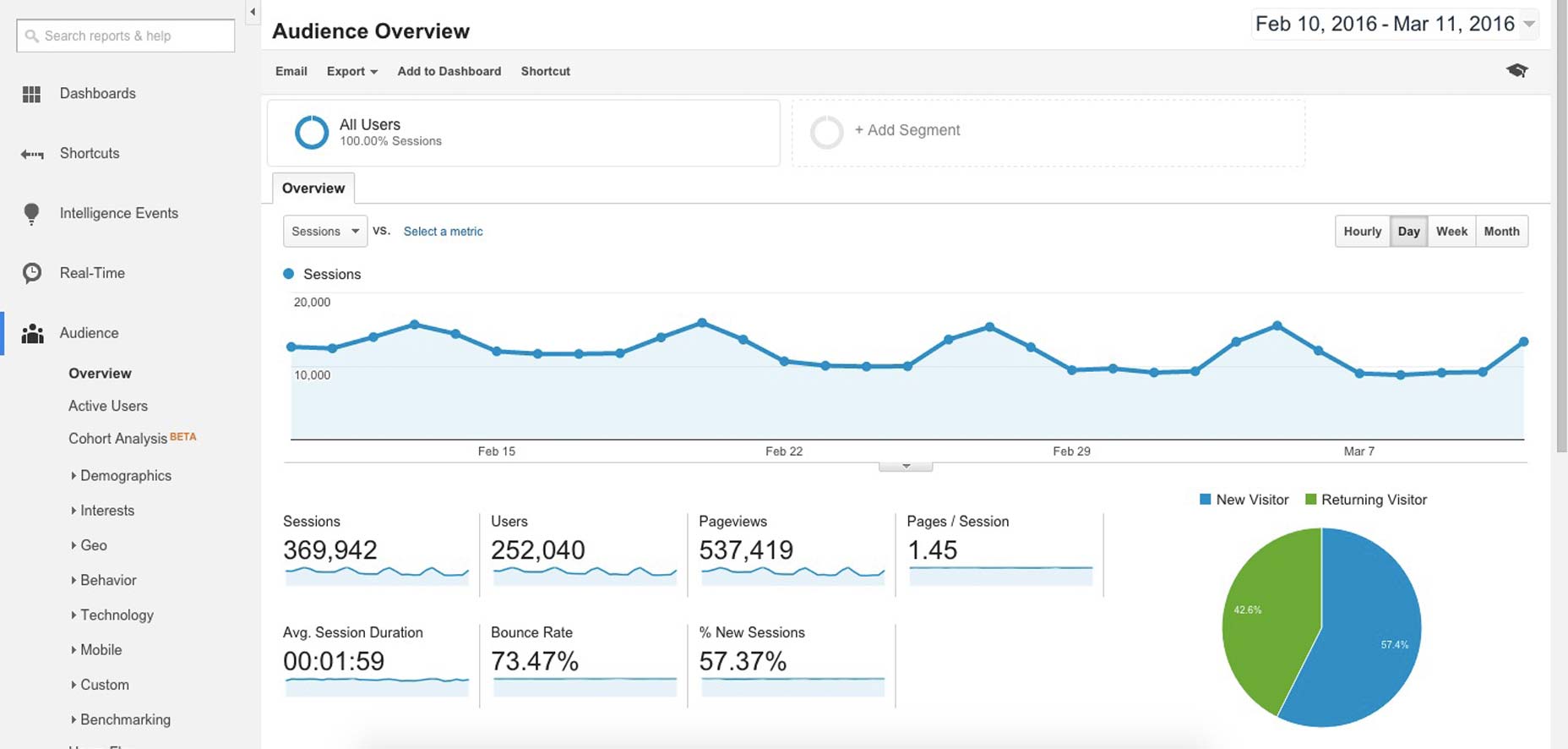
10) قياس ردود الفعل
تحقق من ردود المستخدم على لعبتك. استخدم أدوات مجانية مثل Google Analytics لتتبع مشاهدات ومسرحياتك وأحداثك في اللعبة.

إذا كنت تصمم ألعابًا لجذب انتباه وسائل الإعلام الاجتماعية ، فعليك تحليل إبداءات الإعجاب على Facebook ، و Twitter و Instagram Likes. دراسة كيفية تفاعل المستخدمين مع لعبتك.